NEWS
[Showcase] Jarvis - just another remarkable vis
-
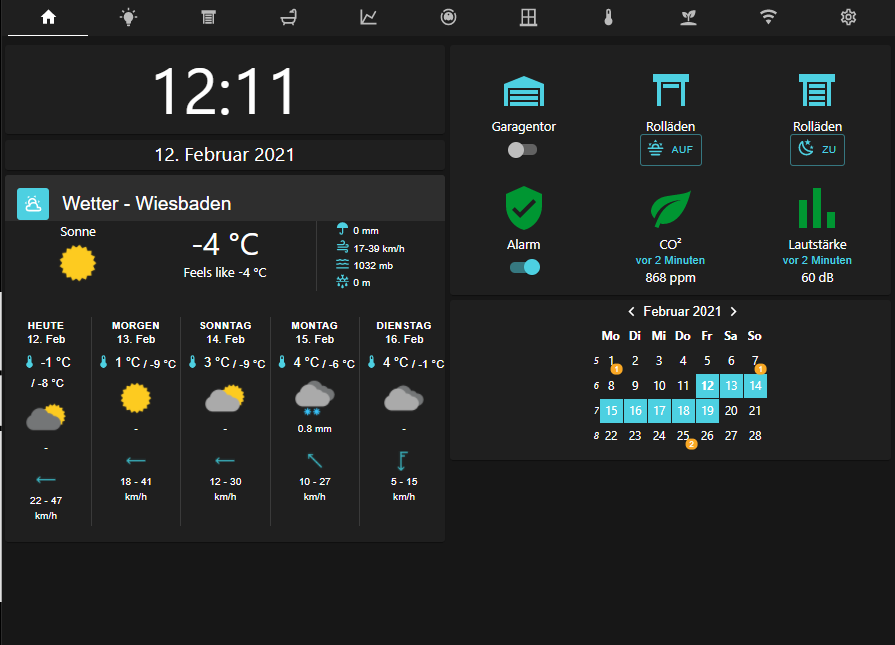
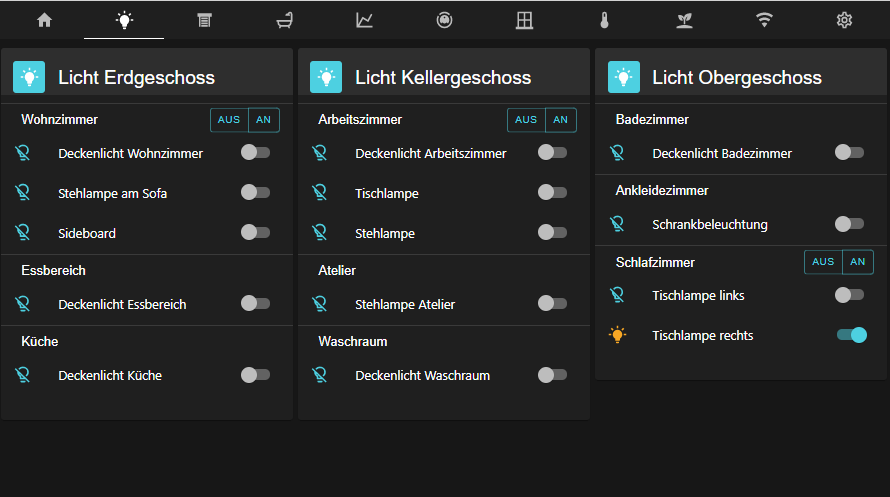
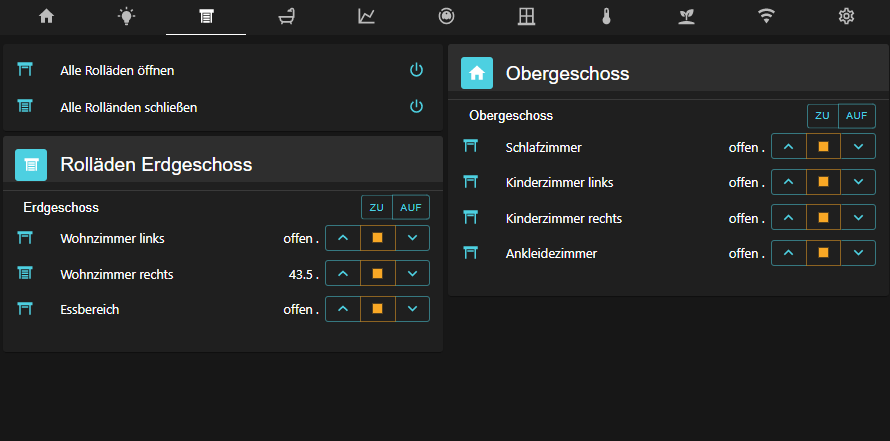
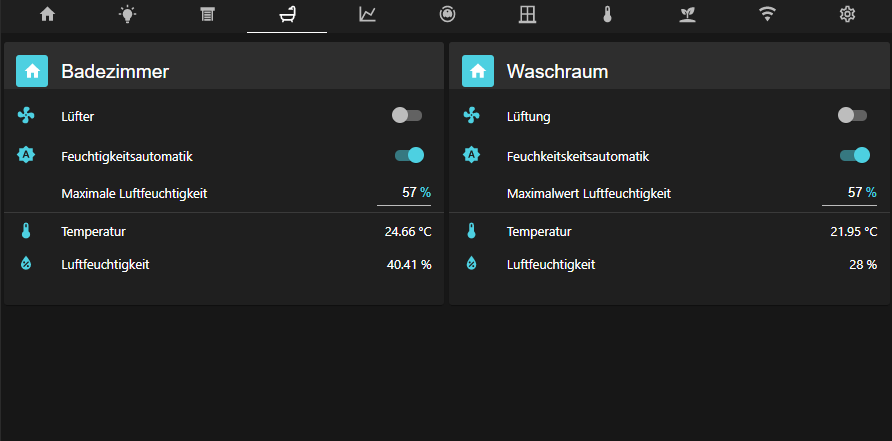
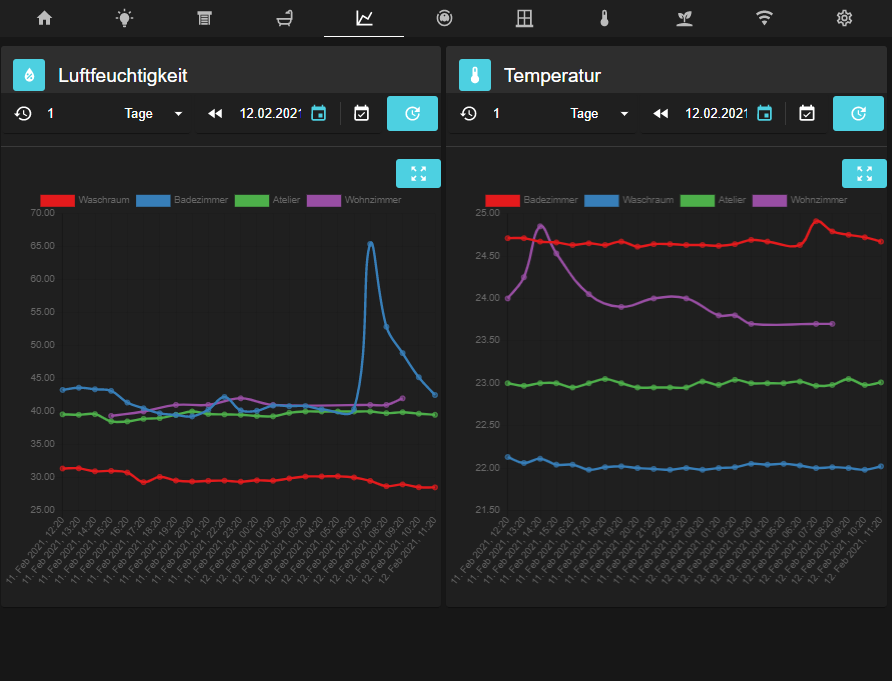
