NEWS
Test Withings v0.0.x
-
@tombox Guten Morgen, ich habe mir jetzt mal alle Datenpunkte rausgeschrieben, welche ich unter Withings aktiviert habe, da das immer noch nicht so richtig klappt
Aktivierte History bei Withings
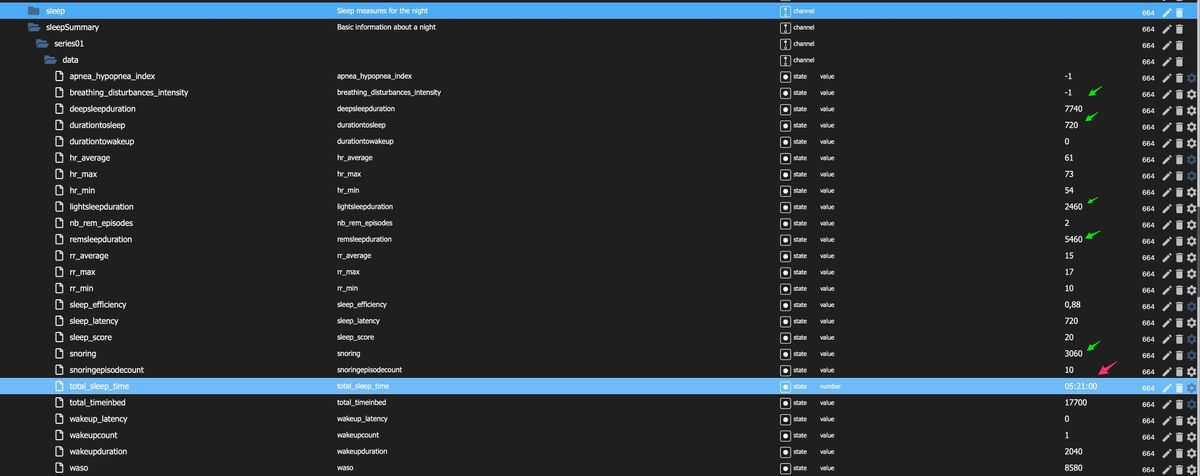
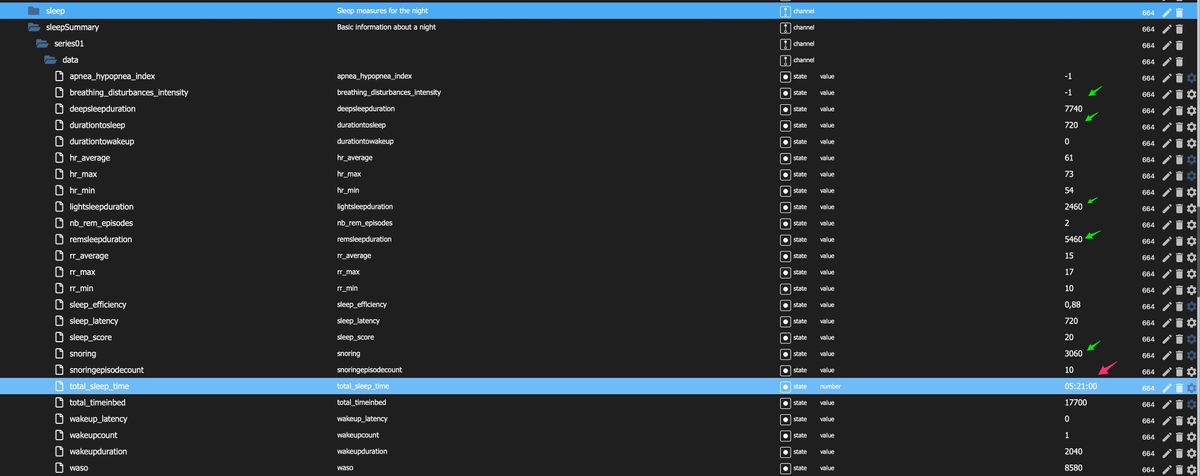
Aktivierte Datenpunkte unter Sleep Summary/Series01/Date
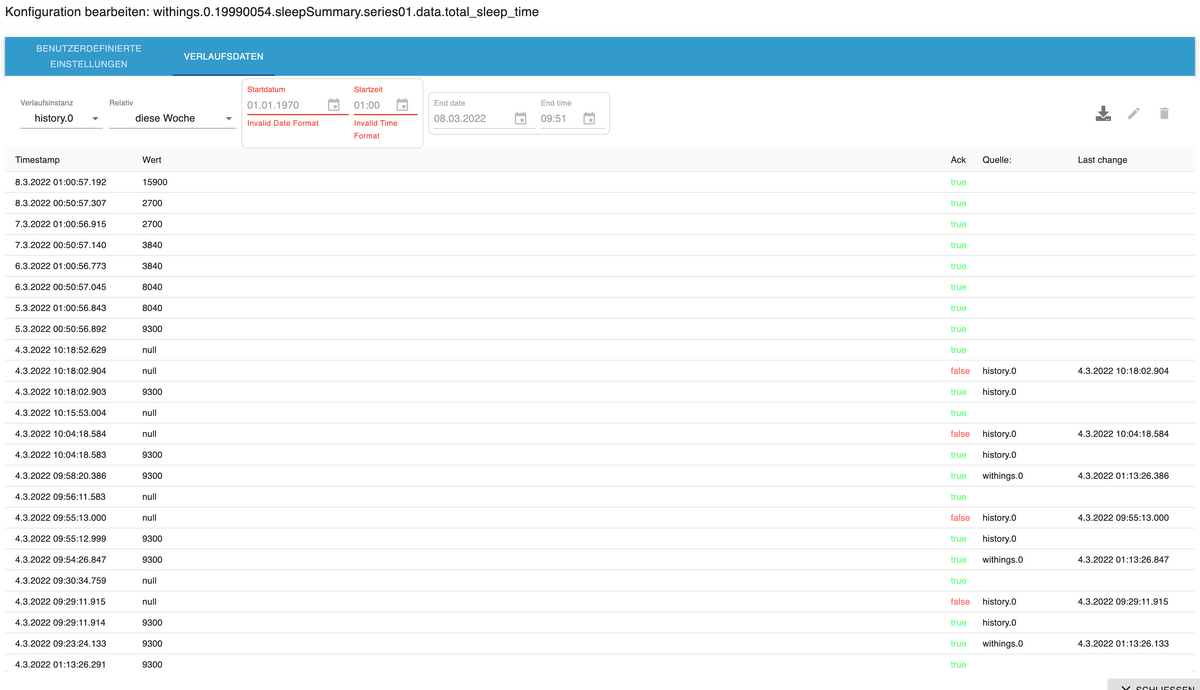
hr_average - invalid date Format / invalid time format - unter Verlaufsdaten
hr_max - invalid date Format / invalid time format - unter Verlaufsdaten
sleep_efficiency - invalid date Format / invalid time format - unter Verlaufsdaten
sleep_score - invalid date Format / invalid time format - unter Verlaufsdaten
snoring - invalid date Format / invalid time format - unter Verlaufsdaten
total_sleep_time - invalid date Format / invalid time format - unter Verlaufsdaten
total_timeinbed - invalid date Format / invalid time format - unter VerlaufsdatenAktivierte Datenpunkte unter activity/activities01
steps - invalid date Format / invalid time format - unter Verlaufsdaten
Jetzt stellen sich mir folgende Fragen:
Warum wird mir unter Verlaufsdaten ein "invalid date und time format" angezeigt, obwohl teilweise Werte da sind?

