NEWS
Test Withings v0.0.x
-
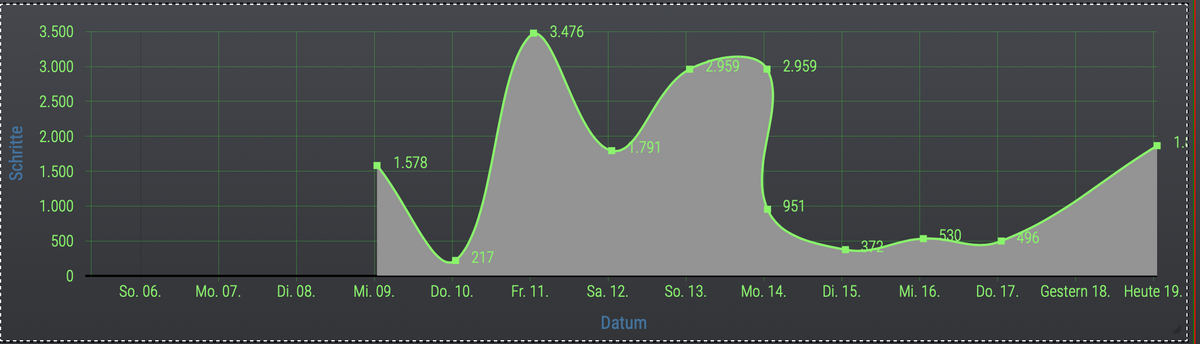
@esp8266 Guten Morgen, ich habe auch meine gegangenen Schritte jetzt über das Line Chart Widget eingebunden.

Ich habe bei den Objekten in Withings jeweils unter Activities 1 - Activities 31 die History bei Steps aktiviert.
Im Widget lasse ich mir die letzten 14 Tage anzeigen. Nun wird mir aber im Widget von heute eine Schrittzahl von 1548 angezeigt, obwohl der Datenpunkt von heute noch garnicht erstellt ist.
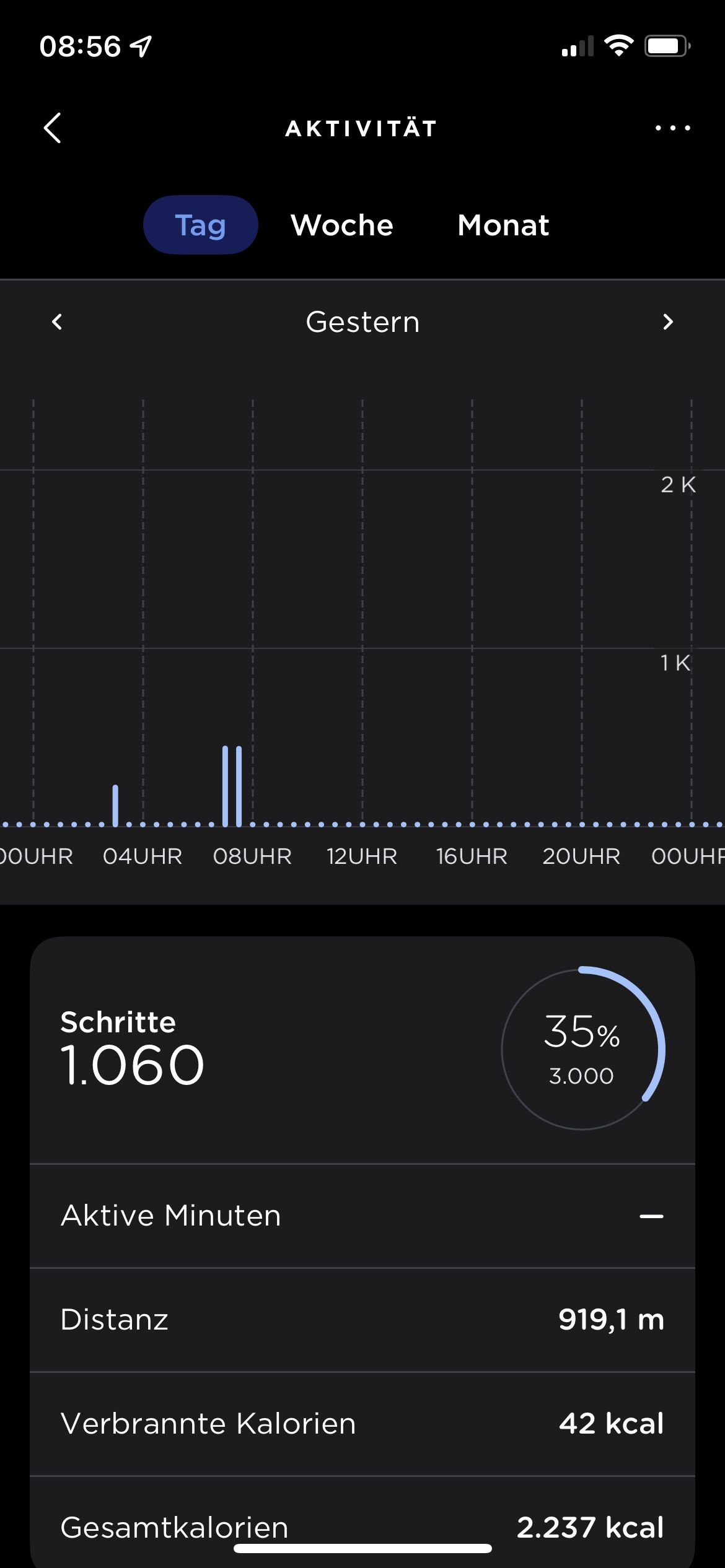
Den Datenpunkt von gestern gibt es und da steht der Wert von 1060 drin, was auch korrekt ist siehe Foto aus Health Mate App:

Diesen Datenpunkt sehe ich aber ebenfalls nicht im Widget.Woran liegt das?
Alle anderen Datenpunkte sind korrekt.@damrak2022, ich bin derzeit wo anders Eingespannt und muss mein Vis usw. vorübergehend nach hinten schieben. Also wenig Zeit im Moment...Der Dev hat doch am 9. März um 11:18 geantwortet, das sich das mit dem Timestamps erledigt hat und du nun normale Datum/Uhrzeiten parsen kannst. Warum machst du das nicht? Also ohne Umwege wie ich das noch vorgeschlagen habe.....
-
@damrak2022, ich bin derzeit wo anders Eingespannt und muss mein Vis usw. vorübergehend nach hinten schieben. Also wenig Zeit im Moment...Der Dev hat doch am 9. März um 11:18 geantwortet, das sich das mit dem Timestamps erledigt hat und du nun normale Datum/Uhrzeiten parsen kannst. Warum machst du das nicht? Also ohne Umwege wie ich das noch vorgeschlagen habe.....
@esp8266 Das habe ich gelesen. Damit dem Parsen habe ich aber nicht verstanden. Anscheinend gibt es bei Github eine aktualisierte version, welche ich noch nicht gefunden habe.
-
@damrak2022, ich bin derzeit wo anders Eingespannt und muss mein Vis usw. vorübergehend nach hinten schieben. Also wenig Zeit im Moment...Der Dev hat doch am 9. März um 11:18 geantwortet, das sich das mit dem Timestamps erledigt hat und du nun normale Datum/Uhrzeiten parsen kannst. Warum machst du das nicht? Also ohne Umwege wie ich das noch vorgeschlagen habe.....
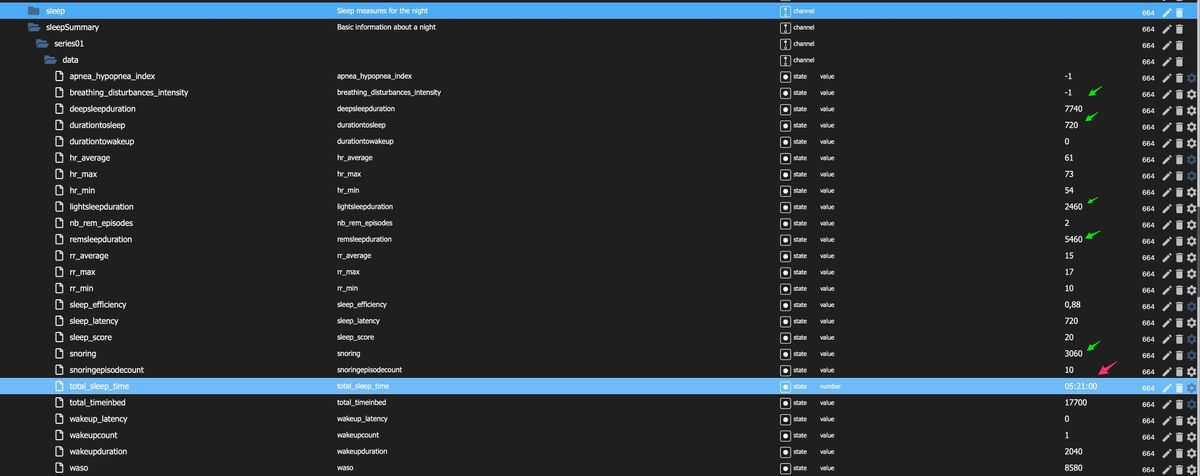
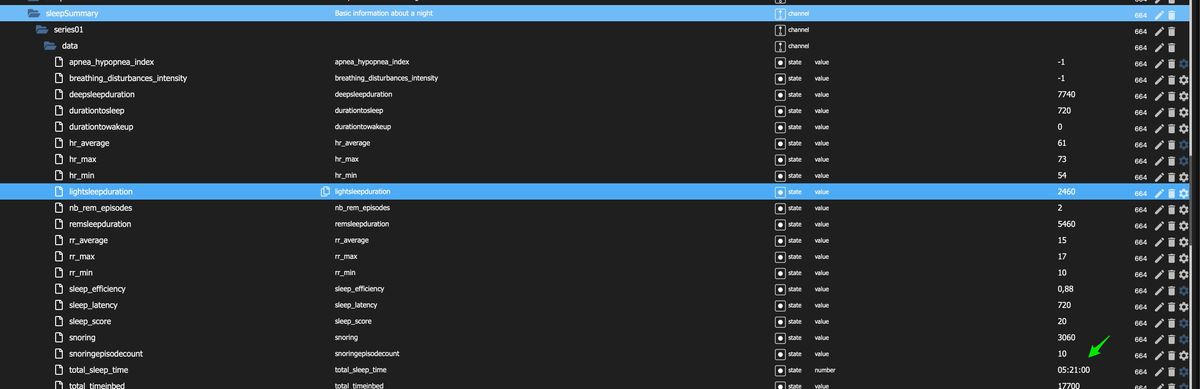
@esp8266 Okay, ich habe die Version via Github installiert und nun wird mir im Datenpunkt eine schöne Zeit angezeigt:

