NEWS
SONOFF NSPanel mit Lovelace UI
-
@Kuckuckmann Naja, ich werde mich jetzt erstmal den anderen Panel widmen. Kannst du mir bei der Sonos Sache nochmal bitte helfen? Ich habe jetzt das Skript komplett gelöscht, neu reinkopiert und angepasst. Immer wieder dasselbe Problem. Egal welchen Button ich in der Sonos Card drücke, Display blinkt kurz auf, aber es gibt keine Reaktion. Als Beispiel, wenn die Favoritentasten drücke, werden mir die Favoriten nicht angezeigt.
-
Hat schon jemand einen Merros Garagentoröffner eingebunden?
-
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
Hat schon jemand einen Merros Garagentoröffner eingebunden?
Ja Ich.
-
@icebear Würdest du mir zeigen wie du es auf dem NsPanel steuerst, bzw. die Card mit mir teilen?

-
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
Würdest du mir zeigen wie du es auf dem NsPanel steuerst, bzw. die Card mit mir teilen?
Ich hab die Garage auf zwei Card's, einmal auf einer Übersicht und einmal alleine, außerdem wird es noch als ScreensaverEntity angezeigt.
Hier die Alias die ich dafür habe:

Und hier die Card's:
let Grundstueck: PageType = { 'type': 'cardGrid', 'heading': 'Grundstück', 'useColor': true, 'subPage': false, 'next': 'Alarm', 'items': [ { navigate: true, id: null, targetPage: 'Nuki', name: 'Haus', icon: 'home-roof', offColor: Blue, onColor: Blue}, { id: 'alias.0.Home.Garage.Garagentor', targetPage: 'Garage', name: 'Garage', icon: 'garage-variant', icon2: 'garage-open-variant', offColor: Red, onColor: White}, { id: 'alias.0.Home.NewMail', icon: 'mailbox-open-up-outline', icon2: 'mailbox-outline', offColor: White, onColor: Red, name: 'Mail'}, { navigate: true, id: null, targetPage: 'Erdgeschoss', name: 'Erdgeschoss', icon: 'home-floor-0', offColor: White, onColor: Blue}, { navigate: true, id: null, targetPage: 'Obergeschoss', name: 'Obergeschoss', icon: 'home-floor-1', offColor: White, onColor: Blue} ] };let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'useColor': true, 'subPage': true, 'prev': 'Nuki', 'next': 'Abfall', 'items': [ { id: 'alias.0.Home.Garage.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ] }; -
Danke. Hab es jetzt ein bisschen abgeändert. Aber es funktioniert leider nicht.
let Garage: PageType = { 'type': 'cardEntities', 'heading': 'Garage', 'subPage': false, 'items': [ { id: 'alias.0.NSPanel.1.Garagentor', icon: 'garage', icon2: 'garage-open', offColor: MSRed, onColor: MSGreen, name: 'Garagentor'}, ]javascript.0 (94354) script.js.NSPanelTs: TypeScript compilation failed: let Garage: PageType = { ^ ERROR: Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageType'. Type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' is not assignable to type 'PageEntities'. Property 'useColor' is missing in type '{ type: "cardEntities"; heading: string; subPage: false; items: [{ id: string; icon: string; icon2: string; offColor: NSPanel.RGB; onColor: NSPanel.RGB; name: string; }]; }' but required in type 'PageBaseType'. -
Hast du denn, wenn du das subPage auf 'False setzt' die Card auch bei dir bei Pages eingetragen?
-
@icebear Ja, hab ich. Oder soll ich mal die Subpages mal wieder aktivieren?
-
trag mal das 'useColor': true, wieder ein
-
@icebear
Jetzt sieht es besser aus. Leider wird mir nur Garage "geschlossen" angezeigt.
Hab die andere Card jetzt auch mal eingefügt. Sieht optisch sehr gut aus. Was muss ich einstellen, damit ich mein Garagentor in groß angezeigt bekomme? Will nicht wieder zu viel löschen.
