NEWS
jarvis v3.0.0 - just another remarkable vis
-
Hallo,
ich komme endlich seit Monaten mal wieder dazu mein Jarvis auf den aktuellen Stand zu bringen. Ich scheitere leider gerade an zwei Stellen.
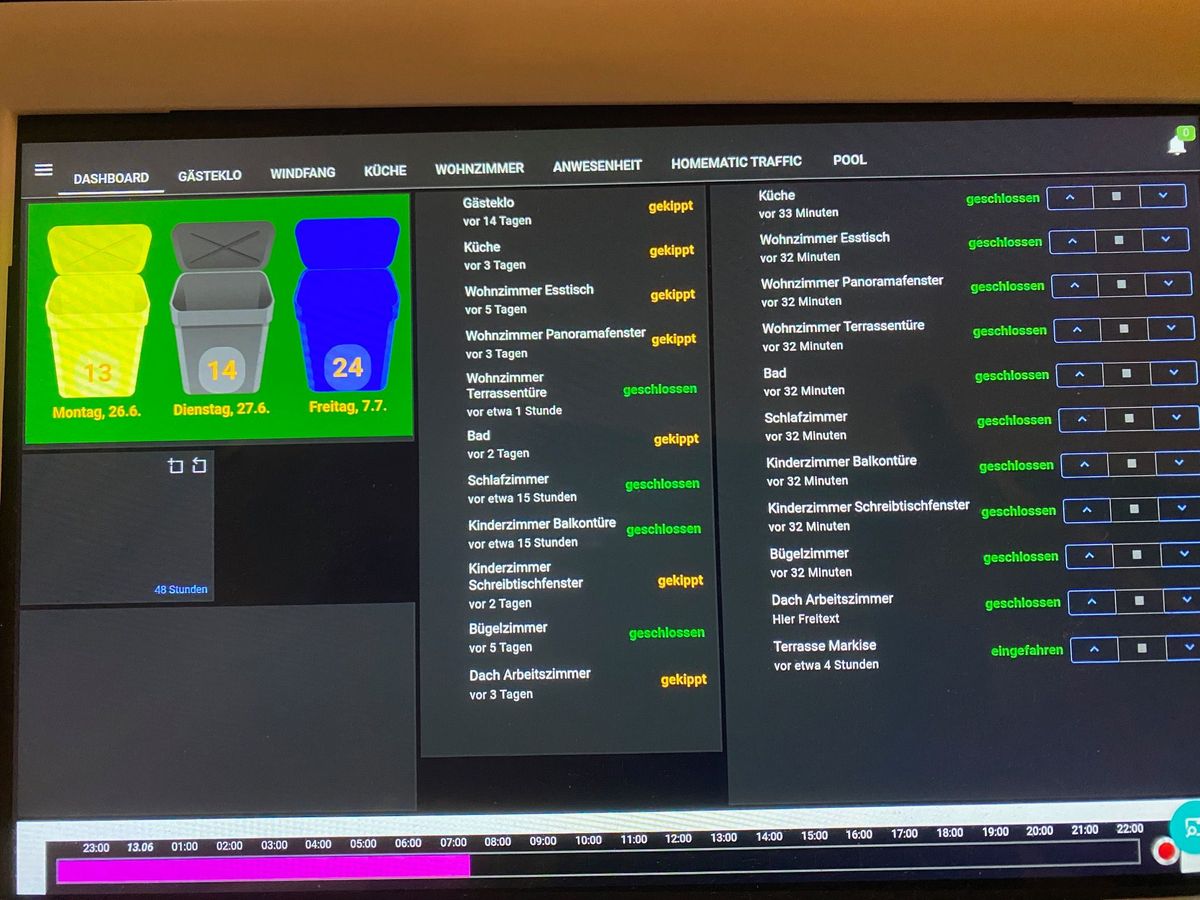
1.) ich habe für ein Widget Vollbild aktiviert - das funktioniert auf dem Desktop super - aber auf meinem Iphone passiert nichts
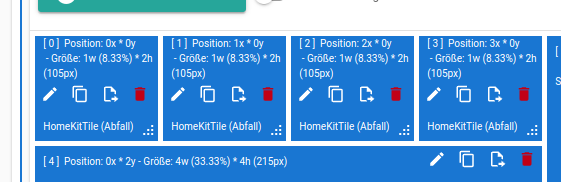
2.) Ich habe vier HomeKitTile Kacheln, welche eigentlich nebeneinander angezeigt werden sollen. Das passiert auch auf dem Desktop aber auf dem Iphone sind sie alle untereinder?

Vielen Dank!
-
@disaster123
zu 1) Da gibt es auch in neueren Version ein Problem. -> abwarten
zu 2) Das war eigentlich schon immer so. Man könnte es mit CSS-Mitteln anpassen.
siehe Doku. ab und Folgende
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/grid#darstellung-auf-dem-pc -
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
@disaster123
zu 1) Da gibt es auch in neueren Version ein Problem. -> abwarten
zu 2) Das war eigentlich schon immer so. Man könnte es mit CSS-Mitteln anpassen.
siehe Doku. ab und Folgende
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/styles/grid#darstellung-auf-dem-pcDanke!
-
Jetzt habe ich leider noch ein Problem.
Ich habe einen Status 0-4. der trigger dazu lautet target (true/false). Beim Drücken auf den Action Knopf muss nun das Target basierend auf dem Status gesetzt werden. Wie kriege ich das hin? Aktuell sendet er immer nur true / false basierend auf dem target selbst. Mir fehlt quasi ein action mapping?
-
@disaster123 Was soll denn bei welchem Wert ausgelöst werden?
Es soll nur mit Button der Wert gesetzt werden?
Sonst DropdownAction? -
@mcu also es gibt Status 1-4 der ist im Endeeffekt detaillierter als das target. target werte selbst gibt es eben nur true und false. Bei den Werten 1 und 2 muss immer True im Target gesetzt werden und bei den Werten 3 und 4 muss false gesetzt werden. Keine Ahnung, wer sich das ausgedacht hat… ist ein HomeKit Gerät.
Optisch ist es ein normaler IconButtonAction
-
@mcu habe es hinbekommen. Geht schon mit bordmitteln. Habe den Status zwei mal angelegt. Einmal lesbar und einmal mit einem AnzeigeMapping zu true/ false und dort dann das Target als
Action hinterlegt -
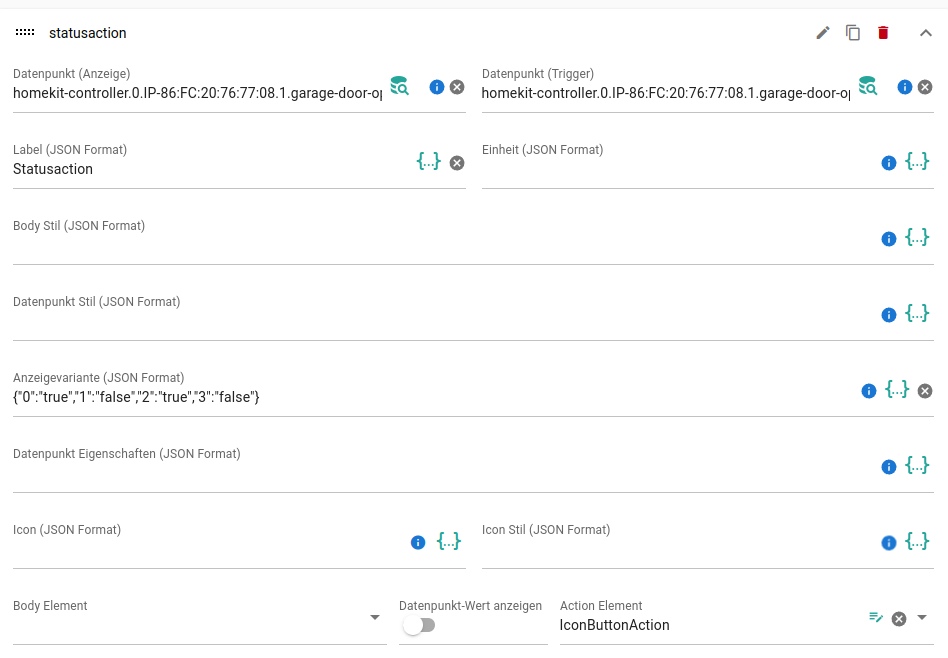
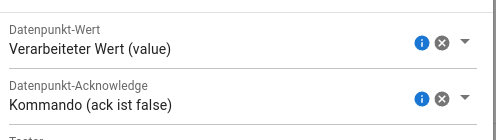
@disaster123 Bitte ein Bild vom Geräte-DP.