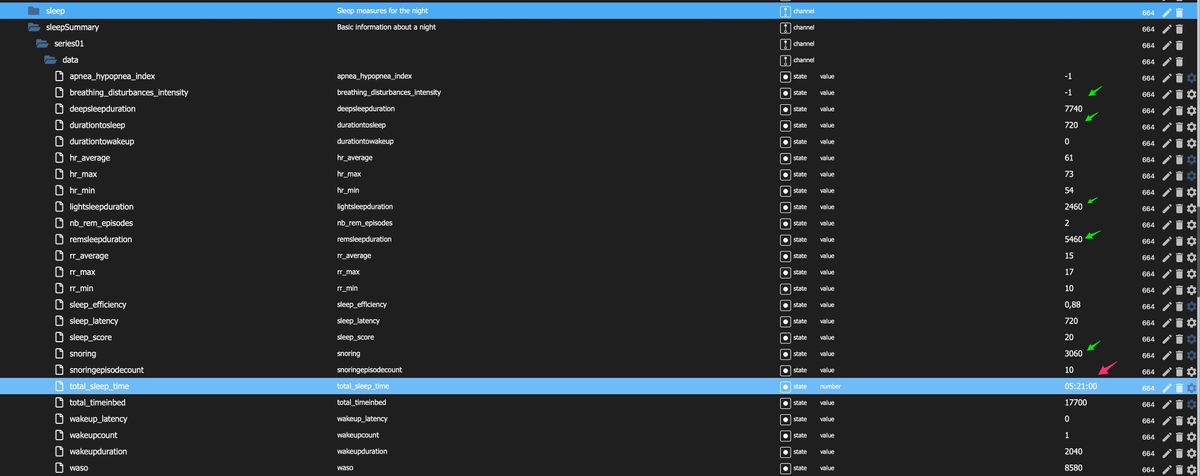
Wäre es möglich die grün markierten Datenpunkte bitte auch noch umzurechnen. Das wäre super. Falls ja, bedanke ich mich schon mal im voraus!
-
Hi ich habe ein neuen Adapter für Withings geschrieben
Integriert:
Getmeas
Getactivity
ListHeart
GetSummarySleep
getHeart
getSleepFehlt:
Getintradayactivityhr Heart Rate.
rr Respiration Rate.
snoring Total snoring time
Geräte Information werden nur bei Adapterstart abgerufen
Zum Installieren:
https://github.com/TA2k/ioBroker.withingsUnter Adapter Experten Modus aktivieren:

Unter Adapter das Github Icon klicken:

Benutzerdefiniert auswählen und die Url einfügen.

Dann unter Adapter den Withings Adapter suchen und ganz rechts auf das Plus klicken.

Loginablauf:
Die Withings Email und Passwort eingeben
https://account.withings.com/partner/dashboard_oauth2
Eine App registrieren
Name: ioBroker
Beliebiges Bild
Description: ioBroker
Email: Yourmail
Company: ioBroker
Callback URI: http://localhost
Eingeschränkter Modus: JaClient id und Client Secret eintragen
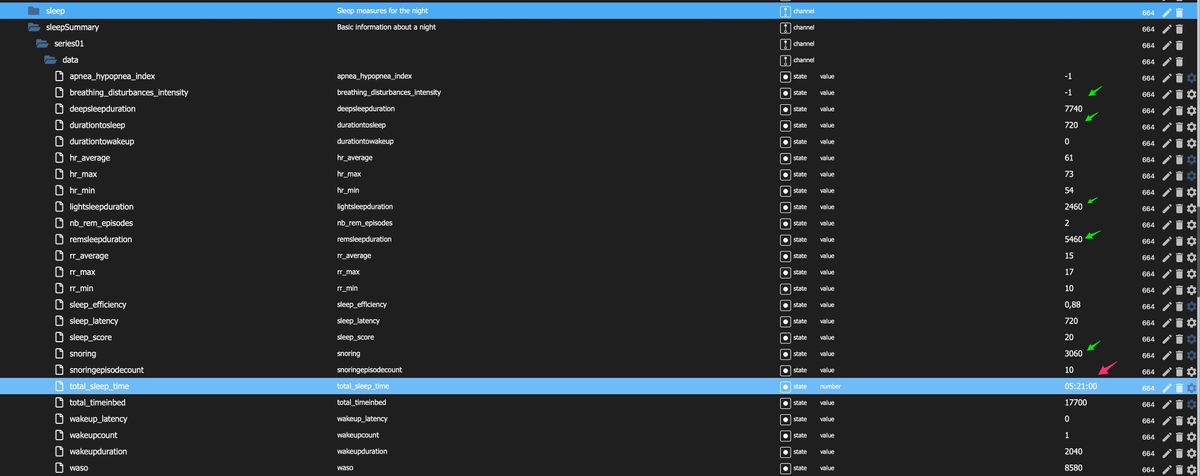
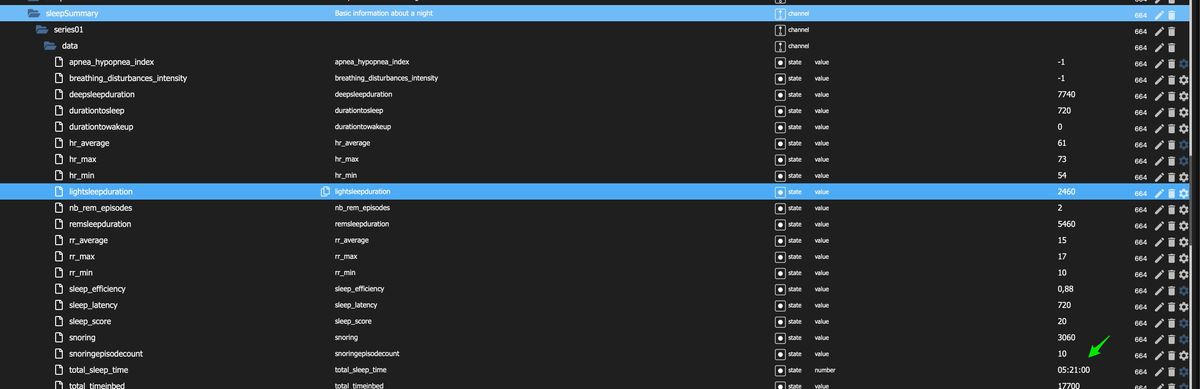
@tombox Guten Morgen, danke das Du den Datenpunkt in der neuen Version umgerechnet hast. Könntest Du auch noch die mit einem grünen Pfeil markierten Datenpunkte umrechnen. Dann könnte ich meine massiven Schlafstörungen optimal verfolgen.

Ich muss noch eine Frage hinterherschieben: Obwohl ja jetzt der Datenpunkt "total sleep time" im Datenpunkt korrekt angezeigt wird, taucht diese korrekte Bezeichnung nicht in meiner Grafik auf:


Woran liegt das?
-
Hallo zusammen,
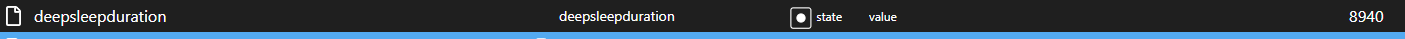
danke Tombox für den tollen Adapter. Ich wollte auch mal hier meine ersten Gehversuche machen. Vielleicht könnt ihr mir ja helfen. Bei mir scheinen alle Werte genau 1 h zu viel zu haben. Z. B.
 Die Zahl * 1000 = der Timestamp, den ich mir dann entsprechend formatieren kann, richtig?
Die Zahl * 1000 = der Timestamp, den ich mir dann entsprechend formatieren kann, richtig? Das ergibt dann 03:29 h, in der Health Mate App wird aber nur 02:29 h angezeigt.
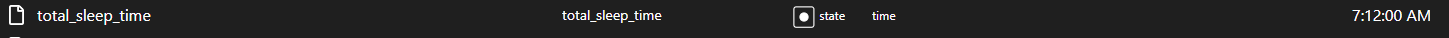
Das ergibt dann 03:29 h, in der Health Mate App wird aber nur 02:29 h angezeigt.Das gleiche gilt für die gesamte Schlafdauer
 Die AM kann ich ignorieren, müssten also 07:12 h darstellen. Laut der App habe ich aber nur 06:12 Uhr geschlafen.
Die AM kann ich ignorieren, müssten also 07:12 h darstellen. Laut der App habe ich aber nur 06:12 Uhr geschlafen.Was übersehe ich hier? :)
-
@tombox Guten Morgen, danke das Du den Datenpunkt in der neuen Version umgerechnet hast. Könntest Du auch noch die mit einem grünen Pfeil markierten Datenpunkte umrechnen. Dann könnte ich meine massiven Schlafstörungen optimal verfolgen.

Ich muss noch eine Frage hinterherschieben: Obwohl ja jetzt der Datenpunkt "total sleep time" im Datenpunkt korrekt angezeigt wird, taucht diese korrekte Bezeichnung nicht in meiner Grafik auf:


Woran liegt das?
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
-
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
@tombox sagte in Test Withings v0.0.x:
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
total_sleep_time am besten in einem timestamp um sich das selber formatieren zu können
bei deepsleepduration, lightsleepduration und remsleepduration (andere Werte noch nicht getestet) müsste der Wert mit 1000 multipliziert werden um daraus in Blockly die Formatierung korrekt zu erstellen. Bei sind die Werte mit 1000 multipliziert dann genau 3600000 ms zu hoch.
Ich muss z. B. deepsleepduration wie folgt formatieren: deepsleepduration*1000-3600000 um die in der App angezeigte Zeit korrekt darstellen zu können.
-
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
@tombox Soory, ich hatte eine Woche kein Internet zur Verfügung.
Mich würden noch folgende Punkte interessieren:
deepsleepduration
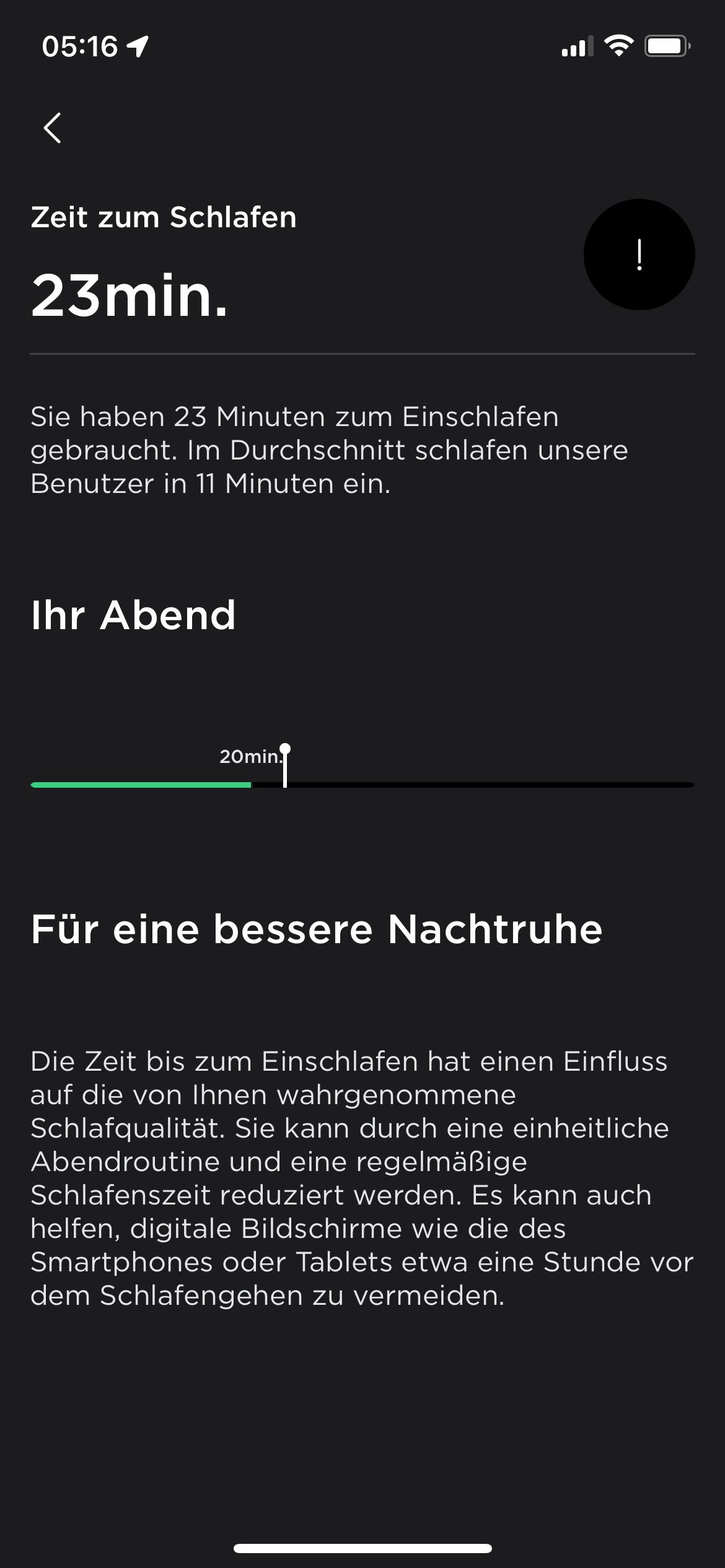
durationtosleep
lightsleepduration
remsleepduration
snoring
totaltimeinbedWelche Umrechnung sie brauchen weiß ich ehrlich gesagt nicht genau.
Ich kann Dir nur mal die Werte aus den Datenpunkten von heute Nacht geben und Dir sagen was in meiner App steht.
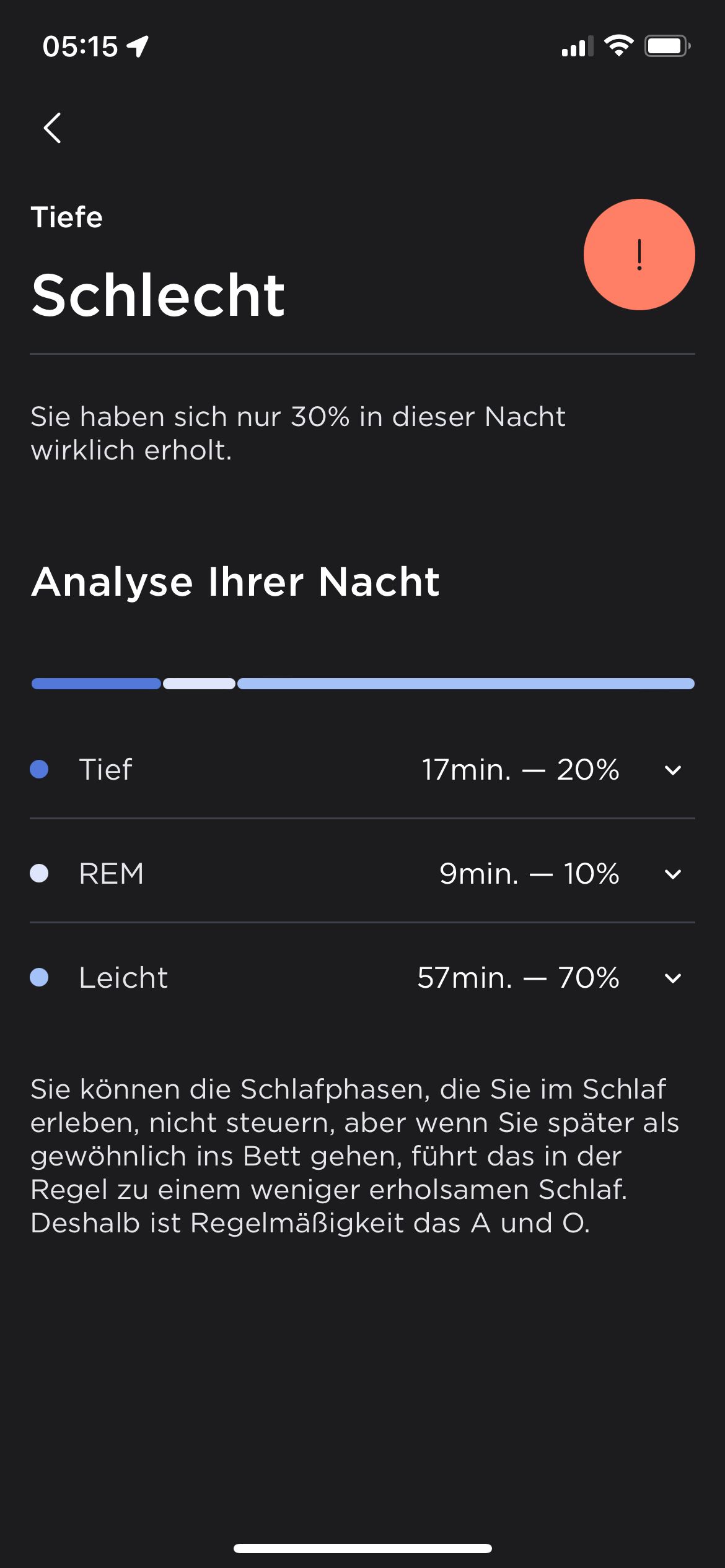
deepsleepduration: 1020 / in der App sind das 17 Minuten
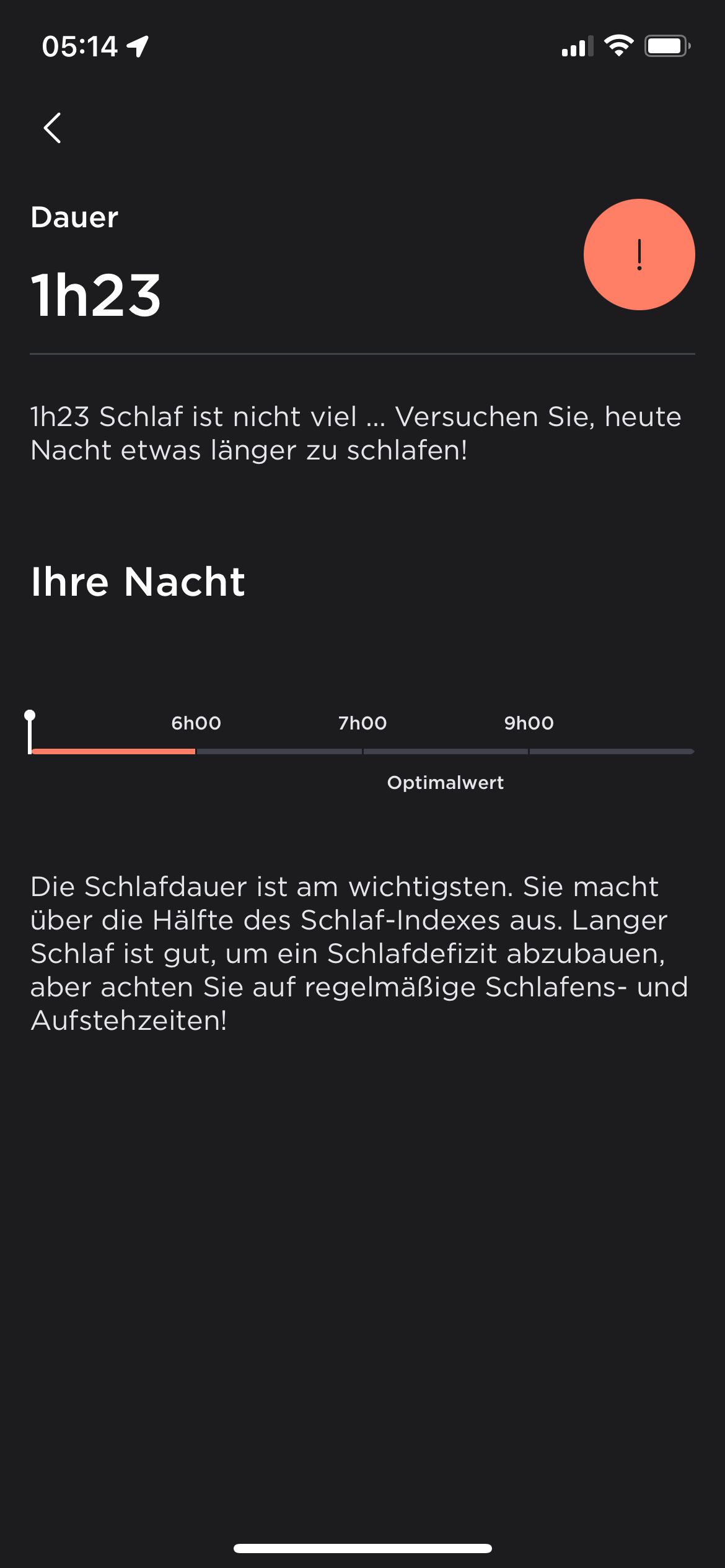
durationsleep: 1380 / ?
lightsleepduration: 3420 / in der App sind das 57 Minuten
remsleepduration: 540 / in der App sind das 9 Minuten
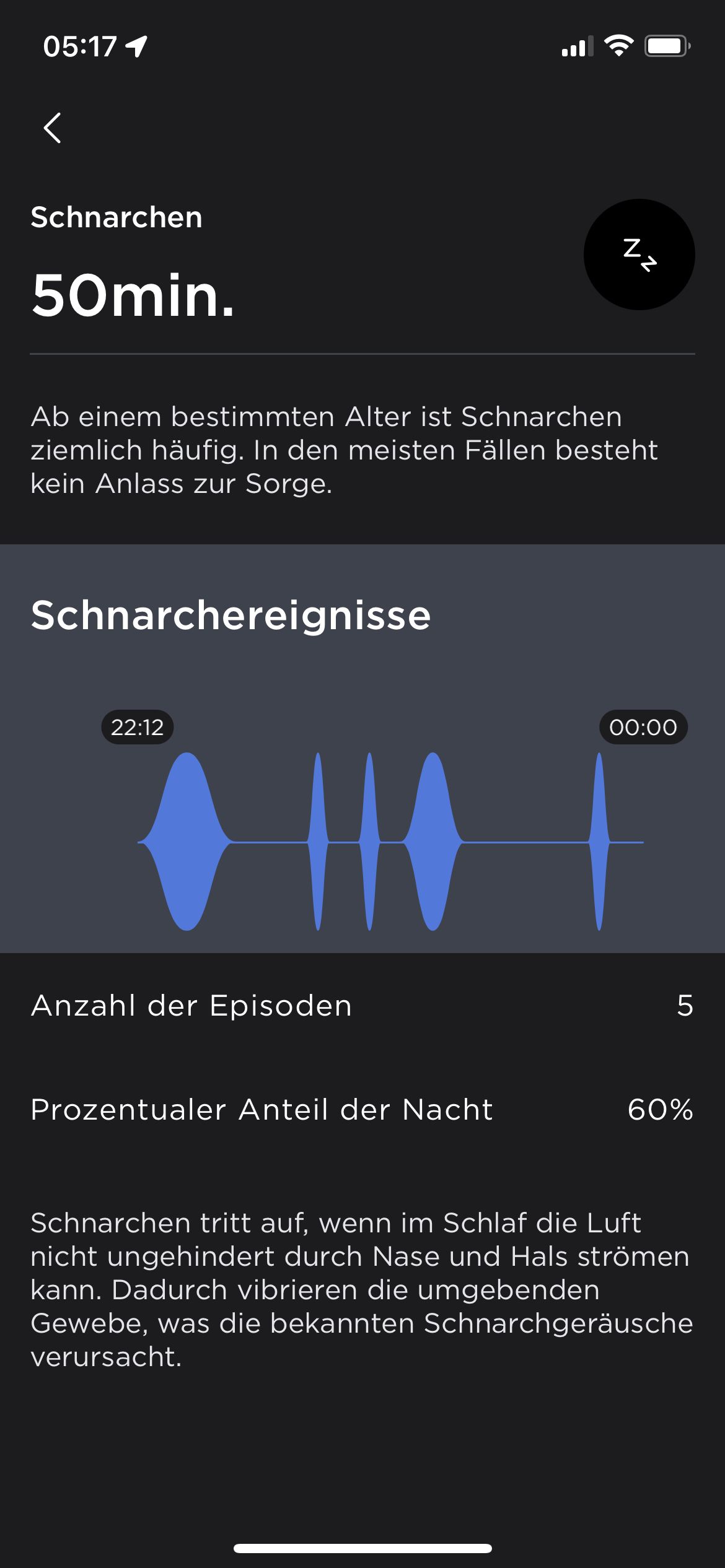
snoring: 3000 / in der App sind das 50 Minuten
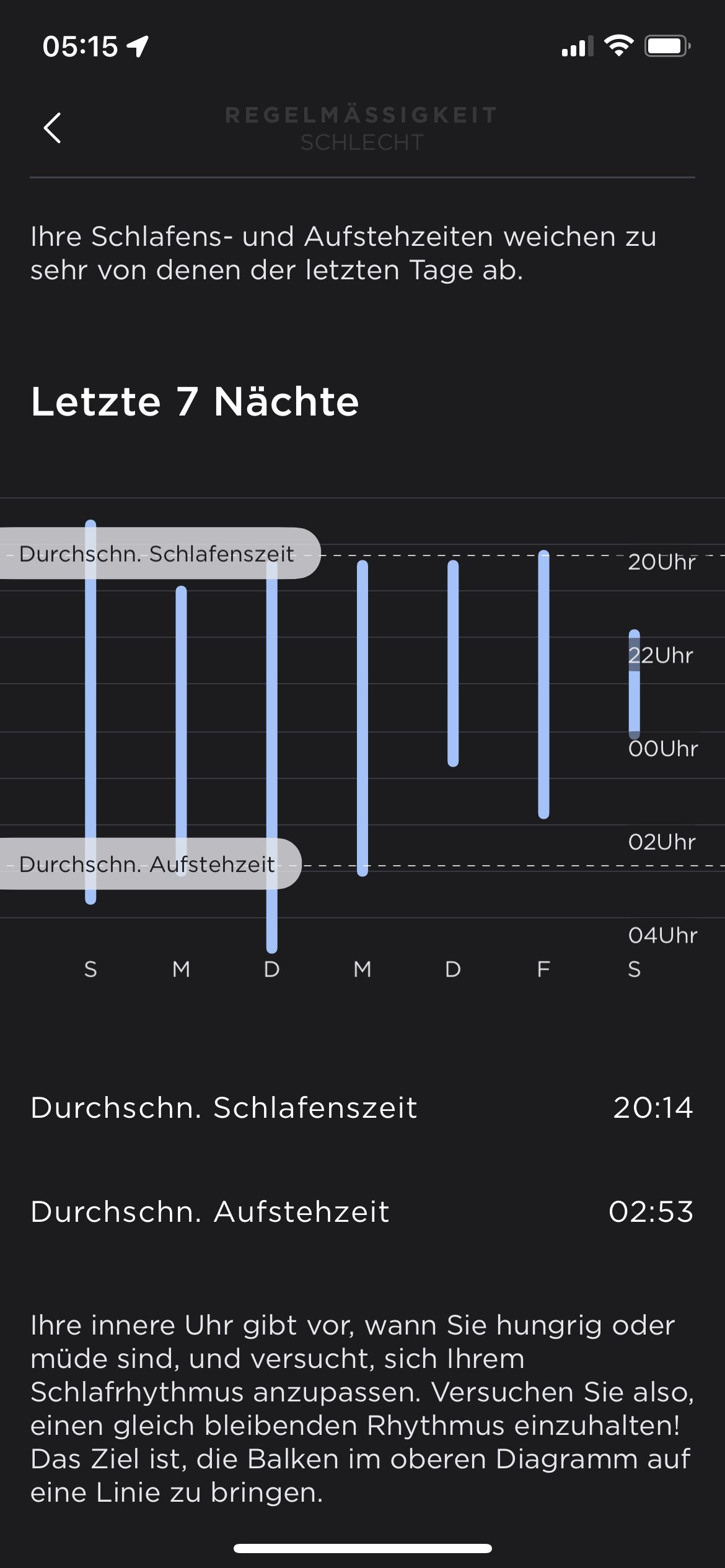
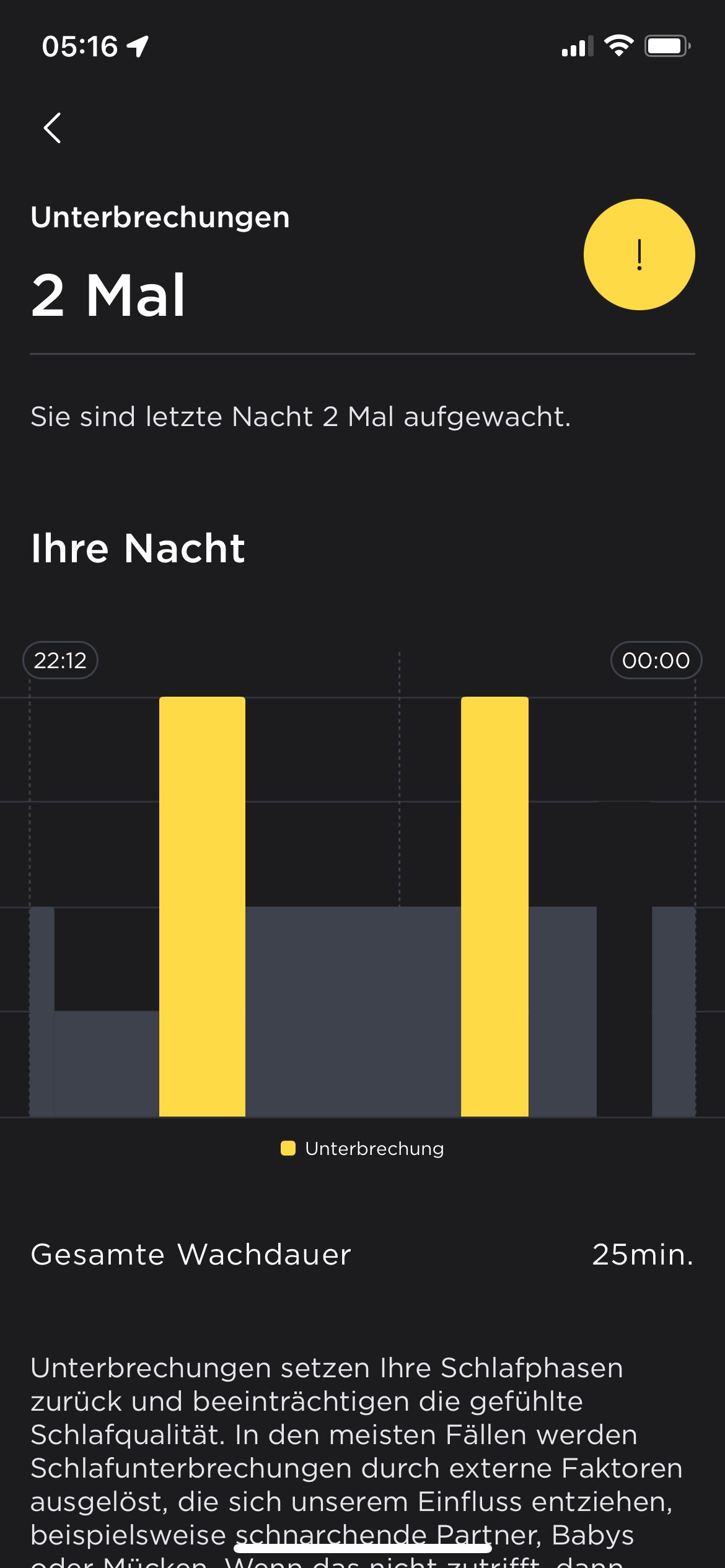
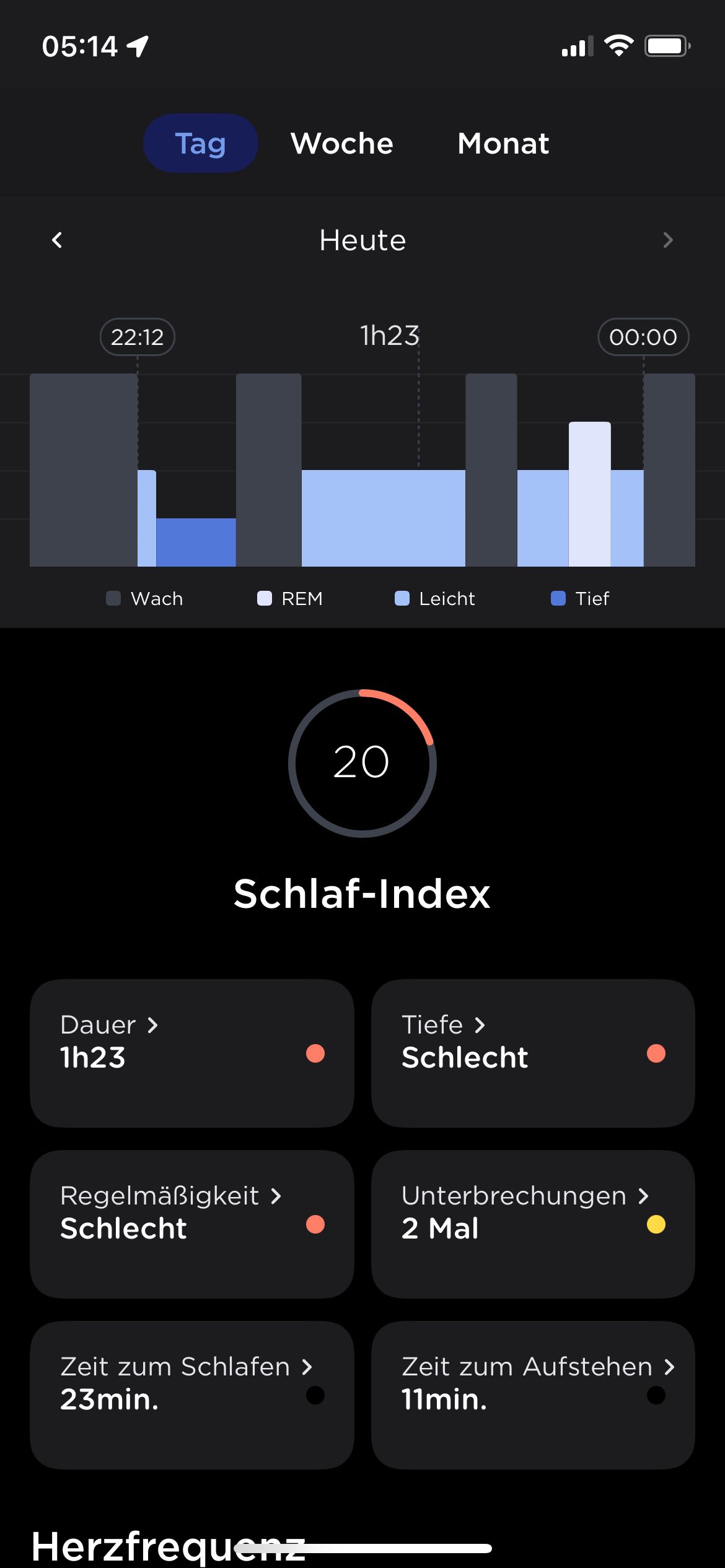
totaltimeinbed: 8520 / in der App sind das 142 MinutenIch poste Dir hier noch ein paar Fotos aus der App. Dann is das vielleicht für Dich verständlicher. Auf jeden Fall schon mal viele Dank für Deine Hilfe.









