NEWS
VIS lädt Projekt nicht mehr
-
nachdem mein System auf der richtigen Nodejs Version ist und die Repos passen sollten zurück zu meinem eigentlichen Problem:
habt ihr da evtl. eine Idee (s. erster Post)
-
@mp_trixi sagte in VIS lädt Projekt nicht mehr:
Will ich mein Projekt öffnen, bleibt es bei Loading Values hängen.
Ich würde auf das bekannte Thema "Verbindungsfehler " in zusammenhang mit ws tippen !
-
@glasfaser
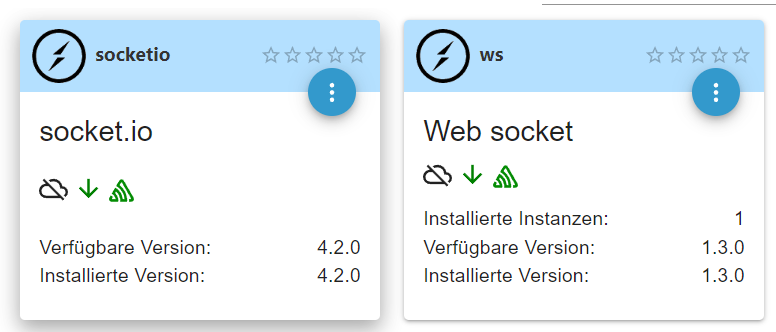
die Posts dazu habe ich gefunden (deshalb hatte ich Dich angesprochen). Hab das aber schon probiert (vlt. habe ich da noch was falsch):- habe die beiden Adapter installiert

- vom socket.io gibt es keine Instanz
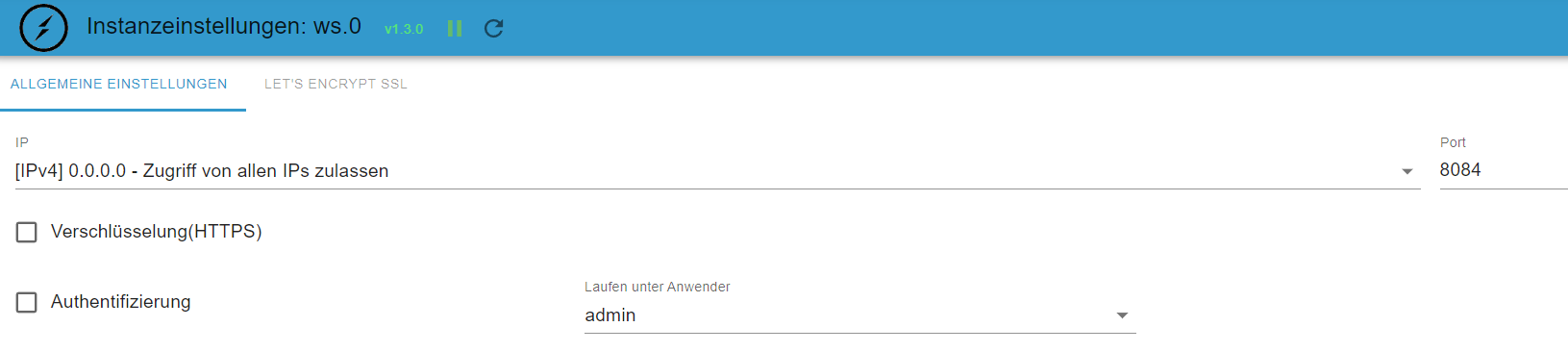
- die Instanz vom Web Socket ist so konfiguriert

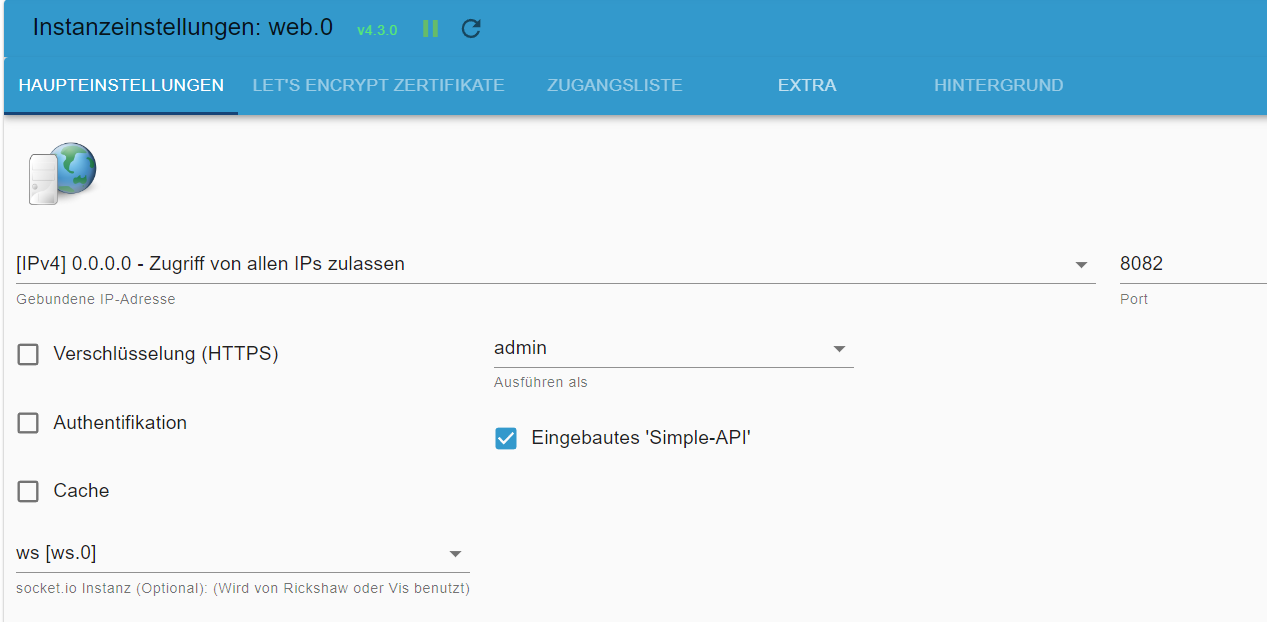
- die Instanz vom web:

Es geht nicht. Ich hatte vor der Änderung gestern keine Probleme. Da habe in das Projekt eine Index-Seite eingefügt mit Material Design Top Bar Menu und View8. Das lädt nicht mehr (bleibt beim Loading Values wie oben beschrieben hängen). Aus dem Backup habe ich mir das json der Version von Vorgestern geholt und damit ein neues Projekt erstellt. Das lädt. Wie auch das Default.main.