-
-
@disaster123 Sind Datenpunkt-Anzeige und - Trigger der selbe DP, oder unterschiedlich?
-
@mcu korrekt. Der Status ist der Wert 0-3/1-4 und das Target ist dann das True / false Target
-
Hallo zusammen, guten Abend!
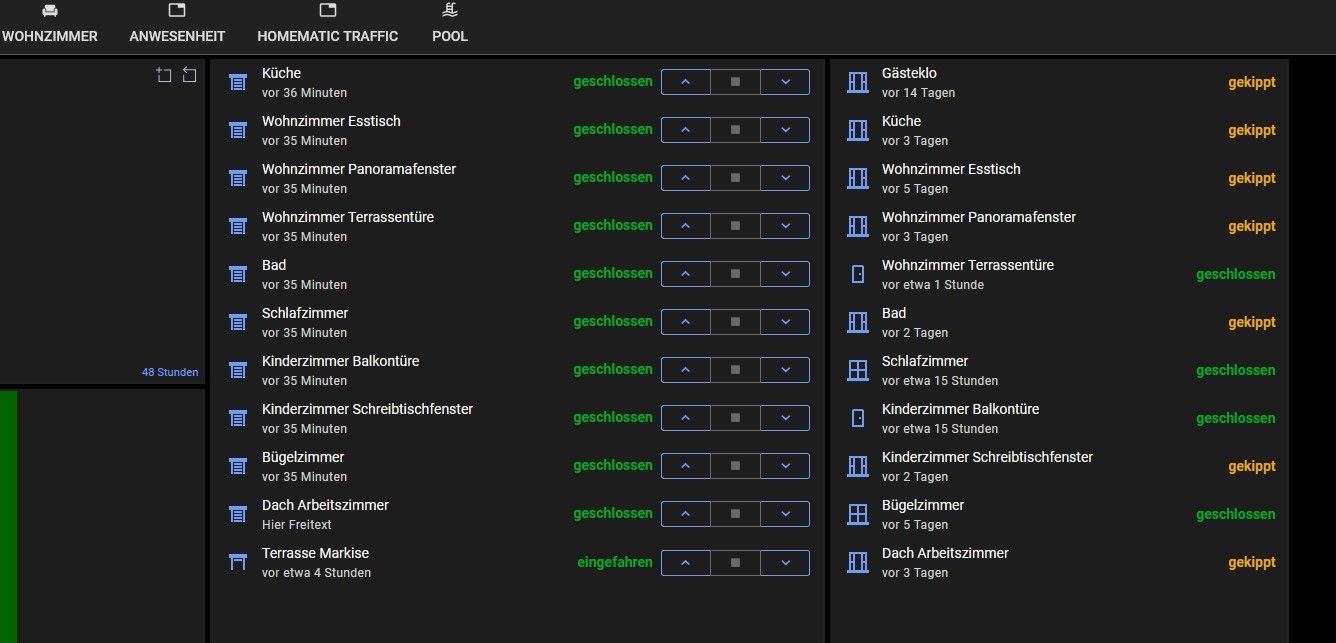
Vor einiger Zeit habe ich mir die Pro-Lizenz gekauft und mit Jarvis ein bisschen gebastelt... Dann ist lange nichts mehr passiert, und gestern habe ich "das Projekt" wieder raus gekramt. Dabei habe ich festgestellt, dass auf dem PC-Bildschirm die Icons zu den Schaltern angezeigt werden:
Auf dem Tablet (Fire HD10) werden jedoch keine Icons angezeigt:

Dabei ist es irrelevant, ob ich in der Layout-Konfiguration "gleiches Layout wie Desktop" oder "eigenes Layout" auswähle.
