NEWS
Javascript in VIS ausführen
-
Hallo,
ich versteht das Javascript bei VIS nicht bzw. ich JS in der VIS verwenden kann.
Ich möchte relativ simpel, die Farbe von zahlen werten ändern abhängig welcher wert gerade angezeigt wird. Denn JS Code habe für die Änderung und wird auch bei einer "normalen" HTML Seite auch Korrekt ausgeführt. Wenn ich aber den JS Code in dem Reiter Javascript in der VIS eintrage, wird er nicht ausgeführt.

Das Problem ist das auf die werte Änderung von dem jeweiligen Widget nicht reagiert wird.Als Bsp.:
$(".temparatur).on("change" function() { alert("Test")};wird nicht ausgeführt. Wenn sich der Wert des Widget mit dem Namen temparatur ändert. Also der alert wird nicht ausgegeben.
Auch wenn ich das event auf "click" Ändere und auf das Widget klicke wird es nicht ausgelöst.Wo ist da mein Denkfehler?
-
Hallo,
ich versteht das Javascript bei VIS nicht bzw. ich JS in der VIS verwenden kann.
Ich möchte relativ simpel, die Farbe von zahlen werten ändern abhängig welcher wert gerade angezeigt wird. Denn JS Code habe für die Änderung und wird auch bei einer "normalen" HTML Seite auch Korrekt ausgeführt. Wenn ich aber den JS Code in dem Reiter Javascript in der VIS eintrage, wird er nicht ausgeführt.

Das Problem ist das auf die werte Änderung von dem jeweiligen Widget nicht reagiert wird.Als Bsp.:
$(".temparatur).on("change" function() { alert("Test")};wird nicht ausgeführt. Wenn sich der Wert des Widget mit dem Namen temparatur ändert. Also der alert wird nicht ausgegeben.
Auch wenn ich das event auf "click" Ändere und auf das Widget klicke wird es nicht ausgelöst.Wo ist da mein Denkfehler?
zum einem fehlt ein anführungszeichen hinter temperatur
zum anderen
der name des widgets zählt hier nicht - .temperatur müßte eine class sein - punkt ist class, # ist id !!!
ein widget beispiel wäre:
$('#w00432').click(function () { alert("dd"); });glaube nicht, dass du mit .temperatur automatisch den value ansprichst
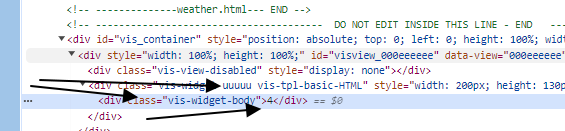
du mußt über die chrome entwicklertools rausfinden, wie genau du das ansprechen kannst
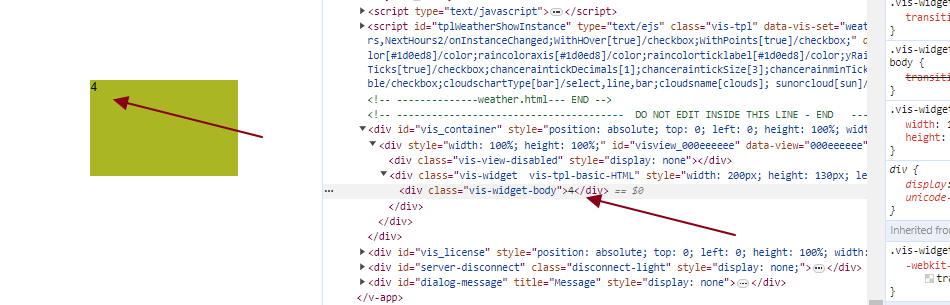
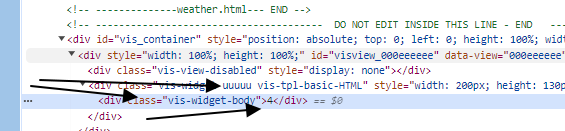
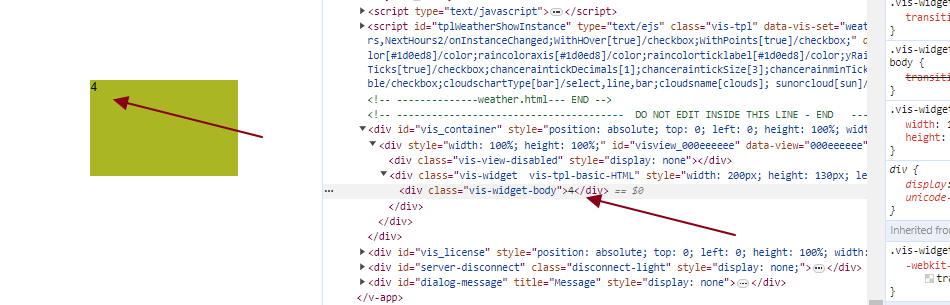
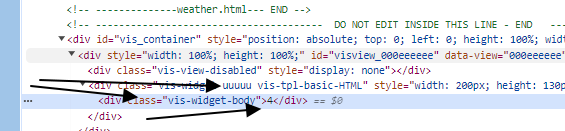
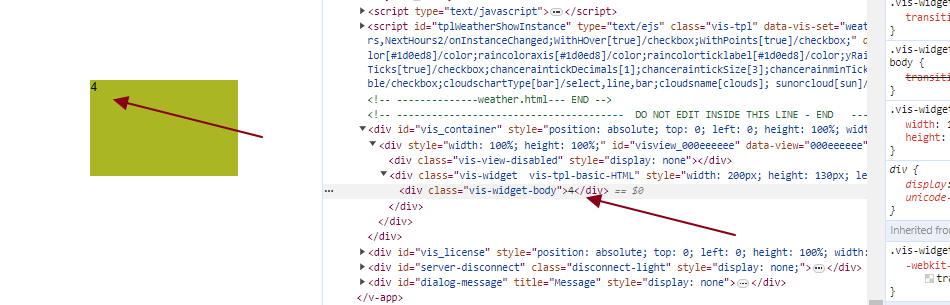
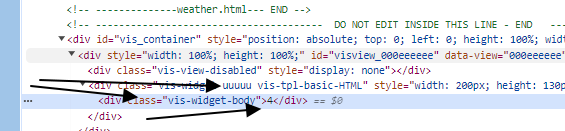
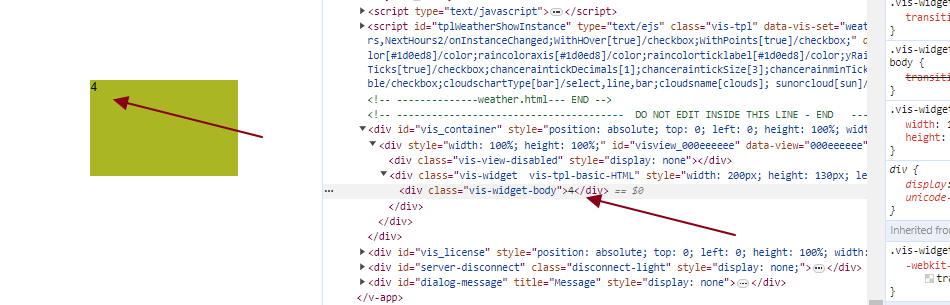
beispiel:

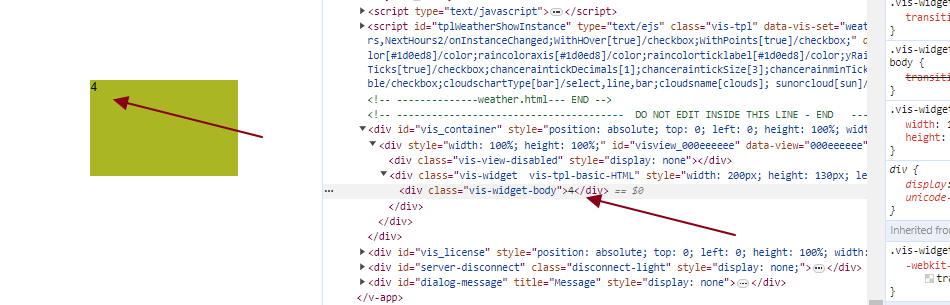
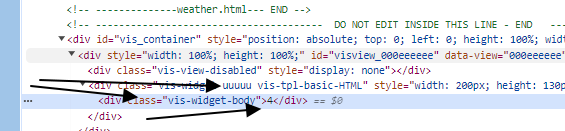
in diesem fall wäre die "4" ein .text und die class .vis-widget-body - falls das jedoch öfter auf der seite vorkommt, bekommst du ein array zurück. du musst also dem widget noch eine class (.uuuuu) und nicht einen namen geben - dann solltest du den wert finden können

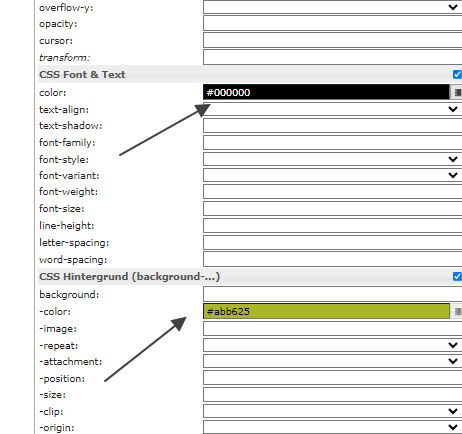
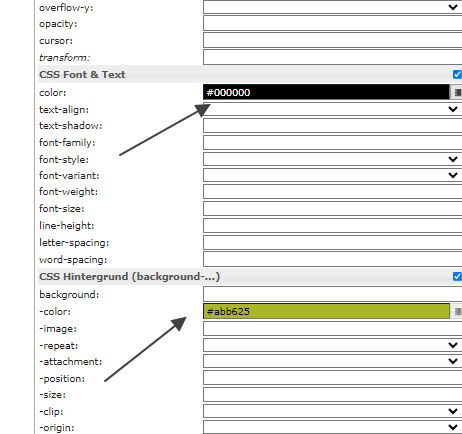
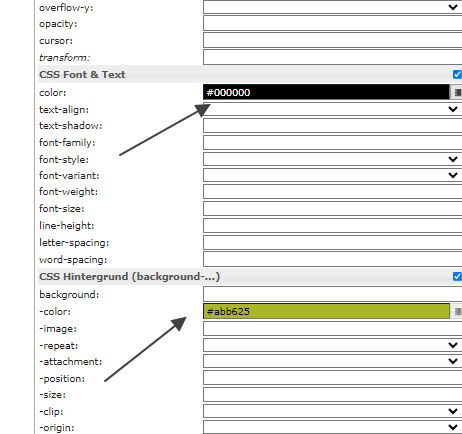
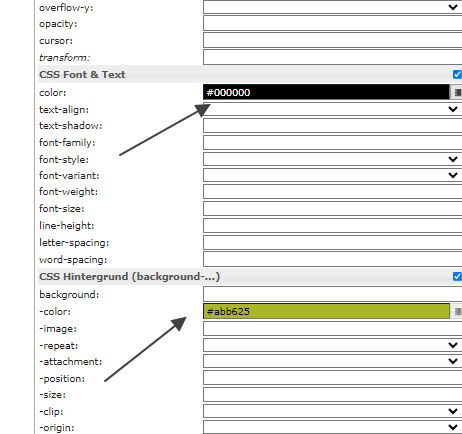
das alles ist eher kompliziert - du kannst die farben viiiel einfacher mit einem binding ändern welches du hier einsetzt:

beispiel für ein binding:
{val:alias.0.Allgemein.Aussentemperatur.Temperatur; val>=23 && val<29? "#D47DD7": val>=29? "red": "#0edd32"} -
Hallo,
ich versteht das Javascript bei VIS nicht bzw. ich JS in der VIS verwenden kann.
Ich möchte relativ simpel, die Farbe von zahlen werten ändern abhängig welcher wert gerade angezeigt wird. Denn JS Code habe für die Änderung und wird auch bei einer "normalen" HTML Seite auch Korrekt ausgeführt. Wenn ich aber den JS Code in dem Reiter Javascript in der VIS eintrage, wird er nicht ausgeführt.

Das Problem ist das auf die werte Änderung von dem jeweiligen Widget nicht reagiert wird.Als Bsp.:
$(".temparatur).on("change" function() { alert("Test")};wird nicht ausgeführt. Wenn sich der Wert des Widget mit dem Namen temparatur ändert. Also der alert wird nicht ausgegeben.
Auch wenn ich das event auf "click" Ändere und auf das Widget klicke wird es nicht ausgelöst.Wo ist da mein Denkfehler?
So wie @liv-in-sky beschrieben hat umsetzen.
Darüber hinaus gibt es noch folgendes Problem, dass das HTML unter Umständen zu dem Zeitpunkt, wo das Java Skript ausgeführt wird, noch nicht existiert.
Vis erzeugt die Widgets dynamisch. Bevor man ein Ereignishändler auf ein Element liegt, muss erst geprüft werden, ob es existiert. Sonst funktioniert es nicht. -
zum einem fehlt ein anführungszeichen hinter temperatur
zum anderen
der name des widgets zählt hier nicht - .temperatur müßte eine class sein - punkt ist class, # ist id !!!
ein widget beispiel wäre:
$('#w00432').click(function () { alert("dd"); });glaube nicht, dass du mit .temperatur automatisch den value ansprichst
du mußt über die chrome entwicklertools rausfinden, wie genau du das ansprechen kannst
beispiel:

in diesem fall wäre die "4" ein .text und die class .vis-widget-body - falls das jedoch öfter auf der seite vorkommt, bekommst du ein array zurück. du musst also dem widget noch eine class (.uuuuu) und nicht einen namen geben - dann solltest du den wert finden können

das alles ist eher kompliziert - du kannst die farben viiiel einfacher mit einem binding ändern welches du hier einsetzt:

beispiel für ein binding:
{val:alias.0.Allgemein.Aussentemperatur.Temperatur; val>=23 && val<29? "#D47DD7": val>=29? "red": "#0edd32"}@liv-in-sky said in Javascript in VIS ausführen:
zum einem fehlt ein anführungszeichen hinter temperatur
zum anderen
der name des widgets zählt hier nicht - .temperatur müßte eine class sein - punkt ist class, # ist id !!!
ein widget beispiel wäre:
$('#w00432').click(function () { alert("dd"); });glaube nicht, dass du mit .temperatur automatisch den value ansprichst
du mußt über die chrome entwicklertools rausfinden, wie genau du das ansprechen kannst
beispiel:

in diesem fall wäre die "4" ein .text und die class .vis-widget-body - falls das jedoch öfter auf der seite vorkommt, bekommst du ein array zurück. du musst also dem widget noch eine class (.uuuuu) und nicht einen namen geben - dann solltest du den wert finden können

das alles ist eher kompliziert - du kannst die farben viiiel einfacher mit einem binding ändern welches du hier einsetzt:

beispiel für ein binding:
{val:alias.0.Allgemein.Aussentemperatur.Temperatur; val>=23 && val<29? "#D47DD7": val>=29? "red": "#0edd32"}Hallo,
sorry für die späte Rückmeldung.
Das Binding ist ein feine Sache, hat aber 2 Baustellen warum ich die Bindings dafür nicht benutzen möchte.- Binding macht alles etwas langsamer wenn man viel davon benutzt
- für den einsatzzweck denn ich vorhabe würde ich JS script und GUI Code vermischen, das Wiederstrebt mir innerlich etwas.
Mein vorhaben ist relativ simpel.
Ich möchte eine Temparatur anzeigen lassen, wobei sich die Schriftfarbe je nach Temparatur anpasst, heißt ist es 0 Grad soll die Farbe ins Blaue gehen ist es +40 Grad soll die Schrift "rot" sein. Da ich aber nicht einfach stumpf per if else das ganze machen möchte so mal ich bei 50 Temparaturwerten das auch nicht für eine gängige Lösung halte, Möchte ich das ganze per Berechnung der Farbwerte machen. Der Script wie gesagt funktioniert auch bei Klassichen HTML & JS. Aber leider eben nicht in VIS. Ich habe in dem Script auch ein entsprechendes Warten eingebaut, damit die Element fertig geladen sind bevor ich das eigentliche Script ausführe. -
@liv-in-sky said in Javascript in VIS ausführen:
zum einem fehlt ein anführungszeichen hinter temperatur
zum anderen
der name des widgets zählt hier nicht - .temperatur müßte eine class sein - punkt ist class, # ist id !!!
ein widget beispiel wäre:
$('#w00432').click(function () { alert("dd"); });glaube nicht, dass du mit .temperatur automatisch den value ansprichst
du mußt über die chrome entwicklertools rausfinden, wie genau du das ansprechen kannst
beispiel:

in diesem fall wäre die "4" ein .text und die class .vis-widget-body - falls das jedoch öfter auf der seite vorkommt, bekommst du ein array zurück. du musst also dem widget noch eine class (.uuuuu) und nicht einen namen geben - dann solltest du den wert finden können

das alles ist eher kompliziert - du kannst die farben viiiel einfacher mit einem binding ändern welches du hier einsetzt:

beispiel für ein binding:
{val:alias.0.Allgemein.Aussentemperatur.Temperatur; val>=23 && val<29? "#D47DD7": val>=29? "red": "#0edd32"}Hallo,
sorry für die späte Rückmeldung.
Das Binding ist ein feine Sache, hat aber 2 Baustellen warum ich die Bindings dafür nicht benutzen möchte.- Binding macht alles etwas langsamer wenn man viel davon benutzt
- für den einsatzzweck denn ich vorhabe würde ich JS script und GUI Code vermischen, das Wiederstrebt mir innerlich etwas.
Mein vorhaben ist relativ simpel.
Ich möchte eine Temparatur anzeigen lassen, wobei sich die Schriftfarbe je nach Temparatur anpasst, heißt ist es 0 Grad soll die Farbe ins Blaue gehen ist es +40 Grad soll die Schrift "rot" sein. Da ich aber nicht einfach stumpf per if else das ganze machen möchte so mal ich bei 50 Temparaturwerten das auch nicht für eine gängige Lösung halte, Möchte ich das ganze per Berechnung der Farbwerte machen. Der Script wie gesagt funktioniert auch bei Klassichen HTML & JS. Aber leider eben nicht in VIS. Ich habe in dem Script auch ein entsprechendes Warten eingebaut, damit die Element fertig geladen sind bevor ich das eigentliche Script ausführe.ist etwas schwer dir zu helfen - wie sieht das funktionierende script aus ? und was auch nicht klar ist : wie werden die daten angezeigt (50?) wo kommen die her und welches widget macht die anzeige ?
ist das eine tabelle ? oder sind das 50 widgets ?
bei 50 werten, die jeweils eine eigene farbe (je nach wert) haben sollen, st der aufbau der anzeige schon interessant
-
@liv-in-sky said in Javascript in VIS ausführen:
zum einem fehlt ein anführungszeichen hinter temperatur
zum anderen
der name des widgets zählt hier nicht - .temperatur müßte eine class sein - punkt ist class, # ist id !!!
ein widget beispiel wäre:
$('#w00432').click(function () { alert("dd"); });glaube nicht, dass du mit .temperatur automatisch den value ansprichst
du mußt über die chrome entwicklertools rausfinden, wie genau du das ansprechen kannst
beispiel:

in diesem fall wäre die "4" ein .text und die class .vis-widget-body - falls das jedoch öfter auf der seite vorkommt, bekommst du ein array zurück. du musst also dem widget noch eine class (.uuuuu) und nicht einen namen geben - dann solltest du den wert finden können

das alles ist eher kompliziert - du kannst die farben viiiel einfacher mit einem binding ändern welches du hier einsetzt:

beispiel für ein binding:
{val:alias.0.Allgemein.Aussentemperatur.Temperatur; val>=23 && val<29? "#D47DD7": val>=29? "red": "#0edd32"}Hallo,
sorry für die späte Rückmeldung.
Das Binding ist ein feine Sache, hat aber 2 Baustellen warum ich die Bindings dafür nicht benutzen möchte.- Binding macht alles etwas langsamer wenn man viel davon benutzt
- für den einsatzzweck denn ich vorhabe würde ich JS script und GUI Code vermischen, das Wiederstrebt mir innerlich etwas.
Mein vorhaben ist relativ simpel.
Ich möchte eine Temparatur anzeigen lassen, wobei sich die Schriftfarbe je nach Temparatur anpasst, heißt ist es 0 Grad soll die Farbe ins Blaue gehen ist es +40 Grad soll die Schrift "rot" sein. Da ich aber nicht einfach stumpf per if else das ganze machen möchte so mal ich bei 50 Temparaturwerten das auch nicht für eine gängige Lösung halte, Möchte ich das ganze per Berechnung der Farbwerte machen. Der Script wie gesagt funktioniert auch bei Klassichen HTML & JS. Aber leider eben nicht in VIS. Ich habe in dem Script auch ein entsprechendes Warten eingebaut, damit die Element fertig geladen sind bevor ich das eigentliche Script ausführe.Ich sehe, dass du nicht verstanden hast, was ich geschrieben habe
Für dein Anliegen ist binding die Lösung.
Alles andere ist um einiges aufwändiger, da du dich mit der inneren Funktionsweise von vis auseinandersetzen musst. Das funktioniert nicht wie andere normale HTML Zeiten. Wie gesagt, Widgets werden dynamisch von vis generiert.Wenn du dich mit der Developer Konsole deines Browser auskennst,
Kannst du gerne mal das Statementdebugger;in deinem Java Skript platzieren und schauen, wann es genau ausgeführt wird.
Denn es wird ausgeführt wird, nur nicht unbedingt zu dem Zeitpunkt, den du benötigst. -
Ich sehe, dass du nicht verstanden hast, was ich geschrieben habe
Für dein Anliegen ist binding die Lösung.
Alles andere ist um einiges aufwändiger, da du dich mit der inneren Funktionsweise von vis auseinandersetzen musst. Das funktioniert nicht wie andere normale HTML Zeiten. Wie gesagt, Widgets werden dynamisch von vis generiert.Wenn du dich mit der Developer Konsole deines Browser auskennst,
Kannst du gerne mal das Statementdebugger;in deinem Java Skript platzieren und schauen, wann es genau ausgeführt wird.
Denn es wird ausgeführt wird, nur nicht unbedingt zu dem Zeitpunkt, den du benötigst.@liv-in-sky @OliverIO
Servus zusammen,
ich habe ein recht ähnliches Problem und könnte mal evtl. weitere Augen gebrauchen zum Checken. Bei mir liegt der alleinige Unterschied darin, dass ich die Farbausgabe mit 3 Werten berechnen müsste. Mit einzelnen Variablen funktioniert alles einwandfrei. Seht ihr denn hier den Fehler?{val1:path_1; val2:path_2; val3:path_3; val1<=8 && val2<=23 && val3<=42 ? "lightgreen" : val1<=8.5 || val2<=24 || val3<=43 ? "yellow" : val1>8.5 || val2>24 || val3=43 ? "#ff6633" : "#ff6633"}Ich danke schonmal für die Unterstützung!
-
@liv-in-sky @OliverIO
Servus zusammen,
ich habe ein recht ähnliches Problem und könnte mal evtl. weitere Augen gebrauchen zum Checken. Bei mir liegt der alleinige Unterschied darin, dass ich die Farbausgabe mit 3 Werten berechnen müsste. Mit einzelnen Variablen funktioniert alles einwandfrei. Seht ihr denn hier den Fehler?{val1:path_1; val2:path_2; val3:path_3; val1<=8 && val2<=23 && val3<=42 ? "lightgreen" : val1<=8.5 || val2<=24 || val3<=43 ? "yellow" : val1>8.5 || val2>24 || val3=43 ? "#ff6633" : "#ff6633"}Ich danke schonmal für die Unterstützung!
-
@liv-in-sky
Das war's leider nicht. Es sollte ein ">" sein, aber danke dafür.
Sonst irgendwelche Auffälligkeiten?Zuvor sah es eben mit einem einzelnen Wert so aus:
{val:path; val<=8 ? "lightgreen" : val<=8.5 ? "yellow" : val>8.5 ? "#ff6633" : "#ff6633"}und da hat alles gepasst. Die weiteren Werte werden eben deklariert und nur mit logischen Verknüpfungen verglichen. Wüsste nicht, was das für Probleme machen sollte.
Mein Ziel ist es grün für alles im 1. Bereich, sobald ein Wert allerdings überschreitet soll rot oder gelb (je nach Wert) angezeigt werden.
-
@liv-in-sky
Das war's leider nicht. Es sollte ein ">" sein, aber danke dafür.
Sonst irgendwelche Auffälligkeiten?Zuvor sah es eben mit einem einzelnen Wert so aus:
{val:path; val<=8 ? "lightgreen" : val<=8.5 ? "yellow" : val>8.5 ? "#ff6633" : "#ff6633"}und da hat alles gepasst. Die weiteren Werte werden eben deklariert und nur mit logischen Verknüpfungen verglichen. Wüsste nicht, was das für Probleme machen sollte.
Mein Ziel ist es grün für alles im 1. Bereich, sobald ein Wert allerdings überschreitet soll rot oder gelb (je nach Wert) angezeigt werden.
öffne mal die seite mit chrome - dann unter entwicklertools unter dem tab console einen refresh der seite machen und das log zeigen
-
@liv-in-sky @OliverIO
Servus zusammen,
ich habe ein recht ähnliches Problem und könnte mal evtl. weitere Augen gebrauchen zum Checken. Bei mir liegt der alleinige Unterschied darin, dass ich die Farbausgabe mit 3 Werten berechnen müsste. Mit einzelnen Variablen funktioniert alles einwandfrei. Seht ihr denn hier den Fehler?{val1:path_1; val2:path_2; val3:path_3; val1<=8 && val2<=23 && val3<=42 ? "lightgreen" : val1<=8.5 || val2<=24 || val3<=43 ? "yellow" : val1>8.5 || val2>24 || val3=43 ? "#ff6633" : "#ff6633"}Ich danke schonmal für die Unterstützung!
@marcio sagte in Javascript in VIS ausführen:
3 Werten berechnen
hm, das könnte aber etwas aufwändig werden.
allein wenn jeder wert nur wahr oder falsch einnehmen kann, hast du schon 6 kombinationen.
wenn jeder wert aber noch mit mehreren möglichkeiten an brandbreiten auf der zahlenreihe hat, dann explodieren die kombinationen.wenn man sich quälen möchte, dann bekommt man das schon hin, aber richtig les- und wartbar ist das nicht.
evtl beschreibst du uns was das für werte sind und was du da genau darstellen möchtest. evtl gibt es eine andere/einfachere lösung.
alternativ kannst du selbst mal eine logiktabelle erstellen, bei der du für jeden wert alle alternativen aufschreibst und das in einer tabelle durchkombinierst. da wirst du schon sehen, das du das nicht willst. :) bzw. wir das in eine javascript funktion packen müssen, die dann im binding aufgerufen wird und das richtige ergebnis liefert. -
@liv-in-sky
Das war's leider nicht. Es sollte ein ">" sein, aber danke dafür.
Sonst irgendwelche Auffälligkeiten?Zuvor sah es eben mit einem einzelnen Wert so aus:
{val:path; val<=8 ? "lightgreen" : val<=8.5 ? "yellow" : val>8.5 ? "#ff6633" : "#ff6633"}und da hat alles gepasst. Die weiteren Werte werden eben deklariert und nur mit logischen Verknüpfungen verglichen. Wüsste nicht, was das für Probleme machen sollte.
Mein Ziel ist es grün für alles im 1. Bereich, sobald ein Wert allerdings überschreitet soll rot oder gelb (je nach Wert) angezeigt werden.
@marcio sagte in Javascript in VIS ausführen:
{val:path; val<=8 ? "lightgreen" : val<=8.5 ? "yellow" : val>8.5 ? "#ff6633" : "#ff6633"}
zu diesem ausdruck evtl noch hinweise, die dir helfen können:
- oft kommen die werte nicht als nummerische werte an, sondern als string. daher muss man den wert jeweils noch in ein parseFloat(val) packen.
- bei der letzten prüfung mit >8.5 hast du jeweils die gleichen farben stehen. wenn das so ist, kann man es auch weglassen und direkt die farbei eintragen
{val:path; parseFloat(val)<=8 ? "lightgreen" : parseFloat(val)<=8.5 ? "yellow" : "#ff6633" } -
@liv-in-sky @OliverIO
Vielen Dank für die Rückmeldungen!Also ich habe gestern noch etwas umgestellt und es hat tatsächlich so funktioniert:
{val1:0_userdata.0.Garage.Motor1_Friction; val2:0_userdata.0.Garage.Motor1_Impact; val3:0_userdata.0.Garage.Motor1_Temperature; val1<=8 && val2<=23 && val3<=42 ? "lightgreen" : val1>8.5 || val2>24 || val3>43 ? "#ff6633" : "yellow"}Weiß natürlich nicht warum es auf dieser Variante funktioniert hat, aber das nehm ich nun so an.
@OliverIO Meinst du es gibt eine effizientere Lösung? Mir ist natürlich klar, dass durch so viele Einsätze von Variablen es immer wieder zu Verzögerungen kommt. Vor allem steht in der Planung diese Auswertung für andere Motoren noch auszuweiten.
Ich möchte eben gerne alle Werte in einer Übersicht im Blick haben.
-
@liv-in-sky @OliverIO
Vielen Dank für die Rückmeldungen!Also ich habe gestern noch etwas umgestellt und es hat tatsächlich so funktioniert:
{val1:0_userdata.0.Garage.Motor1_Friction; val2:0_userdata.0.Garage.Motor1_Impact; val3:0_userdata.0.Garage.Motor1_Temperature; val1<=8 && val2<=23 && val3<=42 ? "lightgreen" : val1>8.5 || val2>24 || val3>43 ? "#ff6633" : "yellow"}Weiß natürlich nicht warum es auf dieser Variante funktioniert hat, aber das nehm ich nun so an.
@OliverIO Meinst du es gibt eine effizientere Lösung? Mir ist natürlich klar, dass durch so viele Einsätze von Variablen es immer wieder zu Verzögerungen kommt. Vor allem steht in der Planung diese Auswertung für andere Motoren noch auszuweiten.
Ich möchte eben gerne alle Werte in einer Übersicht im Blick haben.
@marcio wenn es nur bei diesen drei Entscheidung fällen bleibt, ist es okay.
Als generelle Rückfallebene. Für alle Kombinationen, die du nicht prüfst, hast du ja Yellow.Wenn du mehr Kombinationen hättest, dann wird dieser so genannte ternary Operator schnell unübersichtlich.
Dann ist es besser, eine klassische Java Skript Funktion zu schreiben, mit dem man alles mit if then else prüft und nur diese dann in das Binding einfügt -
Wenn ich Skripte in der VIS eintrage, dann wird das ganze später doch auch auf dem Rechner ausgeführt wo die VIS - Runtime läuft.
JS und Alias laufen auf dem Rechner wo der ioBroker läuft.
Also ich hatte in der Vergangenheit da so meine Probleme, was letztlich die Performance angeht - speziell wenn davon ggfs. mehrere existieren. Ich habe alles berechnende aus der VIS, zurück zu Alias und/oder JS gebracht, damit auf dem Computer wo die Runtime läuft so wenig wie möglich laufen muss, außer das was muss.
Ro75.
-
Wenn ich Skripte in der VIS eintrage, dann wird das ganze später doch auch auf dem Rechner ausgeführt wo die VIS - Runtime läuft.
JS und Alias laufen auf dem Rechner wo der ioBroker läuft.
Also ich hatte in der Vergangenheit da so meine Probleme, was letztlich die Performance angeht - speziell wenn davon ggfs. mehrere existieren. Ich habe alles berechnende aus der VIS, zurück zu Alias und/oder JS gebracht, damit auf dem Computer wo die Runtime läuft so wenig wie möglich laufen muss, außer das was muss.
Ro75.
wenn du den javascript reiter im iobroker meinst, hast du recht. das wird auf dem server ausgeführt
ich spreche vom script-Reiter in vis, da kann man auch javascript reinschreiben und das wird auf dem client ausgeführt.die bindings werden im hintergrund ebenfalls in javascript übersetzt und sind leider sehr unperformant

