NEWS
MDCSS v2: Material Design CSS Version 2 (русская ветка)
-
Оригинал - https://forum.iobroker.net/topic/30363/projekt-mdcss-v2-material-design-css-version-2


Просто автоматический перевод:Чтобы получить обратную связь, было бы неплохо, если каждый, кто использует MDCSS v2, 1.Сообщения в теме положительные отзывы (стрелка вверх или вниз
 ). Тогда я могу оценить, стоит ли продолжать уход. Thx!
). Тогда я могу оценить, стоит ли продолжать уход. Thx!
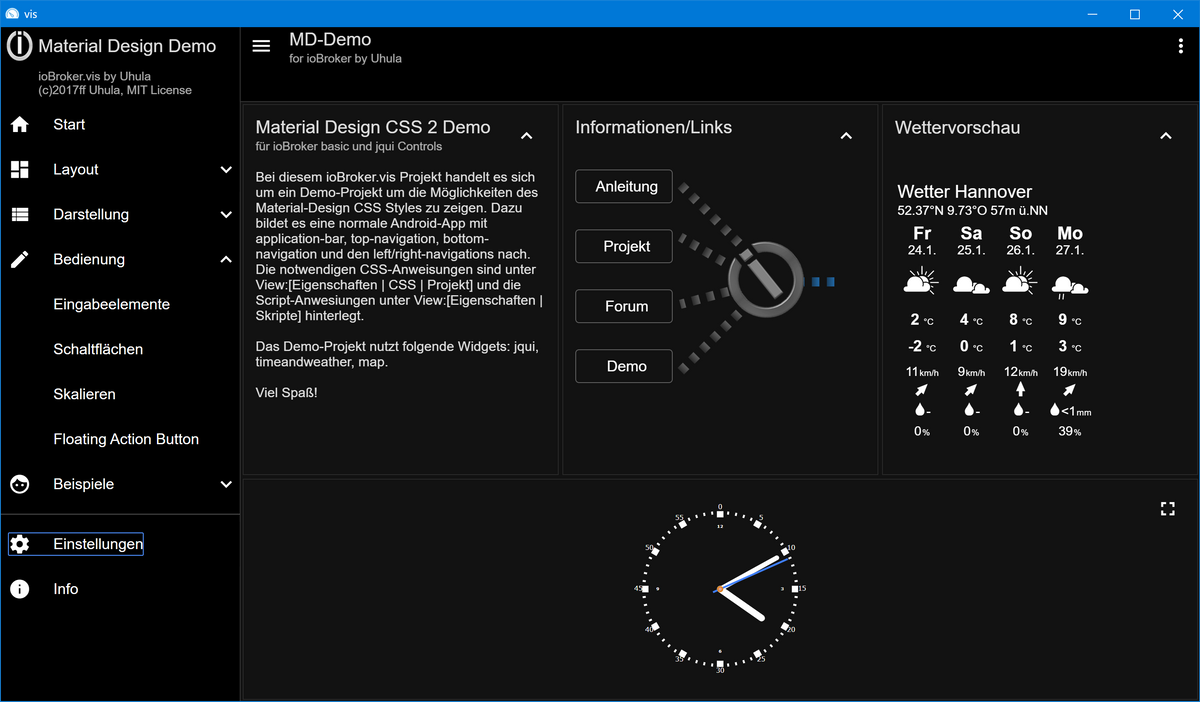
Поскольку исходная тема MD CSS v1 уже довольно заполнена более чем 600 ответами, я запускаю новую тему здесь для версии 2.Материал дизайн CSS v2 не является адаптером с собственными виджетами, вместо этого виджеты по умолчанию basic и jqui получают только "новые платья" и расширенные функции. Означает, что они представляют себя в стиле дизайна материала.
Фотографии говорят больше, поэтому:
Изображение 1b41efac-859e-48db-bb8b-fe4964a827b6.png 76ff28ed-1e6f-40ba-8865-6b1a03f5ee87-image.pngДемо-фильм есть тут: видео (файл MP4, ок. 64 МБ, там скачать)
Русский хелп (автоматический перевод) закрепленVersion+MDCSS+v2+ru.docxДемонстрационный проект для импорта в ioBroker.vis здесь: MD_Demo
Простой проект в качестве основы для собственных проектов здесь: MD_Simple
Руководство мы все еще пересмотрели с v1 на V2.
Проект GitHub есть здесь GitHub.
Ссылки на другие сообщения/шаблоны здесь, на форуме по MD CSS v2:
Поиск темы форума для "MDCSS v2"
[Шаблон] MDCSS v2: показать журнал ioBroker в vis
[Шаблон] MDCSS v2: показать адаптер ping в vis
[Шаблон] MDCSS v2: TR-064/показать адаптер устройств в vis
[Шаблон] MDCSS v2: показать журнал Homatic в vis
[Шаблон] MDCSS v2: показать ческих календарей в vis
[Шаблон] MDCSS v2: просмотр экземпляров адаптера в vis
[Шаблон] MDCSS v2: показать журнал Backitup в vis
Примечание: этот проект не имеет ничего общего с удивительными виджетами дизайна материалов @Scrounger. Это собственный vis-адаптер, материал дизайн CSS-это только CSS и инструкции сценария, которые используются непосредственно в проекте.