NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hallo,
vielen Dank für die tolle Webui.
Ich beginne gerade mit meiner ersten Visualisierung. :-)Um meine Idee zu realisieren habe ich das aktuellste NPM-Paket bootstrap hinzugefügt.
Aber auch nach einem Neustart der Webui werden die Zeilen nicht so dargestellt.
Liegt das an mir, oder wird das Paket nicht richtig unterstützt?Bsp
<div class="center-block cols-md-4 .col-md-offset-4"> <img class="img" src="*.png" id="xx"> </div>Das Bild wird nicht zentriert und auch kein offset.
Lg
MaGe -
Hallo,
vielen Dank für die tolle Webui.
Ich beginne gerade mit meiner ersten Visualisierung. :-)Um meine Idee zu realisieren habe ich das aktuellste NPM-Paket bootstrap hinzugefügt.
Aber auch nach einem Neustart der Webui werden die Zeilen nicht so dargestellt.
Liegt das an mir, oder wird das Paket nicht richtig unterstützt?Bsp
<div class="center-block cols-md-4 .col-md-offset-4"> <img class="img" src="*.png" id="xx"> </div>Das Bild wird nicht zentriert und auch kein offset.
Lg
MaGe@mage
nö, du kannst nicht einfach irgendwelche npm pakete nutzen.
Diese müssen webcomponenten enthalten, und das paket muss passen, ich durchsuche die packet.json und lade dann den entsprechenden import.Wobei die css files könnte man vlt. importieren (zumindest manuel), ich schau mal wie ich bootstrap supporten kann.
Du kannst aber einen globalen stylesheet defininieren, der wird dann in jedem view genutzt
-
Hallo,
vielen Dank für die tolle Webui.
Ich beginne gerade mit meiner ersten Visualisierung. :-)Um meine Idee zu realisieren habe ich das aktuellste NPM-Paket bootstrap hinzugefügt.
Aber auch nach einem Neustart der Webui werden die Zeilen nicht so dargestellt.
Liegt das an mir, oder wird das Paket nicht richtig unterstützt?Bsp
<div class="center-block cols-md-4 .col-md-offset-4"> <img class="img" src="*.png" id="xx"> </div>Das Bild wird nicht zentriert und auch kein offset.
Lg
MaGeprobier mal folgende zeile am anfang im html code:
<link href="/webui.0.widgets/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" type="text/css"> -
probier mal folgende zeile am anfang im html code:
<link href="/webui.0.widgets/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" type="text/css">und wenn du auch noch das paket:
@popperjs/corehinzufügst, kommt auch kein javascriptfehler mehr.
muss mal schauen warum ich das nicht als Abhängigkeit erkenne. -
Hallo,
vielen Dank für die tolle Webui.
Ich beginne gerade mit meiner ersten Visualisierung. :-)Um meine Idee zu realisieren habe ich das aktuellste NPM-Paket bootstrap hinzugefügt.
Aber auch nach einem Neustart der Webui werden die Zeilen nicht so dargestellt.
Liegt das an mir, oder wird das Paket nicht richtig unterstützt?Bsp
<div class="center-block cols-md-4 .col-md-offset-4"> <img class="img" src="*.png" id="xx"> </div>Das Bild wird nicht zentriert und auch kein offset.
Lg
MaGeFalls du ne schöne visualiserung hast, wäre es cool wenn wir hier nen neuen Thread mit webUI Visu Bildern machen würden, und vlt. manchen screens als export. So wie es das auch für vis gibt.
Ich bin nämlich echt kein Grafiker, meine kann man nicht zeigen.
Ich baue gerade noch einen XML export (statt JSON), der ist dann lesbarer, da das enthaltene html nicht escaped ist. Und ich plane dann noch mehrere screens und controls auf einmal zu exportieren, so kann man zusammenhörige dinge auf einmal weitergeben
-
Falls du ne schöne visualiserung hast, wäre es cool wenn wir hier nen neuen Thread mit webUI Visu Bildern machen würden, und vlt. manchen screens als export. So wie es das auch für vis gibt.
Ich bin nämlich echt kein Grafiker, meine kann man nicht zeigen.
Ich baue gerade noch einen XML export (statt JSON), der ist dann lesbarer, da das enthaltene html nicht escaped ist. Und ich plane dann noch mehrere screens und controls auf einmal zu exportieren, so kann man zusammenhörige dinge auf einmal weitergeben
Vielen Dank für deine Hinweise.
Mit der <link> Zeile werden die Bilder nebeneinander angeordnet.