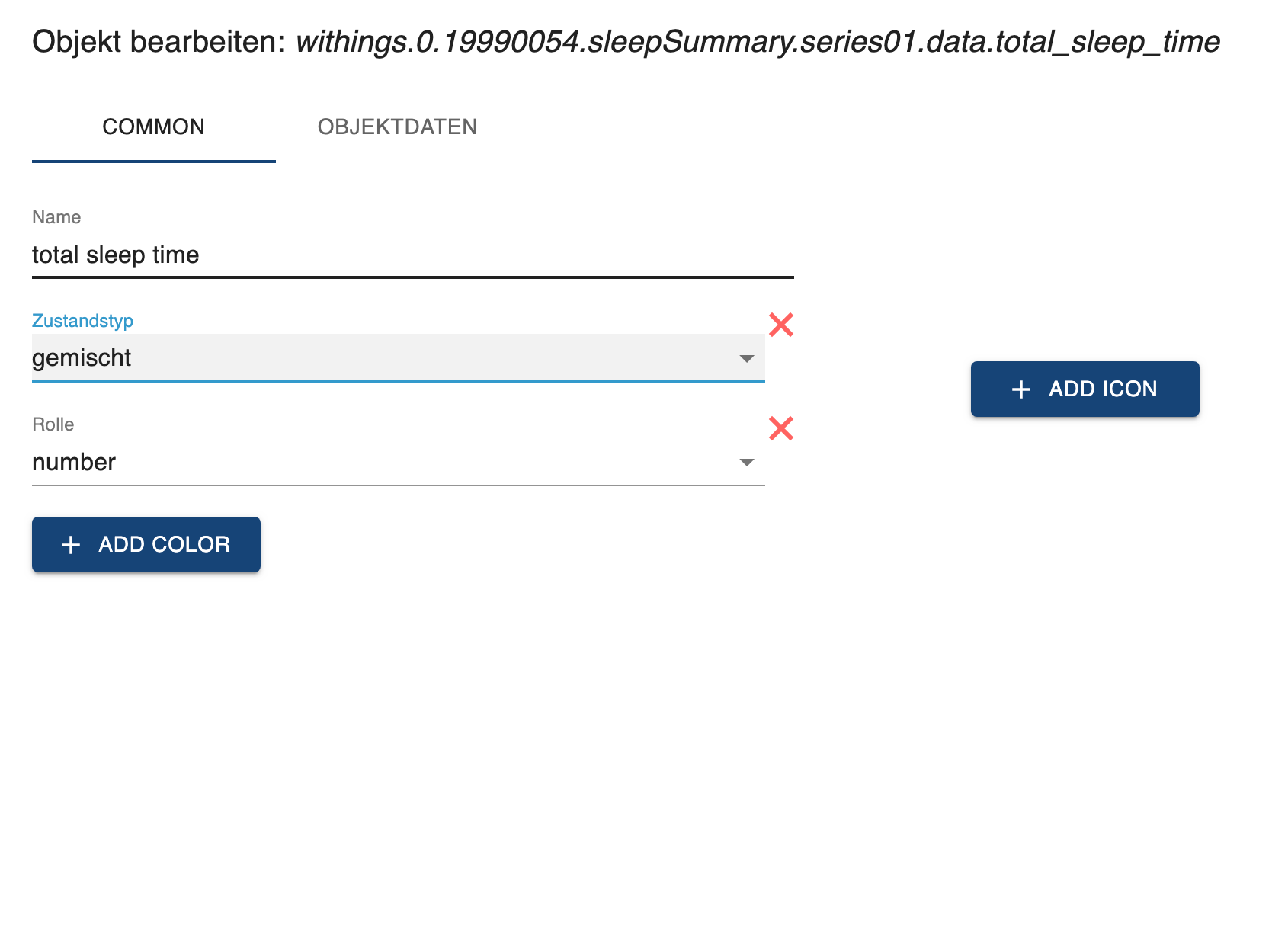
Ist das richtig das unter Common als Zustandstyp "gemischt" steht?

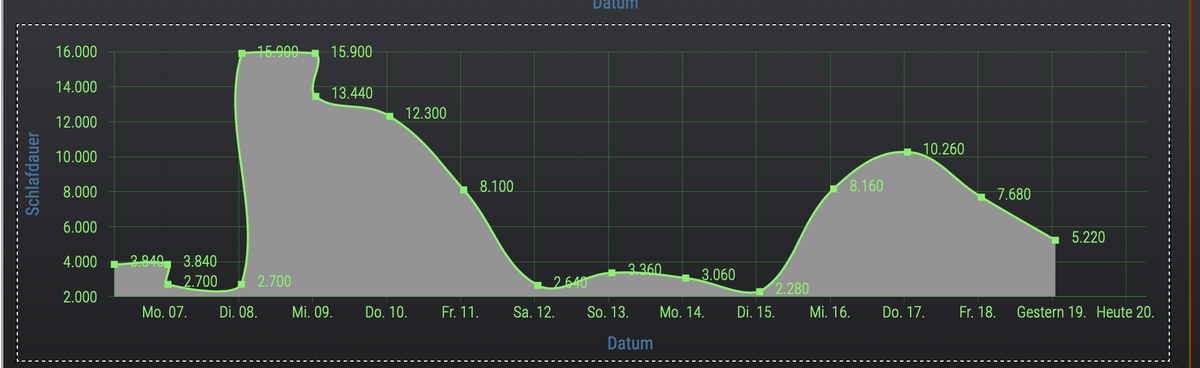
Momentan steht bei "total_sleep_time" der Wert 15900 drin - Wenn ich das durch 60 teile wären das 265Std. Wie muss ich das machen, das mir das in Stunden angezeigt wird? Wobei das wohl die gesamte Zeit ist, aber ic möchte immer den Wert der letzten Nacht haben. Ist das ein anderer Datenpunkt?Sorry für die vielen Fragen, aber ich möchte das endlich mal vernünftig in Flot einbinden.
-
@damrak2022 Kann mir hier bitte jemand weiterhelfen - Danke
-
gelöscht
@cosmicbase, bist du weiter gekommen?
-
@damrak2022, das sind alles Timestamps, die müssen erstmal richtig umgewandelt werden.
Der dev hat seiner Zeit nur created Date/Time lesbar gemacht.Deine 15900 entsprechen 05:25:00
Beispiel:
(String(formatDate(getDateObject((parseFloat(getState("withings.0.28587019.measures.measuregrps01.created").val) * 1000)), "hh:mm:ss")))); -
@esp8266 Kann auch mehr datenpunkt erweitern
Brauch nur den Namen und ein Beispiel -
@tombox , dann erpart man sich ein Script.....