Ich bin mir wirklich sicher, dass die Icons "damals" auf dem Tablet auch angezeigt wurden.
Meine verwendete Version ist die V3.1.18.
Ich habe nichts gefunden, was mir auf die Sprünge geholfen hätte. Daher: Wer von Euch hat einen Tip für mich?
Dankeschön schonmal vorab!Einen schönen Abend zusammen. LG S.
-
@rotamint Welche webview-Version hat das Tablet?
Alle Updates gemacht? -
@mcu Besten Dank für Deine Hilfe. Schuld waren die fehlenden Updates auf dem Tablet. Jetzt ist "alles wieder schön"!
Danke nochmals! LG S. -
@MCU Kann man irgendwie haptisches Feedback einbauen? Manchmal frage ich mich, ob ich den Button mit meinen dicken Fingern wirklich erwischt habe

-
-
@mcu Danke! Log sagt im Chrome auf dem Desktop:
Widget-Einschränkung: 1 Switch(e) sind aktiviert worden Widget-Einschränkung: 1 Button sind aktiviert wordenaber in IOS am Handy passiert nichts beim Klicken der Buttons...
-
@disaster123 Laut google:
In der App muss unter Einstellungen > Benachrichtigungen > Vibration ein Vibrationsmuster ausgewählt sein. Die Option „Lautstärke überschreiben” muss ebenfalls aktiv sein, ansonsten kann es dazu kommen, dass die Vibration nicht abgespielt wird
Welchen Browser nutzt du auf dem Handy? -
@mcu oh sorry - wie bescheuert ist Apple auf die Idee, dass Safari in iOS das nicht kann wäre ich NIE gekommen... OK schade.
-
Hallo, guten Abend zusammen!
Weil mir hier immer so schnell und kompetent (!) geholfen wird, ich seit zwei Abenden auf der Suche nach meiner Lösung bin, versuche ich mein Glück mal hier:
Nachdem ich wieder ein bisschen mit Jarvis "gebastelt" habe, nachfolgend "meine" CSS-Styles:
@keyframes rotieren { 0% { transform: rotate(0deg); } 100% { transform: rotate(360deg); } } .rotier360 { animation: rotieren 4s infinite linear; } .q-slider .q-slider__track { background: linear-gradient( to right, #e00 0%, #ff3030 32%, #ee9a00 35%, #ffc125 67%, #87cefa 58%, blue 100% ); /* height:12px !important; */ /* border-radius:20px; */ } .q-slider__track { color: transparent; }Völlig korrekt wird der Slider nun "überall" in den in den CSS-Styles definierten Farben angezeigt.
Das möchte ich ändern, komme aber nicht wirklich weiter, da ich immer in Fehler laufe.Der dort definierte bunte Slider soll nur im Widget
3b197202-305d-415e-8623-7728910d3e69UND (für lernzwecke gerne auch NUR / nicht UND)
für das Gerät
wzdeckenventilator_cf3fbgelten.
Ich meine, vor langer Zeit hierzu mal Beispiele gefunden habe (an denen ich mich aktuell noch streng orientieren muss, weil mir einfach die Erfahrung fehlt), aber ich finde diese nicht mehr.
Unter Link Text habe ich nichts gefunden.
Für einen Verweis auf "mein" Thema wäre ich sehr dankbar!LG & einen schönen Abend.
Stefan.