NEWS
Wie Werte mit Parser auslesen?
-
Hallo,
ich habe einen MyReserve Speicher von Solarwatt und der hat eine kleine Website integriert, die die aktuellen Werte anzeigt. Diese würde ich gerne auslesen, aber ich habe es bisher nicht auf die Kette bekommen.

Die Werte, die ich haben möchte sind:
PGrid
PPV
PBat
SoC
Die habe ich auch schon im Script gefunden.<!DOCTYPE html><html><head><title>MyReserve Command</title><style> * { box-sizing: border-box;}div.main { height:80%;margin:10px; width:100%; font-family: Arial; padding: 6px 6px; font-size:25px;}html,body { margin:0px; font-size:100%; color: #FFFFFF; background-color: #000000;}input { font-size:70%; max-width:10em;}input[type=number]{ max-width:3em;}input[type=checkbox]{ -ms-transform: scale(2); /* IE */ -moz-transform: scale(2); /* FF */ -webkit-transform: scale(2); /* Safari and Chrome */ -o-transform: scale(2); /* Opera */ transform: scale(2); /* Opera */ margin: 10px;}@media (max-width: 1100px) { div.main { height:80%;margin:10px; width:100%; font-family: Arial; padding: 6px 6px; font-size:25px; } html,body { margin:0px; font-size:100%; color: #FFFFFF; background-color: #000000;} input { font-size:50%; max-width:10em; margin: 10px; } input[type=checkbox]{ -ms-transform: scale(3); /* IE */ -moz-transform: scale(3); /* FF */ -webkit-transform: scale(3); /* Safari and Chrome */ -o-transform: scale(3); /* Opera */ transform: scale(3); /* Opera */ margin: 10px; }}.grid-container3ceq { display: grid; grid-template-columns: 33% 33% 33%; grid-gap: 1px; background-color: #000000; padding: 1px;}.grid-container3c { display: grid; /*grid-template-columns: 10em 5em 6em;*/ grid-template-columns: 50% 20% 1fr; grid-gap: 1px; background-color: #000000; padding: 1px;}.grid-container2c { display: grid; /*grid-template-columns: 10em 10em;*/ grid-template-columns: 50% 1fr; grid-gap: 1px; background-color: #000000; padding: 1px;}.grid-containerglob { display: grid; grid-template-columns: repeat(2,minmax(400px,1fr)); grid-gap: 1px; background-color: #000000; padding: 1px; overflow: visible; align-items: center;}@media (max-width: 1100px) { .grid-containerglob { display: grid; grid-template-columns: repeat(1,minmax(400px,1fr)); grid-gap: 1px; background-color: #666666; padding: 1px; overflow: visible; font-size: 140%; align-items: center; }}.grid-item-glob { background-color: rgb(0,0,0); padding: 3px 3px; text-align: center; align-items: center; }.grid-item { background-color: rgb(0,0,0); text-align: center; min-height: 35px !important; /*padding: 3px 3px;*/ }.grid-item-left { background-color: rgb(0,0,0); text-align: left; min-height: 35px !important; /*padding: 3px 3px;*/ }.grid-item-3c { grid-column-start: 1; grid-column-end: 4; background-color: rgb(0,0,0); text-align: center; /*height: 30px !important;*/ /*padding: 3px 3px;*/ }legend { display: block; padding-right: 0em; padding-left: 0em; padding-top: 0em; padding-bottom: 0em; border: none;}fieldset { min-height: 350px !important; padding-top: 0.5em; padding-bottom: 0.5em;} #title { color: #F07D00;} a { text-decoration:none; font-size: 80%; color: #F07D00;} a:hover { text-decoration:none; font-size: 80%; color:blue;} .lightgrey { background-color: #DDDDDD;} .sworangem { background-color: #999999/*#FFAA00*//*rgba(240,125,0,0.8)*/; margin-right: 0.5em;} .smallpadding { padding-top: 0.1em; padding-bottom: 0.1em; padding-left: 0.1em; padding-right: 0.1em;}.dot { height: 0.7em; width: 0.7em; background-color: #bbb; border-radius: 