NEWS
Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben
-
Ja
-
@mcu habe es eingebaut, mal morgen früh sehen, wie es aussieht
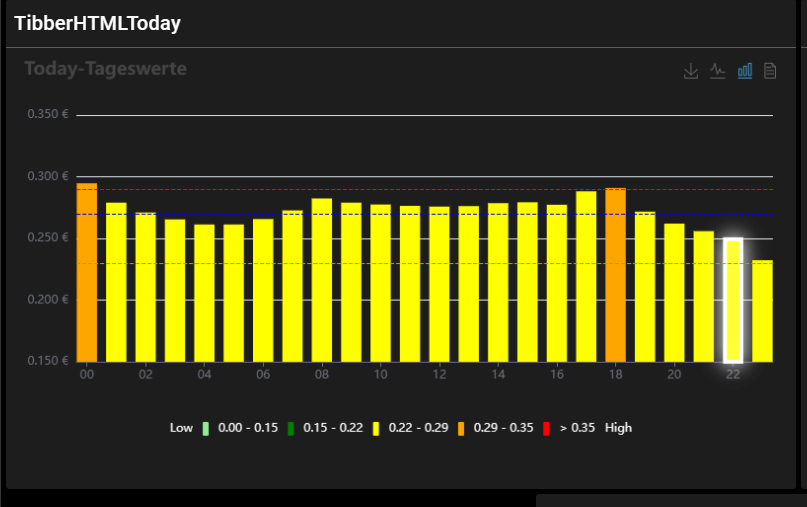
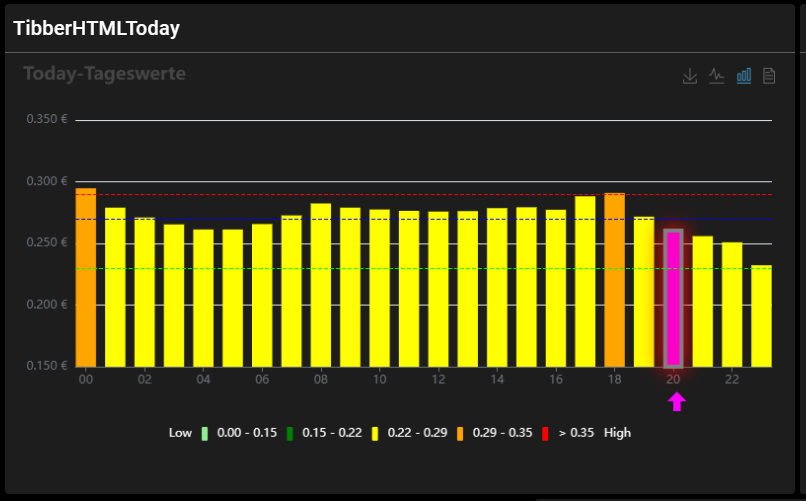
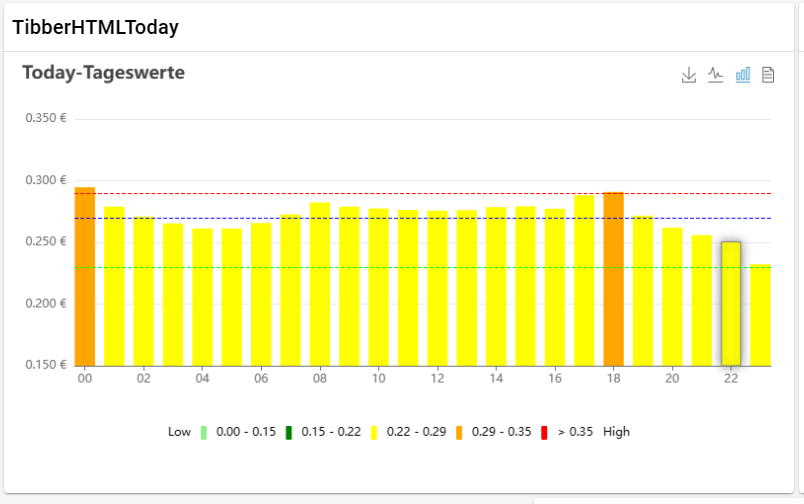
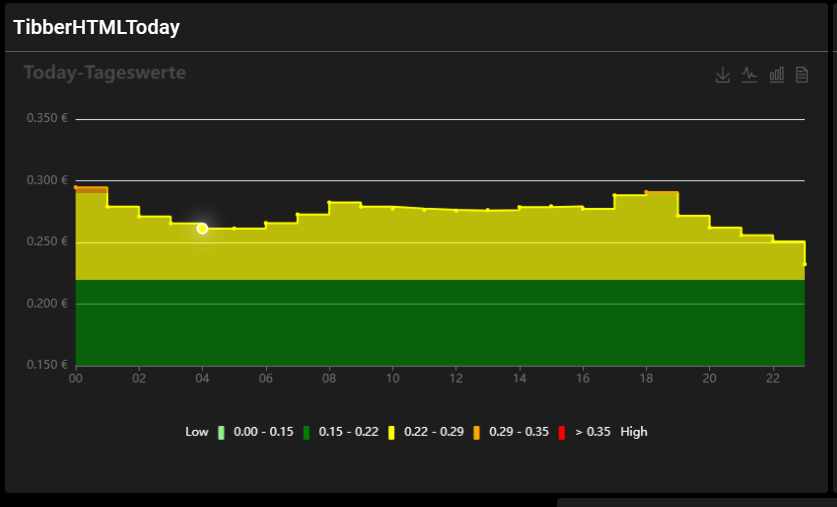
Noch eine Idee - die aktuelle Stunde in "today" highlighten...
"highlightCurrentHour"... Balken durch dickere Umrandung erkennbar machen?
