NEWS
Geofency auf Karte in Vis darstellen
-
@damrak2022 Na kommt darauf an - ob du Punkte darstellen willst. Später wie gesagt mach mal die Attribute anders und dann brauchen wir noch eine Change node hinter die iob get nodes.
-
@mickym Mir reicht jeweils ein farbiger Punkt. Ud das mit der Tabelle können wir in den nächsten Tagen mal angehen, vorausgesetzt Du hast Lust. Ich sage Dir bis dahin auch wie ich mir das vorstelle, bin da aber für alles offen
-
@damrak2022 Ja man kann dann Punkte aber auch Linien ziehen.
Hast Du das mit der Change Node gemacht?
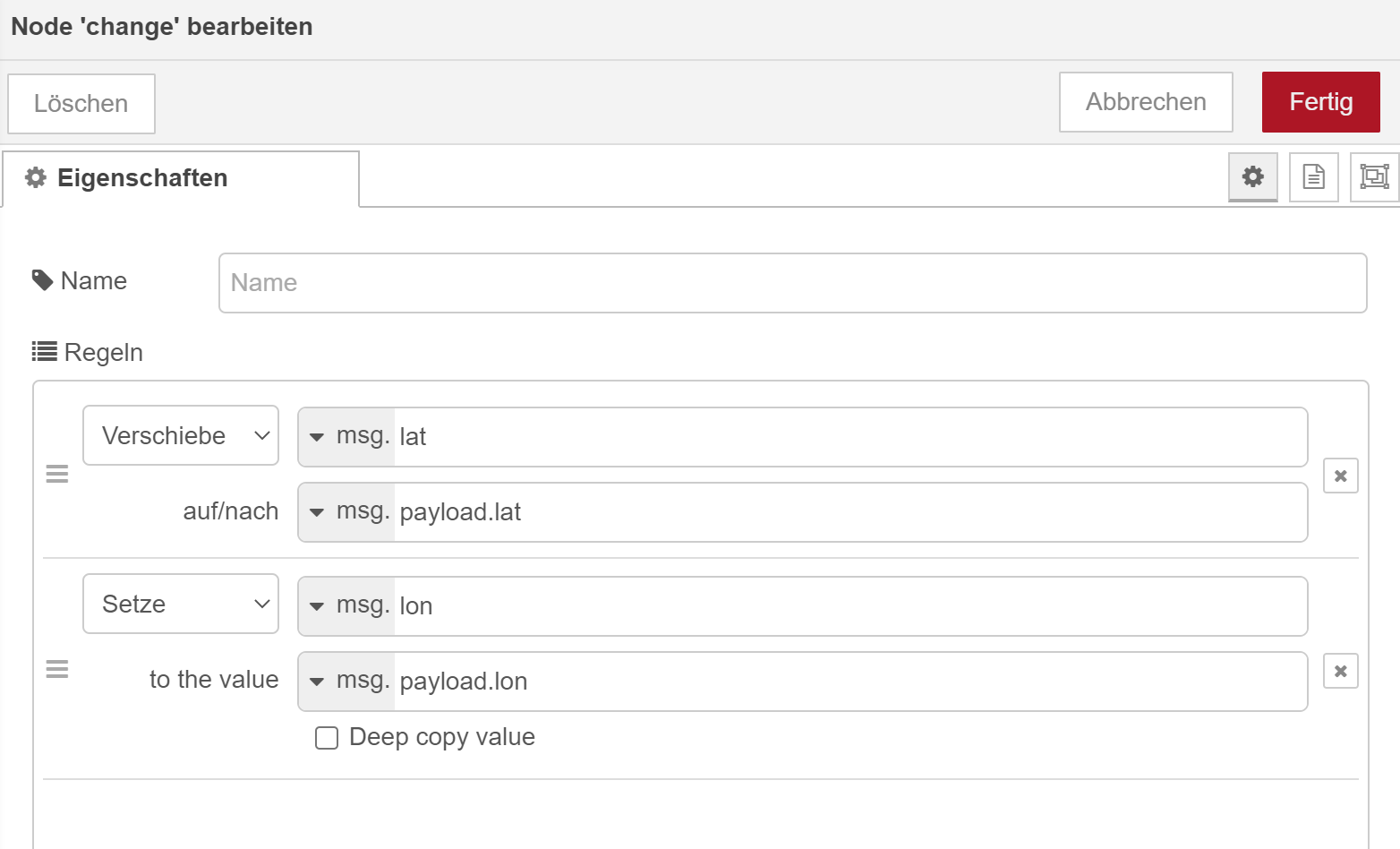
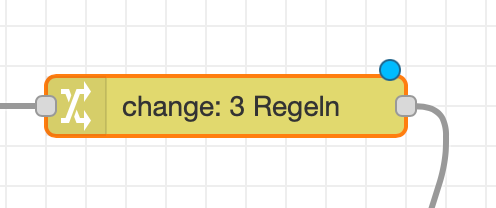
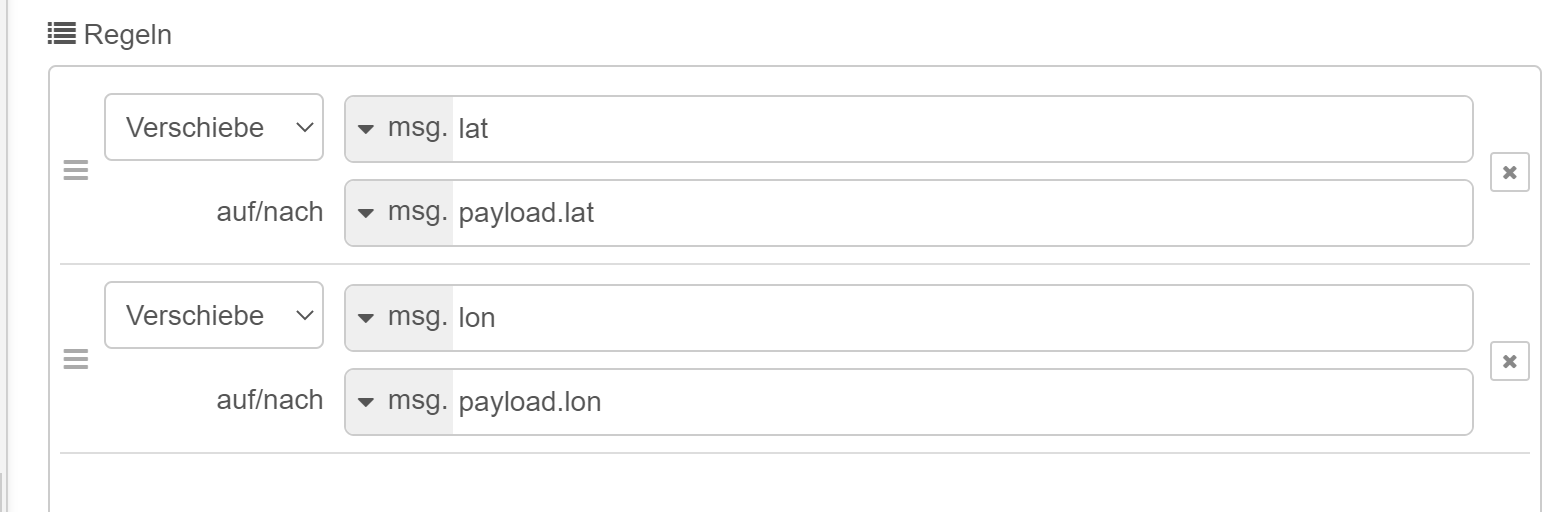
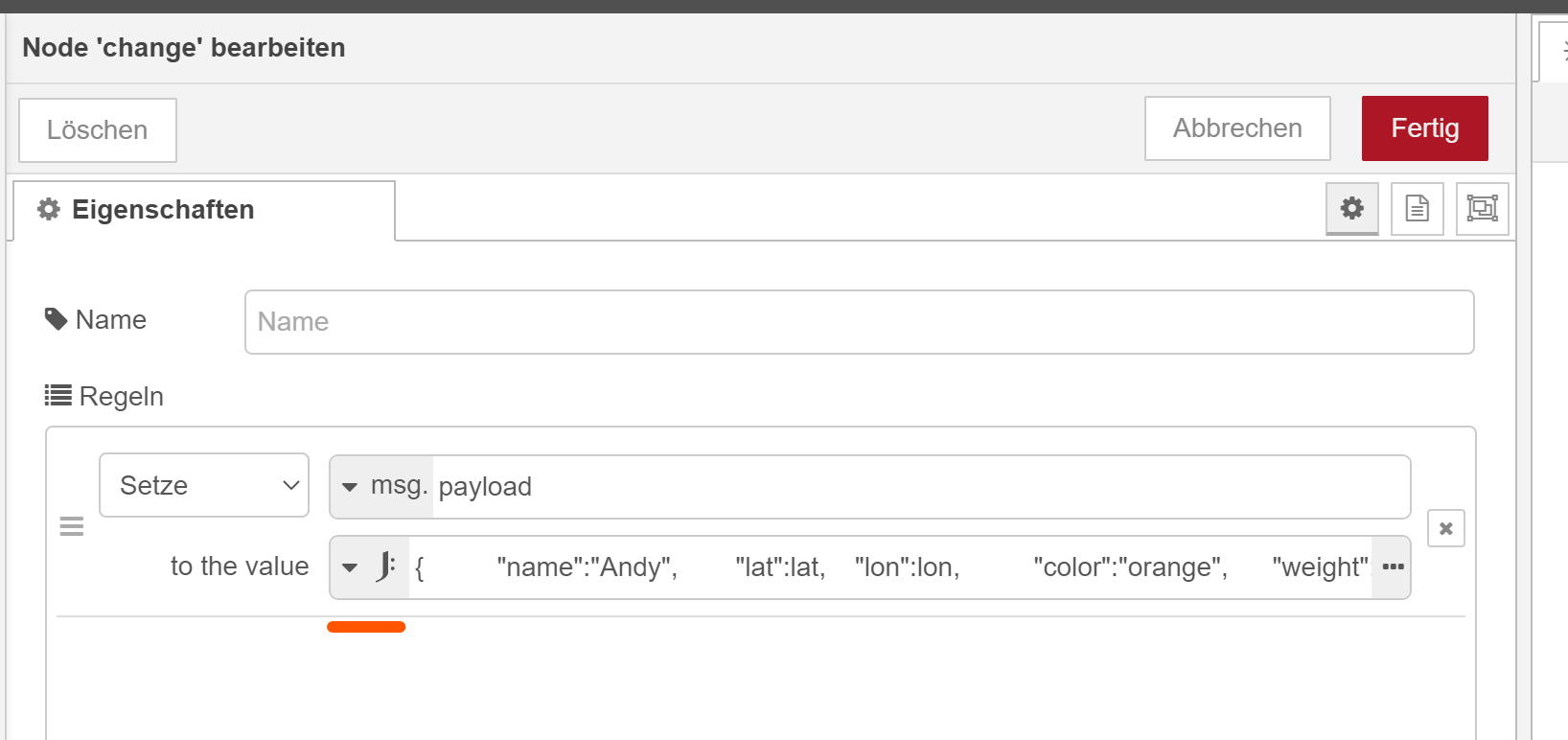
Die letzte Change Node muss dann so aussehen:


-
@mickym Oh Fehler ich habe das bei den get nodes gemacht. Moment
-
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Oh Fehler ich habe das bei den get nodes gemacht. Moment
Nein das war schon richtig:

In dem attribut muss lon bzw. lat stehen - anstelle von payload.lat und payload.lon - das mit dem Objekt hat nicht funktioniert,
-
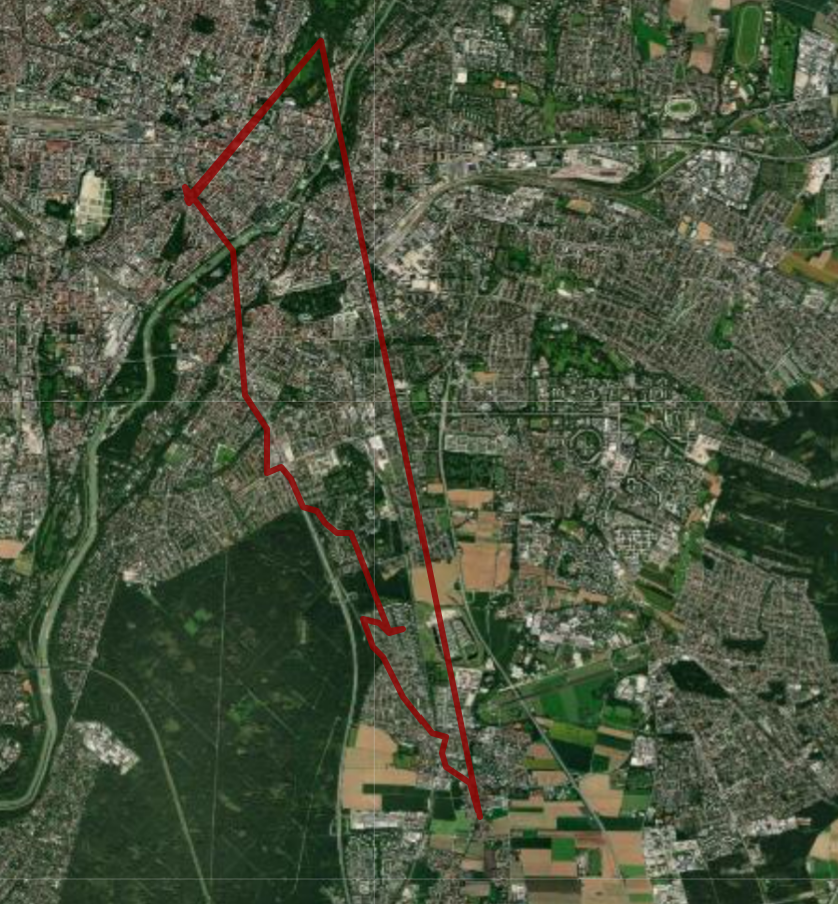
@damrak2022 Man kann später entweder verschieden Punkte darstellen - oder auch Tracks - in dem man Punkte zu Linien verbindet:

Wie gesagt schau Dir die Beispiele an. Und funktioniert es die Datenpunkte auszulesen?
-
@mickym So habe ich es geändert


-
@damrak2022 Nein
Die letzte Change NOde muss exakt so wie im Screenshot aussehen - 2 Regeln.Ach und sorry -ein Fehler von mir:

Natürlich 2 mal Verschiebe

Nein das ist doch in der 1. Change Node - die hast Du doch hoffentlich noch.
-
@mickym Ich habe anscheinend ein Change vergessen.
Ich passe das jetzt noch an und dann muss sich ins Bett. Ich bin echt kaputt -
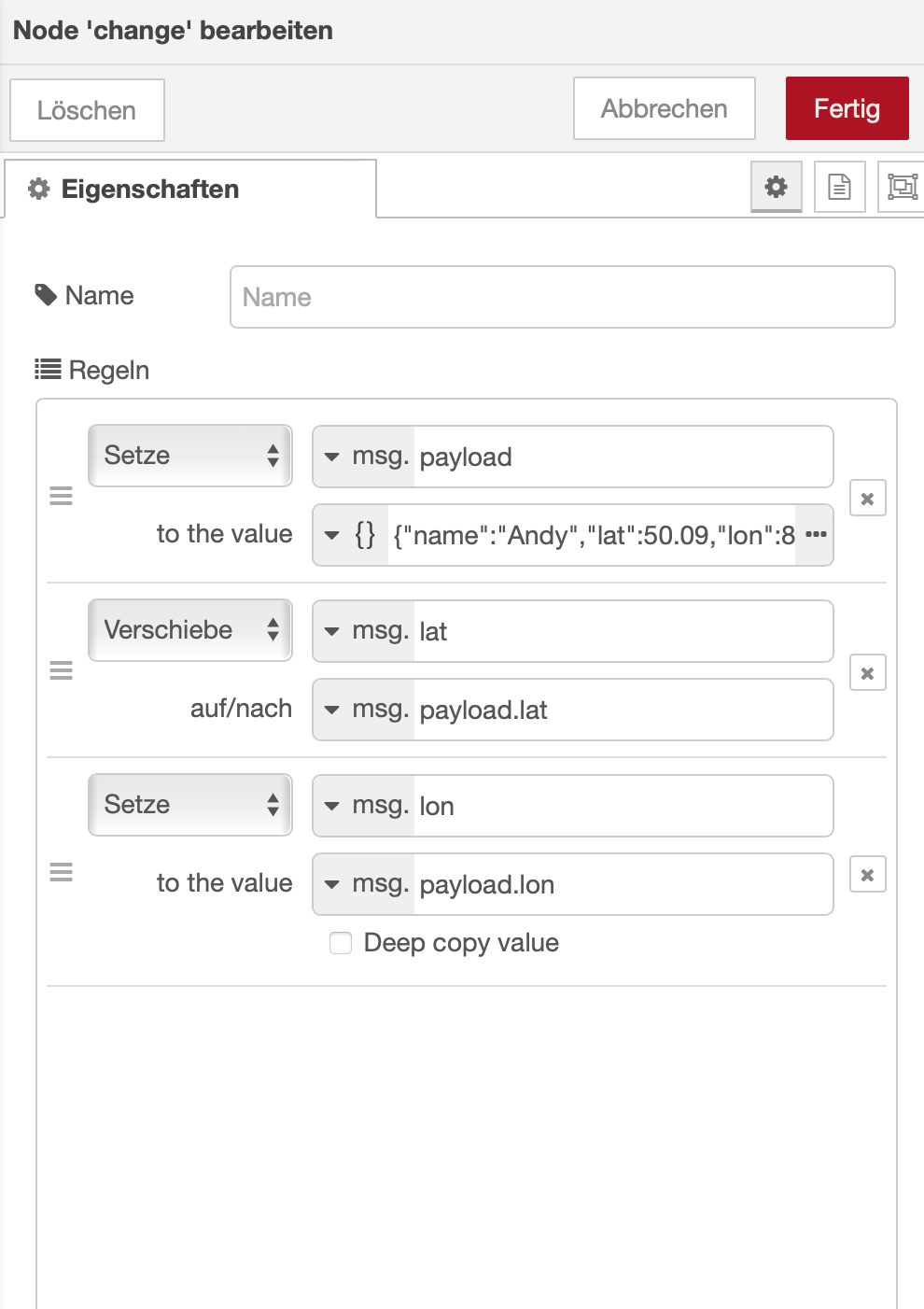
@damrak2022 sagte in Geofency auf Karte in Vis darstellen:
@mickym Okay, aber die erste Regel ist doch die wo ich hinter den geschweiften Klammern das eingesetzt habe.
{ "name": "Andy", "lat": 50.09, "lon": 8.67, "color": "orange", "weight": 10, "icon": "car", "iconColor": "red", "extrainfo": "Hallo Andy" }Oder muss die weg?
Nein das ist doch in der 1. Change Node - die hast Du doch hoffentlich noch. In der 3. ChangeNode muss die weg.
Aber kannst auch lassen - dann lassen wir die 1. Change NOde weg. Ansonsten stellst mal Deinen ganzen Flow hier rein und dann kann ich ihn selbst verbessern und Dir wieder zum Import schicken.
-
@mickym Ja, habe es korrigiert

-
@damrak2022 Na dann sollte es ja funktionieren.
-
@mickym Vielen Dank an Dich.Ich mache morgen weiter
-
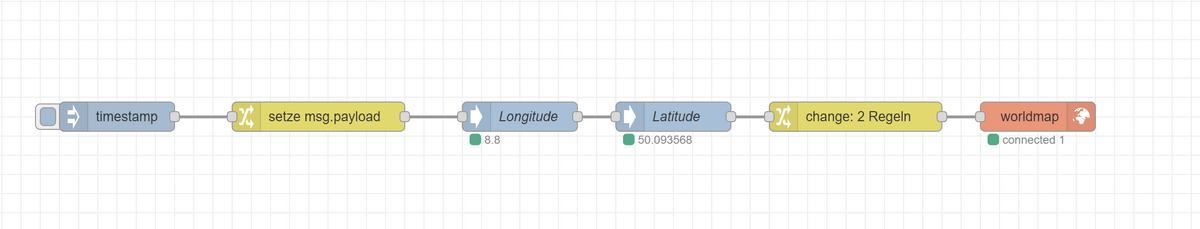
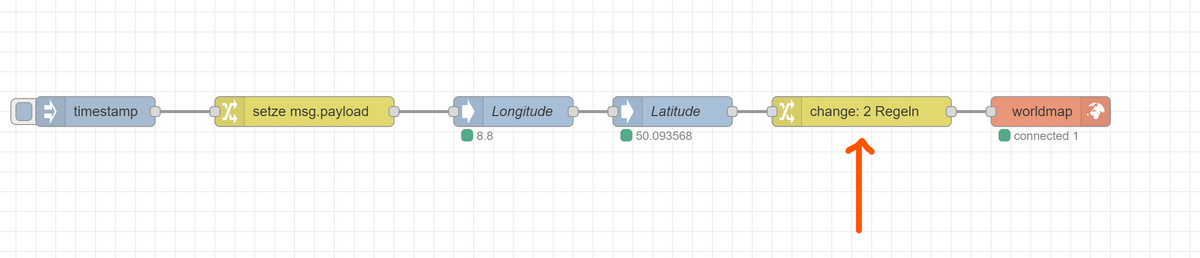
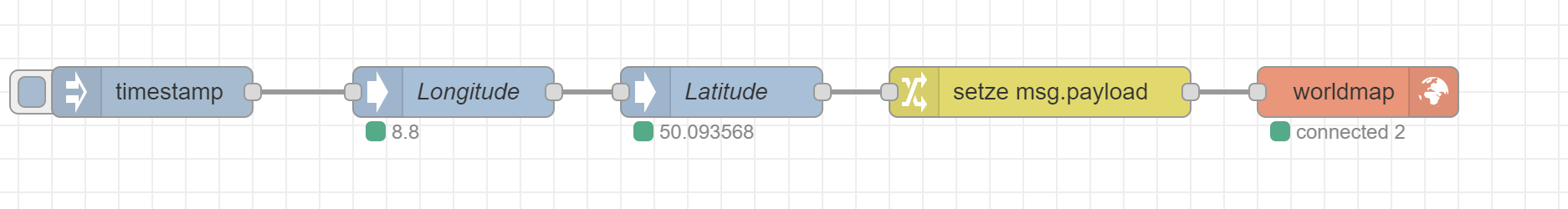
@damrak2022 So ich hab den Flow mal bisschen vereinfacht:

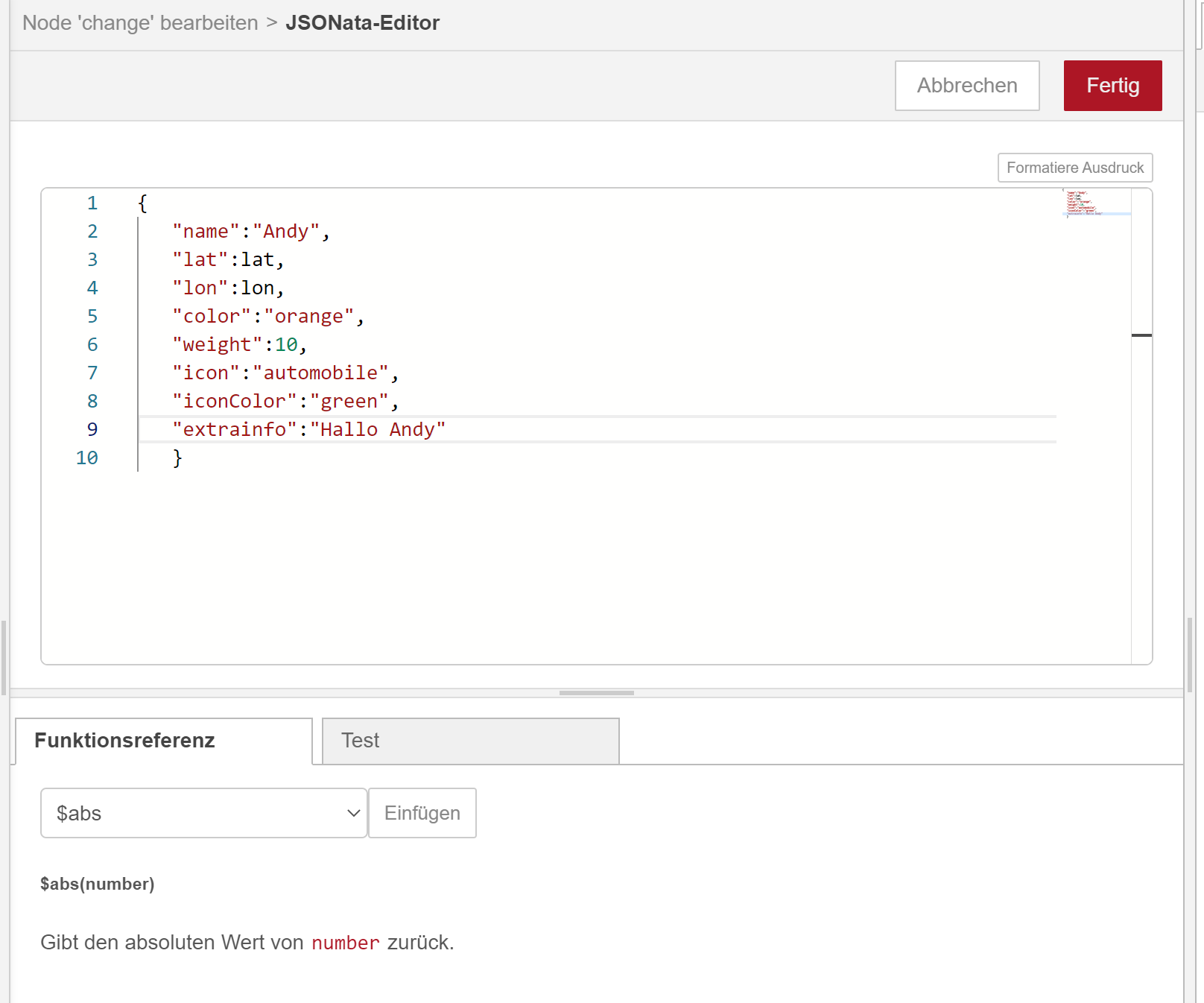
Nur noch eine Change Node und dort auf JSONATA (rot markiert) umstellen:

In den Editor folgenden JSON kopieren:

{ "name":"Andy", "lat":lat, "lon":lon, "color":"orange", "weight":10, "icon":"automobile", "iconColor":"green", "extrainfo":"Hallo Andy" } -
@mickym Hallo, dann müsste das jetzt so korrekt sein
[ { "id": "2bbe99b34fc4bb8b", "type": "tab", "label": "", "disabled": false, "info": "", "env": [] }, { "id": "6166eb8642382a9a", "type": "worldmap", "z": "2bbe99b34fc4bb8b", "name": "", "lat": "50.0915584", "lon": "8.6735563", "zoom": "11", "layer": "OSMG", "cluster": "", "maxage": "", "usermenu": "show", "layers": "show", "panit": "false", "panlock": "false", "zoomlock": "false", "hiderightclick": "false", "coords": "none", "showgrid": "false", "allowFileDrop": "false", "path": "/worldmap", "overlist": "DR,CO,RA,DN,HM", "maplist": "OSMG,OSMC,EsriC,EsriS,EsriT,EsriDG,UKOS", "mapname": "", "mapurl": "", "mapopt": "", "mapwms": false, "x": 1200, "y": 120, "wires": [] }, { "id": "bc225ef817b44d59", "type": "inject", "z": "2bbe99b34fc4bb8b", "name": "", "props": [ { "p": "payload" }, { "p": "topic", "vt": "str" } ], "repeat": "", "crontab": "", "once": false, "onceDelay": 0.1, "topic": "", "payload": "", "payloadType": "date", "x": 120, "y": 120, "wires": [ [ "c8c44c680d778fc8" ] ] }, { "id": "c2d6a759332e675c", "type": "ioBroker get", "z": "2bbe99b34fc4bb8b", "name": "Longitude", "topic": "geofency.0.andy.My_Home.currentLongitude", "attrname": "lon", "payloadType": "value", "errOnInvalidState": "nothing", "x": 580, "y": 120, "wires": [ [ "565b9a8df5cdd987" ] ] }, { "id": "565b9a8df5cdd987", "type": "ioBroker get", "z": "2bbe99b34fc4bb8b", "name": "Latitude", "topic": "geofency.0.andy.My_Home.currentLatitude", "attrname": "lat", "payloadType": "value", "errOnInvalidState": "nothing", "x": 820, "y": 120, "wires": [ [ "6166eb8642382a9a" ] ] }, { "id": "c8c44c680d778fc8", "type": "change", "z": "2bbe99b34fc4bb8b", "name": "", "rules": [ { "t": "set", "p": "payload", "pt": "msg", "to": "{ \"name\":\"Andy\", \"lat\":lat, \"lon\":lon, \"color\":\"orange\", \"weight\":10, \"icon\":\"automobile\", \"iconColor\":\"green\", \"extrainfo\":\"Hallo Andy\" }", "tot": "jsonata" } ], "action": "", "property": "", "from": "", "to": "", "reg": false, "x": 350, "y": 120, "wires": [ [ "c2d6a759332e675c" ] ] } ] -
@damrak2022
warum fragst Du da nach ?
Du siehst ja ob es so aussieht wie Du es gerne hättest.... -
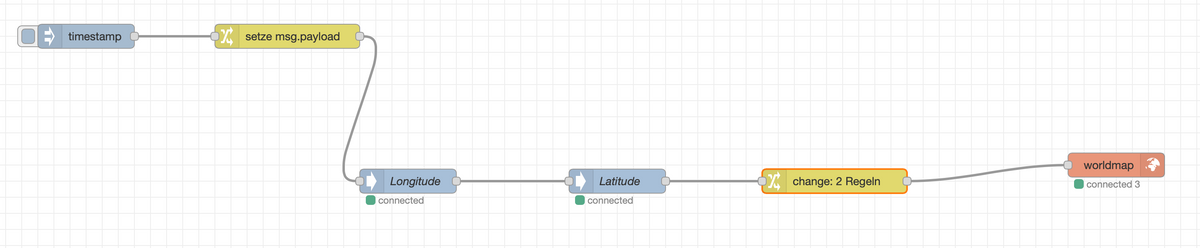
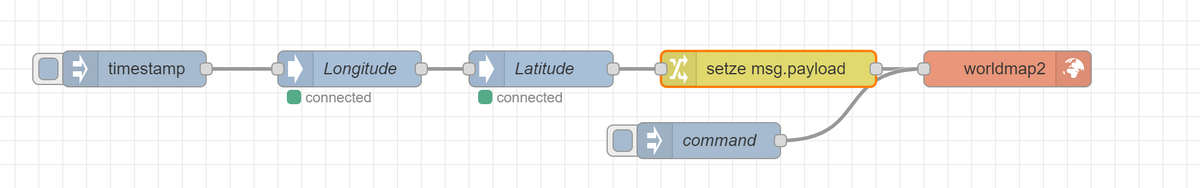
@damrak2022 Nein die Change Node muss natürlich ans Ende - die soll ja die Daten der beiden iobroker Nodes aufnehmen:


Du musst Dir immer vorstellen - der Flow verläuft immer von LINKS nach RECHTS - also wie beim Lesen startet man links und dann reichert man die Informationen an und verarbeitet diese und am Ende kommt rechts das Ergebnis raus.
-
@mickym Ja, jetzt pass es. Ich würde jetzt gerne selbst versuchen meine restlichen 9 überwachen Orte hinzuzufügen.
Also muss. ich weiter get nodes einfügen, umbenennen und mit meinen Datenpunkten befüllen, richtig? -
@damrak2022 Bevor Du das machst - kannst Du mir etwas erzählen, wo die Datenpunkte gespeichert sind und was Du gerne erreichen möchtest?
Eine Beschreibung was die Node alles kann - findest Du hier:
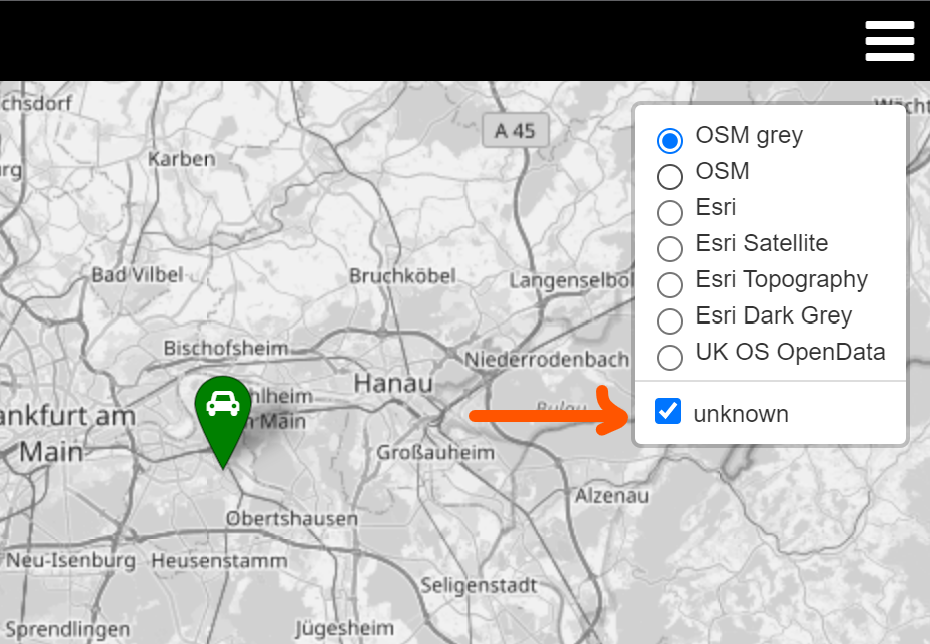
https://flows.nodered.org/node/node-red-contrib-web-worldmapBedenke - wenn Du alle Nodes auf einmal darstellen willst dann braucht jede Node einen eigenen Namen mit der sie zu identifizieren ist. Ansonsten wird der eine Punkt (Geolokation) auf der Karte nur verschoben. Später kannst Du dann auch noch mit Layern arbeiten. Im Moment haben wir noch keinen Namen dafür vergeben - deswegen sind die alle im Layer unknown gelandet.

Deshalb die Frage: sind das fixe Punkte oder ändern die Ihre Position? Du willst ja nicht dauern die Inject Node drücken müssen, sondern das soll ja wohl automatisch oder zumindest über einen Kommando Datenpunkt getriggert werden.
-
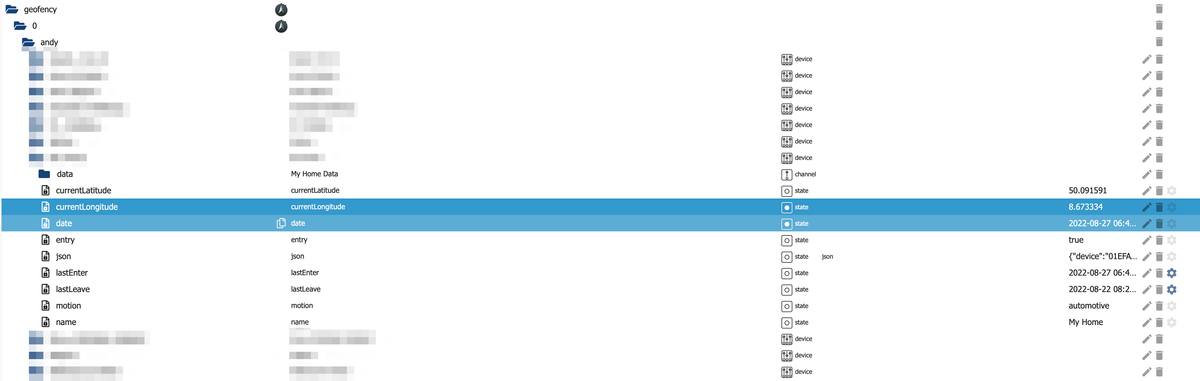
@mickym Okay, ich versuche es zu erklären. Meine Datenpunkte sind hier vorhanden:

Nun möchte ich jeden Datenpunkt (momentan insgesamt 10, könnten aber mehr werden) auf der Karte mit einem farbigen Punkt darstellen.Dann kommt schon der Teil mit der Tabelle:
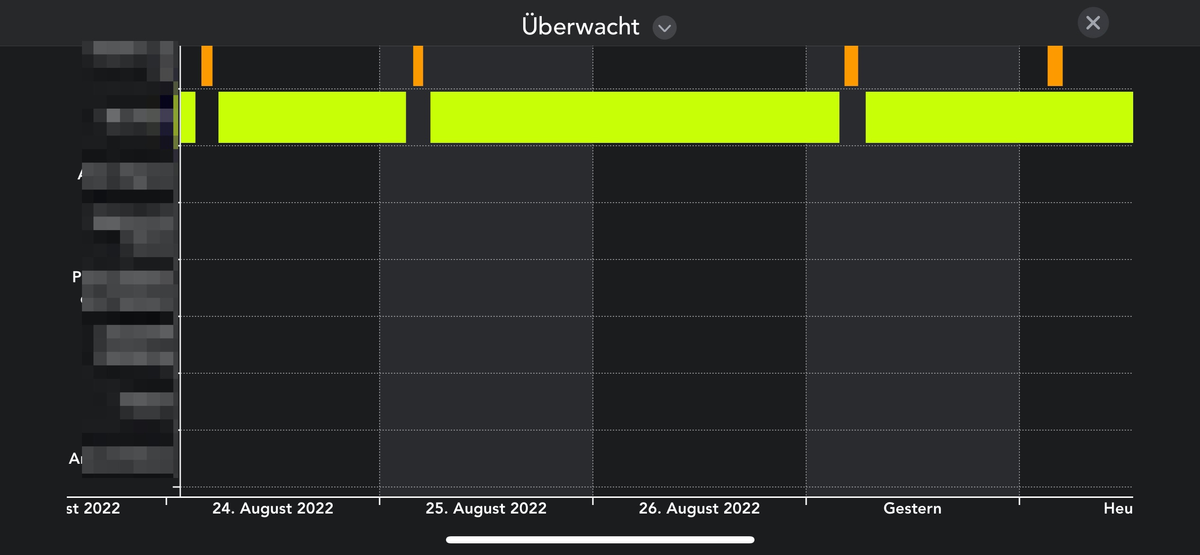
Wenn ich auf den farbigen Kreis klicke möchte ich gerne eine Anzeige haben, an welchen Daten ich für welchen Zeitraum ich schon an diesem Ort war. Das sollte ungefähr so aussehen, wobei hier eigentlich immer nur der ausgewählte Standort angezeigt werden sollte:
 Gut wäre es auch, wenn sich das Jahr auswählen ließe, sodass ich mir im Jahr 2023 auch noch die Daten von 2022 anzeigen lassen könnte.
Gut wäre es auch, wenn sich das Jahr auswählen ließe, sodass ich mir im Jahr 2023 auch noch die Daten von 2022 anzeigen lassen könnte.Wenn das aber zu kompliziert ist, bin ich für Deine Vorschläge offen.