NEWS
JSON Tabelle mit Eingabefelder in VIS
-
Frage an die Bubble ... gibt es ein Widget, Adapter oder einen Case wie man im Vis eine Json Tabelle bearbeitbar machen könnte.
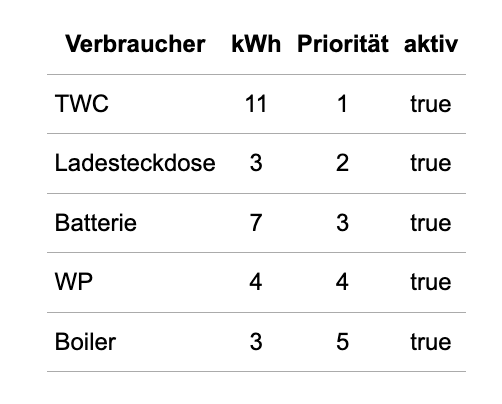
Konkretes Beispiel:

in der Tabelle würde ich gerne die kWh oder die Priorität ändern können und bei TWC halt statt 11 zB 7 reinschreiben können wollen.Hat jemand eine Idee wie man das umsetzen könnte?
Herzlichen Dank
-
Frage an die Bubble ... gibt es ein Widget, Adapter oder einen Case wie man im Vis eine Json Tabelle bearbeitbar machen könnte.
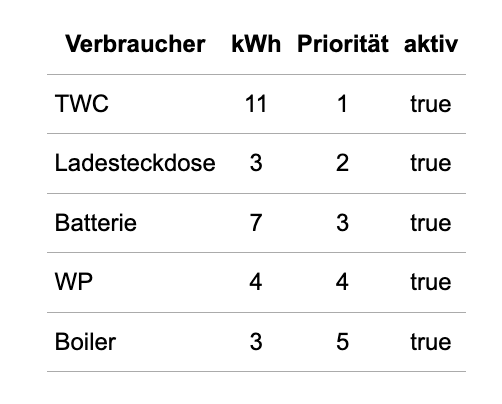
Konkretes Beispiel:

in der Tabelle würde ich gerne die kWh oder die Priorität ändern können und bei TWC halt statt 11 zB 7 reinschreiben können wollen.Hat jemand eine Idee wie man das umsetzen könnte?
Herzlichen Dank
theoretisch machbar, aber etwas anspruchsvoller
- beim erstellen des jsons (sollte ja ein script von dir sein) muss du schon einen html code einbauen und auch eine id vergeben.
hier mal ein beispiel wie das json dannn aussehen könnte:
[ { "label": "first", "value": "<input type=\"number\" id=\"first\" name=\"fname2\" value=14 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "second", "value": "<input type=\"number\" id=\"second\" name=\"fname2\" value=15 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "third", "value": "<input type=\"number\" id=\"third\" name=\"fname2\" value=16 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "forth", "value": "<input type=\"number\" id=\"forth\" name=\"fname2\" value=17 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" } ]jetzt hat das json alles, was man zur bestimmung und anzeige hat
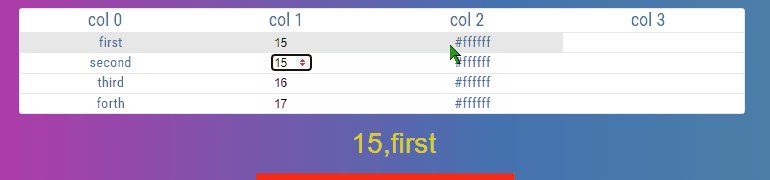
nun noch ein script (bzw. eine function) im script tab des vis-editors:
function getInputValue1(event) { if (event.key === "Enter") { vis.setValue("0_userdata.0.CONTROL-OWN.AAATEST.TestString4",event.target.value+","+event.target.id) } }das ganze schreibt dann in einen eigen-definierten datenpunkt den neuen wert mit komma-getrennt auch die id, damit man weiß, welche "zeile" eigentlich geändert wurde
diesen neuen datenpunkt kann man nun über ein blockly auswerten und weiters ändern - und die json-tabelle wieder neu schreiben, damit der wert wieder neu angezeigt wird
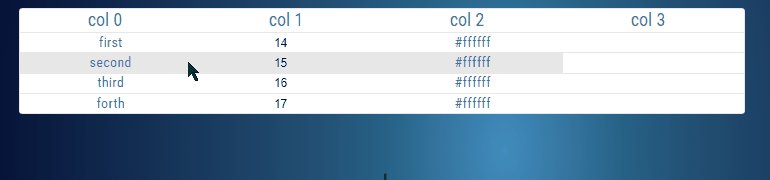
