NEWS
Ereignisliste erzeugen
-
Also scheinbar scheint er nicht auf den Schalter zu reagieren. er schaltet und beim neustart zeigt er auch alles an. nur nicht wenn ich schalte. scheinbar stimmt was mit der zeile nicht. die liste funktioniert scheinbar. kann auch über blockly einen eintrag hinzu fügen aber das soll ja eigentlich nicht.
! on({id:"zwave.0.NODE4.SWITCH_BINARY.Switch_1.state",change:'any'}, function (obj) {
! if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! }
! }); -
Zum Test würde ich das if() rausnehmen.
if (!obj.newState.ack && obj.newState.val) { ... }Stimmt die ID "zwave.0.NODE4.SWITCH_BINARY.Switch_1.state"?
Ist das Skript mit dem on() eingeschaltet?
-
Ich glaube das ich gleich verprügelt werde.
Ja ID Stimmt,
aber welches on script ? Dachte das ist ein Java eigener Befehl.
Kannst du mir das erklären ? Bin noch ziemlich am Anfang
-
Alles gut. Es gibt nur ein Missverständnis in den letzten beiden Posts.
on() ist eine Javascript-Funktion (nicht Java), die von ioBroker bereitgestellt wird.
Ich meine das kleine Skript, welches Du gepostet hast, in dem die Subscription mit on() und der ID drin steht.
Einfach die Frage, ob das auch eingeschaltet ist.
-
ja
Da fehlte der satz.
aber woran liegt es denn . dann stimmt doch etwas nicht an der zeile oder ?
Aber ich bin zu frisch um den fehler zu erkennen
-
Hallo zusammen,
herzlichen Dank für das tolle Script. Ich habe es am laufen, allerdings bekomme ich meine Dimmer nicht mit rein.
Kann mir evtl. jemand sagen, wie ich das Script abändern muss, damit er auch bei Zustandsänderungen bei Dimmern loggt?
`createState("vEreignisse"," * first "); var sensorsST = $('channel[state.id=*.STATE](functions=licht)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=Verschluss)').each(function(id) { var val = getObject(id).common.name; log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=Sicherheit)').each(function(id) { var val = getObject(id).common.name; log("DeviceBW=" + val); }); var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); }); function ereignis(text) { log("ereignis "+text); var ereignisStr = getState("vEreignisse").val; var ereignisArr; ereignisArr = ereignisStr.replace(/` `* /, "").replace(/<\/li><\/ul>/, "").split("* "); ereignisArr = ereignisArr.reverse(); ereignisArr.push(text); ereignisArr.reverse().splice(99); // Liste auf 20 Einträge beschränken var str = ereignisArr.join("` * `"); setState("vEreignisse", " * "+str+" "); } function timestamp(ts) { var now=new Date(ts); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); var seconds0 = ((seconds < 10) ? "0" : ""); var output = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes + ":" + seconds0 + seconds; return output; } function room(obj) { var devname=obj.deviceName; var dp = getObject(obj.id,"rooms"); var raum=dp.enumNames; // var raum="---"; var rooms ={"ST-05" : "OG Balkontür", "ST-02" : "OG Wohnzimmer BW", "ST-03" : "EG Treppenhaustür" , "ST-01" : "EG Wintergarten" , "ST-04" : "EG Eingangstür" , "BW-01" : "UG Garage" , "BW-02" : "EG Wintergarten" , "BW-03" : "OG Wohnzimmer" , "VS-01" : "EG Eingangstür" , "VS-02" : "UG Eingangstür" , "VS-03" : "UG Waschküche" , "VS-04" : "UG Garagentor" , "VS-05" : "EG Balkontür Atrium" , "VS-06" : "EG Relaxraum" , "VS-07" : "OG Balkontür" , "VS-08" : "OG Dachfenster" , "VS-09" : "EG Katzen R" , "VS-10" : "EG Katzen L" , "VS-11" : "EG Wintergarten" , "VS-12" : "EG Wohnzimmerfenster" , "VS-13" : "EG Küche L" , "VS-14" : "EG Küche R" , "VS-15" : "EG Abstellkammer" , "VS-16" : "EG Trepphaus" , "VS-17" : "OG Gästezimmer" , "VS-18" : "OG Ankleidezimmer" }; if (devname in rooms) { return rooms[devname]; } return raum; } sensorsST.on(function(obj) { var aktion="AUTO"; if (obj.newState.val == 1) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsVS.on(function(obj) { var aktion="ZU"; if (obj.newState.val == 1) { aktion="AUF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsBW.on(function(obj) { if (obj.newState.val == 1) { var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + "Bewegung"); // log("OBJ=" + JSON.stringify(obj,null,2)); } }) vAlarmanlage.on(function(obj) { var aktion="Haus alles gesichert"; if (obj.newState.val == 1) { aktion="im Haus/Lüften"; } if (obj.newState.val == 2) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); log("OBJ=" + JSON.stringify(obj,null,2)); })` Herzlichen Dank im Voraus Frank -
Hallo,
du fügst diese Variable
var sensorsDIM = $('channel[state.id=*.LEVEL](functions=licht)');.each(function(id) { var val = getObject(id).common.name; log("DeviceDIM=" + val); });und diese Subscription ein:
sensorsDIM.on(function(obj) { var aktion="AUS"; if (obj.newState.val == 100) { aktion="AN"; } else if (obj.newState.val === 0) { aktion="AUS"; } // hier weitere Bedingungen für die Stufen dazwischen einstellen var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); })Die IF-Abfragen sorgen für eine einfache Protokollierung bei entweder 0% oder 100%. Soll dazwischen auch protokolliert werden, müssen entsprechende Zeilen eingefügt werden. Aufgepasst: Die Subscription wird in diesem Falle mehrmals getriggert und die Ereignisliste würde mit Meldungen geflutet.
Gruß
Pix
-
Hallo zusammen,
erstmal danke für die Script in diesem Thread. Damit habe ich mir meine Ereignisliste gut zusammenstellen können.
Allerdings habe ich mit nachfolgendem Script das Problem, dass von einem Zustand immer nur der letztgenannte im Script in die Ereignisliste eingetragen wird.
Beispiel:
Garagentor - ich erhalte bei diesem Script IMMER den Eintrag "Garagentor offen". Ich möchte aber die Meldung "Garagentor geschlossen" erhalten, wenn es offen ist.
Kann mir jemand sagen, wie ich das Script dazu umbauen muss?
var idgara4 = "hm-rpc.0.KEXXXXXX.1.STATE"/*Garage Haus Neigungssensor.STATE*/; on(idgara4, function (dp) { // bei Änderung auslösen if(dp.state.val==="false");{ event("Garage Haus geschlossen"); } }); var idgara3 = "hm-rpc.0.KXXXXXX1.1.STATE"/*Garage Haus Neigungssensor.STATE*/; on(idgara3, function (dp) { // bei Änderung auslösen if(dp.state.val==="true");{ event("Garage Haus offen"); }Vielen Dank im Voraus
-
> Ich möchte aber die Meldung "Garagentor ****geschlossen****" erhalten, ****wenn es offen**** ist.:?: :?:
ich glaube, du machst es dir auch unnötig schwierig:
var idgara4 = "hm-rpc.0.KEXXXXXX.1.STATE"/*Garage Haus Neigungssensor.STATE*/; on(idgara4, function (dp) { // bei Änderung auslösen if(dp.state.val) { event("Garage Haus offen"); } else { event("Garage Haus geschlossen"); } })hinter deine if Bedingung gehört kein Semikolon.
bei nur einer "Folgeaktion" kannst du auch einfach ohne die geschweiften Klammern arbeiten. Wird z.B. in vielen Skripten bei debugging Logs gemacht:
if(debug) log("Der zu überwachende Status ist " + status); -
Vielen Dank für Deine Hilfe.
Ich bin leider nicht ganz so fit bei dem Thema und deshalb schon froh, dass ich so weit gekommen bin.
Mit 2 Optionen läuft das jetzt einwandfrei!
Was aber mache ich, wenn es mehrere Optionen gibt?
Z.B. Alarmanlage: scharf=1, unscharf=2, in scharfschaltung=3, intern scharf=4
Hier kann ich ja dann leider nicht mit "else" arbeiten.
Kannst Du mir da kurz noch einen Tipp geben?
Vielen Dank!!!
-
Was aber mache ich, wenn es mehrere Optionen gibt?
Z.B. Alarmanlage: scharf=1, unscharf=2, in scharfschaltung=3, intern scharf=4
Hier kann ich ja dann leider nicht mit "else" arbeiten. `
if … else if ... else if ... elsehttps://developer.mozilla.org/de/docs/W ... /if...else
oder switch-case:
-
Zur Alarmanlage habe ich kürzlich mein Skript (basierend im Original auf Pix) hier gepostet. Schau da mal rein. Das kann deine Themen abbilden.
Edit: wohl missverstanden. Du meinst auch bei der Alarmanlage die Stati in der Ereignisliste abzubilden? Dann siehe alCalzone
Zum Thema Javascript lege ich dir auch w3schools.com ans Herz. Da gibts gute Erklärungen und Beispiele zum aktiven ausprobieren
-
Danke für Eure Hilfe.
Habe mich dran versucht und den Artikel durchgelesen. Klappt aber leider trotzdem nicht.
Im Beispiel mein Script für den Zustand des Rasenroboters.
Sieht jemand, was daran falsch ist?
var idrobbi = "hm-rega.0.5555"/*Robbi Zustand*/; on(idrobbi, function (dp) { // bei Änderung auslösen if(dp.state.val==="0") { event("Robbi maeht"); } else if(dp.state.val==="2"){ event("Robbi laedt");} else if(dp.state.val==="1"){ event("Robbi geladen"); } }); -
Ist die SV "Robbi Zustand" vom Typ Zeichenkette oder vom Typ Werteliste ?
-
Sind das wirklich strings, mit denen du vergleichst?
Oder setzt die CCU nicht doch eher Integer? Lass mal die Anführungszeichen weg beim Vergleich
Edit: paul53 mal wieder fixer als ich

-
Moin,
Erstmal Hub ab was ihr da auf die Beine gestellt habt. Finde ich richtig klasse.
Ich habe nach ca. 2 Wochen Verzweiflung das Skript ans laufen bekommen, doch jetzt häng ich fest.
Ich bräuchte zu folgendem Post eine kleine Hilfestellung:
!
@ruhr70:`
Und dann das Skript für die Ereignisse als normales Skript. Überwachung des Datenpunkts im Ereignislistenskript. Erstellung der Ereignisliste.
! Über einen zweiten Parameter könnte man jetzt noch einbauen, dass unterschiedliche Datenpunkte gefüllt werden, um unterschiedliche Ereignislisten global anzusteuern.
! Das wars dann schon.Was ist die eleganteste Lösung dafür?
Ich möchte für jedes meiner Zimmer eine kleine Ereignisliste haben. Muss ich das Skript einfach kopieren und statt event() , event1() daraus machen?
Würde mich sehr darüber freuen wenn man mir da helfen könnte.
-
Bei mir sieht es jetzt so aus:
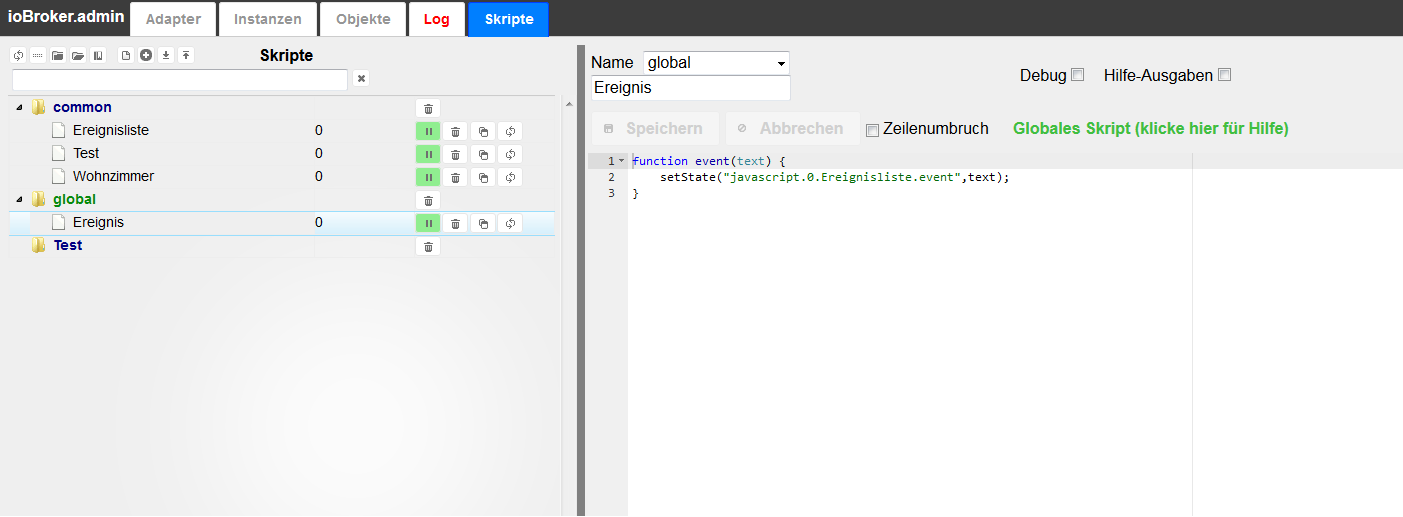
Das Skript für Global:
!

! ````
function event(text) {
setState("javascript.0.Ereignisliste.event",text);
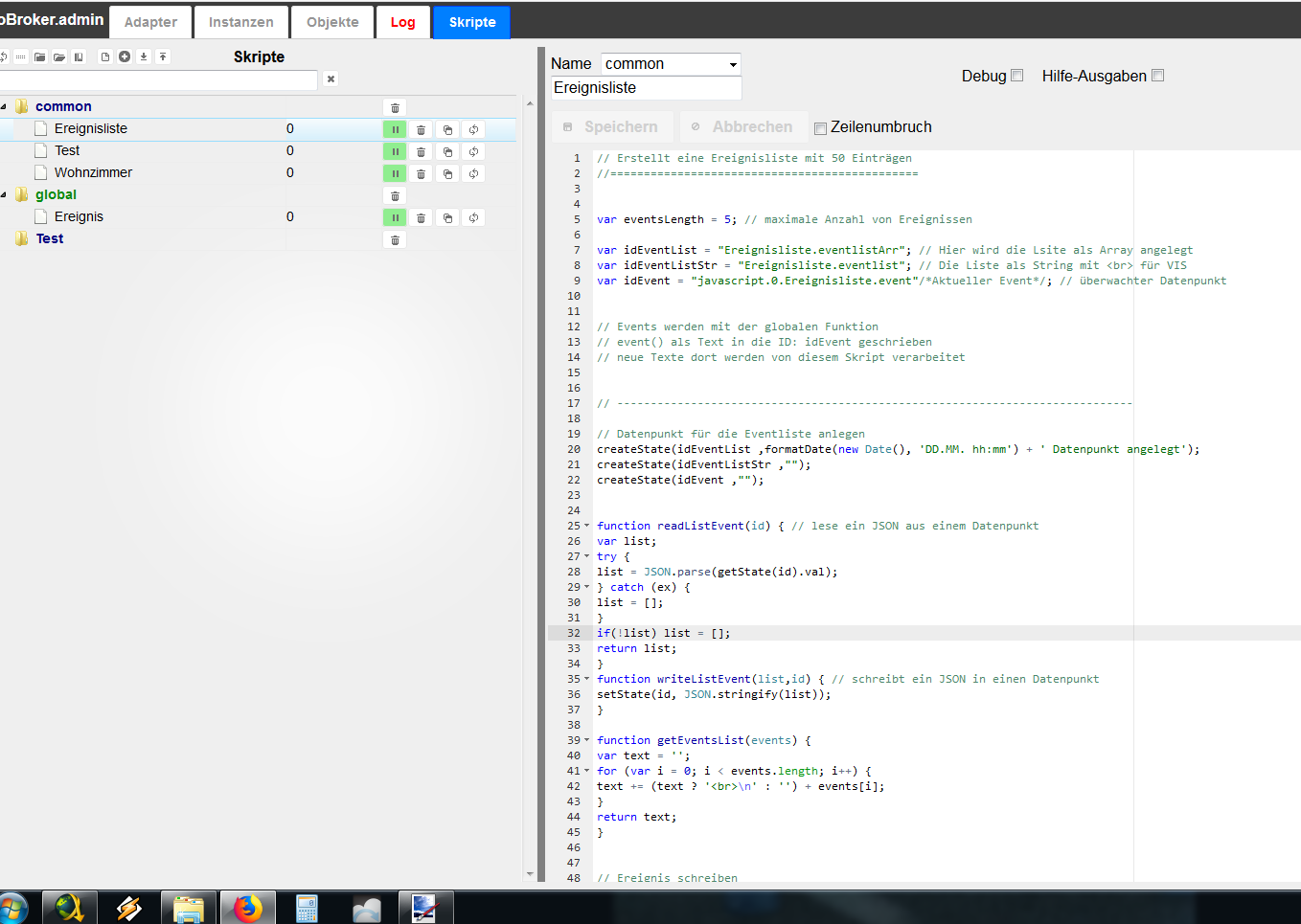
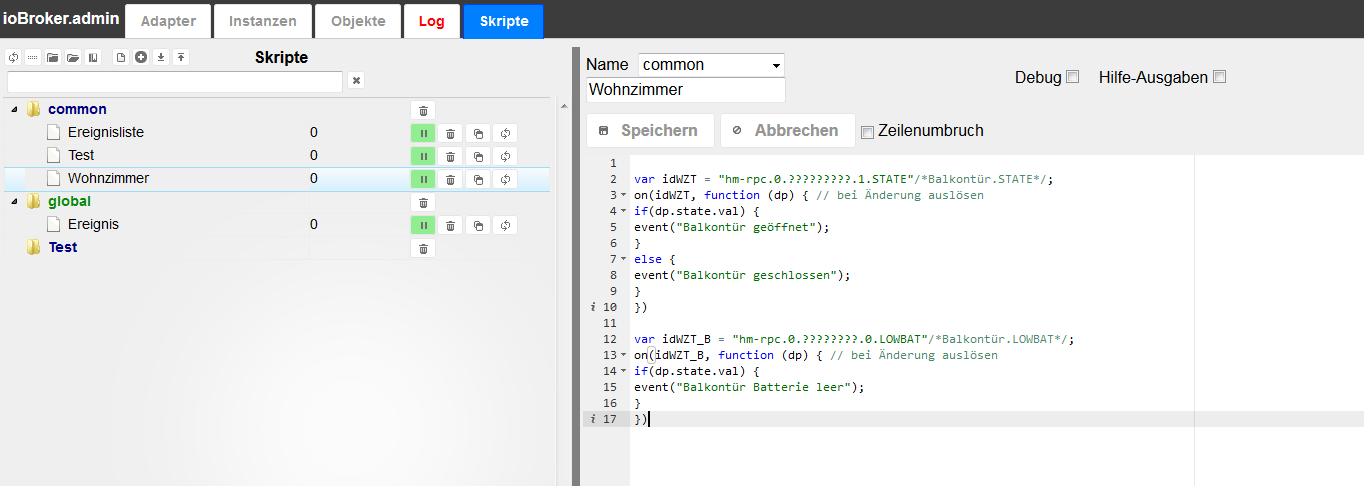
}Das Skript für Common (oder selbst erstellte Gruppe?): >!  >! ``` `// Erstellt eine Ereignisliste mit 50 Einträgen //============================================== >! var eventsLength = 5; // maximale Anzahl von Ereignissen >! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit für VIS var idEvent = "javascript.0.Ereignisliste.event"/*Aktueller Event*/; // überwachter Datenpunkt >! // Events werden mit der globalen Funktion // event() als Text in die ID: idEvent geschrieben // neue Texte dort werden von diesem Skript verarbeitet >! // ----------------------------------------------------------------------------- >! // Datenpunkt für die Eventliste anlegen createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt'); createState(idEventListStr ,""); createState(idEvent ,""); >! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt var list; try { list = JSON.parse(getState(id).val); } catch (ex) { list = []; } if(!list) list = []; return list; } function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt setState(id, JSON.stringify(list)); } >! function getEventsList(events) { var text = ''; for (var i = 0; i < events.length; i++) { text += (text ? ' \n' : '') + events[i]; } return text; } >! // Ereignis schreiben function writeEvent(text) { var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit für neue Zeilen } >! // ----------------------------------------------------------------------------- >! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird //if (!obj.newState.ack && obj.newState.val) { log("neuer Event zum verarbeiten: " + obj.state.val); writeEvent(obj.state.val); //} }); >! // --------------- Script start ---------------- #### Script Start #### >! function main() { log("Ereignisliste: Skript gestartet"); } >! setTimeout(main, 500); event("Yeha");` >! Das Skript für Common (oder selbst erstellte Gruppe?). Wo die eigenen Geräte überwacht und Texte übergeben werden: >! >! ~~[spoiler]~~  >! `~~[code]~~var idWZT = "hm-rpc.0.?????????.1.STATE"/*Balkontür.STATE*/; on(idWZT, function (dp) { // bei Änderung auslösen if(dp.state.val) { event("Balkontür geöffnet"); } else { event("Balkontür geschlossen"); } }) >! var idWZT_B = "hm-rpc.0.????????.0.LOWBAT"/*Balkontür.LOWBAT*/; on(idWZT_B, function (dp) { // bei Änderung auslösen if(dp.state.val) { event("Balkontür Batterie leer"); } })[/code]`[/spoiler] >! Hat ganz schön gedauert bis ich das begriffen habe.[/i] ``` -
Ich bräuchte zu folgendem Post eine kleine Hilfestellung:
…
Ich möchte für jedes meiner Zimmer eine kleine Ereignisliste haben. Muss ich das Skript einfach kopieren und statt event() , event1() daraus machen?
Würde mich sehr darüber freuen wenn man mir da helfen könnte. `
Das wäre die Hälfte einer quick and dirty Lösung. Das zweite Skript bräuchtest Du dann auch doppelt (und mit eindeutigen Objektnamen).
Ich bin gerade dabei mir eine neue ioBroker Installation langsam als neues Hauptsystem aufzusetzen. Dann wollte ich das Thema mit den Listen angehen. Wird aber etwas dauern.
-
Guten Morgen
ich hätte mal eine Frage. Ich kann ja den Text vom Event mit css anpassen. Gibt es eine Möglichkeit dem Zeitstempel auch ein paar css anweisungen mitzugeben ?
Gruß Niko
-
Hallo,
ich habe hier bislang noch nichts mit Scripten gemacht. Wer könnte mir hier einmal helfen ?
-
Code von Seite 1 kopiert und im iobroker unter Scripte eingefügt - als Javascript Benennung Ereignisliste keiner Gruppe common oder global zugeordnet. So richtig ?
-
wo muss ich im code was ändern, damit es für meine Homematic Aktoren passt ?
-
wie kann ich mir die dann hoffentlich angelegte Ereignisliste anzeigen lassen und im Vis darstellen ?
-
kann ich die Liste auch in der CCU2 ansehen / darauf zugreifen ?
-