NEWS
[gelöst]Anfänger braucht Hilfe in einem Script bei json auflösen
-
Hallo Leute,
ich habe folgenden json-Wert
{"raw" : [{"Tag":"Donnerstag","Datum":"14.03.2019 ","Ereignis":" Restmüll","Tage":"12"},{"Tag":"Heute","Datum":"02.03.2019 ","Ereignis":" Altpapier","Tage":"0"},{"Tag":"Montag","Datum":"11.03.2019 ","Ereignis":" Verpackungen","Tage":"9"},{"Tag":"Samstag","Datum":"09.03.2019 ","Ereignis":" Bioabfall","Tage":"7"}]}Nun möchte ich, das "Ereignis" und das passende "Tage" in einen Datenpunkt in Objekte zusammenlegen.

Doch leider klappt die Auflösung nicht so ganz, bei allen Datenpunkten steht der gleiche (letzte) Wert.
Hier das Script
var idJSON = 'javascript.0.muell.json'; // Datenpunkt-ID mit JSON-String var Term1; var Term2; var restmuell; var gelbersack; var papier; var bio; var logging = true; function JSONtoTerm(json) { var obj = JSON.parse(json); for(let j = 0; j < 4; j++) { if (logging) log(obj.raw[j].Ereignis); if (logging) log(obj.raw[j].Tage); Term1 = obj.raw[j].Ereignis; Term2 = obj.raw[j].Tage; if (Term1 == "Restmüll") { restmuell = Term2; } if (Term1 == "Altpapier") { gelbersack = Term2; } if (Term1 == "Verpackungen") { papier = Term2; } if (Term1 == "Bioabfall") { bio = Term2; } setState("javascript.0.muell.Hausmüll",restmuell); setState("javascript.0.muell.GelberSack",gelbersack); setState("javascript.0.muell.Papier",papier); setState("javascript.0.muell.Bio",bio); } } JSONtoTerm(getState(idJSON).val); // Script start on(idJSON, function(dp) { // triggern bei Wertänderung JSONtoTerm(dp.state.val); });Hoffe mir kann jemand zeigen, wo ich den gedankenfehler habe
-
Hallo Leute,
ich habe folgenden json-Wert
{"raw" : [{"Tag":"Donnerstag","Datum":"14.03.2019 ","Ereignis":" Restmüll","Tage":"12"},{"Tag":"Heute","Datum":"02.03.2019 ","Ereignis":" Altpapier","Tage":"0"},{"Tag":"Montag","Datum":"11.03.2019 ","Ereignis":" Verpackungen","Tage":"9"},{"Tag":"Samstag","Datum":"09.03.2019 ","Ereignis":" Bioabfall","Tage":"7"}]}Nun möchte ich, das "Ereignis" und das passende "Tage" in einen Datenpunkt in Objekte zusammenlegen.

Doch leider klappt die Auflösung nicht so ganz, bei allen Datenpunkten steht der gleiche (letzte) Wert.
Hier das Script
var idJSON = 'javascript.0.muell.json'; // Datenpunkt-ID mit JSON-String var Term1; var Term2; var restmuell; var gelbersack; var papier; var bio; var logging = true; function JSONtoTerm(json) { var obj = JSON.parse(json); for(let j = 0; j < 4; j++) { if (logging) log(obj.raw[j].Ereignis); if (logging) log(obj.raw[j].Tage); Term1 = obj.raw[j].Ereignis; Term2 = obj.raw[j].Tage; if (Term1 == "Restmüll") { restmuell = Term2; } if (Term1 == "Altpapier") { gelbersack = Term2; } if (Term1 == "Verpackungen") { papier = Term2; } if (Term1 == "Bioabfall") { bio = Term2; } setState("javascript.0.muell.Hausmüll",restmuell); setState("javascript.0.muell.GelberSack",gelbersack); setState("javascript.0.muell.Papier",papier); setState("javascript.0.muell.Bio",bio); } } JSONtoTerm(getState(idJSON).val); // Script start on(idJSON, function(dp) { // triggern bei Wertänderung JSONtoTerm(dp.state.val); });Hoffe mir kann jemand zeigen, wo ich den gedankenfehler habe
@Torsten_MG Setze mal die 4 setState() hinter die For-Schleife.
-
@Torsten_MG Setze mal die 4 setState() hinter die For-Schleife.
@paul53 sagte in Anfänger braucht Hilfe in einem Script bei json auflösen:
@Torsten_MG Setze mal die 4 setState() hinter die For-Schleife.
Hat leider den selben Effekt
-
@paul53 sagte in Anfänger braucht Hilfe in einem Script bei json auflösen:
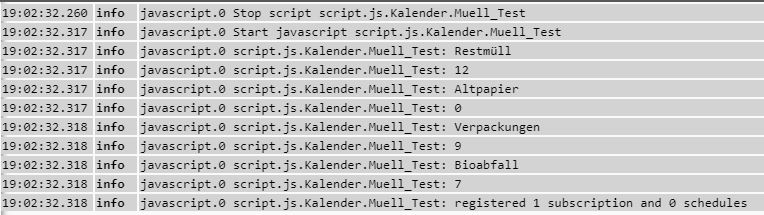
Wie sieht das Log mit den 8 Einträgen aus ?
So:

-
Es muss beim Ereignis als erstes Zeichen ein Leerzeichen eingefügt werden, damit der Vergleich funktioniert. Beispiel:
if(Term1 == " Restmüll") restmuell = Term2;@paul53 sagte in Anfänger braucht Hilfe in einem Script bei json auflösen:
Es muss beim Ereignis als erstes Zeichen ein Leerzeichen eingefügt werden, damit der Vergleich funktioniert. Beispiel:
if(Term1 == " Restmüll") restmuell = Term2;Danke!! Das war´s