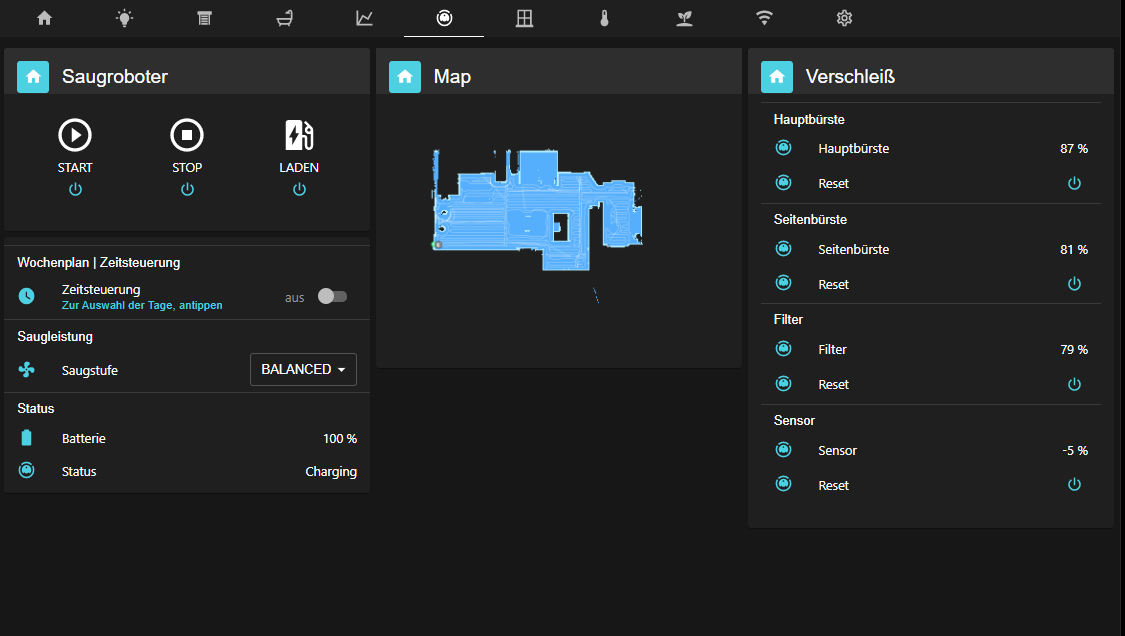
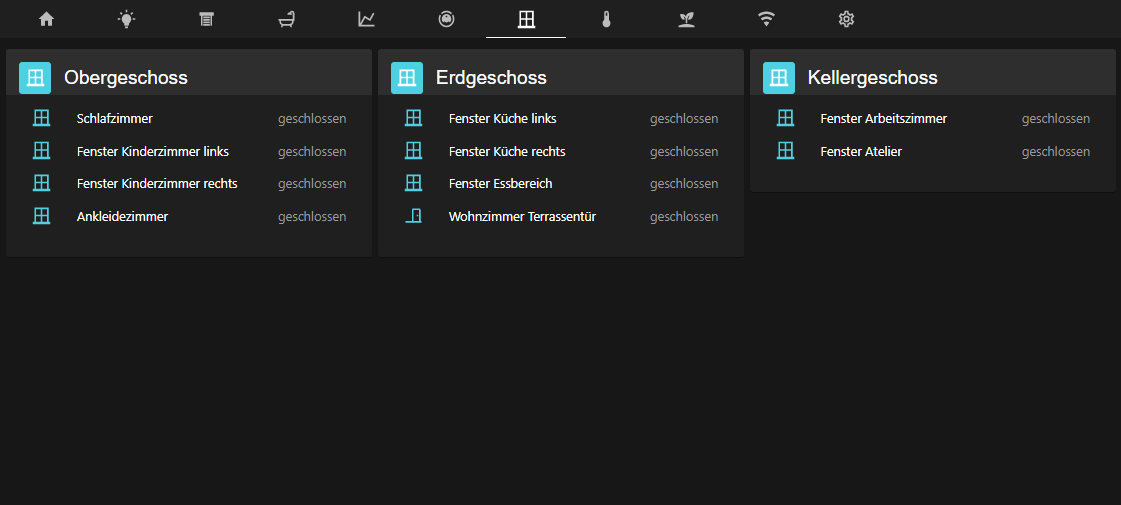
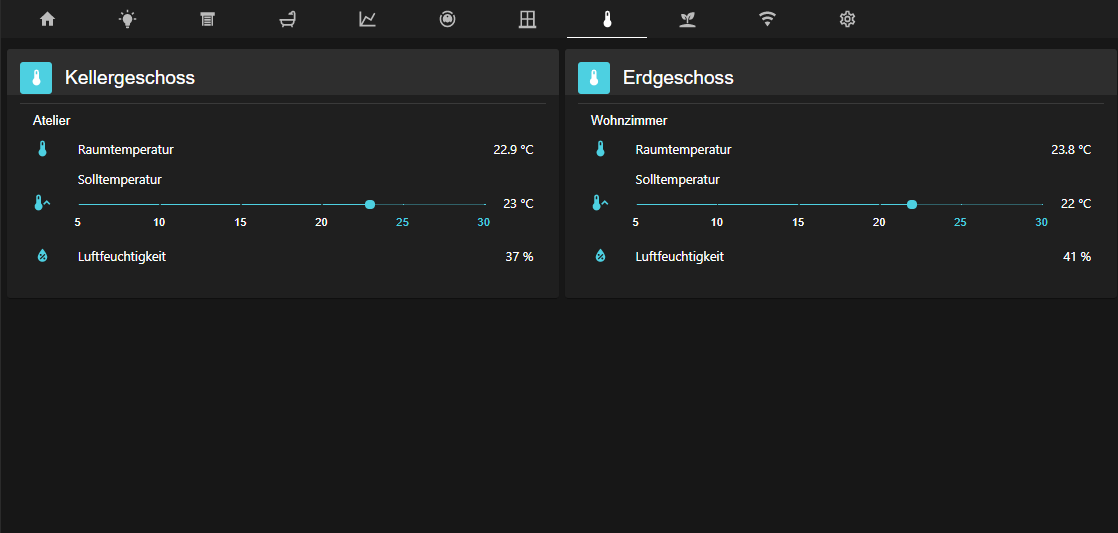
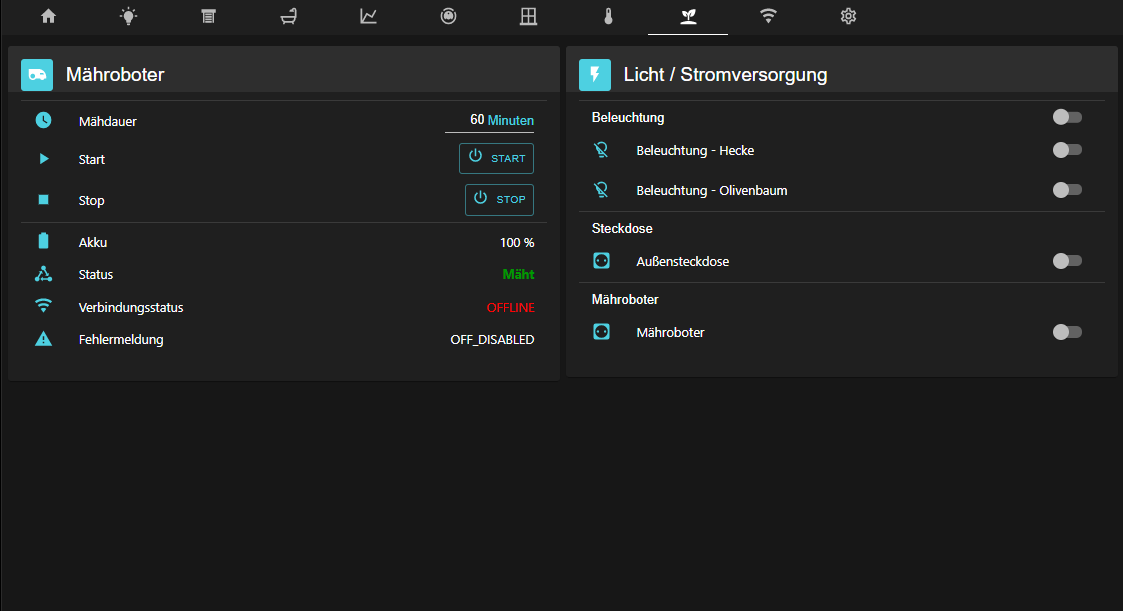
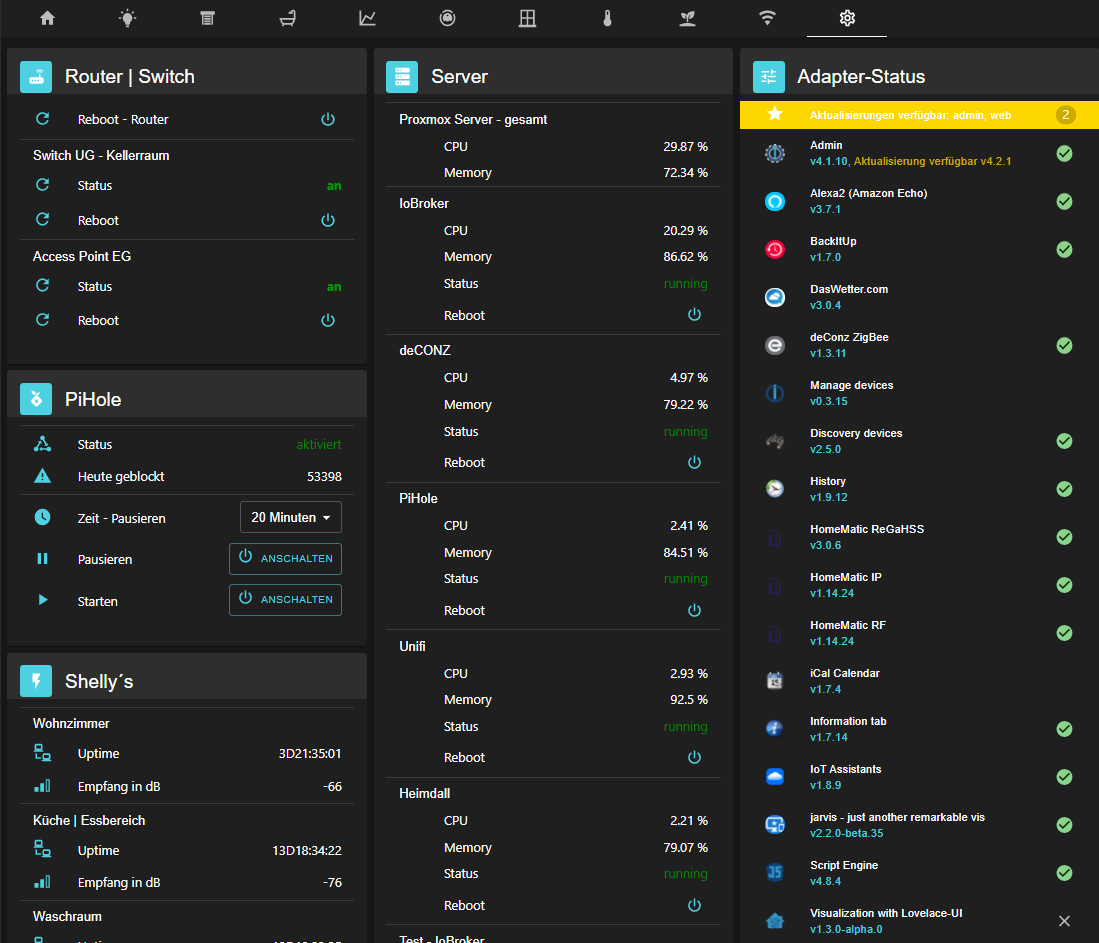
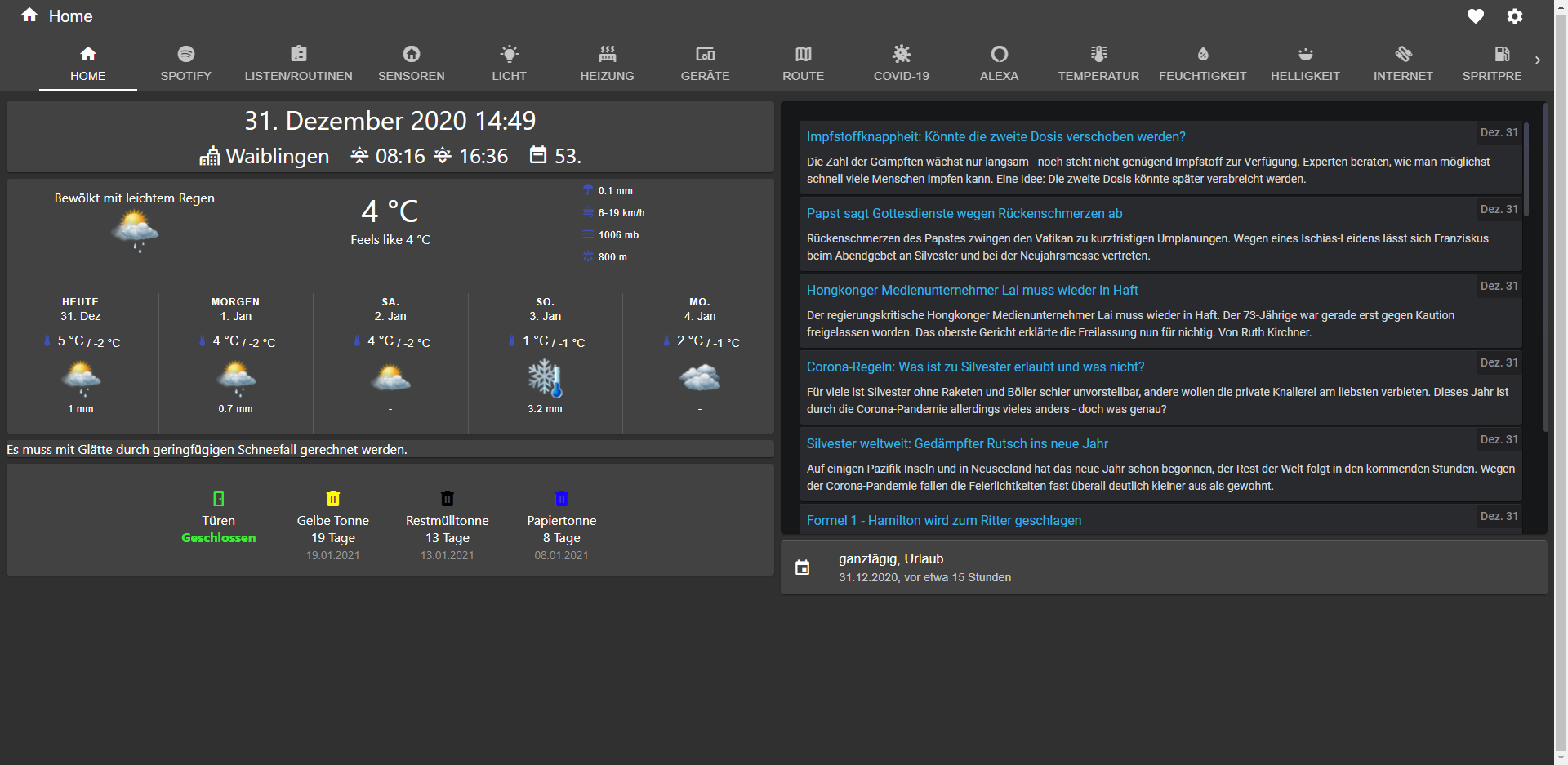
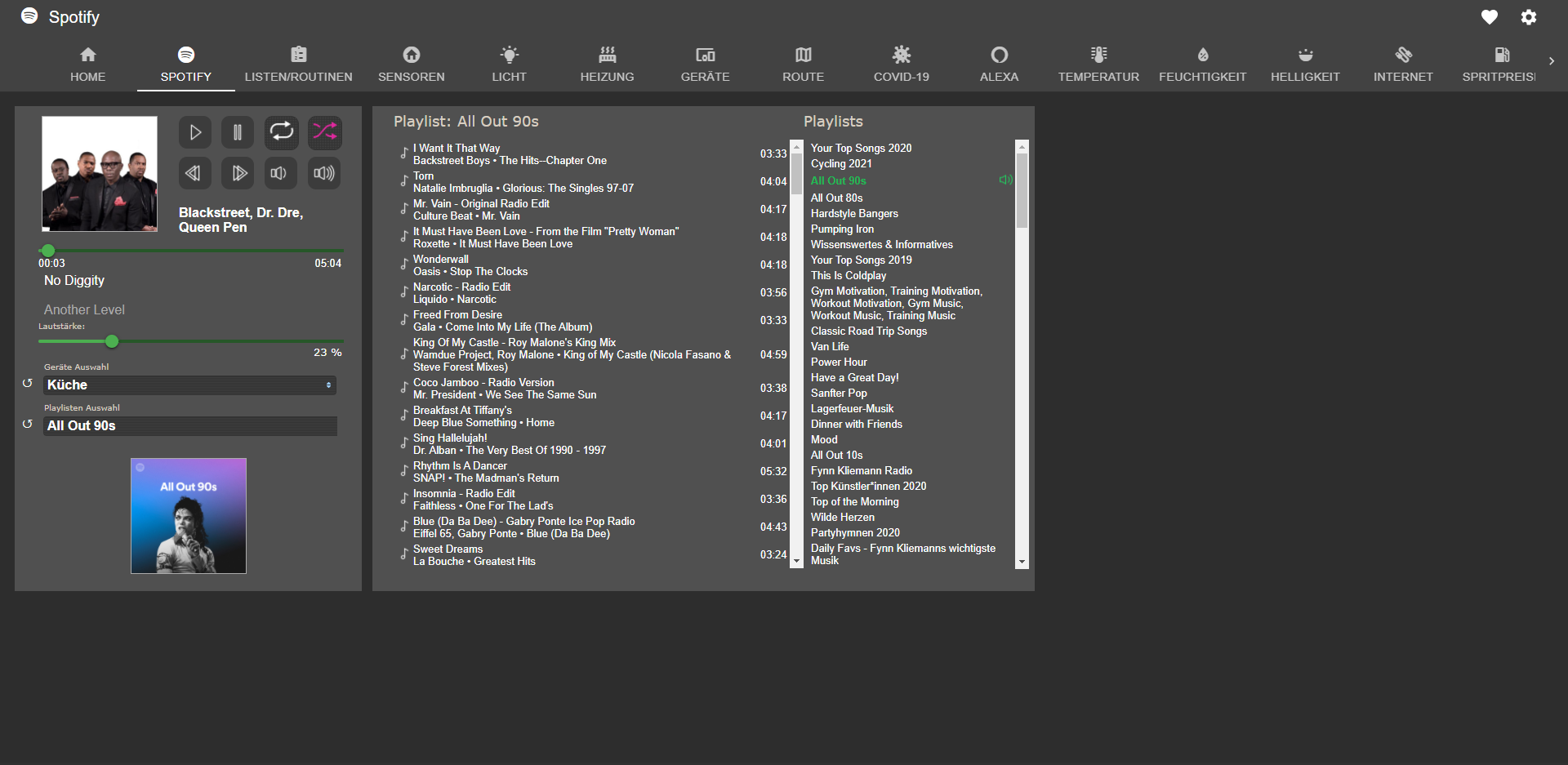
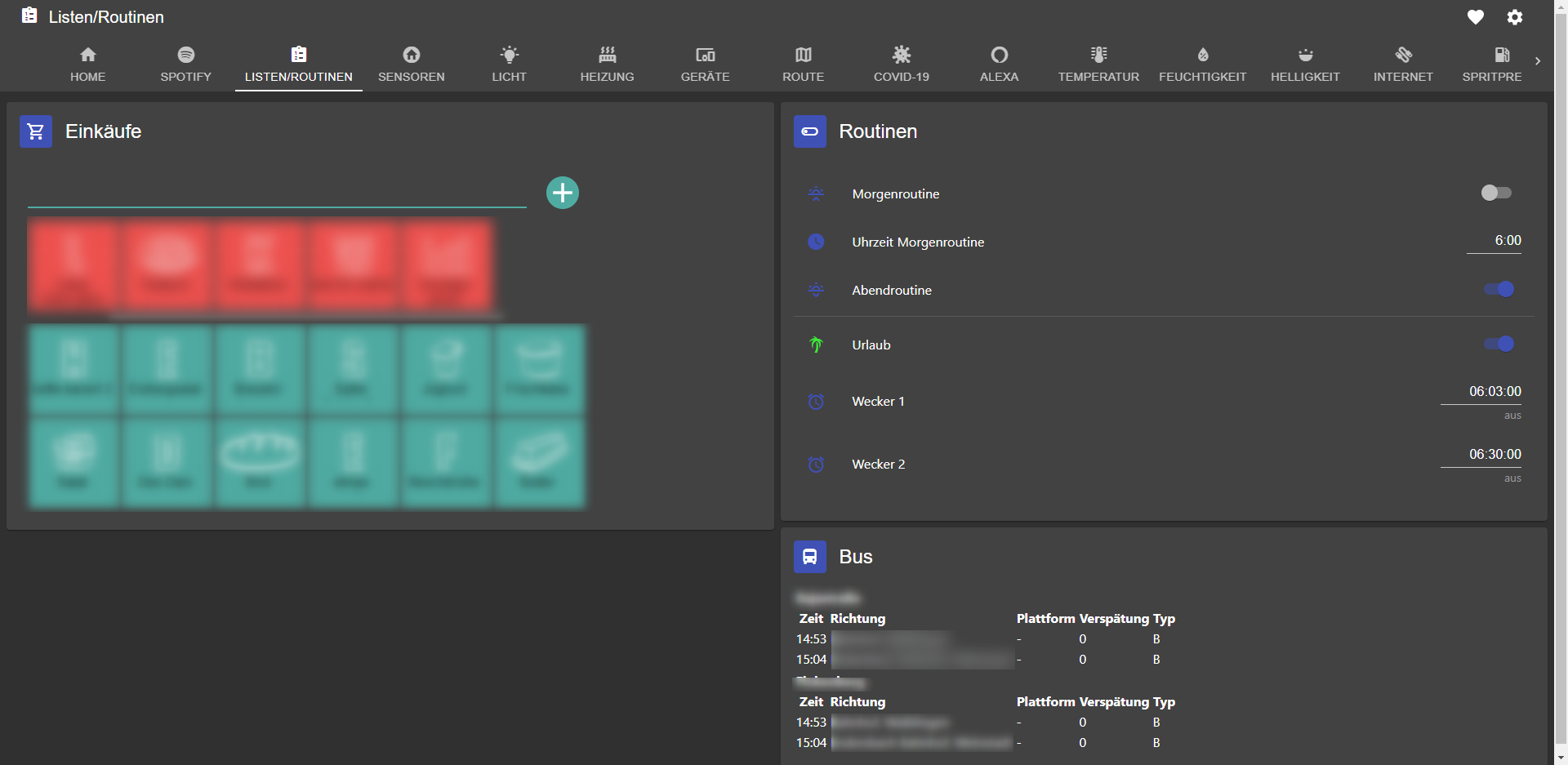
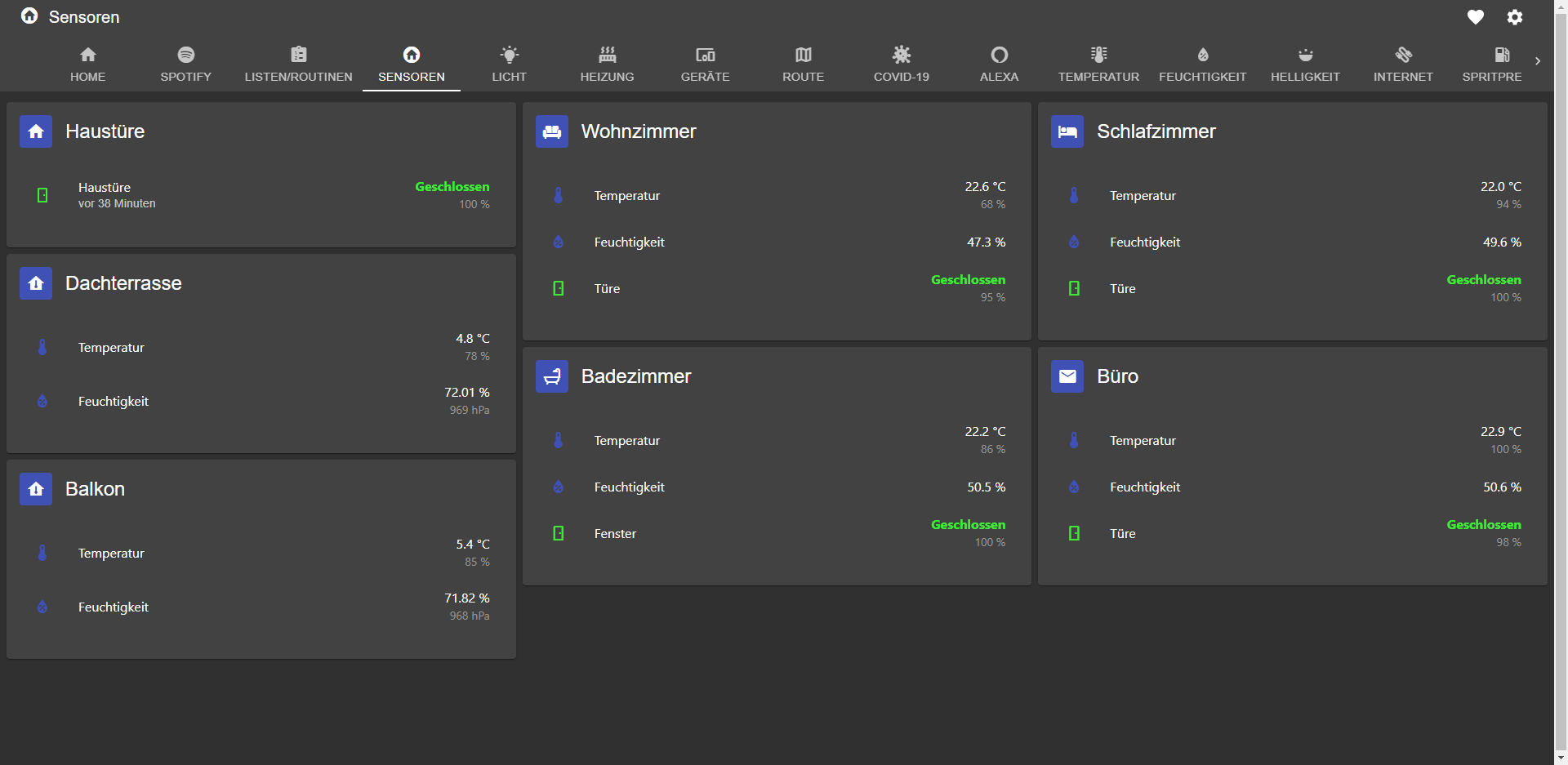
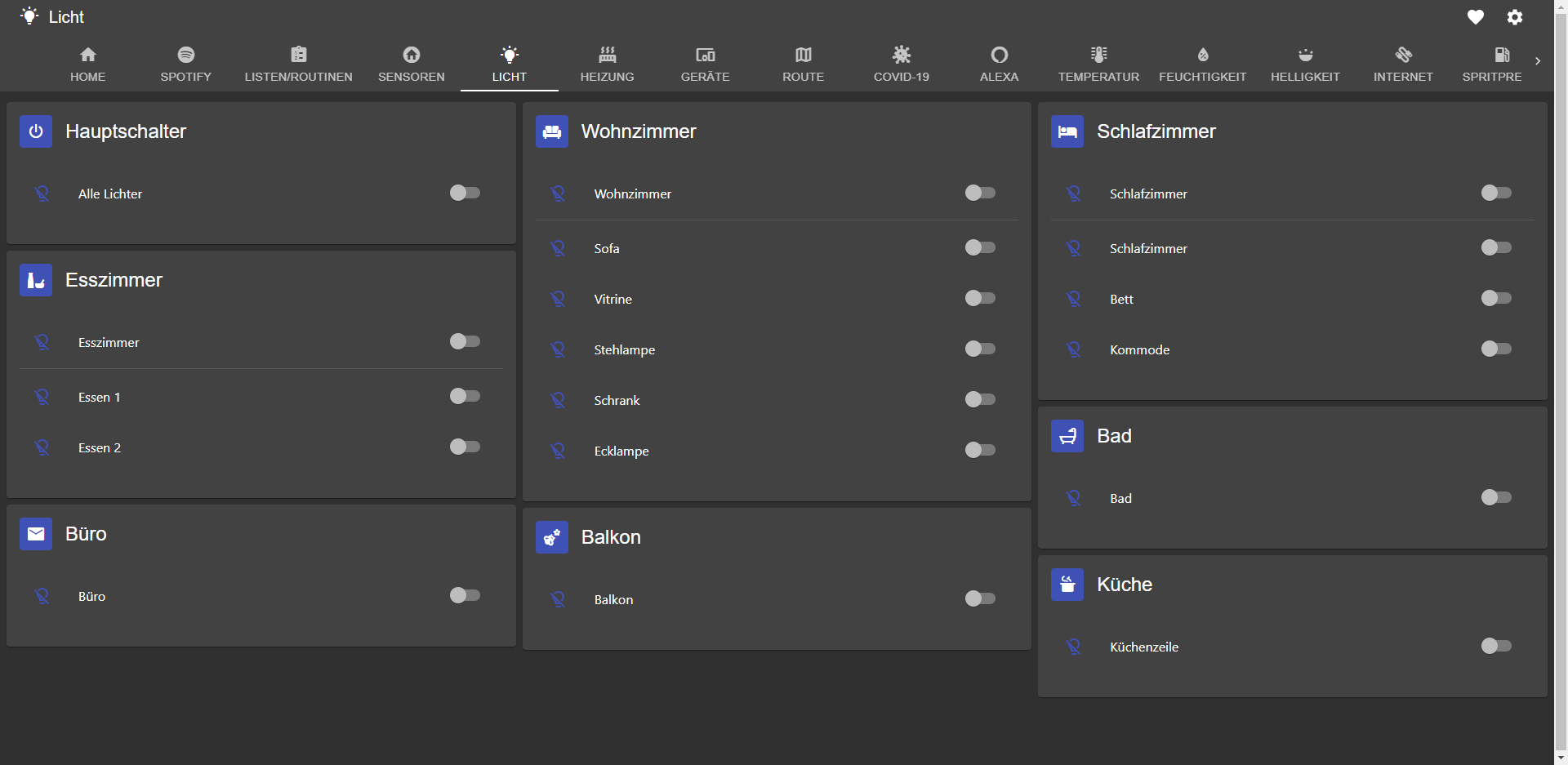
Wollte mal meinen aktuellen Stand zeigen. Vielleicht hat jemand noch gestalterische Anregungen:










welches gerät nutzt du für die co2 ausgabe?
und
wie hast du die zb. icon von dem blatt gemacht? -
hallo
kann mir einer helfen?!
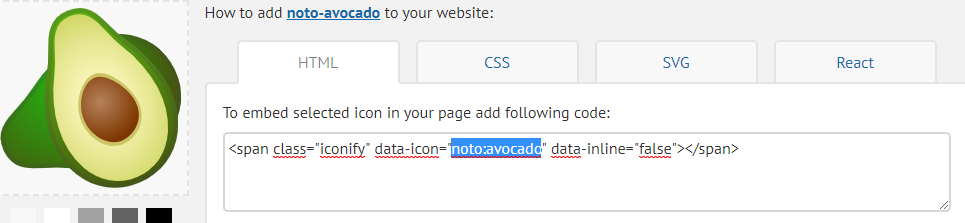
versuche die icon so wie im screenshot dargestellt ein zubinden...wie mache ich das???

-
hallo
kann mir einer helfen?!
versuche die icon so wie im screenshot dargestellt ein zubinden...wie mache ich das???

@michael_4358
Bei Gewerk Licht automatisch:

Sonst:{"true":"lightbulb-on","false":"lightbulb-off-outline"}
Wo willst du sie einbinden?
Das co2 Blatt ist das ICON leaf
{"default":"leaf"}Kannst du selber suchen: https://iconify.design/icon-sets/mdi/
-
@michael_4358
Bei Gewerk Licht automatisch:

Sonst:{"true":"lightbulb-on","false":"lightbulb-off-outline"}
Wo willst du sie einbinden?
Das co2 Blatt ist das ICON leaf
{"default":"leaf"}Kannst du selber suchen: https://iconify.design/icon-sets/mdi/
@mcu said in [Showcase] Jarvis - just another remarkable vis:
leaf
danke dir!
dort ist das blatt aber grün kann ich das über den code "färben"?EdiT:
hab es
-
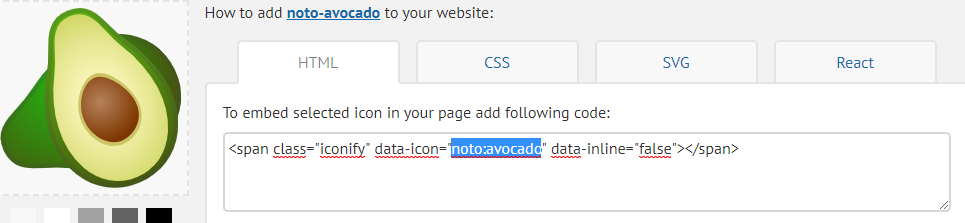
ich muss noch mal ne (anfänger)frage stellen.... :(
welche icon kann ich davon alles einbinden???
-
ich muss noch mal ne (anfänger)frage stellen.... :(
welche icon kann ich davon alles einbinden???
@michael_4358 Welche möchtest du denn nutzen? Alle die ich getestet habe funktionieren.
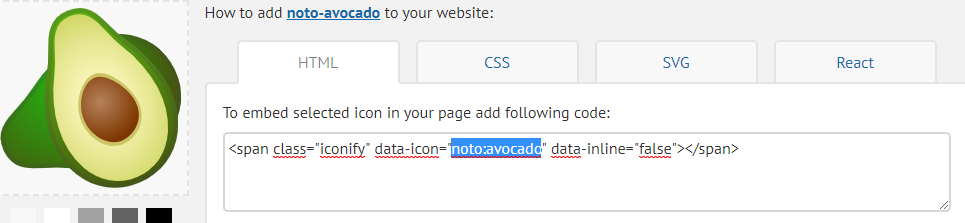
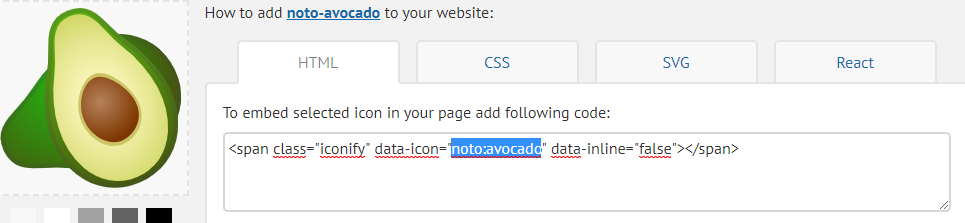
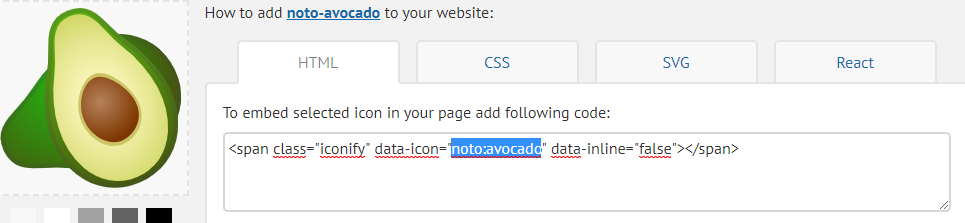
Immer den Teil von data-icon für das icon nutzen:

-
@michael_4358 Welche möchtest du denn nutzen? Alle die ich getestet habe funktionieren.
Immer den Teil von data-icon für das icon nutzen:

Hallo danke für die Antwort! Das wusste ich nicht! Dachte es würde nur ein Teil der Icon funktionieren.
Wenn das Icon bunt ist wird das auch bunt wieder gegeben?! -
Hallo danke für die Antwort! Das wusste ich nicht! Dachte es würde nur ein Teil der Icon funktionieren.
Wenn das Icon bunt ist wird das auch bunt wieder gegeben?!@michael_4358 Ja.