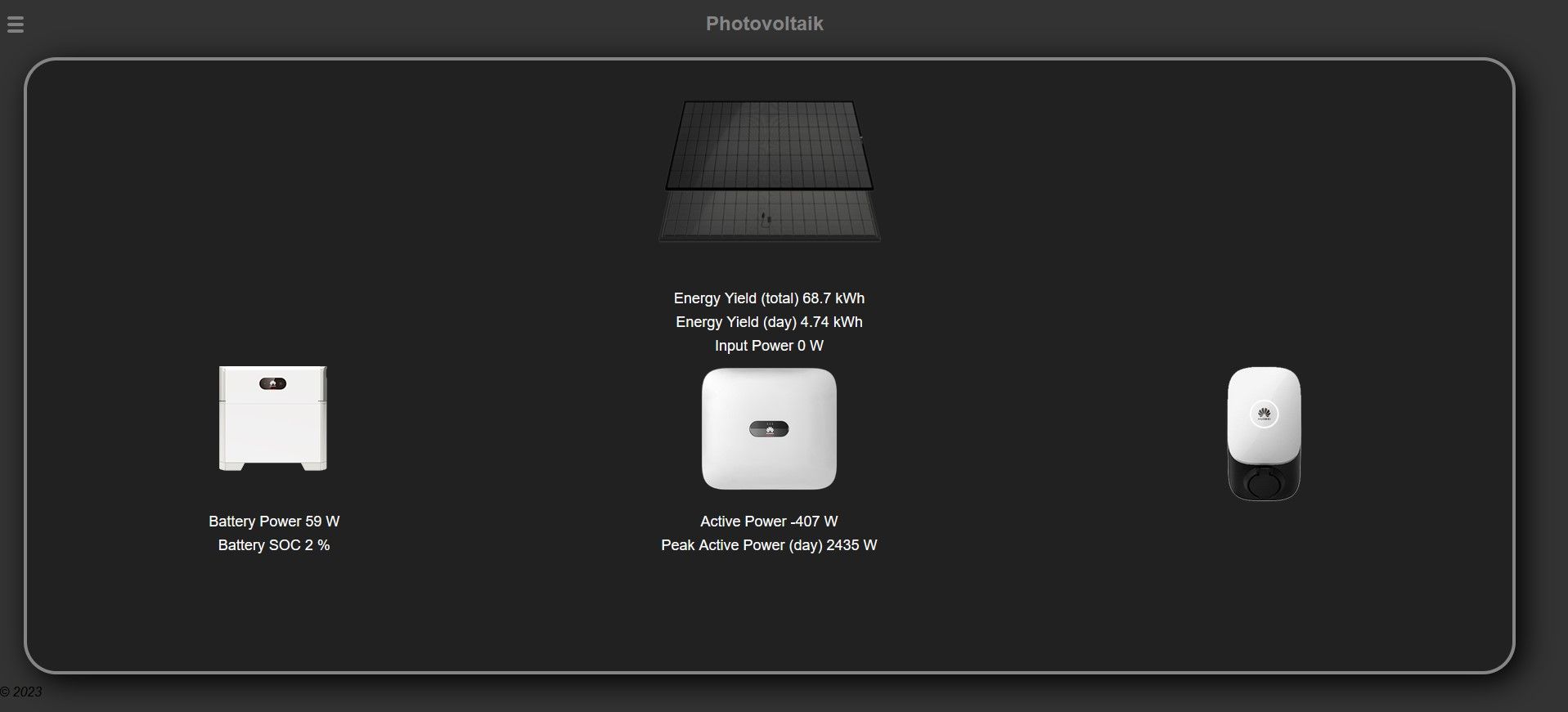
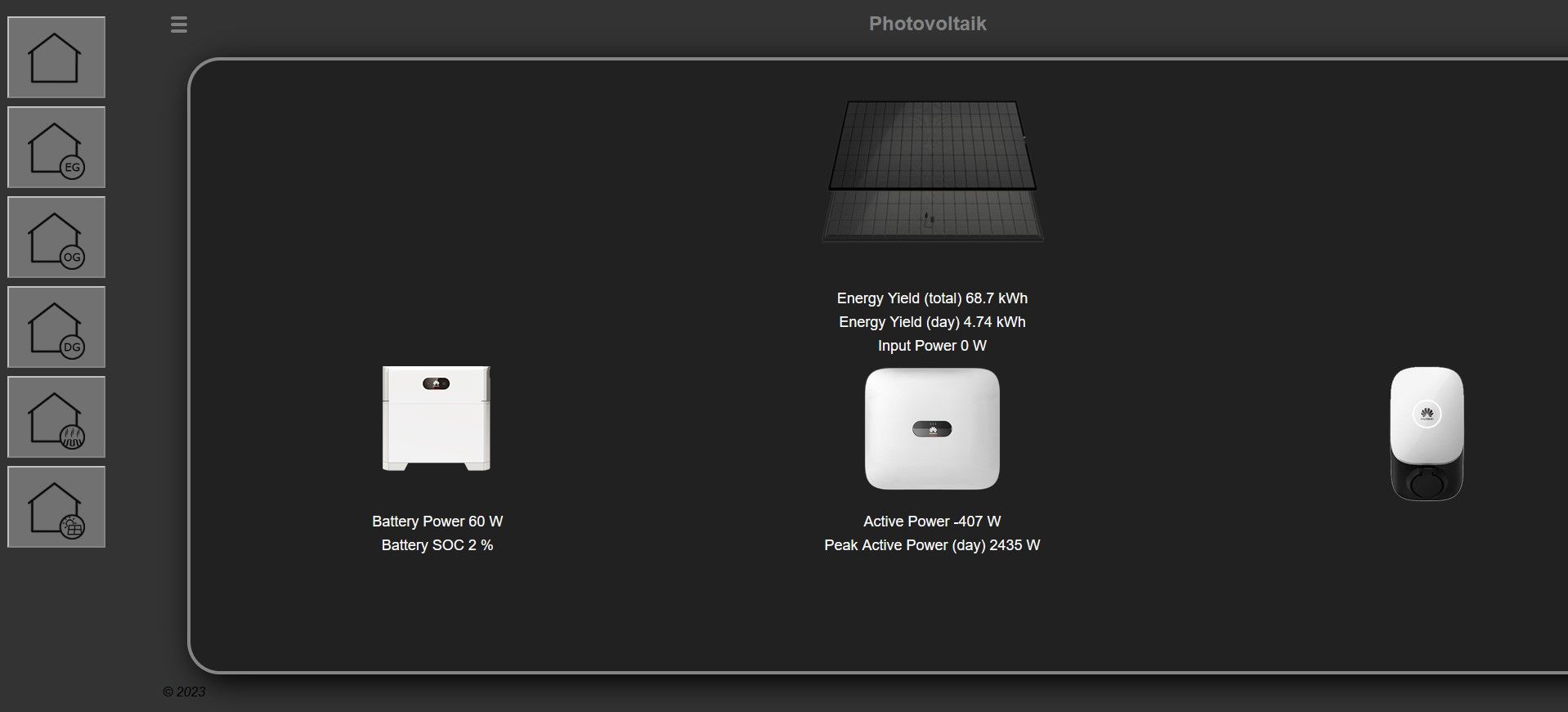
Eine Fehlermeldung erhalte ich durch hinzufügen der Zeile nicht.Ich bin kein Visualisierungskünstler und habe auch eher Anfängerkenntnisse in html.
