NEWS
Bilder in App werden nicht angezeigt die im Javaskript per src command referenziert sind
-
Hallo zusammen,
Ich habe mir ein Skript erstellt, welches in Abhängigkeit eines Schlagwortes ein Bild in der Vis App darstellen soll. Im Browser Firefox sehe ich die Bilder aber in der App wird
anstelle der Bilder Platzhalter eingefügt.Mein Skript:
on('ical.0.data.table', function(theObj) { var obj = theObj.state.val; MakeAbfallHTML(obj); }); function MakeAbfallHTML(obj) { var html = "<table class=Abfall><tr>"; for (i=0; i<4; i++) { if (obj[i]) { if (obj[i].event.indexOf("Wertstofftonne") > -1) { html = html + "<td class=Abfallimage><img width=80 height=80 src='opt/iobroker/iobroker-data/files/vis.0/SergejHandyMatrix/img/bioabfall.svg'></td>"; } if (obj[i].event.indexOf("Papiertonne") > -1) { html = html + "<td class=Abfallimage><img width=80 height=80 src='/vis.0/SergejHandyMatrix/img/blau.png'></td>"; } if (obj[i].event.indexOf("Restabfalltonne") > -1) { html = html + "<td class=Abfallimage><img width=80 height=80 src=/vis.0/SergejHandyMatrix/img/schwarz.png></td>"; } } } html = html + "</tr><tr>"; for (i=0; i<4; i++) { if (obj[i]) { html = html + "<td class=AbfallText>"+obj[i].date+"</td>" ; } } html = html + "</tr></table>"; console.log(html); setState('javascript.0.vis.Abfall', html); }Ich hab bereits mit einem Hochkomma für das src probiert und auch ein anderes Bildformat svg aber keine Variante davon wird in der Vis App dargestellt.
Habe erst vermutet das die Bilder in der App nicht richtig heruntergeladen werden, daher habe ich die Bilder mittels dem image widget hinzugefügt, damit die erstmal von der App geladen werden. Das hat aber auch nicht geholfen. Im Raspberry Pi unter dem iobroker Verzeichnis sind die Bilder auch korrekt abgelegt.
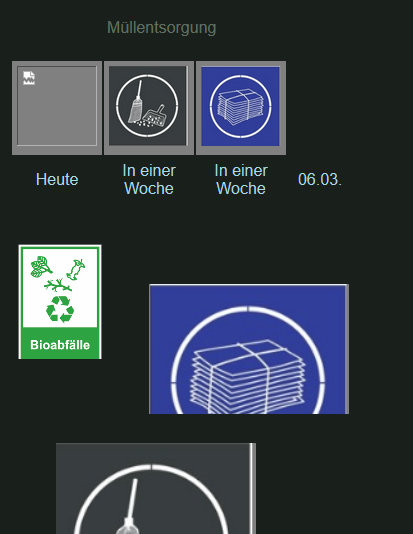
Hier einmal im Browser, da wird alles korrekt dargestellt.

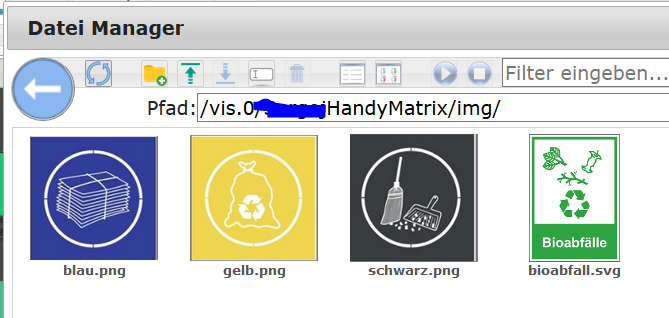
Die Bilder im Dateimanager, ich meine so ist es richtig?

Hat wer noch eine Idee was ich ausprobieren kann bzw was ich falsch mache?
Grüße Sergej