NEWS
BWT Weichwasseranlage auslesen
-
@kusi Sind das mehr daten als über die lokale Schnittstelle? Unterstützen alle Geräte App und lokal?
@tombox
Ich komme momentan lokal nicht auf den BWT.
In der App sehe ich jedoch aktueller Durchfluss nicht. Lokal sieht man also mehr.
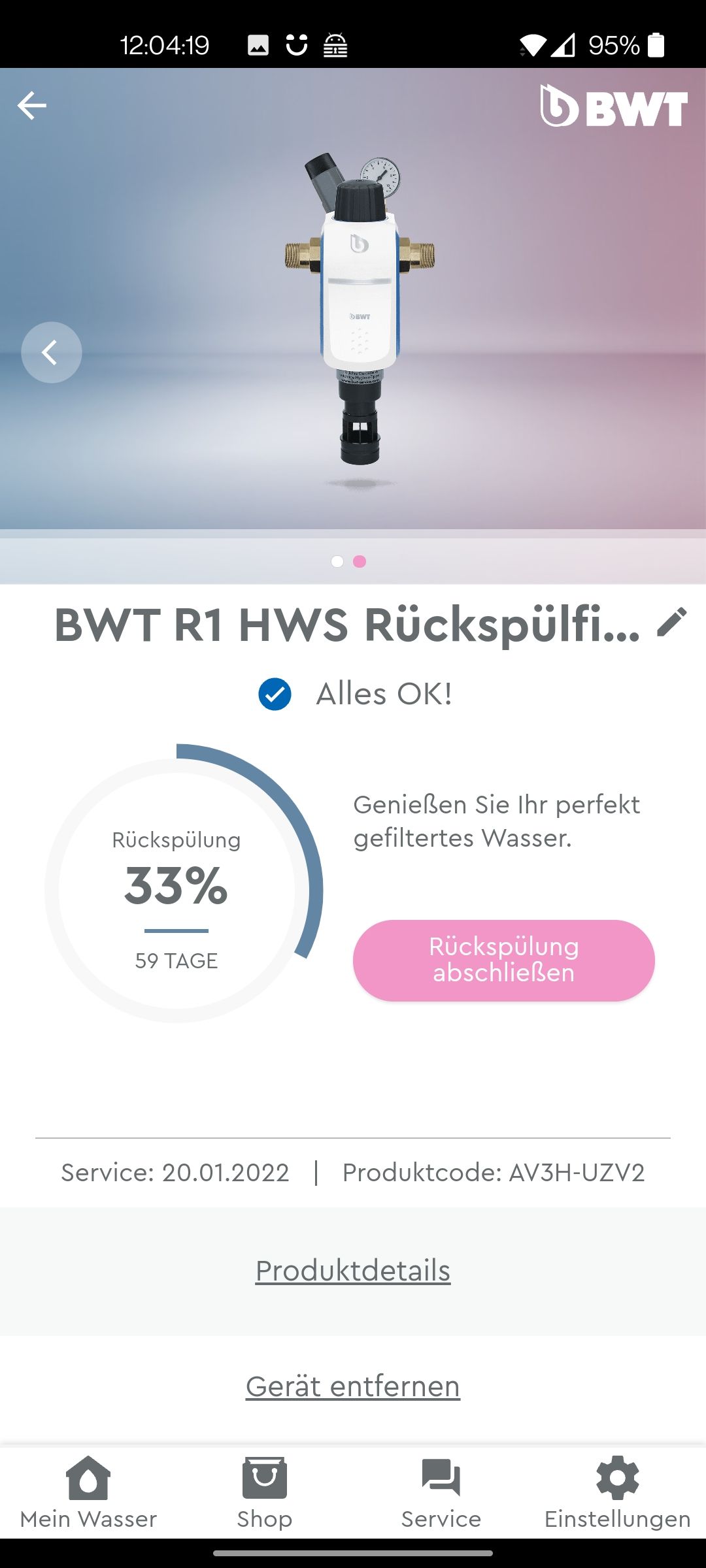
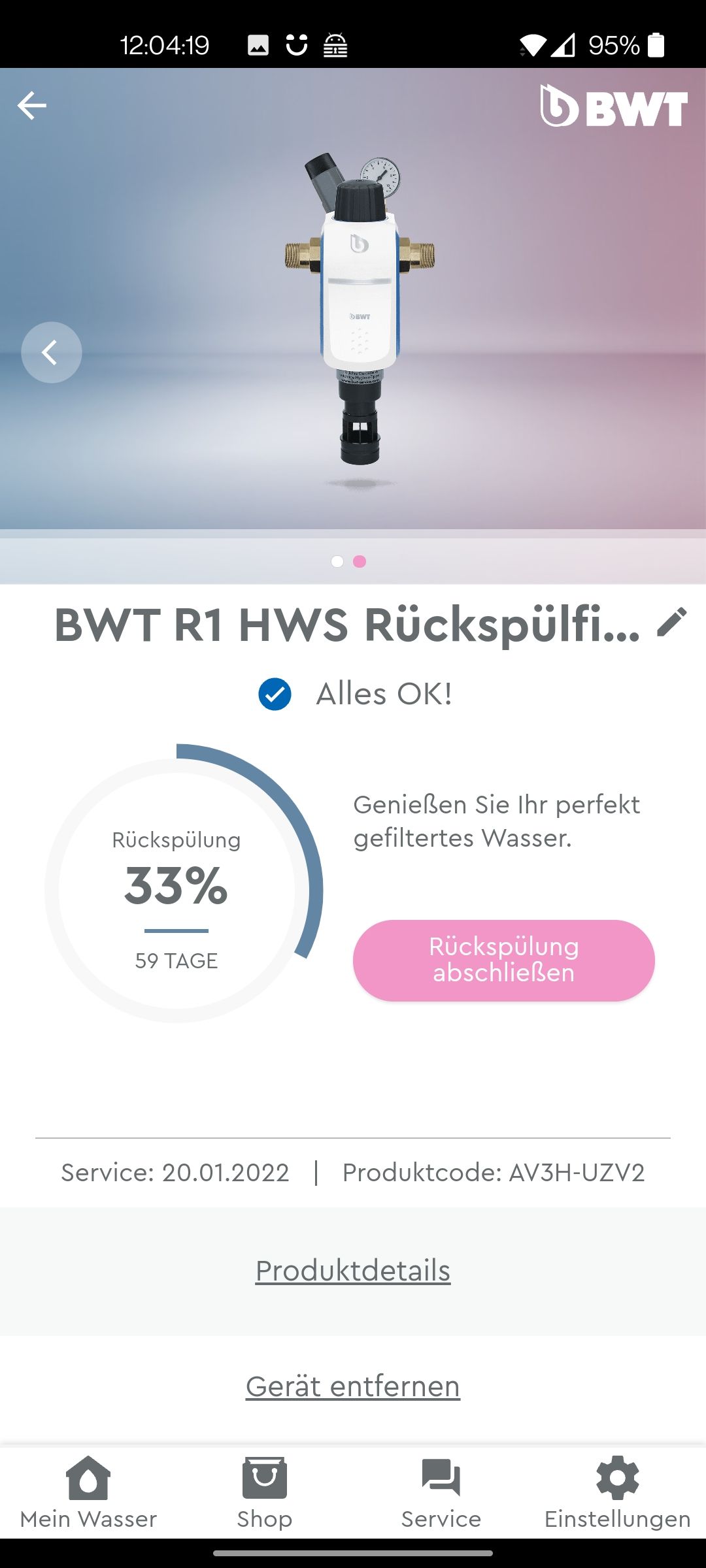
In der App kann man jedoch die vergangene Statistik (Wochenweise) anschauen.Beim Rückspülfilter sieht es aber so aus, dass man einfach ein "Reset" machen kann, damit es neu gezählt werden, aber wirklich sicher bin ich mir da nicht.

-
@tombox
Ich komme momentan lokal nicht auf den BWT.
In der App sehe ich jedoch aktueller Durchfluss nicht. Lokal sieht man also mehr.
In der App kann man jedoch die vergangene Statistik (Wochenweise) anschauen.Beim Rückspülfilter sieht es aber so aus, dass man einfach ein "Reset" machen kann, damit es neu gezählt werden, aber wirklich sicher bin ich mir da nicht.

Bei der BWT Perla ist es so:
Neben der JSON gibt der lokale Webserver deutlich mehr Daten her als die App. Der Webserver spiegelt quasi das komplette Menu des Touchbildschirm am Gerät wieder.Mir reicht Auslesen der lokalen Daten völlig.
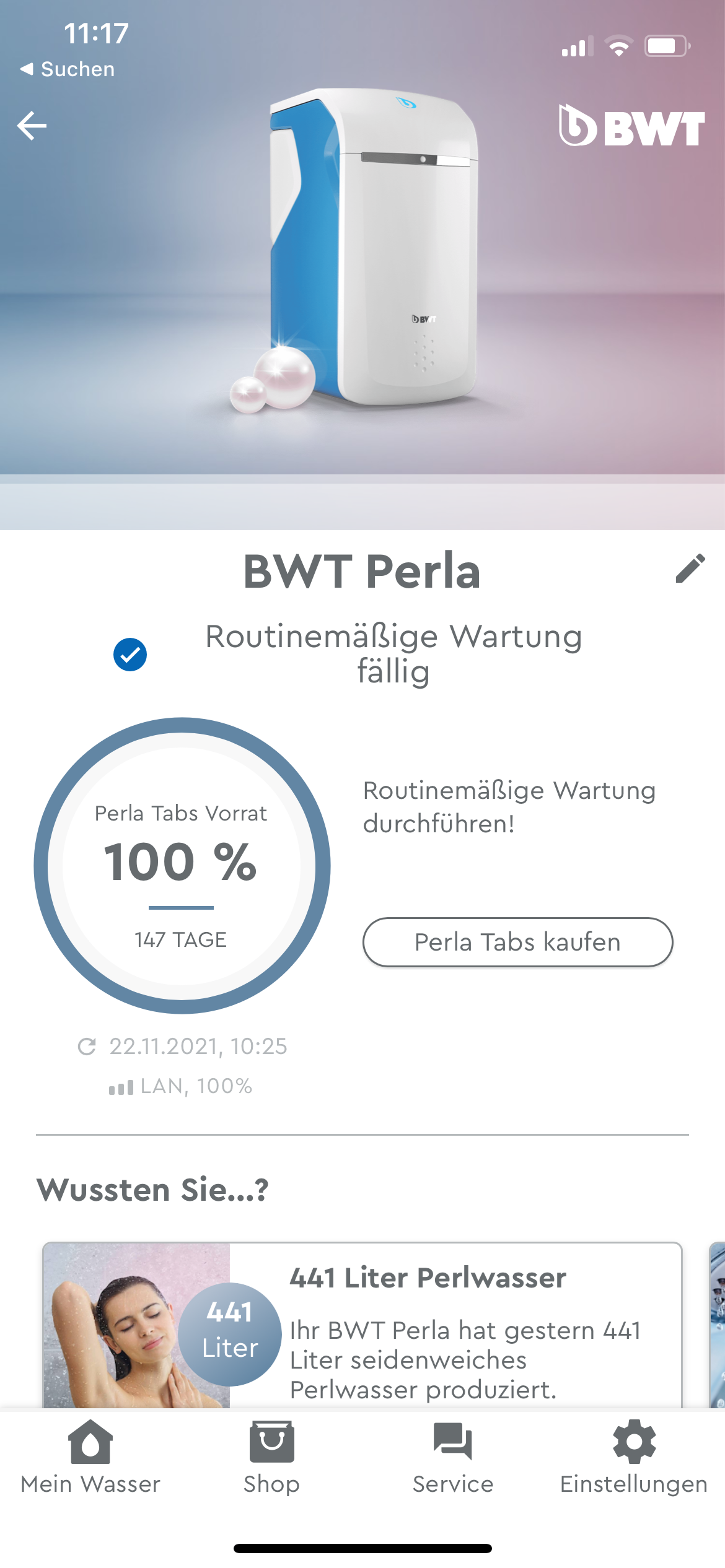
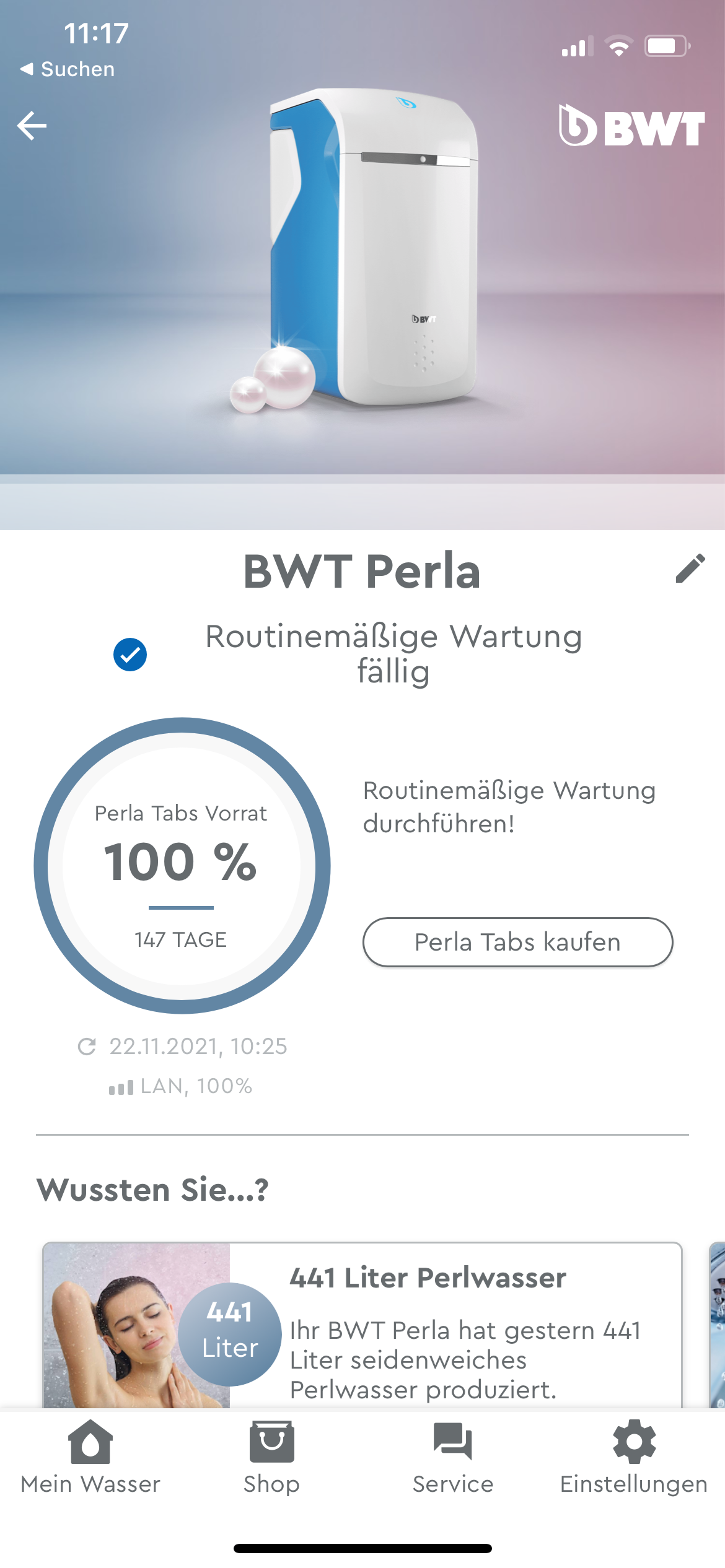
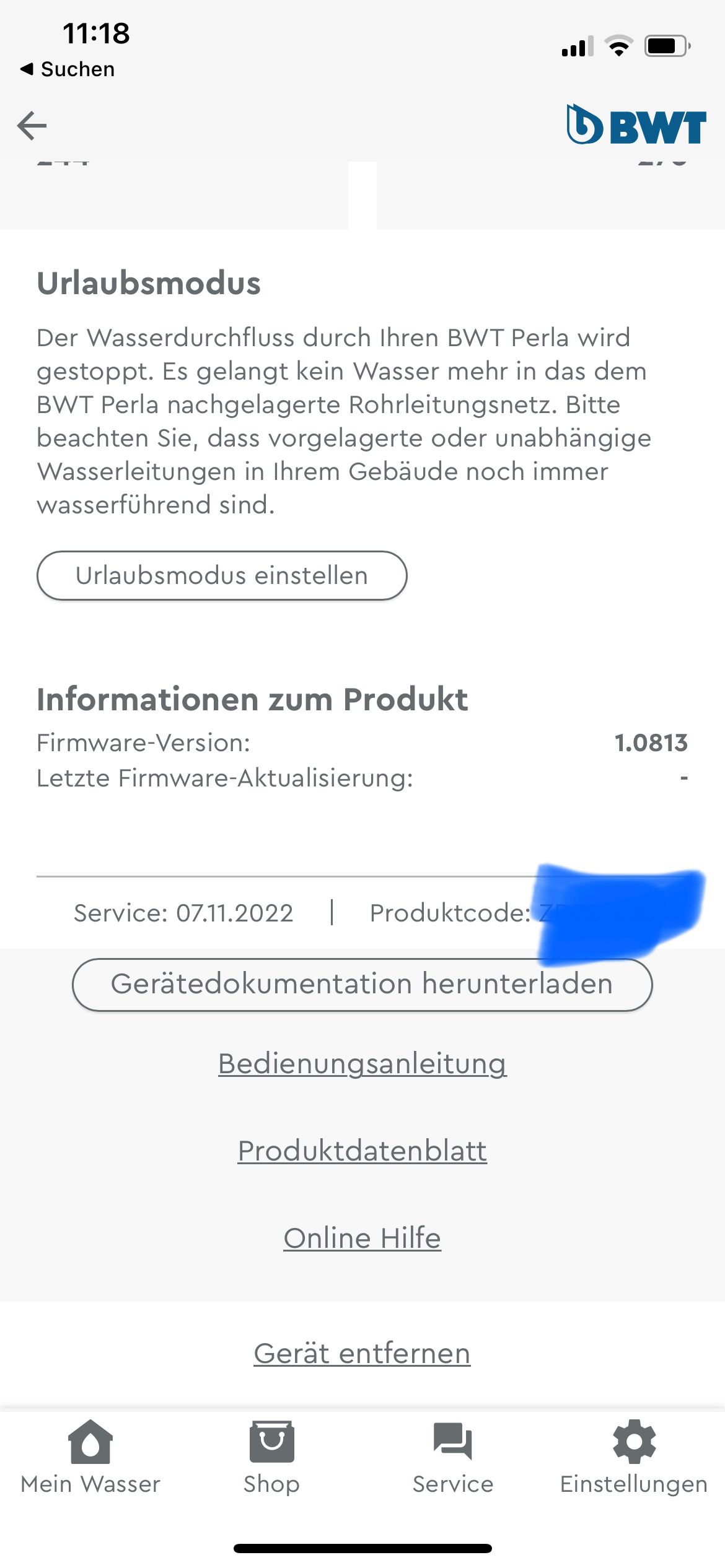
In der App gibts nur folgendes:



 ist es so
ist es so -
Bei der BWT Perla ist es so:
Neben der JSON gibt der lokale Webserver deutlich mehr Daten her als die App. Der Webserver spiegelt quasi das komplette Menu des Touchbildschirm am Gerät wieder.Mir reicht Auslesen der lokalen Daten völlig.
In der App gibts nur folgendes:



 ist es so
ist es so -
@kusi sagte in BWT Weichwasseranlage auslesen:
@qwertz wie kannst du die Bilder nebeneinander anzeigen lassen??
Garnicht. Das sind jeweils einzelne Screenshots.
-
Bei der BWT Perla ist es so:
Neben der JSON gibt der lokale Webserver deutlich mehr Daten her als die App. Der Webserver spiegelt quasi das komplette Menu des Touchbildschirm am Gerät wieder.Mir reicht Auslesen der lokalen Daten völlig.
In der App gibts nur folgendes:



 ist es so
ist es so -
@kusi sagte in BWT Weichwasseranlage auslesen:
@qwertz wie kannst du die Bilder nebeneinander anzeigen lassen??
Garnicht. Das sind jeweils einzelne Screenshots.
-
@qwertz Ich habe mal die app funktionalität hinzugefügt..
vielleicht weiß ja jemand was unter general deviceparameter sich verbirgt
einfach neuinstallieren und app username passwort eingeben -
@tombox
App-Anbindung klappt auch prima. Da sind ja mehr Daten in der Cloud, als die App darstellt.Tolle Entwicklung ! Nach und nach werden alle Hausgeräte vom iobroker assimiliert.
-
@qwertz Ich habe mal die app funktionalität hinzugefügt..
vielleicht weiß ja jemand was unter general deviceparameter sich verbirgt
einfach neuinstallieren und app username passwort eingeben@tombox Der Adapter verbindet sich via App-Login einwandfrei und die Datenpunkte werden angelegt und befüllt. Folgende Meldungen sehe ich noch im Log:
bwt.0 2021-11-23 01:34:19.321 info Found 2 devices bwt.0 2021-11-23 01:34:18.770 error Error: The id is empty! Please provide a valid id. bwt.0 2021-11-23 01:34:12.713 info Login to App succesfull bwt.0 2021-11-23 01:34:11.515 info Login to App bwt.0 2021-11-23 01:34:11.475 info starting. Version 0.0.1 in /opt/iobroker/node_modules/iobroker.bwt, node: v12.22.7, js-controller: 3.3.18 -
@tombox Der Adapter verbindet sich via App-Login einwandfrei und die Datenpunkte werden angelegt und befüllt. Folgende Meldungen sehe ich noch im Log:
bwt.0 2021-11-23 01:34:19.321 info Found 2 devices bwt.0 2021-11-23 01:34:18.770 error Error: The id is empty! Please provide a valid id. bwt.0 2021-11-23 01:34:12.713 info Login to App succesfull bwt.0 2021-11-23 01:34:11.515 info Login to App bwt.0 2021-11-23 01:34:11.475 info starting. Version 0.0.1 in /opt/iobroker/node_modules/iobroker.bwt, node: v12.22.7, js-controller: 3.3.18 -
@tombox im Ordner "bwt.0.*.waterconsumption.DailyWaterConsumptions" habe ich seit 26. März 2021 für jeden Tag einen eigenen Datenpunkt. Wäre es möglich, dass man über die Adaptereinstellung z.B. die Anzahl der vergangenen Tagen für die Synchronisierung/Speicherung einstellen könnte? Mit den Jahren würden so sonst sehr viele Datenpunkte erstellt werden.
-
@tombox im Ordner "bwt.0.*.waterconsumption.DailyWaterConsumptions" habe ich seit 26. März 2021 für jeden Tag einen eigenen Datenpunkt. Wäre es möglich, dass man über die Adaptereinstellung z.B. die Anzahl der vergangenen Tagen für die Synchronisierung/Speicherung einstellen könnte? Mit den Jahren würden so sonst sehr viele Datenpunkte erstellt werden.
-
@kusi sagte in BWT Weichwasseranlage auslesen:

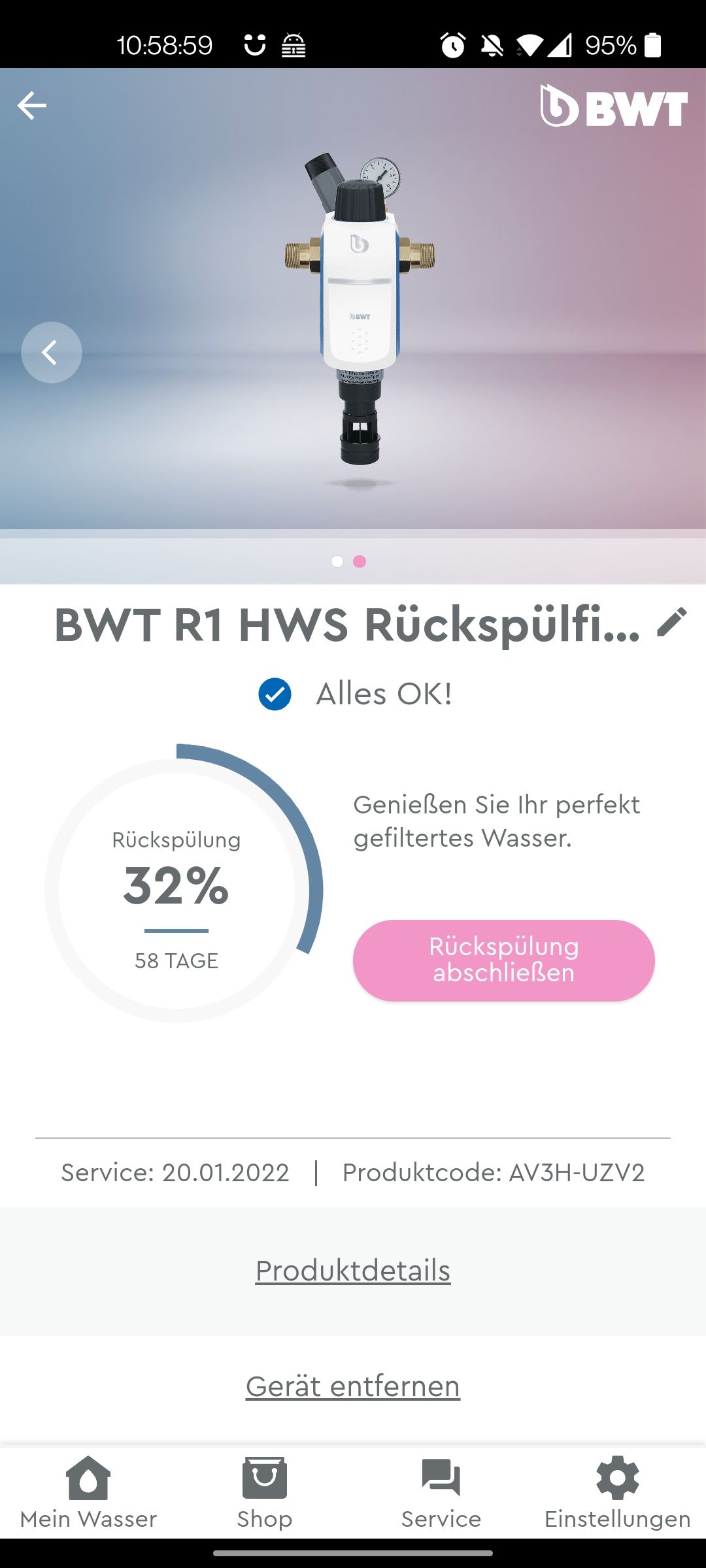
Der Rückspülfilter wird mechanisch betätigt. Dieser wird zwischen Hausanschluss und Weichwasseranlage installiert und hat die Aufgaben, den Wasserdruck zu reduzieren und den Dreck von der Zuleitung aufzufangen.
Der Rückspülfilter muss dann alle 90 Tage durchgespült werden, danach muss der "Counter" manuell in der BWT-App wieder zurückgesetzt werden.
Könnte man diesen Wert übergeben lassen, und ggfs. mit ioBroker auch zurückgesetzt werden? -
@tombox Du bist der größte. Ich habe schon seit einem Jahr immer mal wieder nach einer Lösung gesucht und mich auch selber probiert. Hab den Adapter installiert und es scheint auf Anhieb zu funktionieren.
Als Verbesserungsvorschlag wäre noch zu nennen das eine Angabe der Werte mit Einheiten noch cooler wäre.
Danke für die schnelle Umsetzung
-
HAA der @tombox mal wieder :-)
wieder ein Adapter von dir welchen ich gut gebrauchen kann. Damit kann ich mein blockly Script für meine BWT perla deaktivieren.
VIELEN DANK DAFÜR !!Habe den Adapter von github gestern installiert und funktioniert lokal wie auch mit App login sehr gut.
Ich habe jeweils wiederholend zwei Einträge im Log:bwt.0 2021-11-25 10:06:14.329 warn Object of state "bwt.0.actualizedata" is missing the required property "common.type" bwt.0 2021-11-25 10:06:14.053 warn Object of state "bwt.0.wasserverbrauch" is missing the required property "common.type"zudem wird der response der Abfrage als info Meldung im log ausgegeben.
Evtl. sollte man dies als debug deklarieren? -
Hallo zusammen,
ich hab auch eine BWT Perla, bei der ich den aktuellen Durchfluss bisher über das "alte" Web-Frontend per HTTP requests in Python auslesen konnte.
Nach dem Update auf die VNC-basierte Version funktioniert das nun nicht mehr.
Anscheinend ist das aber mit dem Adapter gelöst.
Ich bin ioBroker-Neuling und hab es mir einfach mal installiert.
Funktioniert auch prinzipiell, allerdings komme ich nicht an den aktuellen Durchfluss.
