NEWS
Test Widget vis-owl v0.2.x GitHub
-
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; } -
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Der folgende css Eintrag funktioniert bei mir bei Amazon, nicht aber bei der DHL..kompakt.vis-owl-parcel-id { visibility: hidden; }Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse ;)
-
@basty2 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Vielen Dank für Deine Arbeit. es hilft sehr den Überblick zu behalten.
Zwei Anmerkungen:
Zum anderen bietet ja DHL und Amazon an, die restlichen Stops bis zur Auslieferung mit anzugeben.Das müsste erst in den Adapter eingebaut werden damit es in dem Json auch enthalten ist, dann könnte ich das auch anzeigen. Aktuell ist das aber nicht verfügbar.
Update: Zum ersten Punkt, man muss beim css inDelivery den Eintrag auch ergänzen. Für diejenigen, die danach suchen:
.kompakt.vis-owl-parcel-id-inDelievery { visibility: hidden; }Danke für die Analyse ;)
-
Sieht schonmal super aus !
ABER :
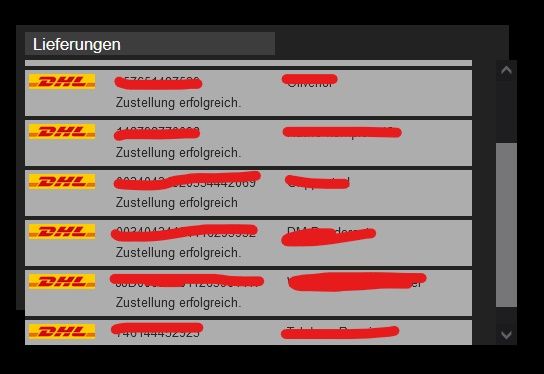
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.@djmarc75 sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi
Der Inhalt der anzuzeigenden Sendungen (egal wieviele) überlappt die Höhe und Breite des Widgets.
Im Moment arbeite ich absolut ohne CSS Klassen, falls gefragt wird.Das geht tatsächlich nur über die CSS vernünftig einzustellen. Durch die doch vielen optionalen Anzeigen (Headline, Separator) lässt sich das nicht sicher berechnen, noch dazu, da z.B. die Headline auch wieder über CSS in der Höhe usw. verändert werden kann.
Da hilft leider nur die "relevanten" CSS Einträge zu machen. Das ist der Preis der Flexibilität.
Mir würde ja noch so eine Art Tauschbörse für fertige CSS Klassen vorschweben. Da kann jeder dann seine Einstellungen posten und andere dann nutzen oder darauf aufbauen ;) -
Ich versuche gerade die Bilder zu verlinken, so dass bei Klick auf das Logo die Webseite mit der Sendungsverfolgung des jeweiligen Paketdienstleisters geöffnet wird. Für DHL und DPD habe ich das schon erfolgreich getestet. Wo mir echte Sendungsnummern fehlen ist:
- GLS
- Hermes
- UPS
- 17Track (da habe ich auch noch keinen Link)
Amazon wird leider nicht so einfach werden, da es dort nicht mit der ID funktioniert, sondern immer eine Kombination aus mehreren Daten ist. Da muss ich mal schauen ob tombox oder ich den Adapter noch erweitern.
Falls aber jemand eine Sendungsnummer für die oben genannten Paketdienstleister hat und mir vertraut, dann würde ich mich über eine PN mit der Sendungsnummer freuen damit ich die Links testen kann ;)
-
So, die neue Version ist hochgeladen. Änderungen im ersten Post.
ACHTUNG:
Es muss zwingend auch der Adapter neu installiert werden da dort ebenfalls Änderungen enthalten sind die für das Widget relevant sind.Mit der Sortierung ist es schwer zu testen da ich keine offenen Bestellungen habe. Es sollte jetzt wie folgt sein:
- In Zustellung
- Auf dem Transportweg
- Bestellung eingegangen
- Nicht ermittelbarer Status
- Bereits zugestellte
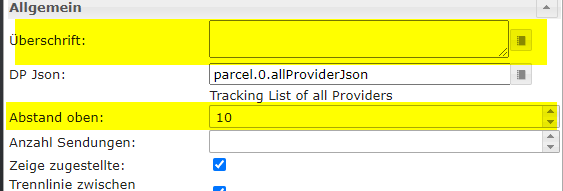
Neue Eigenschaft für die Überschrift und den Abstand der ersten Sendung zum oberen Rand:

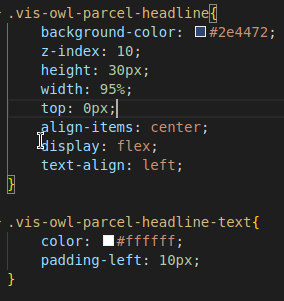
CSS Klassen für die Überschrift:

@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt. -
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Würde es dir was ausmachen die CSS Klassen irgendwie zusammenzufassen?
Teilweise als Screenshot, teilweise als Code und über den ganzen Tread verteilt ist sehr kompliziert. Jemand der da neu einsteigen will und keine wirkliche Ahnung von CSS hat ist da drei Tage beschäftigt.Eure Wünsche sind mir Befehl ;)
Doku gibt's im Wiki auf GitHub.
Ich habe auch schon mit einer Tauschbörse angefangen und werde sicher noch weitere Styles dort bereit stellen. -
@buchi Sehr schön die Tauschbörse.
Endlich kapiere ich auch langsam wie das mit CSS funktioniert.
Zwar noch nicht so 100%, aber ich habe eine saubere Basis zum spielen.P.S. Ich antworte absichtlich hier um die Börse nicht zu zerfleddern.
-
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Sehr schön die Tauschbörse.
Endlich kapiere ich auch langsam wie das mit CSS funktioniert.Wenn Du Fragen hast nur raus damit. Ist gar nicht schwer wenn man es einmal verstanden hat ;)
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
-
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
Das ist kein Problem. Müsste man mal überlegen wie das aussehen soll.
Die Widgets sind sicherlich unterschiedlich groß, also wie / wo das Bild tatsächlich anzeigen? Wie groß?
Text mit dazu? Wo positionieren?Das technische ist dabei das geringste Problem :)
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
Das ist kein Problem. Müsste man mal überlegen wie das aussehen soll.
Die Widgets sind sicherlich unterschiedlich groß, also wie / wo das Bild tatsächlich anzeigen? Wie groß?
Text mit dazu? Wo positionieren?Das technische ist dabei das geringste Problem :)
@buchi Ich habe da eine Fehlermeldung.
Die ist mir vorher nie aufgefallen weil ich nie darauf geachtet habe:$ iobroker url https://github.com/gerbuchner/ioBroker.vis-owl --host ioBroker install gerbuchner/ioBroker.vis-owl#6129986fef19edc2a9753fbe856ee403d1616d44 NPM version: 6.14.16Installing gerbuchner/ioBroker.vis-owl#6129986fef19edc2a9753fbe856ee403d1616d44... (System call) + iobroker.vis-owl@0.2.8updated 1 package in 51.085s 147 packages are looking for funding run `npm fund` for details INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-owl/admin" was not found! Nothing was uploaded or deleted. INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-owl/www" was not found! Nothing was uploaded or deleted. Adapter "system.adapter.vis.0" restarted. Process exited with code 0In welche zwei Ordner will er da installieren?
-
@liv-in-sky sagte in Test Widget vis-owl v0.2.x GitHub:
wäre es möglich, wenn die tabelle leer ist - also keine bestellungen da sind - anstatt ein leeres widget , etwas mittig - evtl ein bild zum auswählen mit einem text - zu integrieren
Das ist kein Problem. Müsste man mal überlegen wie das aussehen soll.
Die Widgets sind sicherlich unterschiedlich groß, also wie / wo das Bild tatsächlich anzeigen? Wie groß?
Text mit dazu? Wo positionieren?Das technische ist dabei das geringste Problem :)
irgendwie so:

aber du kannst auch anstatt nichts eine tabelle anzeigen mit einem eintrag (so wie einen normalen eintrag wie z.b von amazon - vorne ein bild und im text keine sendungen
bin da für alles offen
-
@chaot sagte in Test Widget vis-owl v0.2.x GitHub:
@buchi Ich habe da eine Fehlermeldung.
Die ist mir vorher nie aufgefallen weil ich nie darauf geachtet habe:INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-owl/admin" was not found! Nothing was uploaded or deleted. INFO: Directory "/opt/iobroker/node_modules/iobroker.vis-owl/www" was not found! Nothing was uploaded or deleted.Kann ignoriert werden. Ich schau mal das ich die Meldung weg bekomme.
-
irgendwie so:

aber du kannst auch anstatt nichts eine tabelle anzeigen mit einem eintrag (so wie einen normalen eintrag wie z.b von amazon - vorne ein bild und im text keine sendungen
bin da für alles offen
-
@buchi merci
-


