NEWS
VIS - dynamische Object ID / Feldreferenz
-
@oliverio Ich bin mir nicht ganz sicher was Du damit meinst, vielleicht verstehe ich den Ausdruck "dynamische Objekt ID's" auch falsch. Folgendes Beispiel geht aber recht zuverlässig:
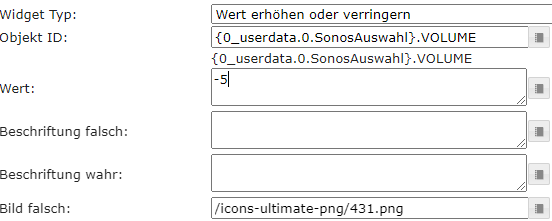
Inventwo Widget Laustärke erhöhen oder senken, je nachdem welches Objekt ausgewählt wurde.
Objekt ID: {0_userdata.0.SonosAuswahl}.VOLUME
Inhalt von 0_userdata.0.SonosAuswahl: alias.0.WohnEsszimmer.SONOS-Gruppe oder alias.0.WohnEsszimmer.SonosTerrasse usw. -
ja genau das. vis kennt am anfang den eigentlichen datenpunkt nicht, da er ja gemäß der Auswahl erst zusammengebaut wird.
Sofern ich mich erinnere müsste vis dann das auch verschachtelt erkennen, was so nicht eingebaut istAusgangssituation {javascript.0.datenpunk.{javascript.0.auswahl}} 1.Schritt den Inhalt des datenpunkts auswahl ermitteln und im ausdruck ersetzen 2.Schritt den Inhalt des so dynamisch zusammengesetzten datenpunktID ermitteln.wie schon geschrieben. wenn vis runtime startet, müssen alle datenpunkte bekannt sein. vis scannt alle widgets und anderen inhalte nach dem Inhalt von {}, erkennt die datenpunkte und abonniert sie dann beim server, so das die aktualisierungen dann dem client mitgeteilt werden.
nach dem start findet dieser prozess nicht mehr statt.Zur Lösung deines Problems:
Lege für jede einzelne Möglichkeit ein widget an und lege sie direkt übereinander (beim erstellen evtl noch nicht gleich, sondern erst wenn es funktioniert). Die Sichtbarkeit des widgets kannst du dann über den Datenpunkt Auswahl steuern, in dem du den Datenpunkt Auswahl im Abschnitt visibility des jeweiligen widgets einträgst und eine entsprechende Vergleichsoperation einträgst -
@oliverio Ich glaube wir reden aneinander vorbei
 Mein Beispiel mit einem Binding funktioniert. Es ist aber richtig, dass verschachtelte Bindings nicht gehen. Genauso wenig img-src widgets. Aber Drop-Down Listen, Button usw. gehen mit {Binding zum Pfad}.IrgendeinDatenpunkt.
Mein Beispiel mit einem Binding funktioniert. Es ist aber richtig, dass verschachtelte Bindings nicht gehen. Genauso wenig img-src widgets. Aber Drop-Down Listen, Button usw. gehen mit {Binding zum Pfad}.IrgendeinDatenpunkt.
Was ich nicht ganz verstehe ist Dein Punkt, dass alle Datenpunkte bekannt sein müssen. In meinem Beispiel wechsele ich zwischen 4 Datenpunkten bei verschiedenen Widgets. Welche Bindings da welchen Inhalt bekommen, kann der Runtime beim Start ja nicht bekannt sein, da diese eben doch dynamisch erzeugt werden. Auch wenn ich die Auswahl händisch im Admin eintrage funktioniert das.
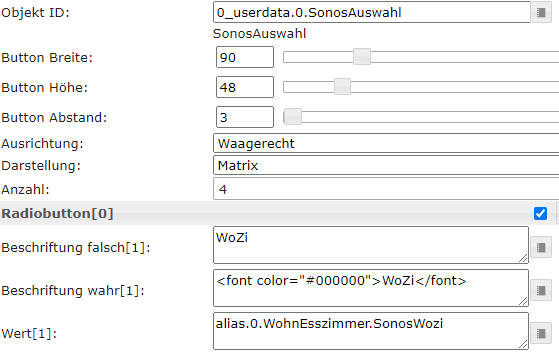
So sieht mein Beispiel im Editor aus:

Edit:
Hier wird die Auswahl getroffen:

-
muss ich mal ausprobieren. das wäre mir neu das das geht
und das funktioniert auch in der runtime?
und du hast den berechneten datenpunkt auch nicht noch in einem anderen widget so stehen? -
@oliverio Ja, das funktioniert. Ich steuere damit dynamisch wie gesagt die SONOS Ansteuerung. Funktioniert am Tablet und am PC. Dauert einen kleinen Moment (<1 Sek), bis sich die neue Objekt-ID im Widget aktualisiert und natürlich müssen die Datenpunkte nach dem Binding identisch benannt sein - auf Gross-/Kleinschreibung achten! Und nein, die berechneten Datenpunkte stehen in keinem anderen Widget.
Edit:
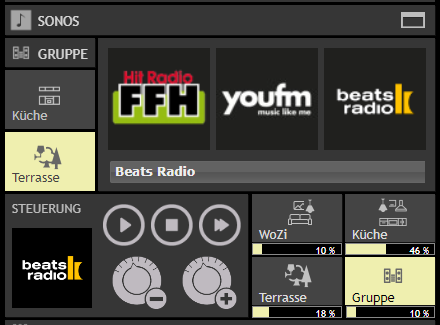
So sieht das Ganze dann in der Runtime aus:

Mit den Buttons unten rechts wird die Auswahl beschrieben, die Buttons oben links fügen nur Sonos Geräte zur Gruppe hinzu, oder entfernen diese. Je ausgewähltem Gerät werden die Datenpunkte "favorites-set" mit den Radiosener Widgets oder der Auswahlliste geschrieben, die unteren Widgets steuern je nach Auswahl die Lautstärke oder Play/Stop/Nächstes. -
@frederik-buss
ja geht es nur beim steuern (dazu muss man den datenpunkt ja nicht abonieren), oder auch beim lesen?Ich werds bei mir mal mit der {...} syntax einbauen.
ich aboniere im Moment sowieso alles einzeln, falls das irgendwann (bei jemand) zu perf problemen führt, baue ich es um,...
In der Visu welche ich in .NET implemebteirt hatte, mache ich das abbonieren, alle 10ms wenn es neue abbos gib. -
@jogibear9988 Ich verstehe die Frage ehrlich gesagt nicht so ganz... Sobald der Auswahl Datenpunkt neu beschrieben wurde, aktualisieren sich die Widgets, welche darauf das Binding enthalten. Meinst Du das mit Lesen...?
-
@frederik-buss
hast du auch in einem anzeigewidget diesen pfad stehen
{....}.Volume ?
und ist der vollständige pfad also ohne {} in keinem anderen anzeigewiget?Weil zu zeigt ja alle volumes direkt an, also wahrscheinlich nicht.
-
das abonnieren kommt von der von iobroker verwendeten bibliothek socket.io.
da sagt der empfänger, dem sender, über was er bei änderung informiert werden will. das nennt sich abonnieren
ist aber für die endanwender eigentlich irrelevant -
@jogibear9988 Wenn Du mit Anzeigewidget das img-src Widget meinst, dann geht das dort tatsächlich nicht. in den Inventwo Widgets geht es. Und nein, der vollständige Pfad ohne {} ist in keinem anderen Widget verwendet, zumindest teilweise. Die Lautstärken werden direkt angezeigt, da ist der Pfad jeweils bekannt. Aber bei den Play/Stop/Nächste Widgets sowie den favorites-set Widgets ist der nicht bekannt.
-
hast du den mal mit den web developer tools nun nachgeschaut, was da tatsächlich im Ergebnis ankommt?
-
@oliverio Ne, das Widget ist wieder gelöscht. Ich hatte aber über "Bild anzeigen" die Source angezeigt und gemerkt, dass dort manchmal NULL ankommt, manchmal das Richtige. War irgendwie nicht konsistent und komplett unterschiedlich zu den Inventwo Widgets, da kommt immer das Richtige an.
-
Falls es jemand interessiert und es mal mit meiner "webui" testen möchte.
Ich hab support dafür nun auch eingebaut, sieht in der bindings konfiguration dann so aus: