NEWS
Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo)
-
Niemand eine Idee? Gerne kann ich auch weitere Informationen und Einblick in die Skripte nachreichen.
Das wichtigste für mich ist: Wie schaltet ihr per vis mehrere Lichter gleichzeitig aus? -
Niemand eine Idee? Gerne kann ich auch weitere Informationen und Einblick in die Skripte nachreichen.
Das wichtigste für mich ist: Wie schaltet ihr per vis mehrere Lichter gleichzeitig aus?@iobit said in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Niemand eine Idee? Gerne kann ich auch weitere Informationen und Einblick in die Skripte nachreichen.
Das wichtigste für mich ist: Wie schaltet ihr per vis mehrere Lichter gleichzeitig aus?Du kannst auch eine Aufzählung mit allen zu schaltenden Lampen erstellen und dann diese in einem Script bearbeiten. Ist bei einer größeren Anzahl von Lampen einfacher zu handeln.
-
Ich habe mir einen zusätzlichen DP angelegt
dann ein Blockly welchen dann die Lampen aus- bzw. anschaltet@wszene sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Ich habe mir einen zusätzlichen DP angelegt
dann ein Blockly welchen dann die Lampen aus- bzw. anschaltetEinen Datenpunkt der durch den Button in der vis gesetzt wird? Welchen Button benutzt du?
Ich habe dazu auch bereits 2 Datenpunkte:
- Einer für die Information, ob Lampen an/aus sind
- Einen für den Trigger zum Ausschalten der Lampen via Skript.
Wie sieht dein gesamtes Setup aus zum Schalten der Lampen? Hast du auch eine Anzeige, ob welche an sind?
-
@iobit said in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Niemand eine Idee? Gerne kann ich auch weitere Informationen und Einblick in die Skripte nachreichen.
Das wichtigste für mich ist: Wie schaltet ihr per vis mehrere Lichter gleichzeitig aus?Du kannst auch eine Aufzählung mit allen zu schaltenden Lampen erstellen und dann diese in einem Script bearbeiten. Ist bei einer größeren Anzahl von Lampen einfacher zu handeln.
@blockmove sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
@iobit said in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Niemand eine Idee? Gerne kann ich auch weitere Informationen und Einblick in die Skripte nachreichen.
Das wichtigste für mich ist: Wie schaltet ihr per vis mehrere Lichter gleichzeitig aus?Du kannst auch eine Aufzählung mit allen zu schaltenden Lampen erstellen und dann diese in einem Script bearbeiten. Ist bei einer größeren Anzahl von Lampen einfacher zu handeln.
Habe ich so umgesetzt. Es gibt ein Skript mit einer Liste aller Lampen, deren Status auf "aus" gesetzt wird.
-
@wszene sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Ich habe mir einen zusätzlichen DP angelegt
dann ein Blockly welchen dann die Lampen aus- bzw. anschaltetEinen Datenpunkt der durch den Button in der vis gesetzt wird? Welchen Button benutzt du?
Ich habe dazu auch bereits 2 Datenpunkte:
- Einer für die Information, ob Lampen an/aus sind
- Einen für den Trigger zum Ausschalten der Lampen via Skript.
Wie sieht dein gesamtes Setup aus zum Schalten der Lampen? Hast du auch eine Anzeige, ob welche an sind?
-
@wszene sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Ich melde mich später wenn ich zuhause bin
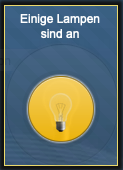
Gerade deine vis 3.0 angeschaut. Da sehe ich schon den interessanten Bereich "Einigen Lampen sind an". Bin gespannt auf deine Umsetzung.
-
@wszene sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
Ich melde mich später wenn ich zuhause bin
Gerade deine vis 3.0 angeschaut. Da sehe ich schon den interessanten Bereich "Einigen Lampen sind an". Bin gespannt auf deine Umsetzung.
So es ist heute etwas später geworden aber hier mal mein Aufbau
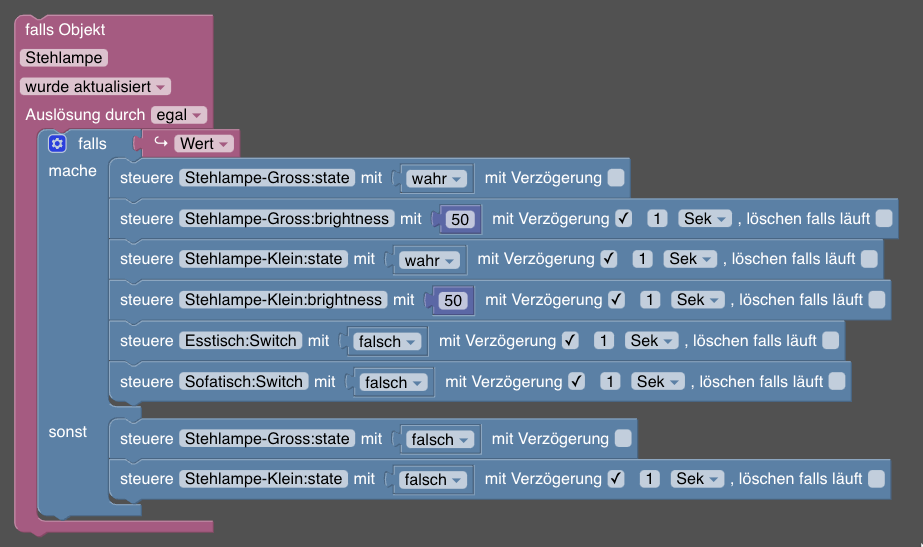
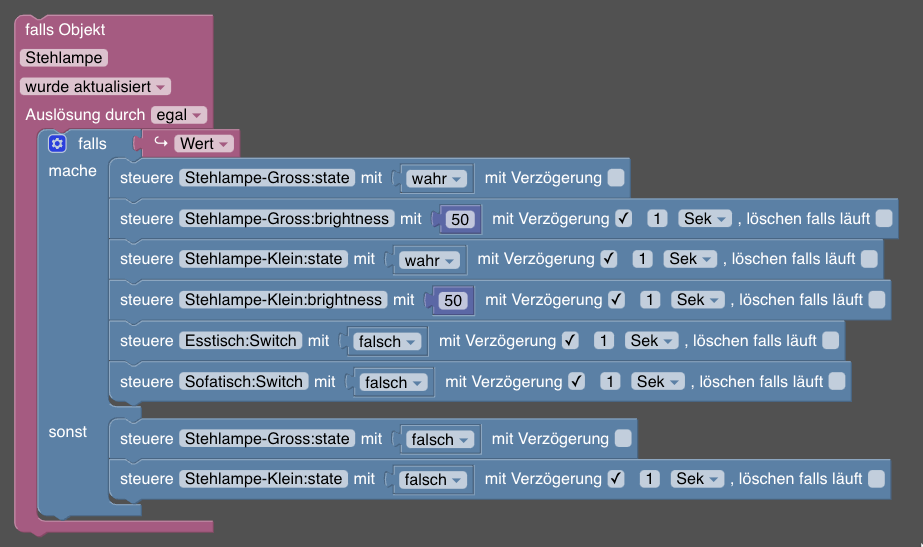
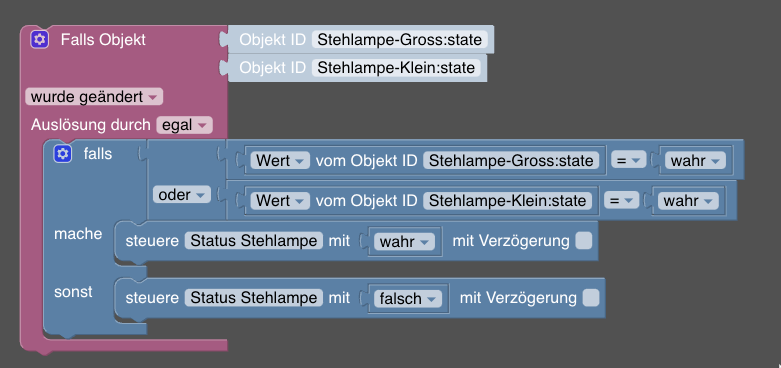
Hier das Blockly welches, in meinem Fall die Stehlampe schaltet

Der DP "Stehlampe" ist der DP welches im Widget geschalten wird
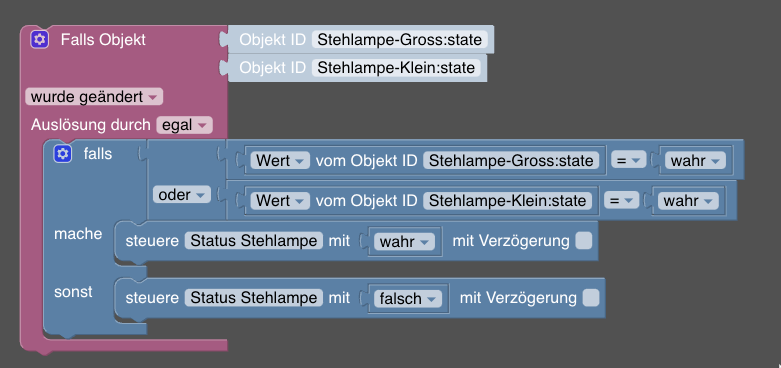
Dann habe ich, so wie du auch, einen DP welcher geschalten wird wenn eine der Beiden Lampen an istHier mein Blockly dafür

In der Vis habe ich dann ein "Basic Bulb" Widget genommen
Als Objekt-ID habe ich den DP "Stehlampe" ausgewählt
Dann das gewünschte Icon bei On und Off auswählenBei Fahre habe ich dann folgenden Code hinterlegt
{myvar:0_userdata.0.002_nurVIS.17_Status.Stehlampe; myvar=="true" ? "#2d9217" : "#141834"}Wenn dann eine der Lampen an ist dann ist das Icon Grün wenn nicht dann Rot
Wenn du dann den Button drückst gehen beide Lampen aus oder an
Wenn du sie dann doch einzeln schalten möchtest machste du ,in meinem Fall 2, weitere Widgets womit du sie dann einzeln schalten kannst
Ich hoffe ich habe es gut erklärt wenn nicht gern her mit weiteren Fragen
Gruß
Marcel -
So es ist heute etwas später geworden aber hier mal mein Aufbau
Hier das Blockly welches, in meinem Fall die Stehlampe schaltet

Der DP "Stehlampe" ist der DP welches im Widget geschalten wird
Dann habe ich, so wie du auch, einen DP welcher geschalten wird wenn eine der Beiden Lampen an istHier mein Blockly dafür

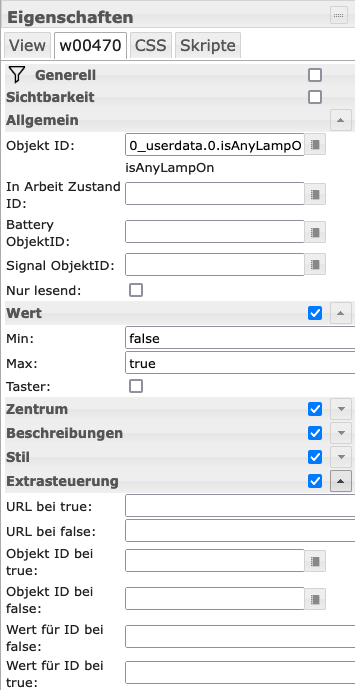
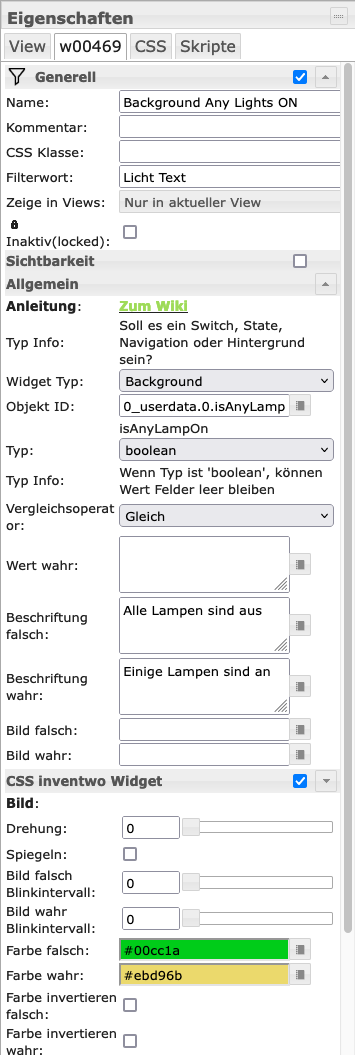
In der Vis habe ich dann ein "Basic Bulb" Widget genommen
Als Objekt-ID habe ich den DP "Stehlampe" ausgewählt
Dann das gewünschte Icon bei On und Off auswählenBei Fahre habe ich dann folgenden Code hinterlegt
{myvar:0_userdata.0.002_nurVIS.17_Status.Stehlampe; myvar=="true" ? "#2d9217" : "#141834"}Wenn dann eine der Lampen an ist dann ist das Icon Grün wenn nicht dann Rot
Wenn du dann den Button drückst gehen beide Lampen aus oder an
Wenn du sie dann doch einzeln schalten möchtest machste du ,in meinem Fall 2, weitere Widgets womit du sie dann einzeln schalten kannst
Ich hoffe ich habe es gut erklärt wenn nicht gern her mit weiteren Fragen
Gruß
MarcelDanke für die ausführliche Beschreibung!
Ich gehe deinen Aufbau die Tage einmal durch und gleiche das mit meinem ab.
Im Prinzip ist es aber doch recht ähnlich aufgebaut. Ich teste meinen Aufbau auch einmal mit deinem Widget durch und dann melde ich mich noch einmal. -
Danke für die ausführliche Beschreibung!
Ich gehe deinen Aufbau die Tage einmal durch und gleiche das mit meinem ab.
Im Prinzip ist es aber doch recht ähnlich aufgebaut. Ich teste meinen Aufbau auch einmal mit deinem Widget durch und dann melde ich mich noch einmal.@iobit
Hi,
ich benutze Szenen Adapter und realisiere genau das.
Eine Szene liefert 3 zustände (false, true, uncertain) Alle AN, Alles AUS, Teile AN.
Dadurch brauche ich keine Skripte und steuere alles über Szenen
Es loht sich diesem Adapter mal anzuschauen. -
@iobit
Hi,
ich benutze Szenen Adapter und realisiere genau das.
Eine Szene liefert 3 zustände (false, true, uncertain) Alle AN, Alles AUS, Teile AN.
Dadurch brauche ich keine Skripte und steuere alles über Szenen
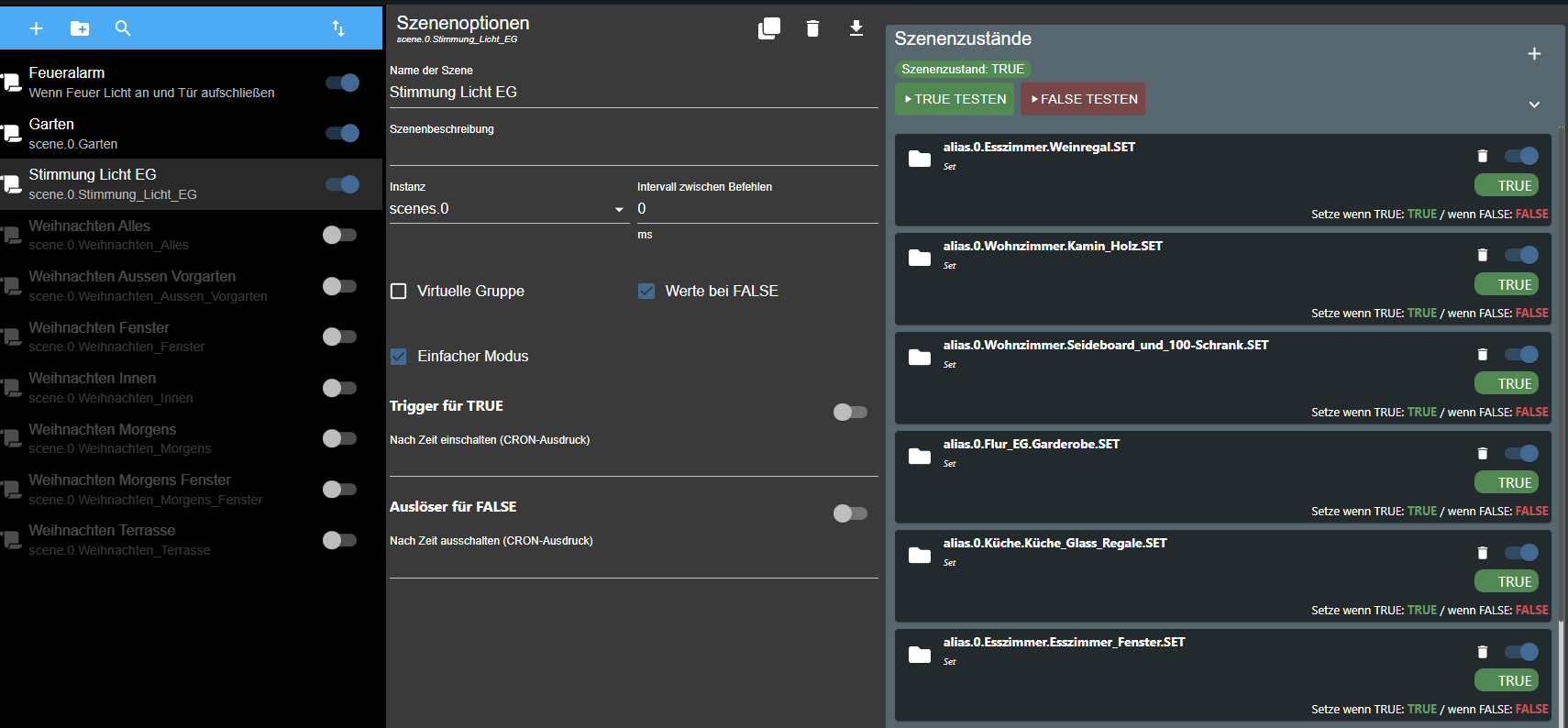
Es loht sich diesem Adapter mal anzuschauen.@fuchsbau sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
@iobit
Hi,
ich benutze Szenen Adapter und realisiere genau das.
Eine Szene liefert 3 zustände (false, true, uncertain) Alle AN, Alles AUS, Teile AN.
Dadurch brauche ich keine Skripte und steuere alles über Szenen
Es loht sich diesem Adapter mal anzuschauen.Das klingt spannend. Werde ich mir genauer anschauen, danke.
Ist es dieser Adapter?:
Github - ioBroker /
ioBroker.scenes

-
@fuchsbau sagte in Button Alle Lichter aus Logik+Vis (hqwidgets+inventwo):
@iobit
Hi,
ich benutze Szenen Adapter und realisiere genau das.
Eine Szene liefert 3 zustände (false, true, uncertain) Alle AN, Alles AUS, Teile AN.
Dadurch brauche ich keine Skripte und steuere alles über Szenen
Es loht sich diesem Adapter mal anzuschauen.Das klingt spannend. Werde ich mir genauer anschauen, danke.
Ist es dieser Adapter?:
Github - ioBroker /
ioBroker.scenes