NEWS
BWT Weichwasseranlage auslesen
-
@tombox
App-Anbindung klappt auch prima. Da sind ja mehr Daten in der Cloud, als die App darstellt.Tolle Entwicklung ! Nach und nach werden alle Hausgeräte vom iobroker assimiliert.
-
@qwertz P.S. Die Definitionen der Device-Param habe ich keinen Plan. Mit den anderen Datenpunkten habe ich aber jetzt schon mehr Infos als ich brauche.
-
@tombox Der Adapter verbindet sich via App-Login einwandfrei und die Datenpunkte werden angelegt und befüllt. Folgende Meldungen sehe ich noch im Log:
bwt.0 2021-11-23 01:34:19.321 info Found 2 devices bwt.0 2021-11-23 01:34:18.770 error Error: The id is empty! Please provide a valid id. bwt.0 2021-11-23 01:34:12.713 info Login to App succesfull bwt.0 2021-11-23 01:34:11.515 info Login to App bwt.0 2021-11-23 01:34:11.475 info starting. Version 0.0.1 in /opt/iobroker/node_modules/iobroker.bwt, node: v12.22.7, js-controller: 3.3.18 -
@kusi Kannst du mir den debug log via pn zusenden dann schaue ich warum der fehler kommt
-
-
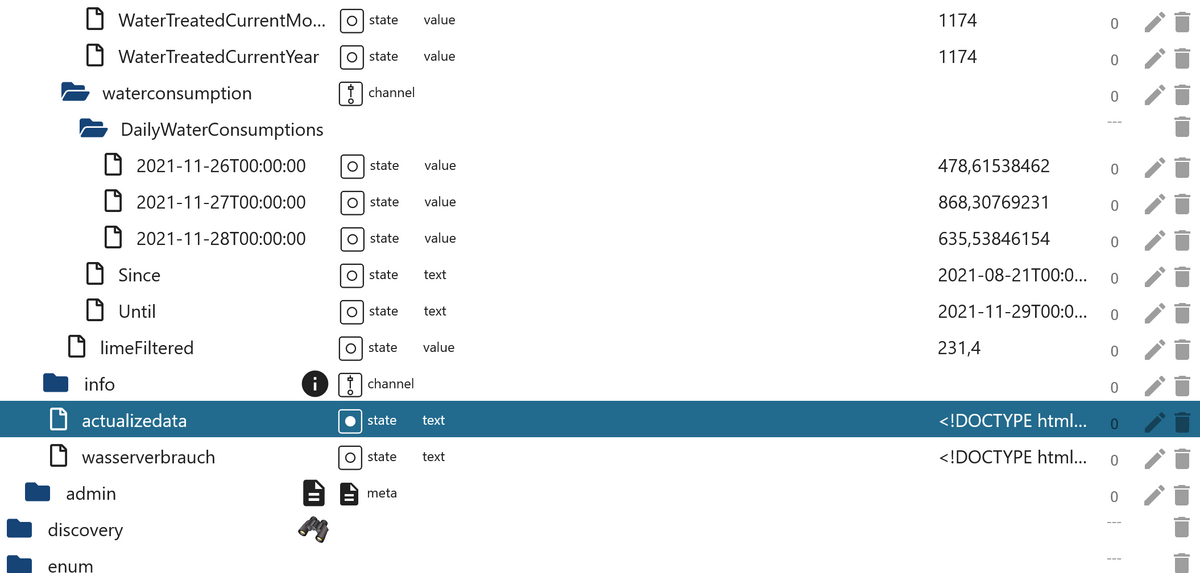
@tombox im Ordner "bwt.0.*.waterconsumption.DailyWaterConsumptions" habe ich seit 26. März 2021 für jeden Tag einen eigenen Datenpunkt. Wäre es möglich, dass man über die Adaptereinstellung z.B. die Anzahl der vergangenen Tagen für die Synchronisierung/Speicherung einstellen könnte? Mit den Jahren würden so sonst sehr viele Datenpunkte erstellt werden.
-
Ich habe mal auf 100 begrenzt und indiziert das immer das neuste oben steht
-
@kusi sagte in BWT Weichwasseranlage auslesen:

Der Rückspülfilter wird mechanisch betätigt. Dieser wird zwischen Hausanschluss und Weichwasseranlage installiert und hat die Aufgaben, den Wasserdruck zu reduzieren und den Dreck von der Zuleitung aufzufangen.
Der Rückspülfilter muss dann alle 90 Tage durchgespült werden, danach muss der "Counter" manuell in der BWT-App wieder zurückgesetzt werden.
Könnte man diesen Wert übergeben lassen, und ggfs. mit ioBroker auch zurückgesetzt werden? -
@tombox Du bist der größte. Ich habe schon seit einem Jahr immer mal wieder nach einer Lösung gesucht und mich auch selber probiert. Hab den Adapter installiert und es scheint auf Anhieb zu funktionieren.
Als Verbesserungsvorschlag wäre noch zu nennen das eine Angabe der Werte mit Einheiten noch cooler wäre.
Danke für die schnelle Umsetzung
-
HAA der @tombox mal wieder

wieder ein Adapter von dir welchen ich gut gebrauchen kann. Damit kann ich mein blockly Script für meine BWT perla deaktivieren.
VIELEN DANK DAFÜR !!Habe den Adapter von github gestern installiert und funktioniert lokal wie auch mit App login sehr gut.
Ich habe jeweils wiederholend zwei Einträge im Log:bwt.0 2021-11-25 10:06:14.329 warn Object of state "bwt.0.actualizedata" is missing the required property "common.type" bwt.0 2021-11-25 10:06:14.053 warn Object of state "bwt.0.wasserverbrauch" is missing the required property "common.type"zudem wird der response der Abfrage als info Meldung im log ausgegeben.
Evtl. sollte man dies als debug deklarieren? -
Hallo zusammen,
ich hab auch eine BWT Perla, bei der ich den aktuellen Durchfluss bisher über das "alte" Web-Frontend per HTTP requests in Python auslesen konnte.
Nach dem Update auf die VNC-basierte Version funktioniert das nun nicht mehr.
Anscheinend ist das aber mit dem Adapter gelöst.
Ich bin ioBroker-Neuling und hab es mir einfach mal installiert.
Funktioniert auch prinzipiell, allerdings komme ich nicht an den aktuellen Durchfluss.
Wenn ich das richtig sehe, müsste ich diese Daten unter actualizedata finden?Da krieg ich aber nur die folgende Ausgabe zurück (ähnlich auch bei "Wasserverbrauch") :
Was mache ich falsch, bzw. wie kann ich den Fehler eingrenzen?

Vielen Dank schon mal!
-
@demonxxl
Holst du die Daten lokal über IP und Code oder über die Cloud ? -
@qwertz Sowohl als auch. Ich hab beides eingegeben: BWT App-Login-Daten, sowie lokale IP und Passwort für den lokalen Zugriff.
-
@demonxxl das mit der lokalen ip hat anscheinend nicht funktioniert kannst dir ja mal selber anzeigen lassen was in dem datenpunkt actualizedata für eine html steckt
-
U.a. ist der Rückgabewert von
actualizedataIP und Passwort müssten eigentlich passen.
Das (sechstellige) Passwort ist das, was ich nach der Aktivierung per E-Mail bekommen habe und das was ich im Login-Screen der Anlage (http://lokaleIP) eingebe.<!DOCTYPE html> <html lang="en" class="noVNC_loading"> <head> <!-- noVNC example: simple example using default UI Copyright (C) 2018 The noVNC Authors noVNC is licensed under the MPL 2.0 (see LICENSE.txt) This file is licensed under the 2-Clause BSD license (see LICENSE.txt). Connect parameters are provided in query string: http://example.com/?host=HOST&port=PORT&encrypt=1 or the fragment: http://example.com/#host=HOST&port=PORT&encrypt=1 --> <title>noVNC</title> <meta charset="utf-8"> <!-- Icons (see app/images/icons/Makefile for what the sizes are for) --> <link rel="icon" sizes="16x16" type="image/png" href="app/images/icons/novnc-16x16.png"> <link rel="icon" sizes="24x24" type="image/png" href="app/images/icons/novnc-24x24.png"> <link rel="icon" sizes="32x32" type="image/png" href="app/images/icons/novnc-32x32.png"> <link rel="icon" sizes="48x48" type="image/png" href="app/images/icons/novnc-48x48.png"> <link rel="icon" sizes="60x60" type="image/png" href="app/images/icons/novnc-60x60.png"> <link rel="icon" sizes="64x64" type="image/png" href="app/images/icons/novnc-64x64.png"> <link rel="icon" sizes="72x72" type="image/png" href="app/images/icons/novnc-72x72.png"> <link rel="icon" sizes="76x76" type="image/png" href="app/images/icons/novnc-76x76.png"> <link rel="icon" sizes="96x96" type="image/png" href="app/images/icons/novnc-96x96.png"> <link rel="icon" sizes="120x120" type="image/png" href="app/images/icons/novnc-120x120.png"> <link rel="icon" sizes="144x144" type="image/png" href="app/images/icons/novnc-144x144.png"> <link rel="icon" sizes="152x152" type="image/png" href="app/images/icons/novnc-152x152.png"> <link rel="icon" sizes="192x192" type="image/png" href="app/images/icons/novnc-192x192.png"> <!