NEWS
getting started with visualisations
-
@Bluefox said in getting started with visualisations:
@Taragorm I do it like this.
My folder structure is like this one:
/opt/iobroker iobroker.my-new-adapter node_modules ... iobroker.js-controle iobroker.xxxx ...Then I install my new adapter by writing
npm i iobroker.my-new-adapterin/opt/iobroker.
As result the npm creates a sym-link to my developer folder:/opt/iobroker iobroker.my-new-adapter node_modules ... iobroker.js-controle iobroker.my-new-adapter (symlink) iobroker.xxxx ...after that I develop my adapter as usual in
/opt/iobroker/iobroker.my-new-adaptereven as a git repo.after every change I write
iobroker r vis && iobroker u visThis should work 100%.Additionally I can write
iobroker visdebug my-new-adapterand if I see the output
Disable cacheI restart the iobroker (only for the first time).After that I can directly modify the file
/opt/iobroker/iobroker-data/files/vis/widgets/my-new-adapter.htmland after every browser refresh it will be loaded anew from disk. So you can fast see your changes.But, the changes in
/opt/iobroker/iobroker-data/files/vis/widgets/my-new-adapter.htmlmust be copied to/opt/iobroker/iobroker.my-new-adapter/widgets/manually and you may not calliobroker u vistill you do that, else they will be overwritten...and I have also set my environment up like this.
-
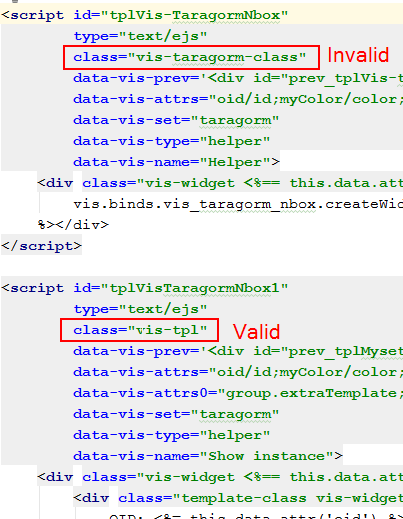
Please set here the names without vis-

-
And you may not change class.

-
thanks, will do
-
It's showing in the toolbox now - many thanks!
-
Much progress, but another small issue.
My visualisation shows values ok in the edit dialog.
In the normal view, it shows the "undefined" value... unless the value is used by a different widget.
This suggests I've done something wrong in binding, but as far as I can see, I've done pretty much what the template does.
Have I missed something out? It feels like whatever code that populates vis.states[] hasn't been invoked correctly. (i.e. the view seems to be unaware of the points I'm asking for).
-
ps: Changed the repo to: https://github.com/Taragorm/ioBroker.vistaragorm
-
@Taragorm It can be, that I forgot to describe, that all ObjectID Variables Names must start with "oid..." or end with "...oid" or "...oidN" (N is any number from 0 to 99)
Please use following files, that work:
vistaragorm.js
vistaragorm.html -
Ah, that would be it then - I may have missed it.
I assumed that the /id type in the attr declaration was what did it.
-
That works nicely, thanks.
Out of curiosity, is there any way to force subscription?
I have a case where I have mutiple values on a sensor, and I'd like to be able to just specify the sensor oid for the widget, and have the implementation figure out the values.
e.g. I have
foo.bah.x
foo.bah.y
foo.bah.z.. I'd like to only have to supply an oid of
foo.bah- the widget can add.x,.yetc as those are fixed.or does supplying an oid = "foo.bah" create a subscription for changes of all children too?
-
In case it's not obvious, I'd like a widget to be able to generate oids based on, or relative to, an oid in an attribute, and have the object correctly added to the widget/view so I can get data from it.
Surely there must be a way to do this?
-
@Taragorm I must check it
-
Appreciated
-
@Taragorm Now I understand, what you want.
The solution is to provide all OIDs during configuration. You can see the example:- https://github.com/ioBroker/ioBroker.vis-hqwidgets/blob/master/widgets/hqwidgets.html#L61
- https://github.com/ioBroker/ioBroker.vis-hqwidgets/blob/master/widgets/hqwidgets/js/hqwidgets.js#L3069
If your first OID is changed, the defined function (in example vis.binds.hqwidgets.changedButtonId) will be called and you can define other fields there with desired OIDs.
-
Thanks- that solves the problem!
-
That works nicely, thanks.
Out of curiosity, is there any way to force subscription?
I have a case where I have mutiple values on a sensor, and I'd like to be able to just specify auto clicker wordunscrambler jumblesolverthe sensor oid for the widget, and have the implementation figure out the values.
-
@Bluefox I do struggle with the following instruction:
"replace index.html and edit.html replace files in /opt/iobroker/iobroker-data/files/vis/index.html and edit.html with files from /opt/iobroker/node_modules/iobroker.vis/www/index.html.original and edit.html.original. Change the file /opt/iobroker/iobroker-data/files/vis/cache.manifest. No matter what, just one symbol to trigger the browser to load files anew. The files must be smaller than 200k. If you have got wrong files, so they are definitly largen than 400k."I understood ..
Replace the following two files /opt/iobroker/iobroker-data/files/vis/index.html & /opt/iobroker/iobroker-data/files/vis/edit.html with
/opt/iobroker/node_modules/iobroker.vis/www/index.html.original and /opt/iobroker/node_modules/iobroker.vis/www/edit.html.original.in other words..
cp /opt/iobroker/node_modules/iobroker.vis/www/index.html.original /opt/iobroker/iobroker-data/files/vis/index.html
cp /opt/iobroker/node_modules/iobroker.vis/www/edit.html.original /opt/iobroker/iobroker-data/files/vis/edit.htmlIs this correct ?
If yes, in my installation
/opt/iobroker/node_modules/iobroker.vis/www/index.html.original and /opt/iobroker/node_modules/iobroker.vis/www/edit.html.original do not exist!