... senkrechter Streifen im Hintergrund bei dem entsprechenden Balken?
... ein Dreieck/Pfeil unter der X-Achse? -
@mike42 Welche Farbe?


-
@mcu
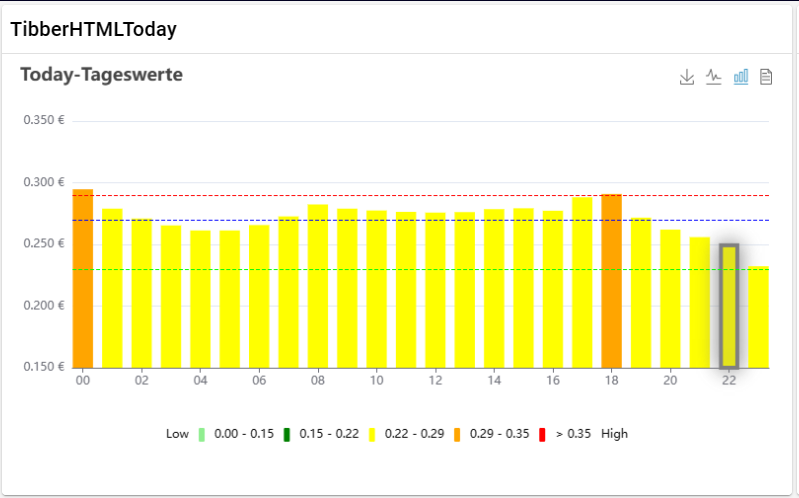
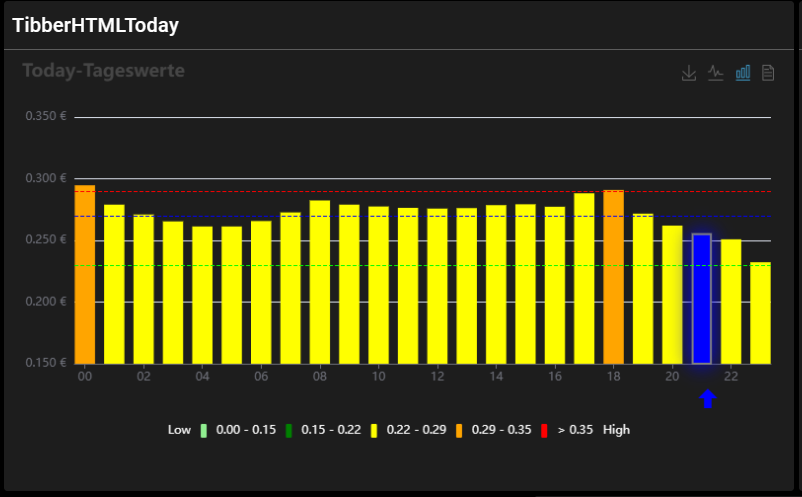
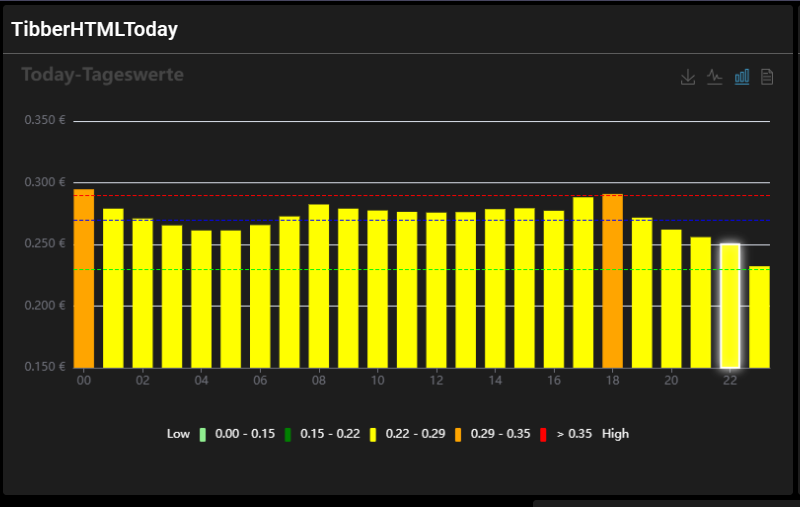
ich finde den dicken Rand im oberen Bild gut…. Im normalen Modus vlt. ein dunkles Grau, im Darkmodus ein sehr helles Grau oder sogar weiß.
Die Füllung würde ich dann gar nicht ändern…
Der Pfeil unten ist dann vlt doch zu viel….Ist das Halo um den Balken auch eine Option?
-
@mike42 Als Option nicht, man kann es einmal festlegen. Sonst wird die Liste der Optionen zu lang.
-> darkMode weißer Rahmen,
-> lightMode grauer Rahmenshadow Ja / Nein ? Welche Farbe? blau
-
@mcu geht shadow in der Füllfarbe des Balkens?
-
@mike42

Füllfarbe muss ich schauen -
@mcu oder shadow in der Rahmenfarbe
-
-
@mcu dann muss der Rahmen dünner sein, oder?