-- Firefox currently mishandles SVG, see #1419039 <link rel="icon" sizes="any" type="image/svg+xml" href="app/images/icons/novnc-icon.svg"> --> <!-- Repeated last so that legacy handling will pick this --> <link rel="icon" sizes="16x16" type="image/png" href="app/images/icons/novnc-16x16.png"> <!-- Apple iOS Safari settings --> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <!-- Home Screen Icons (favourites and bookmarks use the normal icons) --> <link rel="apple-touch-icon" sizes="60x60" type="image/png" href="app/images/icons/novnc-60x60.png"> <link rel="apple-touch-icon" sizes="76x76" type="image/png" href="app/images/icons/novnc-76x76.png"> <link rel="apple-touch-icon" sizes="120x120" type="image/png" href="app/images/icons/novnc-120x120.png"> <link rel="apple-touch-icon" sizes="152x152" type="image/png" href="app/images/icons/novnc-152x152.png"> <!-- Stylesheets --> <link rel="stylesheet" href="app/styles/base.css"> <!-- this is included as a normal file in order to catch script-loading errors as well --> <script src="app/error-handler.js"></script> <!-- begin scripts --> <!-- promise polyfills promises for IE11 --> <script src="vendor/promise.js"></script> <!-- ES2015/ES6 modules polyfill --> <script type="module"> window._noVNC_has_module_support = true; </script> <script> window.addEventListener("load", function() { if (window._noVNC_has_module_support) return; var loader = document.createElement("script"); loader.src = "vendor/browser-es-module-loader/dist/browser-es-module-loader.js"; document.head.appendChild(loader); }); </script> <!-- actual script modules --> <script type="module" crossorigin="anonymous" src="app/ui.js"></script> <!-- end scripts --> </head> <body> <div id="noVNC_fallback_error" class="noVNC_center"> <div> <div>noVNC encountered an error:</div> <br> <div id="noVNC_fallback_errormsg"></div> </div> </div> <!-- noVNC Control Bar --> <div id="noVNC_control_bar_anchor" class="noVNC_vcenter"> <div id="noVNC_control_bar"> <div id="noVNC_control_bar_handle" title="Hide/Show the control bar"><div></div></div> <div class="noVNC_scroll"> <h1 class="noVNC_logo" translate="no"><span>no</span><br>VNC</h1> <!-- Drag/Pan the viewport --> <input type="image" alt="viewport drag" src="app/images/drag.svg" id="noVNC_view_drag_button" class="noVNC_button noVNC_hidden" title="Move/Drag Viewport"> <!--noVNC Touch Device only buttons--> <div id="noVNC_mobile_buttons"> <input type="image" alt="No mousebutton" src="app/images/mouse_none.svg" id="noVNC_mouse_button0" class="noVNC_button" title="Active Mouse Button"> <input type="image" alt="Left mousebutton" src="app/images/mouse_left.svg" id="noVNC_mouse_button1" class="noVNC_button" title="Active Mouse Button"> <input type="image" alt="Middle mousebutton" src="app/images/mouse_middle.svg" id="noVNC_mouse_button2" class="noVNC_button" title="Active Mouse Button"> <input type="image" alt="Right mousebutton" src="app/images/mouse_right.svg" id="noVNC_mouse_button4" class="noVNC_button" title="Active Mouse Button"> <input type="image" alt="Keyboard" src="app/images/keyboard.svg" id="noVNC_keyboard_button" class="noVNC_button" title="Show Keyboard"> </div> <!-- Extra manual keys --> <div id="noVNC_extra_keys"> <input type="image" alt="Extra keys" src="app/images/toggleextrakeys.svg" id="noVNC_toggle_extra_keys_button" class="noVNC_button" title="Show Extra Keys"> <div class="noVNC_vcenter"> <div id="noVNC_modifiers" class="noVNC_panel"> <input type="image" alt="Ctrl" src="app/images/ctrl.svg" id="noVNC_toggle_ctrl_button" class="noVNC_button" title="Toggle Ctrl"> <input type="image" alt="Alt" src="app/images/alt.svg" id="noVNC_toggle_alt_button" class="noVNC_button" title="Toggle Alt"> <input type="image" alt="Windows" src="app/images/windows.svg" id="noVNC_toggle_windows_button" class="noVNC_button" title="Toggle Windows"> <input type="image" alt="Tab" src="app/images/tab.svg" id="noVNC_send_tab_button" class="noVNC_button" title="Send Tab"> <input type="image" alt="Esc" src="app/images/esc.svg" id="noVNC_send_esc_button" class="noVNC_button" title="Send Escape"> <input type="image" alt="Ctrl+Alt+Del" src="app/images/ctrlaltdel.svg" id="noVNC_send_ctrl_alt_del_button" class="noVNC_button" title="Send Ctrl-Alt-Del"> </div> </div> </div> <!-- Shutdown/Reboot --> <input type="image" alt="Shutdown/Reboot" src="app/images/power.svg" id="noVNC_power_button" class="noVNC_button" title="Shutdown/Reboot..."> <div class="noVNC_vcenter"> <div id="noVNC_power" class="noVNC_panel"> <div class="noVNC_heading"> <img alt="" src="app/images/power.svg"> Power </div> <input type="button" id="noVNC_shutdown_button" value="Shutdown"> <input type="button" id="noVNC_reboot_button" value="Reboot"> <input type="button" id="noVNC_reset_button" value="Reset"> </div> </div> <!-- Clipboard --> <input type="image" alt="Clipboard" src="app/images/clipboard.svg" id="noVNC_clipboard_button" class="noVNC_button" title="Clipboard"> <div class="noVNC_vcenter"> <div id="noVNC_clipboard" class="noVNC_panel"> <div class="noVNC_heading"> <img alt="" src="app/images/clipboard.svg"> Clipboard </div> <textarea id="noVNC_clipboard_text" rows=5></textarea> <br> <input id="noVNC_clipboard_clear_button" type="button" value="Clear" class="noVNC_submit"> </div> </div> <!-- Toggle fullscreen --> <input type="image" alt="Fullscreen" src="app/images/fullscreen.svg" id="noVNC_fullscreen_button" class="noVNC_button noVNC_hidden" title="Fullscreen"> <!-- Settings --> <input type="image" alt="Settings" src="app/images/settings.svg" id="noVNC_settings_button" class="noVNC_button" title="Settings"> <div class="noVNC_vcenter"> <div id="noVNC_settings" class="noVNC_panel"> <ul> <li class="noVNC_heading"> <img alt="" src="app/images/settings.svg"> Settings </li> <li> <label><input id="noVNC_setting_shared" type="checkbox"> Shared Mode</label> </li> <li> <label><input id="noVNC_setting_view_only" type="checkbox"> View Only</label> </li> <li><hr></li> <li> <label><input id="noVNC_setting_view_clip" type="checkbox"> Clip to Window</label> </li> <li> <label for="noVNC_setting_resize">Scaling Mode:</label> <select id="noVNC_setting_resize" name="vncResize"> <option value="off">None</option> <option value="scale">Local Scaling</option> <option value="remote">Remote Resizing</option> </select> </li> <li><hr></li> <li> <div class="noVNC_expander">Advanced</div> <div><ul> <li> <label for="noVNC_setting_repeaterID">Repeater ID:</label> <input id="noVNC_setting_repeaterID" type="text" value=""> </li> <li> <div class="noVNC_expander">WebSocket</div> <div><ul> <li> <label><input id="noVNC_setting_encrypt" type="checkbox"> Encrypt</label> </li> <li> <label for="noVNC_setting_host">Host:</label> <input id="noVNC_setting_host"> </li> <li> <label for="noVNC_setting_port">Port:</label> <input id="noVNC_setting_port" type="number"> </li> <li> <label for="noVNC_setting_path">Path:</label> <input id="noVNC_setting_path" type="text" value="websockify"> </li> </ul></div> </li> <li><hr></li> <li> <label><input id="noVNC_setting_reconnect" type="checkbox"> Automatic Reconnect</label> </li> <li> <label for="noVNC_setting_reconnect_delay">Reconnect Delay (ms):</label> <input id="noVNC_setting_reconnect_delay" type="number"> </li> <li><hr></li> <li> <label><input id="noVNC_setting_show_dot" type="checkbox"> Show Dot when No Cursor</label> </li> <li><hr></li> <!-- Logging selection dropdown --> <li> <label>Logging: <select id="noVNC_setting_logging" name="vncLogging"> </select> </label> </li> </ul></div> </li> </ul> </div> </div> <!-- Connection Controls --> <input type="image" alt="Disconnect" src="app/images/disconnect.svg" id="noVNC_disconnect_button" class="noVNC_button" title="Disconnect"> </div> </div> <div id="noVNC_control_bar_hint"></div> </div> <!-- End of noVNC_control_bar --> <!-- Status Dialog --> <div id="noVNC_status"></div> <!-- Connect button --> <div class="noVNC_center"> <div id="noVNC_connect_dlg"> <div class="noVNC_logo" translate="no"><span>no</span>VNC</div> <div id="noVNC_connect_button"><div> <img alt="" src="app/images/connect.svg"> Connect </div></div> </div> </div> <!-- Password Dialog --> <div class="noVNC_center noVNC_connect_layer"> <div id="noVNC_password_dlg" class="noVNC_panel"><form> <ul> <li> <label>Password:</label> <input id="noVNC_password_input" type="password"> </li> <li> <input id="noVNC_password_button" type="submit" value="Send Password" class="noVNC_submit"> </li> </ul> </form></div> </div> <!-- Transition Screens --> <div id="noVNC_transition"> <div id="noVNC_transition_text"></div> <div> <input type="button" id="noVNC_cancel_reconnect_button" value="Cancel" class="noVNC_submit"> </div> <div class="noVNC_spinner"></div> </div> <!-- This is where the RFB elements will attach --> <div id="noVNC_container"> <!-- Note that Google Chrome on Android doesn't respect any of these, html attributes which attempt to disable text suggestions on the on-screen keyboard. Let's hope Chrome implements the ime-mode style for example --> <textarea id="noVNC_keyboardinput" autocapitalize="off" autocomplete="off" spellcheck="false" tabindex="-1"></textarea> </div> <audio id="noVNC_bell"> <source src="app/sounds/bell.oga" type="audio/ogg"> <source src="app/sounds/bell.mp3" type="audio/mpeg"> </audio> </body> </html> -
Wenn ich es richtig sehe ist das genau der Inhalt der
http://lokaleIP:6080/vnc.html(redirect vonhttp://lokaleIP)xxx@xxxxxx:~$ wget http://192.168.0.247/index.html
--2021-11-29 18:44:10-- http://192.168.0.247/index.html
Connecting to 192.168.0.247:80... connected.
HTTP request sent, awaiting response... 301 Moved Permanently
Location: http://192.168.0.247:6080/vnc.html?resize=scale&autoconnect=true&show_dot=true [following]
--2021-11-29 18:44:11-- http://192.168.0.247:6080/vnc.html?resize=scale&autoconnect=true&show_dot=true
Connecting to 192.168.0.247:6080... connected.
HTTP request sent, awaiting response... 200 OK
Length: 15707 (15K) [text/html]
Saving to: ‘index.html’Wie ist denn denn der Mechanismus hinter dem Adapter?
Gibt es eine alternative Webseite über die direkt auf die Inhalte vonactualizedatazugegriffen werden kann? Und wie wird authentifiziert? Im Vergleich zur vorherigen Firmware überhttps://192.168.0.247/users/login.
Letzteren Link gibt es ja anscheinend nicht mehr, oder? -
@demonxxl eine alternative könnte man einbauen wenn man den submit request hätte der bei noVnc abgesendet wird ich kann das aus dem code nicht ganz sehen wie das "noVNC_password_input" übertragen wird
-
@tombox Wie kriege ich das denn raus?
Wenn ich mir den Quelltext im Browser anschaue, dann ist es ein anderer als
actualizedata(oder das, was mirwgetliefert...). -
@demonxxl Vielleicht unter im chrome im developer tools unter network
-
@tombox Hmm, da komme ich (mit meinem Know-How ;-)) irgendwie nicht weiter. Ich weiß nicht, wie ich die Submit-Klasse manuell mit Chrome triggere. Ich sehe den "Button" in der Vorschau umrahmt, aber er ist nicht anklickbar. Hast du einen Tipp, wie ich da besser vorgehe, bzw. nen Tutorial zur Bedienung der Entwicklerumgebung von Chrome?
Aber mal ne generelle Frage: Die aktuelle Version des Adapters unterstützt schon die aktuelle VNC-basierte Firmware?
Im Quellcode finde ich nämlich den folgenden HTTP-Linkasync localLogin() { this.log.info("local login https://" + this.config.localIp + "/users/login");was meines Wissens nach der aus der "alten" HTTP-basierten Remote-GUI stammt.
Allerdings verstehe ich die aktuelle Implementierung nicht genau, so dass es auch einfach nur ein falsches Verständnis sein kann.