Aber gerne hier meine ersten Gehversuche. ;-)

<meta name="viewport" content="width=device-width,height:device-height, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> <link href="/webui.0.widgets/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" type="text/css"> <iobroker-webui-hab-panel-like-menu class="container-fluid" style="color:inherit;height:device-height;position:relative;min-height:670px;padding-top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box rgb(51, 51, 51);"> <div id="Header" style="height:40px;position:absolute;margin-left:0px;margin-top:0px;padding:0px;left:45%;top:0px;"> <span style="text-align:center;font-size:x-large;height:40px;position:relative;color:#858585;font-weight:bold;">Photovoltaik</span> </div> <div id="Menu" style="width:140px;height:670px;position:absolute;left:-200px;top:0px;opacity:0.9;display:flex;"> <div id="Home" style="width:140px;height:110px;position:absolute;left:0px;top:0px;opacity:0.9;"> <button id="Home" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"home"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_Home.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="EG" style="width:140px;height:110px;position:absolute;left:0px;top:110px;opacity:0.9;"> <button id="EG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"eg"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_EG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="OG" style="width:140px;height:110px;position:absolute;left:0px;top:220px;opacity:0.9;"> <button id="OG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"og"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_OG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="DG" style="width:140px;height:110px;position:absolute;left:0px;top:330px;opacity:0.9;"> <button id="DG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"dg"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_DG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="Heizung" style="width:140px;height:110px;position:absolute;left:0px;top:440px;opacity:0.9;"> <button id="Heizung" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"heizung"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_Heizung.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="Photovoltaik" style="width:140px;height:120px;position:absolute;left:0px;top:550px;opacity:0.9;"> <button id="Photovoltaik" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"photovoltaik"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_PV.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> </div> <div id="ScreenView" style="height:90%;position:relative;width:100%;margin:0.5%;"> <div id="Screen_PV" style="height:100%;position:relative;width:95%;margin:20px;"> <div id="Zeile_1" class="row" style="margin:5vh 0vh 2vh 0vh;"> <div class="cols-md-4 col-xs-6 col-lg-6" style="width:33.33%;"></div> <div class="cols-md-4 col-xs-6 col-lg-6 col-md-offset-4 col-xs-offset-6 col-lg-offset-12" style="width:33.33%;transform-origin:420.375px 80.4333px;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/PV-Module.png" id="PV-Module" style="max-width:40vh;"> </div> <div class="cols-md-4 col-xs-6 col-lg-6 col-md-offset-8 col-xs-offset-12 col-lg-offset-24" style="width:33.33%;"></div> </div> <div id="Zeile_2" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-6 col-lg-6" style="width:33.33%;"></div> <div class="cols-md-4 .col-xs-6 col-lg-6 .col-md-offset-4 .col-xs-offset-6 .col-lg-offset-12" style="width:33.33%;"> <input value readonly id="Accumulated_Energy_Yield" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Accumulated_Energy_Yield","inverted":false,"expression":"'Energy Yield (total) ' + __0 + ' kWh'","type":"number"}' class style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Daily_Energy_Yield" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Daily_Energy_Yield","inverted":false,"expression":"'Energy Yield (day) ' + __0 + ' kWh'","type":"number"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Input_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Input_Power","inverted":false,"expression":"'Input Power ' + __0 + ' W'","type":"number"}' style="text-align:center;font-size:large;color:White;border:medium none currentcolor;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 col-lg-6" style="width:33.33%;"></div> </div> <div id="Zeile_3" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-4 .col-lg-4" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Battery.png" id="Battery" style="max-width:20vh;padding:2.5vh;"> </div> <div class="cols-md-4 .col-xs-4 .col-lg-4 .col-md-offset-4 .col-xs-offset-4 .col-lg-offset-4" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Wechselrichter.png" id="Wechselrichter" style="max-width:20vh;"> </div> <div class="cols-md-4 .col-xs-4 .col-lg-4 .col-md-offset-8 .col-xs-offset-8 .col-lg-offset-8" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Wallbox.png" id="Wallbox" style="max-width:20vh;padding:2.5vh;"> </div> </div> <div id="Zeile_4" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-6 .col-lg-12" style="width:33.33%;"> <input value readonly id="Battery_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Battery.Battery_Power","expression":"'Battery Power ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Battery_SOC" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Battery.Battery_SOC","expression":"'Battery SOC ' + __0 + ' %'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 .col-lg-12 .col-md-offset-4 .col-xs-offset-6 .col-lg-offset-6" style="width:33.33%;"> <input value readonly id="Actice_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Meter.Active_Power","expression":"'Active Power ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Peak_Actice_Power_of_current_Day" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Peak_Active_Power_of_current_Day","expression":"'Peak Active Power (day) ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 .col-lg-12 .col-md-offset-8 .col-xs-offset-12 .col-lg-offset-24" style="width:33.33%;"></div> </div> </div> </div> <div id="Footer"> <i class="text-center" id="Copyright">© 2023</i> </div> </iobroker-webui-hab-panel-like-menu>Lg
MaGe -
Vielen Dank für deine Hinweise.
