NEWS
Test Adapter hue-extended
-
@Zefau
nein, das klappt leider auch nicht.
die Szene wird dann gestartet aber ohne transitiontime
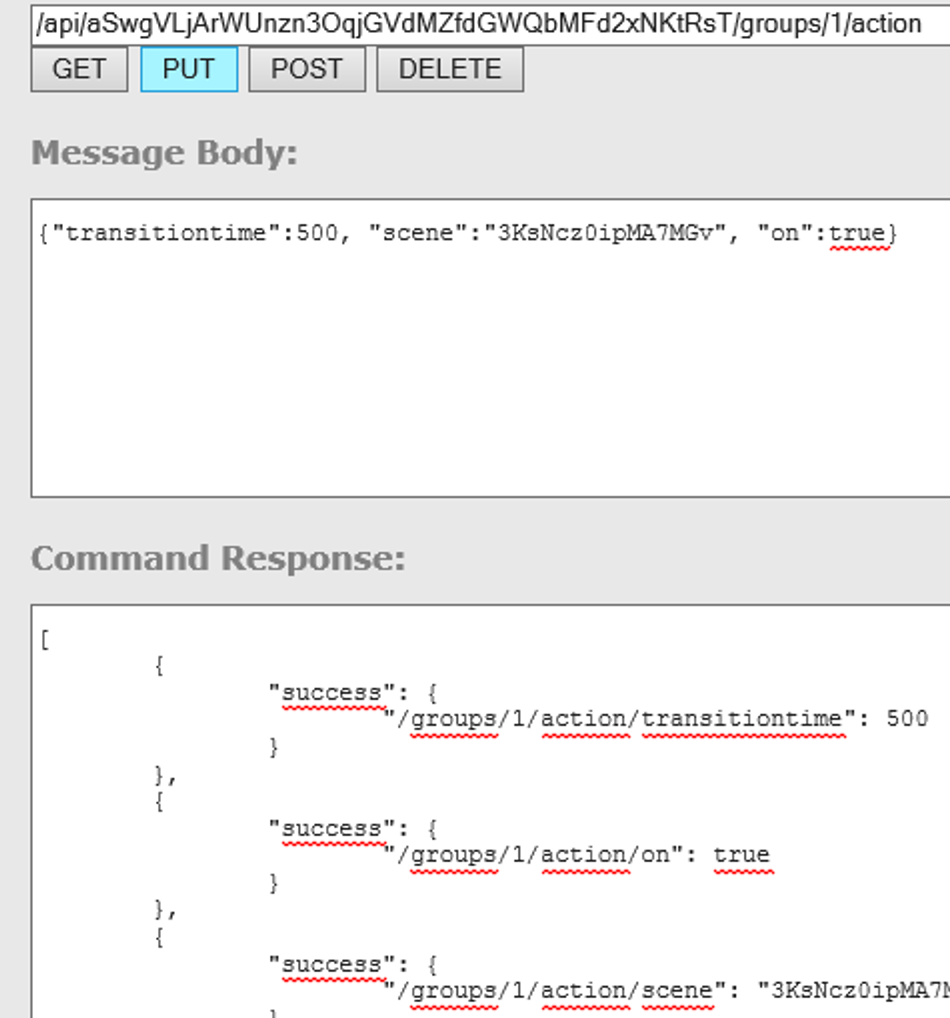
{"transitiontime": 500, "scene":"3KsNcz0ipMA7MGv", "on":true} -
@dos1973 was passiert, wenn du nur
{"scene":"3KsNcz0ipMA7MGv", "on":true}ausführst? Das funktioniert?Geh mal bitte auf
https://<hueIp>/debug/clip.htmlund probier es dort. -
Ich hatte das mal vor ewigen Zeiten gemacht, jetzt bekomme ich keine Antwort.
Gibt es da irgendwie mit Browsern eine Einschränkung? -
@dos1973 funktioniert bei mir gerade auch nicht, seltsam. Versuch mal mit
curlauf der Console (siehe http://hkionline.net/posts/using-phillips-hue-from-the-command-line; für Windows ggf. https://curl.haxx.se/windows/)curl --request POST --data '{"transitiontime": 500, "scene":"3KsNcz0ipMA7MGv", "on":true}' http://<bridgeIp>/api/<token>/lights/[x]/statebzw.
curl --request POST --data '{"scene":"3KsNcz0ipMA7MGv", "on":true}' http://<bridgeIp>/api/<token>/lights/[x]/state -
@Zefau sagte in Test Adapter hue-extended v1.1.x GitHub/Latest:
"transitiontime": 500
mit dem IE kann ich auf den API Debugger zugreifen.
ich kann das drehen und wenden, ich bekomme es nicht hin.
Die szene startet korrekt, aber dimmt nicht hoch.Ich habe mir 18 Hue Spots geordert, wie kann ich die denn gemeinsam schalten in verschiedenen Lichttönen hochdimmen... ?
transitiontime wird einfach ignorieriert

-
Hallo zusammen,
gibt es bereits ein Javascript, welches aus einem Raum alle Szenen ausliest und mir eine Liste, mit Link zum aktivieren, in VIS ausgibt?
Ich finde es recht mühselig alle Szenen per Hand in VIS anzulegen. Vor allem wenn neue Szenen dazu kommen.
Ich hätte das gerne dynamisch. Vielleicht weiß ja hier eine Rat
Danke Euch
-
@dos1973 so, habe mir das mal angeguckt. Die
transitiontimemuss direkt in der Szene gespeichert werden (statisch) und kann nicht dynamisch gesetzt werden.Entsprechend der hue Dokumentation (siehe https://developers.meethue.com/develop/hue-api/4-scenes/:
storelightstate)If set, the lightstates of the lights in the scene will be overwritten by the current state of the lights. Can also be used in combination with transitiontime to update the transition time of a scene.
Bitte auch beachten:
The duration of the transition from the light’s current state to the new state. This is given as a multiple of 100ms and defaults to 4 (400ms). For example, setting transitiontime:10 will make the transition last 1 second.
Also zunächst die aktuellen Einstellungen der Szene in Erfahrung bringen:
var request = require('request-promise'); request({ uri: 'http://192.168.178.31/api/<token>/scenes/<sceneId>', method: 'GET', json: true }) .then(function(res) {console.log(JSON.stringify(res))});<sceneId>hat das Formatp3XV34t4yScXryS.Ausgabe:
{ "name":"Arctic aurora", "type":"GroupScene", "group":"8", "lights":[ "1" ], "owner":"XXX", "recycle":false, "locked":false, "appdata":{ "version":1, "data":"XXX" }, "picture":"", "lastupdated":"2019-12-14T10:14:30", "version":2, "lightstates":{ "1":{ "on":true, "bri":137, "xy":[ 0.1715, 0.3528 ] } } }Der Abschnitt
lightstatesist der interessante Teil. Das sind die aktuellen Einstellungen der Szene.
Diesen Abschnitt gilt es zu verändern:var request = require('request-promise'); let data = { // alte Daten aus lightstates "on":true, "bri":137, "xy":[0.1715,0.3528], // sowie neu die transitiontime "transitiontime": 25 } request({ uri: 'http://192.168.178.31/api/<token>/scenes/<sceneId>/lightstates/1', method: 'PUT', body: data, json: true }) .then(function(res) {console.log(JSON.stringify(res))});Ausgabe des Befehls:
[ { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/on":true } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/bri":137 } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/xy":[ 0.1715, 0.3528 ] } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/transitiontime":25 } } ]Ab jetzt kann die Szene normal ausgeführt werden und die
transitiontimewird entsprechend mitgenommen. Wenn unterschiedlichetransitiontimegewollt sind, muss eine neue Szene angelegt werden. -
@Zefau
Vielen Dank für deine Mühe, Das muss ich mir heute Abend in Ruhe anschauen.
Feedback folgt... -
ohne den Clip API Debugger kann ich hier nichts machen. Da ist ein Bug in der Hue Bridge Version... hoffe das wird bald behoben...
Du machst das mit scripts - damit komme ich leider nicht klar...
-
@dos1973 sagte in Test Adapter hue-extended v1.1.x GitHub/Latest:
Du machst das mit scripts - damit komme ich leider nicht klar...
Die Skripts musste ich nehmen, weil auch bei mir der Debugger nicht funktioniert.
-
Ich werde wohl warten müssen dass der Hue Bug behoben wird...
-
@dos1973 sagte in Test Adapter hue-extended v1.1.x GitHub/Latest:
Ich werde wohl warten müssen dass der Hue Bug behoben wird...
Hab dir das Skript mal für die Kommandozeile zusammengestellt: scene.js
- Skript runterladen und in einem Ordner speichern
- Per Kommandozeile in den Ordner navigieren
npm i request-promiseausführen, um das Paket zu installieren
Kommandos:
node scene <token> <sceneId>zeigt die aktuellen Einstellungen der Szene mitsceneIdnode scene <token> <sceneId> <transitionTime>speichert die neuetransitionTime
z. B.
node scene ArzP2yHKjD3KXXXXXXXSU7NG-pA3UsMNX3x p3XV34t4yScXrySruft die Szenep3XV34t4yScXrySabnode scene ArzP2yHKjD3KXXXXXXXSU7NG-pA3UsMNX3x p3XV34t4yScXryS 30speichert eine transition von 30 fürp3XV34t4yScXryS
-
Danke!
Das macht dann ein/ aus transition...
Ich versuches es sobald ich zh bin
-
@Zefau
das klappt nur bedingt... es wird keine Transitiontime auf eine Szene gesetzt, er macht es nur auf die erste Lampe.node scene Ish9AlyuGYkYWoqQjFOA45pUoF22UQ1WbOaDK7dK msI5-W9gGmDQhU6 SCENE: { name: 'D-gemütlich2', type: 'GroupScene', group: '1', lights: [ '1', '2', '5', '9', '10', '11', '13', '14', '15', '16', '17', '18', '19', '20' ], owner: 'Ish9AlyuGYkYWoqQjFOA45pUoF22UQ1WbOaDK7dK', recycle: false, locked: false, appdata: { version: 1, data: 'yCfea_r01_d99' }, picture: '', lastupdated: '2019-12-17T20:36:51', version: 2, lightstates: { '1': { on: true, bri: 74, xy: [Array], transitiontime: 30 }, '2': { on: true, bri: 74, xy: [Array] }, '5': { on: true, bri: 109, xy: [Array] }, '9': { on: true, bri: 135, xy: [Array] }, '10': { on: true, bri: 74, xy: [Array] }, '11': { on: true, bri: 135, xy: [Array] }, '13': { on: true, bri: 74, ct: 438 }, '14': { on: true, bri: 109, ct: 438 }, '15': { on: true, bri: 74, ct: 438 }, '16': { on: true, bri: 109, ct: 438 }, '17': { on: true, bri: 74, ct: 438 }, '18': { on: true, bri: 74, ct: 454 }, '19': { on: true, bri: 74, ct: 438 }, '20': { on: true, bri: 109, ct: 454 } } } SETTINGS "lightstates": { on: true, bri: 74, xy: [ 0.6305, 0.3541 ], transitiontime: 30 }dein script funktioniert... du sprichst darin ja auch nur den "lighstate 1" an, lässt sich das auf die Gruppe erweitern/ anwenden?
if (scene.lightstates && scene.lightstates[1] && transitionTime) { let data = { ...scene.lightstates[1], "transitiontime": transitionTime } request({ uri: 'http://192.168.10.27/api/' + token + '/scenes/' + sceneId + '/lightstates/1', method: 'PUT', body: data, json: true -
-
@Zefau
das klappt... und noch ein frage, kann ich transitintime auch wieder entfernen?edit:
für die Nachwelt, falls das Script noch jemand nutzen möchte.
Im script sind 2 Positionen in denen die IP der HUE Bridge ausgetauscht werden müssen... -
Das Skript nochmal angepasst bzgl. der IP: scene.js
- Skript runterladen und in einem Ordner speichern
- Per Kommandozeile in den Ordner navigieren
npm i request-promiseausführen, um das Paket zu installieren
Kommandos:
node scene <ip> <token> <sceneId>zeigt die aktuellen Einstellungen der Szene mitsceneIdnode scene <ip> <token> <sceneId> <transitionTime>speichert die neuetransitionTime
z. B.
node scene 192.168.1.30 ArzP2yHKjD3KXXXXXXXSU7NG-pA3UsMNX3x p3XV34t4yScXrySruft die Szenep3XV34t4yScXrySabnode scene 192.168.1.30 ArzP2yHKjD3KXXXXXXXSU7NG-pA3UsMNX3x p3XV34t4yScXryS 30speichert eine transition von 30 fürp3XV34t4yScXryS
-
@Zefau hmmm, wie sieht denn der Befehl im command aus?
{"on":true, "szene": nqzlxTGPKATf6WQ, "transitiontime":20}
Danke
-
@rehmosch die transition kann für Szenen nicht im command geschickt werden, daher das Skript. Die transition ist fest in der Szene gespeichert und wird durch das Skript entsprechend angepasst.
-
@Zefau hey,
[ { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/on":true } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/bri":137 } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/xy":[ 0.1715, 0.3528 ] } }, { "success":{ "/scenes/p3XV34t4yScXryS/lightstates/1/transitiontime":25 } } ] Ab jetzt kann die Szene normal ausgeführt werden und die transitiontime wird entsprechend mitgenommen. Wenn unterschiedliche transitiontime gewollt sind, muss eine neue Szene angelegt werden. 0Muss ich dieses Skript für mich anpassen und dann unter dem Javaskript-Ordner "Eigene Skripte" speichern und dann in Blockly wieder einbinden?
Danke & schöne Weihnachten
