NEWS
Preis von Propellets.at mittels Parser auslesen
-
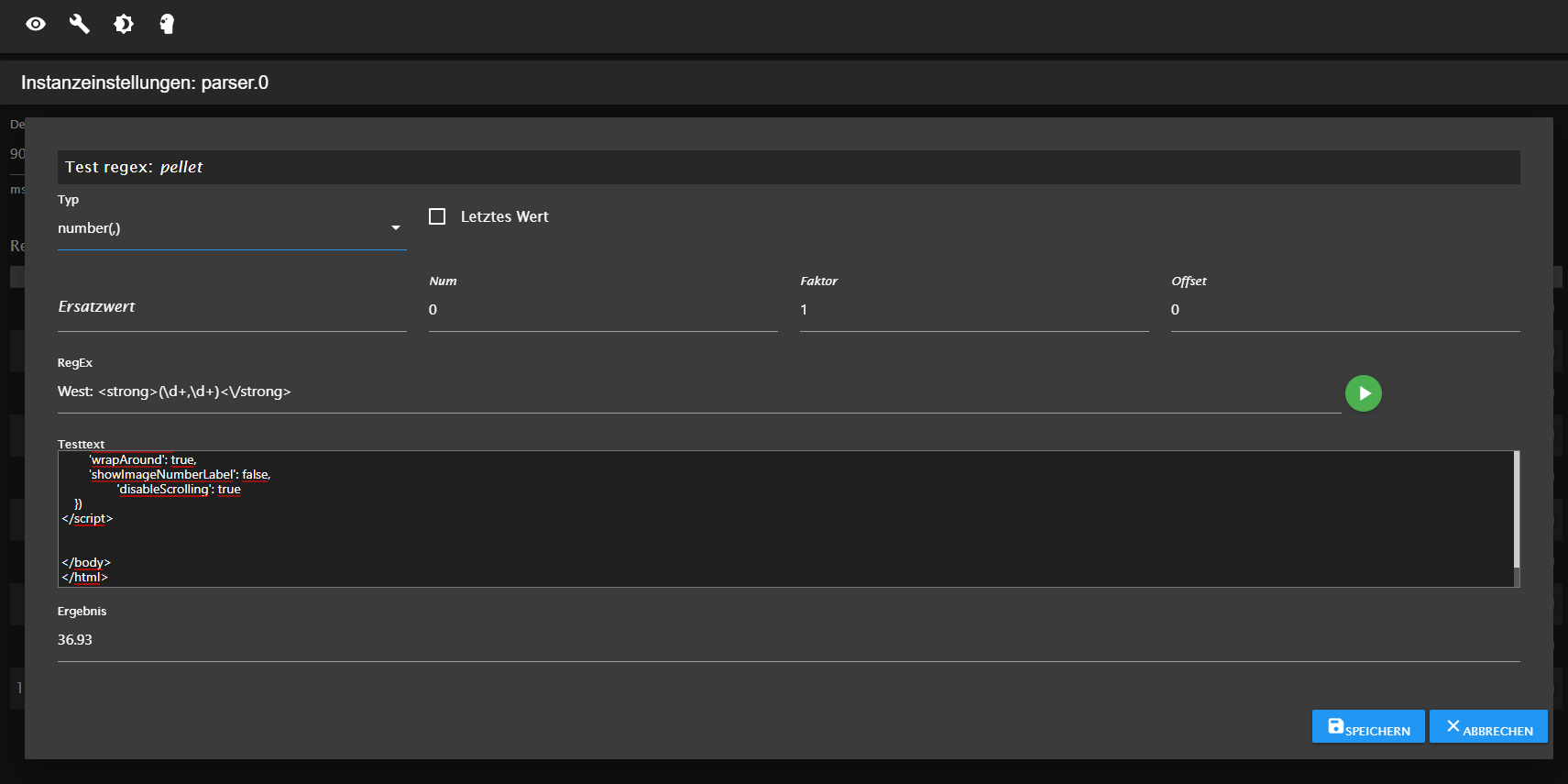
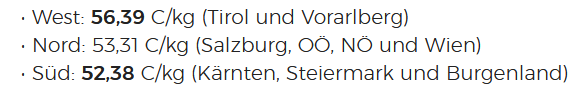
Versuche schon seid Stunden den Preis für Westösterreich unter https://www.propellets.at/aktuelle-pelletpreise Adapter Parser herauszuparsen und bin leider erfolglos. Vielleicht kann mir jemand etwas helfen mit dem Regex Code dass ich den aktuellen Preis als Datenpunkt erhalte.
-
Versuche schon seid Stunden den Preis für Westösterreich unter https://www.propellets.at/aktuelle-pelletpreise Adapter Parser herauszuparsen und bin leider erfolglos. Vielleicht kann mir jemand etwas helfen mit dem Regex Code dass ich den aktuellen Preis als Datenpunkt erhalte.
-
Vielen Dank Oliverio,
hat funktioniert und habs direkt in meine VIS eingepflegt.
Jetzt kommen mir jedesmal die Tränen wenn man den aktuellen Preis sieht. -
Hi,
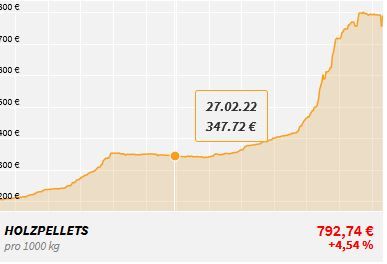
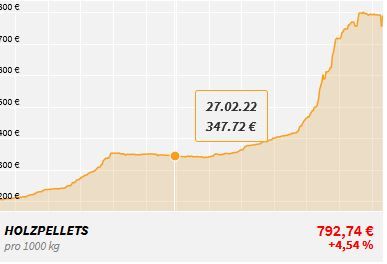
ich veruche da gleiche mit einer DE seite auf Heizpellets24.de

Dachte, dass ich es mit dem obigen Ausdruck hinkriege, leider Fehlanzeige.
Ergebnis sollte 792,74 sein.@OliverIO Wäre super, wenn du mir unter die Arme greifen könntest.
lG Looxer
-
-
Falls es jemanden interessiert, Hier ist der Code für den Parser für die Seite Holzpellets24.de
Holzpellets Deutschland...[^\d^-](-\d*[.|,]\d*)vG Looxer
-
Falls es jemanden interessiert, Hier ist der Code für den Parser für die Seite Holzpellets24.de
Holzpellets Deutschland...[^\d^-](-\d*[.|,]\d*)vG Looxer
-
sorry hat mir beim letzten mal wohl nicht angezeigt das du geschrieben hast.
ich würde lieber so machen
<span class="fr chartPrice">(\d+,\d+) €<\/span>Deine Lösung bringt mir eher die Veränderung in Prozent.
-
sorry hat mir beim letzten mal wohl nicht angezeigt das du geschrieben hast.
ich würde lieber so machen
<span class="fr chartPrice">(\d+,\d+) €<\/span>Deine Lösung bringt mir eher die Veränderung in Prozent.
-
@oliverio
Danke nochmal, ich finde dein RegEx tatsächlich besser verständlich (auch nach einer Zeit) und ich habe es gleich erweitert für die Veränderung in %<span class="fr small">(\-*\d+,\d+) %<\/span>Perfekt.
lG Looxer
@looxer01 sagte in Preis von Propellets.at mittels Parser auslesen:
<span class="fr small">(-*\d+,\d+) %</span>
wird zwar nicht vorkommen, aber ist besser.
beim erkennen des Minusvorzeichens ist ein ? besser.
? = between zero and 1 occurences- = between zero and unlimited
<span class="fr small">(\-?\d+,\d+) %<\/span> -
@looxer01 sagte in Preis von Propellets.at mittels Parser auslesen:
<span class="fr small">(-*\d+,\d+) %</span>
wird zwar nicht vorkommen, aber ist besser.
beim erkennen des Minusvorzeichens ist ein ? besser.
? = between zero and 1 occurences- = between zero and unlimited
<span class="fr small">(\-?\d+,\d+) %<\/span> -
Hi,
ich veruche da gleiche mit einer DE seite auf Heizpellets24.de

Dachte, dass ich es mit dem obigen Ausdruck hinkriege, leider Fehlanzeige.
Ergebnis sollte 792,74 sein.@OliverIO Wäre super, wenn du mir unter die Arme greifen könntest.
lG Looxer
@looxer01 Hi, hat das das jemand mit Heizpellets24.de zum laufen bekommen ?
Ich habe bisher noch garnichts mit Parser zu tun gehabt und bin eigentlich nur hier gelandet weil ich auf der Such nach einer Möglichkeit bin die aktuellen Pelletpreis für meine Region in meiner VIS anzuzeigen.
Ich habe auch schon ein bisschen probiert aber irgendwie bekomme ich das nicht hin.
Vielleicht kannst jemand einem Anfänger ein bisschen unter die Arme greifen?
Meine Vorstellung ist das ich "einfach" den aktuellen Preis für die PLZ 96465 bekomme.
Ich wäre für jede Hilfe dankbar.
Michael -
@mic905 sagte in Preis von Propellets.at mittels Parser auslesen:
96465
die obige Lösung ist nur für die Startseite gedacht. Da befindet sich eine Grafik mit einem Preis.
Leider schreibst du nicht, was für ein Ergebnis du erhältst.
Was oben nicht dran stand, man muss als Typ noch number (,) auswählenWenn du schreibst du willst das für eine Postleitzahl, dann verwendet man die Seite als Suchmaschine für die man verschiedene Parameter angeben muss (PLZ, KG, Qualitätsstufe, Verpackungsart)
Dann erhält man eine Liste.
Was willst du den da nun genau?
Der Parser liest aus einer Seite genau einen Wert aus und schreibt diesen in einen Datenpunkt. Man kann auch mehrere Werte auslesen, muss aber für jeden einen eigenen Parserausdruck ermitteln.Was willst du nun genau?
-
@mic905 sagte in Preis von Propellets.at mittels Parser auslesen:
Meine Vorstellung ist das ich "einfach" den aktuellen Preis für die PLZ 96465 bekomme.
Hi,
.
Der Seitenaufruf sieht dann z.B. so aus
https: // www . heizpellets24.de/pelletpreis-direkt/96465 /6000/1Allerdings scheinen dann die Preise zur Laufzeit generiert zu werden. Somit nicht auslesbar für den Parser.
@Olivero : hab mal den Quelltext angehängt. Schau es dir doch mal anDer Peise zum Auslesen wäre dann z.B.

-
@mic905 sagte in Preis von Propellets.at mittels Parser auslesen:
Meine Vorstellung ist das ich "einfach" den aktuellen Preis für die PLZ 96465 bekomme.
Hi,
.
Der Seitenaufruf sieht dann z.B. so aus
https: // www . heizpellets24.de/pelletpreis-direkt/96465 /6000/1Allerdings scheinen dann die Preise zur Laufzeit generiert zu werden. Somit nicht auslesbar für den Parser.
@Olivero : hab mal den Quelltext angehängt. Schau es dir doch mal anDer Peise zum Auslesen wäre dann z.B.

@looxer01
Ne, da wird schon html übertragen das sich auch auswerten lässt.
Allerdings werden die ganzen Formular Elemente die sich oben und links auswählen lassen als Formular Anfrage übermittelt (Post)
Der parser kann nur get abfragen.
Mal schauen ob er sich austricksen lösst, ansonsten mach ich dir ein Skript.
Da kommt ja eine Liste, davon dann aber dann nur das oberste Element ? -
@oliverio sagte in Preis von Propellets.at mittels Parser auslesen:
Da kommt ja eine Liste, davon dann aber dann nur das oberste Element ?
Ich denke schon. Wahrscheinlich reicht sogar die HTML Abfage nach PLZ und Menge.
Wäre schon super, wenn der Parser sich überreden lassen würde.
lG Looxer
-
Leider ging es nur mit einem Skript.
Als allererstes musst du 2 Javascript module installieren.
Dazun gehst du in die Instanz-Einstellungen des javascript adapters und trägst
bei Zusätzliche NPM-Module die beiden Module jeweils separat ein. Bitte exakt die Schreibweise beachtennode-fetch@2 cheerioDanach kopierst du das folgende Skript in ein neues Skript im javascript adapter und passt die beiden Datenpunktnamen am Anfang an.
Beide müssen vor Start des Skripts existieren und beides sind Zeichenketten.const dpPrice = "javascript.0.test1"; const dpDealer = "javascript.0.test2"; const fetch = require("node-fetch"); const cheerio = require("cheerio"); async function getData() { let response = await fetch("https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1", { "headers": { "accept": "*/*", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "content-type": "application/x-www-form-urlencoded; charset=UTF-8", "pragma": "no-cache", "sec-ch-ua": "\"Google Chrome\";v=\"107\", \"Chromium\";v=\"107\", \"Not=A?Brand\";v=\"24\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "x-microsoftajax": "Delta=true", "x-requested-with": "XMLHttpRequest" }, "referrer": "https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1", "referrerPolicy": "strict-origin-when-cross-origin", "body": "ctl00%24ScriptManager1=ctl00%24MainContent%24OrderProcess_Step_1%24PriceOrderUpdatePanel%7Cctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTTARGET=ctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTARGUMENT=LoadPrices&__LASTFOCUS=&__VIEWSTATE=3xRLJo2bmg9rYE%2BVomEwZwuILmnrhgjarZCurFylppJp2Wvr0GLjSMO6sZS93ISY%2Fy1IDyQdfqFXE9qJ1yV2bSZtRv%2B0o4cBbrhbDJ41eaUVYrB94DF7QfAUYOHyvB9ZzvEeTM2eQgg7R2yPlzwzU%2FlHRuzVcusMjj9%2B7q1Gu4u%2BYBApfc0ZoJiLEDIlMj%2FSv4ADtPnqdXkzkyLNjhkbgcPqruwws91F8ZwZ1Xi27L%2BVVZUVwian3QM4tqzeiS%2FLPssOi78v450Rhr2%2BsrcAOiGUkrRxVba%2F%2B31d3M3pBzVrB6owqwr5IDqYptgTSytTkkgwIriF44YaoM%2FRFML0ZuZjuQDTXKcH%2Bkwkl3mIlHU2JW5PYkcNHDqC7EmaS6YjKpvHWP9lWDyYkYXhC4ZwVDEg6a73hHR%2FId5KLg7YBJ2YaGxggZFzOJDqKld3g8Le2mBdyTgGnQruaWNYaNL2cSFS5oE8xda98DDGN8VqKLdvhsDLjfbmv7PGi5te8RrspWN7oS2LVjN3b6zFNtxbmRTqWE0YXK6MAbGnzk7HUHrzv8v6rlx10WhhYEeFmOgCOqThiMvc226pTJL%2FImZc6IdLI3pg4TaOAOYMaLRN6gbwiWPhggXBa7Nl3hhnJDqBuBmPjy6cE9Re%2FRsV5Kt2A3QP316MSyfNaCVl7ETKMRG5E0jJEvezXA16IVagrShpAZ6CiFYiAhgfS%2F9mxhDhfOiWRqSe9xc8xc6Tq1%2FJAeRhy3oDrGfnbZy3IE1iSaAZDMpgtaGGR9ZhcOToehfUXDQ2gVrTIhFB65T7%2Fa4FLK%2B0%2B4D9aHt2R5L3cD5se9lejw6wwOPpOeODuSbcHZG26rsXKZhWuP3Md%2FzGr2XTfCviLlssJFuNRytsgKPXGoYDhGzeKAeA7Ezkh3oyQYF9ZU0wy8WxuCrL9knEFsbLUeoIgRLCg53BuAXwOEC7tZ7L1bJeSfEj3YtVPYXvetnm5nCZhGSq%2BVXGHH9drDpyH5vPv3LPWx6zg0pJa9WD1cNGQ13qs28un4TgMdmWDPlscIvx8mecrjTN9rZqlFI6aTkl%2FJLVAIozmEcogT7oy4GG%2FQCdMNs5WWlyGO8kU8rnHancjErxQzOGgImkjE8n%2FJ0%2FRjkQbrNmvylgtuO5LFqq54%2Fhv%2FZugbPcZzqadElbRLW6LdwOBaMjWeZ01%2FBXCoM0I3EWAjO7OgynQ80dK1HU3Dl2yz0eHRzIoVHU2mv5p7UT3ZLJI%2FVN4YpjVDrOSHPfqpGKcoJx62%2Bkxx%2FGPV1cj4pIu2WbhrgGJf3YsBEI%2BObFJKAs0AsCJED2T1fX7%2FLY1ifOvOEufbNpHOgolmkFpwgO6%2BOrBX0%2BXC2teFM5eAwgBD4ZJLja5Seiy%2FyryNP7MPmUOReXGnJ995vLAZalQGieldo8EnJfoP7PnY08XeLFL4%2BK1BP817CsPNZ5ASPM3QkQVB4rW%2F98buk6Ak0vJlb4c9w7ljGlX1bTcGTN%2Bm2eZs3pnA4LDv5k%2BqU%2BwE4SA0V4hGARofP6YJ%2Bz4%2FBhQLgkxaZM0qSqB7Vc2NsfXUuTc3cAc7v0gaALW8FebdEqP3fYWHpa7%2B6eZOrTE9Vdd7KWscjNi1N5sQznygaq13iDZ3QXYa%2FcJr%2FWcvbNzRdXyGtBl6Fa17qLODXSQYVDw8ap0PsqHXWLraFfUvvcSt%2FuKk3LMx0W5gU%2Fou1dVSkLTYhIf6DgJ9sT6tUpIcYc8JoCS6Ixs0C0B72VZ2v%2F%2Fn%2FSPXWQcrc%2BIdNV%2BgWtNZ9AEWTWbKbS5drrBT4PMeThsUqkYP7MugVcsc0FANiiUSaHkn5Qc1N5%2F7hBvkgWjdeFzKxDMOigPMFk1dSw%2BRQ62lCpyMuRXJrX7YKChZrL%2BuIgabnfim9qwd8yUGvQfniPl0zJ32y7ulihygSU36dDS%2B%2F3OuQisydU%2Ff4C%2FflCLJKQLR9iJE1J18Und6akj8dzE65GUijv6P203ugiHGxMn998lur51jMOZyqcEFhdfj%2BOPS41hLApmHFO7VhTv1OZ2YuhMCCkT%2FNq7MM4Bf%2BeXhWhN2vBdefxsw5%2BaSqElkpGuMPC2wzx992A4LRA2rn8FcP5vG5CKyeukvu7lVGh3OxRvQ4vswFRWwn%2ByLKdHQCA1umP6UYSTLZJ4ypdg0iJ7sMgUZTYeEwZJwBKSYXqz70B9fxqvbShn0awG%2B4MsZwSWWFgpooMuhcNehRC1UzNt%2FiJerjKdCmDstS5mHoDwEcXYh1QaNWVAds4wxHuIw5%2Fdu8f5kB0%2BvM56iDlwE%2FsmFLv7d1Er05nQpZ4D2OClRwuCUkA6hrMDjVf9k2opXaxwN0BBvrVSheUE4X8knpnHSCjD2OjdKQbMOLDLbIB1suukfMUmnvF%2Byw5ooYr%2BzqDMr8DmQzOWPVxlGyy0v7W4CzgqscYp94Iak2qOW%2BRjJ2nlXCsZNfuUxcuIaRZHdV7j8FJDXog9GZampPDxU0jhg2ZoNfUa7E%2FnO%2FErjPb0F8C9z9Ah65xElpbd2LDsg3NkH74Pzfw5Cj5GZu8Y1CM%2BpHySOkxY5i%2F07adhPBjqfdElxM25ivRoDZ98qa54tSq4scUTpAtiagMYLKspbs%2BIfq0xnqkH%2BV2IBCcD4MAxlDMc9PiGl7u9KZQEGwMizhDFbX3KcPLBkXcq%2FZGV%2FogYIQbF%2Bg%2FfTAR%2BhUUVA59WVGC4Pgf32mKcfpiGkBF%2FQu34tY7prWun59Gl6fsqevEPRq%2BFJnjr04UvV7ciOJcMbIqbihg1%2BLNg%2BsZxoxL7D4QumP8BaeKUWZ3Ww7mSlb5LPlsnYtUd0Sf%2BK6cWNWWIKyMSi3Z4k7MwW708ZbRXDG2AGDZz2CX%2Flttzq%2BumJ07DJG3vveh43m9zY4uQkSRRvHUPI9t92zvl8g5ysr0qgQFeyszCNiFL2%2Bgymfl1lEci4PhMBcxU84TStxxPIONUT%2FpCMO4KQX4KOvkUCXIIzjgqp13wM3CgmfQIUFGIB1QZJMbLqkz7nROySnSSjA7wuUxmzlXC0Y36JK1Z0HgG1y66EbRhdS6r7srshzP9hH2acbfVyRM%2B9sAesIKZQ%2FRsW1hTWJx4g9k1yZUzeGDaenY7tYpIwbvaowvdVdl3at%2FEE711agtEYV1qncNyoagtyn0eFgjz7ROuekUGzu6LD%2F%2Fho0m09fzw%2BQ8c%2Bn%2FRkf00%2B%2BV%2Bm%2FEX5Y3BBrbLHWOJYCmHN1%2FpF3Ia8x5PqomKuFBVggZgPn8jrnVOuUMgLBMiqc4v1VGo2pCtK1kvDsfw%2Bww1arBClN8S8VJOzy347izPGkUruz%2FBnAvm%2B0%2F2ACBBz7zUD%2BYHa0iGxT7eW5H71BXQbVmmWmx7lMZ86e1lwsM8I5vGQkFYi%2FiNhQ3wSSyt7h1%2FRFlx3NnaNtQVcb%2B87UlEj7v3vVXoN8GRlKtiI9t4SdnitJUjHXD8yx1AydEqA4JHYF5pBvw9IkCjRYSHQ7OxqULI9uaN%2FVfnr7UaL1p87McKd%2Bp7%2BX1R69jBQYOup%2BD4xa5Du1CZLTYKhJ9GQXe3VlQemnXXtJEEiHWb3QXlKBOwOx0oEWVK%2FBqG1pQtAF03HD0nPuT0xSSHP51Y9JAbBLyGXFl6KOADySYCQGJnRZfYoC7SUmNEOldqpIXIFni562UXdXoFTeQrh%2BCTwTDdAEmELvwlECZH7TfahMrIsEi0TsnkarDuriCsHls1OZ53zbD0u0aKHZfavE%2Bf6A%2Fq0oue0bDKf%2FWFoR%2FpJPgZuNpsXJX%2B9mY99M%2BxGsfpMjH0m9IG%2F8mr5bXyexFeBdRajud1qjWIfbDDg0b7lSWyckpkz0FC%2F2U3kXZ9JXsMRG5U2OK0r%2Fq7HplignhXAsoXF3GRKZmCsGjbMxJxXnSSAPCEx3pjD25uRMq%2FIV9VcRV%2BonNApv465ljg9dW2CfDVXx7vKe5xJNErZf3zFQkulVZERLnO9%2BzPU6ko5tsA%2BswPoYACG32cJ3jGJgYtVxZCyQMX49kY1MG%2BJfUY8VUKtaV%2B72eXevIPRuh06gzq1yW35zyCuqz3ctrDVZQhXnolAieljCVLhDZA5ptBir0zKid4DkEc8z7OOdc8RVusjY25HSjIN%2FZTUwCuj0H1xBLBWSoTbeVc4U7sJ1IiNK5hX92TKGQ0tnknPpVRRAQqOsFTk0pnt0zXa21i163goOQXENtzwa9w0ByTf7ifhzvhhNLw0GAPGM811BbkL%2BjleZUlW4rYc4ri9blkEABxAerzwIIhvY4LvmrphgZ84Ci%2BdUq37fCnqkZqnDd6iIAhAVUwYWC39mfXEqLYTW%2BDxH7nT93aGourw5D0oj0R7wVHxhmJLXMvF0p%2B1klLKJJyEWWdhB9EXmrOfApsN5T8HyWevX8PxO2GJxb%2FgQ2ZoQa1nLMhuFTYkjyCa8BdJIdlyvL8lSahRirf0CmAoZnbxrQMAN3MK6m3cE%2F%2BdYzDBgIDOAlgx%2BrCGI2QnKsEykCggHu2pJYHJTXmdj%2B1umMVpU3Qzr8ngvQrHfPLGdQGXf2tGmJrSvMcNJIWhmufGk4rTtpWLtRBxxfLvr1XzVFKTv19LlGBWdGHiyEuhmFIh052cyflu3LlbOMNATIt2YBLMt3lh9zRbfbBnyOzZ8rq%2BD3%2BX%2F3I5bUZWOA4lwGCWLrw8BQ01kR8gPTJ8R4eRQ%2FmriB0ot2qKgej2VwSnFPcTQhpdkg7XWoPbzZ%2FuxM1iTOGUSgEwjZXyTGr%2BJXObCMzJP9dADsO464OqLw08mqlwg0RTIrz%2BF1%2FwMF55vUFb4xC0SV5q0CCM0BeobfvgHRZSndMzYCfhAqwavuMAYTUDCZSx4r50Qfs9DkT1Tsvz1IpYDCG1%2FRqDBi6URKZF0hCZkWGg%2F9Qcffe7q1rO6RYQctmpzHldFqVSLCZT%2BUiksLHqj%2FDI5%2F5dPvUyVH0mugcZlGY7cDbvZT1brSSobLipSyNmgvZIbn5RG%2F5co12jrPDeaI13e9JFPsiAmYaE1RZkftyQgHzNyJIkgAP%2FC9OPby9ZRXhwTXvOJEBDLmYkzouIpuB9nko7hzv4bh%2FHz03n2L9CLg%2F0Uj7t9iJBuc3cIOwf4LpE9tVvwFKhbIkV2KoTkOEhsGRNhVn6dfy5jPbkRc66R3YiDfklKThYY8T5LeNji%2B5YRCtZ0OysOV3ZKFHS9%2BTbQV%2Bic5M1MTT9OS9JGSK%2FfTy8wV1vbepSSVDevbSk712b3wy5Vyc3JgiICEWXxM5SUIM7WP0X%2BNNiMuvhXZ1Efy%2Babk60qQ9V0dFddz15ZLpx7JXisQIjGpAaLEdsxCnYkF7PBRTBlH1gEp7GVLrDNw8WHSKZegPzlwtdH7XxSbvsez%2BB6xdBk4QntdJwtExwk60UyoVJwaYMJ%2BaDdbtiSq8NQB9aJTPeu6YrPq4UhOY6nzJSBJyrhnqAjIsrAayGmpFRE448o5nIyebshhpp7zyy7w96K%2B2e1lk4mzevShtoR90ZyR%2Fo8%2BKtrQX63kiEhWWdYQKTz6iqRxYmcohAvYTMckUTm4vSCen%2BZdXnstkRilj4G0j%2BdEAdQejOlqg2RzRMVOH2bw9weJ6HJSXn2Y0m%2BPa45MKJdyIj%2F%2FaaMR4PKvpGxM4c1J0WNTnfxsCSVmbIiDEAdbfDSKu3nhJR7vh9pwzeNXS4f4ByziztjEJmevuj1mRraffT64PYzTXQiridE164ANB99Ol89epIZJ7KYoLxE3rbI%2BcpFUFE53zUmrVIvNplj2NISnZoQEGzuaE3%2BJioHkHg%2Fy14rrE7HRjiPT4fW%2F6L%2BNVa0PqEhBHcoJJOJONy4MpXxtq8o5A5qfALzjBF9XFL2kQU%2F%2B5aEwM0ukUKVzBPMaIxFSCFKn8jSIMMHXrxkOd5lgC4qVYHJcsTXAzoYX1DE05Jo9HSvzhuY4pJ1dtKeQ4j773J0xVUjZBKAtLwaC3XWS7FNa32vGW5yQWpFJMh18dpIXxB6TLKDepswhus0vdCnll0bMkk6vdtUAhZ6f4A6QELchWE4aUtGO3BwcfsdGTkxfBqibd49hSYF3hdbUyck6Dsp%2Fk0j1Z5HzOR3CYTWn4lpshXb6PhXh8G70ASoL8p12qmjB2Ax3dcZNe2OLJzHSixa7uN3IsLxOVPA5L%2B9LtlfEbincEp2UmHYHoN28%2FM28wIqtq1oG6NEl4LhLjSritw%3D%3D&__VIEWSTATEGENERATOR=5DCC3F26&ctl00%24LoginView%24UserName=&ctl00%24LoginView%24Password=&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24ZIP=96465&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Quantity=6000&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeId=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeCheckBox=on&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl02%24TypeId=2&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl02%24TypeCheckBox=on&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24PaymentGroup%24OptionGroupDropDown=6&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Stations=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryGroup%24OptionGroupDropDown=5&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryTimeGroup%24OptionGroupDropDown=24&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TruckSizeGroup%24OptionGroupDropDown=19&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TubeLengthGroup%24OptionGroupDropDown=9&ctl00%24MainContent%24OrderProcess_Step_1%24IsLoggedIn=0&ctl00%24MainContent%24OrderProcess_Step_1%24SortingType=-1&ctl00%24MainContent%24OrderProcess_Step_1%24ProductTypeSelector=1&ctl00%24MainContent%24OrderProcess_Step_1%24SortDropDown=-1&__ASYNCPOST=true&", "method": "POST", "mode": "cors", "credentials": "include" }); let text = await response.text(); return text; } async function analyze() { let text = await getData(); let $ = cheerio.load(text); let price = $(".price-middle").first().text().trim(); let dealer = $(".dealer-name").first().text().trim() setState(dpPrice,price); setState(dpDealer,dealer); console.log(price); console.log(dealer); } analyze(); -
Leider ging es nur mit einem Skript.
Als allererstes musst du 2 Javascript module installieren.
Dazun gehst du in die Instanz-Einstellungen des javascript adapters und trägst
bei Zusätzliche NPM-Module die beiden Module jeweils separat ein. Bitte exakt die Schreibweise beachtennode-fetch@2 cheerioDanach kopierst du das folgende Skript in ein neues Skript im javascript adapter und passt die beiden Datenpunktnamen am Anfang an.
Beide müssen vor Start des Skripts existieren und beides sind Zeichenketten.const dpPrice = "javascript.0.test1"; const dpDealer = "javascript.0.test2"; const fetch = require("node-fetch"); const cheerio = require("cheerio"); async function getData() { let response = await fetch("https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1", { "headers": { "accept": "*/*", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "content-type": "application/x-www-form-urlencoded; charset=UTF-8", "pragma": "no-cache", "sec-ch-ua": "\"Google Chrome\";v=\"107\", \"Chromium\";v=\"107\", \"Not=A?Brand\";v=\"24\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "x-microsoftajax": "Delta=true", "x-requested-with": "XMLHttpRequest" }, "referrer": "https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1", "referrerPolicy": "strict-origin-when-cross-origin", "body": "ctl00%24ScriptManager1=ctl00%24MainContent%24OrderProcess_Step_1%24PriceOrderUpdatePanel%7Cctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTTARGET=ctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTARGUMENT=LoadPrices&__LASTFOCUS=&__VIEWSTATE=3xRLJo2bmg9rYE%2BVomEwZwuILmnrhgjarZCurFylppJp2Wvr0GLjSMO6sZS93ISY%2Fy1IDyQdfqFXE9qJ1yV2bSZtRv%2B0o4cBbrhbDJ41eaUVYrB94DF7QfAUYOHyvB9ZzvEeTM2eQgg7R2yPlzwzU%2FlHRuzVcusMjj9%2B7q1Gu4u%2BYBApfc0ZoJiLEDIlMj%2FSv4ADtPnqdXkzkyLNjhkbgcPqruwws91F8ZwZ1Xi27L%2BVVZUVwian3QM4tqzeiS%2FLPssOi78v450Rhr2%2BsrcAOiGUkrRxVba%2F%2B31d3M3pBzVrB6owqwr5IDqYptgTSytTkkgwIriF44YaoM%2FRFML0ZuZjuQDTXKcH%2Bkwkl3mIlHU2JW5PYkcNHDqC7EmaS6YjKpvHWP9lWDyYkYXhC4ZwVDEg6a73hHR%2FId5KLg7YBJ2YaGxggZFzOJDqKld3g8Le2mBdyTgGnQruaWNYaNL2cSFS5oE8xda98DDGN8VqKLdvhsDLjfbmv7PGi5te8RrspWN7oS2LVjN3b6zFNtxbmRTqWE0YXK6MAbGnzk7HUHrzv8v6rlx10WhhYEeFmOgCOqThiMvc226pTJL%2FImZc6IdLI3pg4TaOAOYMaLRN6gbwiWPhggXBa7Nl3hhnJDqBuBmPjy6cE9Re%2FRsV5Kt2A3QP316MSyfNaCVl7ETKMRG5E0jJEvezXA16IVagrShpAZ6CiFYiAhgfS%2F9mxhDhfOiWRqSe9xc8xc6Tq1%2FJAeRhy3oDrGfnbZy3IE1iSaAZDMpgtaGGR9ZhcOToehfUXDQ2gVrTIhFB65T7%2Fa4FLK%2B0%2B4D9aHt2R5L3cD5se9lejw6wwOPpOeODuSbcHZG26rsXKZhWuP3Md%2FzGr2XTfCviLlssJFuNRytsgKPXGoYDhGzeKAeA7Ezkh3oyQYF9ZU0wy8WxuCrL9knEFsbLUeoIgRLCg53BuAXwOEC7tZ7L1bJeSfEj3YtVPYXvetnm5nCZhGSq%2BVXGHH9drDpyH5vPv3LPWx6zg0pJa9WD1cNGQ13qs28un4TgMdmWDPlscIvx8mecrjTN9rZqlFI6aTkl%2FJLVAIozmEcogT7oy4GG%2FQCdMNs5WWlyGO8kU8rnHancjErxQzOGgImkjE8n%2FJ0%2FRjkQbrNmvylgtuO5LFqq54%2Fhv%2FZugbPcZzqadElbRLW6LdwOBaMjWeZ01%2FBXCoM0I3EWAjO7OgynQ80dK1HU3Dl2yz0eHRzIoVHU2mv5p7UT3ZLJI%2FVN4YpjVDrOSHPfqpGKcoJx62%2Bkxx%2FGPV1cj4pIu2WbhrgGJf3YsBEI%2BObFJKAs0AsCJED2T1fX7%2FLY1ifOvOEufbNpHOgolmkFpwgO6%2BOrBX0%2BXC2teFM5eAwgBD4ZJLja5Seiy%2FyryNP7MPmUOReXGnJ995vLAZalQGieldo8EnJfoP7PnY08XeLFL4%2BK1BP817CsPNZ5ASPM3QkQVB4rW%2F98buk6Ak0vJlb4c9w7ljGlX1bTcGTN%2Bm2eZs3pnA4LDv5k%2BqU%2BwE4SA0V4hGARofP6YJ%2Bz4%2FBhQLgkxaZM0qSqB7Vc2NsfXUuTc3cAc7v0gaALW8FebdEqP3fYWHpa7%2B6eZOrTE9Vdd7KWscjNi1N5sQznygaq13iDZ3QXYa%2FcJr%2FWcvbNzRdXyGtBl6Fa17qLODXSQYVDw8ap0PsqHXWLraFfUvvcSt%2FuKk3LMx0W5gU%2Fou1dVSkLTYhIf6DgJ9sT6tUpIcYc8JoCS6Ixs0C0B72VZ2v%2F%2Fn%2FSPXWQcrc%2BIdNV%2BgWtNZ9AEWTWbKbS5drrBT4PMeThsUqkYP7MugVcsc0FANiiUSaHkn5Qc1N5%2F7hBvkgWjdeFzKxDMOigPMFk1dSw%2BRQ62lCpyMuRXJrX7YKChZrL%2BuIgabnfim9qwd8yUGvQfniPl0zJ32y7ulihygSU36dDS%2B%2F3OuQisydU%2Ff4C%2FflCLJKQLR9iJE1J18Und6akj8dzE65GUijv6P203ugiHGxMn998lur51jMOZyqcEFhdfj%2BOPS41hLApmHFO7VhTv1OZ2YuhMCCkT%2FNq7MM4Bf%2BeXhWhN2vBdefxsw5%2BaSqElkpGuMPC2wzx992A4LRA2rn8FcP5vG5CKyeukvu7lVGh3OxRvQ4vswFRWwn%2ByLKdHQCA1umP6UYSTLZJ4ypdg0iJ7sMgUZTYeEwZJwBKSYXqz70B9fxqvbShn0awG%2B4MsZwSWWFgpooMuhcNehRC1UzNt%2FiJerjKdCmDstS5mHoDwEcXYh1QaNWVAds4wxHuIw5%2Fdu8f5kB0%2BvM56iDlwE%2FsmFLv7d1Er05nQpZ4D2OClRwuCUkA6hrMDjVf9k2opXaxwN0BBvrVSheUE4X8knpnHSCjD2OjdKQbMOLDLbIB1suukfMUmnvF%2Byw5ooYr%2BzqDMr8DmQzOWPVxlGyy0v7W4CzgqscYp94Iak2qOW%2BRjJ2nlXCsZNfuUxcuIaRZHdV7j8FJDXog9GZampPDxU0jhg2ZoNfUa7E%2FnO%2FErjPb0F8C9z9Ah65xElpbd2LDsg3NkH74Pzfw5Cj5GZu8Y1CM%2BpHySOkxY5i%2F07adhPBjqfdElxM25ivRoDZ98qa54tSq4scUTpAtiagMYLKspbs%2BIfq0xnqkH%2BV2IBCcD4MAxlDMc9PiGl7u9KZQEGwMizhDFbX3KcPLBkXcq%2FZGV%2FogYIQbF%2Bg%2FfTAR%2BhUUVA59WVGC4Pgf32mKcfpiGkBF%2FQu34tY7prWun59Gl6fsqevEPRq%2BFJnjr04UvV7ciOJcMbIqbihg1%2BLNg%2BsZxoxL7D4QumP8BaeKUWZ3Ww7mSlb5LPlsnYtUd0Sf%2BK6cWNWWIKyMSi3Z4k7MwW708ZbRXDG2AGDZz2CX%2Flttzq%2BumJ07DJG3vveh43m9zY4uQkSRRvHUPI9t92zvl8g5ysr0qgQFeyszCNiFL2%2Bgymfl1lEci4PhMBcxU84TStxxPIONUT%2FpCMO4KQX4KOvkUCXIIzjgqp13wM3CgmfQIUFGIB1QZJMbLqkz7nROySnSSjA7wuUxmzlXC0Y36JK1Z0HgG1y66EbRhdS6r7srshzP9hH2acbfVyRM%2B9sAesIKZQ%2FRsW1hTWJx4g9k1yZUzeGDaenY7tYpIwbvaowvdVdl3at%2FEE711agtEYV1qncNyoagtyn0eFgjz7ROuekUGzu6LD%2F%2Fho0m09fzw%2BQ8c%2Bn%2FRkf00%2B%2BV%2Bm%2FEX5Y3BBrbLHWOJYCmHN1%2FpF3Ia8x5PqomKuFBVggZgPn8jrnVOuUMgLBMiqc4v1VGo2pCtK1kvDsfw%2Bww1arBClN8S8VJOzy347izPGkUruz%2FBnAvm%2B0%2F2ACBBz7zUD%2BYHa0iGxT7eW5H71BXQbVmmWmx7lMZ86e1lwsM8I5vGQkFYi%2FiNhQ3wSSyt7h1%2FRFlx3NnaNtQVcb%2B87UlEj7v3vVXoN8GRlKtiI9t4SdnitJUjHXD8yx1AydEqA4JHYF5pBvw9IkCjRYSHQ7OxqULI9uaN%2FVfnr7UaL1p87McKd%2Bp7%2BX1R69jBQYOup%2BD4xa5Du1CZLTYKhJ9GQXe3VlQemnXXtJEEiHWb3QXlKBOwOx0oEWVK%2FBqG1pQtAF03HD0nPuT0xSSHP51Y9JAbBLyGXFl6KOADySYCQGJnRZfYoC7SUmNEOldqpIXIFni562UXdXoFTeQrh%2BCTwTDdAEmELvwlECZH7TfahMrIsEi0TsnkarDuriCsHls1OZ53zbD0u0aKHZfavE%2Bf6A%2Fq0oue0bDKf%2FWFoR%2FpJPgZuNpsXJX%2B9mY99M%2BxGsfpMjH0m9IG%2F8mr5bXyexFeBdRajud1qjWIfbDDg0b7lSWyckpkz0FC%2F2U3kXZ9JXsMRG5U2OK0r%2Fq7HplignhXAsoXF3GRKZmCsGjbMxJxXnSSAPCEx3pjD25uRMq%2FIV9VcRV%2BonNApv465ljg9dW2CfDVXx7vKe5xJNErZf3zFQkulVZERLnO9%2BzPU6ko5tsA%2BswPoYACG32cJ3jGJgYtVxZCyQMX49kY1MG%2BJfUY8VUKtaV%2B72eXevIPRuh06gzq1yW35zyCuqz3ctrDVZQhXnolAieljCVLhDZA5ptBir0zKid4DkEc8z7OOdc8RVusjY25HSjIN%2FZTUwCuj0H1xBLBWSoTbeVc4U7sJ1IiNK5hX92TKGQ0tnknPpVRRAQqOsFTk0pnt0zXa21i163goOQXENtzwa9w0ByTf7ifhzvhhNLw0GAPGM811BbkL%2BjleZUlW4rYc4ri9blkEABxAerzwIIhvY4LvmrphgZ84Ci%2BdUq37fCnqkZqnDd6iIAhAVUwYWC39mfXEqLYTW%2BDxH7nT93aGourw5D0oj0R7wVHxhmJLXMvF0p%2B1klLKJJyEWWdhB9EXmrOfApsN5T8HyWevX8PxO2GJxb%2FgQ2ZoQa1nLMhuFTYkjyCa8BdJIdlyvL8lSahRirf0CmAoZnbxrQMAN3MK6m3cE%2F%2BdYzDBgIDOAlgx%2BrCGI2QnKsEykCggHu2pJYHJTXmdj%2B1umMVpU3Qzr8ngvQrHfPLGdQGXf2tGmJrSvMcNJIWhmufGk4rTtpWLtRBxxfLvr1XzVFKTv19LlGBWdGHiyEuhmFIh052cyflu3LlbOMNATIt2YBLMt3lh9zRbfbBnyOzZ8rq%2BD3%2BX%2F3I5bUZWOA4lwGCWLrw8BQ01kR8gPTJ8R4eRQ%2FmriB0ot2qKgej2VwSnFPcTQhpdkg7XWoPbzZ%2FuxM1iTOGUSgEwjZXyTGr%2BJXObCMzJP9dADsO464OqLw08mqlwg0RTIrz%2BF1%2FwMF55vUFb4xC0SV5q0CCM0BeobfvgHRZSndMzYCfhAqwavuMAYTUDCZSx4r50Qfs9DkT1Tsvz1IpYDCG1%2FRqDBi6URKZF0hCZkWGg%2F9Qcffe7q1rO6RYQctmpzHldFqVSLCZT%2BUiksLHqj%2FDI5%2F5dPvUyVH0mugcZlGY7cDbvZT1brSSobLipSyNmgvZIbn5RG%2F5co12jrPDeaI13e9JFPsiAmYaE1RZkftyQgHzNyJIkgAP%2FC9OPby9ZRXhwTXvOJEBDLmYkzouIpuB9nko7hzv4bh%2FHz03n2L9CLg%2F0Uj7t9iJBuc3cIOwf4LpE9tVvwFKhbIkV2KoTkOEhsGRNhVn6dfy5jPbkRc66R3YiDfklKThYY8T5LeNji%2B5YRCtZ0OysOV3ZKFHS9%2BTbQV%2Bic5M1MTT9OS9JGSK%2FfTy8wV1vbepSSVDevbSk712b3wy5Vyc3JgiICEWXxM5SUIM7WP0X%2BNNiMuvhXZ1Efy%2Babk60qQ9V0dFddz15ZLpx7JXisQIjGpAaLEdsxCnYkF7PBRTBlH1gEp7GVLrDNw8WHSKZegPzlwtdH7XxSbvsez%2BB6xdBk4QntdJwtExwk60UyoVJwaYMJ%2BaDdbtiSq8NQB9aJTPeu6YrPq4UhOY6nzJSBJyrhnqAjIsrAayGmpFRE448o5nIyebshhpp7zyy7w96K%2B2e1lk4mzevShtoR90ZyR%2Fo8%2BKtrQX63kiEhWWdYQKTz6iqRxYmcohAvYTMckUTm4vSCen%2BZdXnstkRilj4G0j%2BdEAdQejOlqg2RzRMVOH2bw9weJ6HJSXn2Y0m%2BPa45MKJdyIj%2F%2FaaMR4PKvpGxM4c1J0WNTnfxsCSVmbIiDEAdbfDSKu3nhJR7vh9pwzeNXS4f4ByziztjEJmevuj1mRraffT64PYzTXQiridE164ANB99Ol89epIZJ7KYoLxE3rbI%2BcpFUFE53zUmrVIvNplj2NISnZoQEGzuaE3%2BJioHkHg%2Fy14rrE7HRjiPT4fW%2F6L%2BNVa0PqEhBHcoJJOJONy4MpXxtq8o5A5qfALzjBF9XFL2kQU%2F%2B5aEwM0ukUKVzBPMaIxFSCFKn8jSIMMHXrxkOd5lgC4qVYHJcsTXAzoYX1DE05Jo9HSvzhuY4pJ1dtKeQ4j773J0xVUjZBKAtLwaC3XWS7FNa32vGW5yQWpFJMh18dpIXxB6TLKDepswhus0vdCnll0bMkk6vdtUAhZ6f4A6QELchWE4aUtGO3BwcfsdGTkxfBqibd49hSYF3hdbUyck6Dsp%2Fk0j1Z5HzOR3CYTWn4lpshXb6PhXh8G70ASoL8p12qmjB2Ax3dcZNe2OLJzHSixa7uN3IsLxOVPA5L%2B9LtlfEbincEp2UmHYHoN28%2FM28wIqtq1oG6NEl4LhLjSritw%3D%3D&__VIEWSTATEGENERATOR=5DCC3F26&ctl00%24LoginView%24UserName=&ctl00%24LoginView%24Password=&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24ZIP=96465&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Quantity=6000&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeId=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeCheckBox=on&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl02%24TypeId=2&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl02%24TypeCheckBox=on&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24PaymentGroup%24OptionGroupDropDown=6&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Stations=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryGroup%24OptionGroupDropDown=5&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryTimeGroup%24OptionGroupDropDown=24&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TruckSizeGroup%24OptionGroupDropDown=19&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TubeLengthGroup%24OptionGroupDropDown=9&ctl00%24MainContent%24OrderProcess_Step_1%24IsLoggedIn=0&ctl00%24MainContent%24OrderProcess_Step_1%24SortingType=-1&ctl00%24MainContent%24OrderProcess_Step_1%24ProductTypeSelector=1&ctl00%24MainContent%24OrderProcess_Step_1%24SortDropDown=-1&__ASYNCPOST=true&", "method": "POST", "mode": "cors", "credentials": "include" }); let text = await response.text(); return text; } async function analyze() { let text = await getData(); let $ = cheerio.load(text); let price = $(".price-middle").first().text().trim(); let dealer = $(".dealer-name").first().text().trim() setState(dpPrice,price); setState(dpDealer,dealer); console.log(price); console.log(dealer); } analyze();@oliverio
Vielen Dank.
Das Skript läuft echt super.
Wäre es frech wenn ich dazu noch ein paar Fragen hätte ?- Wäre es denn möglich das nur Preise ausgewertet werden die der Qualität DINplus/ENplus entsprechen ?
- Wäre es mit dem Skript möglich das nicht nur der günstigste sondern die 3 Händler auf den ersten drei Plätzen ausgewertet werden ?
Mich Wundert es ja wirklich das sich da noch niemand an die Entwicklung eines Adapters zu dem Thema gemacht hat.
Aber mit dem Skript kann ich auch sehr gut leben. :-)
Vielen Dank nochmal. -
@oliverio
Vielen Dank.
Das Skript läuft echt super.
Wäre es frech wenn ich dazu noch ein paar Fragen hätte ?- Wäre es denn möglich das nur Preise ausgewertet werden die der Qualität DINplus/ENplus entsprechen ?
- Wäre es mit dem Skript möglich das nicht nur der günstigste sondern die 3 Händler auf den ersten drei Plätzen ausgewertet werden ?
Mich Wundert es ja wirklich das sich da noch niemand an die Entwicklung eines Adapters zu dem Thema gemacht hat.
Aber mit dem Skript kann ich auch sehr gut leben. :-)
Vielen Dank nochmal.const dpPrice1 = "javascript.0.test1"; const dpDealer1 = "javascript.0.test2"; const dpPrice2 = "javascript.0.test1"; const dpDealer2 = "javascript.0.test2"; const dpPrice3 = "javascript.0.test1"; const dpDealer3 = "javascript.0.test2"; const fetch = require("node-fetch"); const cheerio = require("cheerio"); async function getData() { let response = await fetch("https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1/dt5", { "headers": { "accept": "*/*", "accept-language": "de-DE,de;q=0.9,en-US;q=0.8,en;q=0.7", "cache-control": "no-cache", "content-type": "application/x-www-form-urlencoded; charset=UTF-8", "pragma": "no-cache", "sec-ch-ua": "\"Google Chrome\";v=\"107\", \"Chromium\";v=\"107\", \"Not=A?Brand\";v=\"24\"", "sec-ch-ua-mobile": "?0", "sec-ch-ua-platform": "\"Windows\"", "sec-fetch-dest": "empty", "sec-fetch-mode": "cors", "sec-fetch-site": "same-origin", "x-microsoftajax": "Delta=true", "x-requested-with": "XMLHttpRequest", "Referer": "https://www.heizpellets24.de/pelletpreis-direkt/96465/6000/1/dt5", "Referrer-Policy": "strict-origin-when-cross-origin" }, "body": "ctl00%24ScriptManager1=ctl00%24MainContent%24OrderProcess_Step_1%24PriceOrderUpdatePanel%7Cctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTTARGET=ctl00_MainContent_OrderProcess_Step_1_PriceOrderUpdatePanel&__EVENTARGUMENT=LoadPrices&__LASTFOCUS=&__VIEWSTATE=ZOqYdG%2BFwZ%2BPrH15aLaMOhCzmA140AC7FRQT3yJlHciVxQ48WlVoIAneqpP531uNShrNE4s8pYwrxCbi2Al%2FD78egos7NN8N26Wwp3FQY0QU2BUEUQiUvMfvrw6k4579ZlpA%2BjWBFS2L9gdEqrq%2BNy%2F2FfulD2BLGcSw3dxN2BoDBJ6ZlKMEYhpcwsnrciH0JzSBmCppft1AUYcTCh4bnwEkEqrmCNNc6JWx0jm9kdJIHMlHNVXJg3HujRyj8g75ZwMJVzQQGVljGNVsx6EeMrHhu%2BVgrjM3dMPwV5p485kdwKlPvkhPliUDI3ES2l%2FLcTGvyQIdMULrFFG5TanRnKkRKf40BvCE8Wu233%2Bb5b7dl8vhb8PCOilHtpSvMESCcyrxMvctN2ALlFrLPfV15ydI6aghBWm1dULmXOMINUXu%2BTdc0irIq4qxw3BDYvjCVADCXio9a5syz5qcdori2HzaaTpFD1X5V2h8L3jG%2FRSnU9fGxl38FEHQ5CejNn%2FBqIpurm6uDvsfLznni1EwbO52WsrlqWVyIrKaT2594wPUVV9IKfg%2FJ9CjjlYASS2zQmXp2UNpZIJCWgFXqsL1Y0IJeONZmNdqt%2Fs5VL%2FXh0aZpWpr8Z0V4FzhsxX1Fz%2BSLVQ4s%2F7lQJ0r1ZKffmwNXdxHyqoag%2BTYBpqqv8wIs88%2BjO8ZIONKPaeRhoHmFFZAVCrP3bpaRYxwRPdRK1ZG0omNc%2FCmNhnoPr1flBfnqfMkhofm3ihkL3cEu6A%2BB%2Bdp4cVkuzCA6Pgva7JQ23bhOhXhN%2BHlwd1cwH6UBx83tTEEC5vMToqSMEQIM3Kzhf38FMlPf0E%2B77h1v2kaIP8l%2FxBDCwRpfqGoAtUIxrlJSdAEfaE2m4p4thTkkCj4XgUc2wWlxDHEbuNexg3oGS4TbgyO%2BPVMgUdq15QTir9YDQ6sPX16EMKjUmwes%2FERLwmctj8z3jCBrTBO%2FZl1HnHYApgpSmCIRq5UZTNAIIwouoMK%2FFlAkZJGMDpS6azY%2BHoXc42r%2BeB1r%2FOGMkcCs2Yg0i6sXXMM1MEes5V2ETT4RwzPVN1XN7oqCVlX9%2Fa2R%2FMpdyL%2BbriLCqVWgtBEp%2FaI3KhYlsb%2BvouM3MPeCXPvLQMlYtjUcF6AajPK8Kuilc1yS%2FluMNQrLSGnngyyU3%2BaBkDeU1SSdpPqRw7BJwgafDEiXwWXL9TTHuTrdDAGTteBFHvRI1%2BOS9qOzt9qZiJ3wBUA0NhtEWeOmrkpMUHj8NiP6IA3KLeDsu8InVNRKIX93ALsnNQKr2l57bPOmCgMAz2LKbPfUEPZGcuhIPW6857%2BDLyUpZPBimleNRXhzfZ5UKr0UV8oi9BIWeO9aEctJfRba1DxGHNL0CPXAAXJHDo9dQCxhSHB1O3NxPb8mFX8NhmFCsLSb78%2FMqPL%2BHjzAijQumviqAjRG8lmCDSTCt%2Bcam1a%2FkPZFH7KXlDhF7QWX45XOFc4mO6BDhCRmZcoD2%2FYHFkMEVPi7K%2FOlNL6jTAXqm0UTLnsGuhaeUwDRZlJKlJKjUfgGCFZYV78%2BjE%2FDDmocBaaBTqcWoJ4QyCUU70XxEN%2BZMPbZtnFtVXTeS0VPZykzMah%2BugET7zPlvS8xUO1YqbcpmoGeaXTDrchJdMnkOea02C4xa5aMwEnnAQi2udDLeMXfjYD8PhUThKP3anE93ta7u37jYvXm8vLXPVMNFCqUv%2BvJTUxEVlpYpczcgqqcUPGi9sNrmgVxgIFvnu%2BR%2FD%2Bot8eQ8zXpLJMljPe9mt1KYIoYQH13DoJO%2BSnxEahfMlcfJio6Vt2CLK7yCCiwzLvIzsXDw3CBv2i%2Bkkga1uvw3OjlMjfnEcRjPJ4VjfrEfrjGTy6TjnSuMiENlt4MMTSgz4CfdAOhL2avTkh7AAVlHzLUQCPxI1q69fdRI%2B3wUvEnMvK%2BjTpAiuxFmveQ9ws5%2BnUULRH54L37qejMOVeI5ryRzSSQPJZIRUJMV5nX%2FM71YC0uJ1TcVJMqlV2S10zl4%2B8jS5cfZka%2FFsESP6MkrB%2BDuI9JwTB7mI5bJzlVbtlfflblcw4aiY9nvd%2BdkUbifX%2FRLTXkOSmvEwz%2FfhbtLZ9oMwj%2BOwZGIXaupyZ2n0ZLk%2FCHNp1CObl3O8NVk4XQO%2BPUIvjqW93aiaZaQnt1fevy%2FWP58wMv6j6vKRmWK2dFxb2c8nojmLja9CYIJE4pVokwdDN0dW4uvNhp1ji9183kL%2BPZDi0kZ1HS5poNFpq1kPmlvimPGBMbBA991LdH0ZE0%2FhSE1wjE5VrfBTxkz8jDNxvlhr74qbPF6rB5esZYNGV1PJJdiwO0IxbL727ZFJ3dRpv1MYQIA7zDkKhmRvNH2%2FKCA7RLFw1nBACOoctXUTY0oTE89R7zTUFMYbfcRUDatJLTW7hCP3NbYLRE8YHaQESuA0yU4tbfY1IS%2BaurfI7iAcviEZxSk2y9akqRXo%2BsnfqV%2Bu6zV3RjuPS8X9%2FLnj4bj2xS1MP5s3ll2fx8FFwZ4%2BhnKy73eaj8kLCwP6ydLpA34APrj8%2B7PmXOjwO6%2FttZlAwZPf8pt%2Fnyx3VA02oun41c22TFSw5G06YIouLb1FK1doRBJKpuanQnf0TPywfg2fikSXEgdd%2FpOzqJ0Z4KDmiQMVp81vKFxfNJMBJJERy%2FC4Pbe2%2F%2BMj1xiYA72xupCTtzSlpO0h3HJM%2FUjIU70iK%2FeVo8W%2F5oG4hc5RR5qtZZ8wuyJekAjQmp3kSIqYxrMsLXoKFlRYwa7uhY3OUAJj87JdReMB2mdtLmGCu8vAVGyXreVO9EGMCWe6wqObm6DeYqLUzMqH6BSvsQSq%2FT28r9YQnmSoR8UH7rj4ENHnA96aRWd45rB1N1TpQKchlsMx71s1t34vGnFgdmbPR54SouwIU9I0vgqLwLNxJccJ8SFZYgQyNZx63oLfc%2FND%2FPnGiNcFuGvFcR4z3PZxxUxiGWIECWLcgj5MZqHyF4IFZQo%2B7rsPIWwjreOE50zEzCbkN1BRncsYjjHV5du4MyaEgww1jqWTL6O5f%2FQeBbKlfxDMi8ucHZby94P4itRSewQQdWjZpRunxIhyOZk24SsWPlUHEIYoj3le7qydXsDbt%2Fd2gHz9nO3f%2B%2BX3a4DdoAfipctxjYigMm6fzq8GqMG9FVDbpyUvhut7TrsmiBqzsr8qyRSuW%2B2cuqUjsDKVqG1sygPiXv5LvLjFQFQEixxNf7ed9aRRr0J3%2FE8gQ50EIASX%2FtzIMPXCmTULaAhdCohppG71oVG3K9Nz3mmCgUZ7S%2BZg9udbC1Shq44hp%2FDE1FslIiMhbLca2UYDKDKkk8YMit7AWDuq1L9RhsusHGrrTO9WoXSKvx20%2BN2D2SsqC0InP7IGwor%2BF4XQoRpbP4%2B0mtiOoIUI21K3SnDe2Za5nBn7JMg3LRSAJRTyFaYLk8jc1dbimsRLxEUoe%2F%2BwRHP7yeJrVoN1Thjdr4xdPYFyq2lkM%2FNLajfyXVJnz6CdDHD5cYXVO5Q7XTSCV%2FTIqOWDh2SyIoiWrGAWpRdaZB4%2BpiiaKFXG0Sy7%2Bpi0GOXv3HnewyyfQjWHlwu%2BYvQAy2mDjpkiGkG3tp7YF8%2FlLnVxUKNGV0AnSarRyOUmwTmhaKEAjYSVCUyqtlUjrZf1KCgsvi5VPlinB86Ot4jbWpT%2BNp6ZLO1HRzYKEIl%2FVEW8nCzxBi7PrF3ji1KbIwdMiuRWJYzyzpWeUzDHi1ml2mqEBsxTqRqsqwhM4KYDaaKGsqgTNpDpyb71AYBdLyz3yJXxa%2FonL14sQ7WrgRjRVhgpe3vBUSI2hN%2BsZtsts82jf2tx7zxAvlG8M7JPSUj7YerELqv3XKM4S9lI021ZdVbqpnKK6oPAEHGeIst%2FaUjVGhE19v0yu0mP4VuLu7kBvosA%2BHXZLOv3CRiz7UW1Zs4hj0LIJCqHW8TbAgxuUpZ7zJk8%2FW004uNoo13WEH4Iwim0ZIPH76NqnJ6%2B1%2BMrNwo171SEuRS%2FaQQp9oPWDdcytcdF3tzWwu4FnYi51N9ZASnYJkBpO%2FGmbrVzaouSLhWwuagb5WcSrzEQzRdPj8Xg0QXgxVtFXKyLKFRt7l7sg8uu50KC2v7vfygsnx%2FtOCy9B5a5uGUcrXNAmBhpiKGToijnqUm4hn7zG7K%2Bbw7kcWjMgGmdev0ZsRvjRaCTBJxxkW2CUhw%2BXKtPhM37%2FPSEgHHhYryUMQfr9QPNIjq4x%2BCJhee%2FGhu9Fc2rTwT78cE341hw%2BlhjfkLEQvvbVKa4JYVUWaJztpLJaSFF%2Bl9sAxBqlVVSdHUHp%2FRFObkMqAnYXi7tjOc8DCaMTc4EwEWDzn2kzOupW0OmbfHsuwWINLxfFxafHYTm3y8udjcRJ3f%2BzDwPE7LKL%2BsZkWR3Oi9VvFlBgCXlsItViVXBSbXqF3EP5iLu9WtCKG8j%2BqugfXGQZH5inYjS6nrYQ7E3RE5r9WlM0T8W2UZP8x01N8r427loZHsfuRz56AreKG%2FMyZ1z2LgVD9dQpRCqrpx7kJWpdm4DhrNXpqF5vsaToM%2BQDbrcyv8H2xwNMEG72%2FU3C2tLrULKbVyF1ON2YOh7qZ6k9KIcszZZkmvbc6jV2n2BU3VzWrNKlBoMJdbxd2pashEqJBQYsaJGdqrCyAwW6E8LhGBEiJSWHT2Y6UHIC6Su3uIyUqMJeO7p8KKmcmOswhQFa5bmuwJUAIrhc9%2FUCF6r%2FgyvzueZg1rEr24KAVH%2FPv0Ajtm7TdlAiGdDWYXUgiLOLybLp%2FfVRRjaVTQ%2B2i%2BPwTaVNknmau00RMXi9Dt46udf3%2Bc%2F6M%2Bd28qg4SUkikvmphBFcVYC5VK1NvhTw7I7kx875qXzMGXc4fnDAtsUmMNZxGMV20CVAvux7i7CHt4JR2YYRj0uOGeHhR3mfzNgwtB0PtVHWUcZreUAb3SAYJMVnIfeED5clC1Yro7%2FFLynBDhrJyiAOnG06Z7yhcP0hhw%2FQARFx5q8jamuJc9z8DRNRkZe2aVfa9aPHXK6%2BvJSdNHxRKNTgVgSgsLidvevrU27W%2BY0ufK4HZRDlRQK21q6AM8lx8MUHtV7AU4mFJ8o9TIAL8%2FIcjtJtg7hV7u5yDx8ZQsiSzMWma0uldW%2BN4SbuNk9G3OI6isUtfhutyo8QGQk%2FwHhY%2FOpDhb%2Fu6KHByGfUf6khRi3A8dkZJvg7cJ70fmMODahIhWOq2S6qRhHqVbq3DD5zs13FM1ja%2BxmbW4MRDAoGNFM1rrKuuqrFCTxQa5SBepSCoOaUpL3LnuIowXlxNwQ0NxVqrBdYze8XcgBgbPeaobyXxvVkZ9a3uhTg47glgoNKEJLgIgQkxa%2Boj%2F5NO0qehPXEnOYhSa1hnemDUs%2F6jqL9GIHx9JXMmyWqztdrUL3Q%2F%2BnXGHZVqVcqEk4thw65a32QqfF3po%2BE5ORYHaIJOZZ%2Fdz8e6RBGGEqGIzR1PXOSnSS4OtH%2FzEPdqEdxQ2yxE%2FJTRGeSFs%2Fs%2BP3iCLMI9lXZipfCe7pGhveSH1PmP%2BITp%2BIxBbDpBdzW84aVtS5muRJ%2BS%2FOUTXF5Y2CNGyvK6IaUFCpcT%2B%2BqKmWWFWq5CbWIDmtBEzg9%2FzRInzq9zp%2FedkOP7%2FsFH7DFClrkEPVNeXjCeZtTN9M7Ez%2FxdTXiqh0%2BhkYTSp5C7PqdTc%2Bo%2FlN1TCBi%2FzkHFrGk%2FXnTXe2G8Fxsko15utYt%2FSFV7rm3btB3BSCOoV5HesXb1PLtxjM4XWGSXVILpnqIHj6h6jRalSeaebJyRUe7LmSiO9aZMc870gs4xgvWCmE5Uiej%2F3TWzFYQhHiYqNVJFexIbVoCyZvPOAnmoDO9ttVYaMSFCE76YxQdb%2BzyI2bBQ9Pzf4jCIo1okIsdtWVYnmJLIdJ%2BcJfonim8hFsiQqx4Vch8kubvPjZfWVUSwEUd%2FimFH7bLrDIV0aapcfk57uR%2BlPp%2BBlN60gGckho3Y9dpjxdqEWrLwzl8%2B711Nhai3JmkUle6i8fZtKTQT73CtEgPfET4IisojCnv6GR%2B1SxeBkXMSykq%2F1mI0rxTp4vMUoYFHkTRn7cx4cYj9ghjsaYyMXwAWu3%2FCwlHeD4xCVmU8HnpxKogz7YmW6IiYRRupt8xvLYtY6RB1o63N0Dgxns0psqy%2BcBhyXuqpxUyAoFKMwLBzxaRvw%3D%3D&__VIEWSTATEGENERATOR=5DCC3F26&ctl00%24LoginView%24UserName=&ctl00%24LoginView%24Password=&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24ZIP=96465&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Quantity=6000&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeId=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl01%24TypeCheckBox=on&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24QualityCheckBoxRepeater%24ctl02%24TypeId=2&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24PaymentGroup%24OptionGroupDropDown=6&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24Stations=1&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryGroup%24OptionGroupDropDown=5&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24DeliveryTimeGroup%24OptionGroupDropDown=24&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TruckSizeGroup%24OptionGroupDropDown=19&ctl00%24MainContent%24OrderProcess_Step_1%24CalculatorView%24TubeLengthGroup%24OptionGroupDropDown=9&ctl00%24MainContent%24OrderProcess_Step_1%24IsLoggedIn=0&ctl00%24MainContent%24OrderProcess_Step_1%24SortingType=-1&ctl00%24MainContent%24OrderProcess_Step_1%24ProductTypeSelector=1&ctl00%24MainContent%24OrderProcess_Step_1%24SortDropDown=-1&__ASYNCPOST=true&", "method": "POST" }); let text = await response.text(); return text; } async function analyze() { let text = await getData(); let $ = cheerio.load(text); let price1 = $($(".price-middle:not(.total)")[0]).text().trim(); let dealer1 = $($(".dealer-name")[0]).text().trim() let price2 = $($(".price-middle:not(.total)")[1]).text().trim(); let dealer2 = $($(".dealer-name")[1]).text().trim() let price3 = $($(".price-middle:not(.total)")[2]).text().trim(); let dealer3 = $($(".dealer-name")[2]).text().trim() setState(dpPrice1,price1); setState(dpDealer1,dealer1); setState(dpPrice2,price2); setState(dpDealer2,dealer2); setState(dpPrice3,price3); setState(dpDealer3,dealer3); } analyze();