Mit der <link> Zeile werden die Bilder nebeneinander angeordnet.
Eine Fehlermeldung erhalte ich durch hinzufügen der Zeile nicht.Ich bin kein Visualisierungskünstler und habe auch eher Anfängerkenntnisse in html.
Aber gerne hier meine ersten Gehversuche. ;-)

<meta name="viewport" content="width=device-width,height:device-height, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui"> <link href="/webui.0.widgets/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" type="text/css"> <iobroker-webui-hab-panel-like-menu class="container-fluid" style="color:inherit;height:device-height;position:relative;min-height:670px;padding-top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box rgb(51, 51, 51);"> <div id="Header" style="height:40px;position:absolute;margin-left:0px;margin-top:0px;padding:0px;left:45%;top:0px;"> <span style="text-align:center;font-size:x-large;height:40px;position:relative;color:#858585;font-weight:bold;">Photovoltaik</span> </div> <div id="Menu" style="width:140px;height:670px;position:absolute;left:-200px;top:0px;opacity:0.9;display:flex;"> <div id="Home" style="width:140px;height:110px;position:absolute;left:0px;top:0px;opacity:0.9;"> <button id="Home" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"home"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_Home.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="EG" style="width:140px;height:110px;position:absolute;left:0px;top:110px;opacity:0.9;"> <button id="EG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"eg"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_EG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="OG" style="width:140px;height:110px;position:absolute;left:0px;top:220px;opacity:0.9;"> <button id="OG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"og"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_OG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="DG" style="width:140px;height:110px;position:absolute;left:0px;top:330px;opacity:0.9;"> <button id="DG" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"dg"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_DG.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="Heizung" style="width:140px;height:110px;position:absolute;left:0px;top:440px;opacity:0.9;"> <button id="Heizung" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"heizung"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_Heizung.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> <div id="Photovoltaik" style="width:140px;height:120px;position:absolute;left:0px;top:550px;opacity:0.9;"> <button id="Photovoltaik" title="Home" @click='{"commands":[{"type":"OpenScreen","screen":"photovoltaik"},{"type":"SetElementProperty","name":"screenName","target":"property","targetSelector":"#ScreenView","value":"pool"},{"type":"SetElementProperty","name":"expanded","target":"property","targetSelectorTarget":"parentElement","value":false}]}' style="width:120px;height:100px;position:absolute;left:10px;top:10px;background:none 0% 0% / auto repeat scroll padding-box border-box gray;"> <img src="/webui.0.data/config/images/Navigations_PV.png" style="position:relative;left:0%;top:5%;width:70px;height:70px;"> </button> </div> </div> <div id="ScreenView" style="height:90%;position:relative;width:100%;margin:0.5%;"> <div id="Screen_PV" style="height:100%;position:relative;width:95%;margin:20px;"> <div id="Zeile_1" class="row" style="margin:5vh 0vh 2vh 0vh;"> <div class="cols-md-4 col-xs-6 col-lg-6" style="width:33.33%;"></div> <div class="cols-md-4 col-xs-6 col-lg-6 col-md-offset-4 col-xs-offset-6 col-lg-offset-12" style="width:33.33%;transform-origin:420.375px 80.4333px;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/PV-Module.png" id="PV-Module" style="max-width:40vh;"> </div> <div class="cols-md-4 col-xs-6 col-lg-6 col-md-offset-8 col-xs-offset-12 col-lg-offset-24" style="width:33.33%;"></div> </div> <div id="Zeile_2" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-6 col-lg-6" style="width:33.33%;"></div> <div class="cols-md-4 .col-xs-6 col-lg-6 .col-md-offset-4 .col-xs-offset-6 .col-lg-offset-12" style="width:33.33%;"> <input value readonly id="Accumulated_Energy_Yield" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Accumulated_Energy_Yield","inverted":false,"expression":"'Energy Yield (total) ' + __0 + ' kWh'","type":"number"}' class style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Daily_Energy_Yield" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Daily_Energy_Yield","inverted":false,"expression":"'Energy Yield (day) ' + __0 + ' kWh'","type":"number"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Input_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Input_Power","inverted":false,"expression":"'Input