-
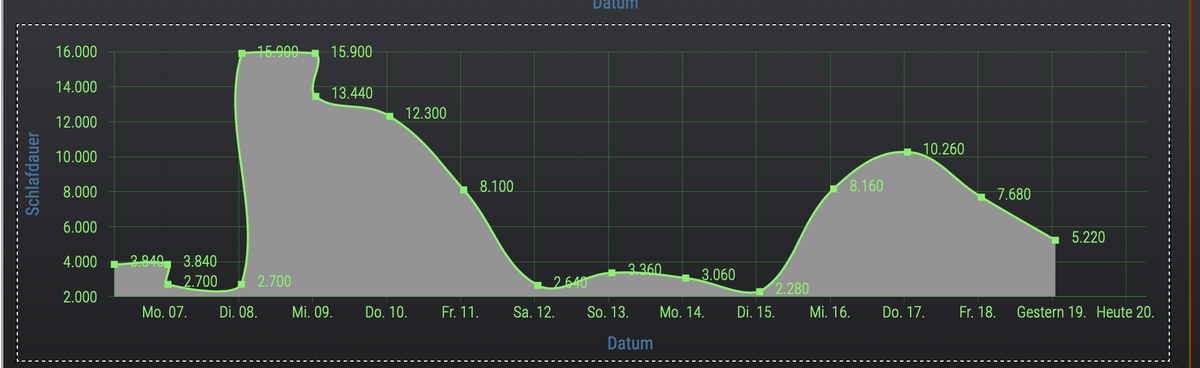
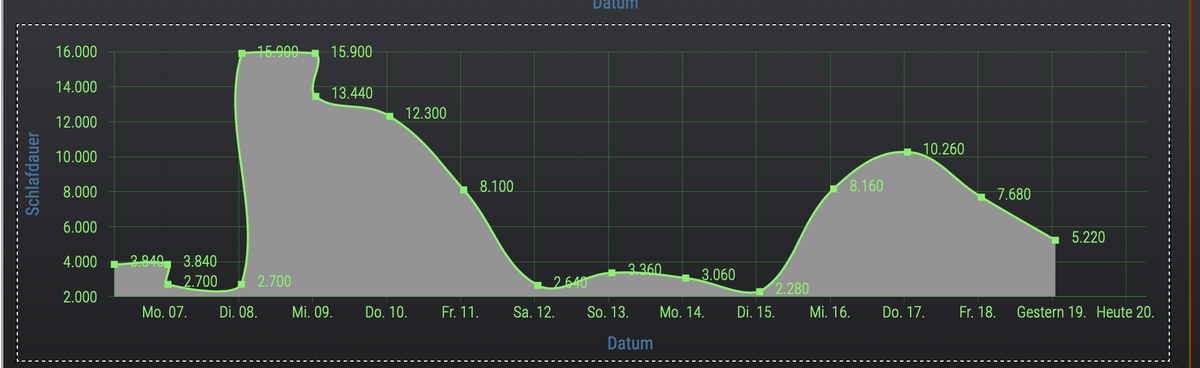
@tombox Hallo, die Umrechnung von Dir welche ich für absolut genial finde, bringt mir leider ein neues Problem:
Im marterialdesign Line Chart Widget wird mir nichts mehr von meiner Schlafdauer dargestellt, da das Widget anscheinend nicht mit der Formatierung Stunden/Minuten umgehen kann. Ich muss jetzt mal schauen, mit welchem Widget ich das darstellen kann, bin aber auch für jeden Tipp dankbar,
-
@damrak2022 sagte in Test Withings v0.0.x:
@tombox Soory, ich hatte eine Woche kein Internet zur Verfügung.
Mich würden noch folgende Punkte interessieren:
deepsleepduration
durationtosleep
lightsleepduration
remsleepduration
snoring
totaltimeinbedHi, hier kann ich dir vielleicht schon weiter helfen. Da ich selber das ganze etwas anders gelöst habe, habe ich für dich alles auf Blockly umgebaut und dokumentiert.
deepsleepduration
Leg dir, z. B. unter 0_userdata einen neuen Ordner, z. B. withings, an und darunter dann deinen datenpunkt -> deepsleepduration (Typ mixed und in den Objektdaten kannst du dann die Unit "unit": "h" hinzufügen).


