NEWS
NPM Paket canvas und xmlhttprequest installieren
-
Hallo zusammen, ich hab das Problem das ich nicht die NPM Pakete canvas und xmlhttprequest installiert bekomme.
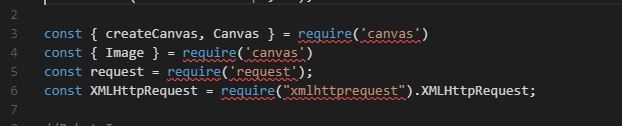
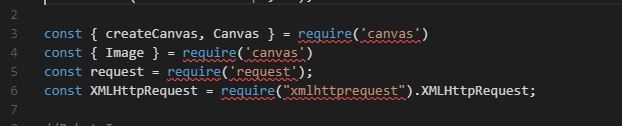
Im Javascript Adapter (Editor) zeigt er rot unterstrichen an das die Pakete fehlen.
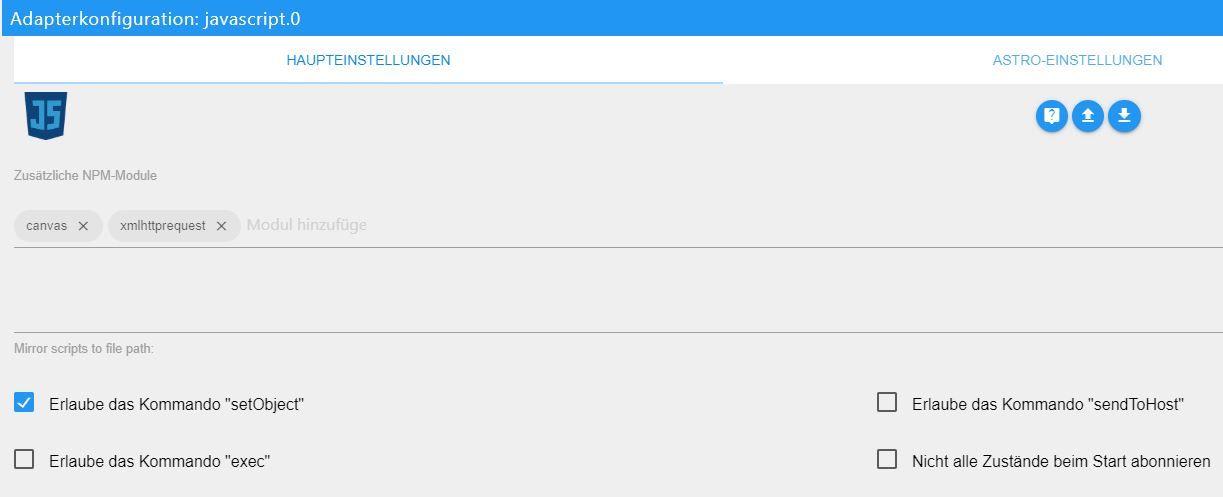
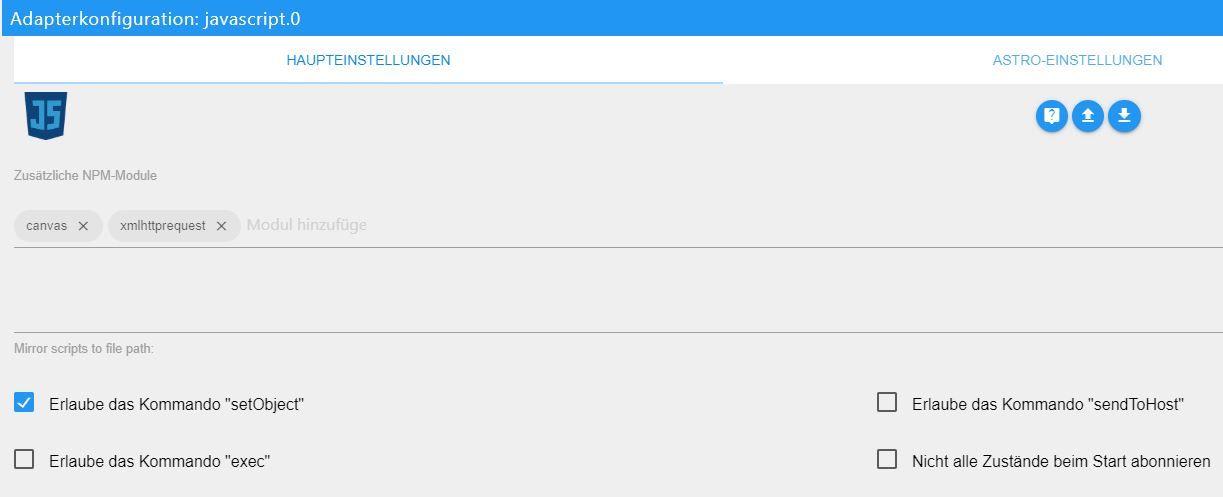
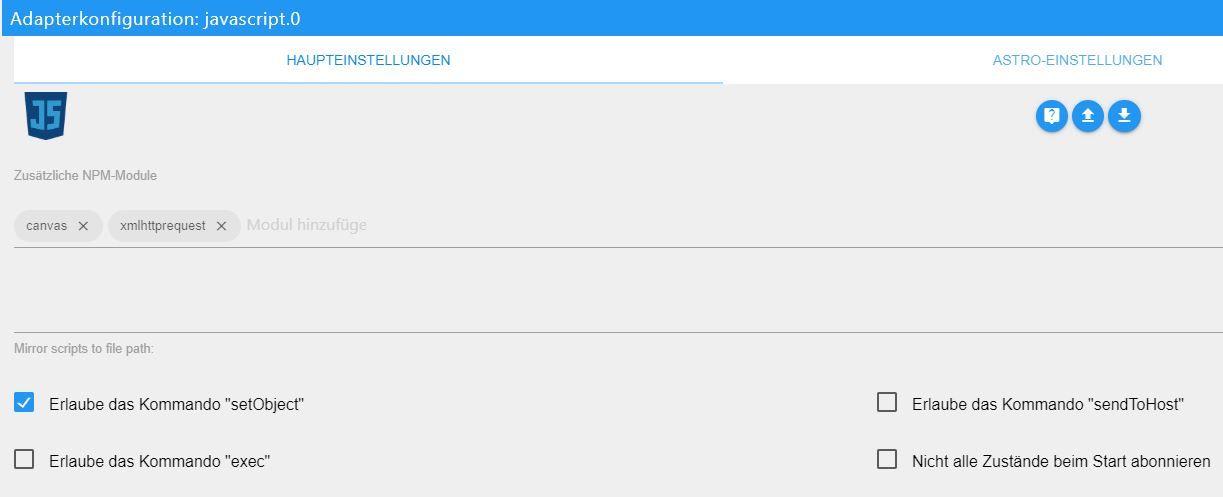
Ich hab in den Einstellungen des Javascript Adapter die Pakete eingetragen:

Hat aber alles nichts geholfen, sie werden noch immer als fehlend angezeigt.
Ich hab also versucht die Pakete manuell nach zu installieren, ob dies funktioniert hat oder nicht kann ich gar nicht so richtig sagen... hier die Ausgabe der Konsole. Im Javascript Editor werden die Pakete jedenfalls immer noch als fehlend angezeigt.root@iobroker:/opt/iobroker# npm i canvas@latest > canvas@2.6.0 install /opt/iobroker/node_modules/canvas > node-pre-gyp install --fallback-to-build node-pre-gyp WARN Using request for node-pre-gyp https download [canvas] Success: "/opt/iobroker/node_modules/canvas/build/Release/canvas.node" is installed via remote npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + canvas@2.6.0 updated 1 package and audited 5197 packages in 48.339s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for details root@iobroker:/opt/iobroker# npm i xmlhttprequest@latest npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + xmlhttprequest@1.8.0 updated 1 package and audited 5197 packages in 34.937s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for detailsIch bin so langsam am Ende meines Lateins und wäre über ein par Ideen dankbar!
Vielleicht können hier die Profis recht schnell sagen was das Problem ist.Vielen Dank schon vorab!
Gruß B4n4n3
Systemdata Hardwaresystem: NAS Synology Docker Container Arbeitsspeicher: 2GB Festplattenart: HDD Betriebssystem: raspbian Node-Version: 10.16.3 Nodejs-Version: 10.16.3 NPM-Version: 6.9.0 Installationsart: Skript Image genutzt: Ja Ort/Name der Imagedatei: Link -
Hallo zusammen, ich hab das Problem das ich nicht die NPM Pakete canvas und xmlhttprequest installiert bekomme.
Im Javascript Adapter (Editor) zeigt er rot unterstrichen an das die Pakete fehlen.
Ich hab in den Einstellungen des Javascript Adapter die Pakete eingetragen:

Hat aber alles nichts geholfen, sie werden noch immer als fehlend angezeigt.
Ich hab also versucht die Pakete manuell nach zu installieren, ob dies funktioniert hat oder nicht kann ich gar nicht so richtig sagen... hier die Ausgabe der Konsole. Im Javascript Editor werden die Pakete jedenfalls immer noch als fehlend angezeigt.root@iobroker:/opt/iobroker# npm i canvas@latest > canvas@2.6.0 install /opt/iobroker/node_modules/canvas > node-pre-gyp install --fallback-to-build node-pre-gyp WARN Using request for node-pre-gyp https download [canvas] Success: "/opt/iobroker/node_modules/canvas/build/Release/canvas.node" is installed via remote npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + canvas@2.6.0 updated 1 package and audited 5197 packages in 48.339s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for details root@iobroker:/opt/iobroker# npm i xmlhttprequest@latest npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + xmlhttprequest@1.8.0 updated 1 package and audited 5197 packages in 34.937s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for detailsIch bin so langsam am Ende meines Lateins und wäre über ein par Ideen dankbar!
Vielleicht können hier die Profis recht schnell sagen was das Problem ist.Vielen Dank schon vorab!
Gruß B4n4n3
Systemdata Hardwaresystem: NAS Synology Docker Container Arbeitsspeicher: 2GB Festplattenart: HDD Betriebssystem: raspbian Node-Version: 10.16.3 Nodejs-Version: 10.16.3 NPM-Version: 6.9.0 Installationsart: Skript Image genutzt: Ja Ort/Name der Imagedatei: Link @B4n4n3 sagte:
werden noch immer als fehlend angezeigt.
Wo werden sie als fehlend angezeigt ? Wenn im Javascript-Editor, sollte man es ignorieren.
Der Eintrag in der Konfiguration der JS-Instanz genügt, damit die NPM-Module richtig installiert werden. -
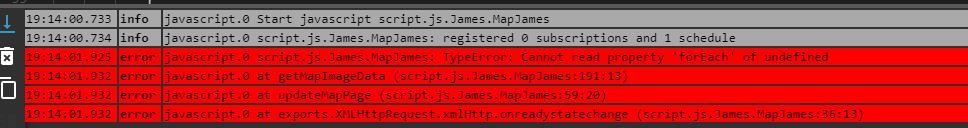
Wenn ich das Script starten will dann gibt er im Edit-Debug-Bereich folgendes aus:

Kann man das auch ignorieren?
-
Liege ich richtig in der Annahme das ihm die Pakete fehlen oder bin ich da total falsch unterwegs?
-
Hallo zusammen, ich hab das Problem das ich nicht die NPM Pakete canvas und xmlhttprequest installiert bekomme.
Im Javascript Adapter (Editor) zeigt er rot unterstrichen an das die Pakete fehlen.
Ich hab in den Einstellungen des Javascript Adapter die Pakete eingetragen:

Hat aber alles nichts geholfen, sie werden noch immer als fehlend angezeigt.