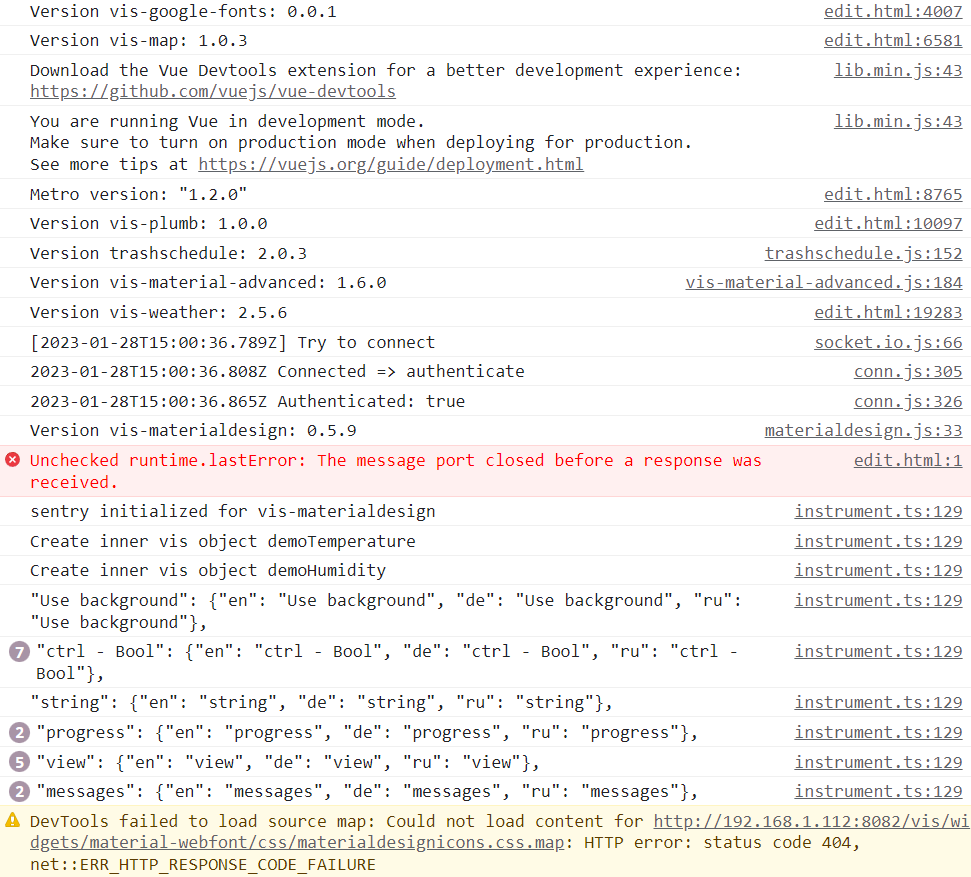
Wenn die default VIS geladen wird kommt das in der Konsole:
Version vis-google-fonts: 0.0.1 edit.html:6581 Version vis-map: 1.0.3 lib.min.js:43 Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtools lib.min.js:43 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html edit.html:8765 Metro version: "1.2.0" edit.html:10097 Version vis-plumb: 1.0.0 trashschedule.js:152 Version trashschedule: 2.0.3 vis-material-advanced.js:184 Version vis-material-advanced: 1.6.0 edit.html:19283 Version vis-weather: 2.5.6 socket.io.js:66 [2023-01-28T15:00:36.789Z] Try to connect conn.js:305 2023-01-28T15:00:36.808Z Connected => authenticate conn.js:326 2023-01-28T15:00:36.865Z Authenticated: true materialdesign.js:33 Version vis-materialdesign: 0.5.9 edit.html:1 Unchecked runtime.lastError: The message port closed before a response was received. instrument.ts:129 sentry initialized for vis-materialdesign instrument.ts:129 Create inner vis object demoTemperature instrument.ts:129 Create inner vis object demoHumidity instrument.ts:129 "Use background": {"en": "Use background", "de": "Use background", "ru": "Use background"}, 7instrument.ts:129 "ctrl - Bool": {"en": "ctrl - Bool", "de": "ctrl - Bool", "ru": "ctrl - Bool"}, instrument.ts:129 "string": {"en": "string", "de": "string", "ru": "string"}, 2instrument.ts:129 "progress": {"en": "progress", "de": "progress", "ru": "progress"}, 5instrument.ts:129 "view": {"en": "view", "de": "view", "ru": "view"}, 2instrument.ts:129 "messages": {"en": "messages", "de": "messages", "ru": "messages"}, DevTools failed to load source map: Could not load content for http://192.168.1.112:8082/vis/widgets/material-webfont/css/materialdesignicons.css.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
Also einen Fehler und die Warnung habe ich da schon. Aber es wird noch geladen.Beim "Problemprojekt" kommt das hinzu:
visUtils.js:455 Uncaught TypeError: Cannot read properties of undefined (reading 'data') at getUsedObjectIDs (visUtils.js:455:97) at Object.getUsedObjectIDs (vis.js:519:22) at vis.js:2055:34 at conn.js:580:25 getUsedObjectIDs @ visUtils.js:455 getUsedObjectIDs @ vis.js:519 (anonymous) @ vis.js:2055 (anonymous) @ conn.js:580 setTimeout (async) (anonymous) @ conn.js:579 SocketClient.findAnswer @ socket.io.js:294 socket.onmessage @ socket.io.js:202 instrument.ts:129 sentry initialized for vis-materialdesignDa scheint der Hund begraben zu sein.
- habe die beiden Adapter installiert
-
Was ist ist in einem neuen Projekt mit nur
. Da habe in das Projekt eine Index-Seite eingefügt mit Material Design Top Bar Menu und View8.
kommt dort auch :
Das lädt nicht mehr (bleibt beim Loading Values
-
@glasfaser
ich hoffe ich habe dich richtig verstanden. Ich habe vorher ein neues Projekt angelegt. Da dann in den Projektpfad per VIS-Dateimanager die aus dem Backup geholte json reinkopiert. Das war der Stand vor TopBarMenu und View8 (waren aber auch schon andere Material Design Widget drin). Das wird im Editor geladen. Da sieht die Console erstmal so aus wie beim Default, dann kommt viel anderes Zeugs (Fehler nur noch dass er Bilder nicht findet). -
@mp_trixi sagte in VIS lädt Projekt nicht mehr:
Da dann in den Projektpfad per VIS-Dateimanager die aus dem Backup geholte json reinkopiert.
Nein .. nicht so .
Ein neues leeres Projekt erstellen , nennen wir es Test .
und dort ein View erstellen mit den beiden Widget´s... was ist dann !?
... ich wollte erstmal von deinem bestehenden Projekt weg !!
-
@glasfaser
habs mal ganz rudimentär nachgestellt - da tuts (also eine Seite mit dem TopBarMenu und view8 Widget) mit zwei Menüeinträgen und dazu zwei blanke Views zum testen)im Prinzip könnte ich doch aus dem "kaputten" json mir view für view rauskopieren und importieren, oder?
-
richtig ... importiere einzeln die Views in dein neues Projekt ... nach und nach .
Eventuell ein Widget was quer schießt , ist aber sehr schwer zu finden.
-
@glasfaser
danke - habe so jetzt mal alle Views wieder herbekommen. Passt erstmal. Komisch das Ganze.
Bevor ich das nochmals mit dem Menü versuche. Meine Einstellungen socket und Web stimmen so? Und die Fehler die schon beim default kommen sind ok/normal? -
@mp_trixi sagte in VIS lädt Projekt nicht mehr:
Und die Fehler die schon beim default kommen sind ok/normal?
ich habe keine Ahnung was du jetzt damit meinst .. bzw. wissen willst .
(Fehler nur noch dass er Bilder nicht findet).
meinst du das , er findet die Bilder nicht , weil sie in deinem Projekt " PFH-Vis " hinterlegt sind . ( Pfadangabe )
-
Ja. Das mit den Bildern ist kein Problem und schon gefixt. Bevor ich neu anfange würde ich gerne mögliche Fehler vorher ausmerzen. Wichtig ist ob das mit den Adaptern so passt und ob die Meldung beim Laden des Default-Projektes ok sind. Da ist wie oben gepostet ein Fehler und eine Warnung zu Material Design drin:
 https://forum.iobroker.net/assets/uploads/files/1674918472801-772e2ab3-732a-45d4-aae9-f704714c0d01-image.png
https://forum.iobroker.net/assets/uploads/files/1674918472801-772e2ab3-732a-45d4-aae9-f704714c0d01-image.png -
das hier :

kommt aber nicht von diesem Widget Adapter
Wenn es nicht stört kann du es vernachlässigen .
den gibt es auch hier :
-
@glasfaser
Ok. Danke dir