NEWS
Lightmanager Air und iobroker
-
Hallo Leute,
hat es schon jemand geschafft, den Lightmanager von jbmedia in den iobroker zu integrieren?
Ich habe es geschafft die verschiedenen Geräte per http Befehl zu schalten. Problem ist nur, dass wenn die Geräte außerhalb von iobroker geschalten werden, der Status natürlich nicht aktualisiert wird. Gibt es dafür eine Lösung, die auch ein unerfahrener User umsetzen kann?Danke im Voraus
-
keiner hier mit einem Lightmanager?
-
Hey,
ich habe zwar keinen Lightmanager, aber vielleicht kann ich dir trotzdem ein paar Anregungen geben.
Du schaltest die Geräte vermutlich mit einem POST Request. Ist es beim Lighmanager möglich, die Daten abzufragen, zum Beispiel mit einem GET Request?
J.A.R.V.I.S.
-
gute Frage. Muss ich selber mal auf die Suche gehen. Kenne mich mit dem Lightmanager nicht so gut aus. Der steht bei meinem Vater und ich unterstütze nur beim einrichten mit iobroker.
-
Ich habe zwar einen Lightmanager (mini), aber habe ihn über Logitech Harmony eingebunden.
Damit lassen sich dann auch alle Befehle schalten.Wäre das eine Option für dich?
-
das habe ich mir auch schon überlegt. Für mich wäre das auf jeden fall eine option, aber ob das auch für meinen vater gilt, muss ich erst fragen. welche harmony bräuchte man denn da?
-
Das geht schon mit den einfachsten Harmony Fernbedienungen, wie z.B. Companion.
Theoretisch reicht sogar einfach nur der Hub. -
und da kann man dann alles was der lightmanager kann auch ansteuern? mein vater hat haufenweise szenen und schalter.
-
Ich will mich da nicht zu weit aus dem Fenster lehnen, aber man kann soweit ich weiß alle Buttons die man im Lightmanager (per Airstudio) anglegt hat, steuern.
Ich nutze zwar nur zwei buttons, um meinen Beamer Lift rauf und runter zu fahren, aber szenen sollten gehen.
Dazu vllt mal hier schauen. -
Danke Dir
-
Gerne.
P.S. Bei hilfreichen Antworten ruhig den Beitrag positiv bewerten

-
ich nutze den Air...
auslesen der marker - ip im script anpassen
params.json// Startvariablen: // ----------------------------------------------------------------------------- var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben. var forecreation = true; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden) var http = require('http'); // Node Module http verwenden var RQoptions = { // URL, die abgefragt, bzw. gesendet werden soll host: '192.168.10.71', path: '/params.json', method: 'GET', headers: { 'User-Agent' : 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36', 'content-Type': 'text/plain', 'Accept' : 'application/json, text/javascript' } }; var stringMARKERgesamt = "0000000000000000000000000000000000000000000000000000000000000000"; // Datenpunkte anlegen: // ----------------------------------------------------------------------------- // Marker: var idMarker1 = "lmair.marker.01"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker1, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 01', desc: 'LMAir Marker 01', type: 'boolean', def: false, role: 'value' }); var idMarker2 = "lmair.marker.02"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker2, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 02', desc: 'LMAir Marker 02', type: 'boolean', def: false, role: 'value' }); var idMarker3 = "lmair.marker.03"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker3, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 03', desc: 'LMAir Marker 03', type: 'boolean', def: false, role: 'value' }); var idMarker4 = "lmair.marker.04"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker4, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 04', desc: 'LMAir Marker 04', type: 'boolean', def: false, role: 'value' }); var idMarker5 = "lmair.marker.05"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker5, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 05', desc: 'LMAir Marker 05', type: 'boolean', def: false, role: 'value' }); var idMarker6 = "lmair.marker.06"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker6, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 06', desc: 'LMAir Marker 06', type: 'boolean', def: false, role: 'value' }); var idMarker7 = "lmair.marker.07"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker7, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 07', desc: 'LMAir Marker 07', type: 'boolean', def: false, role: 'value' }); var idMarker8 = "lmair.marker.08"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker8, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 08', desc: 'LMAir Marker 08', type: 'boolean', def: false, role: 'value' }); var idMarker9 = "lmair.marker.09"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker9, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 09', desc: 'LMAir Marker 09', type: 'boolean', def: false, role: 'value' }); var idMarker10 = "lmair.marker.10"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker10, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 10', desc: 'LMAir Marker 10', type: 'boolean', def: false, role: 'value' }); var idMarker11 = "lmair.marker.11"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker11, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 11', desc: 'LMAir Marker 11', type: 'boolean', def: false, role: 'value' }); var idMarker12 = "lmair.marker.12"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker12, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 12', desc: 'LMAir Marker 12', type: 'boolean', def: false, role: 'value' }); var idMarker13 = "lmair.marker.13"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker13, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 13', desc: 'LMAir Marker 13', type: 'boolean', def: false, role: 'value' }); var idMarker14 = "lmair.marker.14"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker14, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 14', desc: 'LMAir Marker 14', type: 'boolean', def: false, role: 'value' }); var idMarker15 = "lmair.marker.15"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker15, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 15', desc: 'LMAir Marker 15', type: 'boolean', def: false, role: 'value' }); var idMarker16 = "lmair.marker.16"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idMarker16, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker 16', desc: 'LMAir Marker 16', type: 'boolean', def: false, role: 'value' }); // Manueller Button: var idButton = "lmair.marker_manuell_auslesen"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idButton, 0, forecreation, { // Datenpunkt wird angelegt name: 'LMAir Marker auslesen', desc: 'Marker von LMAir auslesen', type: 'boolean', role: 'button'/*, smartName: { de: 'LMAir Marker auslesen' }*/ }); // Funktionen: // ----------------------------------------------------------------------------- // Daten abfragen: function DatenAuslesen() { var req = http.get(RQoptions, function(res) { if(logOn) log('STATUS: ' + res.statusCode); // Statuscode if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver) // Buffer the body entirely for processing as a whole. var bodyChunks = []; var chunkLine = 0; res.on('data', function(chunk) { chunkLine = chunkLine + 1; if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk); // Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length); var body = Buffer.concat(bodyChunks);// erhaltene Daten if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis. DatenVerarbeiten(body); // Abrufen der Bearbeitungs-Funktion }); }); req.on('error', function(e) { // Fehler abfangen log('ERROR: ' + e.message,"warn"); return("error"); }); } // Daten verarbeiten: function DatenVerarbeiten(result) { var json = JSON.parse(result); if (json !== null) { stringMARKERgesamt = json["marker state"]; var wertMARKERvon = 1; var wertMARKERbis = 16; var stringMARKERkurz = stringMARKERgesamt.slice(wertMARKERvon-1, wertMARKERbis); var wertDURCHLAUF = 1; while (wertDURCHLAUF <= wertMARKERbis) { var wertMARKERaktuell = stringMARKERgesamt.slice(wertDURCHLAUF-1, wertDURCHLAUF); wertMARKERaktuell = parseFloat(wertMARKERaktuell); WertePruefen(wertMARKERaktuell, wertDURCHLAUF); wertDURCHLAUF++; } } else { log ("Fehler beim Einlesen der Daten."); } } // Werte überprüfen und anpassen: function WertePruefen (MarkerWERT, MarkerNR) { if (MarkerWERT === 1) { MarkerWERT = true; } else if (MarkerWERT === 0) { MarkerWERT = false; } else { log ("Marker-Wert fehlerhaft"); } switch (MarkerNR) { case 1: idMARKERaktuell = "javascript.0." + idMarker1; // Marker 01 break; case 2: idMARKERaktuell = "javascript.0." + idMarker2; // Marker 02 break; case 3: idMARKERaktuell = "javascript.0." + idMarker3; // Marker 03 break; case 4: idMARKERaktuell = "javascript.0." + idMarker4; // Marker 04 break; case 5: idMARKERaktuell = "javascript.0." + idMarker5; // Marker 05 break; case 6: idMARKERaktuell = "javascript.0." + idMarker6; // Marker 06 break; case 7: idMARKERaktuell = "javascript.0." + idMarker7; // Marker 07 break; case 8: idMARKERaktuell = "javascript.0." + idMarker8; // Marker 08 break; case 9: idMARKERaktuell = "javascript.0." + idMarker9; // Marker 09 break; case 10: idMARKERaktuell = "javascript.0." + idMarker10; // Marker 10 break; case 11: idMARKERaktuell = "javascript.0." + idMarker11; // Marker 11 break; case 12: idMARKERaktuell = "javascript.0." + idMarker12; // Marker 12 break; case 13: idMARKERaktuell = "javascript.0." + idMarker13; // Marker 13 break; case 14: idMARKERaktuell = "javascript.0." + idMarker14; // Marker 14 break; case 15: idMARKERaktuell = "javascript.0." + idMarker15; // Marker 15 break; case 16: idMARKERaktuell = "javascript.0." + idMarker16; // Marker 16 break; default: log ("fehlerhafter Marker"); break; } if (idMARKERaktuell !== null) { if (getState(idMARKERaktuell).val !== MarkerWERT) setState(idMARKERaktuell, MarkerWERT); } else { log ("Markerpfad fehlerhaft"); } } // Start und Intervall:sekunden '* 2 * * * *' // -------------------------------------------------------------------------- setTimeout(DatenAuslesen, 1000); // Beim Skriptstart die Werte auslesen schedule('*/10 * * * * *', DatenAuslesen); // alle 10sekunden // Button-Aktivierung: on({id: "javascript.0." + idButton, change:'any'}, function (dp) { DatenAuslesen(); });weather.json, falls Temp Sensoren vorhanden sind
var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben. var forecreation = true; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden) var http = require('http'); // Node Module http verwenden var RQoptions = { // URL, die abgefragt, bzw. gesendet werden soll host: '192.168.10.71', path: '/weather.json', method: 'GET', headers: { 'User-Agent' : 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_4) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/57.0.2987.133 Safari/537.36', 'content-Type': 'text/plain', 'Accept' : 'application/json, text/javascript' } }; // Datenpunkte anlegen: // ----------------------------------------------------------------------------- // Datenpunkt-Variablen: // ------------------------------------------------------------------------- var idVariablenDP; var dpGruppe; var dpPunkt; // ------------------------------------------------------------------------- // --- GRUPPE "channel0" var dpGruppe = "channel0"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel1" var dpGruppe = "channel1"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel2" var dpGruppe = "channel2-bad"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel3" var dpGruppe = "channel3"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel4" var dpGruppe = "channel4"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel5" var dpGruppe = "channel5"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel6" var dpGruppe = "channel6-daniel"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel7" var dpGruppe = "channel7-jessica"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel8" var dpGruppe = "channel8-schlafzimmer"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel9" var dpGruppe = "channel9-kueche"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel10" var dpGruppe = "channel10-wohnzimmer"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // --- GRUPPE "channel11" var dpGruppe = "channel11"; var dpPunkt = "temperature"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); var dpPunkt = "humidity"; var idVariablenDP = "lmair.temp-sensoren." + dpGruppe + "." + dpPunkt; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird createState(idVariablenDP, 0, forecreation, { // Datenpunkt wird angelegt name: dpPunkt, // <-- !!!!! desc: dpPunkt + ' von ' + dpGruppe, // <-- !!!!! type: 'number', def: 0.0, role: 'value' }); // Funktionen: // ----------------------------------------------------------------------------- function DatenAuslesen() { var req = http.get(RQoptions, function(res) { if(logOn) log('STATUS: ' + res.statusCode); // Statuscode if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver) // Buffer the body entirely for processing as a whole. var bodyChunks = []; var chunkLine = 0; res.on('data', function(chunk) { chunkLine = chunkLine + 1; if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk); // Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length); var body = Buffer.concat(bodyChunks);// erhaltene Daten if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis. DatenVerarbeiten(body); // Abrufen der Bearbeitungs-Funktion }); }); req.on('error', function(e) { // Fehler abfangen log('ERROR: ' + e.message,"warn"); return("error"); }); } // ----------------------------------------------------------------------------- function DatenVerarbeiten(result) { var json = JSON.parse(result); if (json !== null) { // GRUPPE "channel0" setState("javascript.0.lmair.temp-sensoren.channel0.temperature", parseFloat(json.channel0.temperature)); setState("javascript.0.lmair.temp-sensoren.channel0.humidity", parseFloat(json.channel0.humidity)); // GRUPPE "channel1" setState("javascript.0.lmair.temp-sensoren.channel1.temperature", parseFloat(json.channel1.temperature)); setState("javascript.0.lmair.temp-sensoren.channel1.humidity", parseFloat(json.channel1.humidity)); // GRUPPE "channel2" setState("javascript.0.lmair.temp-sensoren.channel2-bad.temperature", parseFloat(json.channel2.temperature)); setState("javascript.0.lmair.temp-sensoren.channel2-bad.humidity", parseFloat(json.channel2.humidity)); // GRUPPE "channel3" setState("javascript.0.lmair.temp-sensoren.channel3.temperature", parseFloat(json.channel3.temperature)); setState("javascript.0.lmair.temp-sensoren.channel3.humidity", parseFloat(json.channel3.humidity)); // GRUPPE "channel4" setState("javascript.0.lmair.temp-sensoren.channel4.temperature", parseFloat(json.channel4.temperature)); setState("javascript.0.lmair.temp-sensoren.channel4.humidity", parseFloat(json.channel4.humidity)); // GRUPPE "channel5" setState("javascript.0.lmair.temp-sensoren.channel5.temperature", parseFloat(json.channel5.temperature)); setState("javascript.0.lmair.temp-sensoren.channel5.humidity", parseFloat(json.channel5.humidity)); // GRUPPE "channel6" setState("javascript.0.lmair.temp-sensoren.channel6-daniel.temperature", parseFloat(json.channel6.temperature)); setState("javascript.0.lmair.temp-sensoren.channel6-daniel.humidity", parseFloat(json.channel6.humidity)); // GRUPPE "channel7" setState("javascript.0.lmair.temp-sensoren.channel7-jessica.temperature", parseFloat(json.channel7.temperature)); setState("javascript.0.lmair.temp-sensoren.channel7-jessica.humidity", parseFloat(json.channel7.humidity)); // GRUPPE "channel8" setState("javascript.0.lmair.temp-sensoren.channel8-schlafzimmer.temperature", parseFloat(json.channel8.temperature)); setState("javascript.0.lmair.temp-sensoren.channel8-schlafzimmer.humidity", parseFloat(json.channel8.humidity)); // GRUPPE "channel9" setState("javascript.0.lmair.temp-sensoren.channel9-kueche.temperature", parseFloat(json.channel9.temperature)); setState("javascript.0.lmair.temp-sensoren.channel9-kueche.humidity", parseFloat(json.channel9.humidity)); // GRUPPE "channel10" setState("javascript.0.lmair.temp-sensoren.channel10-wohnzimmer.temperature", parseFloat(json.channel10.temperature)); setState("javascript.0.lmair.temp-sensoren.channel10-wohnzimmer.humidity", parseFloat(json.channel10.humidity)); // GRUPPE "channel11" setState("javascript.0.lmair.temp-sensoren.channel11.temperature", parseFloat(json.channel11.temperature)); setState("javascript.0.lmair.temp-sensoren.channel11.humidity", parseFloat(json.channel11.humidity)); } else { log ("Fehler beim Einlesen der Daten."); } } // Beim Skriptstart die Werte auslesen: // -------------------------------------------------------------------------- setTimeout(DatenAuslesen, 1000); // Werte automatisch aktualisieren: // -------------------------------------------------------------------------- schedule('*/45 * * * * *', DatenAuslesen); // alle 30 sekunden // //schalten der Szenen, iobroker typisch mit "true/ false"
//schaltet die LW Spots via LM const idVis = 'javascript.0.lmair.marker.03'; // ID des Datenpunktes, der auf Vis reagiert (false/true) const idMarker = 'javascript.0.lmair.marker.03'; const request = require('request'); const url = 'http://192.168.10.71/control?key='; const js = 'system.adapter.javascript.' + instance; on({id: idVis, change: 'ne', fromNe: js}, function(dp) { // Triggern bei Wertänderung durch Vis var key = '19'; // aus if(dp.state.val) key = '18'; //ein request(url + key, function(error, response, body) { if(error) log('Fehler Request Steckdose', 'error'); }); });allerdings bin ich noch nicht auf dem derzeitigen aktuellen Air Stand 9.5
sollte m.E aber noch genauso funktionierenCredits für die Script gehen hier ans Forum... wurde alles von Hilfsbereiten usern erstellt.