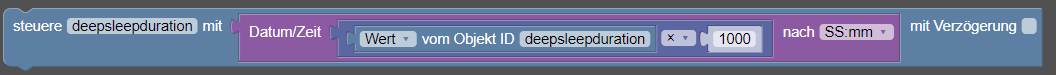
Dann legst du ein Blockly an, welches die Datenquelle einliest, formatiert und fertig in den Datenpunkt schreibt. So muss du nichts in der VIS formatieren. Die Zeit aus der Datenquelle mit 1.000 ms multiplizieren, damit man dies über Datum/Zeit schick formatieren kann. Natürlich führen hier viele Wege nach Rom.

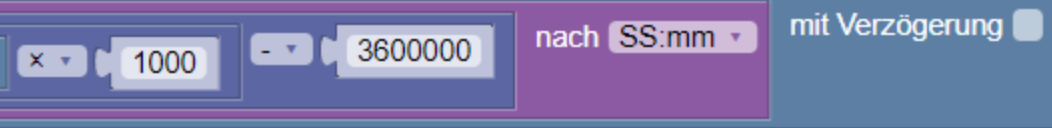
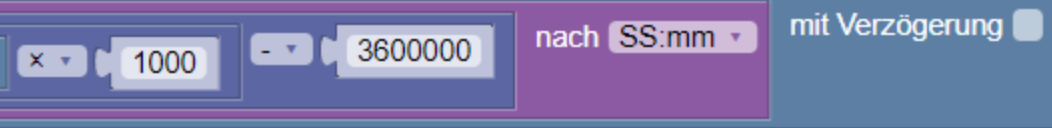
In meinem Fall wird in der Datenquelle aber immer 1 h zu viel angezeigt, daher ziehe ich noch 1 h (angegeben in ms = 3600000) von der Zeit ab.