Mir wäre das Egal.
Durch Eigeninitiative kann mal viel herausfinden und dabei Lernen. -
@damrak2022 ich habe mal versucht in der github version diese arten von zeiten zu parsen
-
@all, danke für das große Feedback hier und die vielen Votings.
Warum hilft man den Leuten überhaupt....? Am besten man lässt es bleiben.Das musste mal geschrieben werden!
Hauptsache es läuft bei Euch.
-
@esp8266 sagte in Test Withings v0.0.x:
@damrak2022, das sind alles Timestamps, die müssen erstmal richtig umgewandelt werden.
Der dev hat seiner Zeit nur created Date/Time lesbar gemacht.Deine 15900 entsprechen 05:25:00
Beispiel:
(String(formatDate(getDateObject((parseFloat(getState("withings.0.28587019.measures.measuregrps01.created").val) * 1000)), "hh:mm:ss"))));Okay, danke. Kannst Du mir erklären wo ich das einfügen muss, damit es automatisch richtig umgerechnet wird?
Ich habe das jetzt erstmal eingebunden und momentan sieht es noch so aus:

-
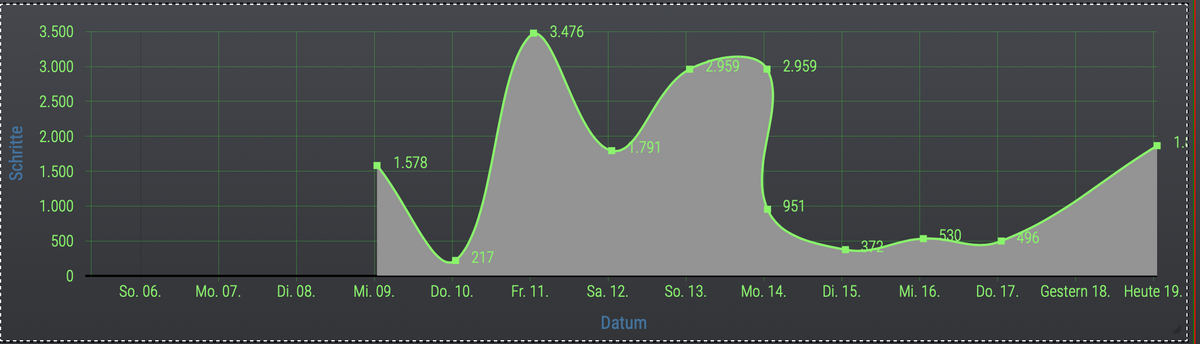
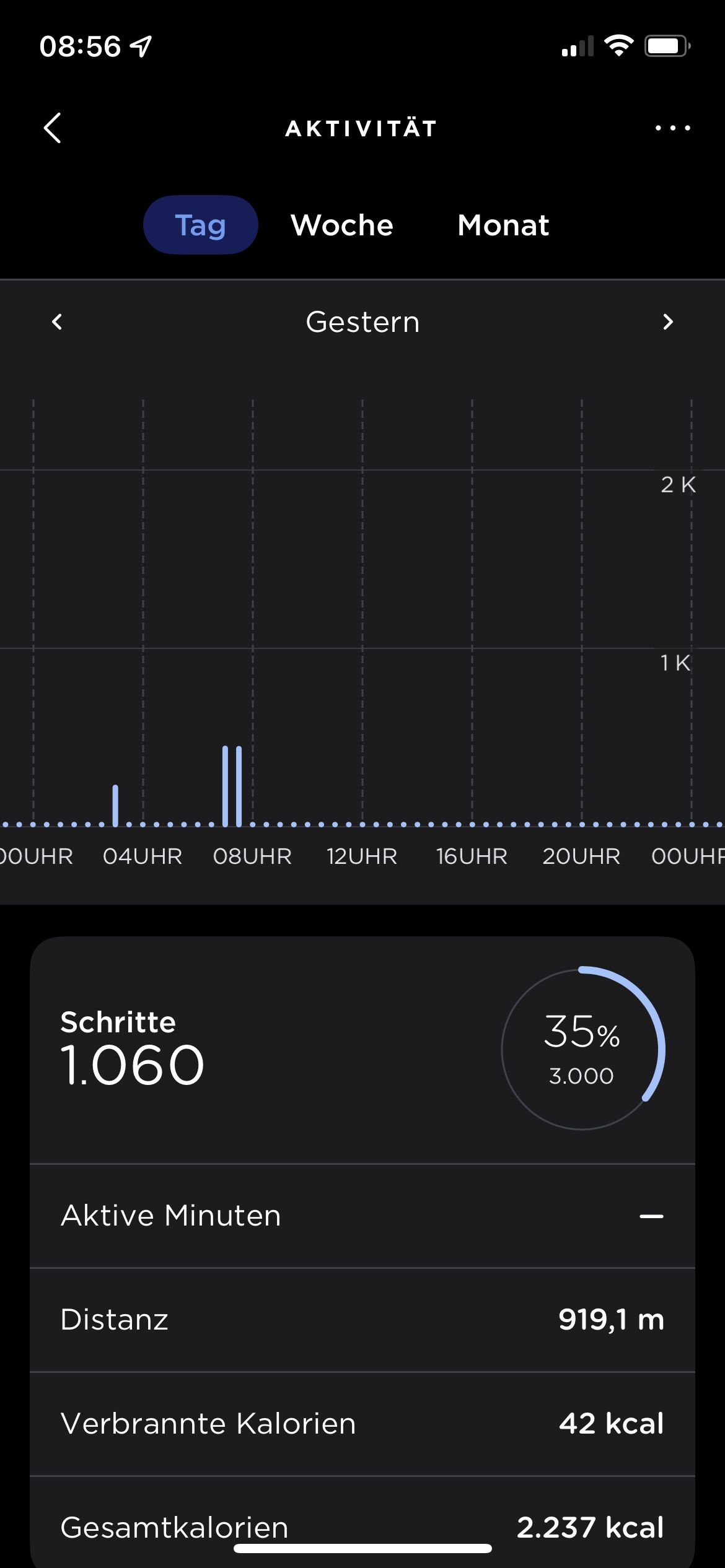
@esp8266 Guten Morgen, ich habe auch meine gegangenen Schritte jetzt über das Line Chart Widget eingebunden.

Ich habe bei den Objekten in Withings jeweils unter Activities 1 - Activities 31 die History bei Steps aktiviert.
Im Widget lasse ich mir die letzten 14 Tage anzeigen. Nun wird mir aber im Widget von heute eine Schrittzahl von 1548 angezeigt, obwohl der Datenpunkt von heute noch garnicht erstellt ist.
Den Datenpunkt von gestern gibt es und da steht der Wert von 1060 drin, was auch korrekt ist siehe Foto aus Health Mate App:

Diesen Datenpunkt sehe ich aber ebenfalls nicht im Widget.Woran liegt das?
Alle anderen Datenpunkte sind korrekt. -
@damrak2022, ich bin derzeit wo anders Eingespannt und muss mein Vis usw. vorübergehend nach hinten schieben. Also wenig Zeit im Moment...Der Dev hat doch am 9. März um 11:18 geantwortet, das sich das mit dem Timestamps erledigt hat und du nun normale Datum/Uhrzeiten parsen kannst. Warum machst du das nicht? Also ohne Umwege wie ich das noch vorgeschlagen habe.....
-
@esp8266 Das habe ich gelesen. Damit dem Parsen habe ich aber nicht verstanden. Anscheinend gibt es bei Github eine aktualisierte version, welche ich noch nicht gefunden habe.
-
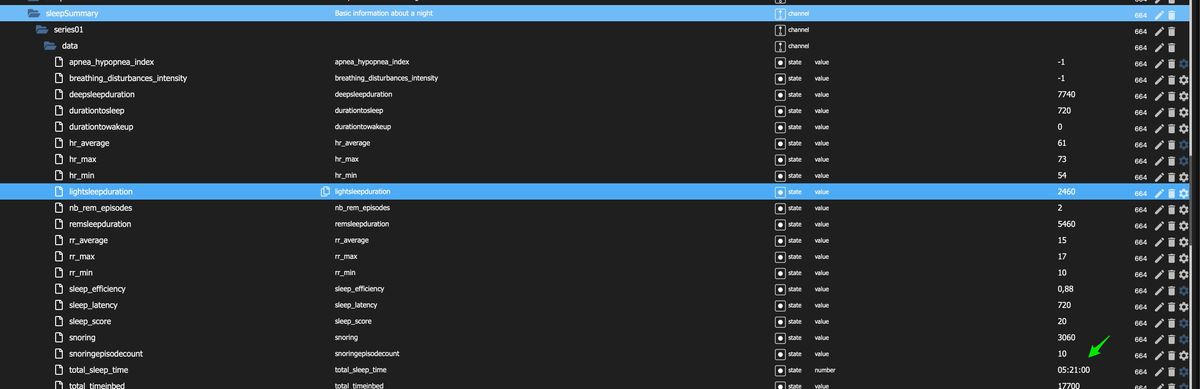
@esp8266 Okay, ich habe die Version via Github installiert und nun wird mir im Datenpunkt eine schöne Zeit angezeigt:

Wäre es möglich die grün markierten Datenpunkte bitte auch noch umzurechnen. Das wäre super. Falls ja, bedanke ich mich schon mal im voraus!
-
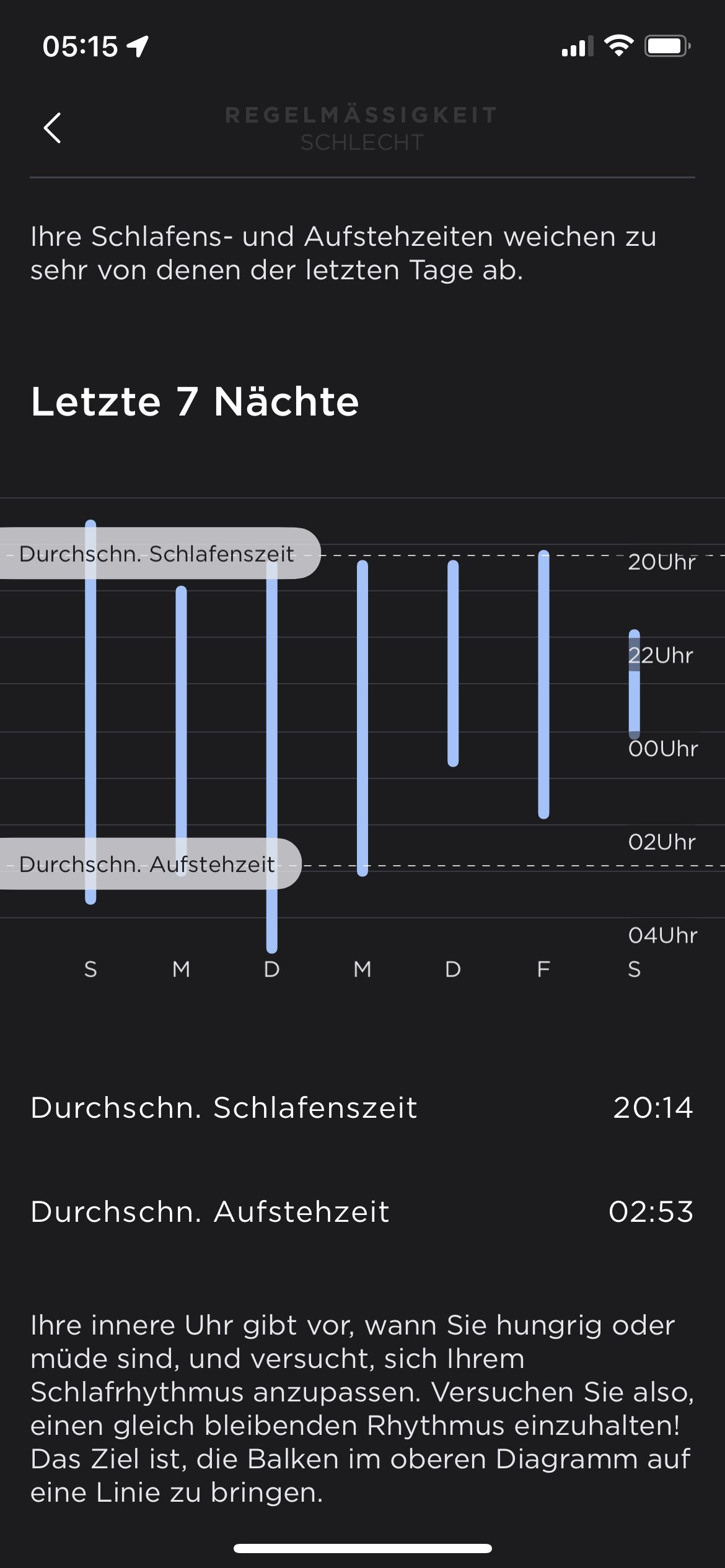
@tombox Guten Morgen, danke das Du den Datenpunkt in der neuen Version umgerechnet hast. Könntest Du auch noch die mit einem grünen Pfeil markierten Datenpunkte umrechnen. Dann könnte ich meine massiven Schlafstörungen optimal verfolgen.

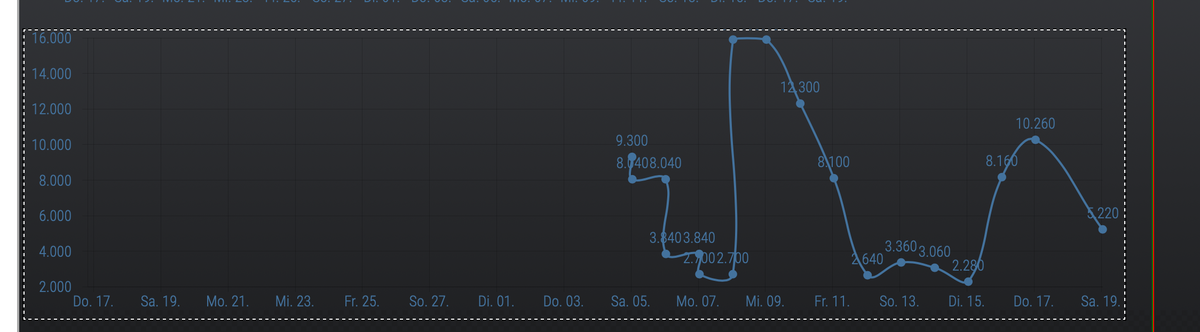
Ich muss noch eine Frage hinterherschieben: Obwohl ja jetzt der Datenpunkt "total sleep time" im Datenpunkt korrekt angezeigt wird, taucht diese korrekte Bezeichnung nicht in meiner Grafik auf:


Woran liegt das?
-
Hallo zusammen,
danke Tombox für den tollen Adapter. Ich wollte auch mal hier meine ersten Gehversuche machen. Vielleicht könnt ihr mir ja helfen. Bei mir scheinen alle Werte genau 1 h zu viel zu haben. Z. B.
 Die Zahl * 1000 = der Timestamp, den ich mir dann entsprechend formatieren kann, richtig?
Die Zahl * 1000 = der Timestamp, den ich mir dann entsprechend formatieren kann, richtig? Das ergibt dann 03:29 h, in der Health Mate App wird aber nur 02:29 h angezeigt.
Das ergibt dann 03:29 h, in der Health Mate App wird aber nur 02:29 h angezeigt.Das gleiche gilt für die gesamte Schlafdauer
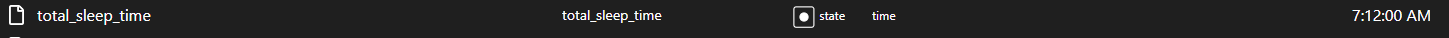
 Die AM kann ich ignorieren, müssten also 07:12 h darstellen. Laut der App habe ich aber nur 06:12 Uhr geschlafen.
Die AM kann ich ignorieren, müssten also 07:12 h darstellen. Laut der App habe ich aber nur 06:12 Uhr geschlafen.Was übersehe ich hier?

-
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
-
@tombox sagte in Test Withings v0.0.x:
@damrak2022 Kannst du bitte die datenpunkte schreiben und welch umrechnung sie brauchen, das ist leichter als aus einem bild zu extrahieren
total_sleep_time am besten in einem timestamp um sich das selber formatieren zu können
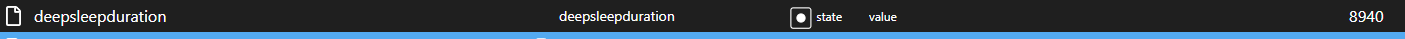
bei deepsleepduration, lightsleepduration und remsleepduration (andere Werte noch nicht getestet) müsste der Wert mit 1000 multipliziert werden um daraus in Blockly die Formatierung korrekt zu erstellen. Bei sind die Werte mit 1000 multipliziert dann genau 3600000 ms zu hoch.
Ich muss z. B. deepsleepduration wie folgt formatieren: deepsleepduration*1000-3600000 um die in der App angezeigte Zeit korrekt darstellen zu können.
-
@tombox Soory, ich hatte eine Woche kein Internet zur Verfügung.
Mich würden noch folgende Punkte interessieren:
deepsleepduration
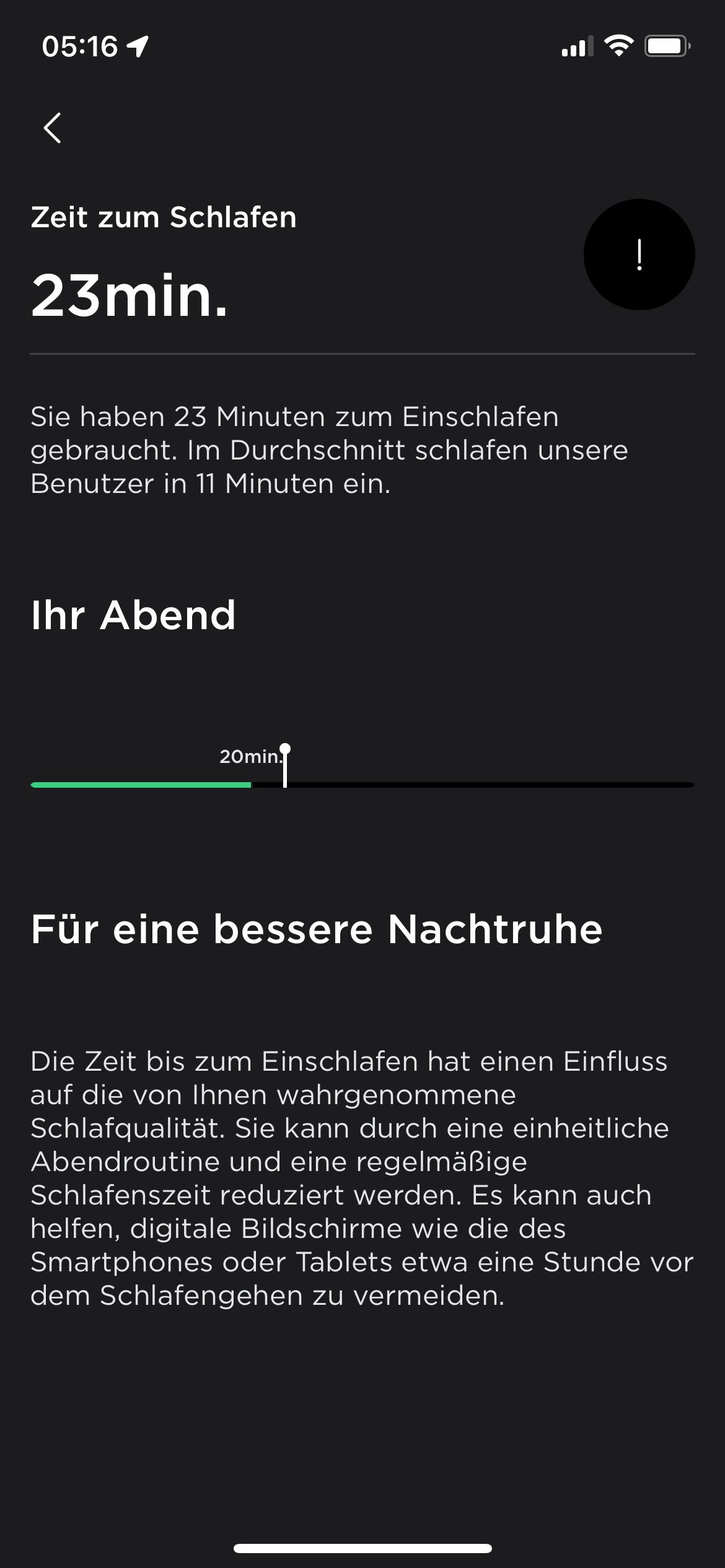
durationtosleep
lightsleepduration
remsleepduration
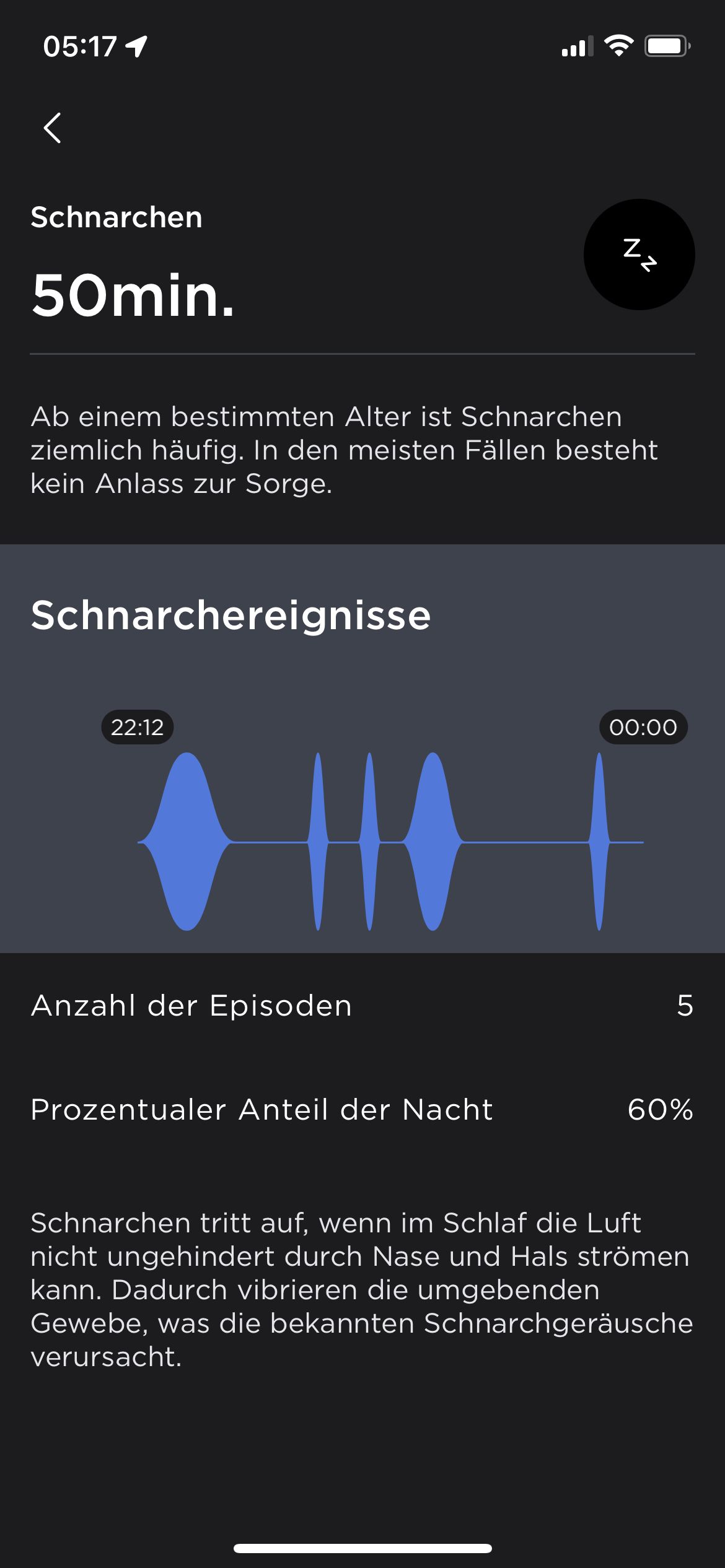
snoring
totaltimeinbedWelche Umrechnung sie brauchen weiß ich ehrlich gesagt nicht genau.
Ich kann Dir nur mal die Werte aus den Datenpunkten von heute Nacht geben und Dir sagen was in meiner App steht.
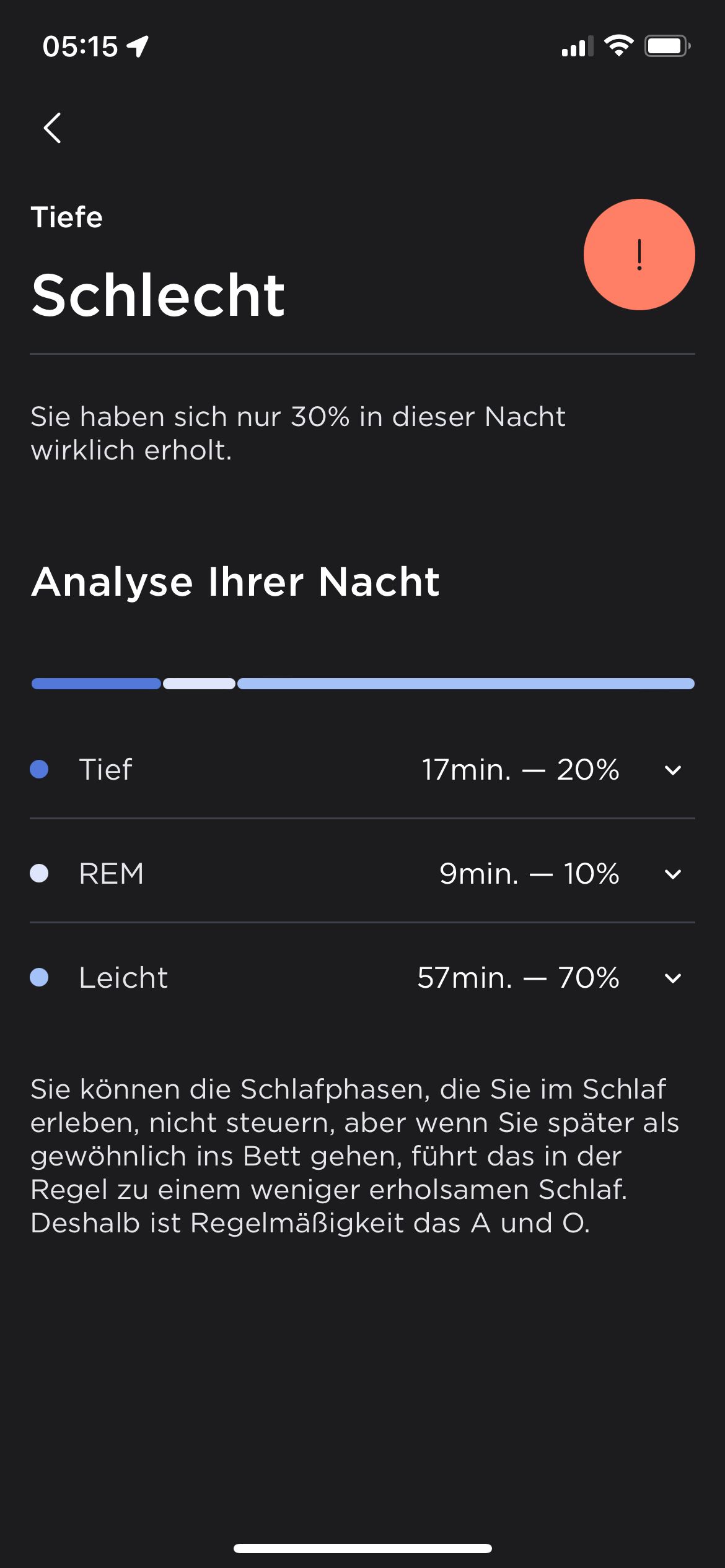
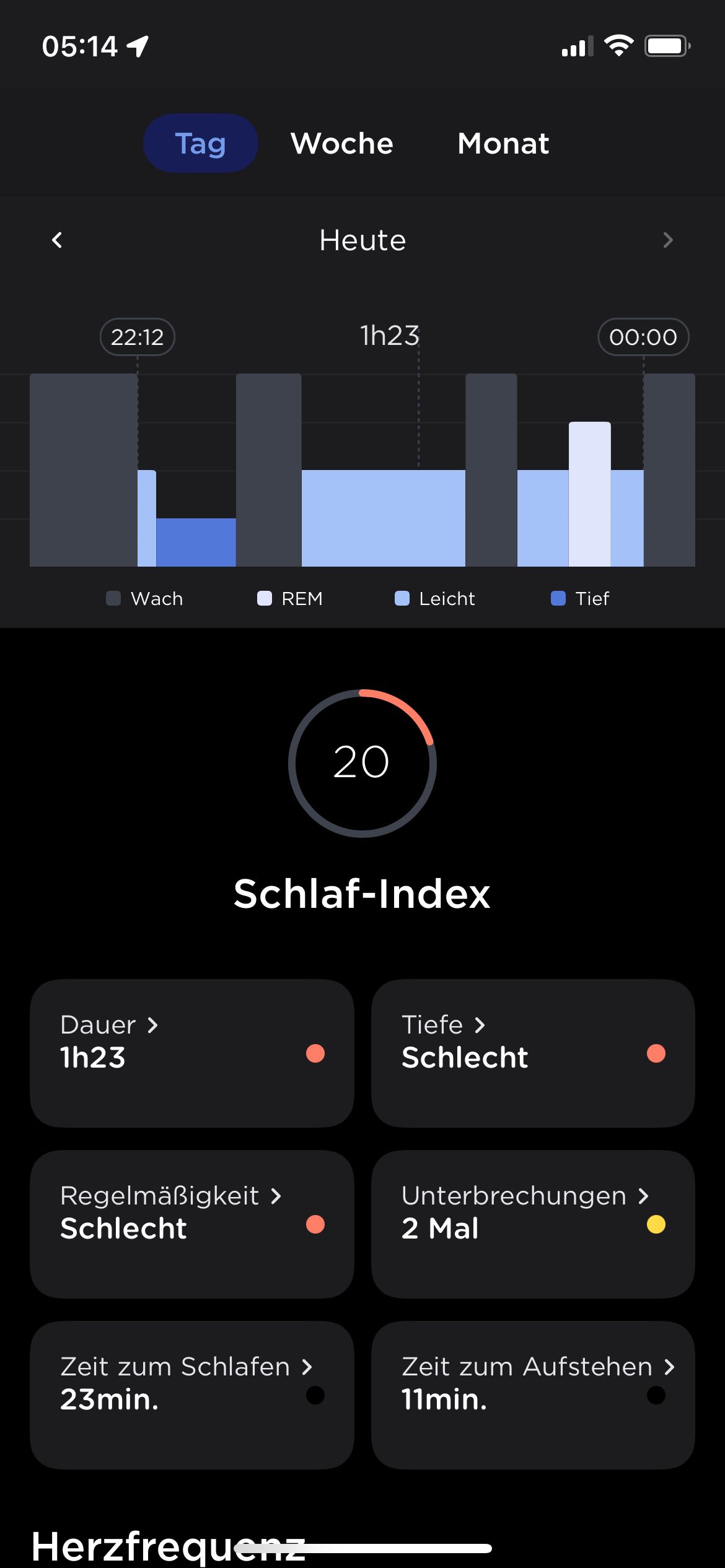
deepsleepduration: 1020 / in der App sind das 17 Minuten
durationsleep: 1380 / ?
lightsleepduration: 3420 / in der App sind das 57 Minuten
remsleepduration: 540 / in der App sind das 9 Minuten
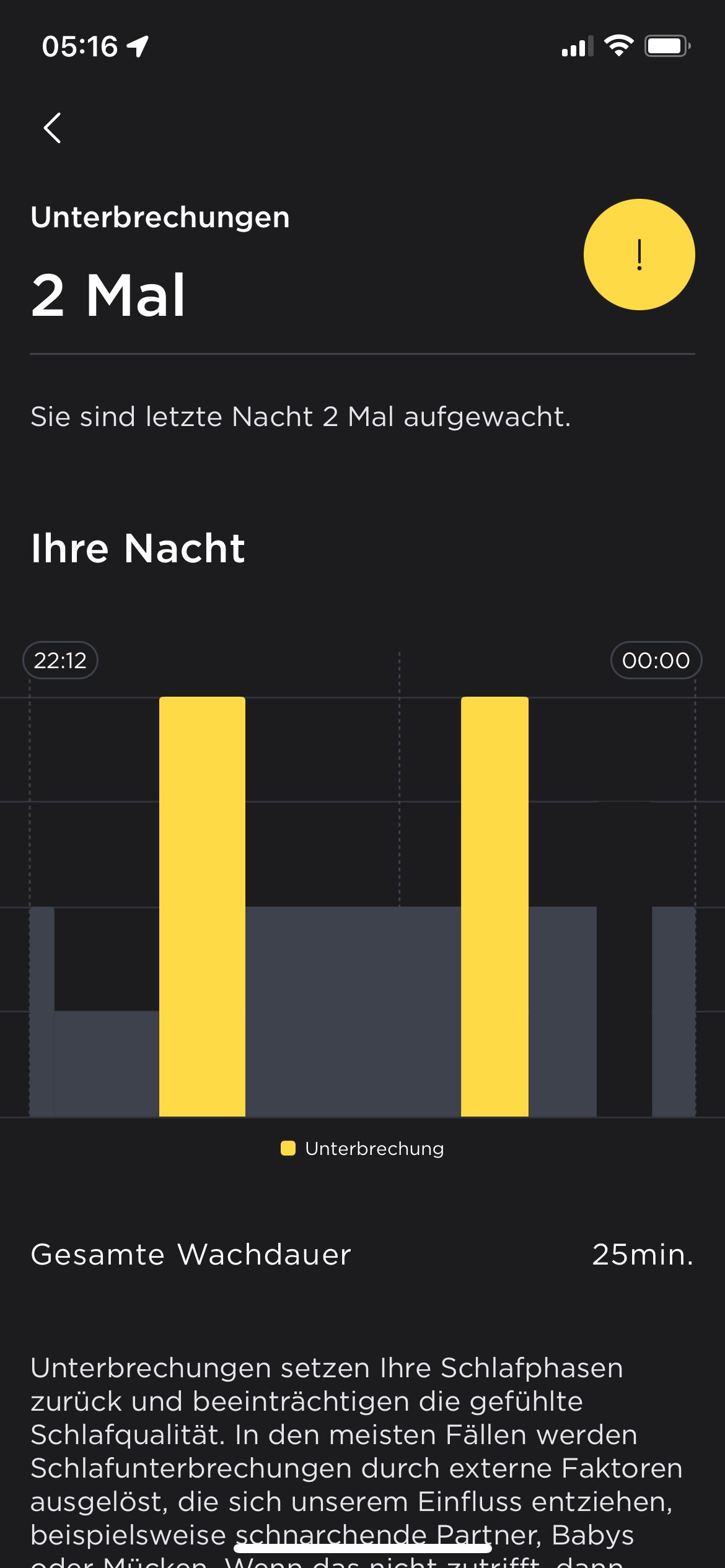
snoring: 3000 / in der App sind das 50 Minuten
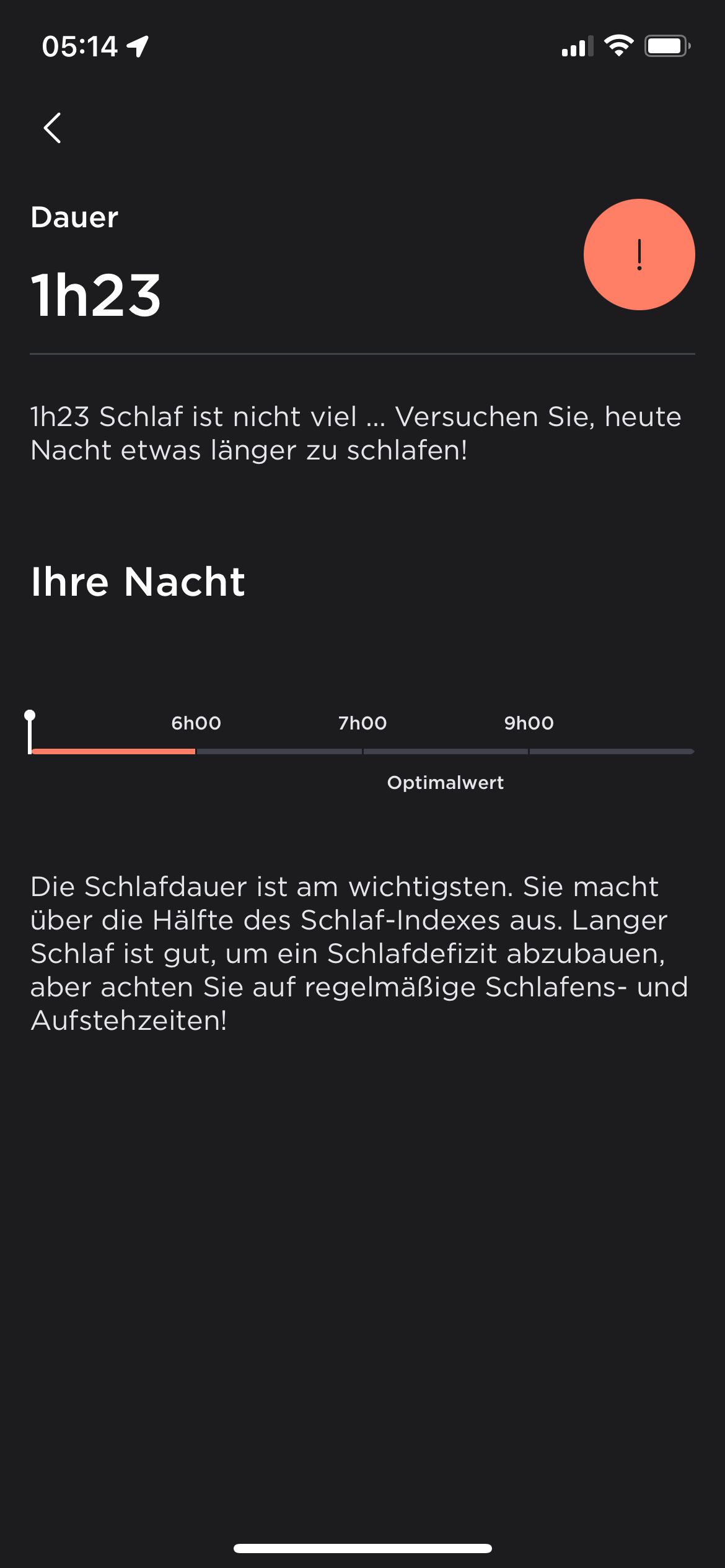
totaltimeinbed: 8520 / in der App sind das 142 MinutenIch poste Dir hier noch ein paar Fotos aus der App. Dann is das vielleicht für Dich verständlicher. Auf jeden Fall schon mal viele Dank für Deine Hilfe.









-
@tombox Hallo, die Umrechnung von Dir welche ich für absolut genial finde, bringt mir leider ein neues Problem:
Im marterialdesign Line Chart Widget wird mir nichts mehr von meiner Schlafdauer dargestellt, da das Widget anscheinend nicht mit der Formatierung Stunden/Minuten umgehen kann. Ich muss jetzt mal schauen, mit welchem Widget ich das darstellen kann, bin aber auch für jeden Tipp dankbar,
-
@damrak2022 sagte in Test Withings v0.0.x:
@tombox Soory, ich hatte eine Woche kein Internet zur Verfügung.
Mich würden noch folgende Punkte interessieren:
deepsleepduration
durationtosleep
lightsleepduration
remsleepduration
snoring
totaltimeinbedHi, hier kann ich dir vielleicht schon weiter helfen. Da ich selber das ganze etwas anders gelöst habe, habe ich für dich alles auf Blockly umgebaut und dokumentiert.
deepsleepduration
Leg dir, z. B. unter 0_userdata einen neuen Ordner, z. B. withings, an und darunter dann deinen datenpunkt -> deepsleepduration (Typ mixed und in den Objektdaten kannst du dann die Unit "unit": "h" hinzufügen).


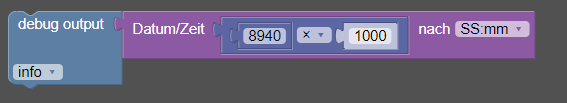
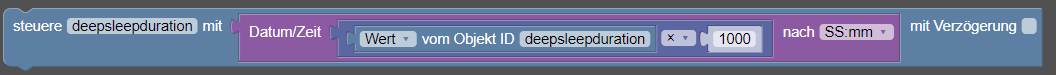
Dann legst du ein Blockly an, welches die Datenquelle einliest, formatiert und fertig in den Datenpunkt schreibt. So muss du nichts in der VIS formatieren. Die Zeit aus der Datenquelle mit 1.000 ms multiplizieren, damit man dies über Datum/Zeit schick formatieren kann. Natürlich führen hier viele Wege nach Rom.

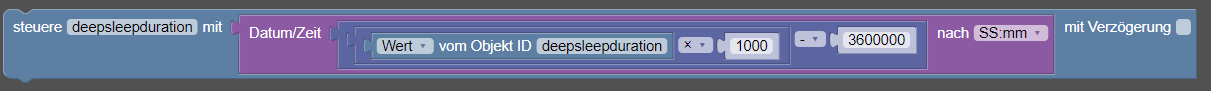
In meinem Fall wird in der Datenquelle aber immer 1 h zu viel angezeigt, daher ziehe ich noch 1 h (angegeben in ms = 3600000) von der Zeit ab.

Dann ist der Datenpunkt für deine VIS im besten Fall optimal vorbereitet:

Da ich persönlich Jarvis als Visualisierung benutze, hier der JSON String zur Formatierung der Datenpunkt Eigenschaft:
{"value":"val => '0'+new Date(val*1000-3600000).getHours()+':'+new Date(val*1000-3600000).getMinutes()"}totaltimeinbed -> total_sleep_time
Werte ich nicht aus (da ich im Bett TV schaue und der Wert dadurch für mich nicht die reine Schlafzeit darstellt), aber vielleicht ist ja die Schlafzeit total_sleep_time etwas für dich. Aktuell wird der Wert ja noch als Typ mixed ausgegeben, was den Nachteil hat, dass der ioBroker dies als Uhrzeit interpretiert und mit Tageszeit AM anzeigt. Das wäre nicht allzu schlimm, wenn die Zeit nicht auf hier mit 1h zu viel angezeigt werden würde
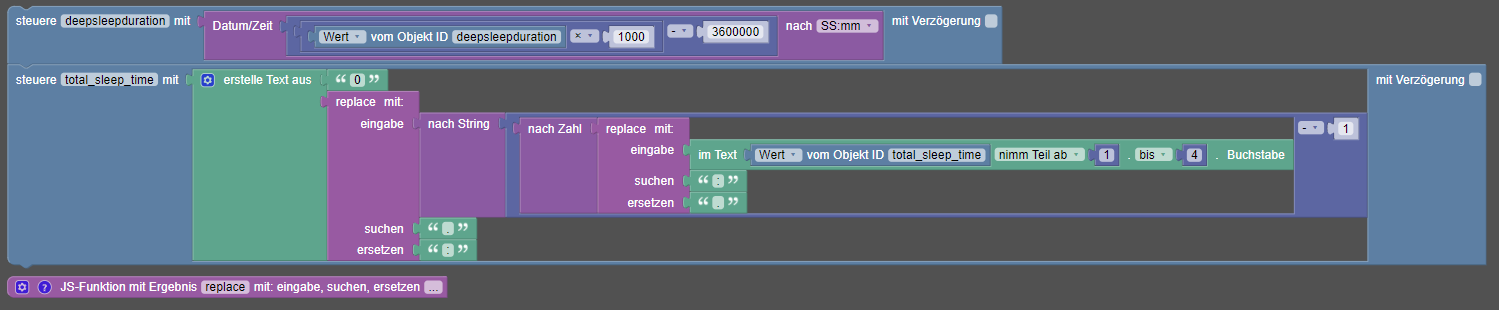
Hier musste ich also ein wenig kreativer werden. Du legst also einen neuen Datenpunkt unter 0_userdata an mit Typ mixed, z. B. total_sleep_time. Da ich in der Anzeige gerne eine führende 0 hätte, habe ich den Datenpunkt wie folgt formatiert: Die : durch . ersetzen, das AM hin abziehen, das ganze in eine Fließkommazahl umwandeln, dann auf 2 Nachkommastellen runden und 1 h abziehen. Anschließend daraus wieder einen String erstellen, wo . durch : ersetzt wird. Diesem String kann an dann eine 0 voran stellen. Soweit zumindest meine Lösung in Jarvis:
{"value":"val => '0'+parseFloat(val.replace(':','.').substr(0,4)-1).toFixed(2).toString().replace('.',':')"}Bei der Blockly Variante habe ich das für dich so gelöst:

Javascript Funktion:
let str1 = eingabe; let str2 = suchen; let str3 = ersetzen; str1 = str1.replace(suchen,ersetzen); return str1;Und schon ist der Datenpunkt schön formatiert:
