NEWS
SONOFF NSPanel mit Lovelace UI
-
okay hier stimmt alles, jetzt bitte die Config einer Seite wo keine Werte kommen und den passenden Objektbaum vom ioBroker
@tt-tom ja, gern.
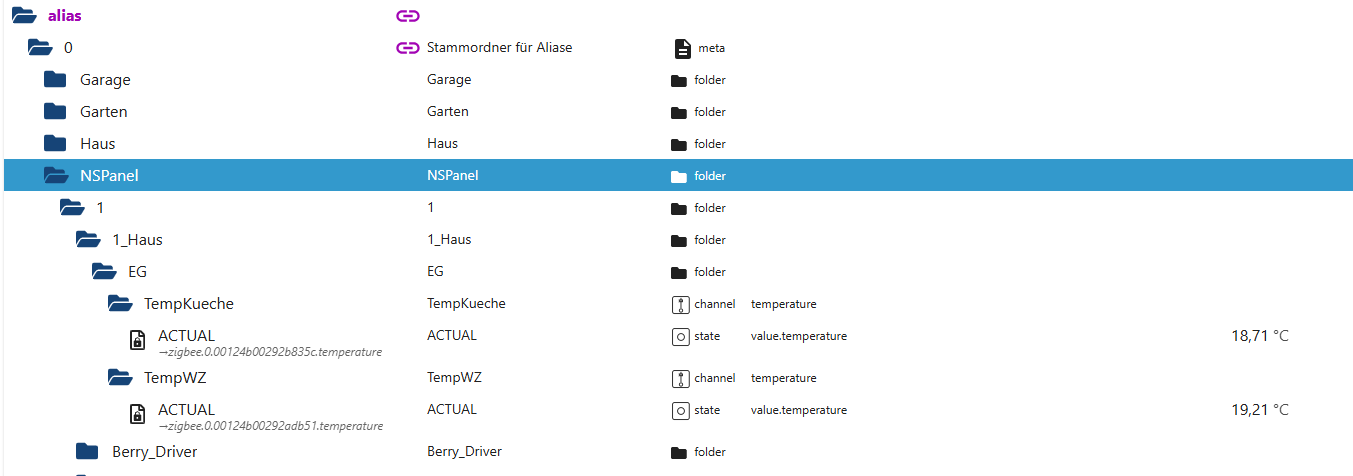
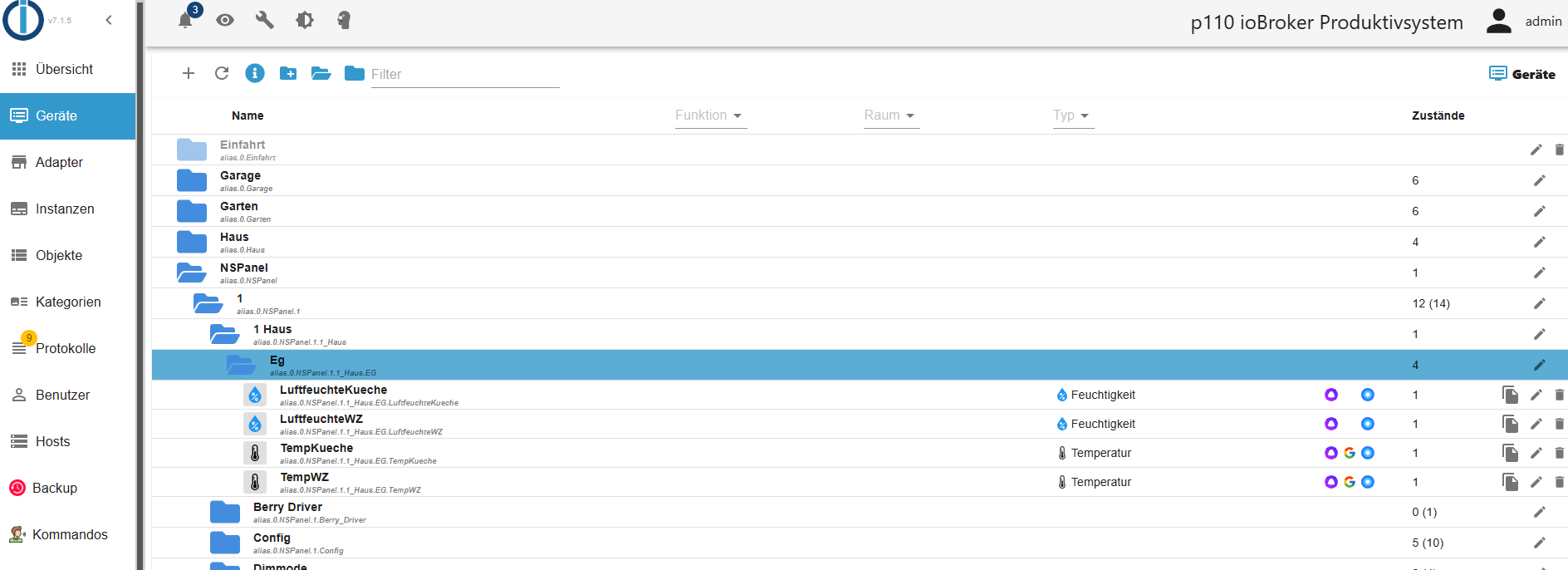
Die Hauptseite ("HOME") dient der Navigation auf Unterseiten. Aktuell habe ich nur noch die im Erdgeschoss aktiv. Dort sind testweise 2 Temperatur-Sensoren verlinkt ... es kommt jedoch nichts an Werten an. Die Seiten selbst funktionieren alle ... so auch wie der Screensaver und das komplette Service-Menu:
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ##### ##### ##### KERSTEN #### ##### ##### //Level 0 let Navigation1: PageType = { 'type': 'cardGrid', 'heading': 'HOME', 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'SensorenEG', icon: 'home-floor-0',offColor: Menu, onColor: Menu, name: 'Sensoren EG'}, //*PageItem*/{ navigate: true, id: 'SensorenOG', icon: 'home-floor-1',offColor: Menu, onColor: Menu, name: 'Sensoren OG'}, //*PageItem*/{ navigate: true, id: 'SensorenKeller', icon: 'home-floor-negative-1',offColor: Menu, onColor: Menu, name: 'Sensoren Keller'}, /*PageItem*/{ navigate: true, id: 'NSPanel_Service', icon: 'hammer-screwdriver',offColor: Menu, onColor: Menu, name: 'ServiceMenu'}, //{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, //{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, //{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, //{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true } ] }; //Level 1 let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.SECOND', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.SECOND', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] }; //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich -------------------------Hier noch die Einbindung der Seiten selbst:
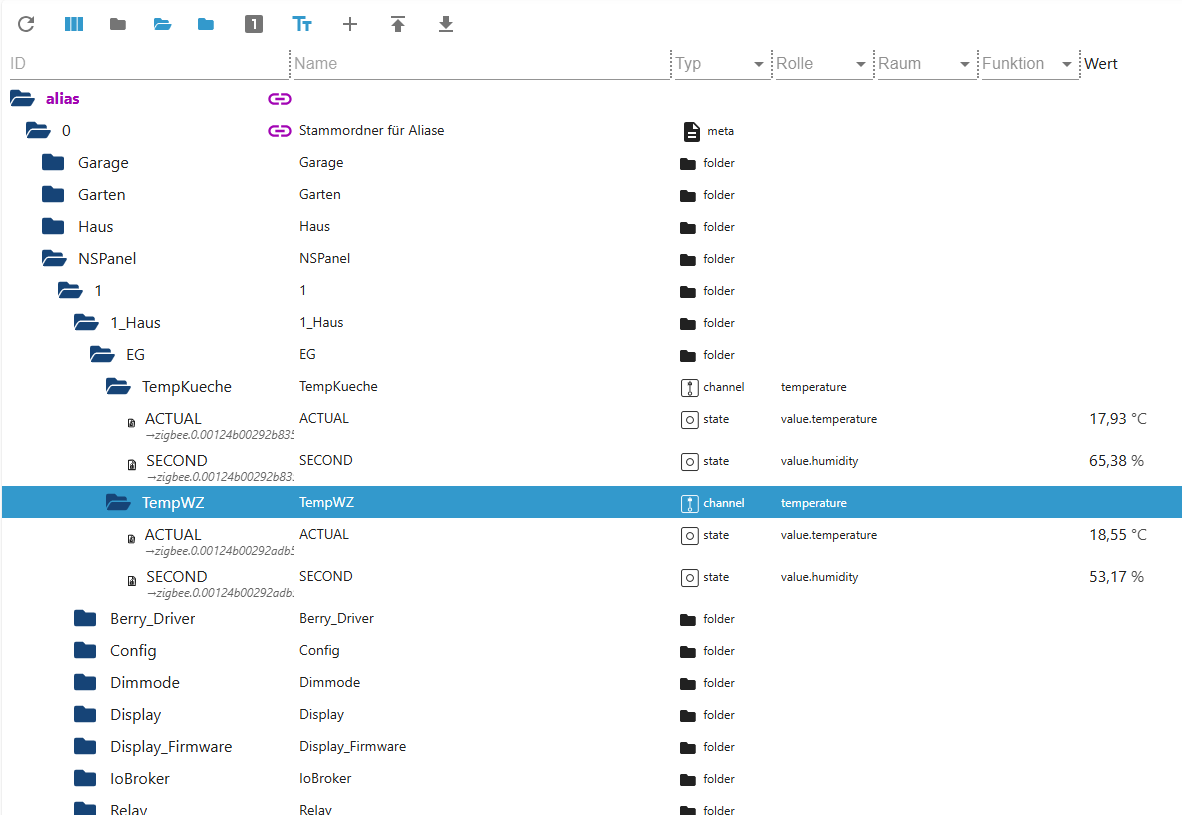
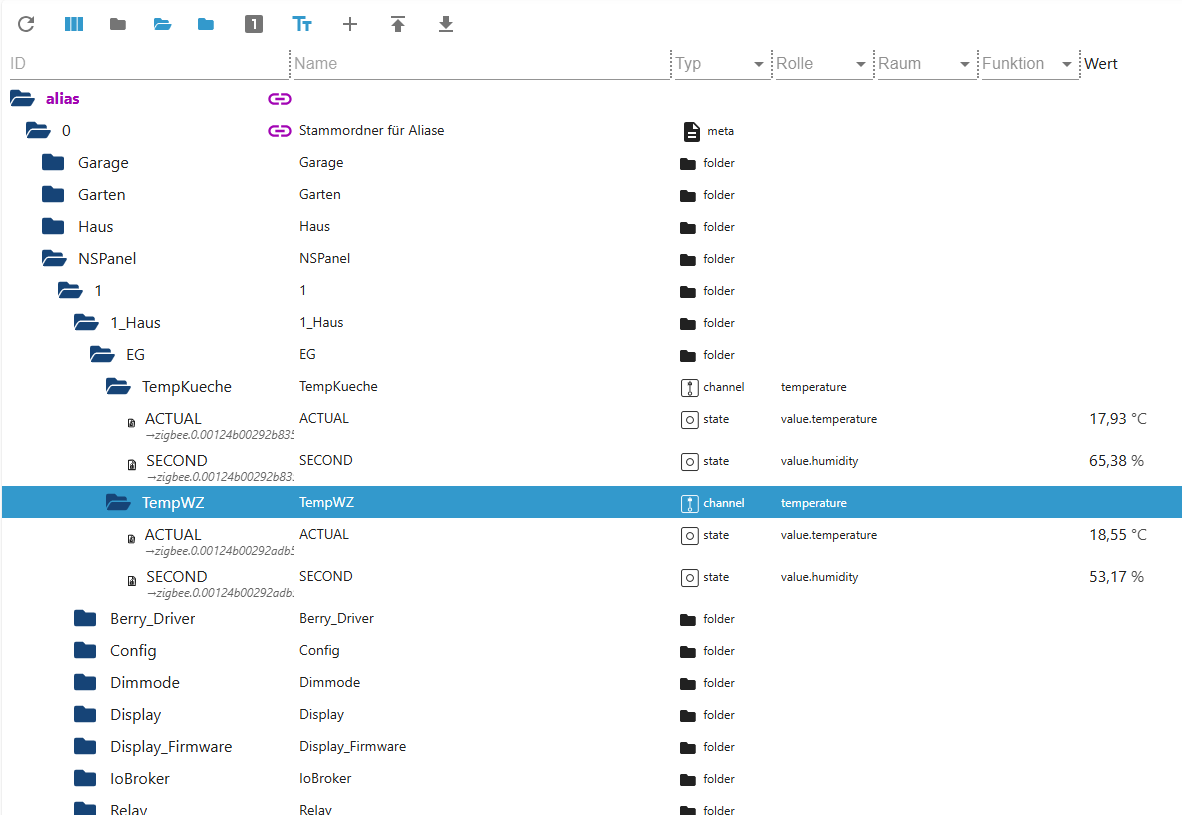
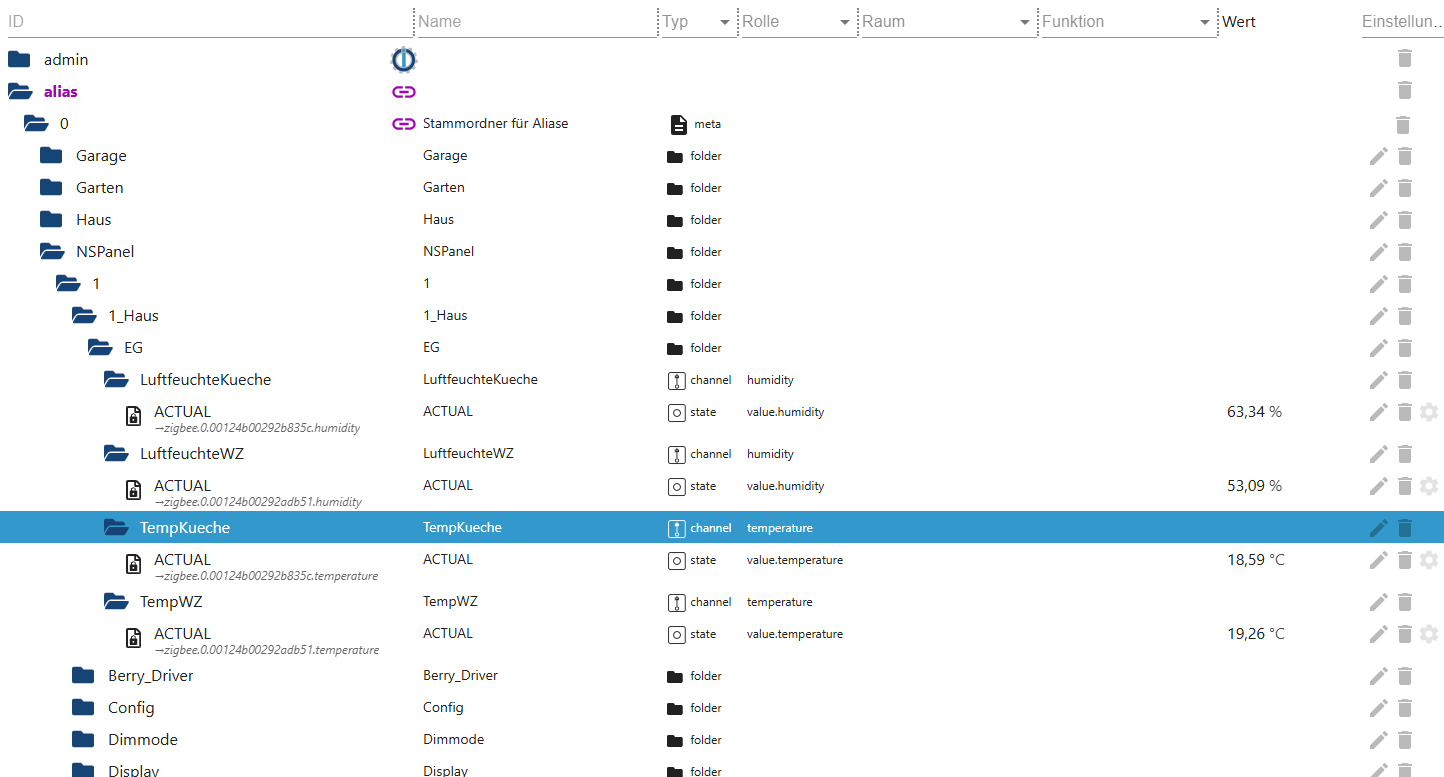
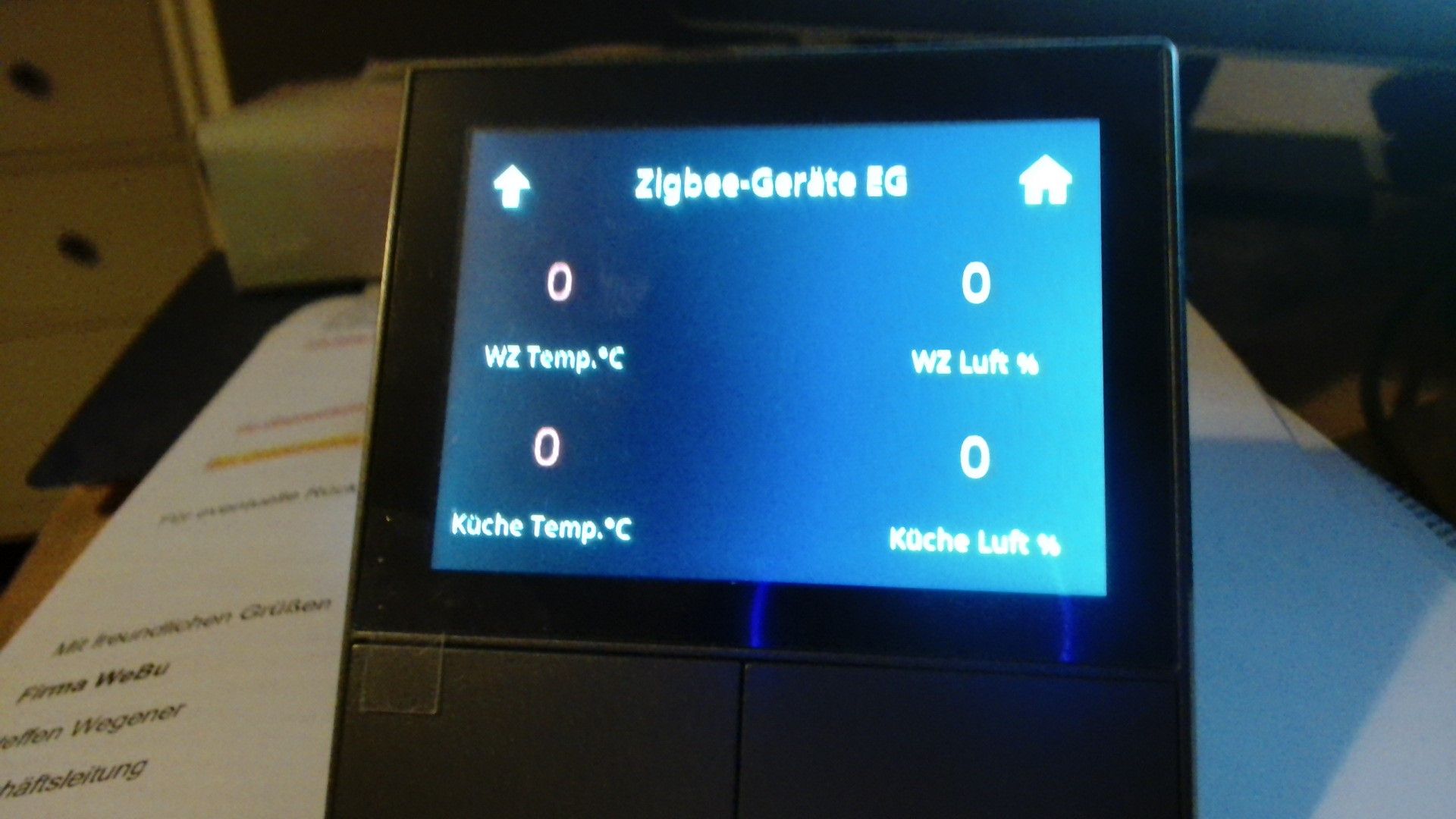
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Navigation1, //NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ SensorenEG, // --> KeT hinzugefügt NSPanel_Service, //Auto-Alias Service Page --> KeT von der Hauptseite auf die Sub-Seite verschoben (über Auskommentierung) NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ],und hier der Sreenshot der beiden Temperatur-Sensoren:

-
okay hier stimmt alles, jetzt bitte die Config einer Seite wo keine Werte kommen und den passenden Objektbaum vom ioBroker
@tt-tom
Das Konstrukt hatte in der alten Umgebung funktioniert. Testweise hatte ich es auf etliche Sensoren in den unterschiedlichen Etagen mal aufgebaut. Aktuell funktionieren die Seiten weiterhin, nur die Inhalte der Sensoren werden nicht transferiert. -
@tt-tom ja, gern.
Die Hauptseite ("HOME") dient der Navigation auf Unterseiten. Aktuell habe ich nur noch die im Erdgeschoss aktiv. Dort sind testweise 2 Temperatur-Sensoren verlinkt ... es kommt jedoch nichts an Werten an. Die Seiten selbst funktionieren alle ... so auch wie der Screensaver und das komplette Service-Menu:
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ##### ##### ##### KERSTEN #### ##### ##### //Level 0 let Navigation1: PageType = { 'type': 'cardGrid', 'heading': 'HOME', 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'SensorenEG', icon: 'home-floor-0',offColor: Menu, onColor: Menu, name: 'Sensoren EG'}, //*PageItem*/{ navigate: true, id: 'SensorenOG', icon: 'home-floor-1',offColor: Menu, onColor: Menu, name: 'Sensoren OG'}, //*PageItem*/{ navigate: true, id: 'SensorenKeller', icon: 'home-floor-negative-1',offColor: Menu, onColor: Menu, name: 'Sensoren Keller'}, /*PageItem*/{ navigate: true, id: 'NSPanel_Service', icon: 'hammer-screwdriver',offColor: Menu, onColor: Menu, name: 'ServiceMenu'}, //{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, //{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, //{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, //{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true } ] }; //Level 1 let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.SECOND', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.SECOND', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] }; //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich -------------------------Hier noch die Einbindung der Seiten selbst:
/*********************************************************************** ** ** ** Configuration ** ** ** ***********************************************************************/ export const config: Config = { // Seiteneinteilung / Page division // Hauptseiten / Mainpages pages: [ Navigation1, //NSPanel_Service, //Auto-Alias Service Page //Unlock_Service //Auto-Alias Service Page (Service Pages used with cardUnlock) ], // Unterseiten / Subpages subPages: [ SensorenEG, // --> KeT hinzugefügt NSPanel_Service, //Auto-Alias Service Page --> KeT von der Hauptseite auf die Sub-Seite verschoben (über Auskommentierung) NSPanel_Service_SubPage, //Auto-Alias Service Page (only used with cardUnlock) NSPanel_Infos, //Auto-Alias Service Page NSPanel_Wifi_Info_1, //Auto-Alias Service Page NSPanel_Wifi_Info_2, //Auto-Alias Service Page NSPanel_Sensoren, //Auto-Alias Service Page NSPanel_Hardware, //Auto-Alias Service Page NSPanel_IoBroker, //Auot-Alias Service Page NSPanel_Einstellungen, //Auto-Alias Service Page NSPanel_Screensaver, //Auto-Alias Service Page NSPanel_ScreensaverDimmode, //Auto-Alias Service Page NSPanel_ScreensaverBrightness, //Auto-Alias Service Page NSPanel_ScreensaverLayout, //Auto-Alias Service Page NSPanel_ScreensaverWeather, //Auto-Alias Service Page NSPanel_ScreensaverDateformat, //Auto-Alias Service Page NSPanel_ScreensaverIndicators, //Auto-Alias Service Page NSPanel_Relays, //Auto-Alias Service Page NSPanel_Script, //Auto-Alias Service Page NSPanel_Firmware, //Auto-Alias Service Page NSPanel_FirmwareTasmota, //Auto-Alias Service Page NSPanel_FirmwareBerry, //Auto-Alias Service Page NSPanel_FirmwareNextion, //Auto-Alias Service Page ],und hier der Sreenshot der beiden Temperatur-Sensoren:

du hast zwei Fehler in deinem Setup.
let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.SECOND', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.SECOND', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] };in einer Page Config, werden keine Datenpunkte angegeben, sonder immer nur die Cannel.
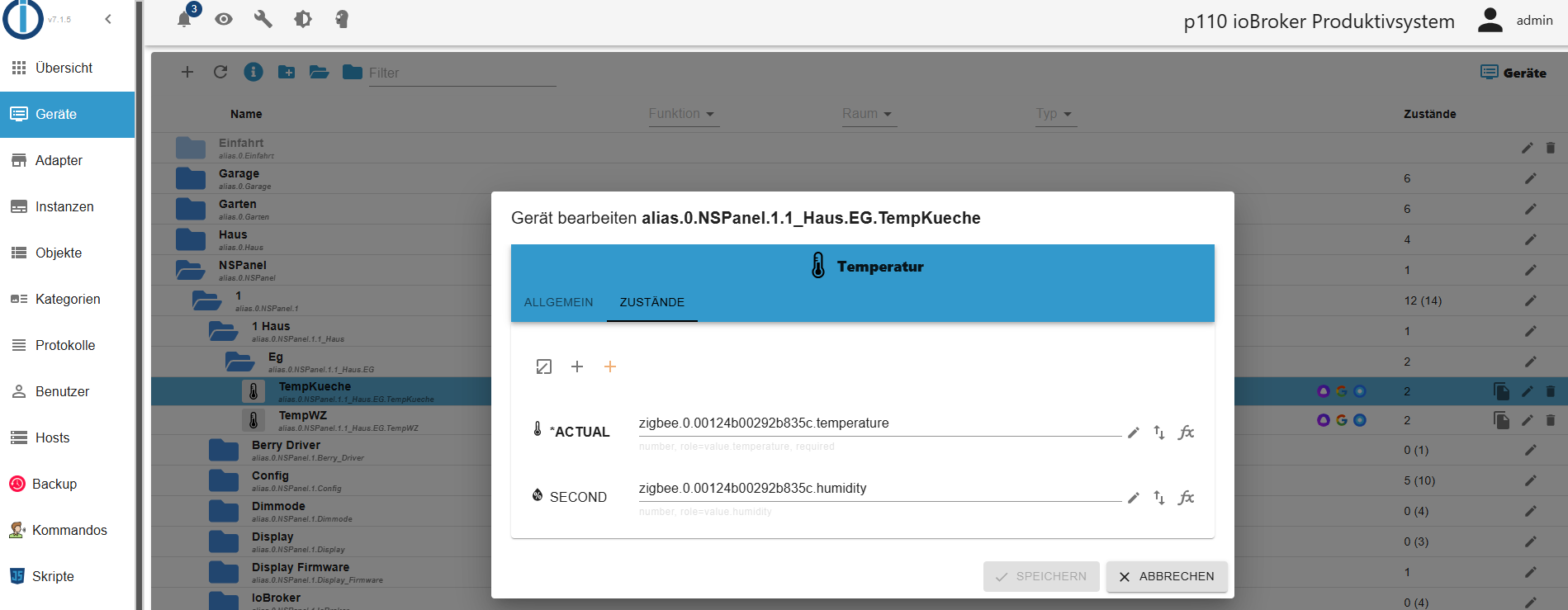
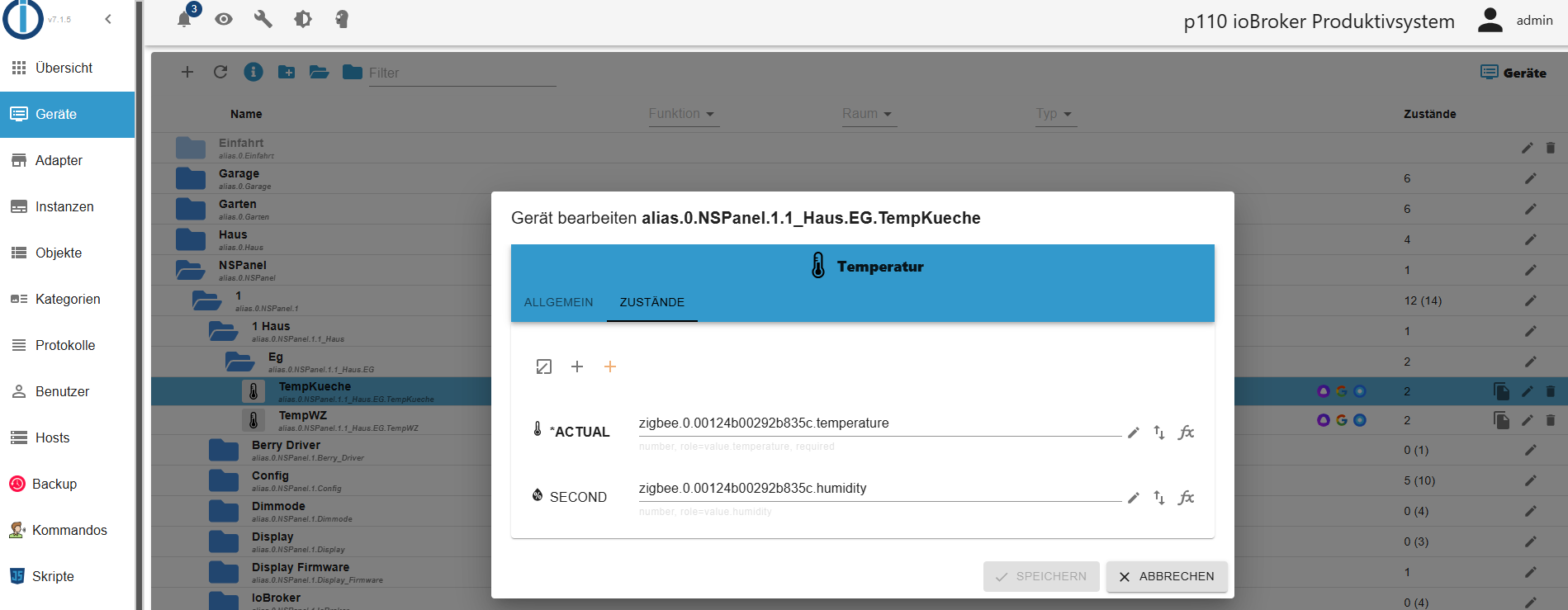
{ id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} },dein Channel hat für diese Kombi (ACTUAL, SECOND) den falschen Typ. Diese Datenpunkte werden nur beim Thermostat ausgewertet, was auch eine andere Page zur Folge hat. Beim Type Temperature wird nur der ACTUAL ausgewertet vom Script.
Bedeutet du musst für jeden Sensor einen eigenen Alias erstellen.Im Screensaver sieht die Sache anders aus dort wird direkt auf den Datenpunkt verwiesen. Beispiel hier
// leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} }, -
du hast zwei Fehler in deinem Setup.
let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.SECOND', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.SECOND', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] };in einer Page Config, werden keine Datenpunkte angegeben, sonder immer nur die Cannel.
{ id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} },dein Channel hat für diese Kombi (ACTUAL, SECOND) den falschen Typ. Diese Datenpunkte werden nur beim Thermostat ausgewertet, was auch eine andere Page zur Folge hat. Beim Type Temperature wird nur der ACTUAL ausgewertet vom Script.
Bedeutet du musst für jeden Sensor einen eigenen Alias erstellen.Im Screensaver sieht die Sache anders aus dort wird direkt auf den Datenpunkt verwiesen. Beispiel hier
// leftScreensaverEntity 1 (only Advanced Screensaver) { ScreensaverEntity: NSPanel_Path + 'Sensor.ANALOG.Temperature', ScreensaverEntityFactor: 1, ScreensaverEntityDecimalPlaces: 1, ScreensaverEntityIconOn: 'thermometer', ScreensaverEntityIconOff: null, ScreensaverEntityText: 'Temperatur', ScreensaverEntityUnitText: '°C', ScreensaverEntityIconColor: {'val_min': 0, 'val_max': 35, 'val_best': 22} },@tt-tom Großartig, dass Du auf fehlerhafte Punkte gestoßen bist. Ich habe gerade jedoch Mühe, Deinen Punkt richtig zu verstehen. Ich habe mitgenommen, dass ich die Aliase neu anlegen muss. Dabei darf ich jedoch nicht auf den Typ "Temperatur" gehen?

-
@tt-tom Großartig, dass Du auf fehlerhafte Punkte gestoßen bist. Ich habe gerade jedoch Mühe, Deinen Punkt richtig zu verstehen. Ich habe mitgenommen, dass ich die Aliase neu anlegen muss. Dabei darf ich jedoch nicht auf den Typ "Temperatur" gehen?

@kerschte_de
Doch Temperatur ist richtig.
Aber nur ACTUAL ausfüllen. Für für Luftfeuchtigkeit gibt es einen anderen Typ/Cannel. -
@kerschte_de
Doch Temperatur ist richtig.
Aber nur ACTUAL ausfüllen. Für für Luftfeuchtigkeit gibt es einen anderen Typ/Cannel.@tt-tom ... das würde jedoch bedeuten, dass die Temp angezeigt, die Luftfeuchte jedoch nicht. Es wird allerdings gar keiner der 4 Werte angezeigt ... nur die Feldbezeichnungen und Einheiten.
Ich habe die Luftfeuchtigkeit als "SECOND" im Alias-Gerät herausgelöscht, so dass ausschließlich der ACTUAL existiert. Zudem im Script die Verlinkung herausgenommen bzw. auskommentiert.//Level 1 let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, {},//{ id: '', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, {},//{ id: '', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] };
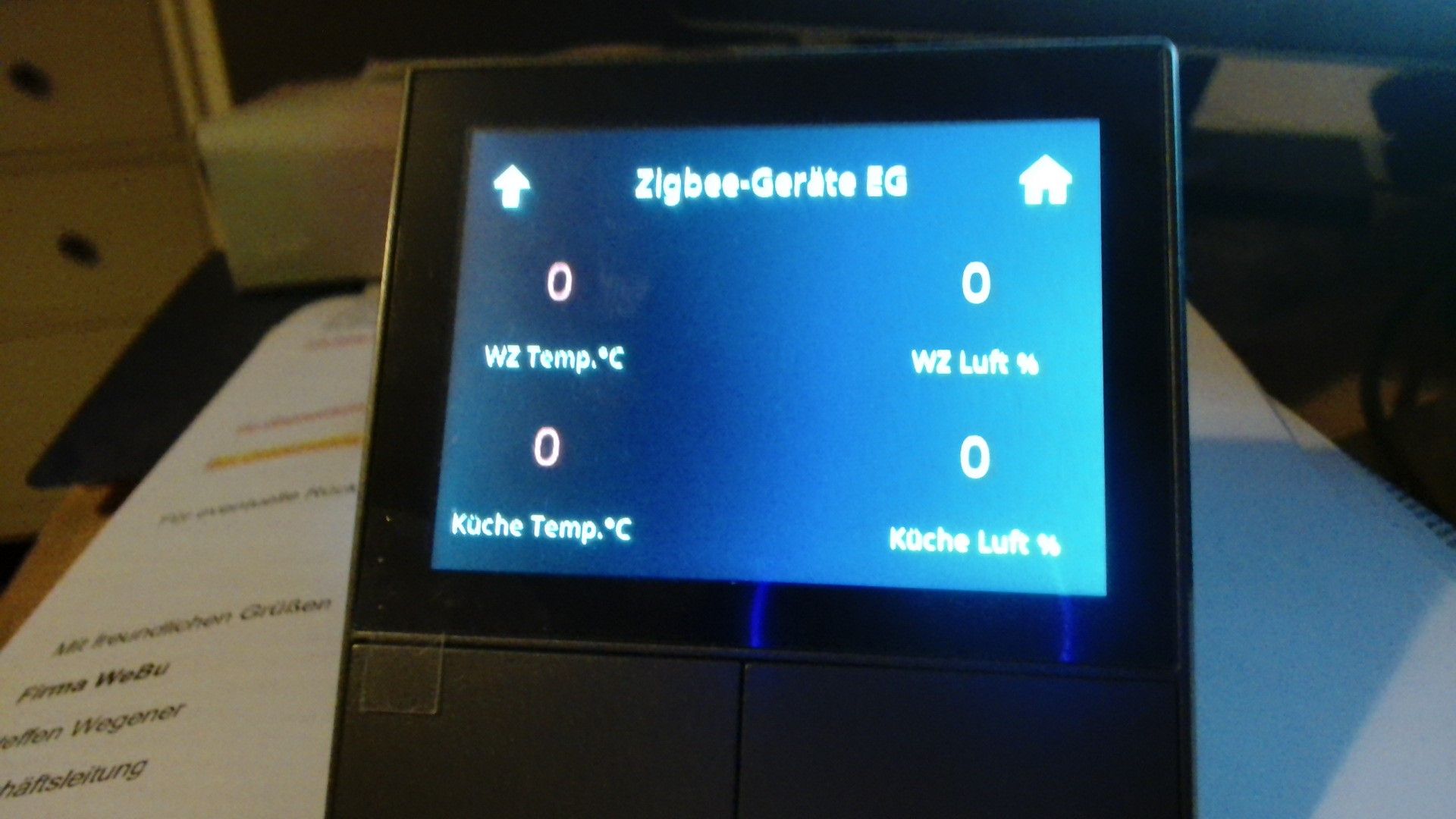
Die Seite besteht jetzt nur noch aus den beiden Temperaturen, die jedoch weiterhin mit "0" angezeigt werden.
Läuft die Kommunikation zw. ioB und NSP der Werte anders als die der Seiten? Oder wird das alles ausschließlich über die beiden Punkte "CustomSend" und "RESULT"?
-
@kerschte_de
Doch Temperatur ist richtig.
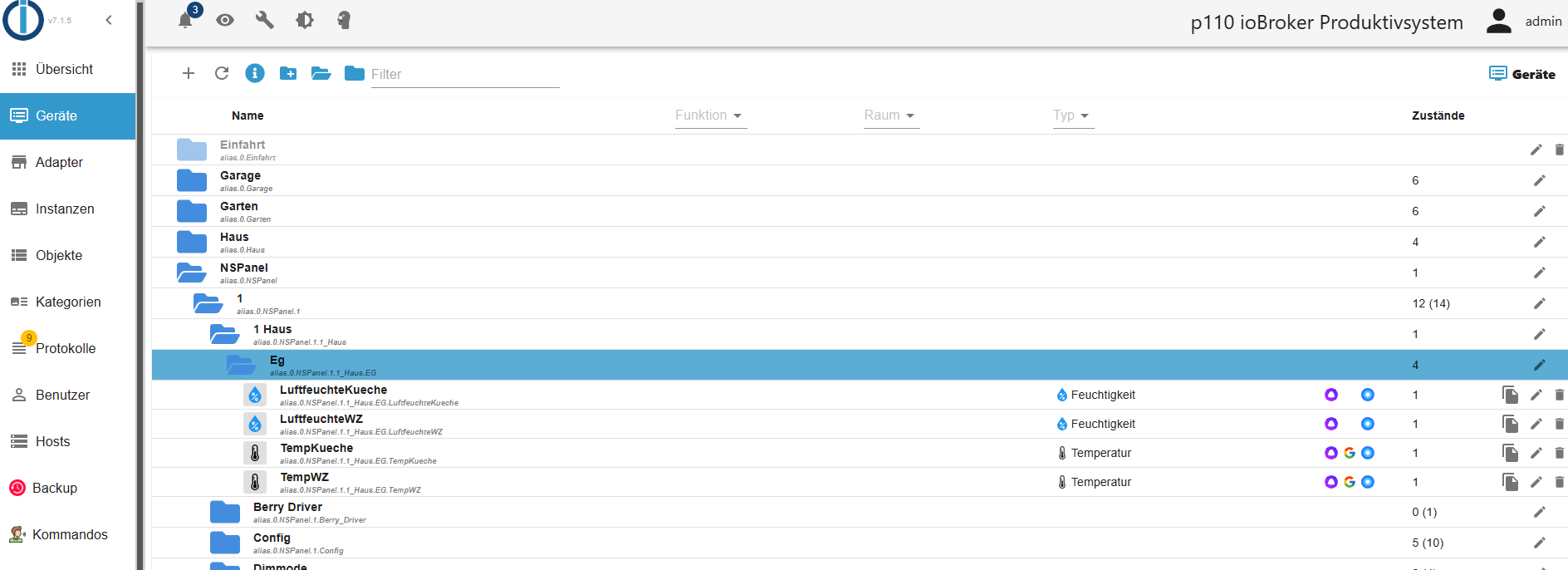
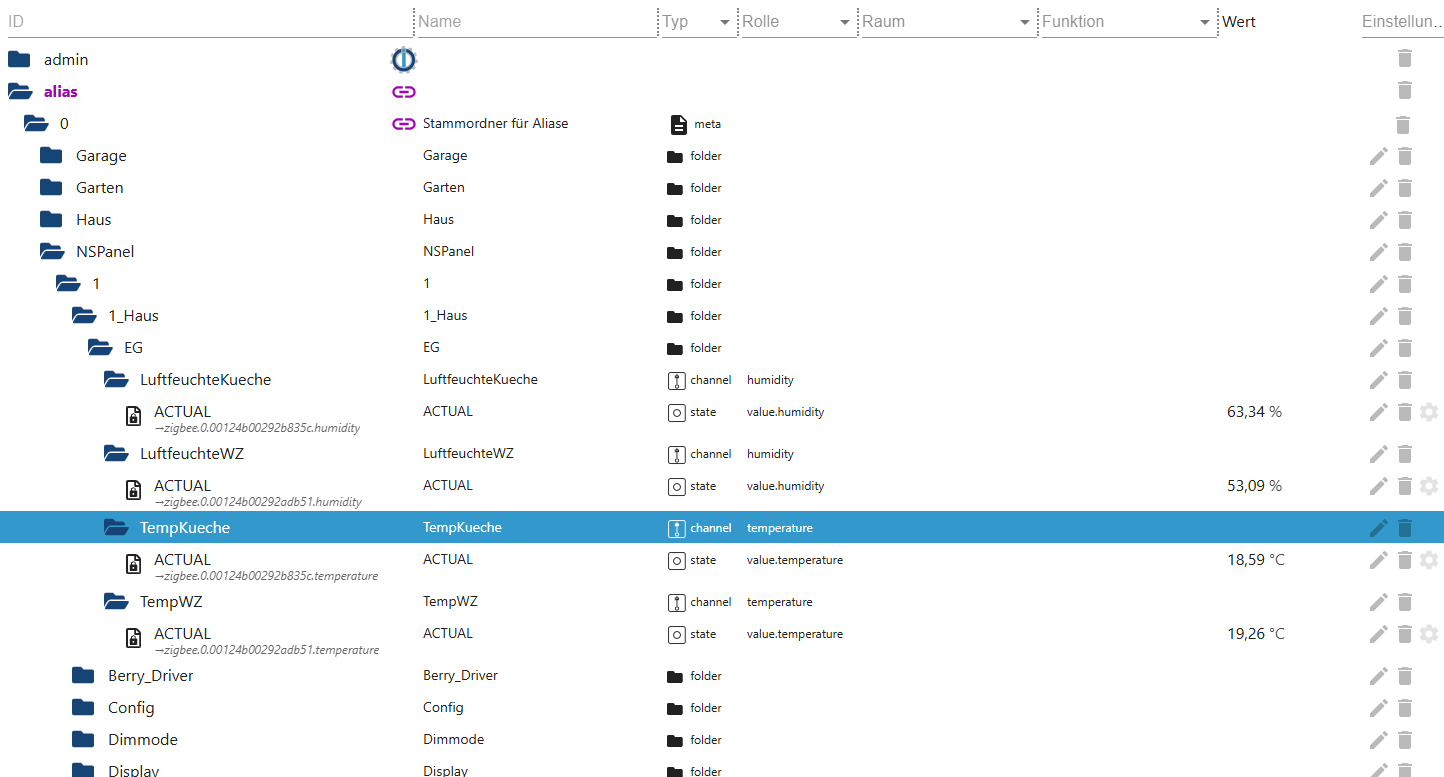
Aber nur ACTUAL ausfüllen. Für für Luftfeuchtigkeit gibt es einen anderen Typ/Cannel.@tt-tom Die Luftfeuchtigkeit habe ich jetzt für die beiden Testräume als einzelnen Channel "Feuchtigkeit" angelegt und eingebunden. Die Felder werden wieder angezeigt, der Wert darin "0".
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ##### ##### ##### KERSTEN #### ##### ##### //Level 0 let Navigation1: PageType = { 'type': 'cardGrid', 'heading': 'HOME', 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'SensorenEG', icon: 'home-floor-0',offColor: Menu, onColor: Menu, name: 'Sensoren EG'}, //*PageItem*/{ navigate: true, id: 'SensorenOG', icon: 'home-floor-1',offColor: Menu, onColor: Menu, name: 'Sensoren OG'}, //*PageItem*/{ navigate: true, id: 'SensorenKeller', icon: 'home-floor-negative-1',offColor: Menu, onColor: Menu, name: 'Sensoren Keller'}, /*PageItem*/{ navigate: true, id: 'NSPanel_Service', icon: 'hammer-screwdriver',offColor: Menu, onColor: Menu, name: 'ServiceMenu'}, //{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, //{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, //{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, //{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true } ] }; //Level 1 let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.LuftfeuchteWZ.ACTUAL', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.LuftfeuchteKueche.ACTUAL', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] }; //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------


Macht es Sinn, nochmal bestimmte Punkte der Installation zu wiederholen?
-
@tt-tom Die Luftfeuchtigkeit habe ich jetzt für die beiden Testräume als einzelnen Channel "Feuchtigkeit" angelegt und eingebunden. Die Felder werden wieder angezeigt, der Wert darin "0".
//-- Anfang für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ---------------- //-- Start for your own pages -- some self-defined aliases required ---------------- //-- https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-%E2%80%90-Typen_How-2_Beispiele //-- ##### ##### ##### KERSTEN #### ##### ##### //Level 0 let Navigation1: PageType = { 'type': 'cardGrid', 'heading': 'HOME', 'useColor': true, 'items': [ /*PageItem*/{ navigate: true, id: 'SensorenEG', icon: 'home-floor-0',offColor: Menu, onColor: Menu, name: 'Sensoren EG'}, //*PageItem*/{ navigate: true, id: 'SensorenOG', icon: 'home-floor-1',offColor: Menu, onColor: Menu, name: 'Sensoren OG'}, //*PageItem*/{ navigate: true, id: 'SensorenKeller', icon: 'home-floor-negative-1',offColor: Menu, onColor: Menu, name: 'Sensoren Keller'}, /*PageItem*/{ navigate: true, id: 'NSPanel_Service', icon: 'hammer-screwdriver',offColor: Menu, onColor: Menu, name: 'ServiceMenu'}, //{ id: 'alias.0.NSPanel_1.TestFenster', offColor: MSRed, onColor: MSGreen, name: 'Büro Fenster'}, //{ id: 'alias.0.NSPanel_1.Luftreiniger', icon: 'power', offColor: MSRed, onColor: MSGreen}, //{ id: 'alias.0.NSPanel_1.TestBlind', icon: 'projector-screen', onColor: White, name: 'Beamer', secondRow: 'auch Text'}, //{ id: 'alias.0.NSPanel_1.Kippfenster', useValue: true } ] }; //Level 1 let SensorenEG: PageType = { 'type': 'cardGrid', 'heading': 'Zigbee-Geräte EG', 'useColor': true, 'subPage': true, 'parent': Navigation1, 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ.ACTUAL', name: 'WZ Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.LuftfeuchteWZ.ACTUAL', name: 'WZ Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, { id: 'alias.0.NSPanel.1.1_Haus.EG.TempKueche.ACTUAL', name: 'Küche Temp.°C', offColor: MSRed, onColor: MSGreen, useValue: true, fontSize: 3, colorScale: {'val_min': 15, 'val_max': 35, 'val_best': 21} }, {}, { id: 'alias.0.NSPanel.1.1_Haus.EG.LuftfeuchteKueche.ACTUAL', name: 'Küche Luft %', offColor: MSYellow, onColor: MSYellow , useValue: true, fontSize: 3, colorScale: {'val_min': 30, 'val_max': 100, 'val_best': 60} }, ] }; //-- ENDE für eigene Seiten -- z.T. selbstdefinierte Aliase erforderlich ------------------------- //-- END for your own pages -- some self-defined aliases required ------------------------


Macht es Sinn, nochmal bestimmte Punkte der Installation zu wiederholen?
du hast mein Post anscheinend nicht verstanden. In der Page/Seitenconfig wird nicht auf den Datenpunkt verwiesen, sondern auf den Folder/Channel.
id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ'Edit: link zum Post
Macht es Sinn, nochmal bestimmte Punkte der Installation zu wiederholen?
das passt schon, sind nur kleine Fehler. Das Grundgerüst steht doch. :)
-
du hast mein Post anscheinend nicht verstanden. In der Page/Seitenconfig wird nicht auf den Datenpunkt verwiesen, sondern auf den Folder/Channel.
id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ'Edit: link zum Post
Macht es Sinn, nochmal bestimmte Punkte der Installation zu wiederholen?
das passt schon, sind nur kleine Fehler. Das Grundgerüst steht doch. :)
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
du hast mein Post anscheinend nicht verstanden. In der Page/Seitenconfig wird nicht auf den Datenpunkt verwiesen, sondern auf den Folder/Channel.
id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ'Oh Mann, jetzt raff ich es erst. Habe es angepasst und es funktioniert tadellos. Dann starte ich mal mit dem Aufbau. Tausend Dank @TT-Tom für's Entdecken meines Fehlers. Schönes WE und schönen 3. Advent heute :)
-
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
du hast mein Post anscheinend nicht verstanden. In der Page/Seitenconfig wird nicht auf den Datenpunkt verwiesen, sondern auf den Folder/Channel.
id: 'alias.0.NSPanel.1.1_Haus.EG.TempWZ'Oh Mann, jetzt raff ich es erst. Habe es angepasst und es funktioniert tadellos. Dann starte ich mal mit dem Aufbau. Tausend Dank @TT-Tom für's Entdecken meines Fehlers. Schönes WE und schönen 3. Advent heute :)
@kerschte_de
viel Spass beim Neuaufbau und schönen 3. Advent:christmas_tree: -
Guten Abend.