50%; display: inline-block; margin-top: 0.2em; margin-bottom: 0.1em;}#connstatus { color: #FF0000;}.agb {font-size: 50%;font-weight: bold;color: #F07D00;}</style><script type='text/javascript'>var HttpClient = function() { this.get = function(aUrl, aCallback) { var anHttpRequest = new XMLHttpRequest(); anHttpRequest.onreadystatechange = function() { if (anHttpRequest.readyState == 4 ) { aCallback(anHttpRequest); } } ; anHttpRequest.open( 'GET', aUrl, true ); anHttpRequest.send( null ); }; };function getNetValues(){ console.log('getNetValues'); var client = new HttpClient(); client.get('/?topic=GetNet&', function(response) { var elem; console.log('GET net answer ' + response.status ); if (response.status == 200){ var actdata = JSON.parse(response.responseText.trim()); console.log(actdata); setNetVals(actdata); } }); } function getCCValues(){ console.log('getCCValues'); var client = new HttpClient(); client.get('/?topic=GetCC&', function(response) { var elem; console.log('GET cc answer ' + response.status ); if (response.status == 200){ var actdata = JSON.parse(response.responseText.trim()); console.log(actdata); setCCVals(actdata); } }); } function getPerformanceValues(){ /*console.log('getPerformanceValues');*/ var client = new HttpClient(); client.get('/?topic=GetPerf&', function(response) { var elem; var knoedel; var d; var val,ival; console.log('GET perf answer ' + response.status ); if (response.status == 200){ var actdata = JSON.parse(response.responseText.trim()); /*console.log(actdata);*/ ival=actdata.SoC; elem=document.getElementById('soc'); elem.innerHTML=ival; ival=actdata.PBat; elem=document.getElementById('pbat'); elem.innerHTML=ival; ival=actdata.PPV; elem=document.getElementById('ppv'); elem.innerHTML=ival; ival=actdata.PGrid; elem=document.getElementById('pgrid'); elem.innerHTML=ival; val=actdata.ComStatus; elem=document.getElementById('comval'); elem.innerHTML='0x'+actdata.ComStatus.toString(16); knoedel=document.getElementById('com'); if (val != 0 ) {knoedel.style.backgroundColor='red';} else {knoedel.style.backgroundColor='green';} val=actdata.BMSStatus; elem=document.getElementById('bmsval'); elem.innerHTML='0x'+actdata.BMSStatus.toString(16); knoedel=document.getElementById('bms'); if (val != 0 ) {knoedel.style.backgroundColor='red';} else {knoedel.style.backgroundColor='green';} val=actdata.SysStatus; var acsless=(val & parseInt ('0x20')) == parseInt ('0x20'); var sys_noncrit20= val & parseInt ('0x20'); var sys_noncrit400= val & parseInt ('0x400'); var sys_noncrit800= val & parseInt ('0x800'); var sys_noncrit1000= val & parseInt ('0x1000'); var sys_noncrit2000= val & parseInt ('0x2000'); var sys_noncrit4000= val & parseInt ('0x4000'); var sys_noncrit8000= val & parseInt ('0x8000'); var sys_noncrit100000= val & parseInt ('0x100000'); var sys_noncrit200000= val & parseInt ('0x200000'); var sum= sys_noncrit20 + sys_noncrit400 + sys_noncrit800 + sys_noncrit1000 + sys_noncrit2000 + sys_noncrit4000 + sys_noncrit8000 + sys_noncrit100000 + sys_noncrit200000; elem=document.getElementById('sysval'); elem.innerHTML='0x'+actdata.SysStatus.toString(16); knoedel=document.getElementById('sys'); if (val != sum ) {knoedel.style.backgroundColor='red';} else { if (acsless||sum){knoedel.style.backgroundColor='blue';} else {knoedel.style.backgroundColor='green';} } val=actdata.InternetStatus; elem=document.getElementById('internetval'); elem.innerHTML='0x'+actdata.InternetStatus.toString(16); knoedel=document.getElementById('internet'); if (val != 0 ) {knoedel.style.backgroundColor='red';} else {knoedel.style.backgroundColor='green';} elem=document.getElementById('connstatus'); elem.style.color='#00FF00'; d=new Date(); elem.innerHTML='Connection to Command ok '+ d.toLocaleString(); } else { elem=document.getElementById('connstatus'); elem.style.color='#FF0000'; d=new Date(); elem.innerHTML='Connection to Command lost ' + d.toLocaleString(); console.log('no performace values available'); } });}function checkHostname(probe){ console.log('checkHostname ' + probe); var ret=null; var num=null; if (!Number.isNaN(parseInt(probe))){ num=parseInt(probe); if ((num<10)&&(num>0)){ /*ret='0' + num.toString();*/ ret=num.toString(); } else{ if ((num<100)&&(num>0)){ret= num.toString();} } } else {if (probe !== ''){ret=-1; console.log('invalid num for hostname');}} return ret; }function checkIPAddr(probe){ var ret = true; var num ,isnum; var array=probe.split('.'); if ( array.length != 4){ ret=false; } else { for (var i = 0; i < array.length; i++) { isnum = Number(array[i]); if (isNaN(isnum)){ret=false;break;} else{ num=parseInt(array[i]); if (num < 0 || num > 255) {ret=false;break; } } } } return ret; }function setNetVals(data){console.log('setNetVals');var elemdhcp=document.getElementById('dhcp');var elemip=document.getElementById('IpAddress');var elemnm=document.getElementById('Netmask');var elemgw=document.getElementById('Gateway');var elemma=document.getElementById('MacAddress');var elemhn=document.getElementById('Hostname'); elemma.disabled=false; elemma.innerHTML=data.macaddr; elemma.disabled=true; elemip.disabled=false; elemip.value=data.ip; elemnm.disabled=false; elemnm.value=data.netmask; elemgw.disabled=false; elemgw.value=data.gateway; elemhn.value=parseInt(data.hostname.split('MRC')[1]); console.log('hostname num '+ elemhn.value); if (data.dhcp==1){ elemdhcp.checked=true; elemip.disabled=true; elemnm.disabled=true; elemgw.disabled=true; } else {elemdhcp.checked=false;} }function onClickNetSubmit(){var dhcp=document.getElementById('dhcp').checked;var dhcpv=0;var ret=false;var connstr='';if (dhcp == true){dhcpv=1;}console.log('onClickNetSubmit()');var elemip=document.getElementById('IpAddress').value;var elemnm=document.getElementById('Netmask').value;var elemgw=document.getElementById('Gateway').value;var elemhn=checkHostname(document.getElementById('Hostname').value);if (elemhn==null){elemhn='';}if (elemhn==-1){alert ('the given command name is invalid: use number 1-99'); return;}ret=checkIPAddr(elemip);if (!ret){alert ('the given IP address is invalid'); return;}ret=checkIPAddr(elemnm);if (!ret){alert ('the given netmask is invalid'); return;}ret=checkIPAddr(elemgw);if (!ret){alert ('the given gateway address is invalid'); return;} var client = new HttpClient(); if (dhcp == true){ connstr='/?topic=SetNet&dhcp=' + dhcpv + '&hostname=MRC' + elemhn; } else{ connstr='/?topic=SetNet&dhcp=' + dhcpv +'&ip=' + elemip+ '&netmask=' + elemnm + '&gateway=' + elemgw + '&hostname=MRC' + elemhn; } client.get(connstr, function(response) { console.log('GET answer ' + response.status ); if (response.status == 200){ var actdata = JSON.parse(response.responseText.trim()); console.log(actdata); setNetVals(actdata); } else { console.log('status != 200'); alert('The server could not process your request (' + response.status + ' )'); } });}function setCCVals(data){ var elem=document.getElementById('countrycode'); elem.value=data.cc;}function setMyPVVals(data){ var elemmypv=document.getElementById('mypv'); var elemip=document.getElementById('IpAddressMyPV'); elemip.disabled=false; elemip.value=data.ip; if (data.mypv==1){elemmypv.checked=true;} else {elemmypv.checked=false;elemip.disabled=true}}function onClickCountryCodeSubmit(){var ret=false;var connstr='';var ccselect=document.getElementById('countrycode');var selected=ccselect.options[ccselect.selectedIndex].value; var client = new HttpClient(); connstr='/?topic=SetCountryCode&cc=' + selected ; client.get(connstr, function(response) { console.log('GET answer ' + response.status ); if (response.status == 200){ var actdata = JSON.parse(response.responseText.trim()); /* display the mirrored values in the entry fields */ setCCVals(actdata); } else { console.log('status != 200'); alert('The server could not process your request (' + response.status + ' )'); } });}function onClickDHCP(){var dhcp=document.getElementById('dhcp').checked;var elemip=document.getElementById('IpAddress');var elemnm=document.getElementById('Netmask');var elemgw=document.getElementById('Gateway');var elemma=document.getElementById('MacAddress');elemma.disabled=true;if (dhcp == true){ elemip.disabled=true; elemnm.disabled=true; elemgw.disabled=true;}else{ elemip.disabled=false; elemnm.disabled=false; elemgw.disabled=false;}}function onClickMyPV(){var mypv=document.getElementById('mypv').checked;var elemip=document.getElementById('IpAddressMyPV');var elemipheading=document.getElementById('headingMyPV');if (mypv == true){ elemip.style.visibility='visible'; elemipheading.style.visibility='visible';}else{ elemip.style.visibility='hidden'; elemipheading.style.visibility='hidden';}}function onClickCountryCode(){ var elem=document.getElementById('countrycode'); var elemname=elem.getAttribute('name'); var value=parseInt(elemname,10); if ((value <= 15) || (value == 255)){ elem.value=elemname; } else{ elem.value='255'; }}function onloadFunc(){var image ='iVBORw0KGgoAAAANSUhEUgAAAKAAAAA4CAYAAAB6+vMDAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAC4jAAAuIwF4pT92AAASQElEQVR42u2cd5gcxZXAfzWzSQG1slAABIpoxZFzkBDBSMaAMSbIxjJgI/sS6Qy2YbCsBp8/+2RjjH18Z3yEO47DGGwQAg6hQAaJIJBQFtIiUCL2rvLuzLs/+jXz1OqZ2RUIJNzv+/bbqq7qqlevX71Ur8aJCCmk8HlBJiVBCikDppAyYAoppAyYQsqAKaSQMmAKKQOmkELKgCmkDJhCCrsUAy6/YXC2QpdsStYUWgtuR47iguvbD90w5q4vdx98xDE1Xfp1wmXWA88BU4E5KVn/tnkKkJ3DgDl3+v/VnvnrmkO/O3Dg8EPo06cn2ex2Au8tIAfclX6Lv0mNWgAGAacqL0wux5StVsHNE9zDk9aOmjyr6ksDC9Udm5F8ITZmAWgG9gbuBKbFdkV5qZpzbmdRZWeO/QWXZG2FAvA14O+BNUAX4LflJGJVq4a90c2bOGdw/Zxsf0YM3IITqQ7xc3Fmtgw9ClgB7A9sqjSF54sEOdcdOAioNgvaCqzxfFkQMZPnF8V2kHOHAD3U9iwAGzxfnk4Yu4v2yQCB58uWcgyr79QBnZSAmz1fmhLmzwDDlNjO2MAOyANLPF9WfTy4SBbnukQ14EPF20IPbXPAuwk2dld9pxpYa/oKUAt4Wt4KBOZDddZvXk7tic6xTsepKdPfmTlQvIboszFAT+Be4JvAf+8QA7ZMdDOmr6irv2N+NxlxSEu0kBacS3q3xYwpwD7ATOBIXVS+zEd/APhqmXaAYz1fntP6marmO5XoO9Hz5SeGYZ4ChmuXrwN/rrAZvgn8V2zcn3u+/CjWfTAwt4IEXgmM9nx5Q7Y01rk67yWlDcBY4B7T/UXgCMNUzwDHm/bRqtYA3gH6GeYbA0yJTX8TcAXQDpgFDGyFyLkPGAcs141VDmaosAHoDywGhgJ9gUb1Dc7cIS+46Xp3Po6Rv3+5TmqzeZeXj/m+Cik0OOfuAm5XlbskxtBOGfII4NIKzDdBma+lws5cqP3HAH9NYj6FPHB9kHOTjLQqtFFdX5XQfGEF/EpJir2A2cF1rrur8zaoZoigmyn3B/4upgKP04+Z1H9FrO8PEugw3uDXsYTajNPmdmBkjPkKJWjYwZQXAocps48HVisjL2sTA6pawTn+bWXgeGVVxtVmpZDJZMi4zPS62trhe+3dr38mkxkHXAx8WyXB3sBjCRL2p0BdmY/3fdN/CnCi7vTRwOlqV5zm+fKBIVAEmxWHkdp3iVGDVwY5N7gtNo1Kv05qCqCS82Et9w1y7vAyDFgADlf8jwO+q+oIoB2Oc7W81Lw3PMaoEZ2sVOxqyifFpGXEHF2Bg7X+OvCA0qGd0mYz8J8qLG4Dfq/SKjKd5gO36t9TagbcDfwOWGX6vax9blMNcZ/BZ6N+vxr9ZsvVL3ioTTag50shyLmDsxn6Nm0VVjcJ3fpmM4VC4SdX/uCfJwIsWrC4etDQQflM0b7PACuVab4D/MEMuaeqkallJFYEV3q+LC4joYapbVHQOc/1fJls2ucBi9QWAjhECd0WOMOUZwFPK3MDHAvMLiUBPV9eMs+eDXJurDJkZIOByHM4d4lR4REMiqnOCwzTzd1mjKIKjuAYtdkAntRNc7bWR6gpdG0M51vN/I/EJOhdJpIxEOij5f8BflUi9JJRWi3WzbBAaVXS/Cqngs93IVkLBZelpZD/5T333jkxahyy/+DmjHMFI5qt+rwtQYV9rcxcNpZzZgXmGGRwb9LdajdPA/CmeXRaWz1+4Eum/CjwhKlfooyeTfgIrsLminj1NVPpU0IaLlFHwDJpFhhg+rwcsw0jeEyZME77OH5WK7UrQ4/qEirXbj5r5qxVHGaXpkHlj3K0ALVVZPp5rmHu67Oudi7Tlo/4K5FtCH1Umb5vmoX8Isi5xUHOXRnkXJ+4WRCTEm+X8LDfNuWObQgFRXOcZRh6uufLRpWqAMODnOtQwt6T2HhdgP3Mo7UhJpmIcbaq1xjNG9l/s9U7Xqn1Mfq/k7HLJCYBLzblJ4AtysQABwC92hIg/iwDh6WgQ6EAe9RmyJ2w9dpQcxQKbRncOXcZxYhFnzJdL4kxySBgEvBOkHNTg5w72vOlkGCEl4JVOxLPUtPjcMO0Npb5uCl/w+Bj58kGOTcjyLlngpx7Wo3viAHne778MbZJagxjYWy4dbH/nrEFe2l5vbElDzLS7Eljd97bSg20SzJgXoCONQW+VR+MAtg0wbXqnPeg3qFhOKCnd8GypUutgVoq5jZfPcAZarRaOBl4Lsi5cxJwljIOwY7CJZbpgpyrC3KuRg37j82TEjExpwb/seqERNLqJs+XeoDmBX+N8F+QYCZEzkYUx5xpGHA/3RiZhE02zpSfN87HvBLr2i0YcHEo9chvauHiIOeGt5sg+UqnCleN7O7mrBY5fh+3/8b1jeNXr1kTNc0p43VmPF8aPF9GKaEvjdlxAL/W/x+1Yl1dPgEznmrK1wINqup+ZsYaHuRc1xJe8H+o8T7TevlBzh0FkO1ZH43xSswGPtTU18VME6eOl9UidvyRpvyPypwN6sFGknoA0Ht3YsCHYw7CC0HO7WlPAZJg0sz35M5xwzrWVlfN2LwF1q9fLwnqbDvVZ8pve778wfNlAPBl061fkHPdYpKji/F2LVhDvbm1jKinKvuaR530w3fXsETk7fXQeNd28TTPl/GeL+M8X040XmWtMiaZboMiPJabd4+NMderJsiLsQ+PNPV5Zq0HxWzenopjN/3GolL0mN2CAdUYvy+2uzsAq4OcO63cgPeO7Xbq/IZVa0WkV/sOVYXeffpGH21yhcBvEmM+EvOuqo2DIbqj99VxavR/ez0diGB6gidW6hjuRFOeDVwG/Ej/rlKPOML3G63wgh+23nuQcxYvqxF6AqcY3FZr+X3TZz/dCHEJODo25uUxnB8weI3dgYjAToWqchIpyLlbVKRbwj4a5NwLhGd784CNDto1S7Z+TVPNeVKoHiECBYEO7du7Aw4YDuGpxYoyKvg4tVmslGoCzosTzPPlpSDnmg3uDwY5d6bny+tBzvUGbo7Fyl5JCDlcFeTch0B7nbPZ82UmcJHp8wvPlz/HNstk/eAFtQPHVaBvA2FGyN46/5FmA71rYpl5ZcJo3WspZpbM1uB2fcwB+yjB/rsF+GMMh7s1Hpg3Ia4srTwZ+lwY0MC/qHvfPvb8qO3DKgVEBBFwDtY35Tn/wgslk8m4zZs3f7uurq6U2htijO4kiD7Ss54vawxev9HYY3/gNT3/jSA6k37Q8yUKedyvUqFZA7N2zodUotRrezUwJZ54YGyrfYCaIOeOp3jMVIirec+XTUHOLVAGhPDM9H5j372vqvLcuO0dY+LDTSAcnXOdetGHGRpNTZDKa3Xz9zdSfkaCWVIpQeHTcPBabwMq8bfERHyS0V2IE3/Lpk3SuWs7rp74rxng7Lq6usYy4ZATW4Fjo5VOni83azS+qszGmu75clbMoZgVC6pGcE2Qc+ONml/o+bIpbu96vmyIecNjCI+4ojmTxn7UlC8EaJzYPrKrFyX0fzxmdjyV0Ge5hlouMjRaalR3nFnsGFbK15Yox8EGqWs+TQYsm5Bq0pJGxLyu7bZZszhWN9Xy+uoqXlyxme/cMo0DjjjhHN3xZbNkg5wbrvbcUP2r0nfWAdM8X2ZYfMx73TWEcbS+k1E76CnPl7kl5jpYpU70gWs8Xx4Jcu5QVYMOWB6lfyW8P1gNfwHeUzPkJLXdxPNlWqx/N5VgW4EOni+TzTqcOlqbjSpOctZOUAaJUqWeATYQprrtp2tpIDzPTYK9NBhdUKkbnVDUU8ymWV5iQ6Aeejede2HMgdp5DKgEzHq+5IOc2wf4XxJONBywNQ+rG6tZ2rwvw8bd9MaQY0afreqkUhpW1vMlXwkH9TClte8FOVft+dJc6VkSY7flWWvGqiDdCxWeldq8Sc9b+wxanzrfphT7T50B40QNcu5kNcCPBoYh4KpqaantPP/DdvWz9hn/4N1V7To+AdD4wbuuU9ce6e+/pfDJGLAkY17nqshkstVDzym0H3tvc0rOFD4zBtT4nZMWyNTWUuheL1WjbqDjsNGpxEvhs5GAKaSw08IwKaSQMuAupCk+4fuD2T3vSZ9FeJ3iC8+AUdyvWv+Sso2T2qoSxilVz5oxXMLcSUHteuBqijfUIppF45SiX0dgAsXAdEfgQC0n4RDhUaotokG2zDrYwbZsGfruybZXBiyeVV8UBoxuzwnhMVgzxbhhRKhSbS2xfkn1aI15M4bE+gjJN/JGEgatIxygeAG/mdLnqfsSnno0m3eifEiLQxzXllibpZHoGvJlxtiRtnwJ+kY4bSmBZ8unoR12BQYUwiOynxOmkC8BXiDMvokI9WPCSP+rhPcgemvbSsIIvRCeYuQpXuquI0zdKihDzCVMTFhJeGkqSquaqWrmHba9fXYNcCPhYf9CitnKU7S+jOLBv/0IRxEev/UlPB67ljB7uYXwLHoF4anIxWb9QxXXlwjPm89JoNEo4C+EWUrzCE80Ljft/fT91wgTIK4wbX31nZcJTzGuMW0PAD/U5/OBN9g2m8jicLSuaZau4yQ+aZA6TCD43P/eF5F7TH2SiDyk5bNEZIFpGycic7X8hIicouUzJISLtP4VEblPy8tF5GQzxtsiMkxEavWdn4lI5wS8LheRm039PhH5Zax+Y+wdJyLHiMh8EanWer3Oc5n26SMiH4hIJ62vFpEjtdxeRN4VEU9EMmbcETrGSK3vISJNIrK/1ueKyFdN/6VmzDdF5HTTtsLQ4zERecHM9X0ReUXLl4rIHVrOiMh7IjJE63tqvUpEsjv67XcVG7CRba8MTqKY8HkV8E+m7U6Vjj0J77lGeXljgX+geJXxdOBPhGelGZUwQ1TKPUl4BruF8Bz2xyRnWm+gmGwA4dXSCab+Q7a/rG5/biNSd1mVSr/RPqsIEwd6EGZgf6DSZ6j2fZbwTrFV8bWEZ8Aztd6kEvgitcl6q4YYTHhvZArhPZDop0VsbuJ1wPeMTXetmevfKd5jsfxxnmqn1YrnRqXp2ZQ5am2N8b8rQEtMlK+neNtNlNgWFhJeYZymxITw/u/5hHcfOqgD8T3gW4TZwLeqMxD9fspkwiyPBRVMlEi9DlRG2WDa34sxaCm6Zgh/rCcqF4z95dRE+BPFjJQOJCcGbEyg20bCjOh2hJfN63TMWt2gQyjejotgFttemw1i9mYj2/+GTC9l7gjPvDL+uk/qfe6KoY4eFHMQM6YcGeMDCPPc1iqzfp3iPdgVKt0ate8ytX++kjBnjwo0cEYyLCVMdK2heOusM8m/+JB0gJ9UjxhlFslpb/Fx4gZ/L2WAtwjzC8ckjDGE4jWDaLwD9J0kX6BWpWYL2yZGrCdMFbuglevdrcIw2dguvF0lVqRybzQf7WTdeW/os/uBO7QfhBk7v6WYA/eMfoRTYvNFdyUKFfCyF7EXAVfGVNnDJSR6uxKMjPGM2xMmwx6oErwS89n6IbrxbtaN2JltL/VH0nsRsAdhSlX0/gTCTOloXCtZbyXMYI/zyN1q1gxICOHsuCOyizghK9SIflxE3hKR38Xa7xCRRSIyU0QaRGQ/03agGudRvZeIbBWRo8yz/fW9F0Rkqogs0ee9RWReGbz2UmfhWRE5Vg3xV0XkRRGZIyLTy7z7vIi8ISJXiMggEZlljHnUsRqm5eNEZJXO87yuk5gTcoKINIvINBF5RkRWishhpn2AiCzTeR5XxytqO1jHj9ZuHavJ6pRNFZHFIvIX09ZDRD4UkUdEpE4dvrUi8rTiOiUBzzb97SpnwYsI09KbNNySZNR2VsdjcRvEvoupv/4qPZe0Eb9BquLyZhx7eagUDNA+G8vgbJ/tq1JlacJYp6rddoYGiBtKrHEvlayLEsYfovg0mnEfB25QVd5gbG/7Xg+1d8XYwy2UuOezO9qAWf1IbypO8STWrBLtI2WgeDA1GwuMZk2AFXMCscKUm83Y+TIMnFGGdYZmK8zpSUsZ2i6jeFsuk7CmgrEFqyhmGpcaN6uM36BraElY48rYGu34ixSPbEJAf6E5abG0qzLMF42ztAKeux0Ddk44zbBgP1xzgjHfUqae9F5zibGTgq/5mIRpqTAPCf2S5snH5mlOeJcYc+1Rhg7l1iixUxkLnWKnRaXW0Vo82+Z57iIq2FP1WyCFUlCtHur6T3ncPVT75D+PRaX5gCl8rpCmY6WQMmAKKQOmkELKgCmkDJhCCp8p/D8078MRU4JGhgAAAABJRU5ErkJggg==';var data = '<img src="data:image/png;base64,' + image + '">';document.getElementById('netform').reset();document.getElementById('countrycodeform').reset();document.getElementById('img01').innerHTML = data;getNetValues();getCCValues();getPerformanceValues();onClickDHCP();onClickCountryCode(); setInterval (getPerformanceValues,1000); }window.onload=onloadFunc;</script></head><body><div class='main'><div class='grid-containerglob'> <div class=grid-item-glob id='one_a'> <b><span style='font-size:130%;padding:0px;' id='title'> MyReserve Command</span></b> </div> <div class=grid-item-glob id='one_b'> <span id='img01'></span> </div> <div class=grid-item-glob id='two_a'> <fieldset> <legend> Status values: </legend> <div class='grid-container3c'> <div class ='grid-item-left sworangem'> BMS Status: </div><div class='grid-item'> <span class='dot' id='bms'></span> </div> <div class='grid-item-left' id='bmsval'></div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> Sys Status: </div><div class='grid-item'> <span class='dot' id='sys'></span> </div> <div class='grid-item-left' id='sysval'></div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> Com Status: </div><div class='grid-item'> <span class='dot' id='com'></span> </div> <div class='grid-item-left' id='comval'></div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> Internet Status: </div><div class='grid-item'> <span class ='dot' id='internet'></span> </div> <div class='grid-item-left' id='internetval'> </div> </fieldset> </div> <div class=grid-item-glob id='two_b'> <fieldset> <legend> Performance values: </legend> <div class='grid-container3c'> <div class='grid-item-left sworangem'> SoC: </div><div class='grid-item' id='soc'>0 </div> <div class = 'grid-item-left dummy'>%</div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> PBat: </div><div class='grid-item' id='pbat'>0 </div> <div class='grid-item-left'>W</div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> PPV: </div><div class='grid-item' id='ppv'>0 </div> <div class='grid-item-left'>W</div> </div> <div class='grid-container3c'> <div