-
@lustig29 nimm mal die cardGrid. Größer gehen die Icon nicht.
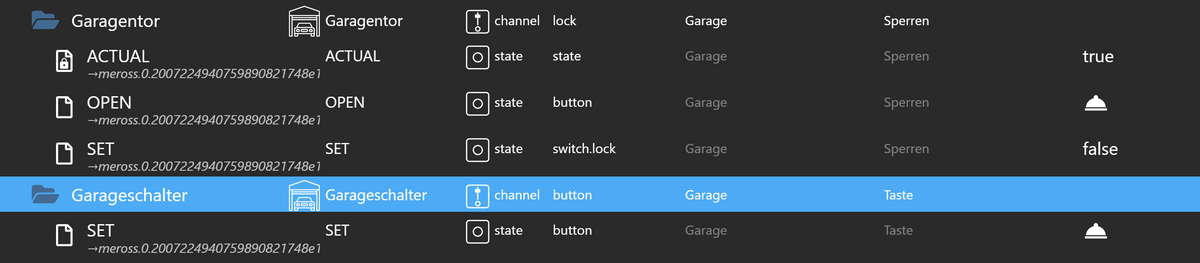
Wenn das Icon nur zu anzeigt, wird es an dem Alias liegen. Wie sieht den der Channel und die darunter liegende Datenpunkte aus.
-
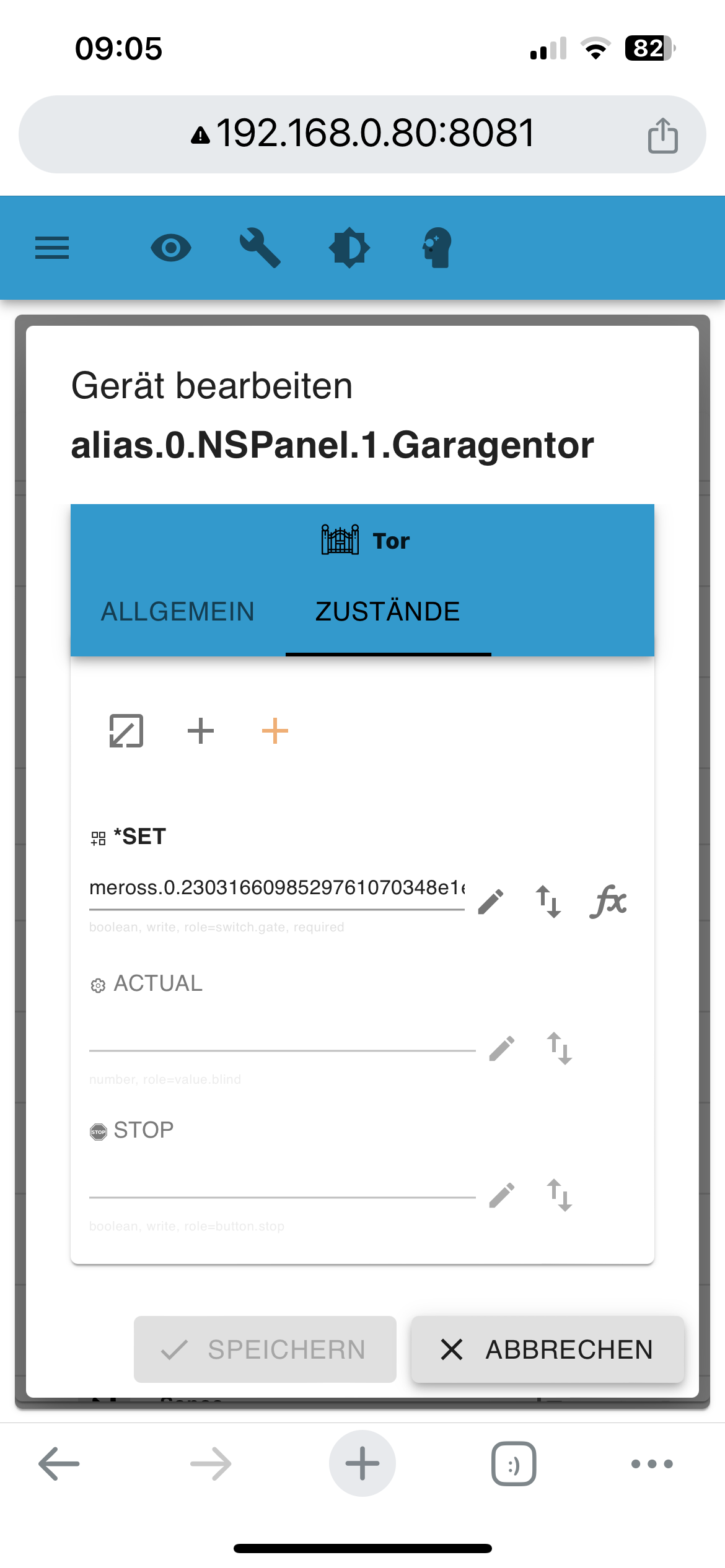
-
setze mal bei
ACTUALden gleichen DP ein, wie beiSET. Welchen DP hast du genommen bei SET, ist auf dem Foto nicht zu erkennen. -
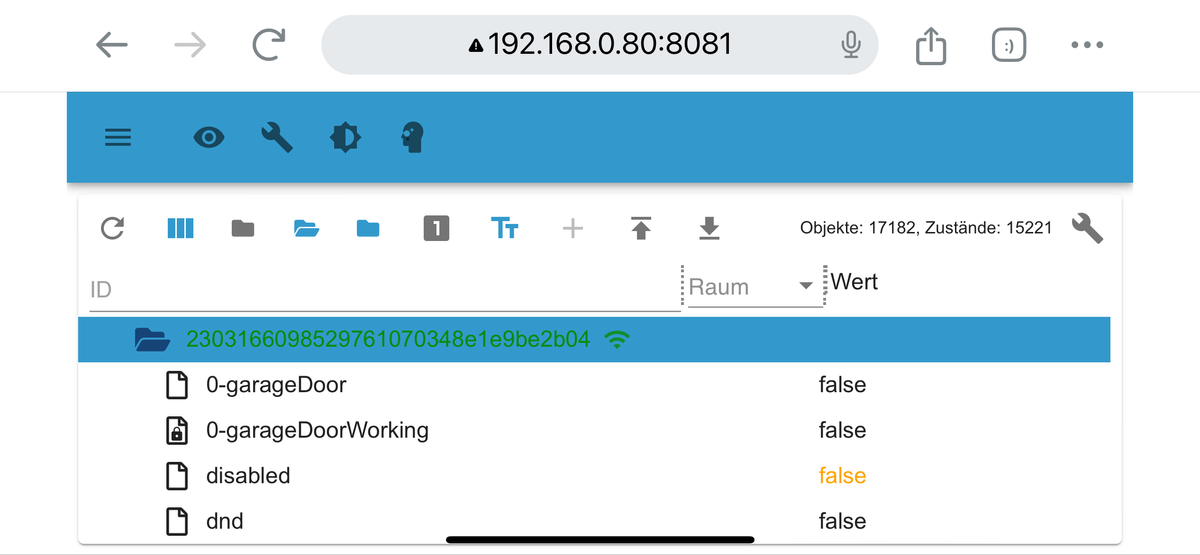
@tt-tom 0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
-
@lustig29
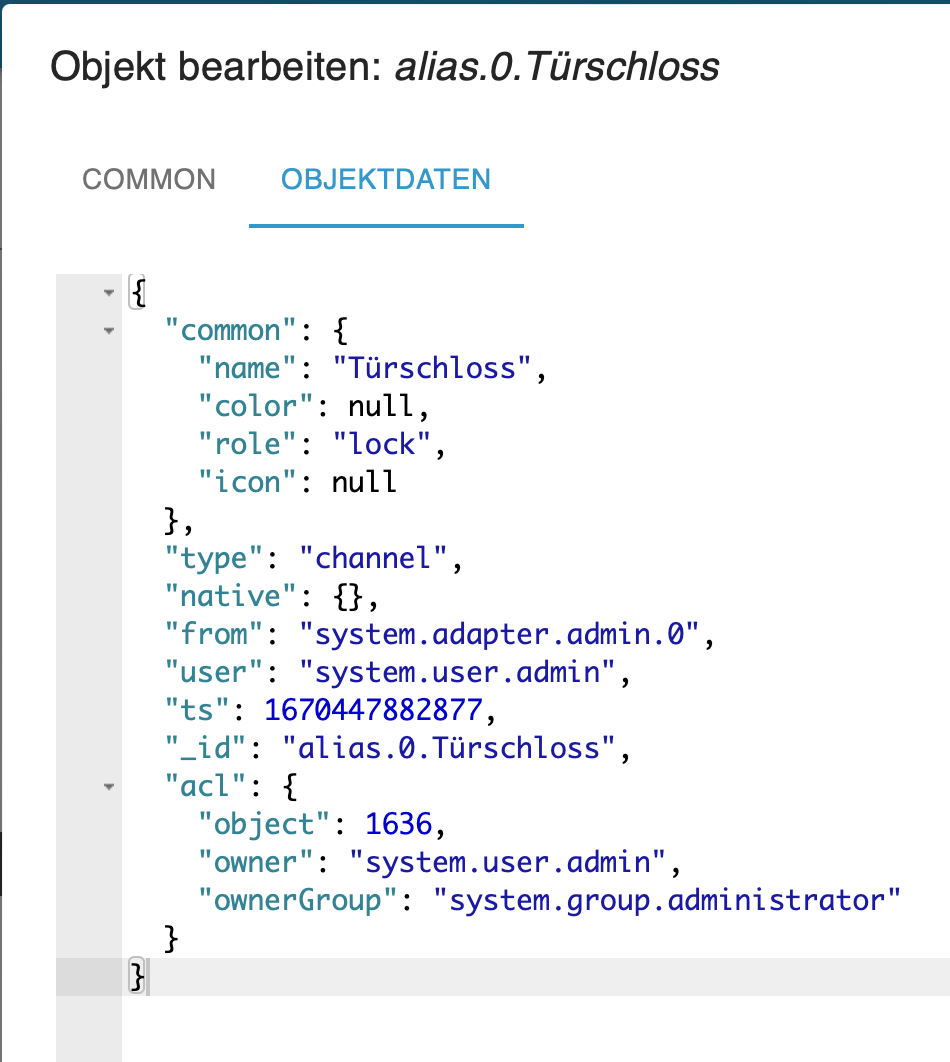