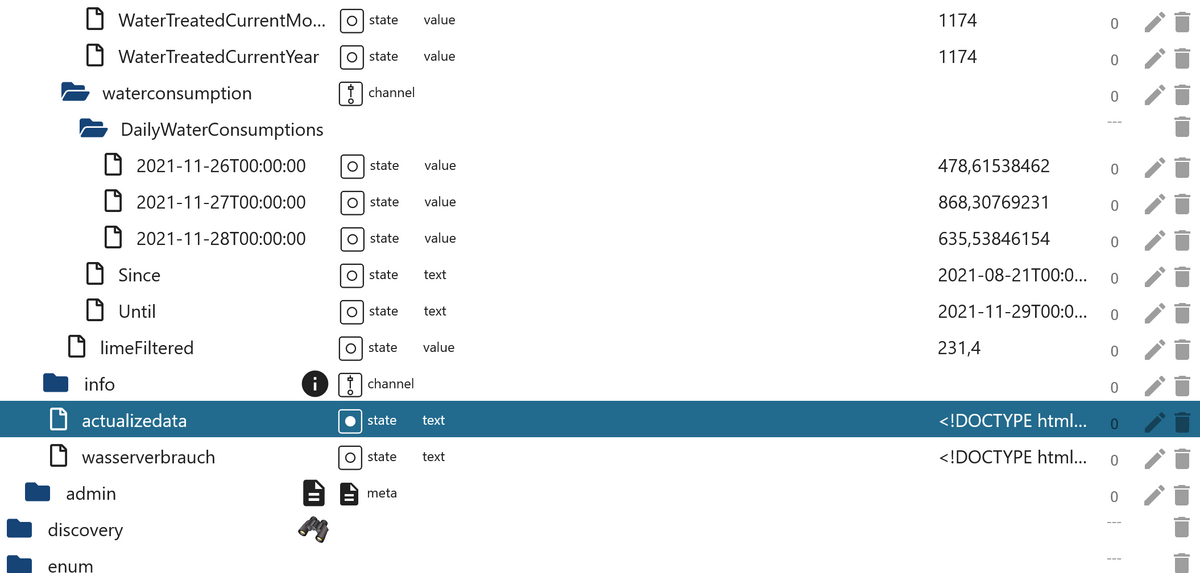
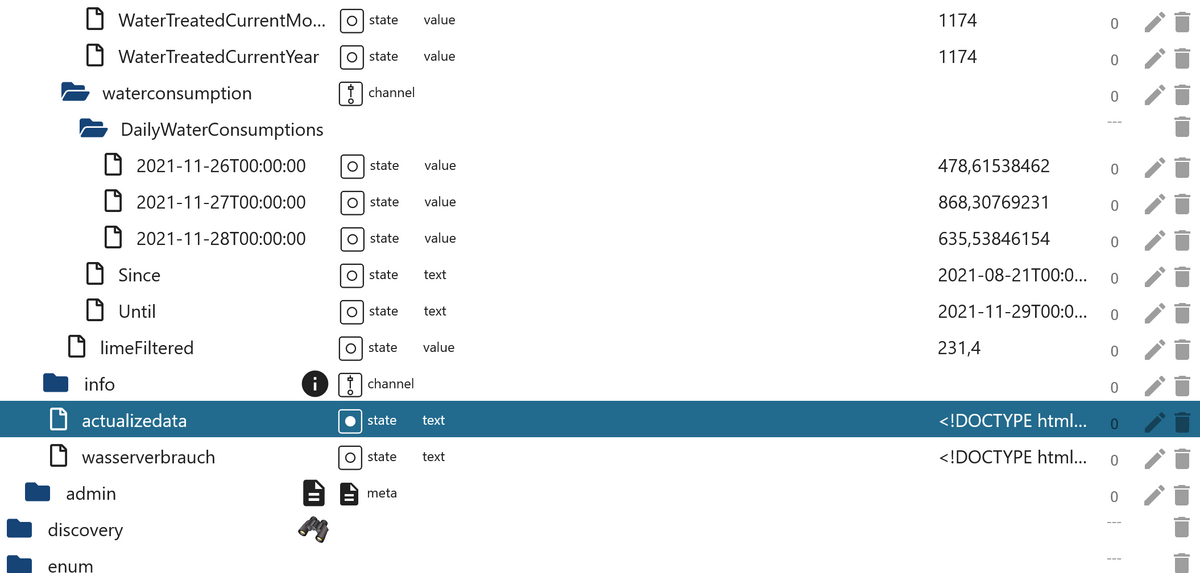
Wenn ich das richtig sehe, müsste ich diese Daten unter actualizedata finden?Da krieg ich aber nur die folgende Ausgabe zurück (ähnlich auch bei "Wasserverbrauch") :
Was mache ich falsch, bzw. wie kann ich den Fehler eingrenzen?

Vielen Dank schon mal!
-
Hallo zusammen,
ich hab auch eine BWT Perla, bei der ich den aktuellen Durchfluss bisher über das "alte" Web-Frontend per HTTP requests in Python auslesen konnte.
Nach dem Update auf die VNC-basierte Version funktioniert das nun nicht mehr.
Anscheinend ist das aber mit dem Adapter gelöst.
Ich bin ioBroker-Neuling und hab es mir einfach mal installiert.
Funktioniert auch prinzipiell, allerdings komme ich nicht an den aktuellen Durchfluss.
Wenn ich das richtig sehe, müsste ich diese Daten unter actualizedata finden?Da krieg ich aber nur die folgende Ausgabe zurück (ähnlich auch bei "Wasserverbrauch") :
Was mache ich falsch, bzw. wie kann ich den Fehler eingrenzen?

Vielen Dank schon mal!


