NEWS
Dynamisches Licht - Farbverlauf Tag/Nacht
-
@lalalalala super das mit dem colormode ist schon mal super. was ist aber wenn eine bestimmte szene (gedimmtes Licht) ohne colormode an ist, dann wird diese doch trotzdem überschrieben oder täusche ich mich?
-
Die Helligkeit wird dabei nicht verändert.
Wenn du öfters eine Szene mit einem bestimmten Kelvinwert an hast, dann kannst du ja eine Ausnahme ins Skript schreiben.
Beispiel:function Kelvin1 () { if (getState(L1mode).val == "ct" && getState(L1ct).val != "3000"){ setState(L1ct, K1); } }Die "3000" ist die Farbe von deinem Weiß.
Edit:
Ich hab mein Skript gestern nochmal überarbeitet. Jetzt ist auf ein Offset dabei./*** Leuchten ***/ /** Lampe 1 **/ var L1on = "hue.0.Regal.on"; var L1ct = "hue.0.Regal.ct"; var L1mode = "hue.0.Regal.colormode"; /** Lampe 2 **/ var L2on = "hue.0.Licht.on"; var L2ct = "hue.0.Licht.ct"; /** Lampe 2 **/ //var L3on = "hue.0.Bad.on"; //var L3ct = "hue.0.Bad.ct"; /** Lampe 4 **/ //var L4on = ""; //var L4ct = ""; var Dynamiclight = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var Offset1 = 'javascript.0.Dynamisches_Licht.Offset1'; var Offset2 = 'javascript.0.Dynamisches_Licht.Offset2'; var Offset3 = 'javascript.0.Dynamisches_Licht.Offset3'; var Offset4 = ''; var K1; var K2; //**PROGRAM **// function getStateKelvin () { K1 = getState(Dynamiclight).val + getState(Offset1).val; K2 = getState(Dynamiclight).val + getState(Offset2).val; lightcheck (); return K1.val, K2.val } function lightcheck () { if (getState (L1on).val == true){ Kelvin1 (); } if (getState (L2on).val == true){ Kelvin2 (); } else return; } function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1ct, K1); } } function Kelvin2 () { setState(L2ct, K2); } /** Offsets der Leuchten erstellen **/ createState(Offset1, { name: 'Offset1', unit: 'K', type: 'number', }); createState(Offset2, { name: 'Offset2', unit: 'K', type: 'number', }); createState(Offset3, { name: 'Offset3', unit: 'K', type: 'number', }); /** Datenpunkte abfragen **/ on({ id: L1on, val: true }, Kelvin1); on({ id: L2on, val: true }, Kelvin2); //on({ id: L3on, change: "any" }, Kelvin2); on({ id: Dynamiclight, change: "any" }, getStateKelvin); -
@lalalalala Stimmt hast recht. Nur wenn die Lampe aus ist wird sie bei mir durch verändern des Kelvinwertes auf 100% gestellt. Ich beherrsche javascript leider nicht so wirklich. Was meinst du mit Offset?
-
Ja, das ist nur beim einschalten. Das kann man ganz einfach damit umgehen:
var L1level = "hue.0.Regal.level"; function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1ct, K1); setState(L1level, 50); } }Ich hab dir hier einmal eine neue Variable erstellt, wo du dahinter einfach nur den Namen deiner Lampe austauschen musst.
Und mit der Function Kelvin, hab ich setState(L1level, 50); angehängt. 50 ist der Wert, den du am Anfang haben willst. Möchtest du 30%, dann trage da 30 ein.Zum Offset mein ich, wenn du mehrere Lampen unterschiedlicher Hersteller in einem Raum hast, dann willst du ja das diese die gleiche Farbe haben. Da allerdings jeder Hersteller andere Produkte verwendet, sind bei den Leuchten 4000 Kelvin nicht gleich 4000 Kelvin.
Beispiel:
Lampe 1 hat 4000 Kelvin
Lampe 2 hat 4000 Kelvin
aber sie strahlen nicht die gleich Farbe aus. Nun gehe ich an den Offset 1 und stelle -100 ein
Lampe 1 hat 3900 Kelvin
Lampe 2 hat 4000 Kelvin
Nun kommen wir schon näher, dass sie die gleiche Farbe haben.Hoffe das Beispiel ist verständlich.
-
@lalalalala super das werde ich gleich mal ausprobieren und berichten! Vielen dank vorab für deine tolle Arbeit!!!!!
-
Hallo zusammen,
zunächst ein gutes Neues an Euch alle. Und ein herzliches Dankeschön für die Bereitstellung dieser Skripte. Die Idee ist echt toll, da ich auch immer wieder mit meinen hue-Lichtleisten daran gedacht hatte. Seit einigen Wochen habe ich mir ioBroker aufgesetzt und verwende das in Verbindung mit Homekit. Ich bin begeistert....

Ich bin leider (noch) ziviel "Anfänger" um alles komplett zu überblicken, daher einige Fragen:Das Astroskript habe ich als "Astro" unter common abgelegt. unverändert
Das Skript "Dynamisches_Licht" von Malaus vom 12.11.19 auch. unverändert
Das dritte Skript "Lichtschaltung" vom 15.12.19 von Malaus habe ich angepasst auch in Common.Das Skript für RGB benötge ich für Hue-Lampen wohl nicht, oder?
Unter den Datenpunkten sehe ich (scheinbar) sinnvolle Daten...
Aber:
Folgenden Error erhalte ich derzeit ständig im Log vom Astro-Skript:18:05:03.141 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45) 18:06:00.018 warn javascript.0 (15119) at getAstroday (script.js.common.Astro:647:3) 18:06:00.019 warn javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:671:3)Muss ich noch etwas ergänzen? Für eure Hilfe einen herzlichen Dank im voraus...
vg -
@vsa ist es das Astroskript von oben?
-
Ja, vom ersten Post....
-
@vsa kann ehrlich gesagt mit den Log Daten nichts anfangen.
Ich hab dir hier mal das Astro Skript neu herauskopiert. Bei mir gibts da keinerlei Fehlermeldungen (JavaScript Version 4.3.0).
const sec = false; // Sekunden darstellen oder nicht const fC = false; // forceCreation ein/aus const pfad = "Astro"; // Pfad zum Objekt - Objektbaum-Hauptverzeichnis // ***************************************************************************** // TAGESZEITEN - T E I L // Tageszeiten nach eigenem Gusto (Shifts siehe schedules weiter unten) const tageszeiten = ["Nacht", "Morgendämmerung", "Sonnenaufgang", "Morgen", "Vormittag", "Mittag", "Nachmittag", "Abend", "Sonnenuntergang", "Abenddämmerung" ]; const idTageszeit = "javascript." + instance + "." + pfad + ".Tageszeit.current" /*Tageszeit*/, idTageszeitNext = "javascript." + instance + "." + pfad + ".Tageszeit.next"; createState(idTageszeit, "nächsten Wechsel abwarten", fC, { name: "Tageszeit", desc: "Name der Tageszeit", type: "string" }); createState(idTageszeitNext, "nächsten Wechsel abwarten", fC, { name: "nächste Tageszeit", desc: "Name der nächsten Tageszeit", type: "string" }); function neue_tageszeit(abschnitt) { var akt = tageszeiten[parseInt(abschnitt, 10)], // wenn aktuelles Element ist letztes, dann nächstes ist erstes :-D nxt = (abschnitt + 1 === tageszeiten.length) ? tageszeiten[0] : tageszeiten[parseInt(abschnitt + 1, 10)]; setState(idTageszeit, akt); setState(idTageszeitNext, nxt); log("neue Tagezeit: " + akt); log("nächte kommende Tagezeit: " + nxt); } // Nacht schedule({ astro: "nauticalDusk", shift: 45 }, function () { neue_tageszeit(0); }); // Morgengdämmerung schedule({ astro: "nauticalDawn", shift: -45 }, function () { neue_tageszeit(1); }); // Sonnenaufgang schedule({ astro: "dawn" }, function() { neue_tageszeit(2); }); // Morgen schedule({ astro: "sunriseEnd" }, function () { neue_tageszeit(3); }); // Vormittag schedule({ astro: "goldenHourEnd", shift: 0 }, function () { neue_tageszeit(4); }); // Mittag schedule({ astro: "solarNoon", shift: 0 }, function () { neue_tageszeit(5); }); // Nachmittag schedule({ astro: "solarNoon", shift: 30 }, function () { neue_tageszeit(6); }); // Abend schedule({ astro: "goldenHour", shift: 0 }, function () { neue_tageszeit(7); }); // Sonnenuntergang schedule({ astro: "sunsetStart", }, function () { neue_tageszeit(8); }); // Abenddämmerung (nach Sonnenuntergang) schedule({ astro: "nauticalDusk" }, function () { neue_tageszeit(9); }); // ***************************************************************************** // A S T O - T E I L /* Objekt Astrotag Astrotag liegt zwischen Sonnauf- und untergang, Astronacht liegt zwischen Sonnenunter- und aufgang */ const idAstrotag = "javascript." + instance + "." + pfad + ".Astrotag"; // Objekt für Uhrzeiten der Astrozeiten const astrotime = { "elements" : [ // Astrotag beginnt { "fname" : "sunrise", // function name "de" : { "name" : "Sonnenaufgang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunrise", "desc" : "top edge of the sun appears on the horizon" }, "astroday" : true //during astroday }, { "fname" : "sunriseEnd", // function name "de" : { "name" : "Ende Sonnenaufgang", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of sunrise", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, { "fname" : "goldenHourEnd", // function name "de" : { "name" : "Ende der goldenen Stunde am Morgen", "nxt" : "nächstes", "desc" : "" }, "en" : { "name" : "End of golden hour", "desc" : "morning golden hour (soft light, best time for photography) ends" }, "astroday" : true //during astroday }, { "fname" : "solarNoon", // function name "de" : { "name" : "Sonnenhöchststand", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Solar noon", "desc" : "sun is in the highest position" }, "astroday" : true //during astroday }, { "fname" : "goldenHour", // function name "de" : { "name" : "Goldene Stunde (am Abend)", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Golden hour", "desc" : "evening golden hour starts" }, "astroday" : true //during astroday }, { "fname" : "sunsetStart", // function name "de" : { "name" : "Beginn Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset starts", "desc" : "bottom edge of the sun touches the horizon" }, "astroday" : true //during astroday }, // Astronacht beginnt { "fname" : "sunset", // function name "de" : { "name" : "Sonnenuntergang", "nxt" : "nächster", "desc" : "" }, "en" : { "name" : "Sunset", "desc" : "sun disappears below the horizon, evening civil twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dusk", "de" : { "name" : "Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Dusk", "desc" : "evening nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nauticalDusk", "de" : { "name" : "nautische Abenddämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dusk", "desc" : "evening astronomical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "nadir", "de" : { "name" : "Nadir", "nxt" : "nächster", "desc" : "Fußpunkt gegenüber dem Zenit" }, "en" : { "name" : "Nadir", "desc" : "darkest moment of the night, sun is in the lowest position" }, "astroday" : false //during astronight }, { "fname" : "nauticalDawn", "de" : { "name" : "nautische Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "Nautical dawn", "desc" : "morning nautical twilight starts" }, "astroday" : false //during astronight }, { "fname" : "dawn", "de" : { "name" : "Morgendämmerung", "nxt" : "nächste", "desc" : "" }, "en" : { "name" : "dawn", "desc" : "morning nautical twilight ends, morning civil twilight starts" }, "astroday" : false //during astronight } ] }; function writeAstroTimes(i) { // führende Nummer zur Sortierung in Admin/Objekte var nr = (i+1 < 10) ? "0" + (i+1) : (i+1); // Erstelle Objekt, falls nicht bereits vorhanden var idAstroObject = "javascript." + instance + "." + pfad + ".Zeiten." + nr + " - " + astrotime.elements[i].fname; createState(idAstroObject, " ", fC, { name: astrotime.elements[i].de.nxt + " " + astrotime.elements[i].de.name + " Uhrzeit", desc: astrotime.elements[i].en.desc, type: "string" }); setTimeout(function() { // kurz warten, damit Objekte ggf. erst angelgt werden können var astrotag = getState(idAstrotag).val, temp; var today = new Date(); var tomorrow = new Date(today.setDate(today.getDate()+1)); var next_event; if (astrotag) { // Wenn Tag (Aufgang vorbei (erst wieder morgen, Untergang kommt noch heute) next_event = (astrotime.elements[i].astroday) ? tomorrow : today; // prüfen } else { // nach Nacht (Untergang vorbei (erst wieder morgen, Aufgang kommt heute oder morgen) next_event = (astrotime.elements[i].astroday) ? today : tomorrow; // prüfen } var fname = astrotime.elements[i].fname; temp = getAstroDate(fname, next_event); setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) ); }, 3 * 1000); } // Zeit mit oder ohne Sekunden anzeigen function checkSec (zeit) { if (!sec) { var newString_arr = zeit.split(":"); var newString = newString_arr[0] + ":" + newString_arr[1]; return (newString); } else return (zeit); } function getAstroday() { // Astrotag bestimmen (boolean) createState(idAstrotag, false, fC, { type: "boolean", name: "Astrologischer Tag", desc: "Liegt die aktuelle Zeit zwischen Sonnenauf- und untergang" }); setState(idAstrotag, isAstroDay()); } function iterateAstrotimes() { // Zeiten für jede Astrozeit schreiben for (var i = 0; i < astrotime.elements.length; i++) { writeAstroTimes(i); } } // Astrotag checken schedule("*/1 * * * *", function () { // jede Minute getAstroday(); iterateAstrotimes(); }); iterateAstrotimes(); getAstroday(); -
@Malaus Vielen Dank schonmal.
Ich habe das Skript eins-zu-eins neu angelegt unter Commons und als "Astro" gespeichert. Leider die gleiche Fehlermeldung. Ich habe ioBroker auf dem Raspberry laufen. JS Adapter 4.3.4

vg
-
@vsa ich auch.
Wo genau zeigt er dir im Skript einen Fehler an?
Bei mir gibts da zwei Stück, die man ignorieren kann. Einmal "setTimeout" und "next_event" -
@Malaus Hm.
Im Javascript Editor unterhalb des Skripts:
19:11:12.816 info javascript.0 (15119) Start javascript script.js.common.Astro 19:11:12.919 warn javascript.0 (15119) at getAstroday (script.js.common.Astro:647:3) 19:11:12.920 warn javascript.0 (15119) at script.js.common.Astro:681:1 19:11:12.922 info javascript.0 (15119) script.js.common.Astro: registered 0 subscriptions and 11 schedules 19:11:15.911 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45) 19:11:15.922 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45) 19:11:15.931 error javascript.0 (15119) at Object.<anonymous> (script.js.common.Astro:607:45)Das geht dann alle 10 Sekunden so weiter.
Zeile 607 (error) ist bei mir:
setState(idAstroObject, checkSec(temp.toLocaleTimeString('de-DE', { hour12: false })) );
das entspricht in deinem letzten geposteten Skript die letzte Zeile 304und Zeile 647 (warn):
setState(idAstrotag, isAstroDay());
das entspricht in deinem letzten geposteten Skript die letzte Zeile 324Zeile 681 (warn):
getAstroday();
das entspricht in deinem letzten geposteten Skript die letzte Zeile, also 341EDIT: Ich habs rausbekommen, die Geokoordinaten waren nicht eingetragen in den Adaptereinstellungen. Jetzt läuft das Skript....
Vielen herzichen Dank für Deine Hilfe. -
Hallo nocheinmal,
da ich die letzten Stunden nun versucht habe herauszufinden ob alles klappt und ich wieder nicht weiter komme hätte ich noch Fragen, sorry....