-
wenn du den javascript reiter im iobroker meinst, hast du recht. das wird auf dem server ausgeführt
ich spreche vom script-Reiter in vis, da kann man auch javascript reinschreiben und das wird auf dem client ausgeführt.die bindings werden im hintergrund ebenfalls in javascript übersetzt und sind leider sehr unperformant

-
wenn du den javascript reiter im iobroker meinst, hast du recht. das wird auf dem server ausgeführt
ich spreche vom script-Reiter in vis, da kann man auch javascript reinschreiben und das wird auf dem client ausgeführt.die bindings werden im hintergrund ebenfalls in javascript übersetzt und sind leider sehr unperformant

@oliverio meines Wissens ist das, was @Ro75 schreibt korrekt - javascript aus VIS wird jeweils im Browser ausgeführt, auf dem die VIS Seite dargestellt wird ... Das kann dann zum Teil schon "interessant" werden, wenn man irgendwelche steinalten abgelegten Tablets mit Android 4.4 zur Darstellung der VIS-Seiten nutzen will ...
-
@oliverio meines Wissens ist das, was @Ro75 schreibt korrekt - javascript aus VIS wird jeweils im Browser ausgeführt, auf dem die VIS Seite dargestellt wird ... Das kann dann zum Teil schon "interessant" werden, wenn man irgendwelche steinalten abgelegten Tablets mit Android 4.4 zur Darstellung der VIS-Seiten nutzen will ...
@martinp sagte in Javascript in VIS ausführen:
meines Wissens ist das, was @Ro75 schreibt korrekt
hab nix anderes geschrieben.
die performance hängt aber nicht allein von der Anzahl an Bindings oder skripte im skripte tab zusammen.
jedes einzelne widget ist ja ebenfalls per javascript definiert und führt zu mehr Belastung auf dem Rechner und irgendwann ist bei jedem Rechner schluss wo es noch Spaß macht -
@martinp sagte in Javascript in VIS ausführen:
meines Wissens ist das, was @Ro75 schreibt korrekt
hab nix anderes geschrieben.
die performance hängt aber nicht allein von der Anzahl an Bindings oder skripte im skripte tab zusammen.
jedes einzelne widget ist ja ebenfalls per javascript definiert und führt zu mehr Belastung auf dem Rechner und irgendwann ist bei jedem Rechner schluss wo es noch Spaß macht


