NEWS
S7 ausgelesenes Byte in "Klartext" anzeigen lassen
-
Hallo,
ich benutze den S7-Adapter und lese aus einem bereitgestellten DB BOOLs und BYTEs aus.
Jetzt habe ich zB in einem BYTE Hexwerte drin, die mir im Grunde einen bestimmten Status angeben.
Ein Beispiel
Ich bekomme ein Hex B#16#8D (Dezimal 141) dies würde im Klartext bedeuten "Nachtbetrieb".
So gibt es mehrere verschiedene Statuse (ca. 20 Stück)
Jetzt würde ich gerne im ioBroker nicht den Dezimalwert sehen sondern sofort den Klartext.
Hab ich irgendwie eine Möglichkeit eine Art Tabelle zu hinterlegen, welche mir dann den richtigen Text anzeigt?
Ich hoffe ich habe es verständlich genug erklärt *lach
-
Man kann es mit einem Script übersetzen.
const idSrc = '...'; // Datenpunkt-ID vom Byte aus S7 const idDst = '...'; // Datenpunkt-ID Textausgabe const werte = [Wert1, Wert2, ...]; const texte = ['Text1', 'Text2', ...]; // Texte in der Reihenfolge der Werte on(idSrc, function(dp) { var pos = werte.indexOf(dp.state.val); if(pos != -1) setState(idDst, texte[pos], true); else log('Wert ' + dp.state.val + ' nicht in Liste !', 'warn'); }); -
So, etwas spät aufgrund meines Urlaubes, aber da bin ich wieder.
Danke für die Tipps.
Ich habe ein Problem, da ich noch neu im Thema bin mit folgendem:
const idDst = '...'; // Datenpunkt-ID TextausgabeWenn ich jetzt zB eine Textbox o.ä. im vis angelegt habe, heisst es zB "w0004", was schreibe ich denn jetzt als Datenpunkt-ID?
Ich habe allerdings auch einen anderen Weg gefunden:
Widget ValueList Text
Dort dann die Werteliste gefüllt.
Dies ist aber recht "mühselig", da ich erst ab Werte höher 130 brauche, also bis 130 dann immer ein ; setzen.
Ist möglich, aber ich denke das mit dem Script wäre eleganter, nur wie oben gesagt, komme da nicht weiter.
Gruß Thomas
-
Wenn ich jetzt zB eine Textbox o.ä. im vis angelegt habe, heisst es zB "w0004", was schreibe ich denn jetzt als Datenpunkt-ID? `
Der Datenpunkt vom Typ "Zeichenkette" muss erst erstellt werden, am einfachsten im http://www.iobroker.net/docu/?page_id=5495&lang=de#6hinzufuegen unter javascript.0.
-
Bin zu blöd dafür :)
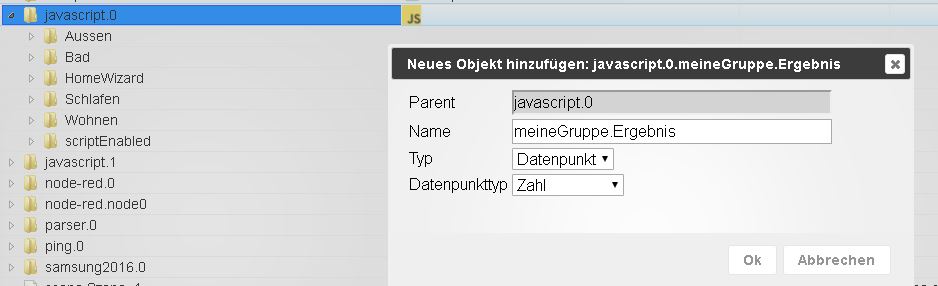
Hab die neuere Adminansicht, da kann ich dann als Typ Datenpunkt anwählen und dann im nächsten Fenster dann unter Art Zeichenkette.
Aber der Typ ist dann state und kann ich nicht ändern und wenn ich dann dies mir anschaue, habe ich hinten als Wert immer nur false, also nichts mit Zeichenkette.
Oder steh ich so auf dem Schlauch?
-
da kann ich dann als Typ Datenpunkt anwählen und dann im nächsten Fenster dann unter Art Zeichenkette. `
Das ist so korrekt.
@tugsi:Aber der Typ ist dann state und kann ich nicht ändern `
Das ist der Objekttyp: state = Datenpunkt.
@tugsi:habe ich hinten als Wert immer nur false `
:?:Poste mal das neu erzeugte Objekt in Code tags: RAW (NUR EXPERTEN), so wie dieses:
{ "_id": "javascript.0.Neues_Objekt", "type": "state", "common": { "name": "Neues_Objekt", "role": "", "type": "string", "read": true, "write": true, "desc": "Manuell erzeugt", "def": "" }, "native": {}, "from": "system.adapter.admin.1", "ts": 1527368290045, "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } } -
{ "from": "system.adapter.admin.0", "ts": 1527366074702, "common": { "name": "meinErgebnis.Status", "role": "", "type": "string", "desc": "Manuell erzeugt", "read": true, "write": true, "def": false }, "native": {}, "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1636 }, "_id": "javascript.0.meinErgebnis.Status", "type": "state" } -
Der Datenpunkt passt, ausser "def": false, was jetzt zur Anzeige des Wertes false führt. Ist aber kein Problem; sobald per Javascript eine Zeichenkette geschrieben wird, wird false mit der Zeichenkette überschrieben. common.def wird nur zur Erzeugung des Initialwertes verwendet und spielt anschließend keine Rolle.
-
OK danke.
Dann passt was mit dem Script noch nicht, habe das oben genommen und angepasst zum testen:
const idSrc = 'fhem.0.Status_Bad.state'; // Datenpunkt-ID vom Byte aus S7 const idDst = 'javascript.0.meinErgebnis.Status'; // Datenpunkt-ID Textausgabe const werte = [141,142,143]; const texte = ['alles gut', 'test','test2' ]; // Texte in der Reihenfolge der Werte on(idSrc, function(dp) { var pos = werte.indexOf(dp.state.val); if(pos != -1) setState(idDst, texte[pos], true); else log('Wert ' + dp.state.val + ' nicht in Liste !', 'warn'); });fhem.0.Status_Bad.state ist momentan 141, also müsste somit "alles gut" kommen.
Unter Objekte sehe ich auch, dass der Wert des Scripts TRUE ist, also vermute ich mal, dass es ausgeführt wird.
-
Soll auch nach Scriptstart der richtige Text in den Text-Datenpunkt geschrieben werden, so muss man etwas umbauen.
const idSrc = 'fhem.0.Status_Bad.state'; // Datenpunkt-ID vom Byte aus S7 const idDst = 'javascript.0.meinErgebnis.Status'; // Datenpunkt-ID Textausgabe const werte = [141,142,143]; const texte = ['alles gut', 'test','test2' ]; // Texte in der Reihenfolge der Werte function Wert2Text(val) { var pos = werte.indexOf(val); if(pos != -1) setState(idDst, texte[pos], true); else log('Wert ' + val + ' nicht in Liste !', 'warn'); } // Scriptstart Wert2Text(getState(idSrc).val); on(idSrc, function(dp) { // triggert auf Wertänderung Wert2Text(dp.state.val); });