-
-
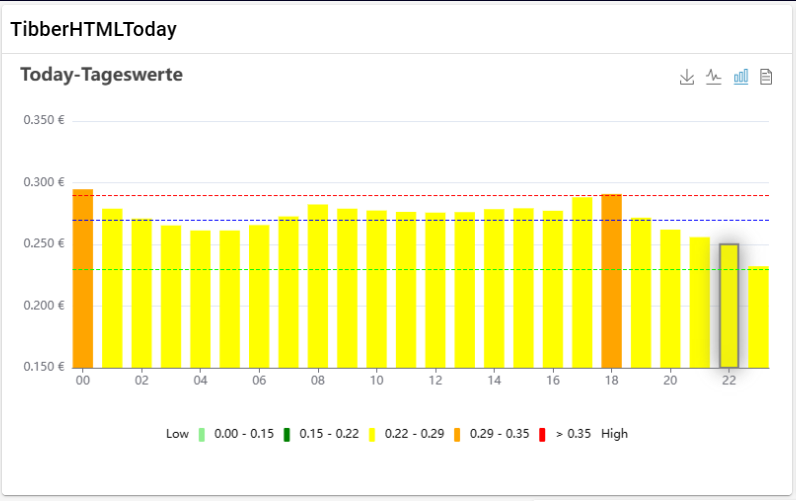
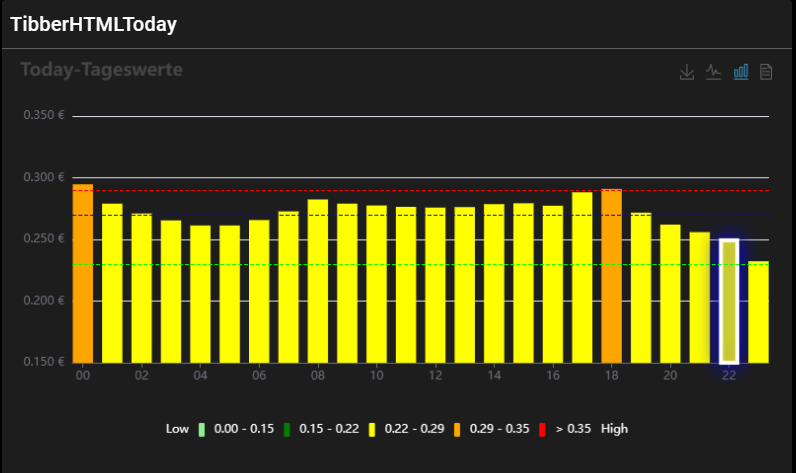
@mcu Probier mal den dünnsten Rahmen, der möglich ist… im LightMode ist die Farbe vlt. zu dunkel
-
@mike42

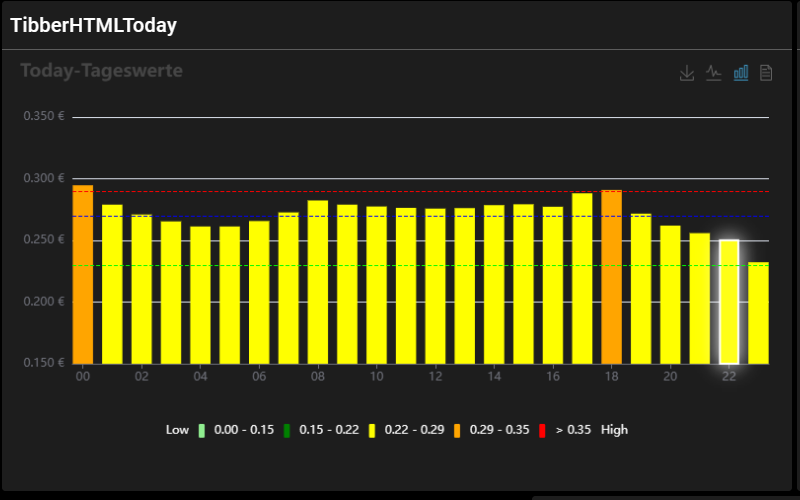
Im darkMode bisschen wenig?

-
@mcu ja, LightMode ist gut, DarkMode sollte eher wie vorher sein
Wie wirkt sich das bei der Liniendarstellung aus?
-
@mike42

Linie gar nicht

-
@mcu sieht gut aus
-
@mike42 Habs nochmal angepasst für die Line.

Stepped Line

-
-
@mcu said in Jarvis 3.1.8 - zukünftige Strompreise - Skalierung, Farben:
Versuch es mal hiermit:
Guten Morgen, hat bedingt funktioniert.

