NEWS
Widget jqui input + set Höhe der Button
-
Hallo, habe Probleme mit dem Widget jqui input + set
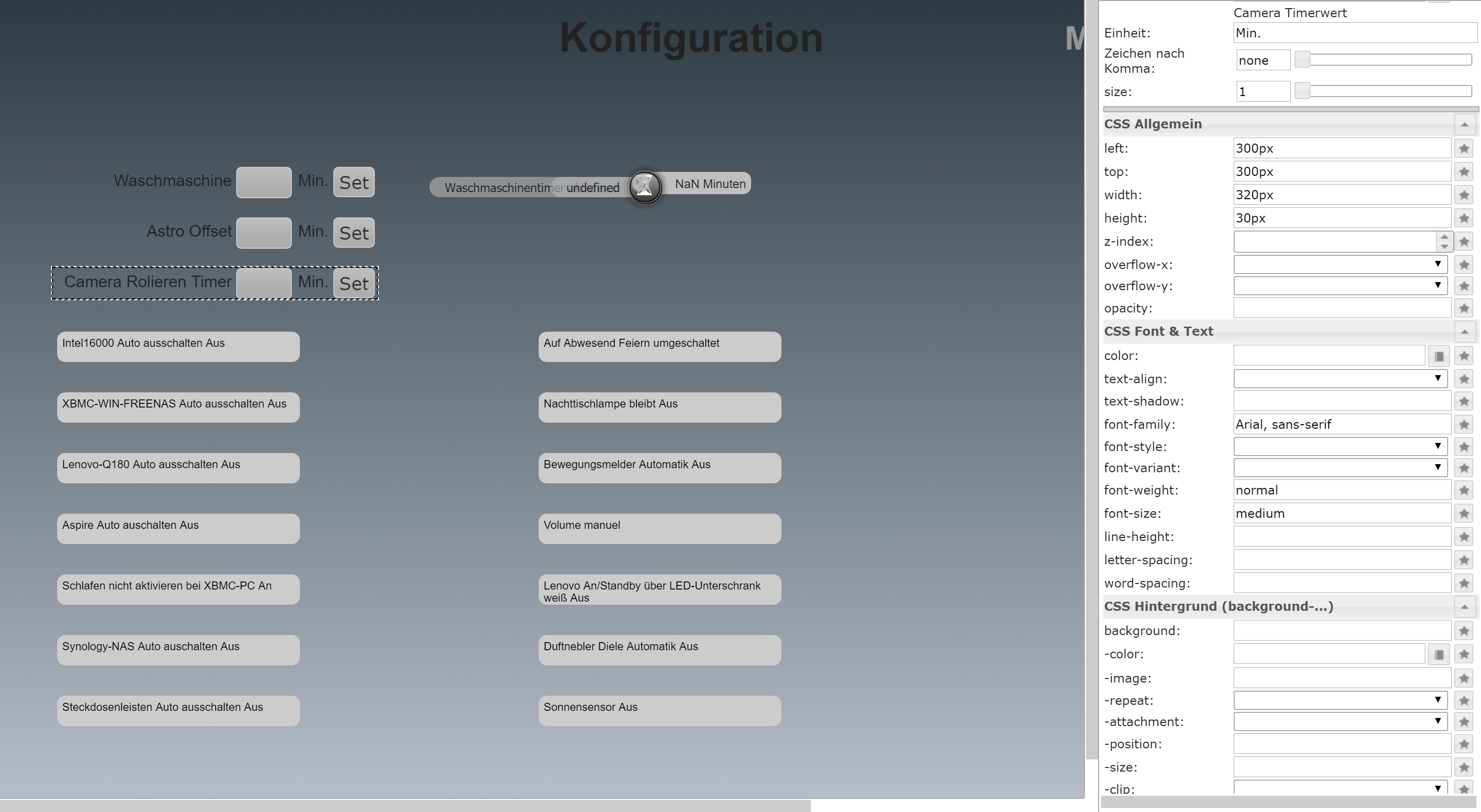
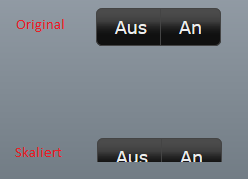
Im VIS Editor kann ich die Button Größe anpassen