-
vielen Dank
-
@dos1973 Vielen dank für die Scripte.
Habe allerdings ein ein Problem mit schalten der Szenen über Blockly.
Szene geht kurz auf true und sofort auf false, und wird nicht geschaltet.
Manuelles schalten über Vis geht ohne Probleme.Hast du vielleicht ein Tip für mich ?
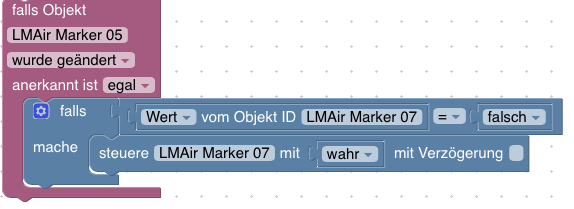
Mein Blockly script sieht so aus:
-
warum nutzt du das vorherige script nicht?
-
Ich nutze dein Script ja, ich schalte damit die Szenen vom Lightmanager.
Funktioniert auch einwandfrei, was nicht funktioniert ist über einen trigger in einem Blockly script zum Beispiel wenn die Anwesenheit Erkennung true dann schalte das Licht an mit Datenpunkt LMair Marker 07.
LMair Marker 07 geht kurz auf true und dann wieder auf false und Szene wird nicht geschaltet. -
@poyo
du musst in deinem Blocky nicht die marker Schalter sonder die Szenen aus dem LM aufrufen, das funktioniert nur mit dem Script. -
@dos1973 Das mache ich ja LMair Marker 07 ist mein Datenpunkt der die Szene 7 mit deinem Script schaltet, funktioniert auch manuell über vis und über die Objektverwaltung .Das blockly script schaltet den Datenpunkt LMair Marker 07 die Szene 7 kurz auf true und dann wieder false aber die Szene wird nicht geschaltet.Irgendwas mach ich im Blockly falsch.
-
nur zum Verständnis:
bei Anwesenheit wird auf dem AIR der Marker 7 eingeschaltet, richtig?sobald der Marker7 vom AIR zum iobroker synchronisiert wird geht das licht an, oder?, alles ohne Blockly
-
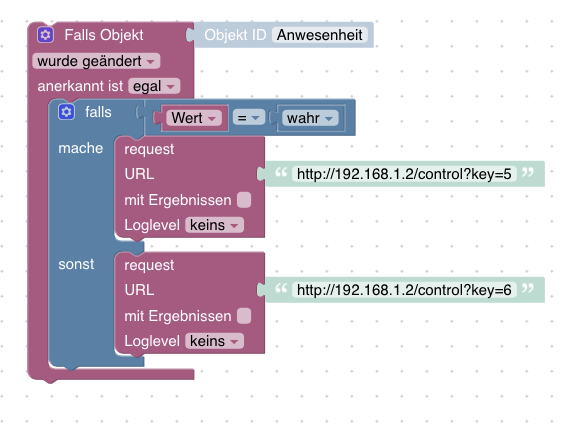
Ich hab jetzt hinbekommen, hat etwas gedauert bis ich das verstanden habe.
Mit deinem Script kann ich wohl nur über vis die Szenen schalten.
Hab jetzt so über Blockly gelöst siehe bild.

Trotzdem Danke