-
Skripte Astro, Dynamisches_Licht, Lichtschaltung laufen ohne Fehlermeldung
-
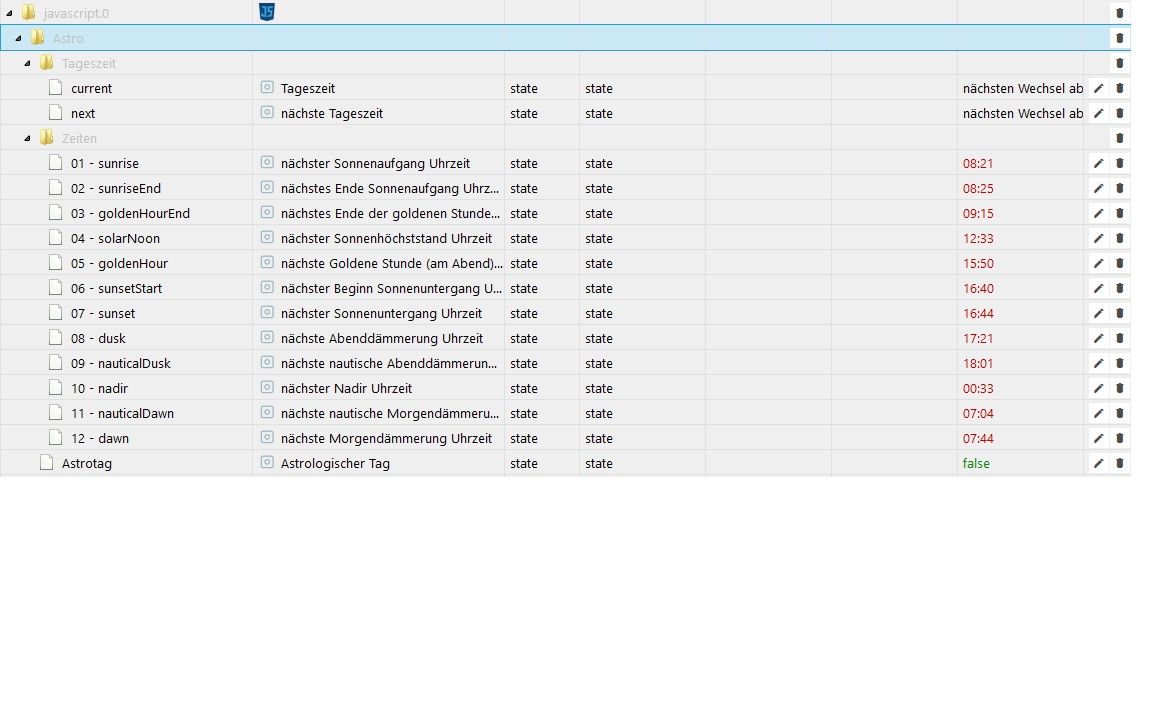
Die Datenpunkte werden unter Javaskript->Astro und Dynamisches_Licht angezeigt.
Bei einigen dieser Datenpunkte bin ich unsicher ob das so sein soll:
Astro -> Tageszeit -> Current bzw. next : "nächsten Wechsel abwarten"
Astro -> Zeiten -> Astrotag: "false", die anderen Zeiten werden wie berechnet angezeigt
Dynamisches_Licht -> Offset1: "null K"Denn... DIe Lampen habe ich eingetragen im Skript Lichtschaltung und ändern (bislang) nicht die Lichttemperatur.
/** Lampe 1 **/ var L1on = "hue.0.Flur.on"; var L1ct = "hue.0.Flur.ct"; var L1mode = "hue.0.Flur.colormode";vg
-
-
@vsa hast du Polling im Hue Adapter aktiviert?
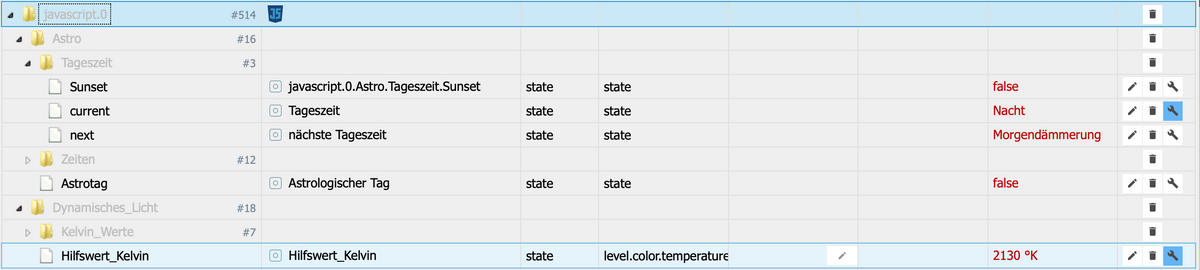
Bei mir sieht das gerade so aus:

Bei Offset1 kannst du die Farbe nochmal per Hand anpassen. Schreib da mal lieber eine 0 rein.
-
@Malaus
danke, das ist schon mal eine Hilfe. Bei mir siehts anders aus. Ich habe den Hue Adapter, nur bei Polling ist ein Häkchen.)Unter Tageszeit steht bei mir nur current und next mit jeweils "nächsten Wechsel abwarten". Der Datenpunkt Sunset wird wohl bei mir nicht übergeben.
Bei Offset1 habe ich nun händisch 0 eingetragen.
Dann suche ich mal weiter wo es bei mir hakt. Schon mal ein STückechen weiter durch deine Hilfe

vg

-
@vsa warte mal bis morgen. Das bei dem current und next ändert sich erst, wenn da auch was passiert. Es ist ja nacht, also warte bis morgen mal ab. Sobald es morgen ist, wird das da stehen und als next Vormittag oder so.
Der Datenpunkt Sunset hat nichts damit zu tun. Der gehört zu einem anderen Skript.
-
@Malaus danke, mach ich. Ich suchte schon nach Sunset

-
@Malaus Vielen Dank für die Hilfen... so langsam steie ich durch. Das Skript läuft jetzt durch und schaltet zwei Meiner Hue Lampen (1x Lightstrip+, 1xGruppe Hue white ambience). Weitere werde ich nach und nach einbinden.
VG -
Hallo
danke nochmals für die Bereitstellung des Skripts. Im Großen und Ganzen läufts von der Lichtgebung wie ich es mir wünschte. Die (für mich) fehlenden Tageszeiten habe ich Nachgetragen und entsprechend die Kelvin-Temp eingetragen.
Zu meinem Problem: Die Lichter gehen auf Tastendruck (Philips Hue Schalter, Lightstrips+, Hue WhiteAmbiance) auch an und wechseln die Temperatur, aber schon nach wenigen Sekunden schalten sich die Lichter wieder aus. Auch beim wiederholten Anschalten (egal ob per Taster oder HueApp oder AppleHome) gehen sie nach wenigen Sekunden wieder aus.
Wenn ich das Lichtschaltungsskript vor dem Einschalten deaktiviere, und nach dem Einschalten wieder aktiviere, belein die Leuchten an. Also womöglich liegt der Fehler beim Lichtschaltungsskript?
Für Hilfe wäre ich dankbar

VG/*** Leuchten ***/ /** Lampe 1 **/ var L1on = "hue.0.Hue_Lightstrip_Flur.on"; var L1ct = "hue.0.Hue_Lightstrip_Flur.ct"; var L1mode = "hue.0.Hue_Lightstrip_Flur.colormode"; /** Lampe 2 **/ var L2on = "hue.0.Hue_ambiance_links.on"; var L2ct = "hue.0.Hue_ambiance_links.ct"; var L2mode = "hue.0.Hue_ambiance_links.colormode"; /** Lampe 3 **/ var L3on = "hue.0.Hue_ambiance_rechts.on"; var L3ct = "hue.0.Hue_ambiance_rechts.ct"; var L3mode = "hue.0.Hue_ambiance_rechts.colormode"; /** Lampe 4 **/ //var L4on = ""; //var L4ct = ""; var Dynamiclight = "javascript.0.Dynamisches_Licht.Hilfswert_Kelvin"; var Offset1 = 'javascript.0.Dynamisches_Licht.Offset1'; var Offset2 = 'javascript.0.Dynamisches_Licht.Offset2'; var Offset3 = 'javascript.0.Dynamisches_Licht.Offset3'; var Offset4 = ''; var K1; var K2; var K3; //**PROGRAM **// function getStateKelvin () { K1 = getState(Dynamiclight).val + getState(Offset1).val; K2 = getState(Dynamiclight).val + getState(Offset2).val; K3 = getState(Dynamiclight).val + getState(Offset3).val; lightcheck (); return K1.val, K2.val, K3.val } function lightcheck () { if (getState (L1on).val == true){ Kelvin1 (); } if (getState (L2on).val == true){ Kelvin2 (); } if (getState (L3on).val == true){ Kelvin3 (); } else return; } function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1ct, K1); } } function Kelvin2 () { if (getState(L2mode).val == "ct"){ setState(L2ct, K2); } } function Kelvin3 () { if (getState(L3mode).val == "ct"){ setState(L3ct, K3); } } /** Offsets der Leuchten erstellen **/ createState(Offset1, { name: 'Offset1', unit: 'K', type: 'number', }); createState(Offset2, { name: 'Offset2', unit: 'K', type: 'number', }); createState(Offset3, { name: 'Offset3', unit: 'K', type: 'number', }); /** Datenpunkte abfragen **/ on({ id: L1on, val: true }, Kelvin1); on({ id: L2on, val: true }, Kelvin2); on({ id: L3on, val: true }, Kelvin3); /** on({ id: L3on, change: "any" }, Kelvin3); */ on({ id: Dynamiclight, change: "any" }, getStateKelvin); -
@vsa
hatte das Problem auch. Vermute mal da gabs irgendein Update, wo sich was geändert hat.
Die Lösung ist, bevor man die Farbe der Lampe setzt, einsetState(L1on, true);einzusetzen.
Bei deinem wäre das nun so:
function Kelvin1 () { if (getState(L1mode).val == "ct"){ setState(L1on, true); setState(L1ct, K1); } }