NEWS
UNSOLVED SQL History - (Garagentor) in iobroker.vis tabellarisch darstellen
-
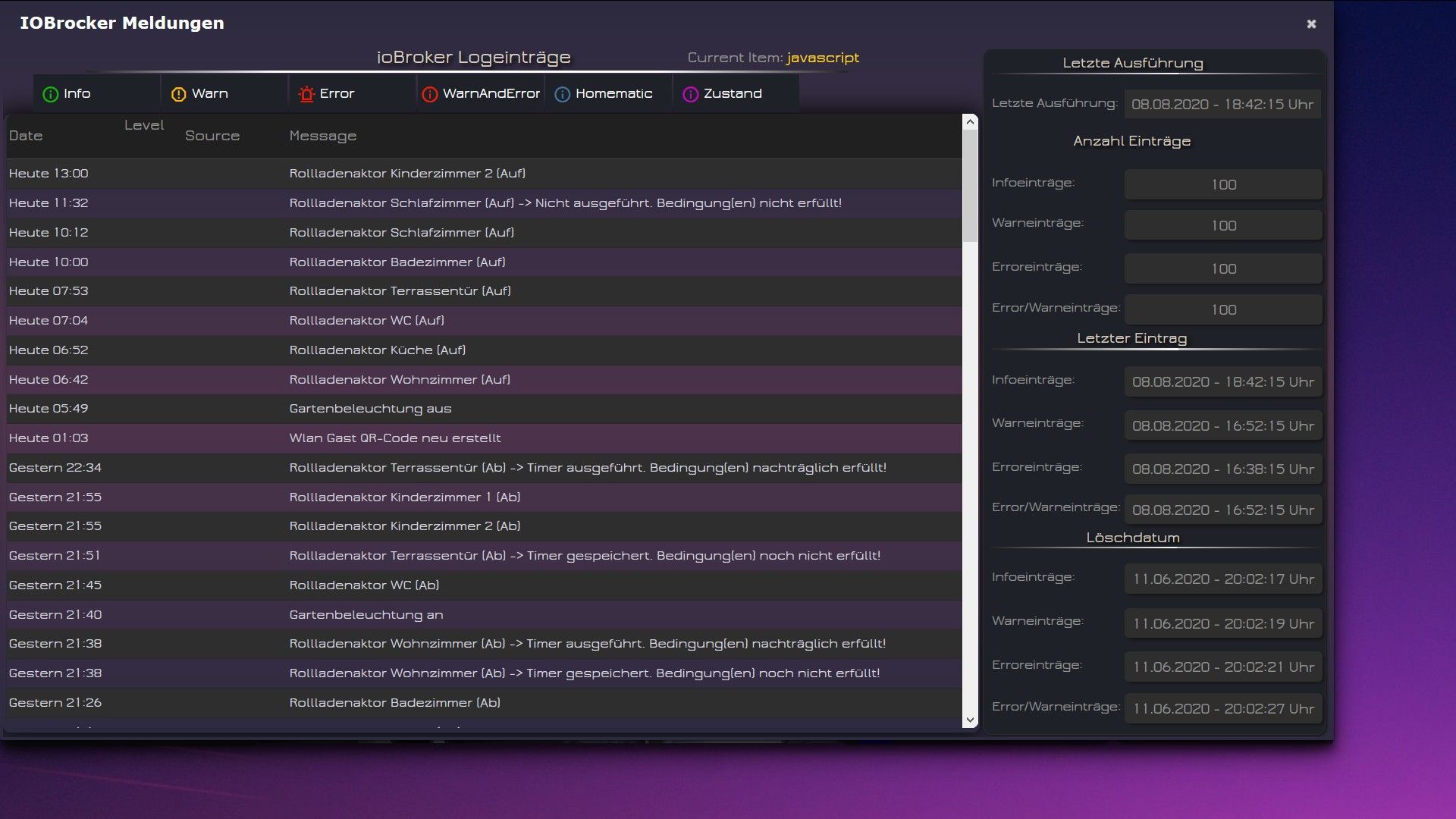
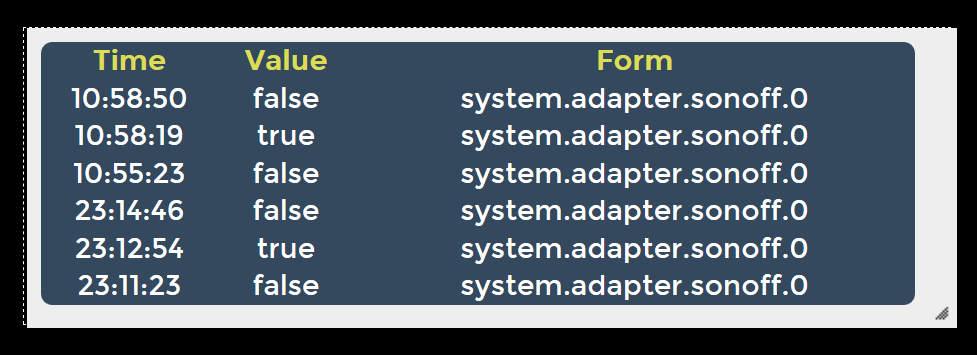
Mhhhh, jo verstanden schon....sowas in der Art ?

-
@Segway
Korrekt! Aber wenn dieses Log Skript, ein Jahr Daten aus den Logs picken muss. Und das für "jeden" Button. Glaub das wird übel.Außerdem weiß ich gar nicht wie lange der Log überhaupt in die Vergangenheit geht...
-
Das weiss ich jetzt nicht ob das so CPU-lastig wird. Wenn natürlich jede Sekunda eine Änderung geschrieben wird, dann ist das natürlich was anderes.
Aber aus der SQL DB meine PV-Daten für 14 Tage oder 4 Wochen auslesen eght ruckzuck und hat bestimmt mehr als 50.000 Datenbank Punkte.Nicht desto trotz, das mal nur so am Rande, teste ich gerade verschiedene History Adapter aus und gerade was die Last angeht und Aufbereitung von Daten scheint wohl die die INFLUXDB als Time Series Database die bessere Wahl zu sein !
-
Vielleicht verstehe ich ja das Problem nicht so richtig - aber warum speicherst du nicht ein JSON in einen Datenpunkt und jedes mal wenn sich das Tor bewegt, wird ein neuer Eintrag ins JSON geschrieben und dafür der älteste gelöscht?
-
@I-Punkt
Naja, wenn das flüssig läuft. Gerne. Ich denke mal 400 Tage rückwirkend alle Schaltzustände von ca. 12 Datenpunkten sollte SQL geloggt werden. -
Hast du ein Skript für mich? "SQL DB meine PV-Daten für 14 Tage oder 4 Wochen auslesen" Wäre eventl. Ein Anfang.
-
@assid sagte in SQL History - (Garagentor) in iobroker.vis tabellarisch darstellen:
Hast du ein Skript für mich? "SQL DB meine PV-Daten für 14 Tage oder 4 Wochen auslesen" Wäre eventl. Ein Anfang.
Hilf mir mal - komme da gerade nicht mit. Was meinst du mit auslesen ?
Ich lass mir das in Flot oder Grafana anzeigen und lese die Daten aus meiner SQL DB aus (testweise Influx).
Das wars.
Zur Not kann ich direkt in der Datenbank auch eine csv erzeugen und zB in Excel einlesen und irgendwas machen.Jetzt sag Du mal was du meinst.
-
@Segway
Wie gesagt komme ich mit den gegebenen Mitteln nicht wirklich weiter. Ich werde es selber Skripten müssen. Wie gesagt, brauche keinen Graphen sondern ein tabellarische Ausgabe. Letzter Eintrag oben.... (Statuswechsel) -
@assid
Dann habe ich es wohl wirklich falsch verstanden. Ich dachte, es ging nur um die Anzeige der letzten 10 Öffnungen/Schließungen. Da hätte ich mit SQL geloggt (für irgendwann mal zum Nachgucken oder so) und parallel dazu in einem JSON die letzten 10 Datensätze gehalten und dies dann im VIS angezeigt. -
@I-Punkt
Naja, das ist eben die Frage, ob dies überhaupt sinnvoll ist, so lange zu Logn. Ich dachte, da ja eh ein komplettes Jahr in der SQL Datenbank ist, geht auch eine Abfrage direkt aus VIS heraus ohne datenpunkt. Denn so ein JSON String, würde ja extrem lang wird. Ich weiß nicht ob dies ein Problem sein könnte... -
@assid
Irgendwie scheinen wir doch aneinander vorbei zu denken. Ich würde:
Ich würde:
A: grundsätzlich nach SQL loggen für z.B. ein Jahr oder was auch immer gewünscht ist und würde zusätzlich
B: in einem Datenpunkt ein JSON halten, welches immer nur die letzten 10 Datensätze beinhaltet
Punkt A erledigt der SQL-Adapter, Punkt B ein kleines Script, getriggert bei Änderung des Tor-Status -> ältesten Datensatz raus aus dem JSON, neuen Datensatz rein. Im JSON stehen dann immer nur die letzten 10 Datensätze. Statt JSON geht natürlich auch ein HTML-String/Tabelle oder was auch immer sich gut im VIS verarbeiten läßt. -
@I-Punkt
Ja soweit so gut, das hatte ich auch schon mal umgesetzt. Aber dann macht das SQL Loging keinen Sinn, wenn man diese Daten eh nicht abrufen kann. Weißt was ich meine?
Irgendwie probiere ich gerade, direkt aus VIS herraus, mittels reinem HTML Widget auf die SQL Datenbank zuzugreifen und die Daten zu Listen. Komme da aber nicht wirklich weiter. -
@assid
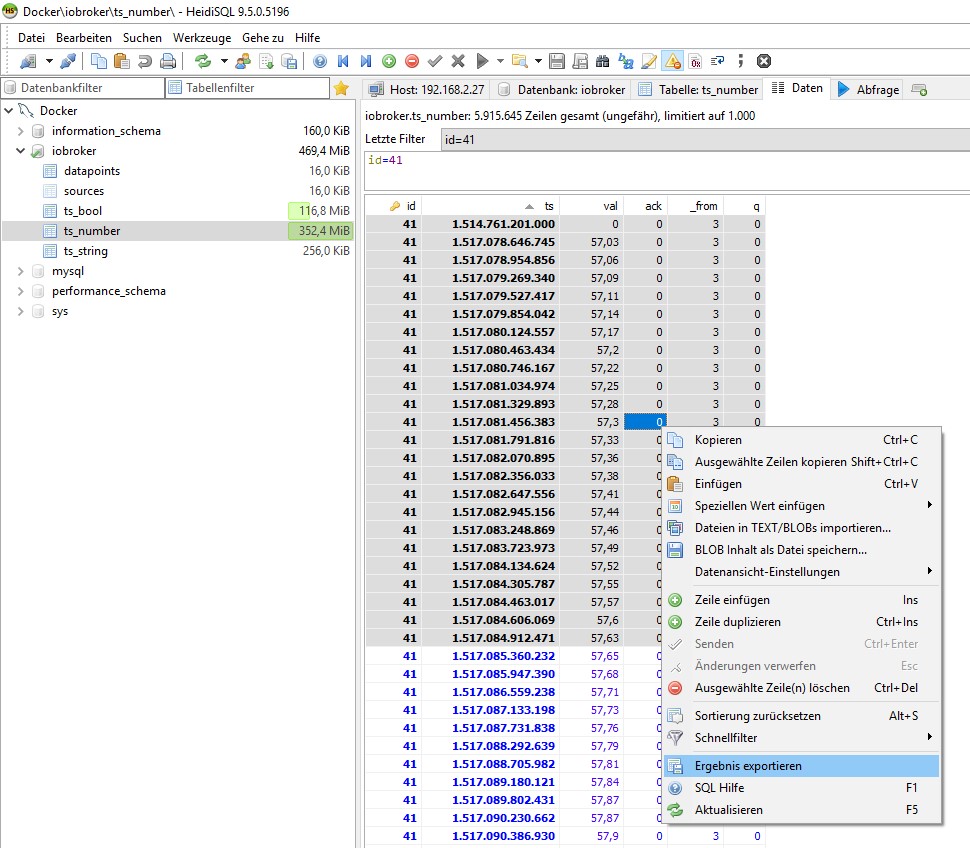
Ah, okay. Für den "intensiveren Blick in meine SQL-Daten" habe ich mir HeidiSQL (gibt sicher auch noch andere) installiert und kann nun nach Belieben in den SQL-Daten von meinem PC aus rumgucken, filtern, exportieren usw. wenn mich was genauer interessiert. Solche "Recherche" würde ich aber nicht über VIS machen, da würde ich mir nur die jeweils letzten x Datensätze anzeigen lassen. Eben halt nur für den "kurzen Blick drauf".

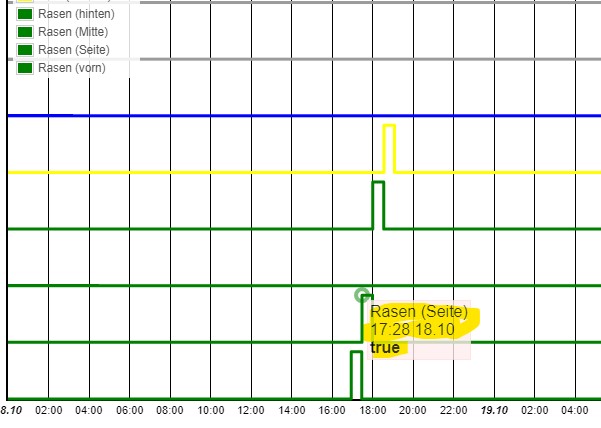
Flot wäre vielleicht auch noch eine Alternative so als "Mittelweg". Da kannst du die Diagramme ja so einstellen, dass er dir beim Draufzeigen die Zeiten und Werte für den jeweiligen Datenpunkt anzeigt.

-
Wir kommen der Sache näher, anstatt HeidiSQL, nutze ich Navicat. Aber das sollte hier jetzt weniger relavant sein.
Das Flot Diagramm ist ja, wie oben schon erwähnt, mein eigentliches Problem. Denn Flot kann lediglich Graphen anzeigen, aber keine Tabellen.
Es gibt da noch "Grafana", dies ist aber extern von ioBroker zu verwenden (auch zu installieren)
Wenn ich bei Google eingebe: "mysql in html ausgeben" komme ich immer zu PHP mySQL Abfragen, soweit ich weiß kann aber das ioBroker VIS kein PHP. Demzufolge ist dies auch nicht meinem Ziel ein stückchen näher.
Mein Ziel:
ioBroker VIS, einfach Knopf drücken und dann sind ALLE geloggten öffnungen und schließungen "des Objektes (Türkontakt)" untereinander aufgeführt. Kann doch nicht so schwer sein, dies umzusetzen. .... wenne es schon so leicht ist hier zu beschreiben. lachEs gibt bei VIS auch ein Widget "history - Event list"

Das macht FAST das richtige für mein Vorhaben, dazu müsste ich mich mal durch den Quellcode wühlen. Ich vermute lagsam, ich habe meinen Post hier ins falsche Unterforum gestellt. Sollte wohl eher in die Kategorie "Skripten"
-
Jetzt verwirrst du mich wieder.
 Also doch ALLE Werte im VIS anzeigen und nicht nur die letzten X?
Also doch ALLE Werte im VIS anzeigen und nicht nur die letzten X?
Falls es doch in Richtung "nur X Elemente" (wobei X < 20 oder so) gehen sollte, es aber Datensätze aus einem beliebigen Zeitraum sein sollen, dann würde ich mir mal getHistory ansehen.
Oder als User Querie zusammenbauen. Dann ab in ein JSON und mit dem JSON-Table-Widget anzeigen.
Ansonsten kannst du auch hier vielleicht noch was finden. -
@I-Punkt
Cool, das sind schon mal paar sehr hilfreiche Links. Da muss ich mal schauen, ob ich da was drauß machen kann. Danke.
Wenn du / ihr schon ähnliche Skripte kennt. Über Links würde ich mich freuen. Denn ich kann nur "basteln" und nicht fließend "schreiben (programmieren)"Frage mich halt nur wie ich diese JavaSkripte direkt ins HTML Widget ins VIS bekomme. ICh kann ja sicherlich schlecht die komplette Datenbank in einen JSON Datenpunkt schreiben und dann über ein Widget über VIS ausgeben...
-
OK, das wird jetzt länger dauern. Ich bekomme nicht einen einzigen Wert herraus, zudem auch nicht korrekt formatiert. Für "History" Skript Beispiele wäre ich dankbar.
-
@assid
Versuche mal folgenden Code:sendTo('sql.0', 'getHistory', { id: 'hm-rpc.0.OEQXXXXXXXXX.1.MOTION', options: { end: new Date().getTime(), count: 5, aggregate: 'onchange' } }, function (result) { Jstring = "["; for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); Jstring=Jstring + "{\"Wert\":\""+result.result[i].val+"\",\"Zeit\":\""+formatDate(result.result[i].ts, "DD.MM.YYYY hh:mm")+"\"}"; if (i < result.result.length-1) { Jstring = Jstring +","; } } Jstring = Jstring + "]" Jstring=Jstring.replace(/false/g,'Garagentor geschlossen'); Jstring=Jstring.replace(/true/g,'Garagentor offen'); setState('javascript.0.Test.JSON-Objekt'/*JSON-Objekt*/, Jstring); });Geht bestimmt schöner und hübscher, sollte aber erstmal funktionieren.
Voraussetzung: zu überwachender Datenpunkt wird in SQL geloggt und Datenpunkt für den JSON wurde angelegt
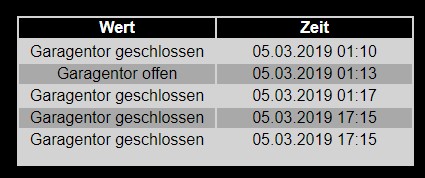
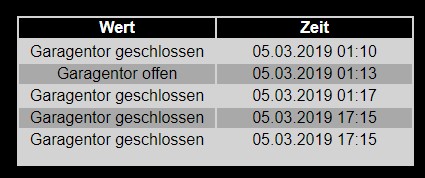
Sieht im VIS mit diesem Widget

dann so aus:

-
Hallo zusammen,
Ich habe den code von @I-Punkt bei mir eingebaut und dieser funktioniert einwandfrei. Vielen Dank.
Ich versuche nun seit längerem, die Ausgabe umzukehren, so dass der neueste Eintrag zuoberst und nicht zuunterst ausgegeben wird. Laut SQL ist „ORDER BY ts, ... ASC|DESC;“ dafür zuständig.
Gibts unter dem Befehl „options: {„ evtl. Die Möglichkeit dies direkt einzupflegen, bzw. gibts eine Übersicht, welche Befehle in diesem Abschnitt erlaubt sind? (Unter https://github.com/ioBroker/ioBroker.sql ist nichts zu finden).@I-Punkt said in SQL History - (Garagentor) in iobroker.vis tabellarisch darstellen:
@assid
Versuche mal folgenden Code:sendTo('sql.0', 'getHistory', { id: 'hm-rpc.0.OEQXXXXXXXXX.1.MOTION', options: { end: new Date().getTime(), count: 5, aggregate: 'onchange' } }, function (result) { Jstring = "["; for (var i = 0; i < result.result.length; i++) { console.log(result.result[i].val + ' ' + new Date(result.result[i].ts).toISOString()); Jstring=Jstring + "{\"Wert\":\""+result.result[i].val+"\",\"Zeit\":\""+formatDate(result.result[i].ts, "DD.MM.YYYY hh:mm")+"\"}"; if (i < result.result.length-1) { Jstring = Jstring +","; } } Jstring = Jstring + "]" Jstring=Jstring.replace(/false/g,'Garagentor geschlossen'); Jstring=Jstring.replace(/true/g,'Garagentor offen'); setState('javascript.0.Test.JSON-Objekt'/*JSON-Objekt*/, Jstring); });Geht bestimmt schöner und hübscher, sollte aber erstmal funktionieren.
Voraussetzung: zu überwachender Datenpunkt wird in SQL geloggt und Datenpunkt für den JSON wurde angelegt
Sieht im VIS mit diesem Widget

dann so aus:

-
@ice987
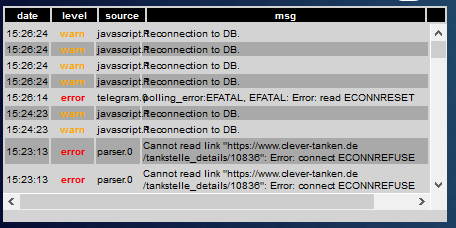
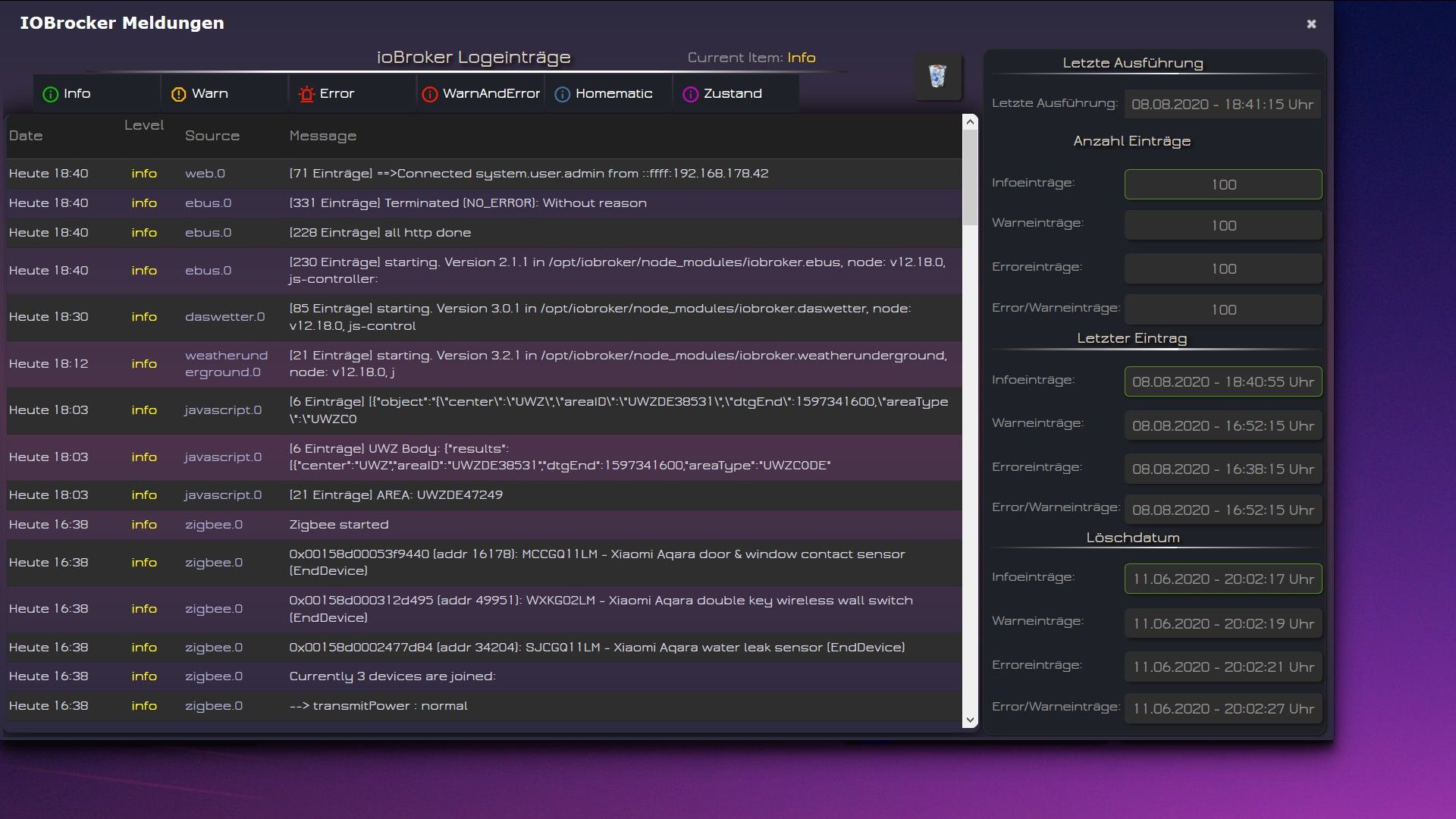
Kennst du den Adapter Log Parser , da hast du viel mehr Möglichkeiten !
.