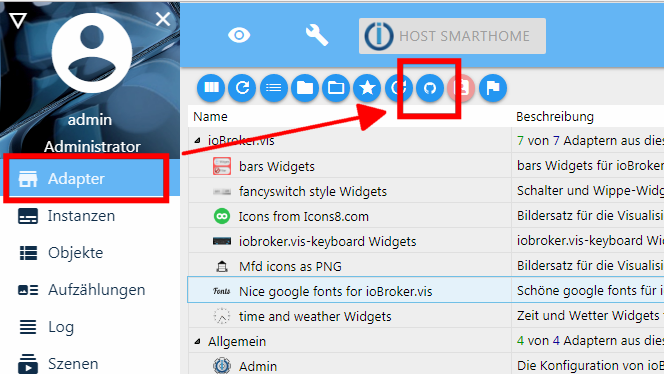
NEWS
Разные вопросы по Vis
-
У меня такая же проблема как у mp0wer. Права вообще не менял - все ставил по мануалам без переписывания прав.
Вопрос еще - как можно сделать интерфейс, который сам бы адаптировал страницу под разрешение экрана? Примерно как gantry или bootstrap? `
Ещё в разработке, но можно так попробовать:https://github.com/ioBroker/ioBroker.habpanel
И так
-
Bluefox, спасибо. Для того чтобы воспользоваться ioBroker.habpanel, ее надо предварительно открыть и настроить на каждом устройстве, с которым планируется использовать или я ошибаюсь?
Никак не могу понять вообще логику VIS и назрел ряд простых вопросов (уверен, я не первый, у кого они возникли. Может FAQ где-то есть?):
1. Лучше создавать проект с нуля или редактировать имеющийся демо?
2. Какое разрешение выбрать - использовать интерфейс планируется с несколькими устройствами с разным разрешением (планшеты, телефоны, телевизор, стационарная сенсорная панель) и адаптировать интерфейс каждый раз при использовании нового устройства под его разрешение как-то позитива не добавляет. Можно ли как-то "прикрутить" сторонние фреймворки, которые уже адаптированы под разные разрешения (bootstrap например)? Если рисовать визуализацию сторонним html редактором, то каким образом организовать взаимодействие с объектами IOBROKER?
3. Как сделать новую страницу в VIS страницей по умолчанию (чекбокс "По умолчанию" не активен)?
4. Что нужно делать, чтобы увидеть результат редактирования (перезапустить iobroker, перезапустить runtime или еще что)?
Выявленные баги (или фичи?), не позволяющие продолжить освоение VIS:
5. Если страницы в редакторе назвать по-Русски (например, "Главная", "Счетчики" и "Свет"), то отрыть их невозможно.
6. При нажатии "Открыть runtime в новом окне" открывается пустая страница.
7. При добавлении новых страниц в редакторе они в интерфейсе VIS не отображаются. Ссылки на эти страницы (которые не по умолчанию) надо как-то отдельно вставлять html кодом или виджетом в страницу по умолчанию?
8. Иногда после добавления и редактирования нового объекта (виджета например), он становится недоступным для редактирования и сделать его редактируемым снова нет никакой возможности, после перезапуска iobroker ничего не меняется. Как можно выяснить причину этго явления? Есть ли режим отладки? Где смотреть debug вывод?
-
Коллеги, никак не могу понять, почему некоторые объекты становятся недоступными для редактирования. Например, добавил на страницу "лампочку", потом еще и еще, итого получилось несколько. Через время пытаюсь выделить нужную для настройки или перемещения - не получается. Выделить не получается, настройки ее соответственно тоже не появляются. Пробовал "перенести наверх", убрать назад" - разницы никакой. Как решить проблему?
Имеет ли значение порядок элементов?
Где этот порядок посмотреть?
Как этот порядок изменить?
В какой последовательности лучше добавлять элементы?
Имеет ли вообще значение, в какой последовательности элементы добавляются на экран?
-
Bluefox, спасибо. Для того чтобы воспользоваться ioBroker.habpanel, ее надо предварительно открыть и настроить на каждом устройстве, с которым планируется использовать или я ошибаюсь? `
нет настроить один раз и везде использоватьНикак не могу понять вообще логику VIS и назрел ряд простых вопросов (уверен, я не первый, у кого они возникли. Может FAQ где-то есть?):
1. Лучше создавать проект с нуля или редактировать имеющийся демо? `
Демо создан только для того, что бы показать, какие виджеты есть и как их использовать.
@maxmen:2. Какое разрешение выбрать - использовать интерфейс планируется с несколькими устройствами с разным разрешением (планшеты, телефоны, телевизор, стационарная сенсорная панель) и адаптировать интерфейс каждый раз при использовании нового устройства под его разрешение как-то позитива не добавляет. `
Разрешение нужно только для того, что бы видеть границы. Ещё разрешение участвует при выборе дефолтных страниц. То разрешение, которое лучше всего подходит и стоит галочка "по умолчанию" то и будет выбрано.Можно ли как-то "прикрутить" сторонние фреймворки, которые уже адаптированы под разные разрешения (bootstrap например)? `
Тогда уж легче просто подцепится на web sockets и делать всё самому.https://github.com/ioBroker/ioBroker.so … er/example
Если рисовать визуализацию сторонним html редактором, то каким образом организовать взаимодействие с объектами IOBROKER? `
вот так:https://www.youtube.com/watch?v=bHpL3Q77hbM
3. Как сделать новую страницу в VIS страницей по умолчанию (чекбокс "По умолчанию" не активен)? `
Нужно выбрать разрешение. Если только одна страница "По умолчанию" то она будет выбираться независимо от разрешения.4. Что нужно делать, чтобы увидеть результат редактирования (перезапустить iobroker, перезапустить runtime или еще что)? `
Нажать на X или Play в верхнем правом углу. Ещё можно там же выбрать хочешь ли ты открыть в том же окне runtime или в новом. Не забыть разрешить "попапы".Выявленные баги (или фичи?), не позволяющие продолжить освоение VIS:
5. Если страницы в редакторе назвать по-Русски (например, "Главная", "Счетчики" и "Свет"), то отрыть их невозможно. `
У меня страница называется "Отопление" и всё работает

6. При нажатии "Открыть runtime в новом окне" открывается пустая страница. `
А ссылка какая открывается?7. При добавлении новых страниц в редакторе они в интерфейсе VIS не отображаются. Ссылки на эти страницы
(которые не по умолчанию) надо как-то отдельно вставлять html кодом или виджетом в страницу по умолчанию? `
Для этого надо использовать bar=>navigate8. Иногда после добавления и редактирования нового объекта (виджета например), он становится недоступным для редактирования и сделать его редактируемым снова нет никакой возможности, после перезапуска iobroker ничего не меняется. Как можно выяснить причину этго явления? Есть ли режим отладки? Где смотреть debug вывод? `
Непонятно. Скриншот?Есть много видео по виз из этого будет многое понятно.
https://www.youtube.com/watch?v=14lCGDm2Qv4
https://www.youtube.com/watch?v=ZgfppvtoXOE
https://www.youtube.com/watch?v=ZgfppvtoXOE
https://www.youtube.com/watch?v=7EOS9YZcoLo
https://www.youtube.com/watch?v=a651TZBtrgY
https://www.youtube.com/watch?v=T9RqKfPiVLM
https://www.youtube.com/watch?v=nCjFuV5oR_Q
Есть также mobile интерфейс:
https://www.youtube.com/watch?v=V3cpQ6ZSp2A
P.S незабудь установить дополнительные виджет сеты: hqwidgets, maps, metro, qui-mfd, …
-
Не могу победить темы в VIS (( Они как взбунтовались с недавнего времени. С основного экрана открываю через jqui-container-icon другое окно как modal. В настройках открываемого окна ставлю тему redmond, например. Если в VIS открыть просто это окно, то все ок. А если открывать через кнопку с основного окна, то тема открывающегося окна совсем другая, не redmond точно. Темы перед этим менял, вроде все было ок. А теперь нормально работать отказывается. Где еще что посмотреть/поменять в настройках??
-
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. -
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0
-
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0 `
Экспортнул страницу которая должна отображаться, можешь проверить?! ````
{
"settings": {
"style": {
"background_class": "hq-background-blue-marine-lines"
},
"theme": "redmond",
"sizex": "320",
"sizey": "280",
"hideDescription": false,
"gridSize": "1",
"snapType": "2"
},
"widgets": {
"e00001": {},
"e00002": {
"tpl": "tplImage",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"refreshInterval": "0",
"refreshOnWakeUp": "false",
"refreshOnViewChange": "false",
"src": "/vis.0/Termex.png",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "0px",
"top": "0px",
"width": "320px",
"height": "280px",
"z-index": ""
},
"widgetSet": "basic"
},
"e00003": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.power",
"label_false": "ON/OFF",
"label_true": "ON/OFF",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"visibility-groups-action": "hide",
"badge_top": "0",
"badge_left": "0",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false
},
"style": {
"left": "6px",
"top": "126px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00004": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.power_selector",
"label_false": "Power",
"label_true": "Power",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"badge_top": "0",
"badge_left": "0",
"visibility-groups-action": "hide"
},
"style": {
"left": "81px",
"top": "126px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00005": {
"tpl": "tplMetroTileToggle",
"data": {
"visibility-cond": "==",
"visibility-val": 1,
"hover": "true",
"transform": "true",
"bg_class_false": "bg-gray",
"bg_class_true": "bg-teal",
"icon_class_false": "icon-cancel-2",
"icon_class_true": "icon-custom",
"icon_badge_false": "",
"icon_badge_true": "",
"badge_bg_class_false": "",
"badge_bg_class_true": "",
"brand_bg_class_false": "",
"brand_bg_class_true": "",
"visibility-oid": "",
"oid": "mqtt.0.myhome.Boiler.temp_selector",
"label_false": "Temp ",
"label_true": "Temp ",
"icon_false": "",
"icon_true": "",
"oidTrue": "",
"oidFalse": "",
"select_on_true": false,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide",
"badge_top": "0",
"badge_left": "0"
},
"style": {
"left": "158px",
"top": "127px",
"width": "43px",
"height": "43px",
"z-index": "4",
"opacity": "0"
},
"widgetSet": "metro"
},
"e00006": {
"tpl": "tplSegmentClock",
"data": {
"oid": "mqtt.0.myhome.Boiler.temperature",
"visibility-cond": "==",
"visibility-val": 1,
"clock": false,
"seconds": false,
"pattern": "##",
"colorOn": "#e70d0d",
"colorOff": "#1c1c1c",
"runStepInterval": "0",
"segmentCount": "7",
"displayAngle": "9",
"digitHeight": "20",
"digitWidth": "12",
"digitDistance": "3",
"segmentWidth": "2",
"segmentDistance": "0.5",
"cornerType": "RoundedCorner",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "17px",
"top": "36px",
"width": "109px",
"height": "70px"
},
"widgetSet": "timeandweather"
},
"e00007": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.single_power",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Red.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"gestures-offsetX": 0,
"gestures-offsetY": 0,
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "100px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00008": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.double_power",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Red.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "61px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00009": {
"tpl": "tplMfdSocket",
"data": {
"oid": "mqtt.0.myhome.Boiler.preservation",
"visibility-cond": "==",
"visibility-val": 1,
"asButton": false,
"icon_off": "/vis/img/dashui/ball_off.png",
"icon_on": "/vis/img/dashui/Aqua Ball Green.png",
"invert_state": false,
"invert_icon": false,
"min": "false",
"max": "true",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false,
"visibility-groups-action": "hide"
},
"style": {
"left": "196px",
"top": "22px",
"width": "20px",
"height": "20px",
"font-size": "0"
},
"widgetSet": "jqui-mfd"
},
"e00010": {
"tpl": "tplValueFloat",
"data": {
"oid": "mqtt.0.myhome.NRF.Vodonagrevatel.Temp_water",
"visibility-cond": "==",
"visibility-val": 1,
"is_comma": "true",
"factor": "1",
"signals-cond-0": "==",
"signals-val-0": true,
"signals-icon-0": "/vis/signals/lowbattery.png",
"signals-icon-size-0": 0,
"signals-blink-0": false,
"signals-horz-0": 0,
"signals-vert-0": 0,
"signals-hide-edit-0": false,
"signals-cond-1": "==",
"signals-val-1": true,
"signals-icon-1": "/vis/signals/lowbattery.png",
"signals-icon-size-1": 0,
"signals-blink-1": false,
"signals-horz-1": 0,
"signals-vert-1": 0,
"signals-hide-edit-1": false,
"signals-cond-2": "==",
"signals-val-2": true,
"signals-icon-2": "/vis/signals/lowbattery.png",
"signals-icon-size-2": 0,
"signals-blink-2": false,
"signals-horz-2": 0,
"signals-vert-2": 0,
"signals-hide-edit-2": false
},
"style": {
"left": "144px",
"top": "80px",
"width": "42px",
"height": "18px",
"font-size": "0"
},
"widgetSet": "basic"
}
},
"rerender": false,
"filterList": [],
"name": "Vodonagrevatel"
} -
Перестали открываться окна в popup, но не все.
Вот этот виджет раньше работал, сейчас нет.
! ````
[{"tpl":"tplMetroTileDialogNumber","data":{"visibility-cond":"==","visibility-val":1,"hover":"true","transform":"true","bg_class":"bg-gray","icon_class":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":true,"dialog_icon_class":"icon-meter-fast","contains_view":"Vodonagrevatel","dialog_width":"320px","dialog_height":"360px","number_oid":"mqtt.0.myhome.Boiler.temperature","dialog_title":"Водонагреватель","icon_width":"","icon_top":"","label":"","dialog_modal":true,"dialog_shadow":false,"icon_src":"","icon_height":"","icon_left":"","dialog_flat":true,"gestures-offsetX":0,"gestures-offsetY":0,"filterkey":"control","visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"35px","top":"286px","width":"47px","height":"28px"},"widgetSet":"metro"}]При нажатии выводит алерт - Cannot render view undefined. Invalid settings, потом открывается диалог но он пуст. Отдельно страница, которая должна отображаться в диалоге, открывается и работает. `У меня этот твой виджет работает, страницу отображает. metro style Widgets v1.1.0 `
Экспортнул страницу которая должна отображаться, можешь проверить?!
{ "settings": { "style": { "background_class": "hq-background-blue-marine-lines" }, "theme": "redmond", "sizex": "320", "sizey": "280", "hideDescription": false, "gridSize": "1", "snapType": "2" }, "widgets": { "e00001": {}, "e00002": { "tpl": "tplImage", "data": { "visibility-cond": "==", "visibility-val": 1, "refreshInterval": "0", "refreshOnWakeUp": "false", "refreshOnViewChange": "false", "src": "/vis.0/Termex.png", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "0px", "top": "0px", "width": "320px", "height": "280px", "z-index": "" }, "widgetSet": "basic" }, "e00003": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.power", "label_false": "ON/OFF", "label_true": "ON/OFF", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "visibility-groups-action": "hide", "badge_top": "0", "badge_left": "0", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false }, "style": { "left": "6px", "top": "126px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00004": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.power_selector", "label_false": "Power", "label_true": "Power", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "badge_top": "0", "badge_left": "0", "visibility-groups-action": "hide" }, "style": { "left": "81px", "top": "126px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00005": { "tpl": "tplMetroTileToggle", "data": { "visibility-cond": "==", "visibility-val": 1, "hover": "true", "transform": "true", "bg_class_false": "bg-gray", "bg_class_true": "bg-teal", "icon_class_false": "icon-cancel-2", "icon_class_true": "icon-custom", "icon_badge_false": "", "icon_badge_true": "", "badge_bg_class_false": "", "badge_bg_class_true": "", "brand_bg_class_false": "", "brand_bg_class_true": "", "visibility-oid": "", "oid": "mqtt.0.myhome.Boiler.temp_selector", "label_false": "Temp ", "label_true": "Temp ", "icon_false": "", "icon_true": "", "oidTrue": "", "oidFalse": "", "select_on_true": false, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide", "badge_top": "0", "badge_left": "0" }, "style": { "left": "158px", "top": "127px", "width": "43px", "height": "43px", "z-index": "4", "opacity": "0" }, "widgetSet": "metro" }, "e00006": { "tpl": "tplSegmentClock", "data": { "oid": "mqtt.0.myhome.Boiler.temperature", "visibility-cond": "==", "visibility-val": 1, "clock": false, "seconds": false, "pattern": "##", "colorOn": "#e70d0d", "colorOff": "#1c1c1c", "runStepInterval": "0", "segmentCount": "7", "displayAngle": "9", "digitHeight": "20", "digitWidth": "12", "digitDistance": "3", "segmentWidth": "2", "segmentDistance": "0.5", "cornerType": "RoundedCorner", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "17px", "top": "36px", "width": "109px", "height": "70px" }, "widgetSet": "timeandweather" }, "e00007": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.single_power", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Red.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "gestures-offsetX": 0, "gestures-offsetY": 0, "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "100px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00008": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.double_power", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Red.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "61px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00009": { "tpl": "tplMfdSocket", "data": { "oid": "mqtt.0.myhome.Boiler.preservation", "visibility-cond": "==", "visibility-val": 1, "asButton": false, "icon_off": "/vis/img/dashui/ball_off.png", "icon_on": "/vis/img/dashui/Aqua Ball Green.png", "invert_state": false, "invert_icon": false, "min": "false", "max": "true", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "visibility-groups-action": "hide" }, "style": { "left": "196px", "top": "22px", "width": "20px", "height": "20px", "font-size": "0" }, "widgetSet": "jqui-mfd" }, "e00010": { "tpl": "tplValueFloat", "data": { "oid": "mqtt.0.myhome.NRF.Vodonagrevatel.Temp_water", "visibility-cond": "==", "visibility-val": 1, "is_comma": "true", "factor": "1", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false }, "style": { "left": "144px", "top": "80px", "width": "42px", "height": "18px", "font-size": "0" }, "widgetSet": "basic" } }, "rerender": false, "filterList": [], "name": "Vodonagrevatel" }`
Страничку отображает, картинок у меня твоих нет :) -
Страничку отображает, картинок у меня твоих нет :) `
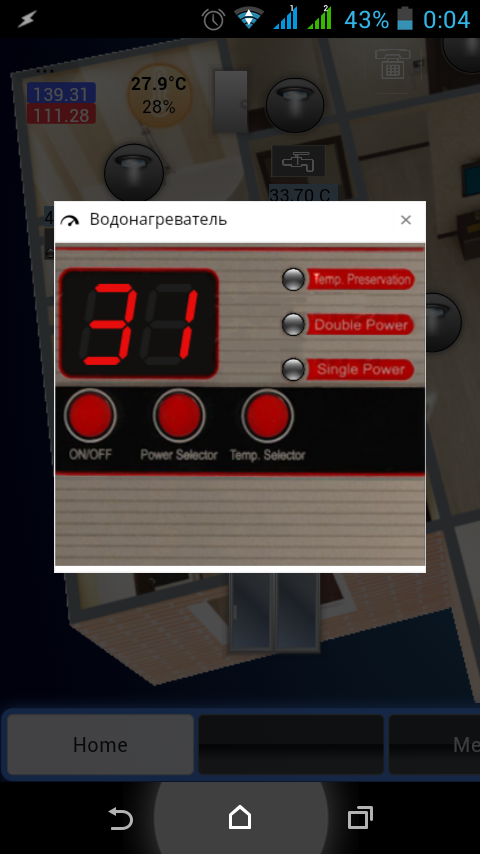
На телефоне работает

-
Страничку отображает, картинок у меня твоих нет :) `
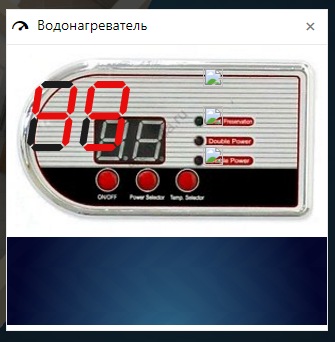
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает -
Страничку отображает, картинок у меня твоих нет :)
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.

-
Страничку отображает, картинок у меня твоих нет :)
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.
test.png `
У меня версия 1.0.4, новее нету -
У меня не работает, ни в хроме ни в мазиле. использую несколько таких виджетов, ни один не работает `
Разница у нас серверы Windows/Linux, у меня остальное vis?, web? в подписе, ну и версия виджета? писал выше.картинку не подгонял, подкинул свой датчик для наглядности, кнопки работают. Ошибок хром не выдаёт.
test.png
У меня версия 1.0.4, новее нетуУ меня и npm версия 1.1.0 на гит 1.1.1 https://github.com/ioBroker/ioBroker.vi … /README.md
-
Подскажите по дизайну. Есть у меня трехпозиционный выключатель без фиксации(это означает, что после нажатия он возвращается в состояние 0). Ему соответствует state с состояниями 0;1;2. Пытаюсь его визуализировать через vis. Пока есть одна модель с несколькими видами:
 ~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />
~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />Вот этот "светофор" из трех кнопок и есть оно :) Выглядит "не очень" и интуитивно непонятно. Подкиньте идею, какой элемент можно использовать вместо этого? В идеале, хотелось бы просто иконку выключателя, а при нажатии на нее чтобы раскрывался какой-то "pop-up" с крупной картинкой трех клавиш. Но моих знаний не хватает, чтобы такое сделать.~~
-
Подскажите по дизайну. Есть у меня трехпозиционный выключатель без фиксации(это означает, что после нажатия он возвращается в состояние 0). Ему соответствует state с состояниями 0;1;2. Пытаюсь его визуализировать через vis. Пока есть одна модель с несколькими видами:
 ~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />
~~<link_text text="https://monosnap.com/file/fuxWEk0TdXUYW ... WYcPMg.png">https://monosnap.com/file/fuxWEk0TdXUYWzCnpG4gt2ZGWYcPMg.png</link_text>" />Вот этот "светофор" из трех кнопок и есть оно :) Выглядит "не очень" и интуитивно непонятно. Подкиньте идею, какой элемент можно использовать вместо этого? В идеале, хотелось бы просто иконку выключателя, а при нажатии на нее чтобы раскрывался какой-то "pop-up" с крупной картинкой трех клавиш. Но моих знаний не хватает, чтобы такое сделать.~~ ` ~~Используй hqwidgets- Lock
Там можно перенастроить все надписи и картинки на нужные тебе.~~
48_animation.gif -
Используй hqwidgets- Lock
Там можно перенастроить все надписи и картинки на нужные тебе. `
Огромное спасибо! Так ~~<link_text text="https://monosnap.com/file/Yg4g8CsLPrKeZ ... GGv1vl.png">https://monosnap.com/file/Yg4g8CsLPrKeZfiXatVmozpeGGv1vl.png</link_text>" />
~~<link_text text="https://monosnap.com/file/Yg4g8CsLPrKeZ ... GGv1vl.png">https://monosnap.com/file/Yg4g8CsLPrKeZfiXatVmozpeGGv1vl.png</link_text>" />намного понятнее и красивее~~