Ich hab also versucht die Pakete manuell nach zu installieren, ob dies funktioniert hat oder nicht kann ich gar nicht so richtig sagen... hier die Ausgabe der Konsole. Im Javascript Editor werden die Pakete jedenfalls immer noch als fehlend angezeigt.root@iobroker:/opt/iobroker# npm i canvas@latest > canvas@2.6.0 install /opt/iobroker/node_modules/canvas > node-pre-gyp install --fallback-to-build node-pre-gyp WARN Using request for node-pre-gyp https download [canvas] Success: "/opt/iobroker/node_modules/canvas/build/Release/canvas.node" is installed via remote npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + canvas@2.6.0 updated 1 package and audited 5197 packages in 48.339s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for details root@iobroker:/opt/iobroker# npm i xmlhttprequest@latest npm WARN optional SKIPPING OPTIONAL DEPENDENCY: osx-temperature-sensor@1.0.4 (node_modules/osx-temperature-sensor): npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for osx-temperature-sensor@1.0.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"}) + xmlhttprequest@1.8.0 updated 1 package and audited 5197 packages in 34.937s found 61 vulnerabilities (46 low, 15 high) run `npm audit fix` to fix them, or `npm audit` for detailsIch bin so langsam am Ende meines Lateins und wäre über ein par Ideen dankbar!
Vielleicht können hier die Profis recht schnell sagen was das Problem ist.Vielen Dank schon vorab!
Gruß B4n4n3
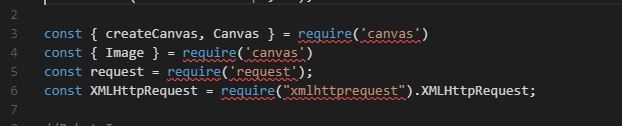
Systemdata Hardwaresystem: NAS Synology Docker Container Arbeitsspeicher: 2GB Festplattenart: HDD Betriebssystem: raspbian Node-Version: 10.16.3 Nodejs-Version: 10.16.3 NPM-Version: 6.9.0 Installationsart: Skript Image genutzt: Ja Ort/Name der Imagedatei: Link @B4n4n3 Warum brauchst du XMLHttpRequest, wenn du bereits das Paket "request" einbindest?
Ansonsten könnte es sein, dass es sich bei der Unterstreichung um einen Anzeigefehler handelt. Wenn das Skript läuft, kannst du die ignorieren. Der Fehler scheint sich jedenfalls auf etwas anderes zu beziehen. -
Das ist der Upload der die Bilder so komprimiert, aber in Zukunft natürlich als Code ;-)
Log:
19:14:00.733 info javascript.0 Start javascript script.js.James.MapJames 19:14:00.734 info javascript.0 script.js.James.MapJames: registered 0 subscriptions and 1 schedule 19:14:01.925 error javascript.0 script.js.James.MapJames: TypeError: Cannot read property 'forEach' of undefined 19:14:01.932 error javascript.0 at getMapImageData (script.js.James.MapJames:191:13) 19:14:01.932 error javascript.0 at updateMapPage (script.js.James.MapJames:59:20) 19:14:01.932 error javascript.0 at exports.XMLHttpRequest.xmlHttp.onreadystatechange (script.js.James.MapJames:36:13)Beim Script handelt es sich um den Code von MeisterTR, um die Karte des Xiaomi Vacuum abzurufen.
Code ist hier zu finden:Im Code selbst passt man nur die IP-Adresse und den Pfad zum State an (Zeile 18 und 19).
Gemäß Anleitung auf Github, hab ich auch folgenden Befehl vorher abgesetzt:sudo apt install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev -
@B4n4n3 Warum brauchst du XMLHttpRequest, wenn du bereits das Paket "request" einbindest?
Ansonsten könnte es sein, dass es sich bei der Unterstreichung um einen Anzeigefehler handelt. Wenn das Skript läuft, kannst du die ignorieren. Der Fehler scheint sich jedenfalls auf etwas anderes zu beziehen.@AlCalzone said in NPM Paket canvas und xmlhttprequest installieren:
@B4n4n3 Warum brauchst du XMLHttpRequest, wenn du bereits das Paket "request" einbindest?
Ansonsten könnte es sein, dass es sich bei der Unterstreichung um einen Anzeigefehler handelt. Wenn das Skript läuft, kannst du die ignorieren. Der Fehler scheint sich jedenfalls auf etwas anderes zu beziehen.Ich muss das wohl gem. Anleitung auf github tun. siehe mein vorangegangenen Post.
Das Script läuft auch nicht. Der Pfad zur Karte wird nicht erzeugt. bzw. das Objekt bleibt leer.