-
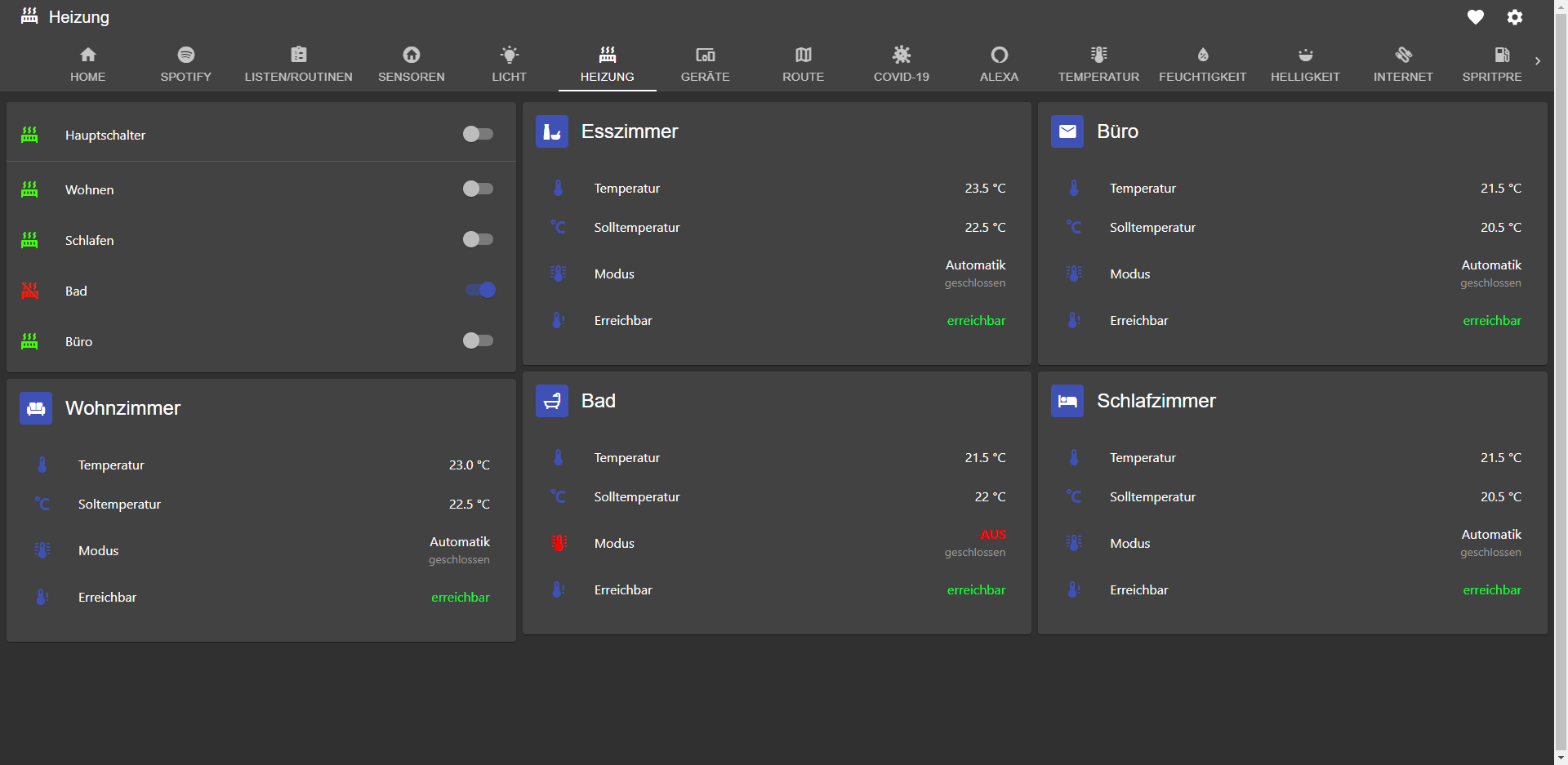
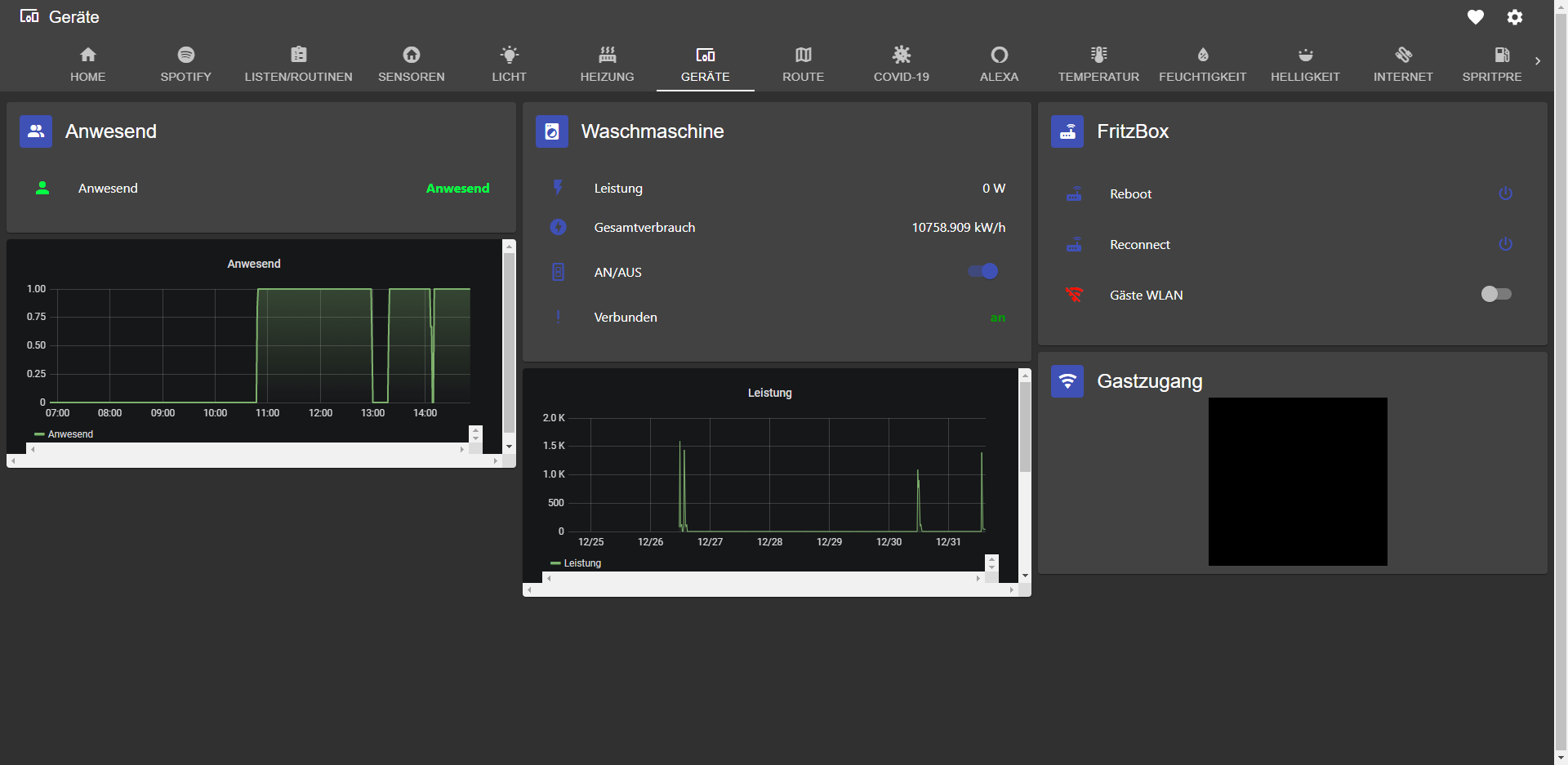
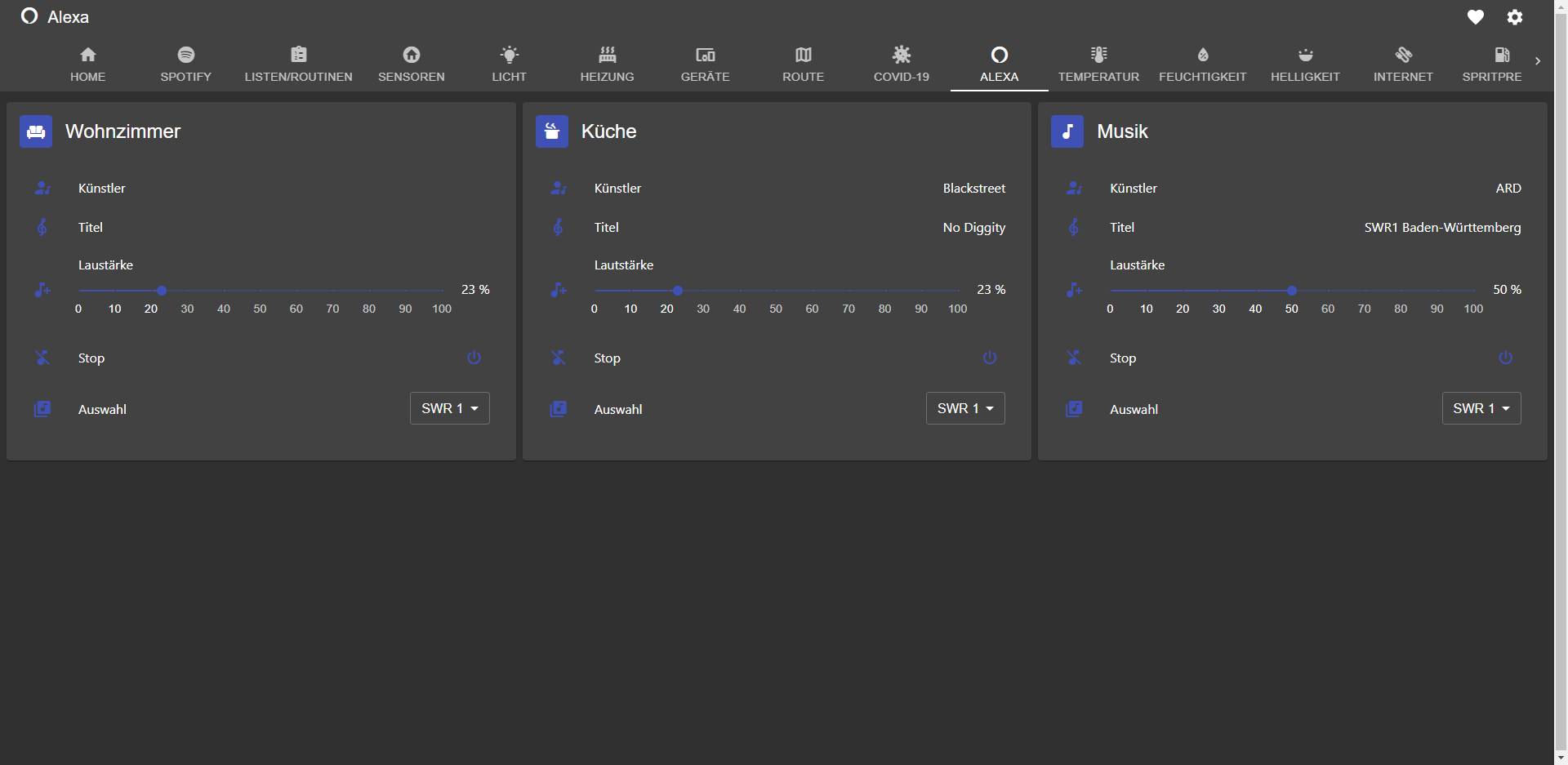
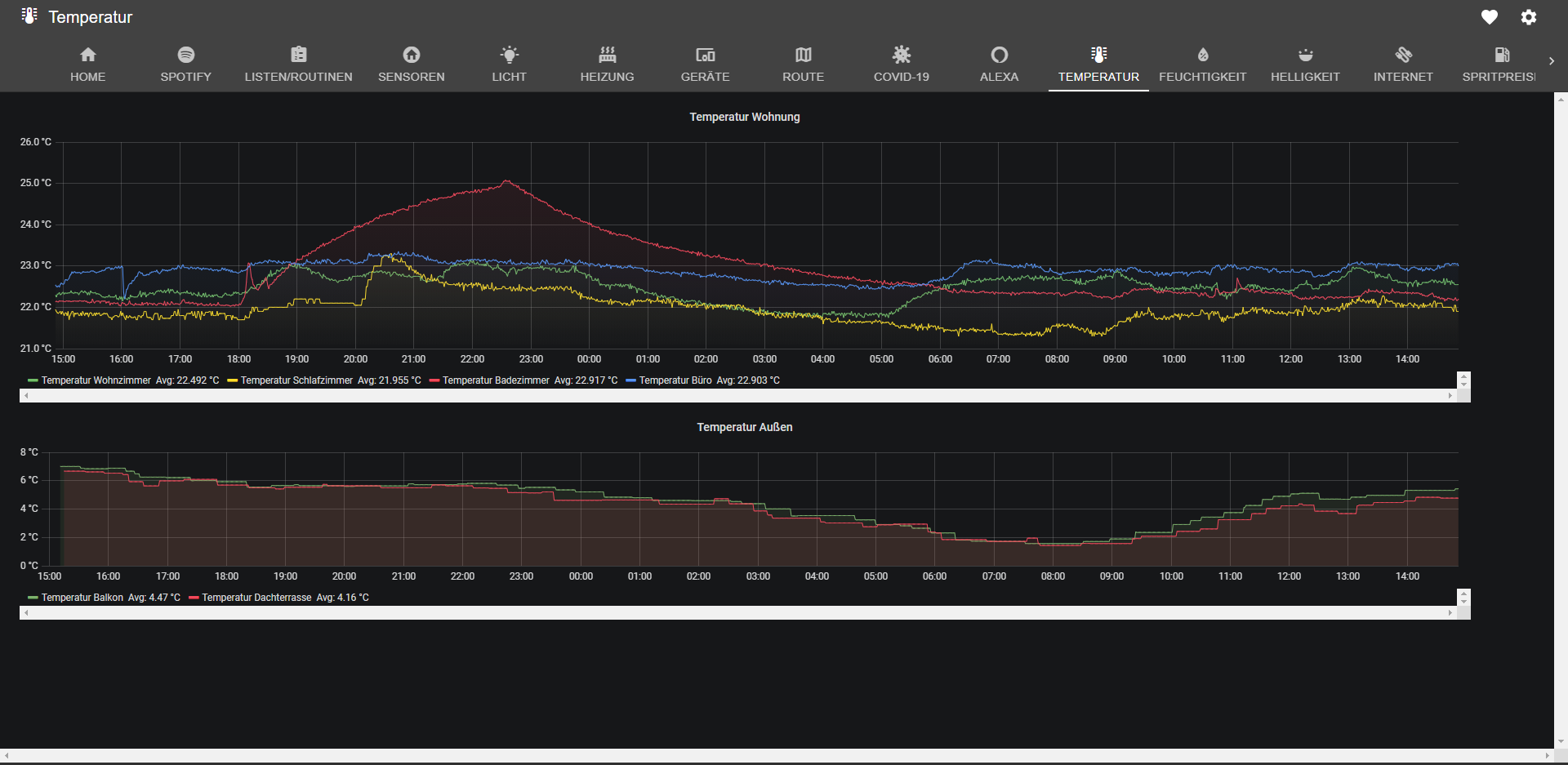
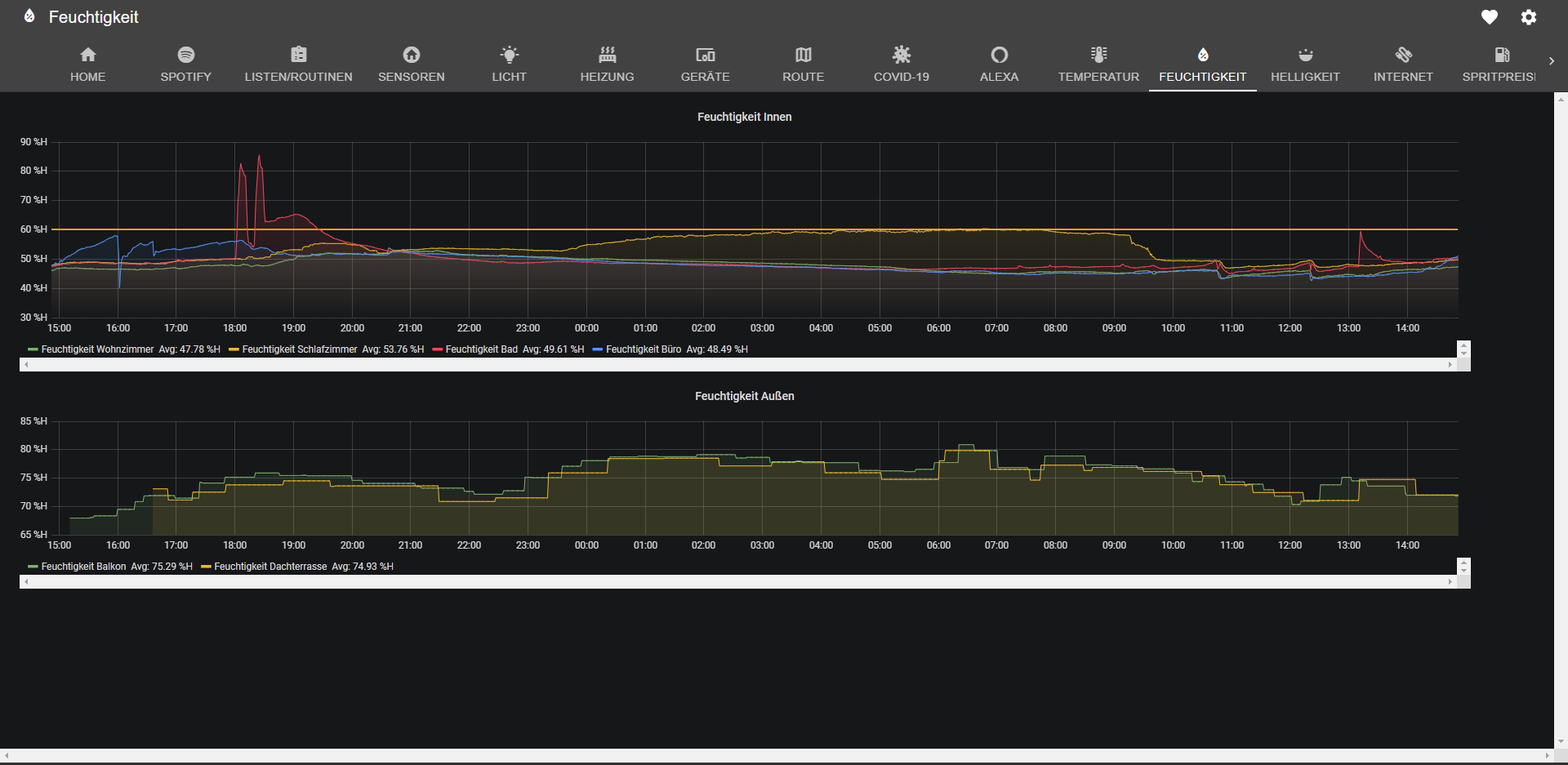
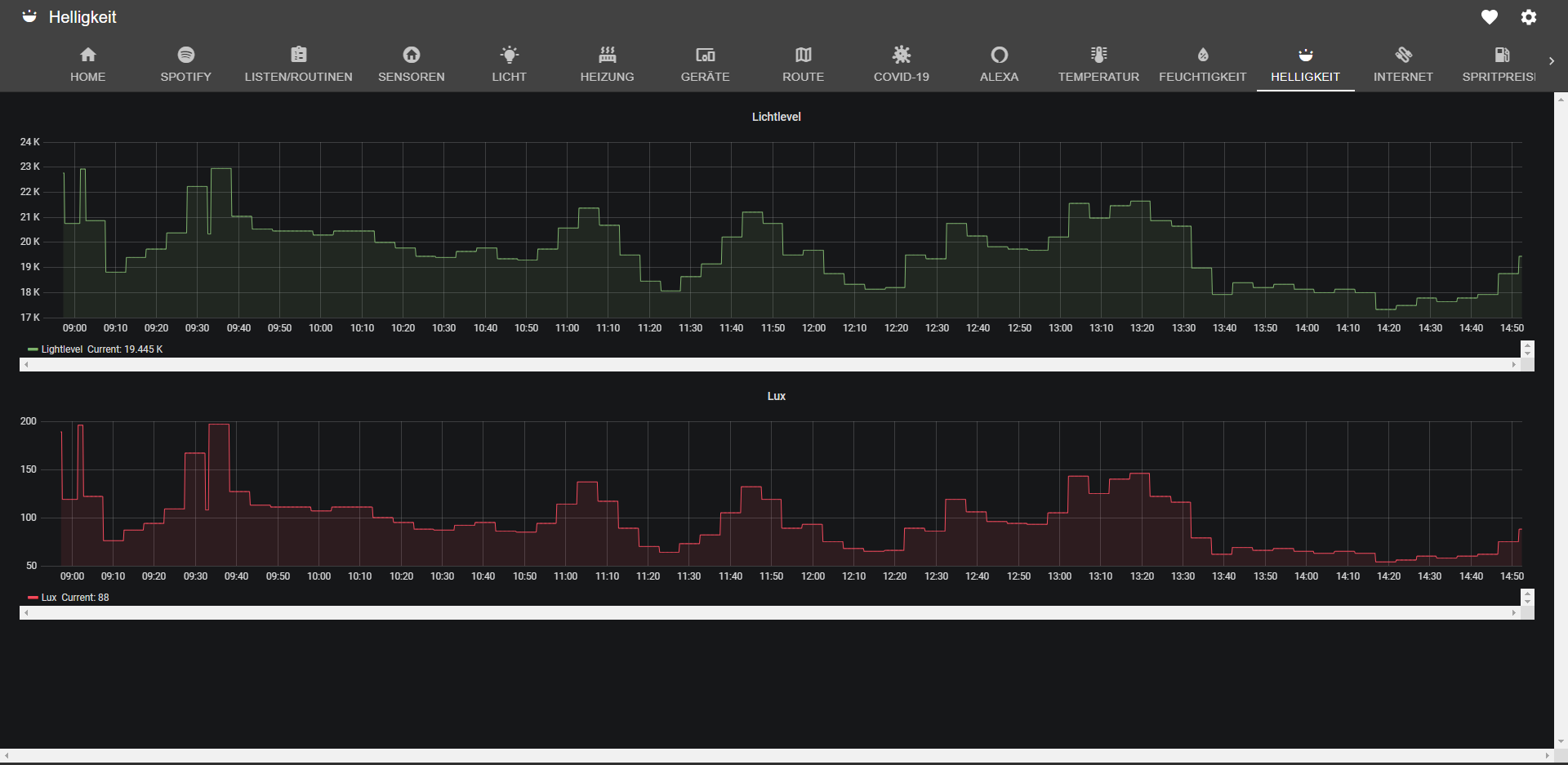
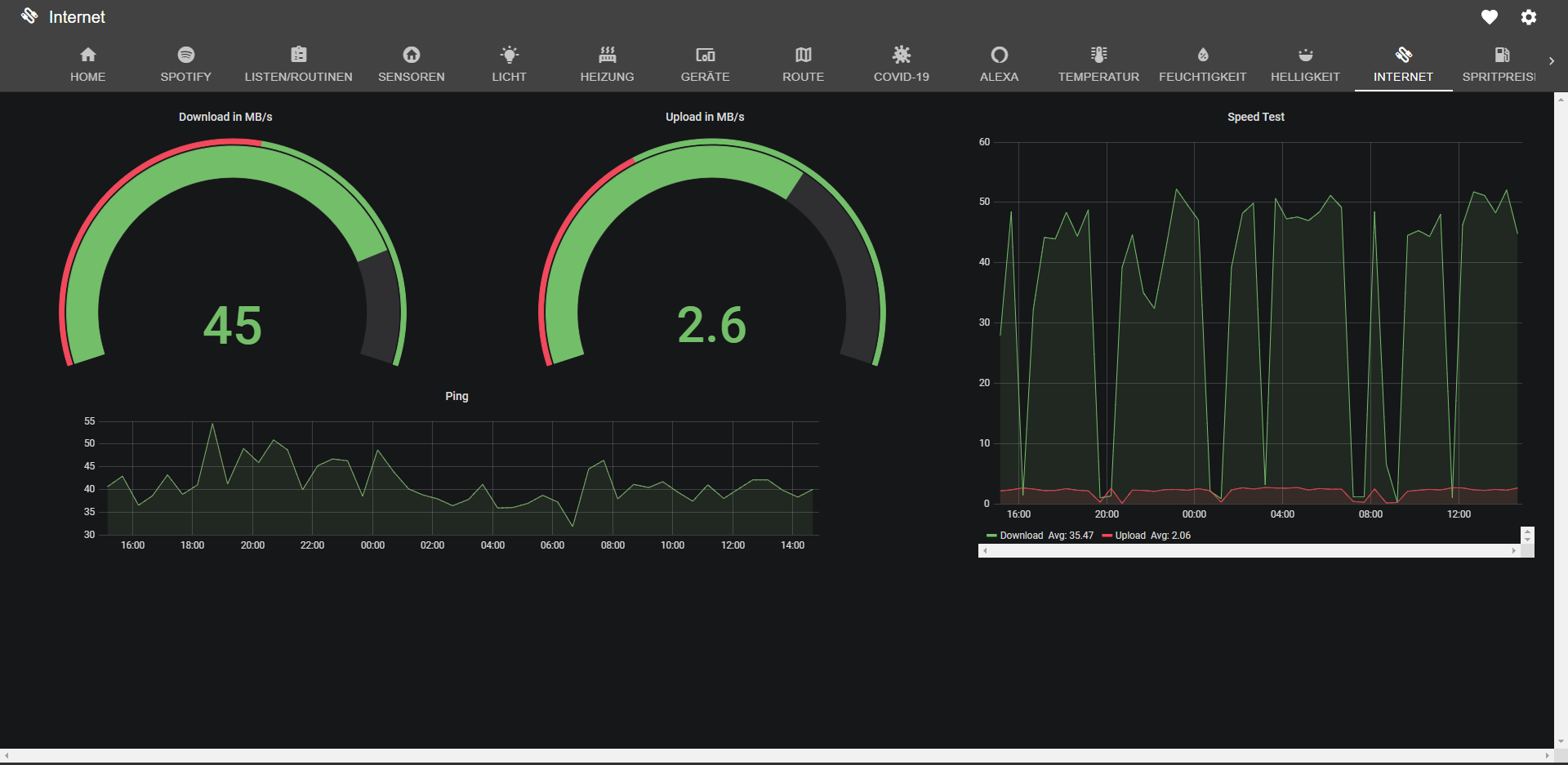
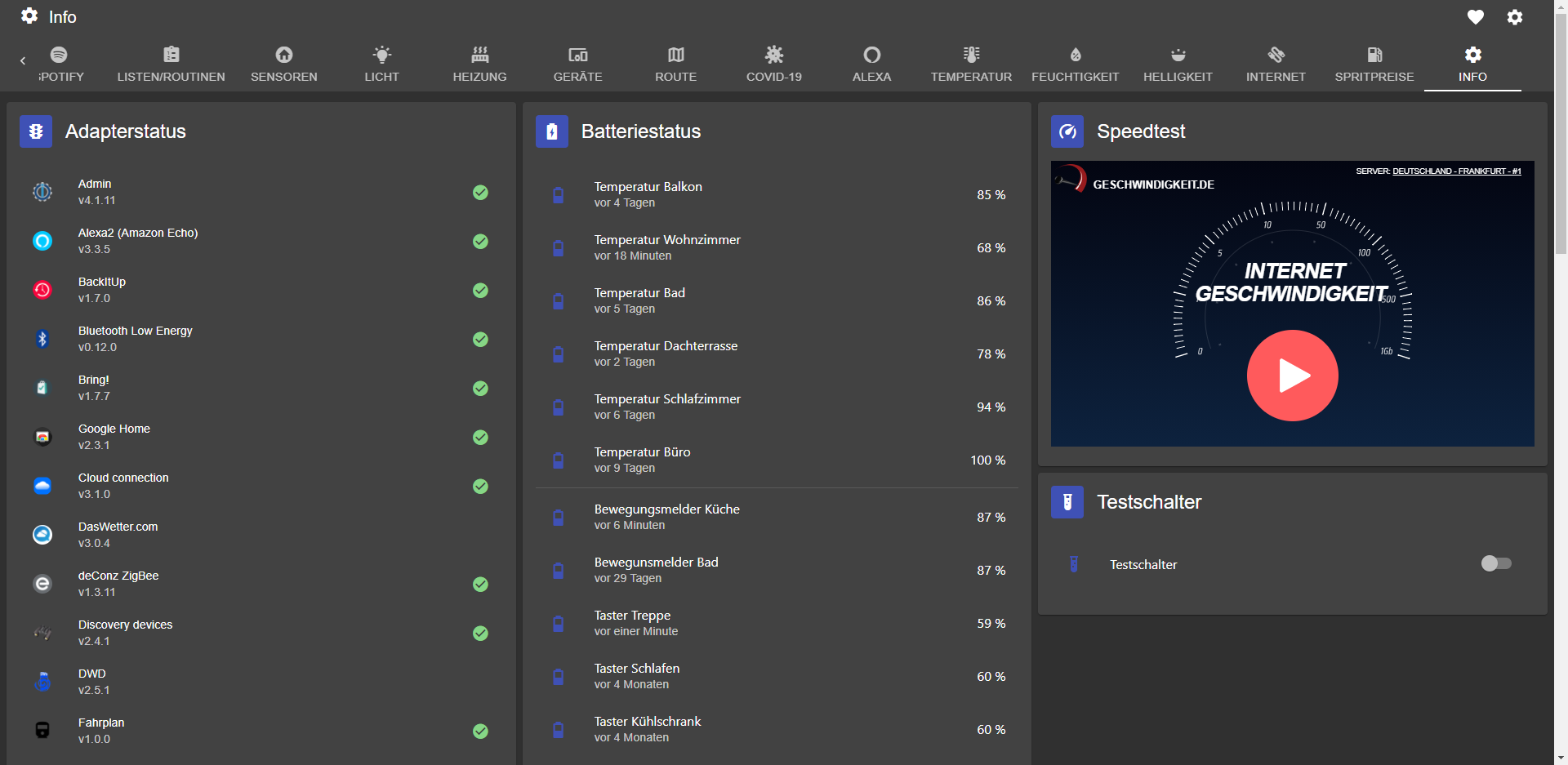
Hallo zusammen,
ich zeige euch mal ein paar Seiten meines aktuellen Stands.
Ein großes Dankeschön geht an Zefau für die Ermöglichung durch seine unermüdliche Weiterentwicklung.
Er hat meine Leidenschaft geweckt und mich fast süchtig danach gemacht:grin:
Ich lasse mich viel inspierieren von diesem Thread und bin tagtäglich auch im Tester Thread unterwegs.