Allerdings ist hinterher in der View der Button viel höher

Jemand eine Idee warum das so ist, und wie ich das hinbekomme??
Danke Gruß Zippolighter
-
Ich muss dieses Thema nochmal nach vorne bringen, da ich es überhaupt nicht hinbekomme
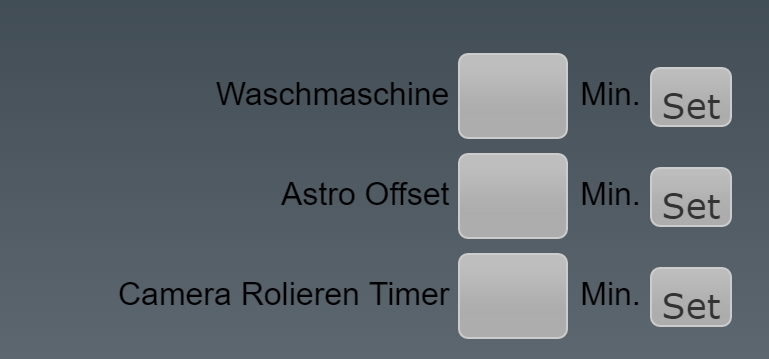
Egal was ich probiere die Felder für die Eingabe und das Feld für die Auslösung/Aktivierung habe bei mir immer unterschiedliche Größe.
Das muss doch auch bei anderen so sein.

Hoffe jemand hat Ideen.
Danke Gruß Zippolighter
-
Das ist bei mir auch so.
__Der linke Knopf ist Type "Button", der rechte type "Text". Wenn ich dieses verändere(was dann das widget in seiner Funktion verändert) dann haben sie die gleiche Größe. Hatte testhalber beide auf "Button" gesetzt.
Ich nehme an, das der Programmierer versucht hat dieses anzupassen, da er den linken größeren Button schon eine height von 95% verpasste. Man müsste aber bei meinem Browser auf ca. 71% gehen, damit das gleich aussieht.
Man kann es also nur mit einer Erzwingung anpassen, nicht so schön, aber auch nicht schlimm. 8-)__
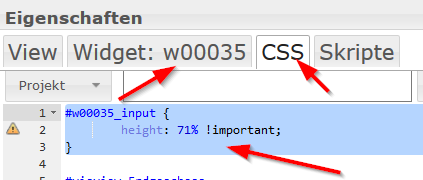
Wenn Dein Widget sagen wir mal den Namen w00035 hat, dann lege in der css einen ID-Selektor mit den Namen w00035_input an und vergebe eine Höhe mit ca 70% und einem !important.
<u>So:</u>
#w00035_input { height: 71% !important; }Dann sollte es auch mit dem Nachbarn klappen.
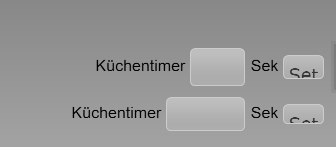
<u>Das sollte dann also so aussehen:</u>

Viel Glück,
Fitti
-
Hallo,
ich greif das Thema nochmal auf.
Ich möchte gern das "JQUI-Radiobutton ON/OFF" etwas verkleinern.
Leider bekomm ich das auch über den vorgeschlagen CSS Code nicht gelöst.
Der Code funktioniert zwar, aber der Button wird immer abgeschnitten und nicht skaliert.
Gibt es da noch andere Möglichkeiten?

Gruß
-
Hallo,
einzelne Element, die eigentlich korrekt aussehen, kann man per CSS3 mit transform (=Suchwort) skalieren
#w00035_input { -webkit-transform: scale(0.5); -moz-transform: scale(0.5); -ms-transform: scale(0.5); -o-transform: scale(0.5); transform: scale(0.5); }Gruß
Pix
-
@pix:Hallo,
einzelne Element, die eigentlich korrekt aussehen, kann man per CSS3 mit transform (=Suchwort) skalieren
#w00035_input { -webkit-transform: scale(0.5); -moz-transform: scale(0.5); -ms-transform: scale(0.5); -o-transform: scale(0.5); transform: scale(0.5); }Gruß
Pix `
Hallo fleißiger Helfer, 8-)
dankeschön, das Skalieren funktioniert damit. Allerdings funktioniert dann bei den skalierten Widgets, das Positionieren mit Pfeiltasten nicht mehr korrekt. :shock:
D.h.:
"Pfeiltaste-Hoch" sowie "Pfeiltaste-Runter" bewegen beide das Widget runter.
"Pfeiltaste-Links" sowie "Pfeiltaste-Rechts bewegen beide das Widget nach rechts.
Nehm ich den CSS-Code wieder raus funktioniert es wieder wie gewohnt.
Gibts da eine Erklärung?
Gruß
-
da ich gerade über das gleiche Problem gestolpert bin kam eine frage auf
Warum wird die Größe über die Schriftart eingestellt ? das geht nicht so .. und warum kann ich das dingen nicht einfach größer und kleiner ziehen wie alle anderen auch ?
kann man das fixen ?


