NEWS
Material design Style
Visualisierung
1
Beiträge
1
Kommentatoren
278
Aufrufe
1
Watching
-
Hallo
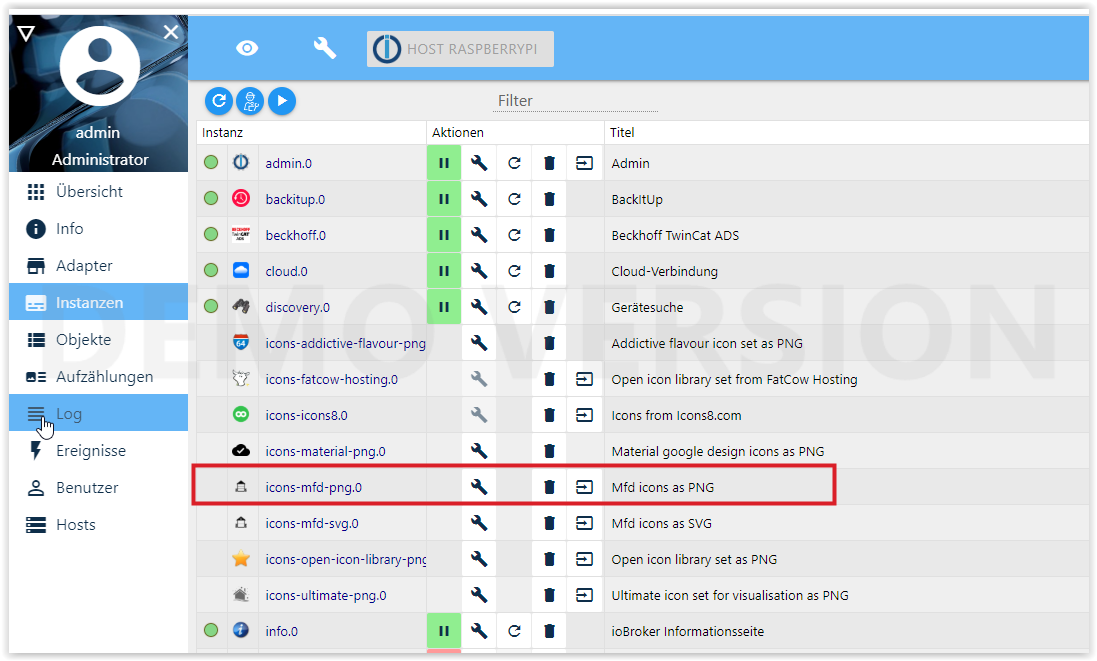
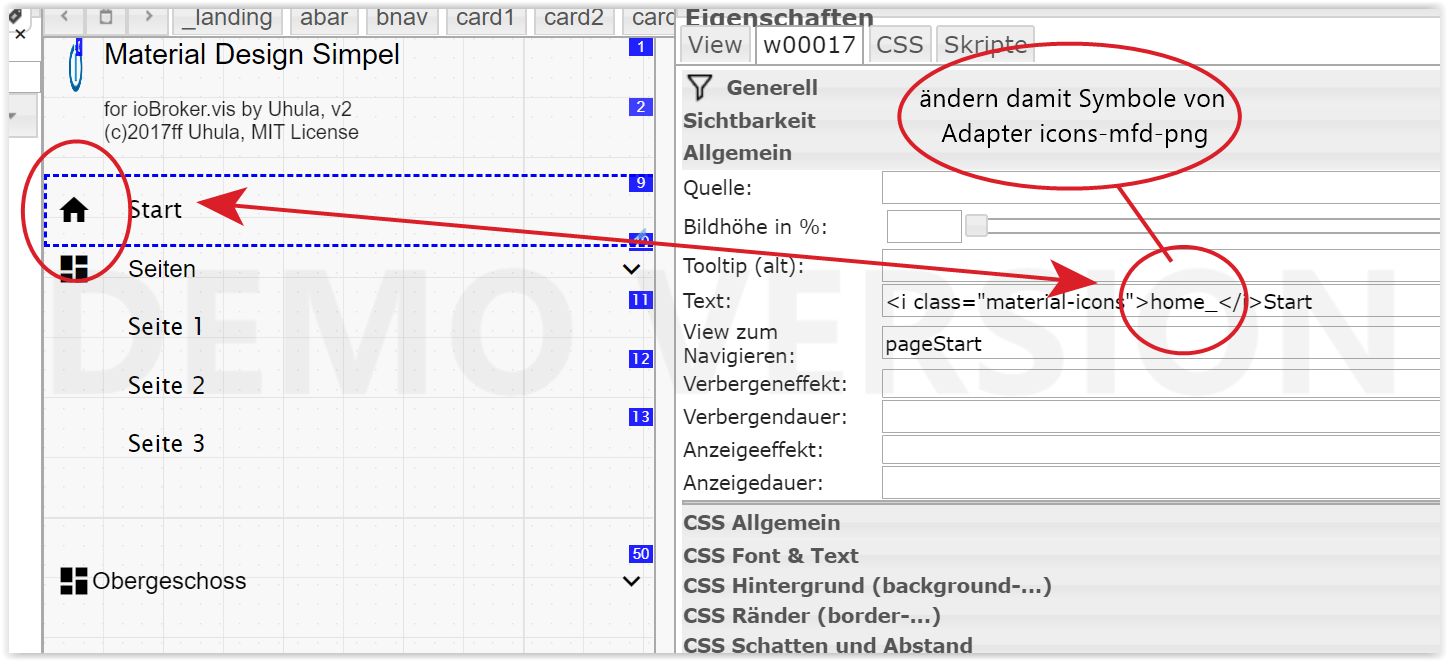
ich stehe auf dem Schlauch und komme auch mit Dokumentation nicht weiter. In der CSS von Material Design Style wollte ich die Material Design Icons so umkonfigurieren das er mir diejenigen vom iobroker Adapter : icon-mfd-png in vis admin einfügt. Wie gehe ich da am besten vor?
@font-face { font-family: "Material Design Icons"; src: url("../fonts/materialdesignicons-webfont.eot?v=5.0.45"); src: url("/icons-mfd-png/materialdesignicons-webfont.woff?v=5.0.45") format("woff"), url("/icons-mfd-png/materialdesignicons-webfont.ttf?v=5.0.45") format("truetype"); font-weight: normal; font-style: normal; }Wunsch:


Vielen herzlichen Dank für eure Hilfe
Francis


