NEWS
IOB Mobile App für Android und iOS
-
@pthaler
aha, alles klar, ich werds mal probieren, danke -
@pthaler sagte in IOB Mobile App für Android und iOS:
wenn du dir diese URL in einen Userdata Datenpunkt legst
So , habs glaub ich hinbekommen, bei HTML schaut das so aus, bei Full Screen HTML verschwindet es ganz, wo finde ich diesen Datenpunkt dann?

-
@jwedenig DP mit Typ Fullscreen HTML werden als eigener Tab auf der jeweiligen Seite angezeigt.
LG,
Peter -
Ich hätts probiert, finde es aber nirgends! Wo sind da die Tabs?
https://youtube.com/shorts/IZstVNO4zx8
-
@jwedenig ist der FullScreen HTML DP auf einer Unterseite? Das hab ich glaub ich so bisher nicht getestet, weis ihn mal direkt der Hauptseite zu, dann sollte er als eigener Tab angezeigt werden.
-
@pthaler
ja das war´s, danke -
Update ist online, bei Android kann nach Wechsel auf Vollbild ein kompletter Neustart nötig sein.
Lg
-
Hi, sehr sehr cool die App
 Gerade mal installiert und finde mich direkt zurück (hab auch ein kleines Issue direkt auf Git erstellt wegen MQTT-port bei Erstinstallation ^^).
Gerade mal installiert und finde mich direkt zurück (hab auch ein kleines Issue direkt auf Git erstellt wegen MQTT-port bei Erstinstallation ^^).
Werd mich mal an das Erstellen des Dashboards machen
-
@pthaler eine Frage: ich habe ein Licht, das kein RGB hat, aber CT/OnOff/BRI. Dafür gibt es aktuell keinen Button, der alle 3 Funktionen abbildet wie der RGB-Button, oder?
-
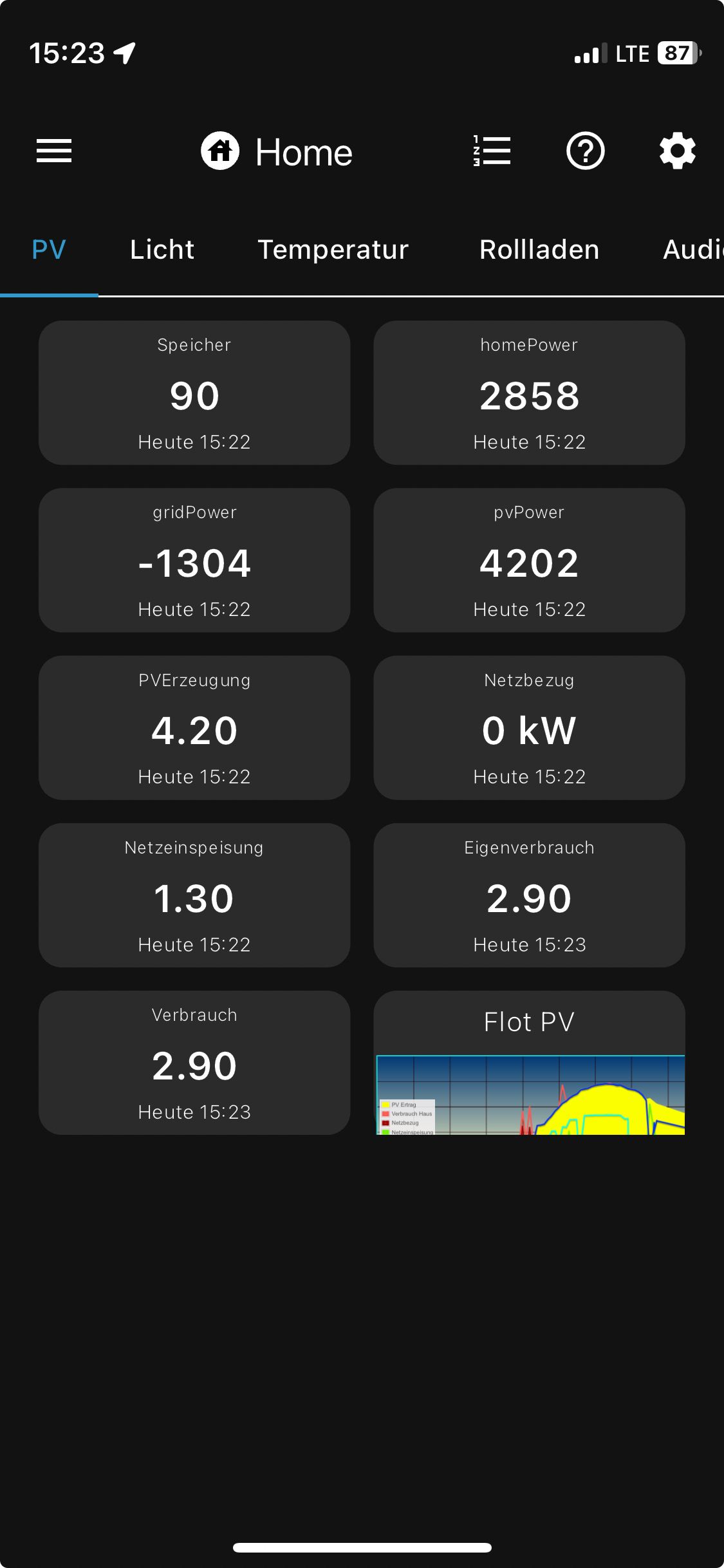
und ich habe ein Problem bei der Anzeige von Temperaturen. In der App werden mir keine Nachkommastellen angezeigt, obwohl ich auf mal 1, mal 3 NKS in der App umgestellt habe.
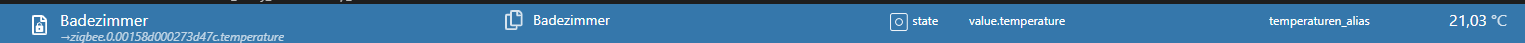
Ein Beispieldatenpunkt sieht wie folgt aus (ein Alias):{ "type": "state", "common": { "name": "Badezimmer", "role": "value.temperature", "write": false, "read": true, "type": "number", "unit": "°C", "smartName": false, "alias": { "id": "zigbee.0.00158d000273d47c.temperature" }, "custom": { "influxdb.1": { "enabled": true, "storageType": "", "aliasId": "", "debounceTime": 0, "blockTime": 2000, "changesOnly": true, "changesRelogInterval": 0, "changesMinDelta": 0, "ignoreBelowNumber": "", "disableSkippedValueLogging": false, "enableDebugLogs": false, "debounce": 1000 } } }, "native": {}, "_id": "alias.0.Temperaturen.Badezimmer", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1707679225377
-
@kueppert geh mal in die Einstellugen —> Tab „Konfiguration“ und schau ob du „Zahlenwerte runden“ akticiert hast, ist ein globales Setting wenn man generell keine Nachkommastellen haben will.
Lg, Peter
-
@kueppert hi, nein noch nicht, ich schau mal bei meinen nicht genutzten Hue Lampen ob das so was in der Art dabei ist und überlege mir was

