NEWS
Ereignisliste erzeugen
-
Hi Ihr,
Ich komme leider nicht weiter. Hänge nun schon 1 Monat damit rum und komme zu nix.
Bitte habt Rücksicht, Ich versuche mich neu in Java.
Also Ich habe schon so viel versucht aber nix geht.
Also Ich habe folgendes bis dato gemacht,versucht und hin bekommen
Habe Das Globale Script ( #34 ) mit dem create Event unter scripte im global unter ereignis abgespeichert.
! // Erstellt eine Ereignisliste mit 50 Einträgen
! //==============================================
! var eventsLength = 50; // maximale Anzahl von Ereignissen
! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt
! var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit
für VIS
! var idEvent = "javascript.0.Ereignisliste.event"/Aktueller Event/; // überwachter Datenpunkt
! // Events werden mit der globalen Funktion
! // event() als Text in die ID: idEvent geschrieben
! // neue Texte dort werden von diesem Skript verarbeitet
! // –---------------------------------------------------------------------------
! // Datenpunkt für die Eventliste anlegen
! createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt');
! createState(idEventListStr ,"");
! createState(idEvent ,"");
! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt
! var list;
! try {
! list = JSON.parse(getState(id).val);
! } catch (ex) {
! list = [];
! }
! if(!list) list = [];
! return list;
! }
! function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt
! setState(id, JSON.stringify(list));
! }
! function getEventsList(events) {
! var text = '';
! for (var i = 0; i < events.length; i++) {
! text += (text ? '
\n' : '') + events__;
! }
! return text;
! }
! // Ereignis schreiben
! function writeEvent(text) {
! var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt
! events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien
! if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist
! writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück
! setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit
für neue Zeilen
! }
! // –---------------------------------------------------------------------------
! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird
! //if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! //}
! });
! // --------------- Script start ---------------- #### Script Start ####
! function main() {
! log("Ereignisliste: Skript gestartet");
! }
! setTimeout(main, 500);
! event("Ereignis Skript wurde gestartet");__ __Den ein-zeiler das sie starten bekomme ich angezeigt " event("Event Text Skript wurde gestartet"); "Jedoch wenn ich einfach nur versuche Steckdose und objekte zu starten, geht nix er schaltet auf true und false bei den geräten,
mehr aber auch nicht. es gibt keinen eintrag nix.
folgendes habe ich z.b. aus probiert_
! var idWohnzimmerlampe = "zwave.0.NODE4.SWITCH_BINARY.Switch_1.state"/Wohnzimmer/;
! on(idWohnzimmerlampe, function (dp) { // bei Änderung auslösen
! if(!dp.state.val){
! sendTo("pushover", " Licht an");
! event("Wohnzimmer Licht an");
! }
! });! on({id:'zwave.0.NODE4.SWITCH_BINARY.Switch_1.STATE/FK Balkontür/',change:'ne'}, function (obj) {
! if (obj.state.val) {
! event("Balkontür geöffnet");
! }
! }); _Sieht da jemand etwas das ich falsch mache ?Hab auch schon versucht das in Blockly zu integrieren, aber weigert sich auch da
Ich bekomme leider keine Änderung . nur den status beim neu starten der scripte mit zeit
Ich hoffe da kann mir jemand meine Gehirn zellen an kurbeln
Zur Info : Die Liste soll später in Vis über Laufschrift integriert werden__
-
wenn ich event("test gestartet"); egal wohin als einzeiler dazu schreibe, ändert er der Wert von eventlist. `
Verstehe ich das richtig. Die Liste funktioniert und wird jeweils um eine Zeile ergänzt?
> Leider reagiert er nicht auf die geräteDu meinst z.B. bei Deinem Skript hier?:
! ````
var idWohnzimmerlampe = "zwave.0.NODE4.SWITCH_BINARY.Switch_1.state"/Wohnzimmer/;
! on(idWohnzimmerlampe, function (dp) { // bei Änderung auslösen
if(!dp.state.val){
sendTo("pushover", " Licht an");
event("Wohnzimmer Licht an");
}
});Funktioniert denn dann pushover? Nimm bei Deinen Tests am Besten immer noch ein log() dazu, um zu sehen, dass Deine Abfrage generell richtig ist. -
Nein leider auch nicht. es wird nur ein Eintrag gesetzt und immer wieder überschrieben.
aber auch immer nur bei eventlist, bei eventlistarr wird nur der erste datenpunkt bei der erstellung / erst start des ordners gesetzt.
also auch keine Liste.
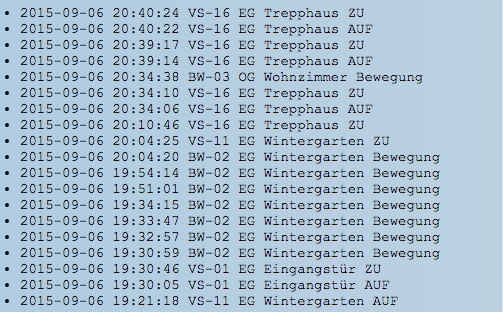
Hab mal nen foto angehangen
1812_ausschnitt.jpg -
Bei Dir fehlt ein Datenpunkt.
Der Datenpunkt javascript.0.Ereignisliste.event wird vom nicht globalen Skript überwacht. Alles was dort rein geschrieben wird, wird mit Datum in der Ereignisliste ergänzt. Dieser Datenpunkt fehlt bei Dir
<u>Globales Skript mit der Funktion event(text)</u>
Die globale Funktion event() macht nichts anderes, als den Text in diesen Datenpunkt zu schreiben.
<u>Das nicht globale SKript Ereignisliste</u>
Das nicht globale Skript über wacht den Datenpunkt javascript.0.Ereignisliste.event, ergänzt den Datenpunkt eventlistarr und erzeugt aus diesem Array dann die Liste. Das Array wird in einem Datenpunkt gespeichert, damit die Ereignisse auch nach einem Neustart (ioBroker oder Javascript-Adapter oder Skript) noch vorhanden sind.
Ich blicke zwar nciht ganz durch, welches Skript Du nun verwendest.
So oder so fehlt Dir ein Datenpunkt.
-
AHHHRgh man ich glaube ich brauch Hilfe :D
Ok Alsooooo, Habe den Datenpunkt erstellt.
Und wenn ich den event jetzt testweise in true umsetze, wird sofort ein eintrag definiert / ein Zeitstempel mit True und das jedesmal.
Scheint also zu funktionieren, aber warum reagiert er nicht auf das script ? damit schalte ich nur einen schalter welcher auch den zustand ändert
-
Also scheinbar scheint er nicht auf den Schalter zu reagieren. er schaltet und beim neustart zeigt er auch alles an. nur nicht wenn ich schalte. scheinbar stimmt was mit der zeile nicht. die liste funktioniert scheinbar. kann auch über blockly einen eintrag hinzu fügen aber das soll ja eigentlich nicht.
! on({id:"zwave.0.NODE4.SWITCH_BINARY.Switch_1.state",change:'any'}, function (obj) {
! if (!obj.newState.ack && obj.newState.val) {
! log("neuer Event zum verarbeiten: " + obj.state.val);
! writeEvent(obj.state.val);
! }
! }); -
Alles gut. Es gibt nur ein Missverständnis in den letzten beiden Posts.
on() ist eine Javascript-Funktion (nicht Java), die von ioBroker bereitgestellt wird.
Ich meine das kleine Skript, welches Du gepostet hast, in dem die Subscription mit on() und der ID drin steht.
Einfach die Frage, ob das auch eingeschaltet ist.
-
Hallo zusammen,
herzlichen Dank für das tolle Script. Ich habe es am laufen, allerdings bekomme ich meine Dimmer nicht mit rein.
Kann mir evtl. jemand sagen, wie ich das Script abändern muss, damit er auch bei Zustandsänderungen bei Dimmern loggt?
`createState("vEreignisse"," * first "); var sensorsST = $('channel[state.id=*.STATE](functions=licht)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=Verschluss)').each(function(id) { var val = getObject(id).common.name; log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=Sicherheit)').each(function(id) { var val = getObject(id).common.name; log("DeviceBW=" + val); }); var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); }); function ereignis(text) { log("ereignis "+text); var ereignisStr = getState("vEreignisse").val; var ereignisArr; ereignisArr = ereignisStr.replace(/` `* /, "").replace(/<\/li><\/ul>/, "").split("* "); ereignisArr = ereignisArr.reverse(); ereignisArr.push(text); ereignisArr.reverse().splice(99); // Liste auf 20 Einträge beschränken var str = ereignisArr.join("` * `"); setState("vEreignisse", " * "+str+" "); } function timestamp(ts) { var now=new Date(ts); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); var seconds0 = ((seconds < 10) ? "0" : ""); var output = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes + ":" + seconds0 + seconds; return output; } function room(obj) { var devname=obj.deviceName; var dp = getObject(obj.id,"rooms"); var raum=dp.enumNames; // var raum="---"; var rooms ={"ST-05" : "OG Balkontür", "ST-02" : "OG Wohnzimmer BW", "ST-03" : "EG Treppenhaustür" , "ST-01" : "EG Wintergarten" , "ST-04" : "EG Eingangstür" , "BW-01" : "UG Garage" , "BW-02" : "EG Wintergarten" , "BW-03" : "OG Wohnzimmer" , "VS-01" : "EG Eingangstür" , "VS-02" : "UG Eingangstür" , "VS-03" : "UG Waschküche" , "VS-04" : "UG Garagentor" , "VS-05" : "EG Balkontür Atrium" , "VS-06" : "EG Relaxraum" , "VS-07" : "OG Balkontür" , "VS-08" : "OG Dachfenster" , "VS-09" : "EG Katzen R" , "VS-10" : "EG Katzen L" , "VS-11" : "EG Wintergarten" , "VS-12" : "EG Wohnzimmerfenster" , "VS-13" : "EG Küche L" , "VS-14" : "EG Küche R" , "VS-15" : "EG Abstellkammer" , "VS-16" : "EG Trepphaus" , "VS-17" : "OG Gästezimmer" , "VS-18" : "OG Ankleidezimmer" }; if (devname in rooms) { return rooms[devname]; } return raum; } sensorsST.on(function(obj) { var aktion="AUTO"; if (obj.newState.val == 1) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsVS.on(function(obj) { var aktion="ZU"; if (obj.newState.val == 1) { aktion="AUF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsBW.on(function(obj) { if (obj.newState.val == 1) { var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + "Bewegung"); // log("OBJ=" + JSON.stringify(obj,null,2)); } }) vAlarmanlage.on(function(obj) { var aktion="Haus alles gesichert"; if (obj.newState.val == 1) { aktion="im Haus/Lüften"; } if (obj.newState.val == 2) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); log("OBJ=" + JSON.stringify(obj,null,2)); })` Herzlichen Dank im Voraus Frank -
Hallo,
du fügst diese Variable
var sensorsDIM = $('channel[state.id=*.LEVEL](functions=licht)');.each(function(id) { var val = getObject(id).common.name; log("DeviceDIM=" + val); });und diese Subscription ein:
sensorsDIM.on(function(obj) { var aktion="AUS"; if (obj.newState.val == 100) { aktion="AN"; } else if (obj.newState.val === 0) { aktion="AUS"; } // hier weitere Bedingungen für die Stufen dazwischen einstellen var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); })Die IF-Abfragen sorgen für eine einfache Protokollierung bei entweder 0% oder 100%. Soll dazwischen auch protokolliert werden, müssen entsprechende Zeilen eingefügt werden. Aufgepasst: Die Subscription wird in diesem Falle mehrmals getriggert und die Ereignisliste würde mit Meldungen geflutet.
Gruß
Pix
-
Hallo zusammen,
erstmal danke für die Script in diesem Thread. Damit habe ich mir meine Ereignisliste gut zusammenstellen können.
Allerdings habe ich mit nachfolgendem Script das Problem, dass von einem Zustand immer nur der letztgenannte im Script in die Ereignisliste eingetragen wird.
Beispiel:
Garagentor - ich erhalte bei diesem Script IMMER den Eintrag "Garagentor offen". Ich möchte aber die Meldung "Garagentor geschlossen" erhalten, wenn es offen ist.
Kann mir jemand sagen, wie ich das Script dazu umbauen muss?
var idgara4 = "hm-rpc.0.KEXXXXXX.1.STATE"/*Garage Haus Neigungssensor.STATE*/; on(idgara4, function (dp) { // bei Änderung auslösen if(dp.state.val==="false");{ event("Garage Haus geschlossen"); } }); var idgara3 = "hm-rpc.0.KXXXXXX1.1.STATE"/*Garage Haus Neigungssensor.STATE*/; on(idgara3, function (dp) { // bei Änderung auslösen if(dp.state.val==="true");{ event("Garage Haus offen"); }Vielen Dank im Voraus