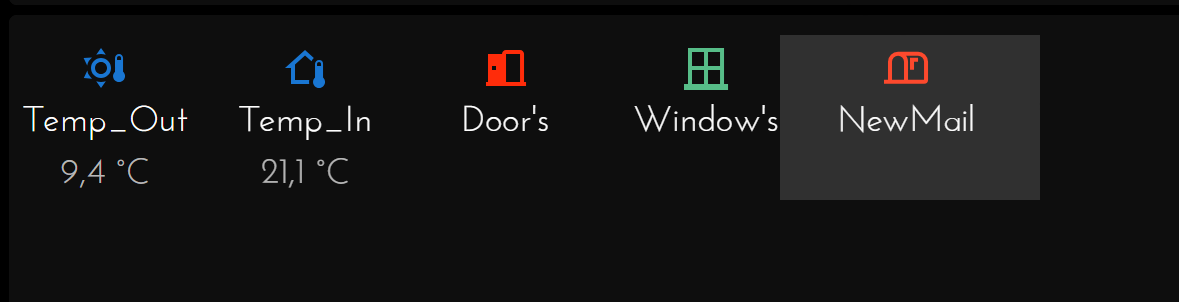
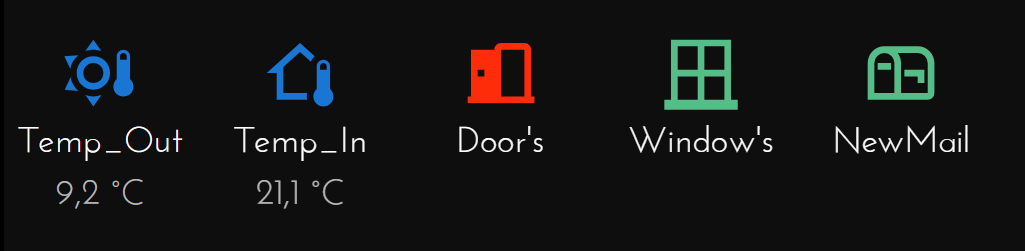
also das näher zusammenrücken hat mit 'padding:0px' nicht funktioniert, aber wenn ich es auf margin ändere dann geht es.
.jarvis-widget-d030c3e7-3b92-48fe-812a-39dc62786c63 .jarvis-StateList.horizontal .jarvis-StateListItem { margin: -15px !important; }Und das vergrößern der Icon's, da tut sich garnix --> EDIT: 08:08Uhr
du hast bei dem Icon in der CSS-Anweisung ein '-' bei fontsize vergessen.
so gehts:
.jarvis-widget-5c00f31a-7f5e-477a-b43d-e5f2b5a10378 .jarvis-StateListItem-Icon svg{ font-size: 40px; }
Danke für den richtigen Weg
-
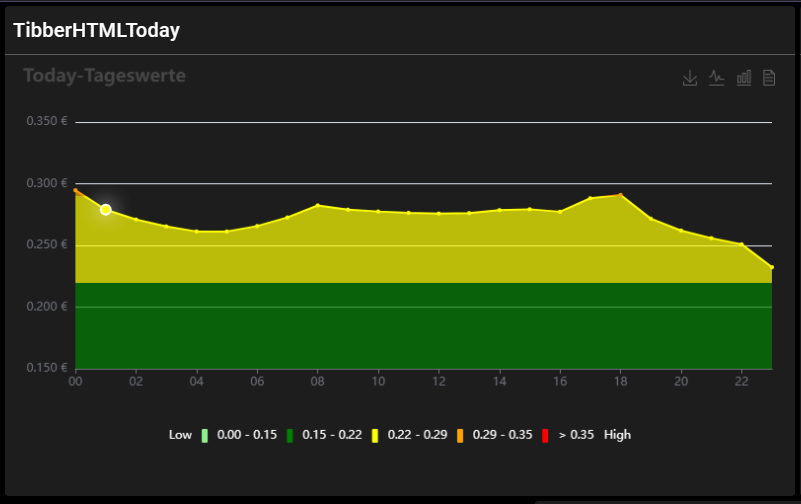
@mcu das ist eine gute Lösung für die Linien
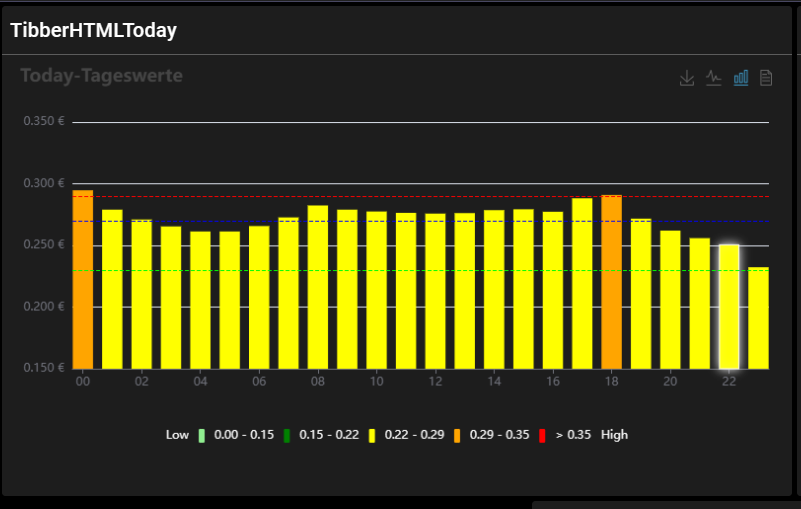
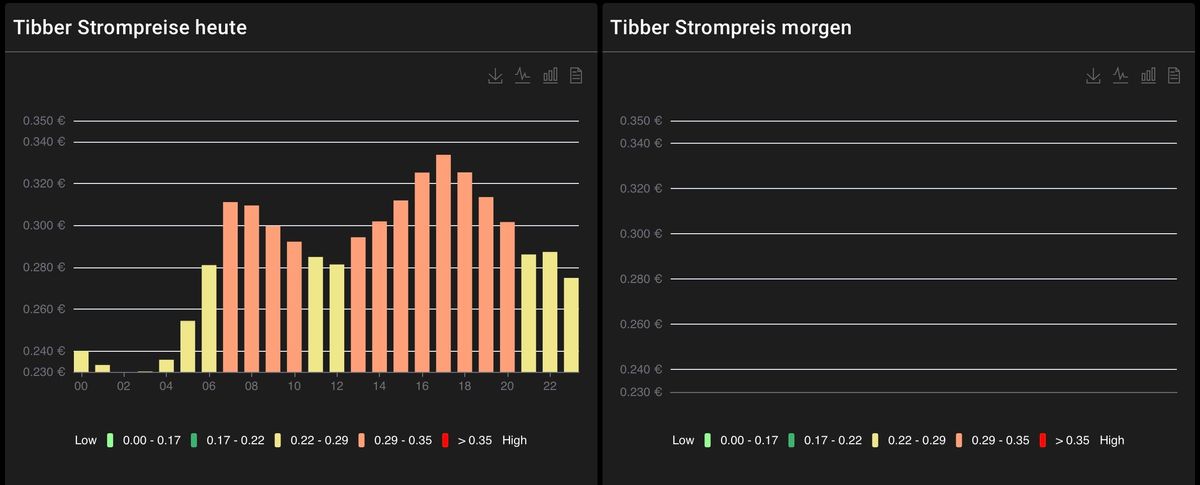
Heute morgen sieht es bei mir so aus:

Today skaliert bei den niedrigen Preisen etwas komisch, wahrscheinlich weil es nichts abzurunden gibt…. Vlt nach dem abrunden nochmal 0.01 abziehen?
Tomorrow zeigt nun ein leeres Grid, aber kein „wait“ Label (ist eingeschaltet)