Dann ist der Datenpunkt für deine VIS im besten Fall optimal vorbereitet:

Da ich persönlich Jarvis als Visualisierung benutze, hier der JSON String zur Formatierung der Datenpunkt Eigenschaft:
{"value":"val => '0'+new Date(val*1000-3600000).getHours()+':'+new Date(val*1000-3600000).getMinutes()"}totaltimeinbed -> total_sleep_time
Werte ich nicht aus (da ich im Bett TV schaue und der Wert dadurch für mich nicht die reine Schlafzeit darstellt), aber vielleicht ist ja die Schlafzeit total_sleep_time etwas für dich. Aktuell wird der Wert ja noch als Typ mixed ausgegeben, was den Nachteil hat, dass der ioBroker dies als Uhrzeit interpretiert und mit Tageszeit AM anzeigt. Das wäre nicht allzu schlimm, wenn die Zeit nicht auf hier mit 1h zu viel angezeigt werden würde :DHier musste ich also ein wenig kreativer werden. Du legst also einen neuen Datenpunkt unter 0_userdata an mit Typ mixed, z. B. total_sleep_time. Da ich in der Anzeige gerne eine führende 0 hätte, habe ich den Datenpunkt wie folgt formatiert: Die : durch . ersetzen, das AM hin abziehen, das ganze in eine Fließkommazahl umwandeln, dann auf 2 Nachkommastellen runden und 1 h abziehen. Anschließend daraus wieder einen String erstellen, wo . durch : ersetzt wird. Diesem String kann an dann eine 0 voran stellen. Soweit zumindest meine Lösung in Jarvis:
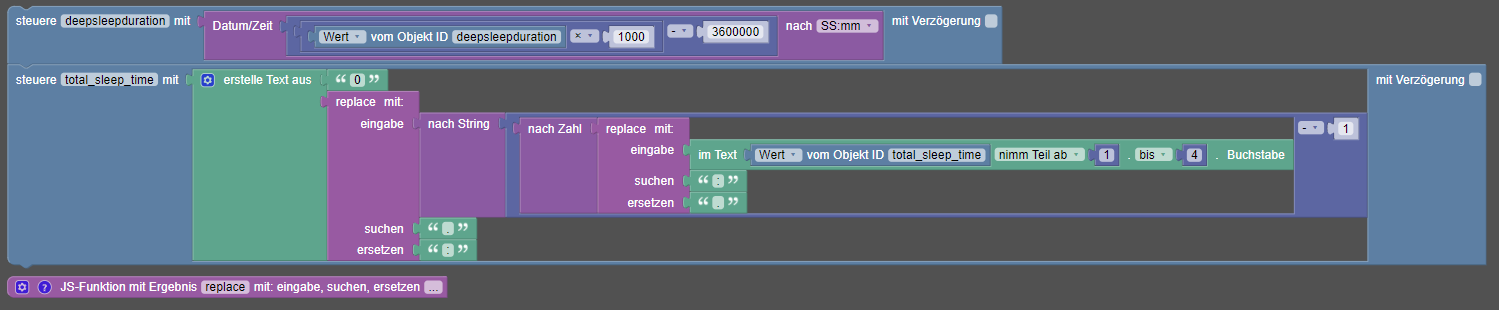
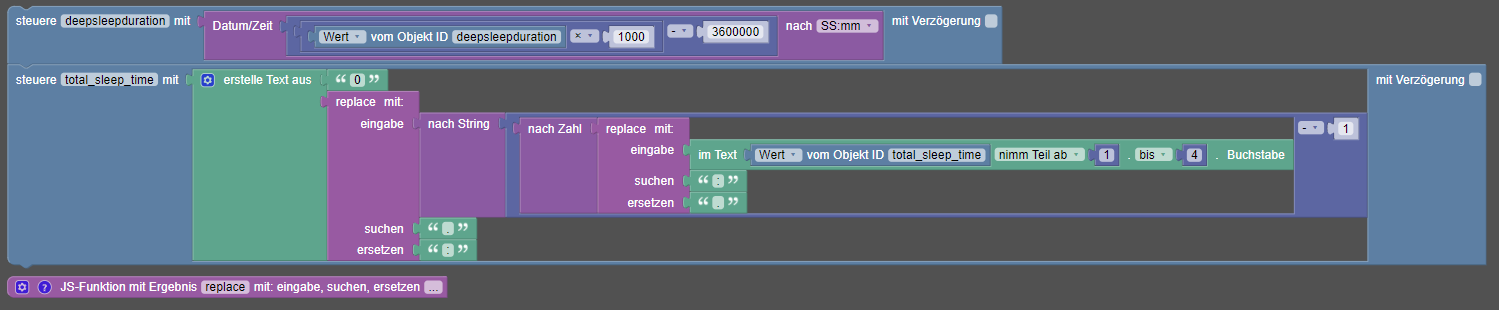
{"value":"val => '0'+parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':')"}Bei der Blockly Variante habe ich das für dich so gelöst:

Javascript Funktion:
let str1 = eingabe; let str2 = suchen; let str3 = ersetzen; str1 = str1.replace(suchen,ersetzen); return str1;Und schon ist der Datenpunkt schön formatiert:

-
@damrak2022 sagte in Test Withings v0.0.x:
@tombox Soory, ich hatte eine Woche kein Internet zur Verfügung.
Mich würden noch folgende Punkte interessieren:
deepsleepduration
durationtosleep
lightsleepduration
remsleepduration
snoring
totaltimeinbedHi, hier kann ich dir vielleicht schon weiter helfen. Da ich selber das ganze etwas anders gelöst habe, habe ich für dich alles auf Blockly umgebaut und dokumentiert.
deepsleepduration
Leg dir, z. B. unter 0_userdata einen neuen Ordner, z. B. withings, an und darunter dann deinen datenpunkt -> deepsleepduration (Typ mixed und in den Objektdaten kannst du dann die Unit "unit": "h" hinzufügen).


Dann legst du ein Blockly an, welches die Datenquelle einliest, formatiert und fertig in den Datenpunkt schreibt. So muss du nichts in der VIS formatieren. Die Zeit aus der Datenquelle mit 1.000 ms multiplizieren, damit man dies über Datum/Zeit schick formatieren kann. Natürlich führen hier viele Wege nach Rom.

In meinem Fall wird in der Datenquelle aber immer 1 h zu viel angezeigt, daher ziehe ich noch 1 h (angegeben in ms = 3600000) von der Zeit ab.

Dann ist der Datenpunkt für deine VIS im besten Fall optimal vorbereitet:

Da ich persönlich Jarvis als Visualisierung benutze, hier der JSON String zur Formatierung der Datenpunkt Eigenschaft:
{"value":"val => '0'+new Date(val*1000-3600000).getHours()+':'+new Date(val*1000-3600000).getMinutes()"}totaltimeinbed -> total_sleep_time
Werte ich nicht aus (da ich im Bett TV schaue und der Wert dadurch für mich nicht die reine Schlafzeit darstellt), aber vielleicht ist ja die Schlafzeit total_sleep_time etwas für dich. Aktuell wird der Wert ja noch als Typ mixed ausgegeben, was den Nachteil hat, dass der ioBroker dies als Uhrzeit interpretiert und mit Tageszeit AM anzeigt. Das wäre nicht allzu schlimm, wenn die Zeit nicht auf hier mit 1h zu viel angezeigt werden würde :DHier musste ich also ein wenig kreativer werden. Du legst also einen neuen Datenpunkt unter 0_userdata an mit Typ mixed, z. B. total_sleep_time. Da ich in der Anzeige gerne eine führende 0 hätte, habe ich den Datenpunkt wie folgt formatiert: Die : durch . ersetzen, das AM hin abziehen, das ganze in eine Fließkommazahl umwandeln, dann auf 2 Nachkommastellen runden und 1 h abziehen. Anschließend daraus wieder einen String erstellen, wo . durch : ersetzt wird. Diesem String kann an dann eine 0 voran stellen. Soweit zumindest meine Lösung in Jarvis:
{"value":"val => '0'+parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':')"}Bei der Blockly Variante habe ich das für dich so gelöst:

Javascript Funktion:
let str1 = eingabe; let str2 = suchen; let str3 = ersetzen; str1 = str1.replace(suchen,ersetzen); return str1;Und schon ist der Datenpunkt schön formatiert:

@stony2k vielen Dank, ich werde später mal versuchen ob ich das hinbekomme.
-
@stony2k Guten Morgen,
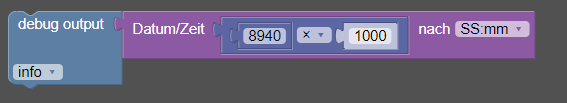
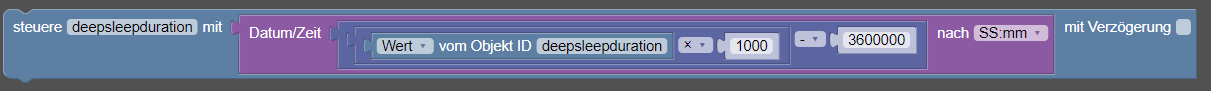
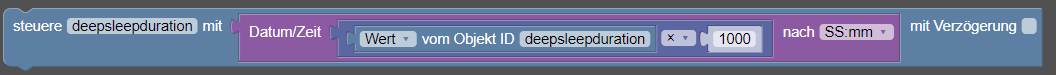
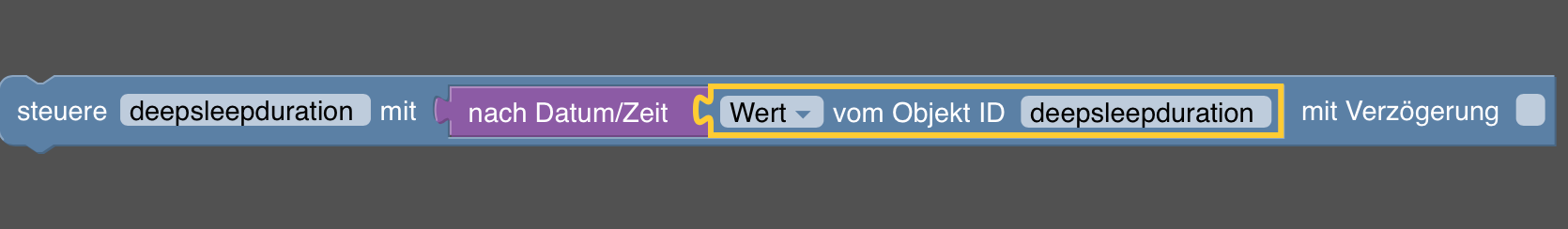
ich bekomme das mit dem Blockly nicht so wirklich hin. Bei mir sieht der Anfang so aus:

Wie hast Du das mit dem Datum/Zeit hinbekommen?
-
@stony2k Guten Morgen,
ich bekomme das mit dem Blockly nicht so wirklich hin. Bei mir sieht der Anfang so aus:

Wie hast Du das mit dem Datum/Zeit hinbekommen?
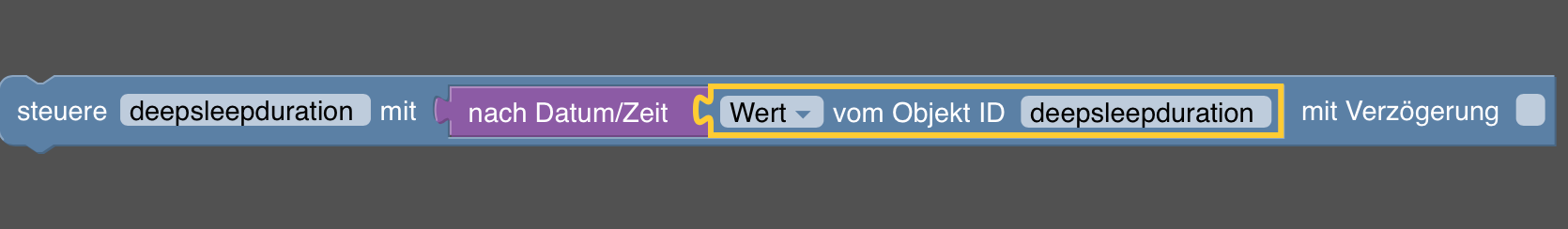
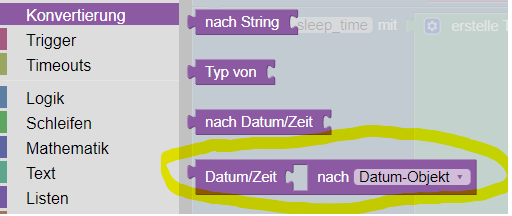
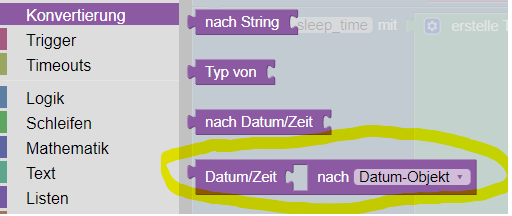
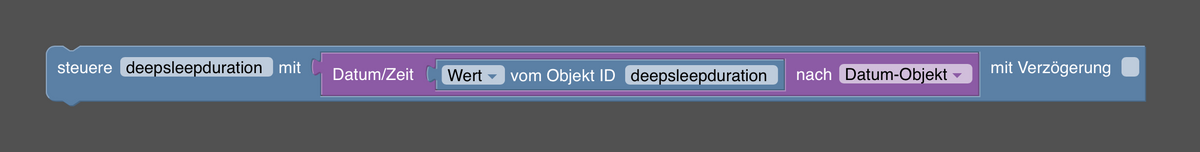
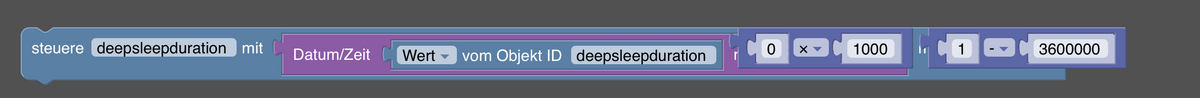
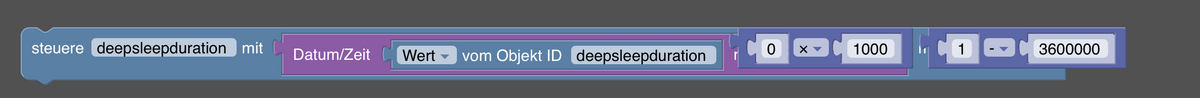
@damrak2022 Du hast den falschen Baustein genommen, du brauchst den unteren:

-
@damrak2022 Du hast den falschen Baustein genommen, du brauchst den unteren:

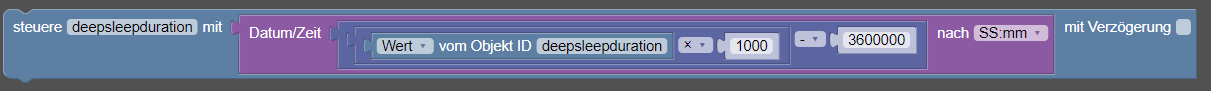
@stony2k Sorry, musste alles neu aufsetzen. Blockly ist garnicht so einfach. Ich bin jetzt bis hier gekommen, finde aber nicht den Baustein der anschließend kommt. Auch der Versuch einer eigenen Variable war nicht wirklich erfolgreich.

Den Teil von Dir bekomme ich nicht hin:

-
@stony2k Sorry, musste alles neu aufsetzen. Blockly ist garnicht so einfach. Ich bin jetzt bis hier gekommen, finde aber nicht den Baustein der anschließend kommt. Auch der Versuch einer eigenen Variable war nicht wirklich erfolgreich.

Den Teil von Dir bekomme ich nicht hin:

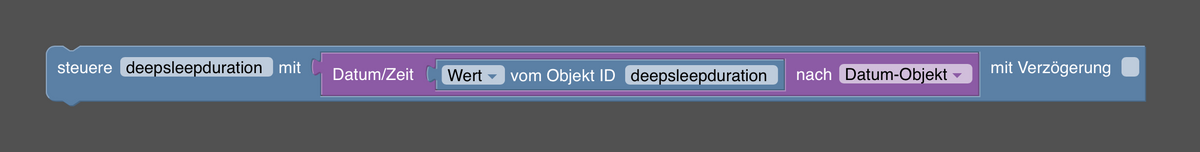
@damrak2022 , nach "Datum-Objekt" öffnen und nach unten scrollen.
-
@damrak2022 , nach "Datum-Objekt" öffnen und nach unten scrollen.
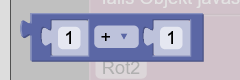
@esp8266 Guten Morgen, nein ich meine wo ich das x 1000 - 3600000 herbekomme, insbesondere das einzelne "x" Zeichen
-
@esp8266 Guten Morgen, nein ich meine wo ich das x 1000 - 3600000 herbekomme, insbesondere das einzelne "x" Zeichen
@damrak2022 , aus dem Mathematik Baukasten. Das ist kein X Zeichen sondern ein Multiplikationszeichen.

Darunter findet man es.
-
@damrak2022 , aus dem Mathematik Baukasten. Das ist kein X Zeichen sondern ein Multiplikationszeichen.

Darunter findet man es.
@esp8266 Irgendwas mache ich falsch, bei mir sieht das sehr merkwürdig aus:

Kannst Du mir Dein Blockly mal posten, damit ich es importieren kann? Dann kann ich es mir in Ruhe zu Gemüte führen
-
@esp8266 Irgendwas mache ich falsch, bei mir sieht das sehr merkwürdig aus:

Kannst Du mir Dein Blockly mal posten, damit ich es importieren kann? Dann kann ich es mir in Ruhe zu Gemüte führen
@damrak2022 , das kann auch nicht gehen weil die Bausteine überhaupt nicht verknüpft sind.
-
@damrak2022 , das kann auch nicht gehen weil die Bausteine überhaupt nicht verknüpft sind.
@esp8266 Ich weiß, aber dann habe ich irgendwo schon wieder was falsches genommen

