NEWS
Welche iOBroker Items für Custom Widget shutter HabPanel
-
Hallo Kollegen,
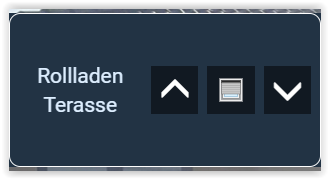
ich habe mal eine Frage was die Custom Widget Anlage beim HabPanel angeht. ich habe schon vieles probiert und ermöglicht, hänge aber allerdings bei dem Custom Widget zum Rollershutter, welches ich gerne einsetzen möchte.
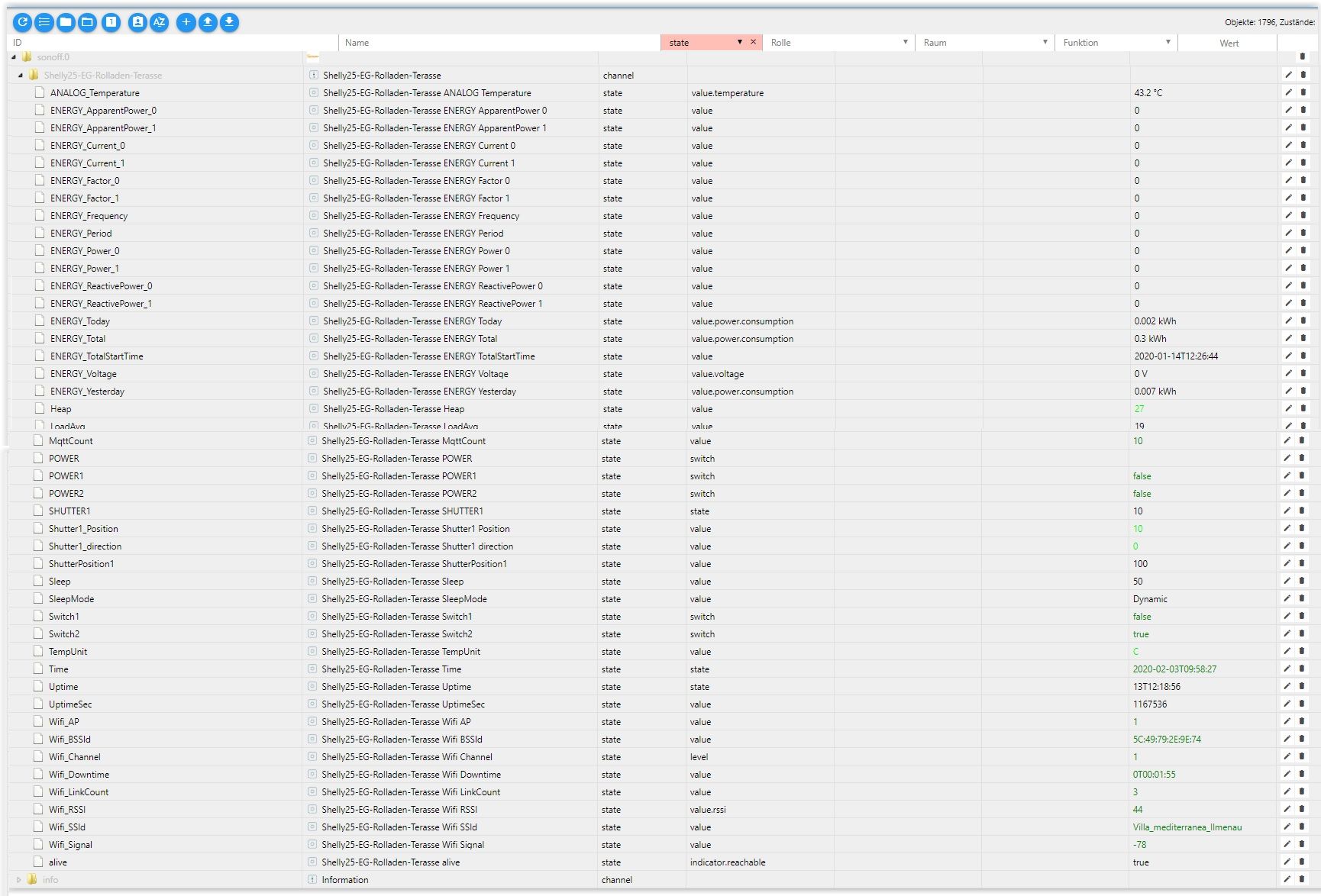
In dem Quellcode unten, aus welchem ich das Custom Widget erstellt habe, funktionieren leider meine sonoff.0 ITEMS aus den Datenpunkten meines Sonoff Adapters zum jeweiligen Rollladen (Shelly Modul mit Tasmota).
Ich gehe direkt auf Power1 (Rollladen hoch) und Power2 (Rollladen runter).
Anbei noch ein Bild meines verwendeten Datenpunktes.

Hier der verwendete Custom Widget Java Script Code:
<style>
div.shutterWidget {
border: 1px solid white;
border-radius: 15px;
display: flex;
position: absolute;
background-color: initial;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
align-items: center;
}div.shutterWidget div { border: 0px solid white; width: 100%; text-align: center; align-items: center; background-color: inherit; display: flex; justify-content: center; font-size: 2em; } div.shutterWidget button { border: 0px solid white; background: rgba(0, 0, 0, 0.5); color: white; height: 1.5em; width: 1.5em; float: left; font-size: 3em; margin-right: 12px; line-height: 50%; padding: 0 0 0 0; } div.shutterWidget span { border: 0px solid white; width: 100%; height: 75%; align-items: center; display: flex; padding-right: 12px; }</style>
<div class="shutterWidget">
<div> {{ngModel.name}}</div>
<span>
<button ng-click="sendCmd(sonoff.0.Shelly25-EG-Rolladen-Terasse.Power1, 'True')"> <i class="glyphicon glyphicon-menu-up"></i> </button>
<button ng-click="sendCmd(config.blind_item, 'STOP')">
<widget-icon iconset="'eclipse-smarthome-classic'" icon="'blinds'" size="45"
state="itemValue(config.blind_item)" /></button> <button style="margin-right: 0" ng-click="sendCmd(sonoff.0.Shelly25-EG-Rolladen-Terasse.POWER2, 'True')"> <i class="glyphicon glyphicon-menu-down"></i> </button> </span></div>
-
Hallo Kollegen,
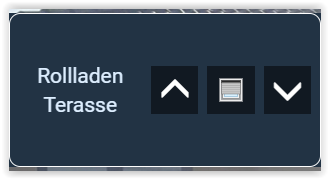
ich habe mal eine Frage was die Custom Widget Anlage beim HabPanel angeht. ich habe schon vieles probiert und ermöglicht, hänge aber allerdings bei dem Custom Widget zum Rollershutter, welches ich gerne einsetzen möchte.
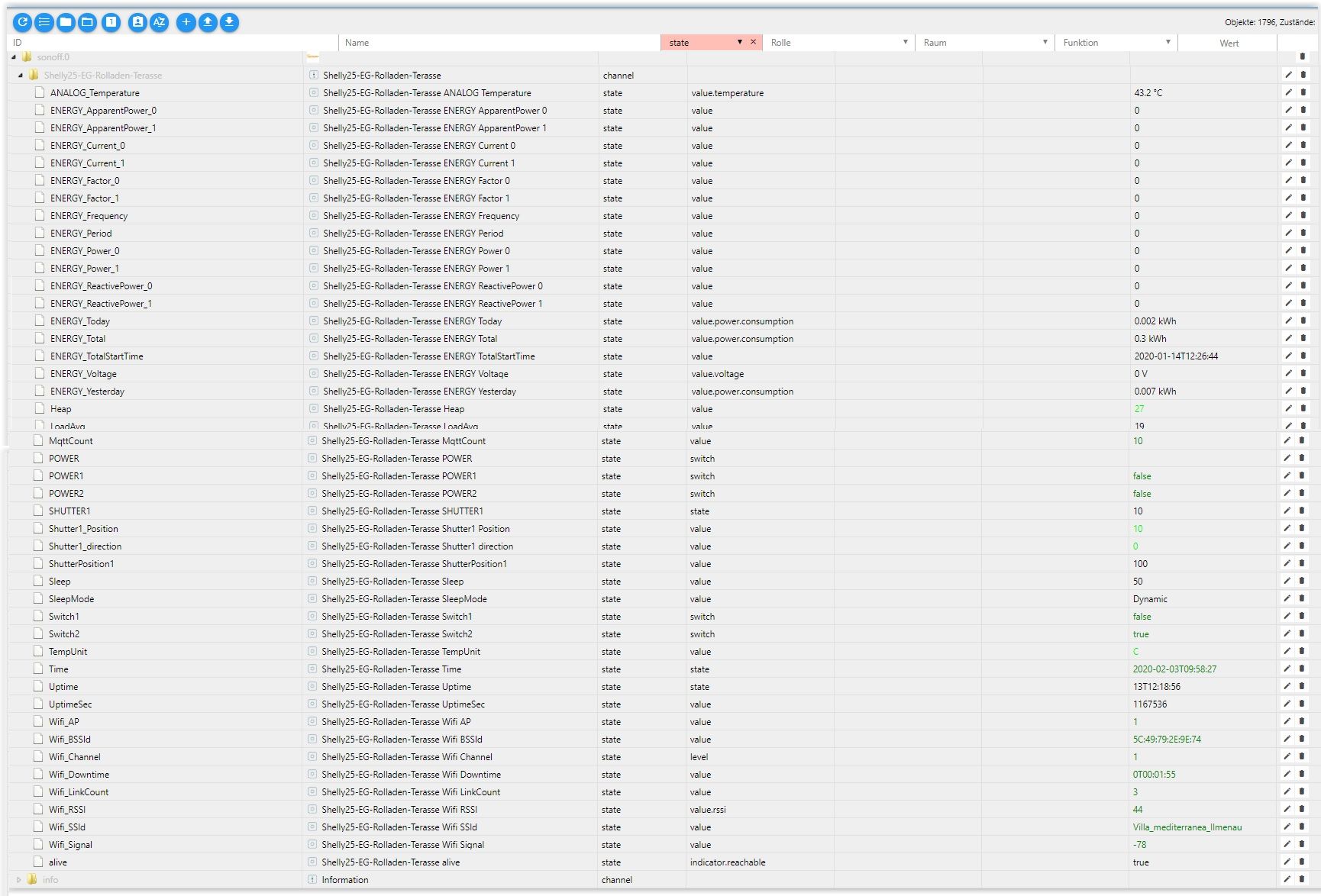
In dem Quellcode unten, aus welchem ich das Custom Widget erstellt habe, funktionieren leider meine sonoff.0 ITEMS aus den Datenpunkten meines Sonoff Adapters zum jeweiligen Rollladen (Shelly Modul mit Tasmota).
Ich gehe direkt auf Power1 (Rollladen hoch) und Power2 (Rollladen runter).
Anbei noch ein Bild meines verwendeten Datenpunktes.

Hier der verwendete Custom Widget Java Script Code:
<style>
div.shutterWidget {
border: 1px solid white;
border-radius: 15px;
display: flex;
position: absolute;
background-color: initial;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
align-items: center;
}div.shutterWidget div { border: 0px solid white; width: 100%; text-align: center; align-items: center; background-color: inherit; display: flex; justify-content: center; font-size: 2em; } div.shutterWidget button { border: 0px solid white; background: rgba(0, 0, 0, 0.5); color: white; height: 1.5em; width: 1.5em; float: left; font-size: 3em; margin-right: 12px; line-height: 50%; padding: 0 0 0 0; } div.shutterWidget span { border: 0px solid white; width: 100%; height: 75%; align-items: center; display: flex; padding-right: 12px; }</style>
<div class="shutterWidget">
<div> {{ngModel.name}}</div>
<span>
<button ng-click="sendCmd(sonoff.0.Shelly25-EG-Rolladen-Terasse.Power1, 'True')"> <i class="glyphicon glyphicon-menu-up"></i> </button>
<button ng-click="sendCmd(config.blind_item, 'STOP')">
<widget-icon iconset="'eclipse-smarthome-classic'" icon="'blinds'" size="45"
state="itemValue(config.blind_item)" /></button> <button style="margin-right: 0" ng-click="sendCmd(sonoff.0.Shelly25-EG-Rolladen-Terasse.POWER2, 'True')"> <i class="glyphicon glyphicon-menu-down"></i> </button> </span></div>
@larsiwitschino2003 Hallo, ich bin gerade dabei das auch zu machen, komme aber mit shelly und diesem widget nicht weiter. Kann Du, oder jemand anders mir sagen wie ich das einstelle das ich den shelly rolladen mit dem widget steuern kann? danke.
-
@larsiwitschino2003 Hallo, ich bin gerade dabei das auch zu machen, komme aber mit shelly und diesem widget nicht weiter. Kann Du, oder jemand anders mir sagen wie ich das einstelle das ich den shelly rolladen mit dem widget steuern kann? danke.
@zgadgeter said in Welche iOBroker Items für Custom Widget shutter HabPanel:
@larsiwitschino2003 Hallo, ich bin gerade dabei das auch zu machen, komme aber mit shelly und diesem widget nicht weiter. Kann Du, oder jemand anders mir sagen wie ich das einstelle das ich den shelly rolladen mit dem widget steuern kann? danke.
Hallo, falls es noch aktuell ist. Ich hatte das selbe Problem und konnte es über einen neuen Code lösen.
VG