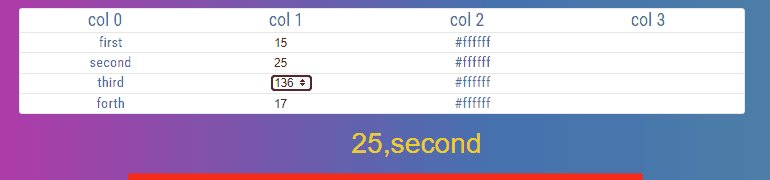
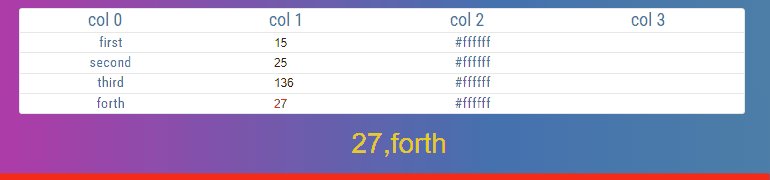
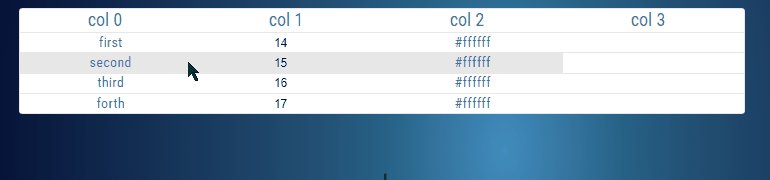
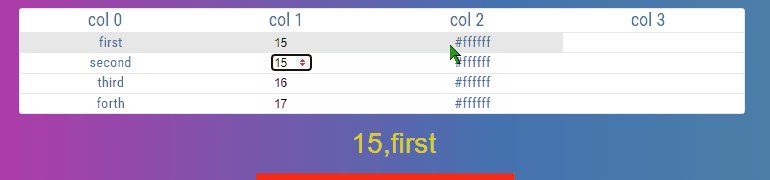
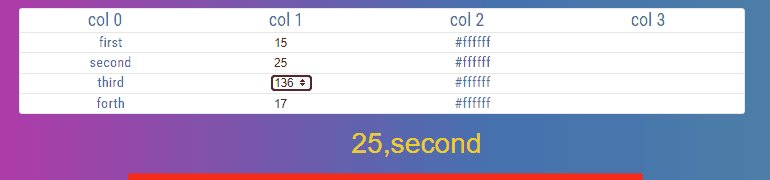
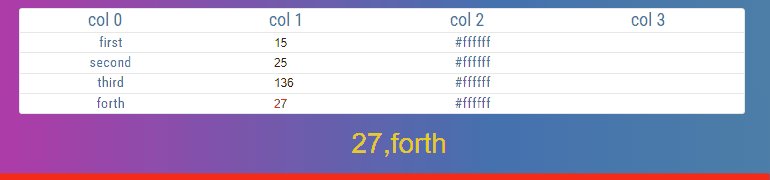
im beispiel verwende ich das materialdesign table widget

ps: was hier nicht zu sehen ist:
- die erstellung des json's - dort muss auch value mit dem tatsächlichen wert geschrieben werden
- das blockly zur auswertung und das reagieren darauf
- die tabelle wird hier im beispiel nicht neu geschrieben und upgedatet !
-
theoretisch machbar, aber etwas anspruchsvoller
- beim erstellen des jsons (sollte ja ein script von dir sein) muss du schon einen html code einbauen und auch eine id vergeben.
hier mal ein beispiel wie das json dannn aussehen könnte:
[ { "label": "first", "value": "<input type=\"number\" id=\"first\" name=\"fname2\" value=14 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "second", "value": "<input type=\"number\" id=\"second\" name=\"fname2\" value=15 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "third", "value": "<input type=\"number\" id=\"third\" name=\"fname2\" value=16 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" }, { "label": "forth", "value": "<input type=\"number\" id=\"forth\" name=\"fname2\" value=17 onkeydown=\"getInputValue1(event)\" style=\"width: 3em;\" >", "valueColor": "#ffffff" } ]jetzt hat das json alles, was man zur bestimmung und anzeige hat
nun noch ein script (bzw. eine function) im script tab des vis-editors:
function getInputValue1(event) { if (event.key === "Enter") { vis.setValue("0_userdata.0.CONTROL-OWN.AAATEST.TestString4",event.target.value+","+event.target.id) } }das ganze schreibt dann in einen eigen-definierten datenpunkt den neuen wert mit komma-getrennt auch die id, damit man weiß, welche "zeile" eigentlich geändert wurde
diesen neuen datenpunkt kann man nun über ein blockly auswerten und weiters ändern - und die json-tabelle wieder neu schreiben, damit der wert wieder neu angezeigt wird
im beispiel verwende ich das materialdesign table widget

ps: was hier nicht zu sehen ist:
- die erstellung des json's - dort muss auch value mit dem tatsächlichen wert geschrieben werden
- das blockly zur auswertung und das reagieren darauf
- die tabelle wird hier im beispiel nicht neu geschrieben und upgedatet !
Danke für die ausführliche Erklärung … ganz schön kompliziert… mal sehen ob ich das zusammenbringe 😳
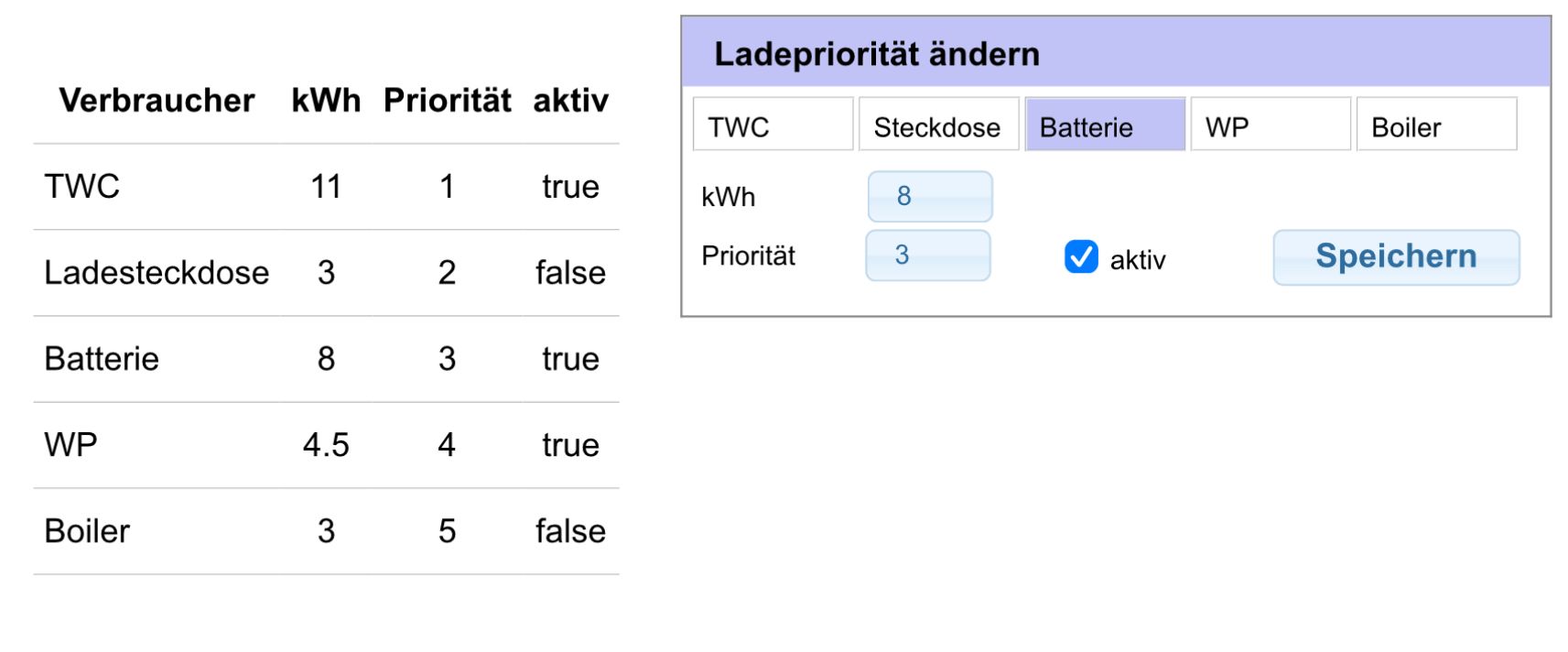
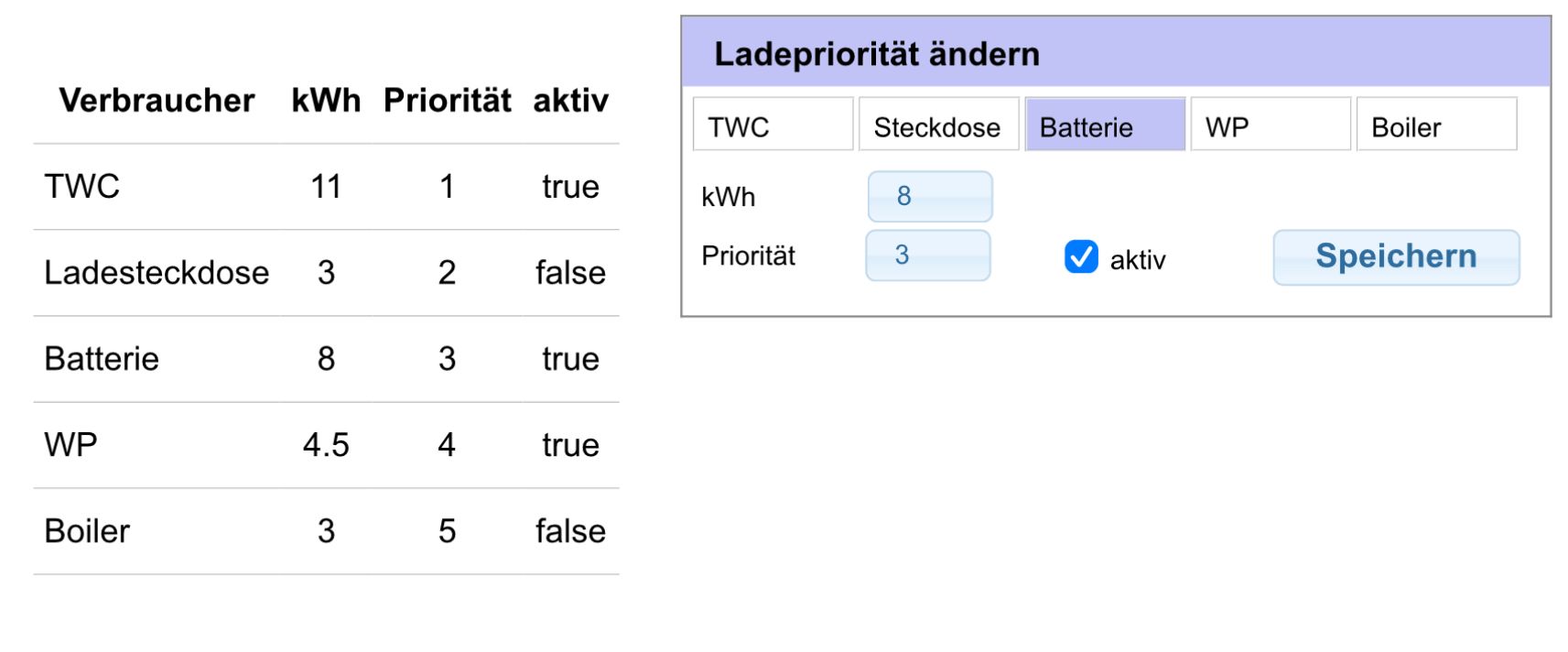
Mein Lösungsversuch schaut zZt so aus … geht aber unbefriedigend

Dabei hab ich einen Satz Datenpunkte aus einer Zeile gemacht, den Verbraucher als Radiobutton, die restlichen Felder bearbeitbar. Das Script dahinter korrigiert dann die Daten im JSON.
Halt nur machbar wenn wenige Zeilen vorhanden und ziemlich oldfashioned. -
Danke für die ausführliche Erklärung … ganz schön kompliziert… mal sehen ob ich das zusammenbringe 😳
Mein Lösungsversuch schaut zZt so aus … geht aber unbefriedigend

Dabei hab ich einen Satz Datenpunkte aus einer Zeile gemacht, den Verbraucher als Radiobutton, die restlichen Felder bearbeitbar. Das Script dahinter korrigiert dann die Daten im JSON.
Halt nur machbar wenn wenige Zeilen vorhanden und ziemlich oldfashioned.ich ging von der voraussetzung aus, dass du ein script hast, welches die datenpunkte durchläuft und daraus ein json erzeugt. das json wird dann angezeigt.
bei einer änderung wird dann ein neues auswertungsscript die datenpunkte (getriggert durch den datenpunkt, welcher in der function definiert ist) direkt setzen und darufhin wird ein neues json erzeugt und angezeigt
hoffe das war verständlich - mein setting ändert kein json direkt, sondern gibt die info in einen datenpunkt - das muss dann von dir verarbeitet werden - entweder um dp zu setzen oder auch um ein json zu ändern, das in einem dp ist
-
ich ging von der voraussetzung aus, dass du ein script hast, welches die datenpunkte durchläuft und daraus ein json erzeugt. das json wird dann angezeigt.
bei einer änderung wird dann ein neues auswertungsscript die datenpunkte (getriggert durch den datenpunkt, welcher in der function definiert ist) direkt setzen und darufhin wird ein neues json erzeugt und angezeigt
hoffe das war verständlich - mein setting ändert kein json direkt, sondern gibt die info in einen datenpunkt - das muss dann von dir verarbeitet werden - entweder um dp zu setzen oder auch um ein json zu ändern, das in einem dp ist
@liv-in-sky
ja danke, war mir klar, dass es noch ein script braucht - das unterscheidet sich von meinem eh praktisch nicht - nur ändert mal das JSON gleich wenn man den Wert verlässt - viel gescheiter ... und auch das Ändern in der Tabelle passt gut ... mal sehen ob ichs hin bekommen ...