Ich habe gerade eine Hue-Birne aus dem Hue-Adapter in das NSPanel integriert (als Gerät "Hue-Licht"). Die Steuerung der Farben geht soweit (auch wenn ich nicht auf ein sattes blau komme), aber bei der Steuerung der Farbtemperatur funktioniert genau diese nicht. Die Helligkeit auf der Seite läuft, die Farbtemperatur ist fest auf auf 2000 °K eingestellt (bei erstmaliger Betätigung des Farbtemperatur-Gebers). Man kann den Regler schieben wie man möchte, keine Reaktion. Ändere ich den Wert im Alias in der Objektstruktur durch Werteingabe, funktionert es tatellos. Handelt es sich um einen Fehler im Script?
Das Script zum NSP habe ich mal auf debug gestellt und den Farbtemp-Regler betätigt. Aktion gibt es - sie kommt nur nirgends an und im Alias wird permanent die 2000 °K angezeigt. Alles andere lässt sich an der Lampe über das NSP bedienen.javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent activePage: 4 id: 0 tempid: 0 pageItemId: alias.0.NSPanel.1.1_Haus.Og.Badlampe javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent übergebene Werte event - buttonPress2 - 0 - colorTempSlider - 46 - PageId: 0 javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent buttonAction: colorTempSlider javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleMessage -> buttonPress2 event - buttonPress2 - 0 - colorTempSlider - 46 javascript.0 20:53:03.425 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: findPageItem -> pageItem {"id":"alias.0.NSPanel.1.1_Haus.Og.Badlampe","offColor":{"red":251,"green":105,"blue":98},"onColor":{"red":121,"green":222,"blue":121},"name":"Bad-Lampe"}Der entsprechende Script-Eintrag lautet wie folgt:
let EinzellichterWZ: PageType = { 'type': 'cardEntities', 'heading': 'WZ Einzel-Lampen', 'useColor': true, 'subPage': true, 'parent': Wohnzimmer1, 'prev': undefined, 'next': undefined, 'home': 'HOME1', 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe2', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe3', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe4', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'} ] };Vielen Dank für eine Rückmeldung.
Kersten -
Guten Abend.
Ich habe gerade eine Hue-Birne aus dem Hue-Adapter in das NSPanel integriert (als Gerät "Hue-Licht"). Die Steuerung der Farben geht soweit (auch wenn ich nicht auf ein sattes blau komme), aber bei der Steuerung der Farbtemperatur funktioniert genau diese nicht. Die Helligkeit auf der Seite läuft, die Farbtemperatur ist fest auf auf 2000 °K eingestellt (bei erstmaliger Betätigung des Farbtemperatur-Gebers). Man kann den Regler schieben wie man möchte, keine Reaktion. Ändere ich den Wert im Alias in der Objektstruktur durch Werteingabe, funktionert es tatellos. Handelt es sich um einen Fehler im Script?
Das Script zum NSP habe ich mal auf debug gestellt und den Farbtemp-Regler betätigt. Aktion gibt es - sie kommt nur nirgends an und im Alias wird permanent die 2000 °K angezeigt. Alles andere lässt sich an der Lampe über das NSP bedienen.javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent activePage: 4 id: 0 tempid: 0 pageItemId: alias.0.NSPanel.1.1_Haus.Og.Badlampe javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent übergebene Werte event - buttonPress2 - 0 - colorTempSlider - 46 - PageId: 0 javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleButtonEvent buttonAction: colorTempSlider javascript.0 20:53:03.174 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: HandleMessage -> buttonPress2 event - buttonPress2 - 0 - colorTempSlider - 46 javascript.0 20:53:03.425 info script.js.common.NSPanel.NSPanel_WZ_4_4_0_11_FINAL: findPageItem -> pageItem {"id":"alias.0.NSPanel.1.1_Haus.Og.Badlampe","offColor":{"red":251,"green":105,"blue":98},"onColor":{"red":121,"green":222,"blue":121},"name":"Bad-Lampe"}Der entsprechende Script-Eintrag lautet wie folgt:
let EinzellichterWZ: PageType = { 'type': 'cardEntities', 'heading': 'WZ Einzel-Lampen', 'useColor': true, 'subPage': true, 'parent': Wohnzimmer1, 'prev': undefined, 'next': undefined, 'home': 'HOME1', 'items': [ { id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe2', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe3', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'}, //{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe4', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe'} ] };Vielen Dank für eine Rückmeldung.
KerstenZeige bitte auch mal die Datenpunkte im Alias
der Slider geht auf TEMPERATURE
Edit: Link zum Wiki
noch ein Edit: du musst den Wertebereich für die Farbtemperatur angeben z.b. 2000 - 4400 sieht dann so aus.
{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true, minValueColorTemp: 2000, maxValueColorTemp: 4400}, -
Zeige bitte auch mal die Datenpunkte im Alias
der Slider geht auf TEMPERATURE
Edit: Link zum Wiki
noch ein Edit: du musst den Wertebereich für die Farbtemperatur angeben z.b. 2000 - 4400 sieht dann so aus.
{ id: 'alias.0.NSPanel.1.1_Haus.Og.Badlampe', offColor: MSRed, onColor: MSGreen, name: 'Bad-Lampe', interpolateColor: true, minValueColorTemp: 2000, maxValueColorTemp: 4400},@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
, minValueColorTemp: 2000, maxValueColorTemp: 4400
Hallo Tom,
das hat funktioniert. Es fehlt an den Min-Max-Werten für die Farbtemperatur. Aktuell arbeite ich mich an der Doku auf github durch (Card-Beispiele: (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele)). Dort sind Beispiele, jedoch nicht so ausführliche Erklärungen wie im Wiki (das hatte ich leider aus den Augen verloren).
Also der Slider funktioniert nun. Hab vielen Dank :) -
@tt-tom sagte in SONOFF NSPanel mit Lovelace UI:
, minValueColorTemp: 2000, maxValueColorTemp: 4400
Hallo Tom,
das hat funktioniert. Es fehlt an den Min-Max-Werten für die Farbtemperatur. Aktuell arbeite ich mich an der Doku auf github durch (Card-Beispiele: (https://github.com/joBr99/nspanel-lovelace-ui/wiki/NSPanel-Page-‐-Typen_How-2_Beispiele#page-beispiele)). Dort sind Beispiele, jedoch nicht so ausführliche Erklärungen wie im Wiki (das hatte ich leider aus den Augen verloren).
Also der Slider funktioniert nun. Hab vielen Dank :)wenn im Wiki was fehlt, bitte gib mir Bescheid, dass ich es nach liefern kann. danke
-
Hallo zusammen,
ich habe auf einer pageGrid einen Button, der eine Liste aufruft und da wähle ich meinen Sender aus:
{ id: "alias.0.NSPanel1.Radiobuttons.Sender_wechseln", offColor: MenuLowInd, onColor: MenuLowInd, name: "Radio", icon: "radio", modeList: ['Aus', 'Bayern 1', 'Bayern 3', 'Antenne Bayern', 'Schlagerparadies', 'BR Schlager', 'Unser Radio'] },Bis gestern funktionierte das problemlos und heute bleibt die Seite irgendwie leer und es kommt die Warnung:
script.js.NSPanels.PanelWohnzimmer: error at function GenerateDetailPage: Cannot read properties of undefined (reading 'split')Kann irgendjemand mit der Meldung was anfangen? Eigentlich habe ich nichts geändert und eine andere Liste die ich auf die selbe Weise verwende funktioniert tadellos.
Gruß
-
@tom_w
Setze das Script bitte in den Debug-Modus und starte es neu, dann poste das Log vom drücken auf den Button bis zur Fehlermeldung.Debugmodus im Panel unter
Einstellung -> Script -> Debug Modus(an/aus)
oder im Script unter// DE: liefert bei true detailliertere Meldundgen im Log. // EN: if true, provides more detailed messages in the log. var Debug: boolean = true;zusätzlich bitte die Ordnerstruktur vom Alias
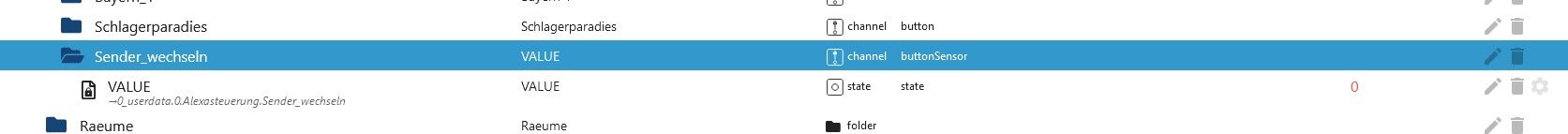
alias.0.NSPanel1.Radiobuttons.Sender_wechseln -
@tom_w
Setze das Script bitte in den Debug-Modus und starte es neu, dann poste das Log vom drücken auf den Button bis zur Fehlermeldung.Debugmodus im Panel unter
Einstellung -> Script -> Debug Modus(an/aus)
oder im Script unter// DE: liefert bei true detailliertere Meldundgen im Log. // EN: if true, provides more detailed messages in the log. var Debug: boolean = true;zusätzlich bitte die Ordnerstruktur vom Alias
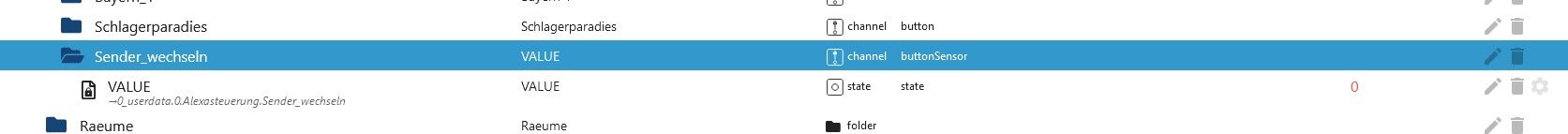
alias.0.NSPanel1.Radiobuttons.Sender_wechselnDanke für deine Antwort. Hier das Log:
2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel payload: entityUpd~Navigation~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Obergeschoss~~38060~OG~mehr...~button~navigate.Erdgeschoss~~38060~EG~mehr...~button~navigate.Aussen1~~38060~Aussen~mehr...~input_sel~3~~65363~Radio~PRESS~delete~~~~~~input_sel~5~~65363~Rocky~PRESS 2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - bNext - button - undefined 2024-12-22 19:18:56.273 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: NaN W 2024-12-22 19:18:56.560 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: renderCurrentPage 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> pageOpenDetail event - pageOpenDetail - popupInSel - 3 - undefined 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel1.Radiobuttons.Sender_wechseln","offColor":{"red":255,"green":235,"blue":156},"onColor":{"red":255,"green":235,"blue":156},"name":"Radio","icon":"radio","modeList":["Aus","Bayern 1","Bayern 3","Antenne Bayern","Schlagerparadies","BR Schlager","Unser Radio"]} 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: GenerateDetailPage Übergabe Type: popupInSel - optional: undefined - pageItem.id: alias.0.NSPanel1.Radiobuttons.Sender_wechseln 2024-12-22 19:18:57.801 - warn: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: error at function GenerateDetailPage: Cannot read properties of undefined (reading 'split') 2024-12-22 19:19:00.001 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel val-payload: time~19:19 2024-12-22 19:19:17.641 - info: admin.0 (30735) ==> Connected system.user.admin from ::ffff:192.168.5.40 2024-12-22 19:19:17.938 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - popupInSel - bExit - undefined - PageId: 1 2024-12-22 19:19:17.939 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent buttonAction: bExit
-
Danke für deine Antwort. Hier das Log:
2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel payload: entityUpd~Navigation~button~bPrev~~65535~~~button~bNext~~65535~~~button~navigate.Obergeschoss~~38060~OG~mehr...~button~navigate.Erdgeschoss~~38060~EG~mehr...~button~navigate.Aussen1~~38060~Aussen~mehr...~input_sel~3~~65363~Radio~PRESS~delete~~~~~~input_sel~5~~65363~Rocky~PRESS 2024-12-22 19:18:56.224 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> buttonPress2 event - buttonPress2 - bNext - button - undefined 2024-12-22 19:18:56.273 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: NaN W 2024-12-22 19:18:56.560 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: renderCurrentPage 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleMessage -> pageOpenDetail event - pageOpenDetail - popupInSel - 3 - undefined 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: findPageItem -> pageItem {"id":"alias.0.NSPanel1.Radiobuttons.Sender_wechseln","offColor":{"red":255,"green":235,"blue":156},"onColor":{"red":255,"green":235,"blue":156},"name":"Radio","icon":"radio","modeList":["Aus","Bayern 1","Bayern 3","Antenne Bayern","Schlagerparadies","BR Schlager","Unser Radio"]} 2024-12-22 19:18:57.800 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: GenerateDetailPage Übergabe Type: popupInSel - optional: undefined - pageItem.id: alias.0.NSPanel1.Radiobuttons.Sender_wechseln 2024-12-22 19:18:57.801 - warn: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: error at function GenerateDetailPage: Cannot read properties of undefined (reading 'split') 2024-12-22 19:19:00.001 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: function SendToPanel val-payload: time~19:19 2024-12-22 19:19:17.641 - info: admin.0 (30735) ==> Connected system.user.admin from ::ffff:192.168.5.40 2024-12-22 19:19:17.938 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent übergebene Werte event - buttonPress2 - popupInSel - bExit - undefined - PageId: 1 2024-12-22 19:19:17.939 - info: javascript.0 (30776) script.js.NSPanels.PanelWohnzimmer: HandleButtonEvent buttonAction: bExit
ich habe deine Config bei mir nachgebaut und kann keinen Fehler reproduzieren. Könntest du im Code mal eine Zeile einfügen.
suche bitte diese FunktionformatInSelTextund füge mal die Zeile 11 bei dir ein. dann bitte noch mal eine Test machen./** * Formats the input text for selection display. * * This function processes the input text and formats it for display in a selection context. * * @function formatInSelText * @param {string} Text - The input text to format. * @returns {string} The formatted text. */ function formatInSelText(Text: string): string { log(`split: ${Text}`) let splitText = Text.split(' '); -
ich habe deine Config bei mir nachgebaut und kann keinen Fehler reproduzieren. Könntest du im Code mal eine Zeile einfügen.
suche bitte diese FunktionformatInSelTextund füge mal die Zeile 11 bei dir ein. dann bitte noch mal eine Test machen./** * Formats the input text for selection display. * * This function processes the input text and formats it for display in a selection context. * * @function formatInSelText * @param {string} Text - The input text to format. * @returns {string} The formatted text. */ function formatInSelText(Text: string): string { log(`split: ${Text}`) let splitText = Text.split(' ');Hi TT-Tom, vielen Dank für deine Mühe.
Das Problem ist gelöst. Anscheinend gab es irgendein Problem mit dem Alias, der hatte einen anderen Wert als der Datenpunkt selbst.
Nachdem ich den Datenpunkt einmal von Hand geändert habe, hat sich der Alias aktualisiert und siehe da, die Liste ist wieder da.Ich habe zwar keine Ahnung wie das passieren konnte, da es ja vorher funktionierte, aber egal, hauptsache es geht wieder.
Es lag also weder am Panel noch am Skript.Gruß
-
Hi TT-Tom, vielen Dank für deine Mühe.
Das Problem ist gelöst. Anscheinend gab es irgendein Problem mit dem Alias, der hatte einen anderen Wert als der Datenpunkt selbst.
Nachdem ich den Datenpunkt einmal von Hand geändert habe, hat sich der Alias aktualisiert und siehe da, die Liste ist wieder da.Ich habe zwar keine Ahnung wie das passieren konnte, da es ja vorher funktionierte, aber egal, hauptsache es geht wieder.
Es lag also weder am Panel noch am Skript.Gruß