-
@pthaler yes, das war die Lösung

-
Zur Info, der Hoster bei dem die Accountverwaltung liegt hat aktuell ein technisches Problem das bereits behoben wird, deshalb kann es aktuell zu Problemen mit den Account Features in der App kommen.
Lg
-
@pthaler sollte wieder passen, gerade bei mir getestet und der Login funktioniert wieder.
Lg
-
Für Szenen gibt es noch nicht die Möglichkeit zur Vorgabe eines Pegels, oder ?
Ich habe mehrere LED-Streifen in einer virtuellen Gruppe.
Und mehrere Rollläden in einer Gruppe.
Für die möchte ich gerne die Pegel vorgeben. -
@rudi-ment Szenen vom Scenes Adapter können nur ausgeführt werden. Was möglich wäre, wäre ein Userdata Datenpunkt den du zB. mit einem Popup Slider zw. 0-100 änderst, per Skript oder Blockly entsprechend die gewünschten Geräte steuern. Einen direkten Weg Geräte zusammenzufassen oder Gruppen zu steuern gibt es aktuell nicht.
LG,
Peter -
@pthaler Ok. Hab ich so gemacht. Funktioniert natürlich auch.
Danke für den Tipp. -
Gibt es auch eine Möglichkeit mit Rest-api das Ganze zu betreiben?
-
Re: IOB Mobile App für Android und iOS
Hallo,
leider finde ich keine Möglichkeit hier im Thread zu suchen, bitte um Verzeihung wenn das Thema hier schonmal behandelt wurde.
Ist es möglich das Ziel für einen Datenpunkt zu bearbeiten bzw. zu ändern? Bisher sehe ich nur die Möglichkeit einen neuen Datenpunkt anzulegen, wenn sich das Objekt im iobroker ändert. Aber dann muss ich auch die komplette Konfiguration erneut vornehmen.
MfG Micha