Power ' + __0 + ' W'","type":"number"}' style="text-align:center;font-size:large;color:White;border:medium none currentcolor;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 col-lg-6" style="width:33.33%;"></div> </div> <div id="Zeile_3" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-4 .col-lg-4" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Battery.png" id="Battery" style="max-width:20vh;padding:2.5vh;"> </div> <div class="cols-md-4 .col-xs-4 .col-lg-4 .col-md-offset-4 .col-xs-offset-4 .col-lg-offset-4" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Wechselrichter.png" id="Wechselrichter" style="max-width:20vh;"> </div> <div class="cols-md-4 .col-xs-4 .col-lg-4 .col-md-offset-8 .col-xs-offset-8 .col-lg-offset-8" style="width:33.33%;height:auto;"> <img class="img-responsive img-fluid mx-auto d-block float-center" src="/webui.0.data/config/images/Wallbox.png" id="Wallbox" style="max-width:20vh;padding:2.5vh;"> </div> </div> <div id="Zeile_4" class="row" style="margin:2vh 0vh 2vh 0vh;"> <div class="cols-md-4 .col-xs-6 .col-lg-12" style="width:33.33%;"> <input value readonly id="Battery_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Battery.Battery_Power","expression":"'Battery Power ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Battery_SOC" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Battery.Battery_SOC","expression":"'Battery SOC ' + __0 + ' %'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 .col-lg-12 .col-md-offset-4 .col-xs-offset-6 .col-lg-offset-6" style="width:33.33%;"> <input value readonly id="Actice_Power" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Meter.Active_Power","expression":"'Active Power ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> <input value readonly id="Peak_Actice_Power_of_current_Day" bind-prop:value='{"signal":"node-red.0.Photovoltaik.Huawei.Inverter.Peak_Active_Power_of_current_Day","expression":"'Peak Active Power (day) ' + __0 + ' W'"}' style="text-align:center;font-size:large;border:medium none currentcolor;color:White;width:100%;padding:0vh;background:none 0% 0% / auto repeat scroll padding-box border-box rgba(0, 0, 0, 0);"> </div> <div class="cols-md-4 .col-xs-6 .col-lg-12 .col-md-offset-8 .col-xs-offset-12 .col-lg-offset-24" style="width:33.33%;"></div> </div> </div> </div> <div id="Footer"> <i class="text-center" id="Copyright">© 2023</i> </div> </iobroker-webui-hab-panel-like-menu>Lg
MaGe@mage
Das meta tag wird nix bringen, da das ganze html in einer webkomponente enthalten ist. brauchst du das denn? wenn ja kann ich noch was einbauen das man meta tags übergeben kann, oder html welches direkt in die runtime page eingebaut wird.es gibt einen javascript fehler in der chrome console, da popperjs nicht geladen werden kann. d.h. die teile von bootstrap die popper nutzen gehen nicht (kp, was von bootstrap das nutzt). Und das sollte gehen wenn es hinzufügst.
ich würde den main content in einen extra screen packen und dann die screens umschalten, dann ist es für dich später vlt übersichtlicher (hab ich in meinem video zum menü erklärt). Kannst aber auch alles in einen screen packen und den content dann ein u. ausblenden...
-
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
-
@mage
Das meta tag wird nix bringen, da das ganze html in einer webkomponente enthalten ist. brauchst du das denn? wenn ja kann ich noch was einbauen das man meta tags übergeben kann, oder html welches direkt in die runtime page eingebaut wird.es gibt einen javascript fehler in der chrome console, da popperjs nicht geladen werden kann. d.h. die teile von bootstrap die popper nutzen gehen nicht (kp, was von bootstrap das nutzt). Und das sollte gehen wenn es hinzufügst.
ich würde den main content in einen extra screen packen und dann die screens umschalten, dann ist es für dich später vlt übersichtlicher (hab ich in meinem video zum menü erklärt). Kannst aber auch alles in einen screen packen und den content dann ein u. ausblenden...
Den meta tag benötige ich nicht unbedingt. Funktioniert auch so wie es soll.
Das Paket@popperjs/corehabe ich hinzugefügt.
Danke nochmal für die Erklärung.Am WE werde ich mir das mit dem content nochmal anschauen und an der Struktur arbeiten.
-
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Es gibt wieder eine Live Demo der WebUI, darin könnt Ihr rumspielen und probieren...
Deine Visu hat nen schönen Vorteil für mich:
Ich muss mich wieder mit HTML und CSS beschäftigen.
Davor hab ich mich lang gedrückt 😊 -
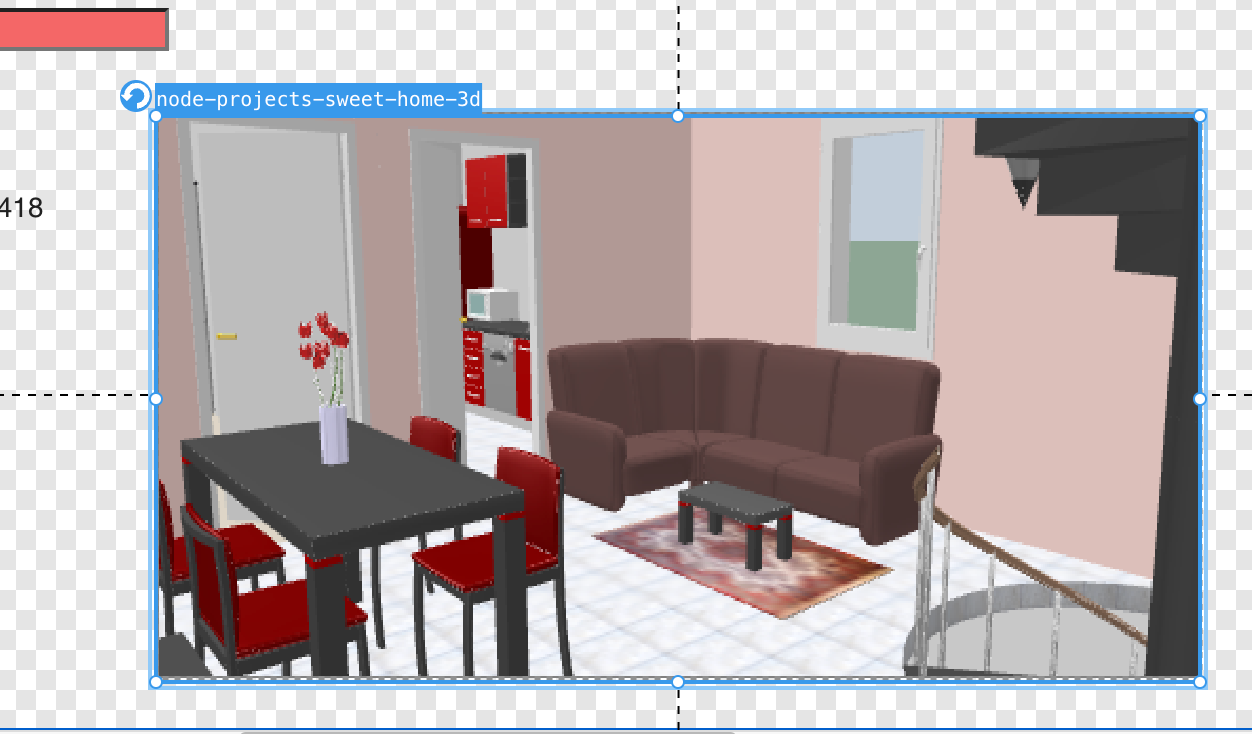
Neue Funktion: Upload von "addtional files".
Damit könnt Ihr zusätzliche Dateien hochladen welche Ihr in eurer Visu verwenden wollt:

Bspw. könnt Ihr ein SweetHome3D Projekt hochladen und dieses dann über die SweetHome3d Komponente anzeigen:

Bsp. gibts hier: http://129.159.205.3:8082/webui/index.html
-
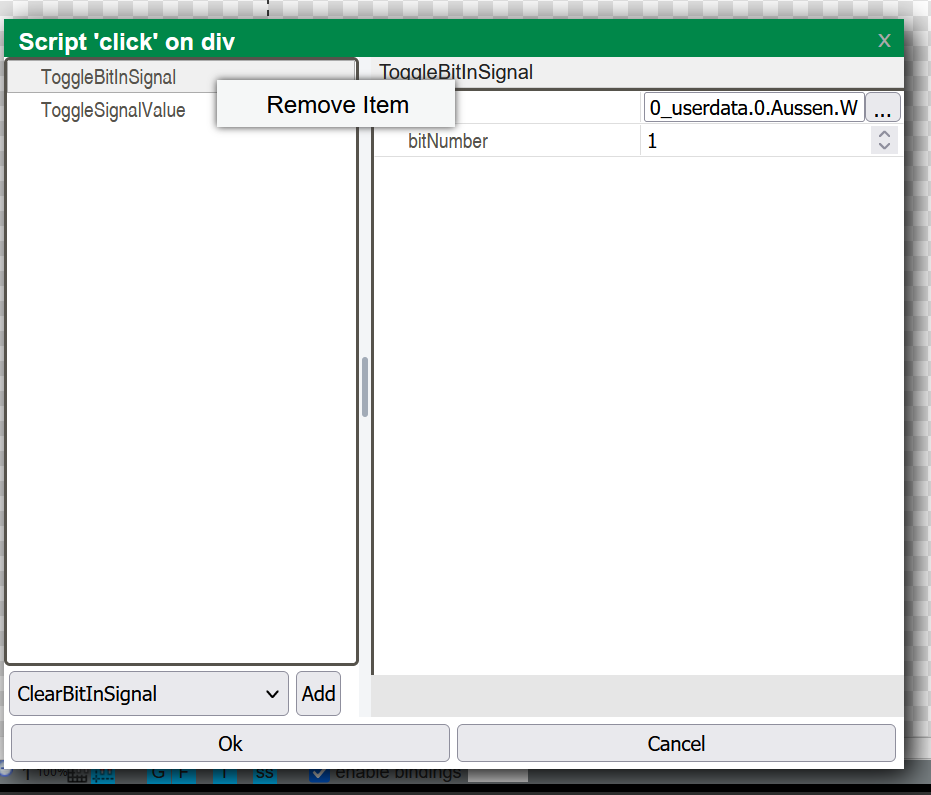
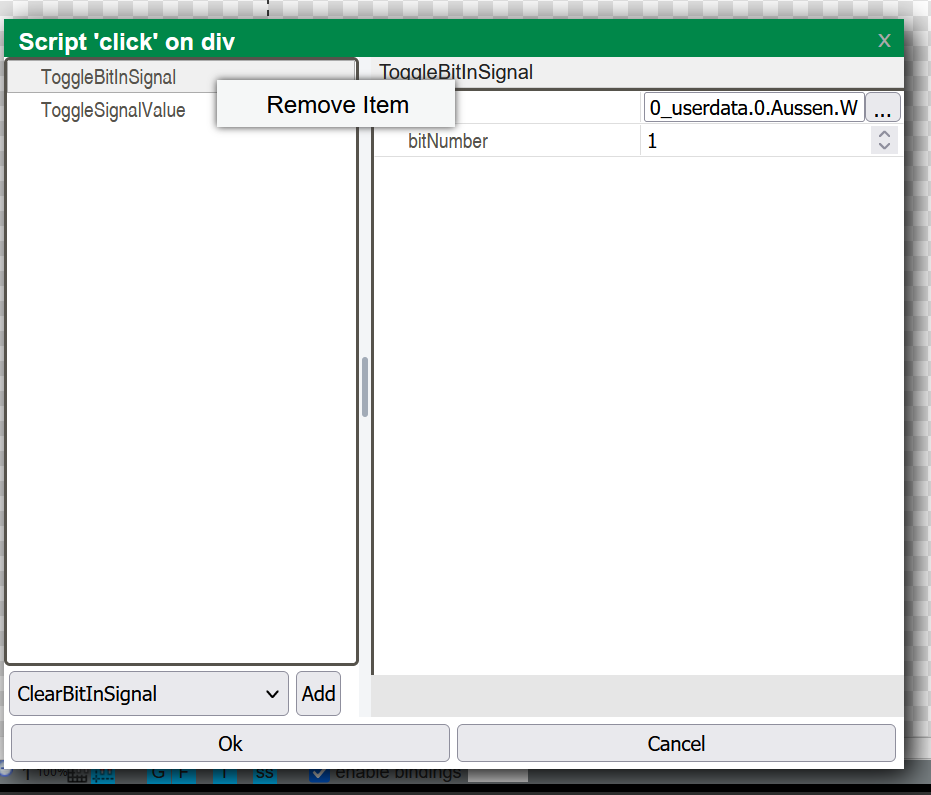
Hallo Jochen,
ich hab in einem Control ein Event angelegt.
Möchte ich nun das Event mit Remove Item entfernen, so funktioniert das nicht.
webui: 0.15.1
Node.js: 18.17.1
Browser: FirefoxIst ein Script, welches du auf ein Event anlegst. :-)
Ja hast recht, ist durch die umstellung auf "Wunderbaum" kaputt gegangen. Fixe ich später, bzw. morgen.
Zur Not kannst es im Moment mit umschalten auf den HTML Quellcode löschen -
Ist ein Script, welches du auf ein Event anlegst. :-)
Ja hast recht, ist durch die umstellung auf "Wunderbaum" kaputt gegangen. Fixe ich später, bzw. morgen.
Zur Not kannst es im Moment mit umschalten auf den HTML Quellcode löschen@jogibear9988 said in neue Visualiserung "webui" im stable repository:
Ist ein Script, welches du auf ein Event anlegst. :-)
Ja hast recht, ist durch die umstellung auf "Wunderbaum" kaputt gegangen. Fixe ich später, bzw. morgen.
Zur Not kannst es im Moment mit umschalten auf den HTML Quellcode löschenDas Editieren in der Split-View bzw. Code-View finde ich klasse in deiner webui!
-
Hallo Jochen,
ich hab in einem Control ein Event angelegt.
Möchte ich nun das Event mit Remove Item entfernen, so funktioniert das nicht.
webui: 0.15.1
Node.js: 18.17.1
Browser: Firefoxdas im scripteditor ist gefixt
-
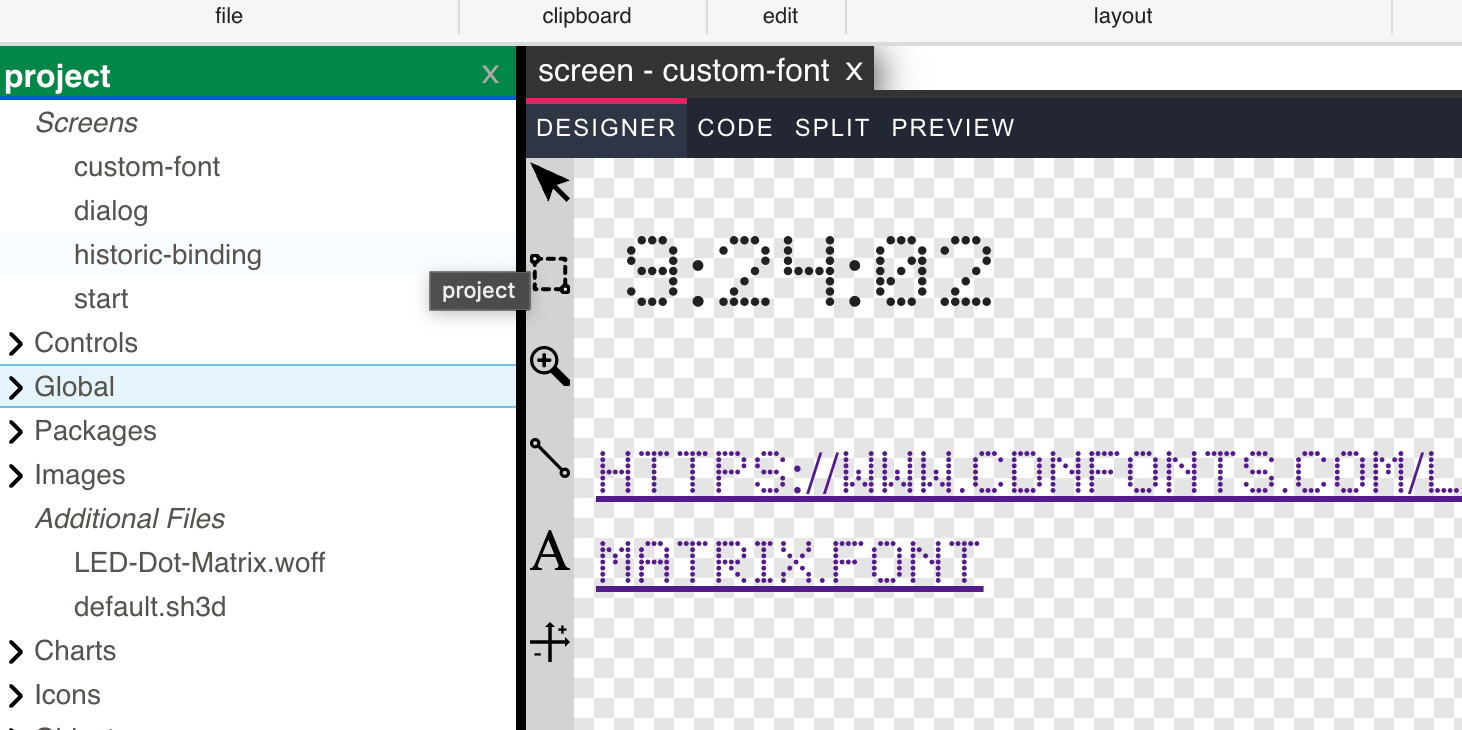
gibt noch einen neuen abschnitt im solution explorer: "global/font declaration style"

damit könnt ihr bspw. font declarations einfügen welche im root style hinzugefügt werden. denn custom fonts können nicht im shadowdom geladen werden.
dadurch könnt ihr über die "additionalFiles" auch eigene schriften einbinden. beispiel im live system das hier verlinkt ist.

-
Hallo Jochen,
ich bastel gerade mein erstes CustomControl.
Dank deinem Video ist es auch recht einfach.
Einen Feature-Request hätte ich dazu:
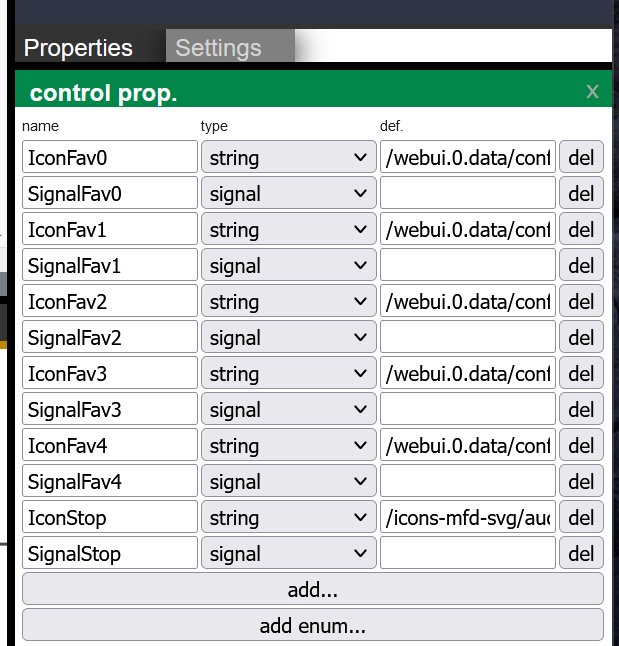
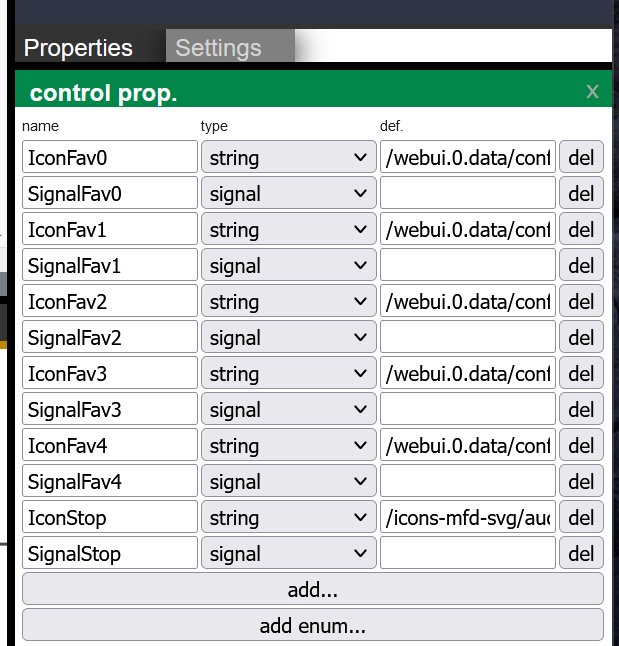
Könntest du bitte die Reihenfolge der Properties änderbar machen.

Vielleicht "einfach" vor den del-Button einen Button für auf und ab?Vielen Dank und Schönes Wochenende!
-
Hallo Jochen,
ich bastel gerade mein erstes CustomControl.
Dank deinem Video ist es auch recht einfach.
Einen Feature-Request hätte ich dazu:
Könntest du bitte die Reihenfolge der Properties änderbar machen.

Vielleicht "einfach" vor den del-Button einen Button für auf und ab?Vielen Dank und Schönes Wochenende!
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschieben -
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschieben@jogibear9988 said in neue Visualiserung "webui" im stable repository:
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschiebenDrag und Drop geht natürlich genauso. Dann ist das Bedienkonzept einheitlich.
Die CustomControls sind auf jeden Fall richtig praktisch! -
@jogibear9988 said in neue Visualiserung "webui" im stable repository:
schau ich mir an. Vlt. übernehm ich einfach das gleiche wie beim script editor.
Da kannst die Einträge per Drag/Drop verschiebenDrag und Drop geht natürlich genauso. Dann ist das Bedienkonzept einheitlich.
Die CustomControls sind auf jeden Fall richtig praktisch!@blockmove
sind ja eigentlich auch nur webcomponenten. Das was man dort erstellt kann man auch ganz leicht als alleinstehende komponente veröffentlichen.Was wir noch fehlt sind ein paar gescheite Standard Controls wie sie Vis mit ausliefert.




