NEWS
Carousel-Widget einstellen
-
Moin zusammen,
gibt es eine Möglichkeit das Carousel-Widget etwas zu beeinflussen/einzustellen, evtl per CSS?
Genau geht es mir um folgende Punkte:- Reihenfolge definieren in der die Widget/Gruppen angezeigt werden.
- Die "hinteren" Widget/Gruppen komplett aus blenden lassen, statt nur etwas Transparent.
Ich wollte eigentlich sowas wie hier das dritte Beispiel bauen, allerdings dann mit bedienbaren Elementen, daher der Versuch mit dem Carousel, oder hat jemand eine andere Idee?
Vielen Dank für euere Hilfe
-
Moin zusammen,
gibt es eine Möglichkeit das Carousel-Widget etwas zu beeinflussen/einzustellen, evtl per CSS?
Genau geht es mir um folgende Punkte:- Reihenfolge definieren in der die Widget/Gruppen angezeigt werden.
- Die "hinteren" Widget/Gruppen komplett aus blenden lassen, statt nur etwas Transparent.
Ich wollte eigentlich sowas wie hier das dritte Beispiel bauen, allerdings dann mit bedienbaren Elementen, daher der Versuch mit dem Carousel, oder hat jemand eine andere Idee?
Vielen Dank für euere Hilfe
@m-siemens sagte in Carousel-Widget einstellen:
Reihenfolge definieren in der die Widget/Gruppen angezeigt werden.
die reihenfolge scheint abhängig vom zeitpunkt des anlegens des widgets - ein neues widget wird am ende des view-json-files angelegt - das widget scheint diese reihen folge zu nehmen
das ausblenden bekomme ich nur zeitverzögert hin (habe opacity mit 0.1 gewählt - also noch leicht sichtbar - kann auch auf 0 gesetzt werden, dann weiß man aber nicht mehr, wo genau man klicken soll - mit einem jquery script- in etwa so:

-
@m-siemens sagte in Carousel-Widget einstellen:
Reihenfolge definieren in der die Widget/Gruppen angezeigt werden.
die reihenfolge scheint abhängig vom zeitpunkt des anlegens des widgets - ein neues widget wird am ende des view-json-files angelegt - das widget scheint diese reihen folge zu nehmen
das ausblenden bekomme ich nur zeitverzögert hin (habe opacity mit 0.1 gewählt - also noch leicht sichtbar - kann auch auf 0 gesetzt werden, dann weiß man aber nicht mehr, wo genau man klicken soll - mit einem jquery script- in etwa so:

@liv-in-sky Entschluldige die späte Rückmeldung, leider kam bei uns eine momentan verbreitete Viruserkrankung dazwischen :face_with_thermometer:
Das mit der Reihenfolge ist schwar schade, aber machbar.
Zu dem Ausblenden: Ich hab später 8 Elemente, das Vordere soll voll sichtbar, die anderen halb, oder abgestuft werden und das hintere komplett durchsichtig sein, da es sonst bei dem Vordersten im Hintergrund sichtbar ist.
Die Transparenz hab in dem Hintergrund der Gruppe eingestellt und nicht im Carousel, damit die Schrift nicht durscheint.
wie sieht der script zu dem jquery bei dir aus? Hab im selbst schrieben noch nicht so die Erfahrung.
-
@liv-in-sky Entschluldige die späte Rückmeldung, leider kam bei uns eine momentan verbreitete Viruserkrankung dazwischen :face_with_thermometer:
Das mit der Reihenfolge ist schwar schade, aber machbar.
Zu dem Ausblenden: Ich hab später 8 Elemente, das Vordere soll voll sichtbar, die anderen halb, oder abgestuft werden und das hintere komplett durchsichtig sein, da es sonst bei dem Vordersten im Hintergrund sichtbar ist.
Die Transparenz hab in dem Hintergrund der Gruppe eingestellt und nicht im Carousel, damit die Schrift nicht durscheint.
wie sieht der script zu dem jquery bei dir aus? Hab im selbst schrieben noch nicht so die Erfahrung.
@m-siemens sagte in Carousel-Widget einstellen:
der abgestuft werden und das hintere komplett durchsichtig sein
das wird auf meine art wahrscheinlich nicht funktionieren, da die im hintergrund befindenden widgets alle die selben klassen benutzen und ich das hintere nicht lokalisieren kann. oder es findet sich jmd, der jquery besser beherrscht und eine idee dazu hat
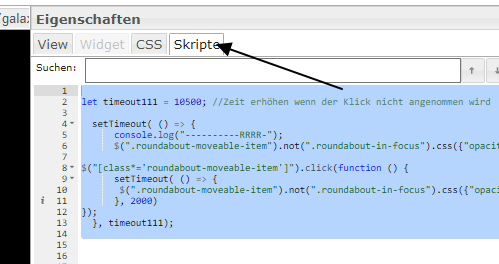
das script dazu gehört im vis-editor in den scripte ab
let timeout111 = 10500; //Zeit abhängig bis alle widgets geladen sind setTimeout( () => { $(".roundabout-moveable-item").not(".roundabout-in-focus").css({"opacity": "0.1"}); $("[class*='roundabout-moveable-item']").click(function () { setTimeout( () => { $(".roundabout-moveable-item").not(".roundabout-in-focus").css({"opacity": "0.1"}); }, 2000) }); }, timeout111);
Erklärung: der äußere timeout ist dafür da, darauf zu warten,dass das widget geladen wird - hier kannst du etwas spielen ud den timeout wahrscheinlich etwas niedriger einstellen
der zweite timeout wird gebraucht, da das widget auch zeitverzögert reagiert und erst nach dieser reaktion kann ich das opacity attribut ändern - wenn es bei dir nicht funktioniert evt. wert etwas vergrößern z.b. 2500, 3000, 3500
-
Moin zusammen,
gibt es eine Möglichkeit das Carousel-Widget etwas zu beeinflussen/einzustellen, evtl per CSS?
Genau geht es mir um folgende Punkte:- Reihenfolge definieren in der die Widget/Gruppen angezeigt werden.
- Die "hinteren" Widget/Gruppen komplett aus blenden lassen, statt nur etwas Transparent.
Ich wollte eigentlich sowas wie hier das dritte Beispiel bauen, allerdings dann mit bedienbaren Elementen, daher der Versuch mit dem Carousel, oder hat jemand eine andere Idee?
Vielen Dank für euere Hilfe
@m-siemens habe dir eine chat-Nachricht gesendet!