class='grid-item-left sworangem'> PGrid: </div><div class='grid-item' id='pgrid'>0 </div> <div class='grid-item-left'>W</div> </div> </fieldset> </div> <div class=grid-item-glob id='three_a'> <form id='netform' action='/'> <fieldset> <legend> Network configuration: </legend> <div class='grid-container2c'> <div class='grid-item-left sworangem'>MAC address:</div> <div class='grid-item-left'><span id='MacAddress' name='MacAddress'> BLA</span></div> </div> <div class='grid-container2c'> <div class='grid-item-left sworangem'>DHCP: </div> <div class='grid-item-left'><input type='checkbox' onclick='onClickDHCP()' id='dhcp' name='dhcp' BLA></div> </div> <div class='grid-container2c'> <div class='grid-item-left sworangem'>IP address:</div> <div class='grid-item-left'><input type='text' id='IpAddress' name='IpAddress' value='BLA'></div> </div> <div class='grid-container2c'> <div class='grid-item-left sworangem'>Netmask:</div> <div class='grid-item-left'><input type='text' id='Netmask' name='Netmask' value='BLA'> </div> </div> <div class='grid-container2c'> <div class='grid-item-left sworangem'>Gateway:</div> <div class='grid-item-left'><input type='text' id='Gateway' name='Gateway' value='BLA'> </div> </div> <div class='grid-container2c'> <div class='grid-item-left sworangem'>Hostname: </div> <div class='grid-item-left'><i>MRC </i><input type='number' id='Hostname' name='Hostname' value='' min='1' max='99'> </div> </div> <div class='grid-container2c'> <div class='grid-item-left'><input type='button' value='Submit' onClick='onClickNetSubmit()'> </div> </div> </fieldset> </form> </div> <div class=grid-item-glob id='three_b'> <form id='countrycodeform' action='/'> <fieldset> <legend> Country code: </legend> <div class='grid-container2c'> <div class='grid-item-left sworangem'>Country code: </div> <form> <select name='BLA' id='countrycode'> <option value='0'>DE(Germany)</option> <option value='1'>AT(Austria)</option> <option value='2'>IT(Italy)</option> <option value='3'>FR(France)</option> <option value='4'>ES(Spain)</option> <option value='5'>UK(United Kingdom)</option> <option value='6'>IE(Ireland)</option> <option value='7'>SE(Sweden)</option> <option value='8'>DK(Denmark)</option> <option value='9'>BE(Belgium)</option> <option value='10'>NL(Netherlands)</option> <option value='11'>NO(Norway)</option> <option value='12'>FI(Finland)</option> <option value='13'>CH(Switzerland)</option> <option value='14'>AU(Australia)</option> <option value='15'>INT(International)</option> <option value='255'>NOT SET</option></select></form> </div> <div class='grid-container2c'> <div class='grid-item-left'><input type='button' value='Submit' onClick='onClickCountryCodeSubmit()'> </div> </div> </fieldset> </form> </div> <div class=grid-item-glob id='four_a'> <span id='connstatus'> Connection to Command lost </span> </div> <div class=grid-item-glob id='four_b'> <div class='grid-container3ceq'> <div class='grid-item-3c smallpadding'> <span class='agb'>© SOLARWATT GmbH, Maria-Reiche-Straße 2a, D-01109 Dresden </span> </div> <div class='grid-item smallpadding lightgrey'> <a target='_blank' href='https://www.solarwatt.de/impressum'>Imprint</a> </div> <div class='grid-item smallpadding lightgrey'> <a target='_blank' href='https://www.solarwatt.de/agb'>Terms of Use</a> </div> <div class='grid-item smallpadding lightgrey'> <a target='_blank' href='https://www.solarwatt.de/datenschutz'>Privacy Policy</a> </div> </div> </div></div></body></html>Wer kann helfen?
Gruß
Olli -
@c1olli said in Wie Werte mit Parser auslesen?:
PGrid
die werte stehen nicht direkt in der html seite drin sondern
werden dynamisch abgerufen.- öffne bitte die developer tools mit F12 (bei chrome oder edge)
- dann gehe in den Reiter Network
- dann drücke F5 (die Seite wird neu abgerufen)
- dann schaue bei den einzelnen requests, da müsste einer vorkommen der am Ende das folgende enthält (ggfs. den filter verwenden)
/?topic=GetPerf&- denn dann anklicken und den text aus einem der rechts erscheinenden reiter "payload" "response" oder preview kopieren
da müsste das json enthalten, aus welchen man die daten extrahieren kann
-
@oliverio sagte in Wie Werte mit Parser auslesen?:
/?topic=GetPerf&
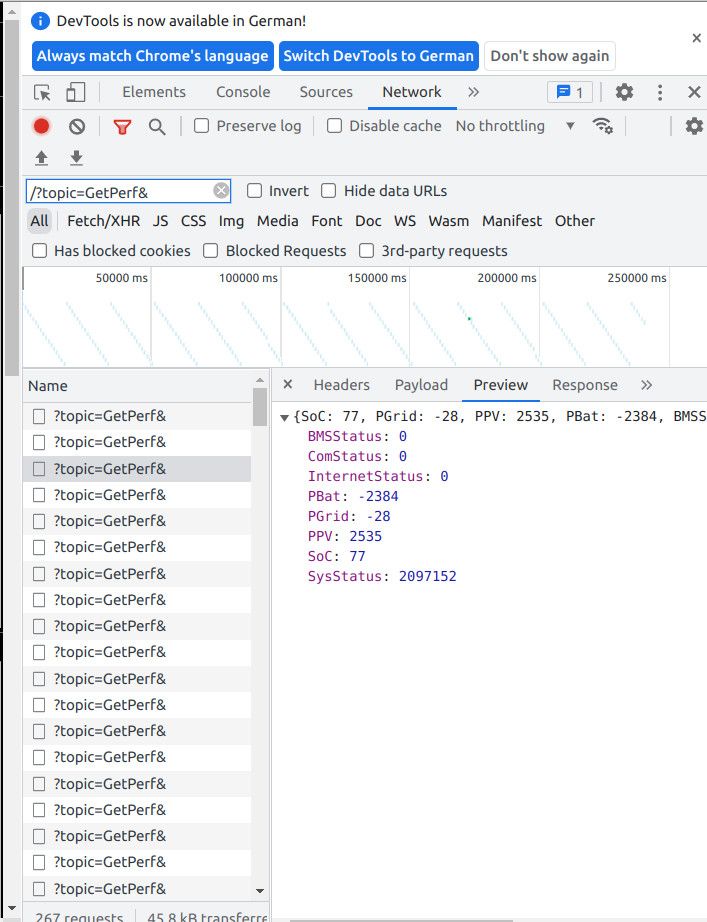
Das sieht dann so aus:

Bzw. nach Doppelklick so:
http://192.168.178.108/?topic=GetPerf&{"SoC":80,"PGrid":-717,"PPV":3330,"PBat":-2525,"BMSStatus":0,"SysStatus":2097152,"ComStatus":0,"InternetStatus":0} -
dann so als javascript im skript adapter
du musst nur noch die Datenpunkte anlegen, am besten alle als nummer
und die komplette URL bei xyz eintragen und prüfen ob es per http oder https abgerufen werden kann.
aktuell wird kein login berücksichtigt.const axios = require("axios"); var dp_pgrid="0_userdata.0.pgrid"; var dp_ppv="0_userdata.0.ppv"; var dp_pbat="0_userdata.0.pbat"; var dp_soc="0_userdata.0.soc"; var url = "http://xyz/?topic=GetPerf&" axios.get(url).then(({ data })=> { setState(dp_pgrid,data.PGrid); setState(dp_ppv,data.PPV); setState(dp_pbat,data.PBat); setState(dp_soc,data.SoC); }) -
@oliverio
Das ist natürlich viel eleganter. Login gibt es nicht, da das Gerät nur lokal verfügbar ist. -
@c1olli
Die Punkte werden gefunden und gelesen, jetzt müsste das ganze nur noch sekündlich ausgelesen werden.Wie mache ich das am besten?
-
const axios = require("axios"); var dp_pgrid="0_userdata.0.pgrid"; var dp_ppv="0_userdata.0.ppv"; var dp_pbat="0_userdata.0.pbat"; var dp_soc="0_userdata.0.soc"; var url = "http://xyz/?topic=GetPerf&" function getData() axios.get(url).then(({ data })=> { setState(dp_pgrid,data.PGrid); setState(dp_ppv,data.PPV); setState(dp_pbat,data.PBat); setState(dp_soc,data.SoC); }); setTimeout(getData(),1000); } getData(); -
@OliverIO
Die Zeile 8
meldet compile faild -
meist schreib ich die blind ohne einen editor.
2 fehler haben sich eingeschlichenconst axios = require("axios"); var dp_pgrid="0_userdata.0.pgrid"; var dp_ppv="0_userdata.0.ppv"; var dp_pbat="0_userdata.0.pbat"; var dp_soc="0_userdata.0.soc"; var url = "http://xyz/?topic=GetPerf&" function getData() { axios.get(url).then(({ data })=> { setState(dp_pgrid,data.PGrid); setState(dp_ppv,data.PPV); setState(dp_pbat,data.PBat); setState(dp_soc,data.SoC); }); setTimeout(getData,1000); } getData(); -
Granatenstark -
läuft jetzt genau wie geplant.Ich würde das auch gerne so aus dem Ärmel schütteln können.
Besten Dank
Gruß
Olli -
@c1olli
immer schön üben.
javascript hat so seine kleinen Fallstricke. wenn man die kennt gehts ganz gut.