zeige mal bitte diese Daten vom Chanel und vom Datenpunkt ACTUAL
-
@lustig29 said in SONOFF NSPanel mit Lovelace UI:
0-garageDoor. Hab den selben jetzt bei Actual auch eingetragen. Geht aber leider nicht.
Ich misch mich nochmal ein. Welchen Meross Garagentoröffner hast du ?
Bei den Alias von mir ist es ein MSG100 und damit funktioniert es bei mir einwandfrei.
-
@icebear
Den hier habe ich. -
mal so gefragt, ändert sich der Status von false auf true, wenn das Tor offen ist. Beobachte mal die Datenpunkte, wie sie sich verhalten beim Bewegen des Tors.
-
@tt-tom
Ja, 0Garagedoor Datenpunkt geht auf True wenn geöffnet und false wenn geschlossen.
Der Fehler muss irgendwie im Alias liegen.
Aber ich weiß nicht, was ich flasch gemacht habe.
Habe unter Geräte einen Alias „Tor“ angelegt und mit den 2 Datenpunkten gefüttert. Keine Ahnung warum es nicht geht.

 ️
️ -
Nochmal von vorne.
Ich benötige die Daten aus dem Bild was ich dir gezeigt habe. Einmal vom Datenpunkt ACTUAL und einmal vom Channel darüber.
Und die Config der Seite aus dem Script. Sonst drehen wir uns im Kreis.