NEWS
UNSOLVED view in widget8 / view nur ca. 30 Sekunden sichtbar
-
Hallo Community,
ich bin gerade etwas am verzweifeln. Ich möchte eine Navigation mit dem "Top App Bar" und dem "View in widget8" aufbauen. Zum üben habe ich mir nur 3 views erstellt und es funktioniert auch, die ersten 30 Sekunden, wie erhofft. Dann verschwindet leider die über "view für Tab .." ausgewählte view. Bei der direkten Auswahl bleibt die Seiten stehen ohne das diese verschwindet. Hat jemand eine Idee woran das liegen kann. Ich wollte mit meiner Seite erst weitermachen wenn ich dieses Problem gelöst habe. Bin für jeden Tipp dankbar. Vielen Dank vorab -
Ich vermute mal du siehst dann immer die View , die mit 0 startet.
Im Widget TopAppBar ist einiges zu beachten ,steht auch in der Wiki


hier der Thread dazu :
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget -
Hallo Glasfaser, vielen Dank für die schnelle Rückmeldung. Das werde ich mir heute abend mal ansehen.
-
Hallo zusammen,
genau dieses Verhalten kann ich bei mir auch beobachten.
Wenn die Vis neu geladen wird, wird die richtige View (wie im Fallback eingestellt) angezeigt. Wenn man in einer anderen Ansicht (Menüpunkt) ist, wird nach 20 Sekunden eine leere Ansicht gezeigt?
Es gibt keine View, welche nur leer ist?
Eigentlich möchte ich in der entsprechdnden View bleiben. Wie stellt man das ein? -
@paradoxxa sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
Es gibt keine View, welche nur leer ist?
Keine Ahnung was du meinst !?
So kann man nur raten , lade hier deine Startview ( View exportieren ) hoch , dann kann ich mal nachschauen.
Aber den Code in Code-Tags </> setzen .
-
@glasfaser Ich meine, in allen views ist was enthalten. Es gibt keine view, welche nur leer ist.
Hier meine Startview:
{ "settings": { "style": { "background_class": "fm-dark-background", "background": "" }, "theme": "redmond", "sizex": "360", "sizey": "667", "gridSize": "", "useBackground": true, "snapType": null, "alwaysRender": false }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-TopAppBar-Navigation", "data": { "oid": "nothing_selected", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "navItemCount": "6", "submenuCounts_0": "0", "submenuCounts_1": "0", "topAppBarLayout": "dense", "titleTopAppBar": "AD55", "topAppBarZ_index": "998", "vibrateTopAppBarOnMobilDevices": "120", "drawerLayout": "modal", "drawerItemLayout": "standard", "listItemDividerStyle": "standard", "z_index": "1000", "showHeader": "true", "headerLabel": "<h5 class='mdc-drawer__title'>Menü</h4>", "showLabels": "true", "listItemAlignment": "left", "backdropLabelBackgroundHeight": "30", "vibrateDrawerOnMobilDevices": "2", "drawerSubItemLayout": "standard", "listSubItemAlignment": "left", "showSubItemsLabels": "true", "iconDrawer0": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawer1": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis.0/Test/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis.0/Test/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis.0/Test/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "submenuCounts_2": "0", "iconDrawer2": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "labels0": "Übersicht", "labels1": "Heizung", "labels2": "Heizung ETA", "navDefaultValue": "0", "colorTopAppBarTitle": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.title;dark:vis-materialdesign.0.colors.dark.top_app_bar.title; mode === \"true\" ? dark : light}", "colorTopAppBarBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.background;dark:vis-materialdesign.0.colors.dark.top_app_bar.background; mode === \"true\" ? dark : light}", "titleFont": "{vis-materialdesign.0.fonts.top_app_bar.title}", "titleFontSize": "-1", "listItemTextFont": "{vis-materialdesign.0.fonts.top_app_bar.item}", "listItemTextFontDisabled": "{vis-materialdesign.0.fonts.top_app_bar.item_disabled}", "listItemTextSize": "{vis-materialdesign.0.fontSizes.top_app_bar.item}", "listItemHeaderFont": "{vis-materialdesign.0.fonts.top_app_bar.header}", "listItemHeaderTextSize": "{vis-materialdesign.0.fontSizes.top_app_bar.header}", "colorDrawerBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.menu_background;dark:vis-materialdesign.0.colors.dark.top_app_bar.menu_background; mode === \"true\" ? dark : light}", "colorDrawerItemBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_background;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_background; mode === \"true\" ? dark : light}", "colorDrawerHeaderBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.header_background;dark:vis-materialdesign.0.colors.dark.top_app_bar.header_background; mode === \"true\" ? dark : light}", "colorListItemHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_hover;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_hover; mode === \"true\" ? dark : light}", "colorListItemSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_selected;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_selected; mode === \"true\" ? dark : light}", "colorListItemText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_text;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_text; mode === \"true\" ? dark : light}", "colorListItemTextSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_text_selected;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_text_selected; mode === \"true\" ? dark : light}", "colorListItemTextDisabled": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_text_disabled;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_text_disabled; mode === \"true\" ? dark : light}", "colorListItemIconDisabled": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon_disabled;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon_disabled; mode === \"true\" ? dark : light}", "colorListItemHeaders": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.header_text;dark:vis-materialdesign.0.colors.dark.top_app_bar.header_text; mode === \"true\" ? dark : light}", "colorListItemDivider": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_divider;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_divider; mode === \"true\" ? dark : light}", "colorSubItemToggleIcon": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon_toggle;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon_toggle; mode === \"true\" ? dark : light}", "colorDrawerbackdropLabelBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_backdrop_background_text_off;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_backdrop_background_text_off; mode === \"true\" ? dark : light}", "colorDrawerbackdropLabelBackgroundActive": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_backdrop_background_text_on;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_backdrop_background_text_on; mode === \"true\" ? dark : light}", "listSubItemDividerStyle": "standard", "colorListSubItemDivider": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_divider;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_divider; mode === \"true\" ? dark : light}", "listItemSubTextFont": "{vis-materialdesign.0.fonts.top_app_bar.subItem}", "listSubItemTextSize": "{vis-materialdesign.0.fontSizes.top_app_bar.subItem}", "listItemSubTextFontDisabled": "{vis-materialdesign.0.fonts.top_app_bar.subItem_disabled}", "colorDrawerSubBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_background_all;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_background_all; mode === \"true\" ? dark : light}", "colorDrawerSubItemBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_background;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_background; mode === \"true\" ? dark : light}", "colorListSubItemHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_hover;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_hover; mode === \"true\" ? dark : light}", "colorListSubItemSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_selected;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_selected; mode === \"true\" ? dark : light}", "colorListSubItemText": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_text;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_text; mode === \"true\" ? dark : light}", "colorListSubItemTextSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_text_selected;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_text_selected; mode === \"true\" ? dark : light}", "colorDrawerbackdropSubLabelBackground": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_backdrop_background_text_off;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_backdrop_background_text_off; mode === \"true\" ? dark : light}", "colorDrawerbackdropSubLabelBackgroundActive": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.subItem_backdrop_background_text_on;dark:vis-materialdesign.0.colors.dark.top_app_bar.subItem_backdrop_background_text_on; mode === \"true\" ? dark : light}", "iconDrawerColor0": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility0": "disabled", "iconDrawerColor1": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility1": "disabled", "iconDrawerColor2": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility2": "hide", "iconDrawer3": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor3": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility3": "hide", "labels3": "Kunibert", "iconDrawer4": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor4": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility4": "hide", "iconDrawer5": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor5": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility5": "hide", "iconDrawer6": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor6": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility6": "hide", "labels4": "PV-Anlage", "labels5": "Diagramme", "headers0": "Übersicht", "dividers0": true, "showSelectedItemAsTitle": true, "drawerIconHeight": "-2", "drawerWidth": "-1", "drawerSubItemIconHeight": "-3", "showIndexNum": true, "submenus0": "", "submenus5": "", "iconDrawer7": "/vis.0/Test/materialdesign/img/IoBroker_Logo.png", "iconDrawerColor7": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.top_app_bar.item_icon;dark:vis-materialdesign.0.colors.dark.top_app_bar.item_icon; mode === \"true\" ? dark : light}", "permissionVisibility7": "hide", "permissionGroupSelector6": null, "permissionGroupSelector0": null, "headers5": "", "submenus1": "", "labels6": "Diagramme Verbrauch" }, "style": { "left": "0px", "top": "0px", "width": "360px", "height": "667px", "z-index": "1" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplStatefulContainerView8", "data": { "oid": "nothing_selected", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": true, "count": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis.0/Test/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis.0/Test/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis.0/Test/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "contains_view_0": "view_00_index", "contains_view_1": "view_01_heizung", "persistent": false, "contains_view_2": "view_02_eta", "contains_view_3": "view_03_worx", "contains_view_4": "view_04_pva", "contains_view_5": "view_05_diagramme", "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "contains_view_6": "view_05_01_diagramme", "contains_view_7": "", "contains_view_8": "" }, "style": { "left": "0px", "top": "47px", "width": "360px", "height": "624px", "background": "#666666" }, "widgetSet": "basic" } }, "name": "index", "filterList": [] }Danke für die Untersützung!
-
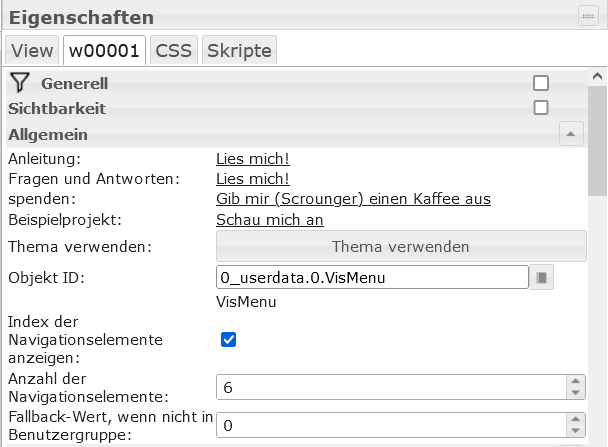
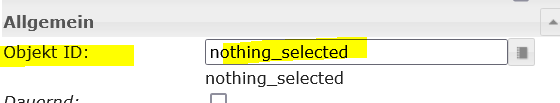
- der gemeinsame Datenpunkt fehlt bei beiden Widget´s

.
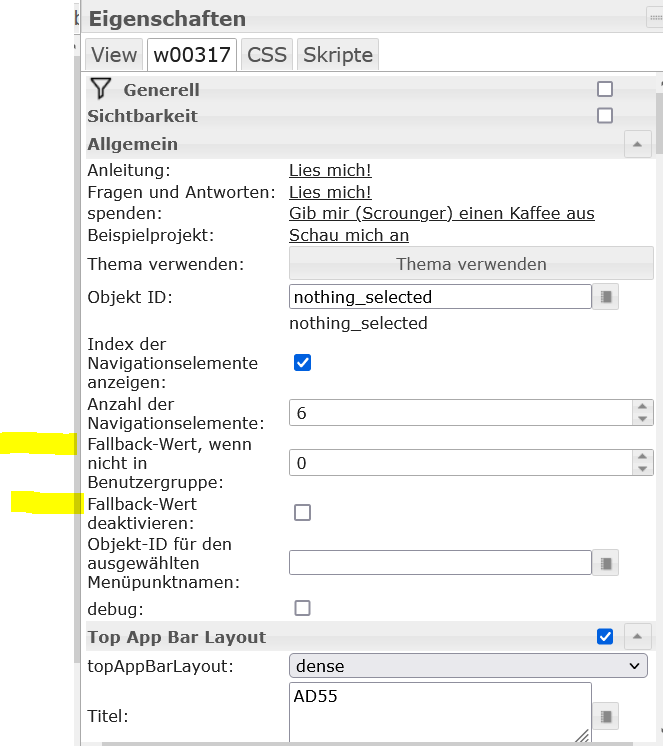
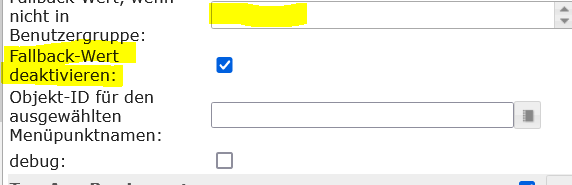
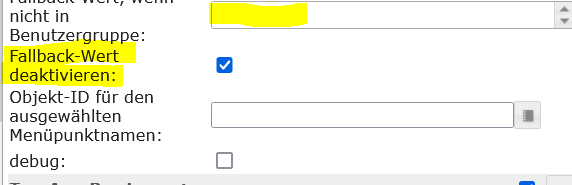
- Fallback so einstellen , kein Wert eintragen und Haken rein :

