NEWS
jarvis v3.0.0 - just another remarkable vis
-
@mcu korrekt. Der Status ist der Wert 0-3/1-4 und das Target ist dann das True / false Target
-
Hallo zusammen, guten Abend!
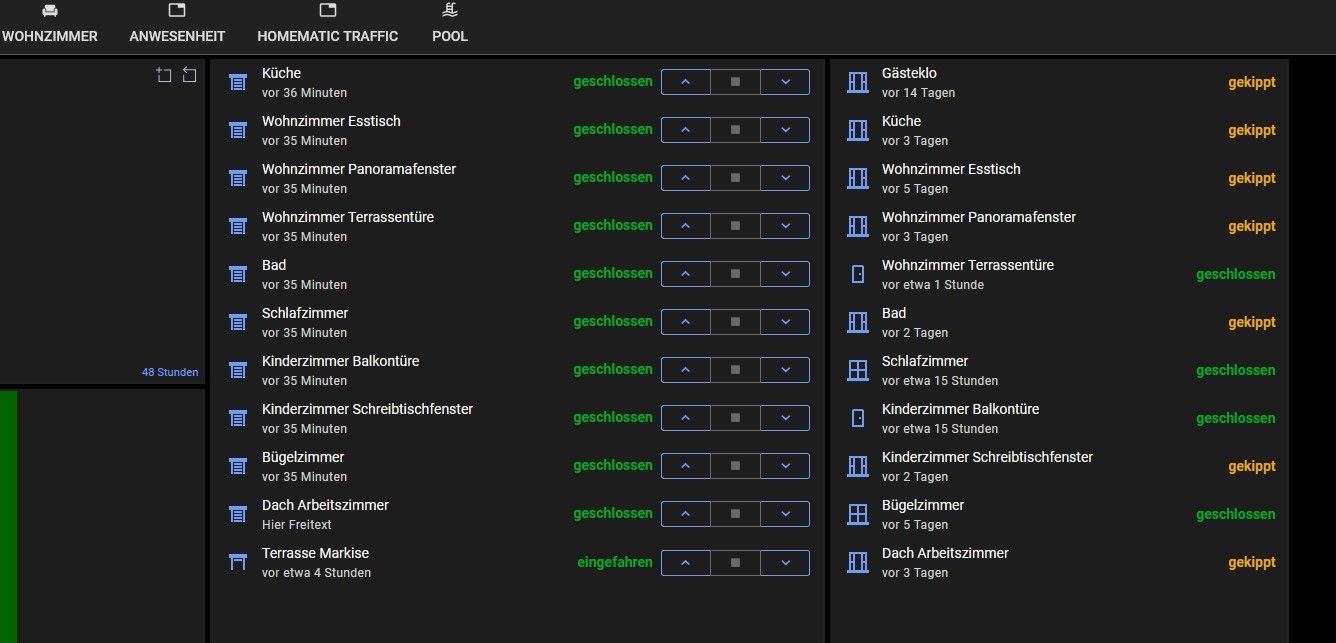
Vor einiger Zeit habe ich mir die Pro-Lizenz gekauft und mit Jarvis ein bisschen gebastelt... Dann ist lange nichts mehr passiert, und gestern habe ich "das Projekt" wieder raus gekramt. Dabei habe ich festgestellt, dass auf dem PC-Bildschirm die Icons zu den Schaltern angezeigt werden:
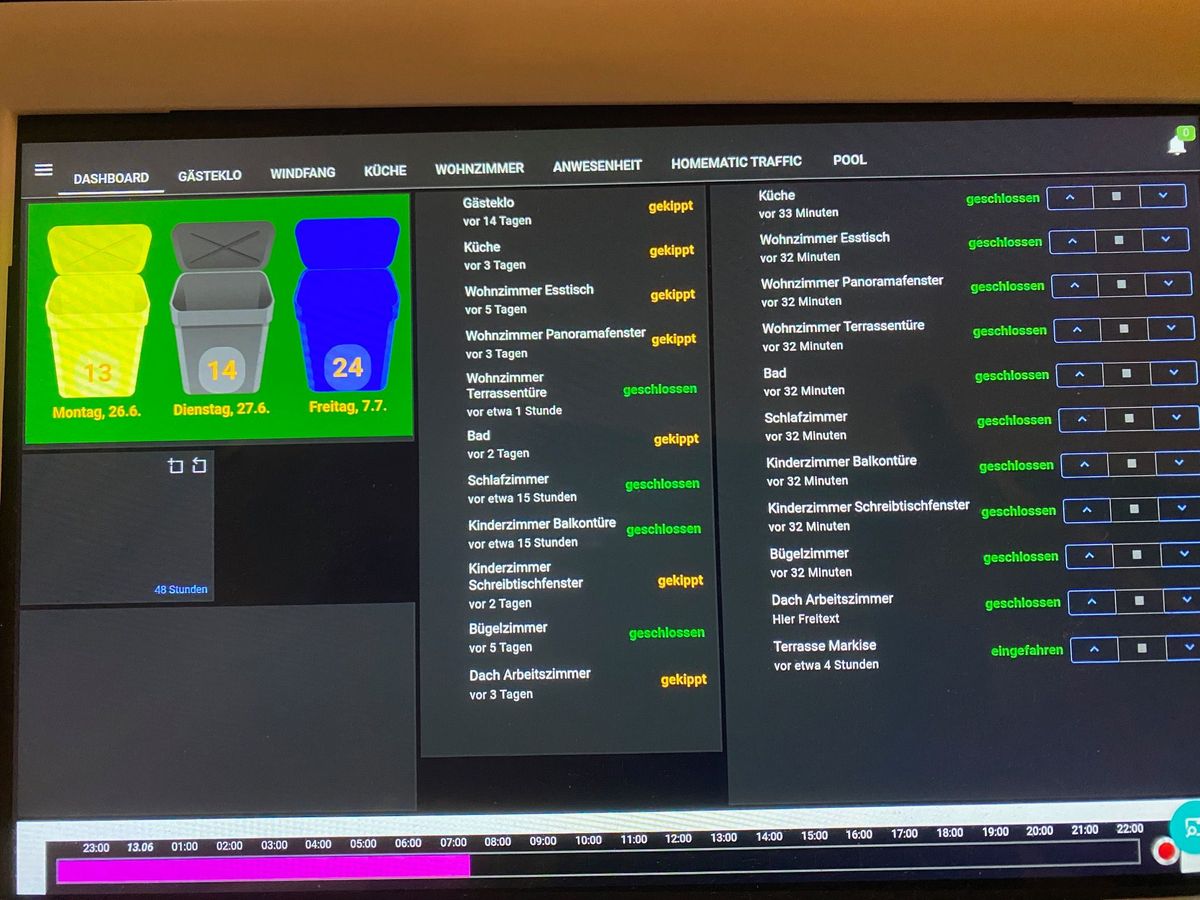
Auf dem Tablet (Fire HD10) werden jedoch keine Icons angezeigt:

Dabei ist es irrelevant, ob ich in der Layout-Konfiguration "gleiches Layout wie Desktop" oder "eigenes Layout" auswähle.
Ich bin mir wirklich sicher, dass die Icons "damals" auf dem Tablet auch angezeigt wurden.
Meine verwendete Version ist die V3.1.18.
Ich habe nichts gefunden, was mir auf die Sprünge geholfen hätte. Daher: Wer von Euch hat einen Tip für mich?
Dankeschön schonmal vorab!Einen schönen Abend zusammen. LG S.
-
@rotamint Welche webview-Version hat das Tablet?
Alle Updates gemacht? -
@mcu Besten Dank für Deine Hilfe. Schuld waren die fehlenden Updates auf dem Tablet. Jetzt ist "alles wieder schön"!
Danke nochmals! LG S. -
@MCU Kann man irgendwie haptisches Feedback einbauen? Manchmal frage ich mich, ob ich den Button mit meinen dicken Fingern wirklich erwischt habe

-
-
@mcu Danke! Log sagt im Chrome auf dem Desktop:
Widget-Einschränkung: 1 Switch(e) sind aktiviert worden Widget-Einschränkung: 1 Button sind aktiviert wordenaber in IOS am Handy passiert nichts beim Klicken der Buttons...
-
@disaster123 Laut google:
In der App muss unter Einstellungen > Benachrichtigungen > Vibration ein Vibrationsmuster ausgewählt sein. Die Option „Lautstärke überschreiben” muss ebenfalls aktiv sein, ansonsten kann es dazu kommen, dass die Vibration nicht abgespielt wird
Welchen Browser nutzt du auf dem Handy? -
@mcu oh sorry - wie bescheuert ist Apple auf die Idee, dass Safari in iOS das nicht kann wäre ich NIE gekommen... OK schade.
-
Hallo, guten Abend zusammen!
Weil mir hier immer so schnell und kompetent (!) geholfen wird, ich seit zwei Abenden auf der Suche nach meiner Lösung bin, versuche ich mein Glück mal hier:
Nachdem ich wieder ein bisschen mit Jarvis "gebastelt" habe, nachfolgend "meine" CSS-Styles:
@keyframes rotieren { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } .rotier360 { animation: rotieren 4s infinite linear; } .q-slider .q-slider__track { background: linear-gradient( to right, #e00 0%, #ff3030 32%, #ee9a00 35%, #ffc125 67%, #87cefa 58%, blue 100% ); /* height:12px !important; */ /* border-radius:20px; */ } .q-slider__track { color: transparent; }Völlig korrekt wird der Slider nun "überall" in den in den CSS-Styles definierten Farben angezeigt.
Das möchte ich ändern, komme aber nicht wirklich weiter, da ich immer in Fehler laufe.Der dort definierte bunte Slider soll nur im Widget
3b197202-305d-415e-8623-7728910d3e69UND (für lernzwecke gerne auch NUR / nicht UND)
für das Gerät
wzdeckenventilator_cf3fbgelten.
Ich meine, vor langer Zeit hierzu mal Beispiele gefunden habe (an denen ich mich aktuell noch streng orientieren muss, weil mir einfach die Erfahrung fehlt), aber ich finde diese nicht mehr.
Unter Link Text habe ich nichts gefunden.
Für einen Verweis auf "mein" Thema wäre ich sehr dankbar!LG & einen schönen Abend.
Stefan.
-
-
@mcu Wieder einmal ein ganz herzliches Dankeschön für's Aufzeigen zum Lösungsweg!

-
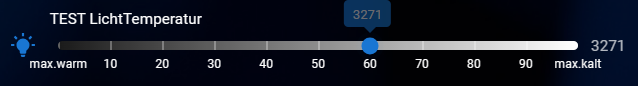
@MCU Ich wieder. Aktuell beschäftige ich mit dem Slider und der Farbtemperatur meiner Zigbee-Lampen.
Der Einstellbereich der Lampen geht von 2203 K- 3983 K. Das möchte ich gerne über einen Slider darstellen, mit Werten in Zehnerschritten von 0 - 100, oder wenn das geht, auch mit "max. kalt" / "max. warm".
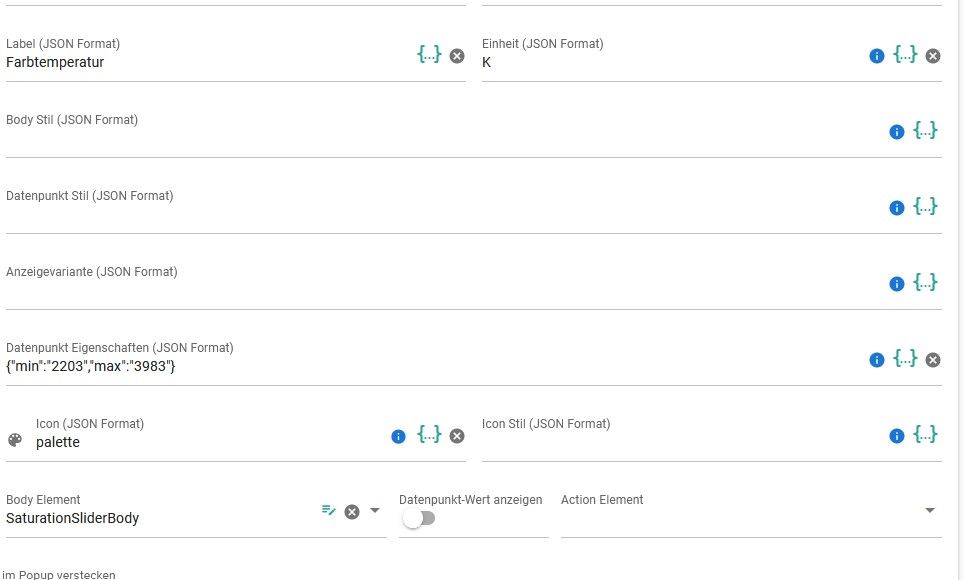
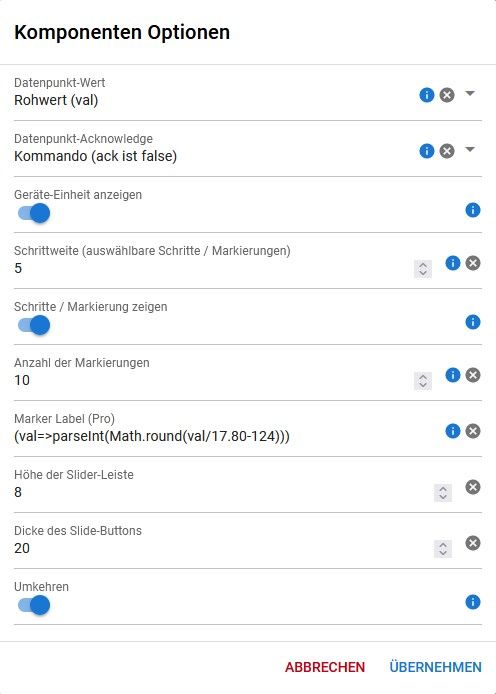
Hierzu bin ich folgendermaßen vorgegangen:


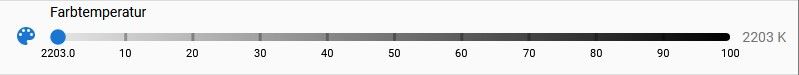
Und das ist das Ergebnis:

Wie bekomme ich es hin, dass für die 2203.0 ganz links vom Schieber eine 0, bzw. "max. warm" / bei 100 "max. kalt" angezeigt wird?
Ich habe es nicht geschafft, zwei "Kommandos" beim "Marker Label" (runden PLUS "min / max") zu hinterlegen.
Darf ich Dich bitte (auch) hierzu um einen Ratschlag bitten?Danke. LG S.
-
Hallo,
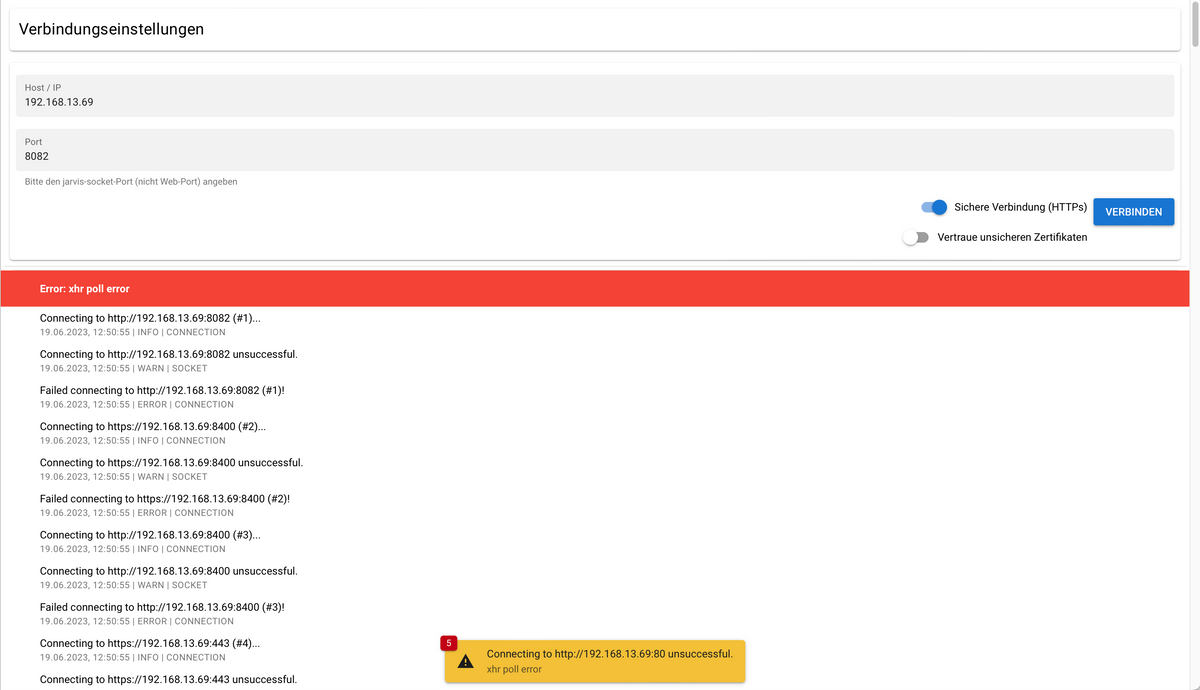
ich bekomme immer den im Screenshot gezeigten Fehler, wenn ich Javis über Firefox bzw. Safari aufrufe. Über Chrome funktioniert es.

Woran liegt das?
Ich habe bereits den Web Socket neu gestartet, den Cache von Safari gelöscht. Leider alles ohne Erfolg.
Edit: Hat sich erledigt. Deem Zertifikat auf Port 8400 musste noch vertraut werden.
-
@rotamint So?

-
@mcu exakt so

-
@rotamint Mach eben noch die Doku fertig.
-
@mcu Keine Eile... Das Jarvis ist aufgrund seines mächtigen Umgangs echt eine heftige Herausforderung für nen Laien wie mich... Aber Danke dass Du Dein Wissen hier so bereitwillig teilst!

-
-
@mcu DANKE! Jetzt ist's mir klar. Eigentlich auch logisch... Bin aber nicht drauf gekommen. Danke an dieser Stelle auch für's Pflegen der Doku!