NEWS
Разные вопросы по Vis
-
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. -
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0
-
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0 `
Экспортнул страницу которая должна отображаться, можешь проверить?! ````
{
"settings": {
"style": {
"background_class": "hq-background-blue-marine-lines"
},
"theme": "redmond",
"sizex": "320",
"sizey": "280",
"hideDescription": false,
"gridSize": "1",
"snapType": "2"
},
"widgets": {
"e00001": {},
"e00002": {
"tpl": "tplImage",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"refreshInterval": "0",
"refreshOnWakeUp": "false",
"refreshOnViewChange": "false",
"src": "/vis.0/Termex.png",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "0px",
"top": "0px",
"width": "320px",
"height": "280px",
"z-index": ""
},
"widgetSet": "basic"
},
"e00003": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.power",
"label_false": "ON/OFF",
"label_true": "ON/OFF",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"visibility-groups-action": "hide",
"badge_top": "0",
"badge_left": "0",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false
},
"style": {
"left": "6px",
"top": "126px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00004": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.power_selector",
"label_false": "Power",
"label_true": "Power",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"badge_top": "0",
"badge_left": "0",
"visibility-groups-action": "hide"
},
"style": {
"left": "81px",
"top": "126px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00005": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.temp_selector",
"label_false": "Temp ",
"label_true": "Temp ",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide",
"badge_top": "0",
"badge_left": "0"
},
"style": {
"left": "158px",
"top": "127px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00006": {
"tpl": "tplSegmentClock",
"data": {
"oid": "mqtt.0.myhome.Boiler.temperature",
"visibility-cond": "==",
"visibility-val": 1,
"clock": false,
"seconds": false,
"pattern": "##",
"colorOn": "#e70d0d",
"colorOff": "#1c1c1c",
"runStepInterval": "0",
"segmentCount": "7",
"displayAngle": "9",
"digitHeight": "20",
"digitWidth": "12",
"digitDistance": "3",
"segmentWidth": "2",
"segmentDistance": "0.5",
"cornerType": "RoundedCorner",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "17px",
"top": "36px",
"width": "109px",
"height": "70px"
},
"widgetSet": "timeandweather"
},
"e00007": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.single_power",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Red.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"gestures-offsetX": 0,
"gestures-offsetY": 0,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "100px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00008": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.double_power",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Red.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "61px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00009": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.preservation",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Green.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "22px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00010": {
"tpl": "tplValueFloat",
"data": {
"oid": "mqtt.0.myhome.NRF.Vodonagrevatel.Temp_water",
"visibility-cond": "==",
"visibility-val": 1,
"is_comma": "true",
"factor": "1",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false
},
"style": {
"left": "144px",
"top": "80px",
"width": "42px",
"height": "18px",
"font-size": "0"
},
"widgetSet": "basic"
}
},
"rerender": false,
"filterList": [],
"name": "Vodonagrevatel"
} -
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0 `
Экспортнул страницу которая должна отображаться, можешь проверить?!
{ "settings": { "style": { "background_class": "hq-background-blue-marine-lines" }, "theme": "redmond", "sizex": "320", "sizey": "280", "hideDescription": false, "gridSize": "1", "snapType": "2" }, "widgets": { "e00001": {}, "e00002": { "tpl": "tplImage", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "refreshOnWakeUp": "false", "refreshOnViewChange": "false", "src": "/vis.0/Termex.png", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "0px", "top": "0px", "width": "320px", "height": "280px", "z-index": "" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.power", "label_false": "ON/OFF", "label_true": "ON/OFF", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "visibility-groups-action": "hide", "badge_top": "0", "badge_left": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false }, "style": { "left": "6px", "top": "126px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00004": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.power_selector", "label_false": "Power", "label_true": "Power", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "badge_top": "0", "badge_left": "0", "visibility-groups-action": "hide" }, "style": { "left": "81px", "top": "126px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00005": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.temp_selector", "label_false": "Temp ", "label_true": "Temp ", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide", "badge_top": "0", "badge_left": "0" }, "style": { "left": "158px", "top": "127px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00006": { "tpl": "tplSegmentClock", "data": { "oid": "mqtt.0.myhome.Boiler.temperature", "visibility-cond": "==", "visibility-val": 1, "clock": false, "seconds": false, "pattern": "##", "colorOn": "#e70d0d", "colorOff": "#1c1c1c", "runStepInterval": "0", "segmentCount": "7", "displayAngle": "9", "digitHeight": "20", "digitWidth": "12", "digitDistance": "3", "segmentWidth": "2", "segmentDistance": "0.5", "cornerType": "RoundedCorner", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "17px", "top": "36px", "width": "109px", "height": "70px" }, "widgetSet": "timeandweather" }, "e00007": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.single_power", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Red.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "gestures-offsetX": 0, "gestures-offsetY": 0, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "100px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00008": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.double_power", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Red.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "61px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00009": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.preservation", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Green.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "22px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00010": { "tpl": "tplValueFloat", "data": { "oid": "mqtt.0.myhome.NRF.Vodonagrevatel.Temp_water", "visibility-cond": "==", "visibility-val": 1, "is_comma": "true", "factor": "1", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false }, "style": { "left": "144px", "top": "80px", "width": "42px", "height": "18px", "font-size": "0" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "Vodonagrevatel" }`
Страничку отображает, картинок у меня твоих нет :) -
Страничку отображает, картинок у меня твоих нет :) `
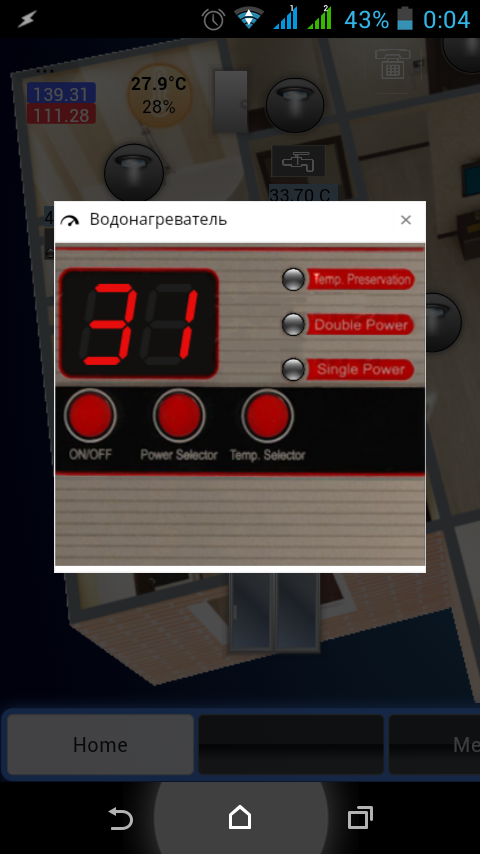
На телефоне работает

-
Страничку отображает, картинок у меня твоих нет :) `
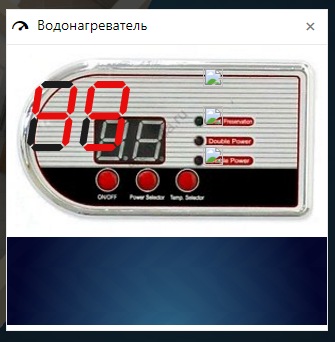
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает -
Страничку отображает, картинок у меня твоих нет :)
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.

-
Страничку отображает, картинок у меня твоих нет :)
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.
test.png `
У меня версия 1.0.4, новее нету -
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает `
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.
test.png
У меня версия 1.0.4, новее нетуУ меня и npm версия 1.1.0 на гит 1.1.1 https://github.com/ioBroker/ioBroker.vi … /README.md
-
Подскажите по дизайну. Есть у меня трехпозиционный выключатель без фиксации(это означает, что после нажатия он возвращается в состояние 0). Ему соответствует state с состояниями 0;1;2. Пытаюсь его визуализировать через vis. Пока есть одна модель с несколькими видами:
 ~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />
~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />Вот этот "светофор" из трех кнопок и есть оно :) Выглядит "не очень" и интуитивно непонятно. Подкиньте идею, какой элемент можно использовать вместо этого? В идеале, хотелось бы просто иконку выключателя, а при нажатии на нее чтобы раскрывался какой-то "pop-up" с крупной картинкой трех клавиш. Но моих знаний не хватает, чтобы такое сделать.~~
-
Подскажите по дизайну. Есть у меня трехпозиционный выключатель без фиксации(это означает, что после нажатия он возвращается в состояние 0). Ему соответствует state с состояниями 0;1;2. Пытаюсь его визуализировать через vis. Пока есть одна модель с несколькими видами:
 ~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />
~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />Вот этот "светофор" из трех кнопок и есть оно :) Выглядит "не очень" и интуитивно непонятно. Подкиньте идею, какой элемент можно использовать вместо этого? В идеале, хотелось бы просто иконку выключателя, а при нажатии на нее чтобы раскрывался какой-то "pop-up" с крупной картинкой трех клавиш. Но моих знаний не хватает, чтобы такое сделать.~~ ` ~~Используй hqwidgets- Lock
Там можно перенастроить все надписи и картинки на нужные тебе.~~
48_animation.gif -
Используй hqwidgets- Lock
Там можно перенастроить все надписи и картинки на нужные тебе. `
Огромное спасибо! Так ~~<link_text text="https://monosnap.com/file/Yg4g8CsLPrKeZ ... GGv1vl.png">https://monosnap.com/file/Yg4g8CsLPrKeZfiXatVmozpeGGv1vl.png</link_text>" />
~~<link_text text="https://monosnap.com/file/Yg4g8CsLPrKeZ ... GGv1vl.png">https://monosnap.com/file/Yg4g8CsLPrKeZfiXatVmozpeGGv1vl.png</link_text>" />намного понятнее и красивее~~
-
Народ! Отцы Основатели! подскажите в чем проблема!?
! ````
web.0 2017-10-13 20:38:06.899 info 2017-10-13T10:38:06.897Z Connected system.user.admin
web.0 2017-10-13 20:38:06.883 info 2017-10-13T10:38:06.882Z Connected system.user.admin
web.0 2017-10-13 20:38:03.378 info http server listening on port 8082
web.0 2017-10-13 20:38:03.378 info socket.io server listening on port 8082
web.0 2017-10-13 20:38:03.115 info starting. Version 2.1.3 in C:/ioBroker/node_modules/iobroker.web, node: v6.9.5
host.GoldFish2 2017-10-13 20:38:02.389 info instance system.adapter.web.0 started with pid 6048
host.GoldFish2 2017-10-13 20:37:32.386 info Restart adapter system.adapter.web.0 because enabled
host.GoldFish2 2017-10-13 20:37:32.385 error instance system.adapter.web.0 terminated with code 0 (OK)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:98:9)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:67:7)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at C:\ioBroker\node_modules\iobroker.web\node_modules\socket.io\lib\socket.js:503:12
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at Socket.emit (events.js:191:7)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at emitTwo (events.js:106:13)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at Socket. (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:886:25)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at subscribe (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:267:42)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at RegExp (native)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: SyntaxError: Invalid regular expression: /+30/: Nothing to repeat
web.0 2017-10-13 20:37:31.444 info 2017-10-13T10:37:31.444Z Connected system.user.admin
web.0 2017-10-13 20:37:30.360 info 2017-10-13T10:37:30.360Z Connected system.user.admin
web.0 2017-10-13 20:37:25.420 info 2017-10-13T10:37:25.420Z Connected system.user.admin
web.0 2017-10-13 20:37:22.290 info 2017-10-13T10:37:22.290Z Connected system.user.admin
web.0 2017-10-13 20:37:21.926 info 2017-10-13T10:37:21.925Z Connected system.user.admin
web.0 2017-10-13 20:37:21.402 info 2017-10-13T10:37:21.398Z Connected system.user.admin
web.0 2017-10-13 20:37:21.202 info http server listening on port 8082
web.0 2017-10-13 20:37:21.202 info socket.io server listening on port 8082
web.0 2017-10-13 20:37:20.922 info starting. Version 2.1.3 in C:/ioBroker/node_modules/iobroker.web, node: v6.9.5
host.GoldFish2 2017-10-13 20:37:20.164 info instance system.adapter.web.0 started with pid 4840
host.GoldFish2 2017-10-13 20:36:50.155 info Restart adapter system.adapter.web.0 because enabled
host.GoldFish2 2017-10-13 20:36:50.155 error instance system.adapter.web.0 terminated with code 0 (OK)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:98:9)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:67:7)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at C:\ioBroker\node_modules\iobroker.web\node_modules\socket.io\lib\socket.js:503:12
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at Socket.emit (events.js:191:7)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at emitTwo (events.js:106:13)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at Socket. (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:886:25)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at subscribe (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:267:42)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at RegExp (native)
host.GoldFish2 2017-10-13 20:36:50.154 error Caught by controller[0]: SyntaxError: Invalid regular expression: /+30/: Nothing to repeatПоменял диапазоны температур и система стала зависать Стабильно перегружается VIS -
Народ! Отцы Основатели! подскажите в чем проблема!?
! ````
web.0 2017-10-13 20:38:06.899 info 2017-10-13T10:38:06.897Z Connected system.user.admin
web.0 2017-10-13 20:38:06.883 info 2017-10-13T10:38:06.882Z Connected system.user.admin
web.0 2017-10-13 20:38:03.378 info http server listening on port 8082
web.0 2017-10-13 20:38:03.378 info socket.io server listening on port 8082
web.0 2017-10-13 20:38:03.115 info starting. Version 2.1.3 in C:/ioBroker/node_modules/iobroker.web, node: v6.9.5
host.GoldFish2 2017-10-13 20:38:02.389 info instance system.adapter.web.0 started with pid 6048
host.GoldFish2 2017-10-13 20:37:32.386 info Restart adapter system.adapter.web.0 because enabled
host.GoldFish2 2017-10-13 20:37:32.385 error instance system.adapter.web.0 terminated with code 0 (OK)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:98:9)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:67:7)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at C:\ioBroker\node_modules\iobroker.web\node_modules\socket.io\lib\socket.js:503:12
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at Socket.emit (events.js:191:7)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at emitTwo (events.js:106:13)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at Socket. (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:886:25)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at subscribe (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:267:42)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: at RegExp (native)
host.GoldFish2 2017-10-13 20:37:32.385 error Caught by controller[0]: SyntaxError: Invalid regular expression: /+30/: Nothing to repeat
web.0 2017-10-13 20:37:31.444 info 2017-10-13T10:37:31.444Z Connected system.user.admin
web.0 2017-10-13 20:37:30.360 info 2017-10-13T10:37:30.360Z Connected system.user.admin
web.0 2017-10-13 20:37:25.420 info 2017-10-13T10:37:25.420Z Connected system.user.admin
web.0 2017-10-13 20:37:22.290 info 2017-10-13T10:37:22.290Z Connected system.user.admin
web.0 2017-10-13 20:37:21.926 info 2017-10-13T10:37:21.925Z Connected system.user.admin
web.0 2017-10-13 20:37:21.402 info 2017-10-13T10:37:21.398Z Connected system.user.admin
web.0 2017-10-13 20:37:21.202 info http server listening on port 8082
web.0 2017-10-13 20:37:21.202 info socket.io server listening on port 8082
web.0 2017-10-13 20:37:20.922 info starting. Version 2.1.3 in C:/ioBroker/node_modules/iobroker.web, node: v6.9.5
host.GoldFish2 2017-10-13 20:37:20.164 info instance system.adapter.web.0 started with pid 4840
host.GoldFish2 2017-10-13 20:36:50.155 info Restart adapter system.adapter.web.0 because enabled
host.GoldFish2 2017-10-13 20:36:50.155 error instance system.adapter.web.0 terminated with code 0 (OK)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at process._tickCallback (internal/process/next_tick.js:98:9)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at _combinedTickCallback (internal/process/next_tick.js:67:7)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at C:\ioBroker\node_modules\iobroker.web\node_modules\socket.io\lib\socket.js:503:12
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at Socket.emit (events.js:191:7)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at emitTwo (events.js:106:13)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at Socket. (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:886:25)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at subscribe (C:\ioBroker\node_modules\iobroker.web\node_modules\iobroker.socketio\lib\socket.js:267:42)
host.GoldFish2 2017-10-13 20:36:50.155 error Caught by controller[0]: at RegExp (native)
host.GoldFish2 2017-10-13 20:36:50.154 error Caught by controller[0]: SyntaxError: Invalid regular expression: /+30/: Nothing to repeatПоменял диапазоны температур и система стала зависать Стабильно перегружается VIS `У тебя одна переменная называется +30
Если у тебя нет такой переменной, то поменяй диапазон на просто 30 без плюса
-
Не понял про переменные… выглядит все во так
1308_vis_temper.png -
От жеж…. Я кажется понял, при отрицательной температуре пишем -30, при положительной просто 30. Верно?
-
От жеж…. Я кажется понял, при отрицательной температуре пишем -30, при положительной просто 30. Верно? `
Да -
Пасиб!