EDIT:
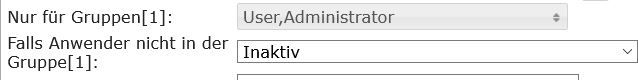
- bei den anderen , auch das anwählen :

-
Der gemeinsame Datenpunkt und Inaktiv hab ich eingetragen. Sieht nun schon gut aus.
Diese einstellung habe ich nicht finden können:

Wo ist die verborgen?Danke für die schnele Hilfe

-
-
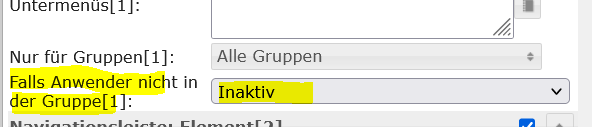
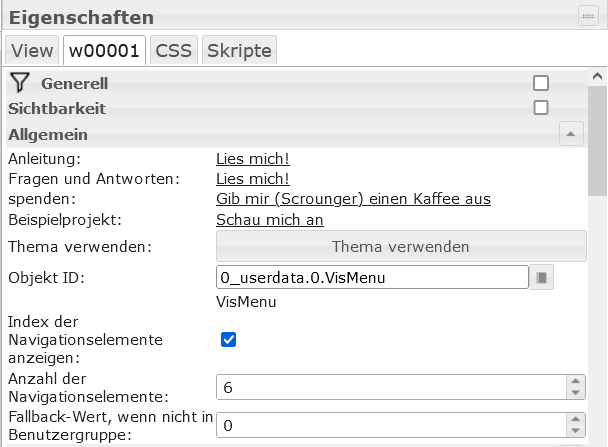
Das sieht bei mir so aus:

Warum schaut es so anders aus? -
@paradoxxa sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
Warum schaut es so anders aus?
??? ist doch gleich
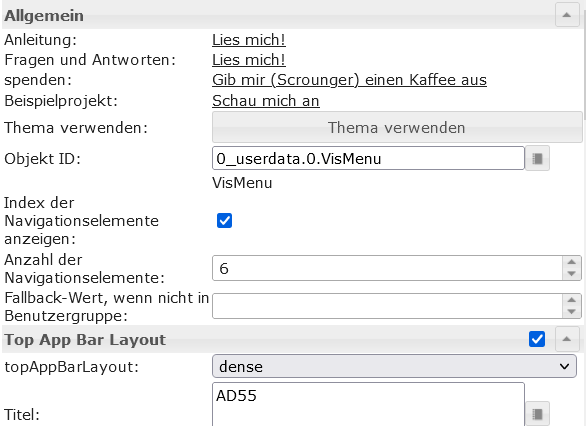
Scroll mal runter
-
du sollst den Wert: 0 raus löschen und den Haken reinmachen bei Fallback deaktivieren !
-
Die Zeile "Fallback-Wert, wenn nicht in Benutzergruppe" ist die letzte bei mir. Dann gehts mit Top App Bar Layout weiter... Die drei folgenden Punkte sehe ich bei mir nicht.

-
Welche Adapterversion hast du !?
Nimm die latest -
-
@glasfaser sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
Nimm die latest -
@glasfaser Hab nun ein Update auf 0.5.9 gemacht. Jetzt ist es auch da.
Vielen Dank für die Unterstützung.
-
@paradoxxa sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
Jetzt ist es auch da.
schön das es jetzt bei dir funktioniert
Vielen Dank für die Unterstützung.
... sehr gerne !
-
Hallo,
ich habe genau das selbe Problem und habe mittlerweile alles so eingetragen wie hier beschrieben. Nur das mit dem gemeinsamen Datenpunkt verstehe ich nicht. Welcher soll das sein? Meine Adapterversion ist 0.5.9
Vielen Dank schon mal.Gruß Andreas
-
@abrodeck sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
Nur das mit dem gemeinsamen Datenpunkt verstehe ich nicht. Welcher soll das sein?
Den mußt du selber erstellen und jeweils in den Widget´s gleich zuweisen .
siehe hier z.b :
@paradoxxa sagte in view in widget8 / view nur ca. 30 Sekunden sichtbar:
@glasfaserDas sieht bei mir so aus: