NEWS
neue Visualisierung "webui" (alternative zu vis & vis-2)
-
Hab dir z.b. mal eine animation per checkbox ein ausschaltbar gemacht. da wird dann die css klasse dynamisch hinzugefügt
-
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
-
achso, und die css animationen laufen nun auch zu designzeit
-
Jetzt geht‘s aber richtig voran

Kannst du bitte mal die möglichen Bindings kurz auflisten / dokumentieren?
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Hab noch mal ein neues Binding erzeugt. Damit kann man ganz einfach einen css klassenenamen an einen boolsche property Binden (oder auch an eine nicht bolsche wenn man dann eine formel eingibt, der rückgabewert des bindings sollte bool sein)
bind-class:loading="0_userdata.0.testbool"heißt die css klasse "loading" wird hinzugefügt wenn "0_userdata.0.testbool" true ist
Eigentlich kann man mit dem wert der hier kommt wie im meinem beispiel die Geschwindigkeit der animation verstellen würde bedeuten je mehr (kw/m³/usw ) desto schneller die line oder wenn 0 dann steht sie
 zb
zbWird zb so beim energiefluss adapter verwendet bzw hab ich das auch schon der der wp getestet wenn er zb boiler läd je nach verbrauch bzw auch bei der fbh.
Hab es aber momentan wieder auf einfache animation gestellet da ich das anders berechnen wollte.
Allerdings bist du mir mit der webui dazwischen gekommen sonst wäre ich mit meiner vis2 fast fertig
-
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent bindenwas mir nicht gefällt, ist das ich Großbuchstaben nun bei Property Bindings durch einen "dash" davor groß schreibe, bei klassen und css varialen aber durch einen "punkt". Problem ist, dashes sind in css klassen und variablen aber erlaubt und auch verbeitet, daher musste ich ein anderes zeichen suchen. Und bei Javascript Properties und attributen ist eben die umwandlung von großbuchstaben zu dashes eben standard
-
im beispiel habe ich nun die geschwindigkeit durch eine css property einstellbar gemacht, und an einen wert gebunden.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Welche bBindings gibt es
bind-prop:propertyName, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit - davor ersetzen bind-css:propertyName, bind-attr:attributName, bind-cssvar:cssVariablennameOhne-- -> wenn die Property Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-class:klassenname, -> wenn die Klasse Großbuchstaben enthält, diesen durch einen Kleinbuchstaben mit . davor ersetzen bind-content:html -> an innerHTML binden bind-content:text -> an textContent binden@keyframes ist das zauberwort
 weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
weis aber nicht wie das zu handhaben ist da kann man verschiedene werte für verschiedene Prozente verwenden siehe
https://www.w3schools.com/css/css3_animations.asp -
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
schau doch im beispiel. hab es schon umgesetzt mit der geschwindigkeit
Gerade gesehen F5 ist dein Freund
 sorry ja so gehts auch
sorry ja so gehts auch  das muss ich nun mal testen mit allen zuornungen für alle animierungen
das muss ich nun mal testen mit allen zuornungen für alle animierungen  soll ja schön werden fürs auge
soll ja schön werden fürs auge 
Das ist garnicht schlecht

 das geht fast noch besser als anders:)
das geht fast noch besser als anders:)DANKE

-
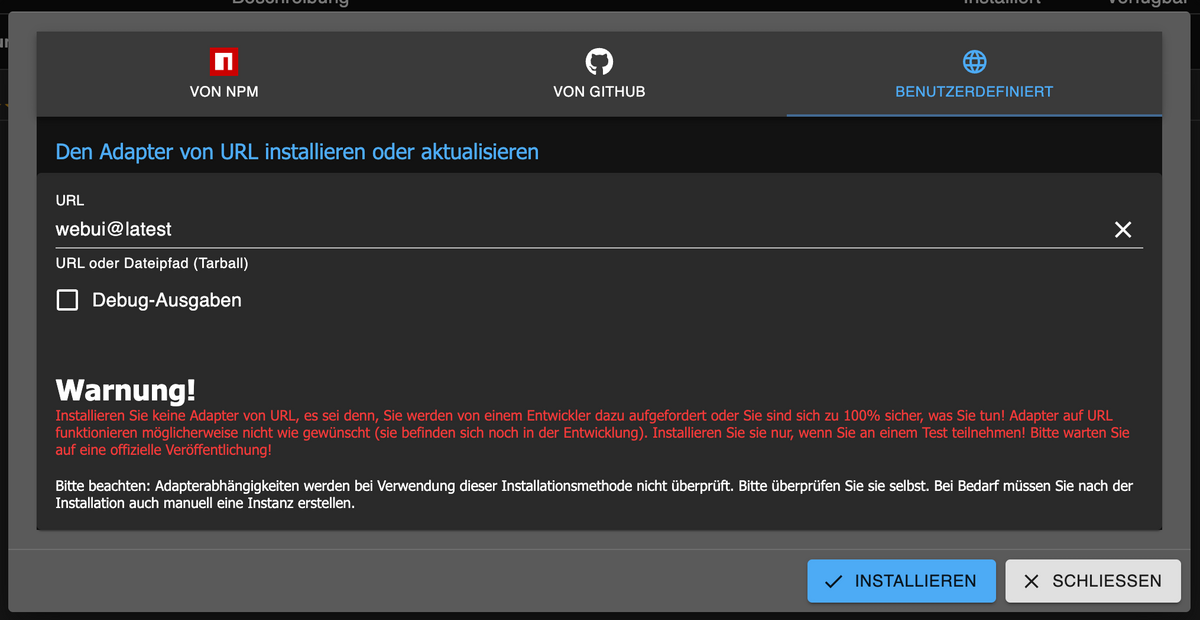
Ja ich hatte noch ein Fehler in der webui. Du musst also auf die neuste Version updaten : 0.20.4
Die speed hab ich einfach im svg auf einen variable gebunden:
bind-cssvar:speed="0_userdata.0.speed"Die css property wird dann an alle unterliegenden dom elemente vererbt.
Und im style hab ich sie so eingebunden:
.loading { animation: calc(var(--speed) * 1s) linear 0s infinite normal none running strokeFullFBH; }Man könnte das 's' auch im Binding adden, aber dann wäre die Binding syntax nicht so schön simpel.
-
@jogibear9988
jop das sollte gehen dann kann man jede line anders animieren genau.
genau.
Mir gefällt dein system garnicht so schlech mehr freiraum zum gestalten usw.
mehr freiraum zum gestalten usw.
Danke für deinen Einsatz

Muss ich ir morgen anschauen 20.4 hab ich noch nicht fürs update
-
-
hab auch gesehen, das bearbeiten der SVG Pfade geht gar nicht. Okay die sind auch noch gedreht, aber das sollte iwann auch mal gehen...
Ist halt alles viel arbeit.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
hab auch gesehen, das bearbeiten der SVG Pfade geht gar nicht. Okay die sind auch noch gedreht, aber das sollte iwann auch mal gehen...
Ist halt alles viel arbeit.
Das denke ich mir das das alles nicht so einfach ist ich liebe meine sps programme wobei tia auch herrausfordernd sein kann grad v19 bekommen
 oder auch wincc /zenon usw die könne auch zicken.
oder auch wincc /zenon usw die könne auch zicken. 
Ich bin und war eigentlich immer ein freund von php mysql und naja js is jetzt nicht ganz mein ding ist mnaches echt aufwendig owohl es halt auch mehr möglichkeiten biete vorallem für solche sachen die dynamisch sein sollten.Wenn ich irgendwie mal helfen kann gib bescheid und sei es nur zum testen. Mach ich gerne.
-
@jogibear9988
Hab grad auf das latest upgedatet jetzt ist mein wp anlage leer zum glück bei dir noch drinn sonst müsste ich wieder neu anfangenWirst du auch sowas wie den z-index einführen ? bezüglich layern ?
-
Kp. warum es leer ist, ist mir noch nicht passiert. Irgendwer hat auch in der online version den "wp anlage" screen zurückgesetzt.
Was meinst du mit Layern? Du Editierst bei mir direkt HTML, da gibts keine Layer. Aber man kann ja einfach alles in ein Div packen. Auch den Z-index kannst du setzen.
Was würdest dir von einem Layer erhoffen/wünschen? Wenn du alles in div's als container packst, kannst di ja auch aus und einblenden: (im treeview)
-
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
-
@jogibear9988 said in neue Visualisierung "webui" (alternative zu vis):
Bin gerade noch am prüfen ob ich blockly als scriptsprache für das Frontend hinzufüge:

Muss mal schauen in wie weit das nutzbar und sinnvoll ist/wäre, erst mal ein experiment.
Nette Idee.
Umrechnungen, Bedingte Formatierungen, Animation, Charts … Anwendungen gibt‘s da viele.
Wäre sicher ein Alleinstellungsmerkmal von webui -
@jogibear9988
Hallo mal ne frage kann ich eigentlich auch zb
calc(var(--speed)* 1s) linear 0s infinite normal none running strokeFullBOI
irgendwie abwandeln?
Ich habe eigentlich eine % zahl von 0-100 müsste das aber umkehren wegen geschwindigkeitsstuerung
also eigentlich den speed von 100 abziehen. geht das auch noch irgenddwie ?
Ich bin da noch nicht am laufenden einfach noch ne klammer und 100- geht nicht.
Danke im voraus