NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Den meta tag benötige ich nicht unbedingt. Funktioniert auch so wie es soll.
Das Paket@popperjs/corehabe ich hinzugefügt.
Danke nochmal für die Erklärung.Am WE werde ich mir das mit dem content nochmal anschauen und an der Struktur arbeiten.
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
Deine Visu hat nen schönen Vorteil für mich:
Ich muss mich wieder mit HTML und CSS beschäftigen.
Davor hab ich mich lang gedrückt
-
Neue Funktion: Upload von "addtional files".
Damit könnt Ihr zusätzliche Dateien hochladen welche Ihr in eurer Visu verwenden wollt:

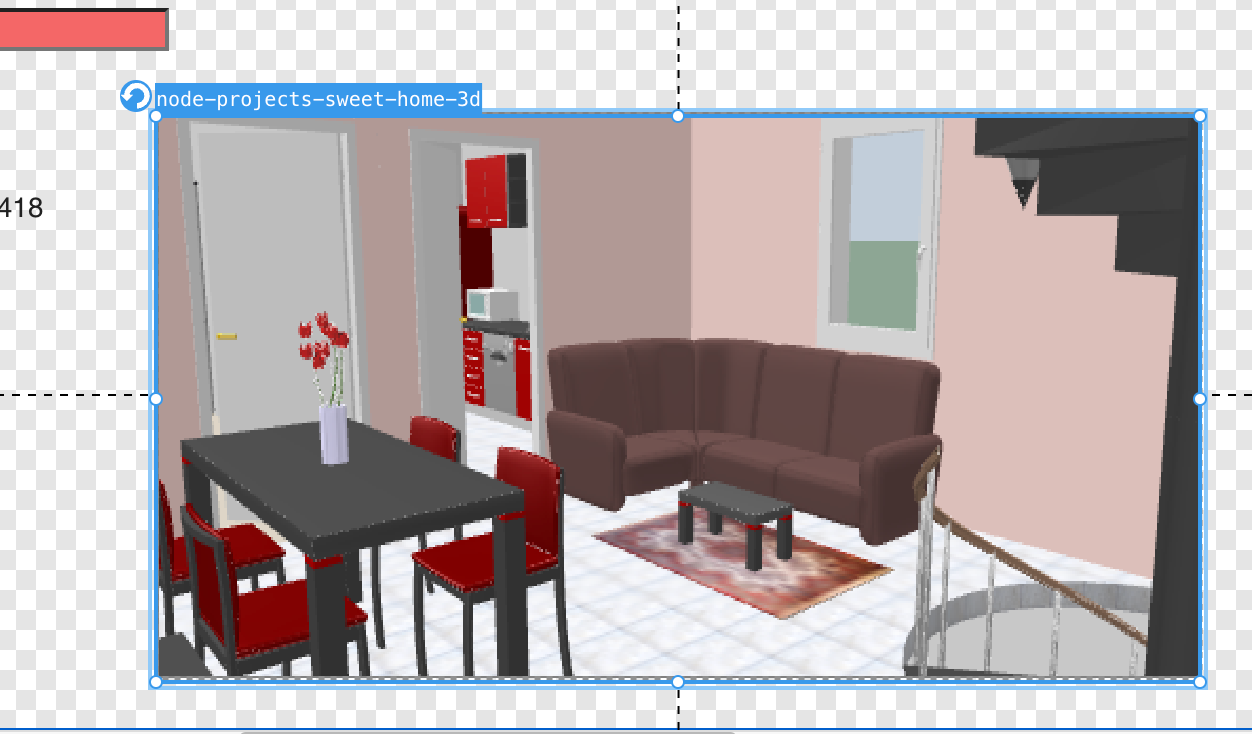
Bspw. könnt Ihr ein SweetHome3D Projekt hochladen und dieses dann über die SweetHome3d Komponente anzeigen:

Bsp. gibts hier: http://129.159.205.3:8082/webui/index.html
-
Hallo Jochen,
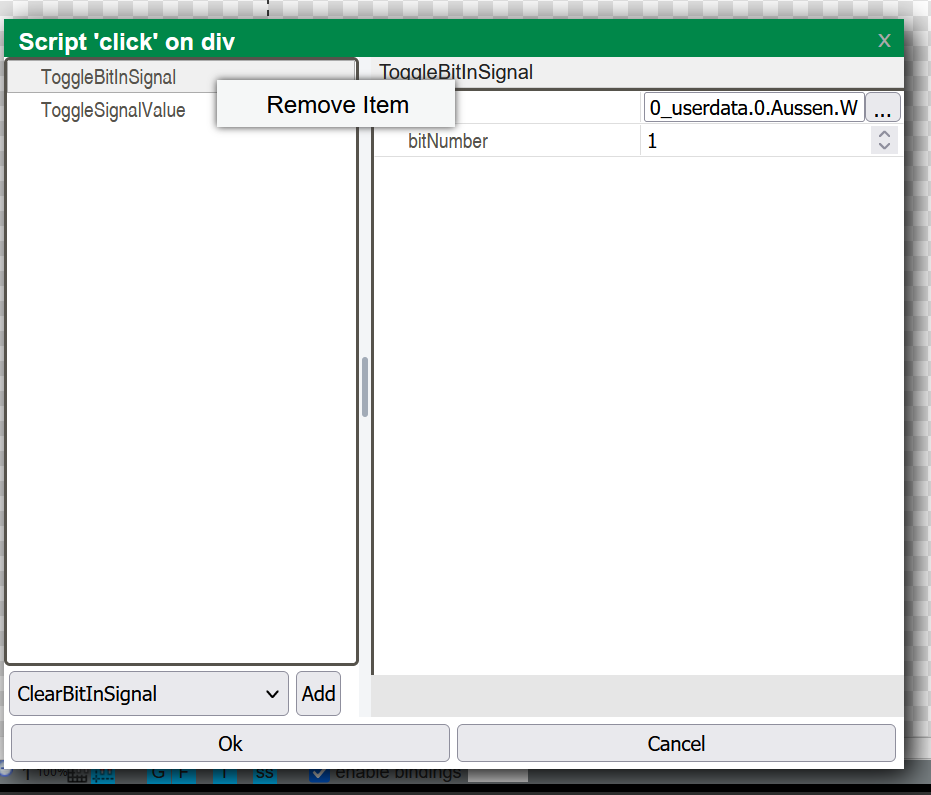
ich hab in einem Control ein Event angelegt.
Möchte ich nun das Event mit Remove Item entfernen, so funktioniert das nicht.
webui: 0.15.1
Node.js: 18.17.1
Browser: Firefox -
Ist ein Script, welches du auf ein Event anlegst.

Ja hast recht, ist durch die umstellung auf "Wunderbaum" kaputt gegangen. Fixe ich später, bzw. morgen.
Zur Not kannst es im Moment mit umschalten auf den HTML Quellcode löschen -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ist ein Script, welches du auf ein Event anlegst.

Ja hast recht, ist durch die umstellung auf "Wunderbaum" kaputt gegangen. Fixe ich später, bzw. morgen.
Zur Not kannst es im Moment mit umschalten auf den HTML Quellcode löschenDas Editieren in der Split-View bzw. Code-View finde ich klasse in deiner webui!
-
das im scripteditor ist gefixt
-
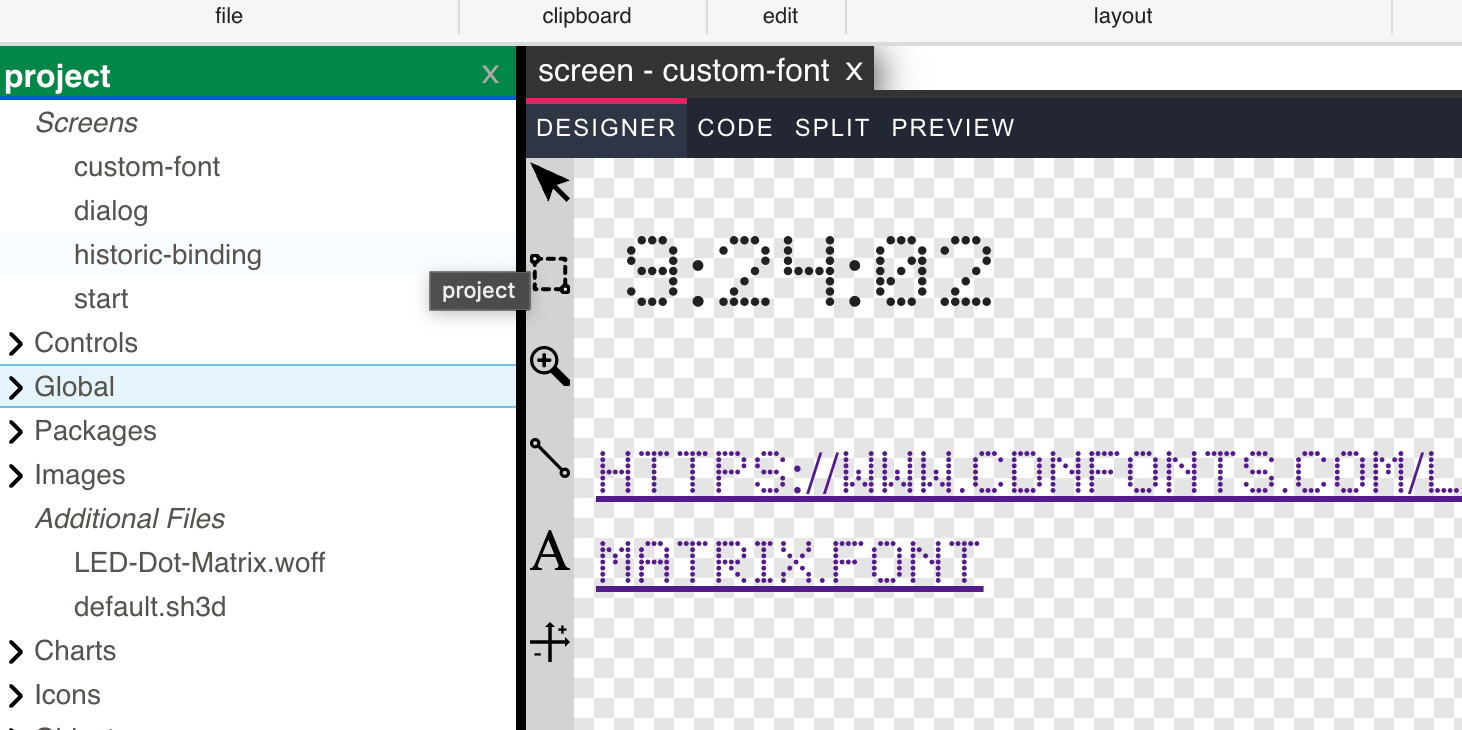
gibt noch einen neuen abschnitt im solution explorer: "global/font declaration style"

damit könnt ihr bspw. font declarations einfügen welche im root style hinzugefügt werden. denn custom fonts können nicht im shadowdom geladen werden.
dadurch könnt ihr über die "additionalFiles" auch eigene schriften einbinden. beispiel im live system das hier verlinkt ist.

-
Hallo Jochen,
ich bastel gerade mein erstes CustomControl.
Dank deinem Video ist es auch recht einfach.
Einen Feature-Request hätte ich dazu:
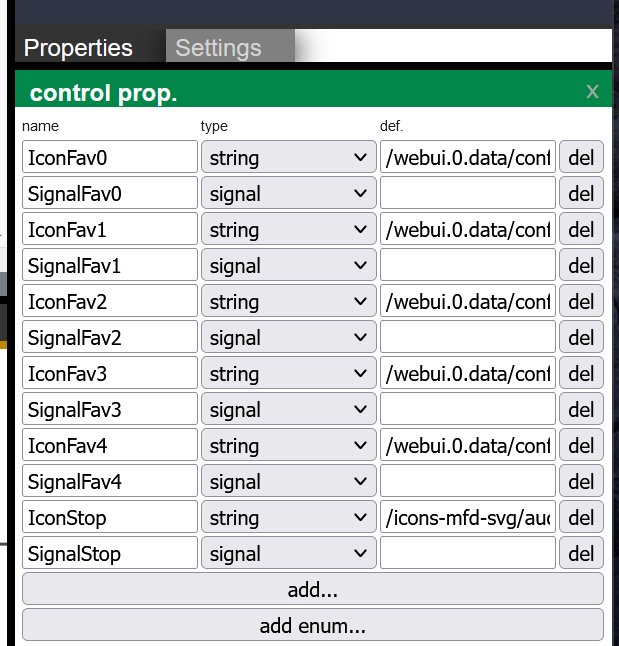
Könntest du bitte die Reihenfolge der Properties änderbar machen.

Vielleicht "einfach" vor den del-Button einen Button für auf und ab?Vielen Dank und Schönes Wochenende!
-
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschieben -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschiebenDrag und Drop geht natürlich genauso. Dann ist das Bedienkonzept einheitlich.
Die CustomControls sind auf jeden Fall richtig praktisch! -
@blockmove
sind ja eigentlich auch nur webcomponenten. Das was man dort erstellt kann man auch ganz leicht als alleinstehende komponente veröffentlichen.Was wir noch fehlt sind ein paar gescheite Standard Controls wie sie Vis mit ausliefert.
-
@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen
-
Hallo Jochen,
vielleicht stell ich mich zu blöd an, aber ich bekomme es einfach nicht gebacken.
Ich möchte einfach in einem CustomControl in einer Zeile die Werte von 3 Properties ausgeben.
Also so:
Solltemperatur 22.5°C Isttemperatur 20°C Ventilstellung 50%Sowas muss doch eigentlich auch einfach ohne grid, flex oder Ähnliches gehen?
-
-
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
wenn etwas gebaut hast was auch für andre was ist, kannsts ja hier veröffentlichen
Dazu muss ich meine HTML-Kenntnisse erstmal auf Vordermann bringen.
Aber ich arbeite daran und aktuell finde ich auch etwas Zeit dazu. -
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest? -
in der komponente, wird die property von außen in das span element eingebunden. Wenn die property jedoch nicht gesetzt ist, steht "undefined" als text im control das kannst du so fixen:

(siehe formula) -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
@blockmove
hat mein beispiel geklappt? bzw war das das was du wolltest?Danke Jochen,
es hat funktioniert und war genau das wonach ich gesucht hatte.
Eigentlich total simpel mit dem span-Element ... Wenn man es weiß.
Als vis-Umsteiger mit schlechten HTML-/CSS-Kentnissen sind es manchmal die einfachen Aufgaben, die schwierig sind.
Irgendwie wär da ein Manual oder Wiki nicht verkehrt.
Vielleicht auch ein weiteres Youtube Video.Schönen Sonntag und Viele Grüße
Dieter -
Ja bin da auf rückmeldung angewiesen was nicht klar bzw. einfach ist, da ich als entwickler dann nicht wirklich den blick dafür habe (für mich ist das meiste selbstverständlich).
Zu HTML/CSS mach ich natürlich keine, dazu gibts ja zuhauf im Internet
Und die helfen bei meiner webui ja schon viel weiter.
