NEWS
View in widget scrollbar
-
Hallo zusammen,
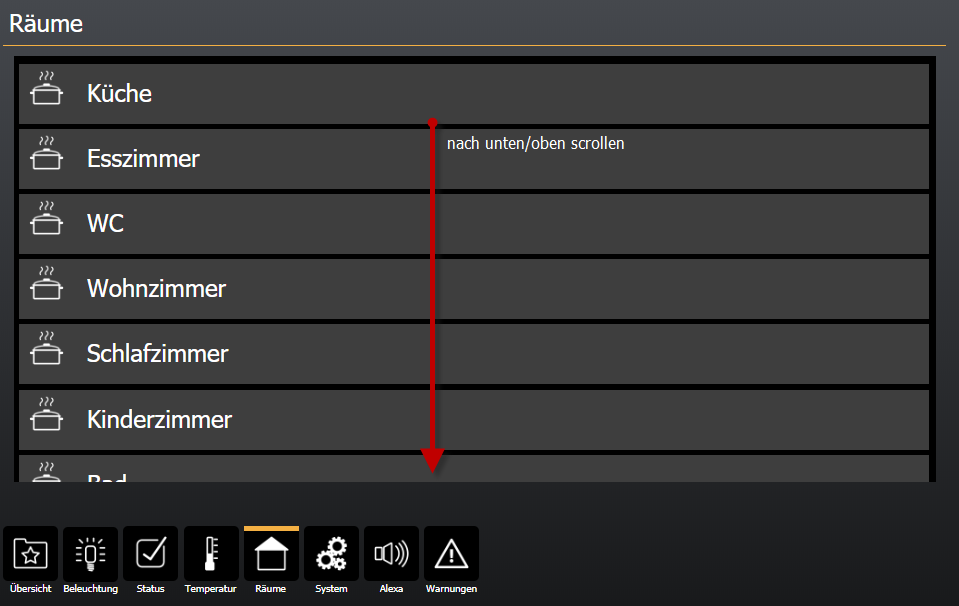
ich habe eine View in einem "view in widget" Widget gehostet. Die eingefügte View ist aber höher und sollte daher gescrollt werden können. Ich habe am Widget selber keine Möglichkeiten gefunden.

Habe ich etwas übersehen, oder klappt das mit dem Widget nicht?
Über die Suche konnte ich nichts finden.
Danke und viele Grüße,
Matthias
-
Hallo,
hat das noch keiner gemacht/gebraucht?
Viele Grüße,
Matthias
-
Hallo,
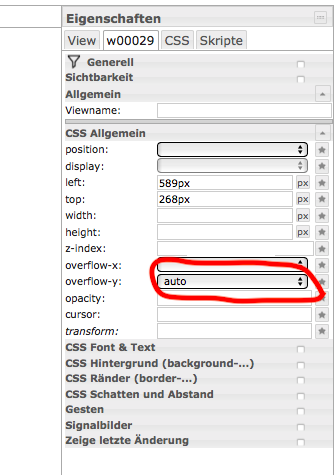
in den Einstellungen vom Widget (View in widget 8) kannst du es einstellen.
Ich glaube das es im Reiter Gestensteuerung war. Da müsstest du den Punkt Y-Achse auf Auto stellen.
Falls du es nicht finden dann kann ich gerne noch einen Screenshot machen.
-
Moin,
Danke, ich werde es heute Abend ausprobieren :-)
Grüße,
Matthias
-

-
Moin,
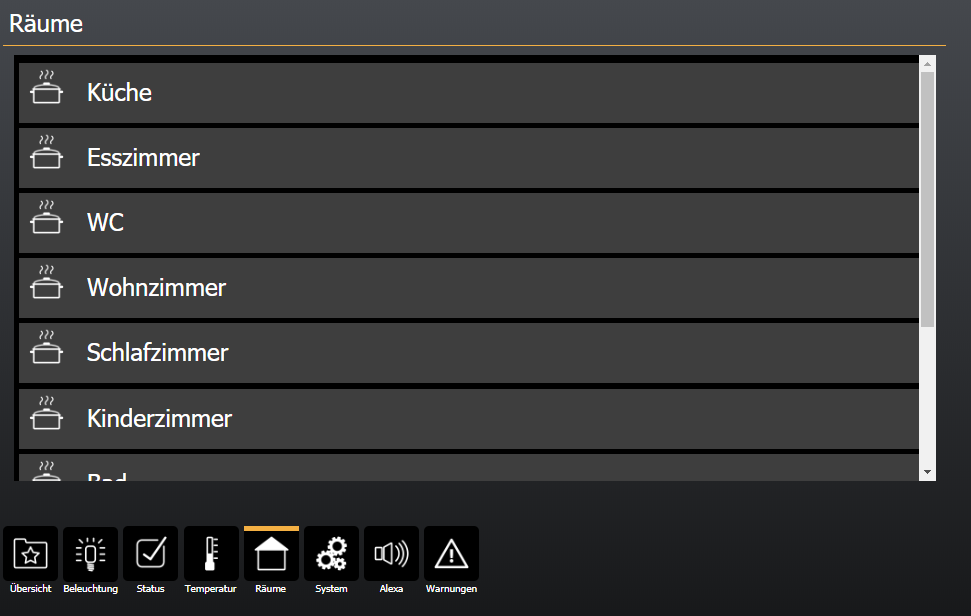
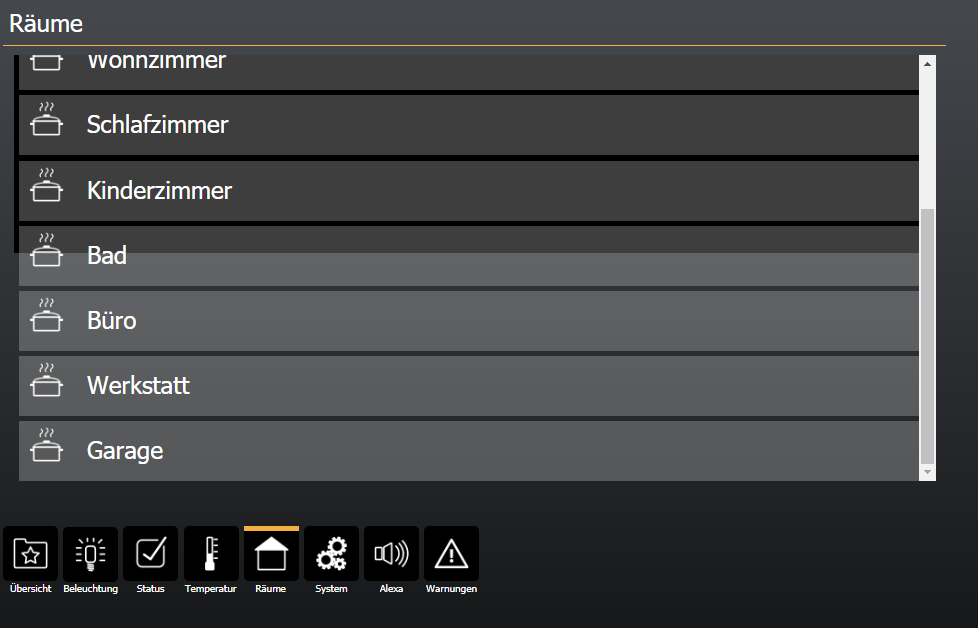
das funktioniert vom Scrollen her schon mal perfekt, danke dafür.
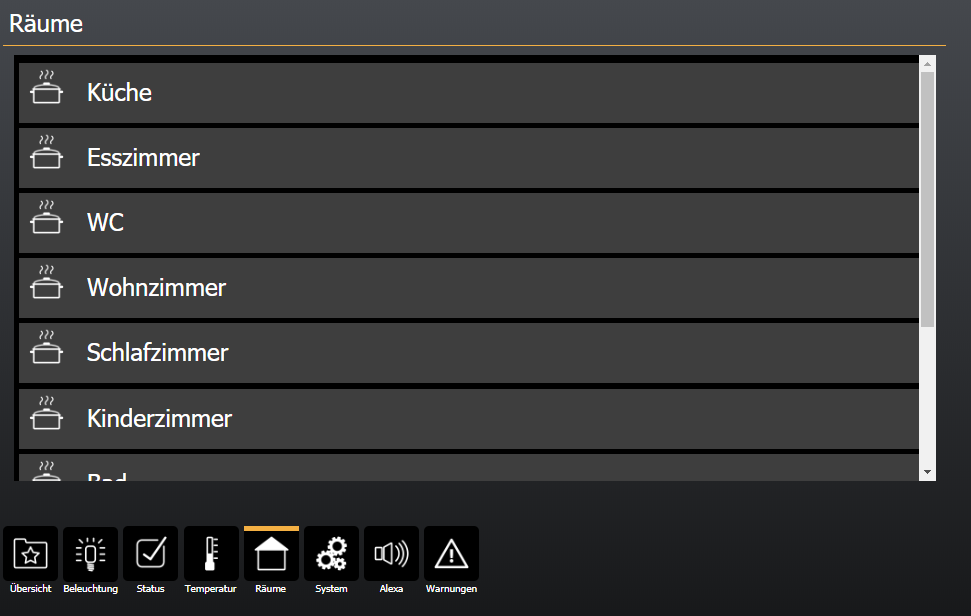
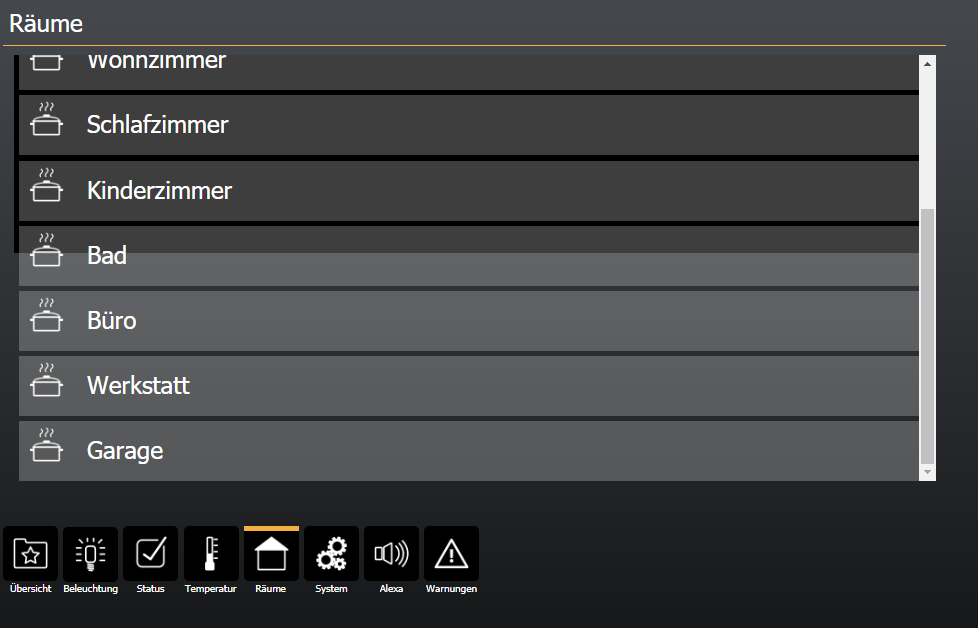
Ich habe nun aber das Problem, dass der nicht sichtbare Teil der eingefügten View sich farblich nach dem Runterscrollen farblich anders darstellt.
Siehe die beiden Screenshots:


Hast Du dazu spontan eine Idee?
Viele Grüße,
Matthias
-
Moin,
das funktioniert vom Scrollen her schon mal perfekt, danke dafür.
Ich habe nun aber das Problem, dass der nicht sichtbare Teil der eingefügten View sich farblich nach dem Runterscrollen farblich anders darstellt.
Siehe die beiden Screenshots:


Hast Du dazu spontan eine Idee?
Viele Grüße,
Matthias
@smarthome-tricks-de
hast du da eine Lösung gefunden? Ich suche auch sowas aber horizontal und habe da das gleiche Problem, dass es sich anders verfärbt?
Am besten hätte ich da so eine Art Pfeile die nach rechts und nach links die view in widget dann bewegen würden. Hat evtl. jemand da eine Idee?
Gruß -
@smarthome-tricks-de
hast du da eine Lösung gefunden? Ich suche auch sowas aber horizontal und habe da das gleiche Problem, dass es sich anders verfärbt?
Am besten hätte ich da so eine Art Pfeile die nach rechts und nach links die view in widget dann bewegen würden. Hat evtl. jemand da eine Idee?
Gruß -
Bist du hierzu bereits fündig geworden? Brauche dass für meine Navigationsleiste. Man packt einfach immer mehr rein... :)
@manu4771
Das gleiche Problem mit der zu vollen Navigationsleiste hatte ich auch.
Kleiner wollte ich die einzelnen Icons auch nicht machen, da man diese dann auf dem Tablet nicht mehr gut bedienen kann.
Gelöst habe ich das mit View in Widget 8.
Meine eigentliche Leiste besteht aus jqui-navigation-Icon.
Davon habe ich 3 Leisten mit gleichen Abmessungen und Buttonanzahl erstellt.
Jede Leiste in einem eigenen View.
Am Anfang und Ende jeder Leiste ist ein jqui-ctrl-Icon-State mit einem Pfeilicon für recht und links.
Diese jqui-ctrl-Icon-State tragen in einen selbst erstellten Datenpunkt die Zahl für die nächste Leiste ein.
Dieser Datenpunkt wird in der View in Widget 8 abgefragt, wodurch die entsprechende Leiste angezeigt wird.
Einziger Nachteil die Leiste wird auf allen Endgeräten gleichzeitig geändert.Gruss Klaus