-
@michael_4358 Ja.


@mcu said in [Showcase] Jarvis - just another remarkable vis:
@michael_4358 Ja.


bei mir bleibt es ohne anzeige....
-
@mcu said in [Showcase] Jarvis - just another remarkable vis:
@michael_4358 Ja.


bei mir bleibt es ohne anzeige....
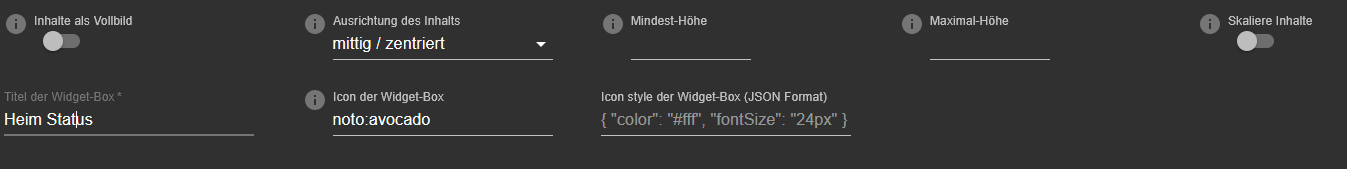
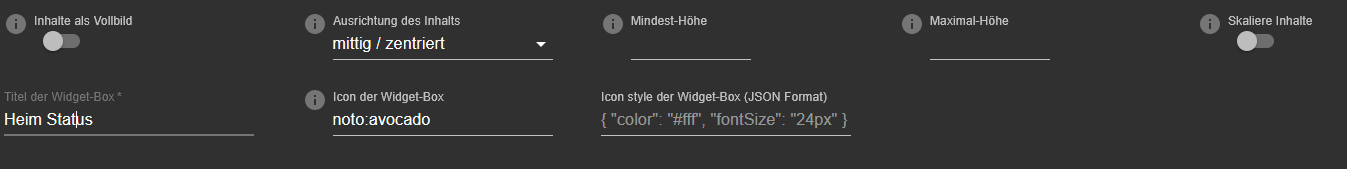
@michael_4358 Zeig mal Deine Einstellungen als Bild.
-
@michael_4358 Zeig mal Deine Einstellungen als Bild.
@mcu said in [Showcase] Jarvis - just another remarkable vis:
@michael_4358 Zeig mal Deine Einstellungen als Bild.
Welche Einstellungen meinst du??
-
@mcu said in [Showcase] Jarvis - just another remarkable vis:
@michael_4358 Zeig mal Deine Einstellungen als Bild.
Welche Einstellungen meinst du??
@michael_4358 Da wo du es eingetragen hast.
-
@michael_4358 Da wo du es eingetragen hast.
@mcu
aber es ist egal wo ich es eintrage es erscheint nirgens

-
@mcu
aber es ist egal wo ich es eintrage es erscheint nirgens

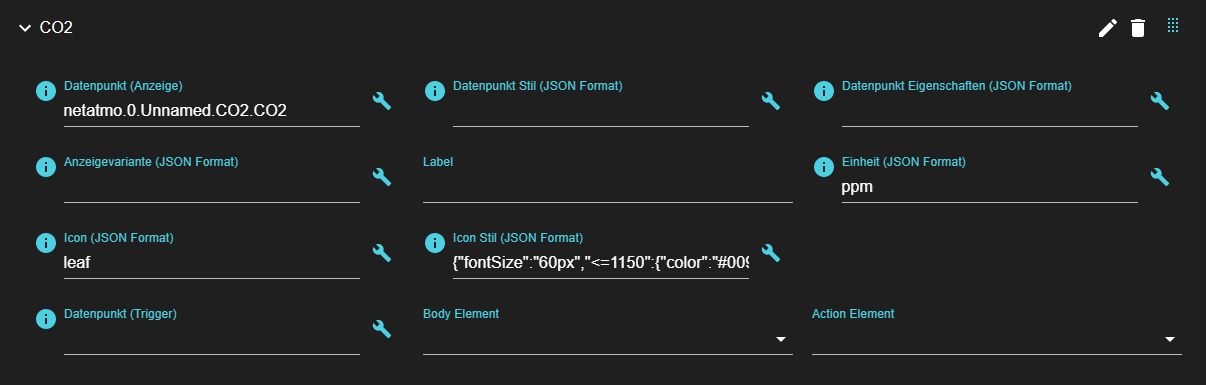
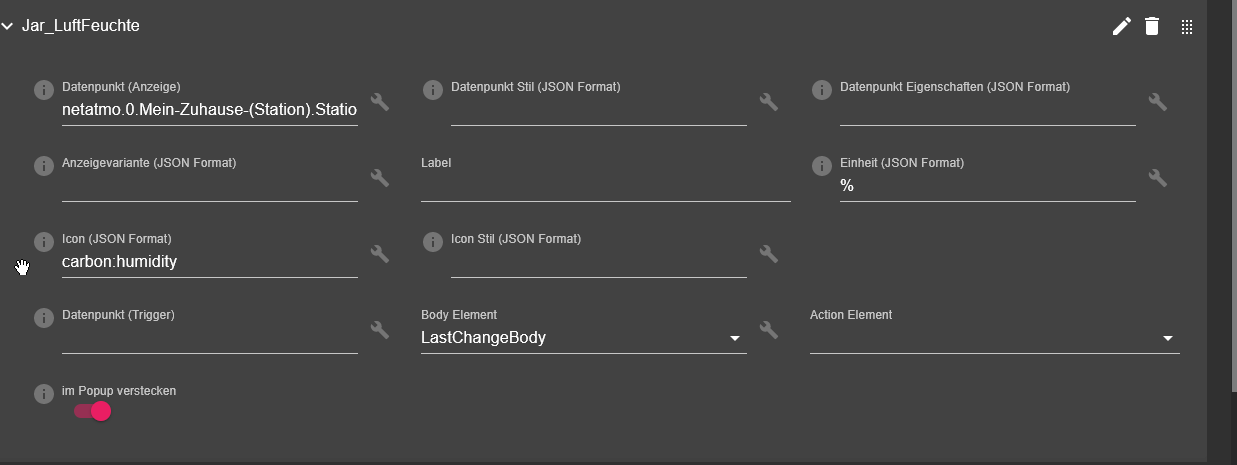
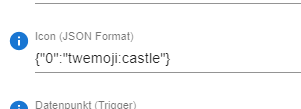
@michael_4358 Ich hatte es im Gerät eingetragen:

In dem Feld

kann man nur Icon von
https://materialdesignicons.com/
nutzen, laut Info(i) -
@maximilian-garbe
Hi, super VIS !
Wie hast du das mit den Routen in den MAPS hinbekommen und welchen Dienst nutzt du dir die GPS Position anzuzeigen ?@azze5g
GPS Daten zeige ich dort nicht an.
Die Routen sind ein einfacher iframe, der die Route von Google Maps einbindet. Google Mal nach "Google Maps Route embed". -
welches gerät nutzt du für die co2 ausgabe?
und
wie hast du die zb. icon von dem blatt gemacht? -
@michael_4358 Ja.


-