NEWS
Darstellung die 4.te
-
Hallo zusammen,
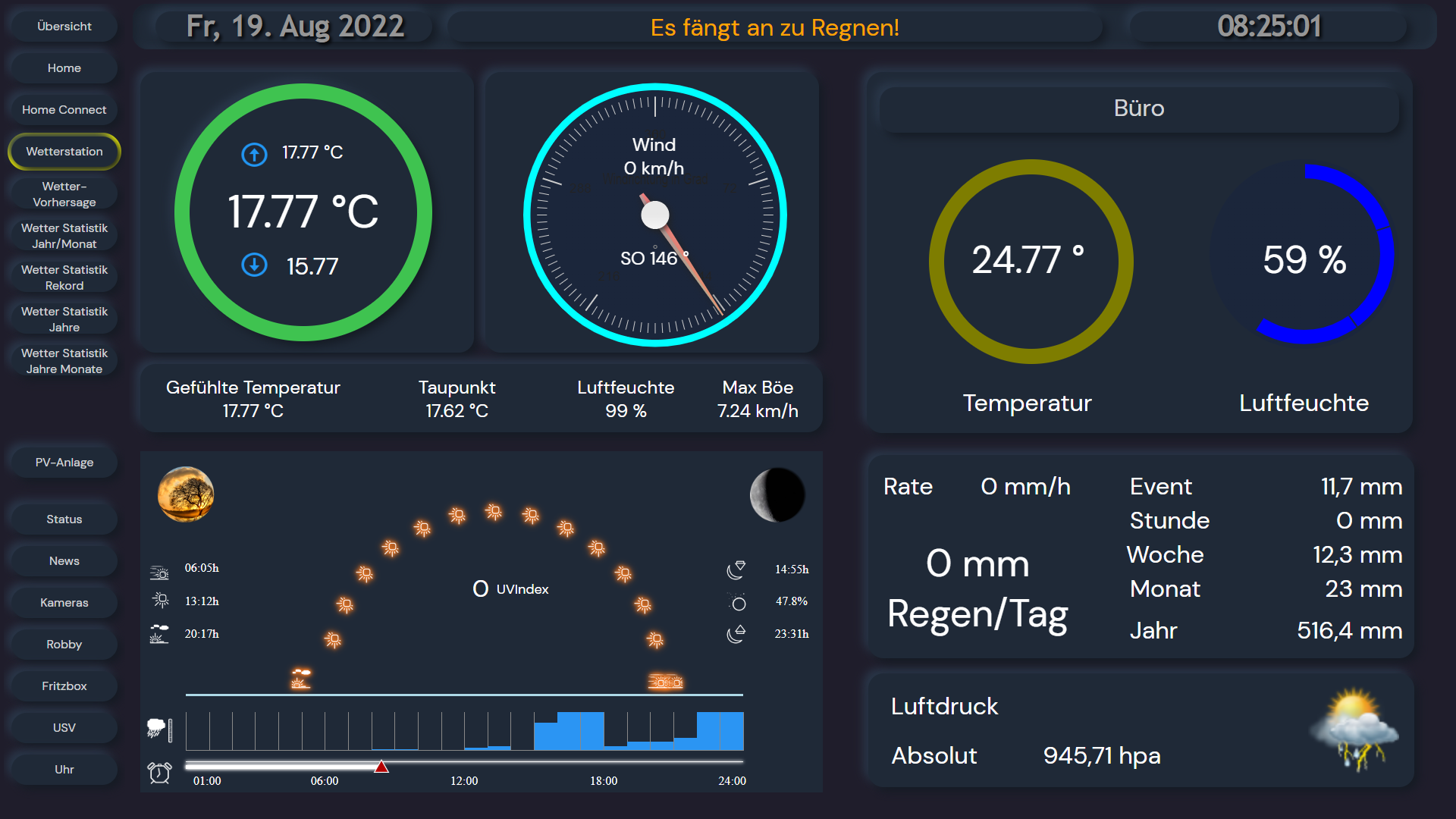
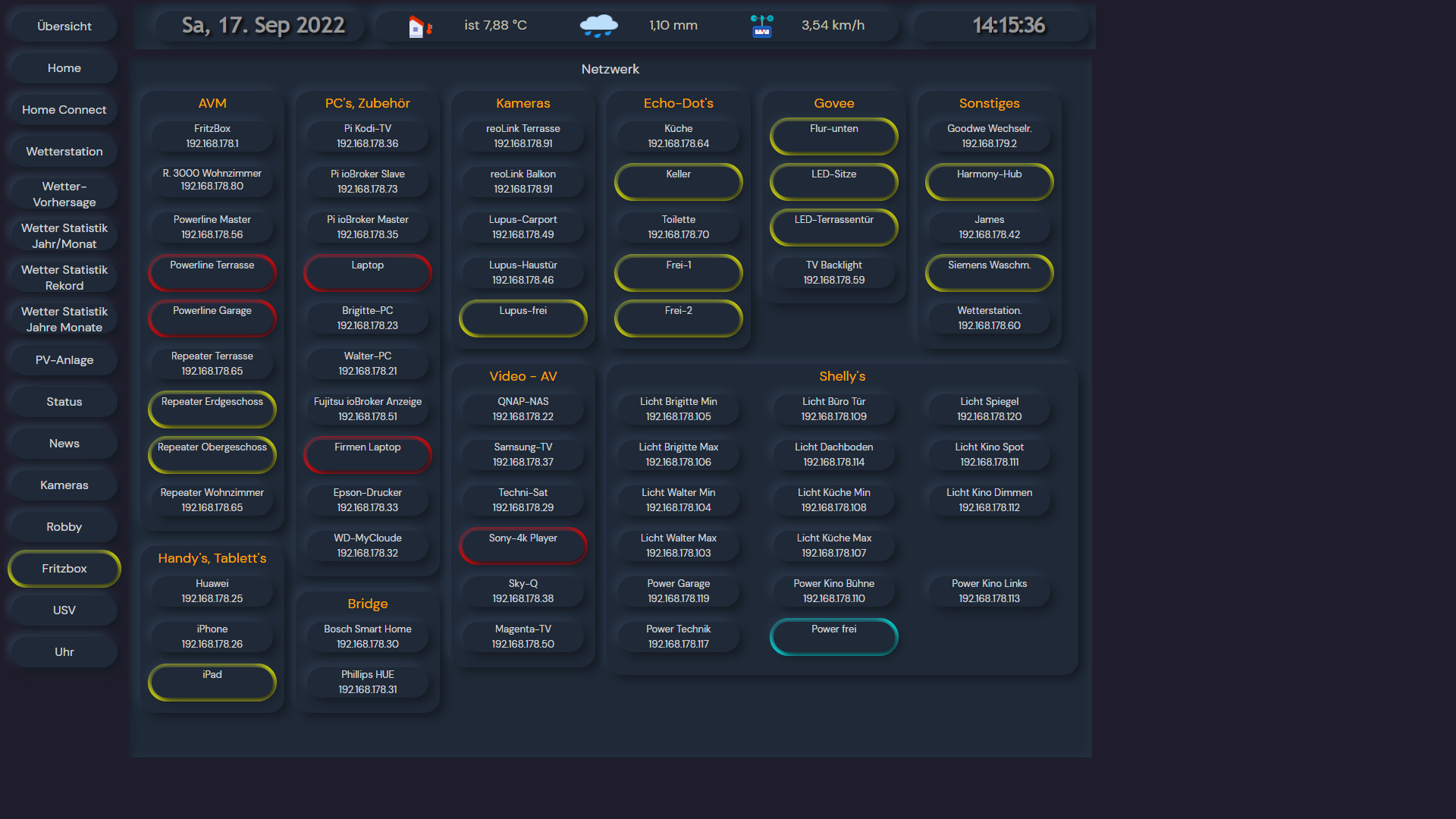
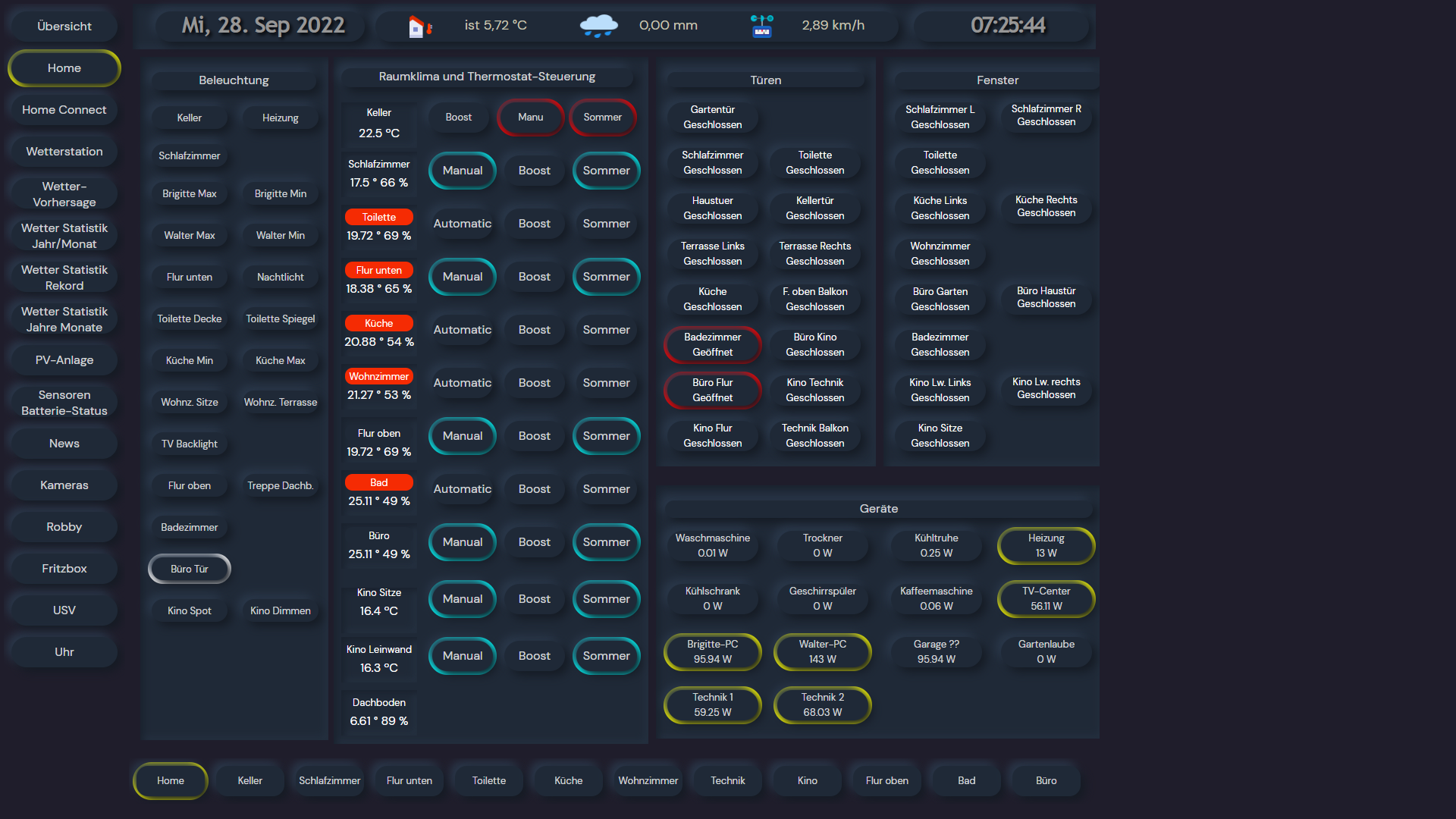
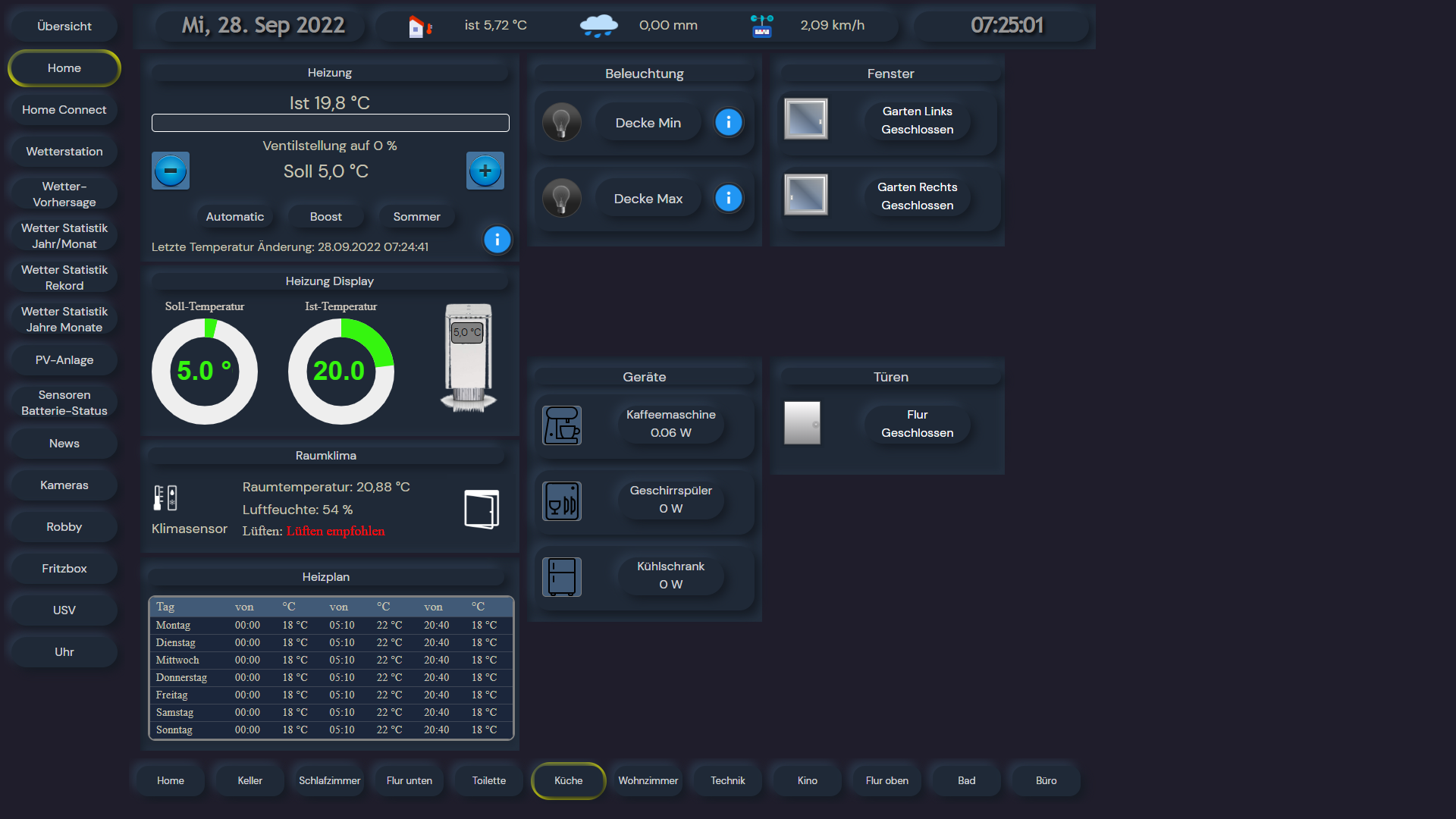
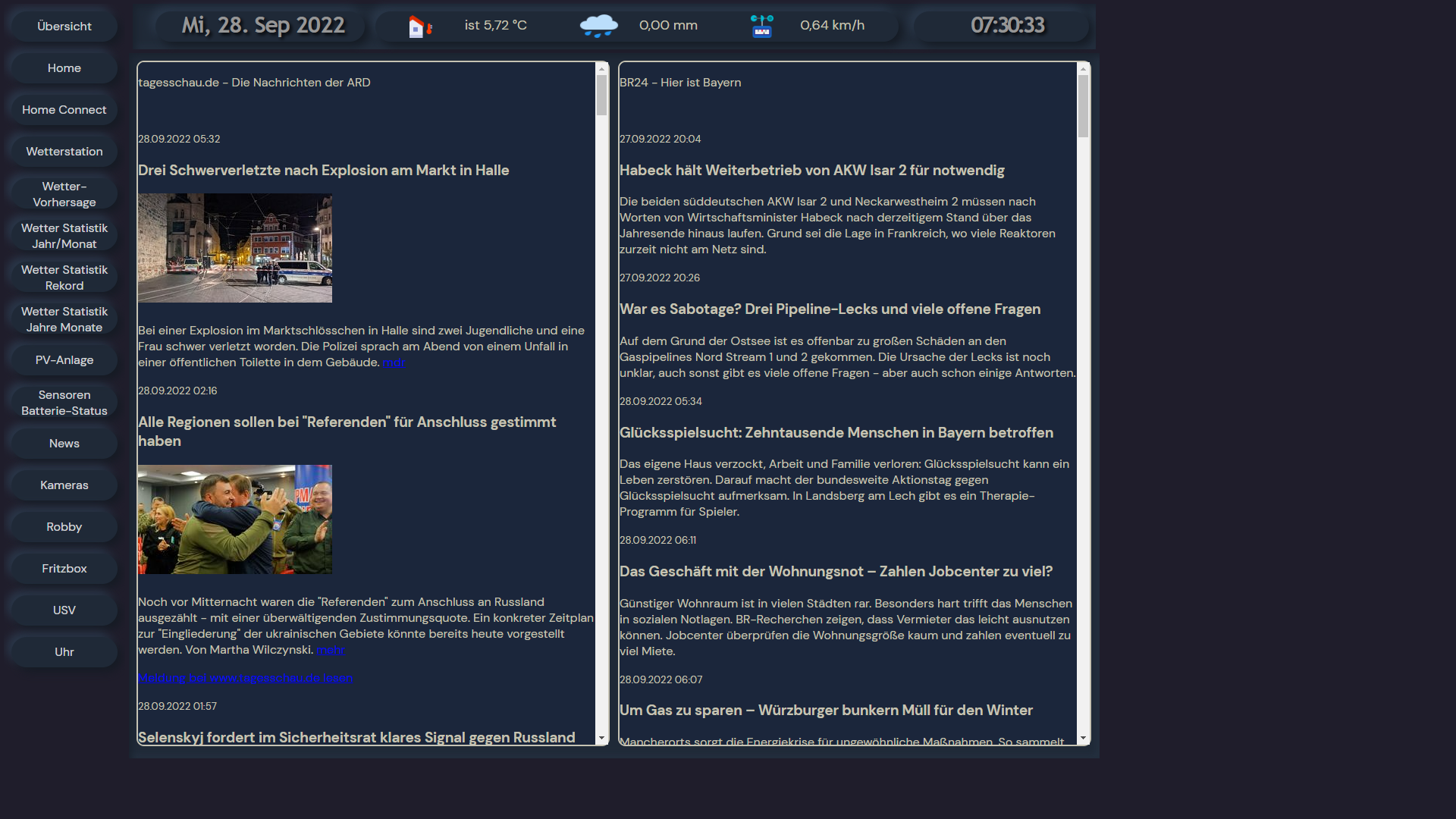
hier der erste Teil meiner Vis für ein iPad pro 10.5“.Als erstes meinen Dank an alle, für Anregungen und schon fast komplette Lösungen, die ich für meine Vis genutzt habe!!
Anmerkungen:
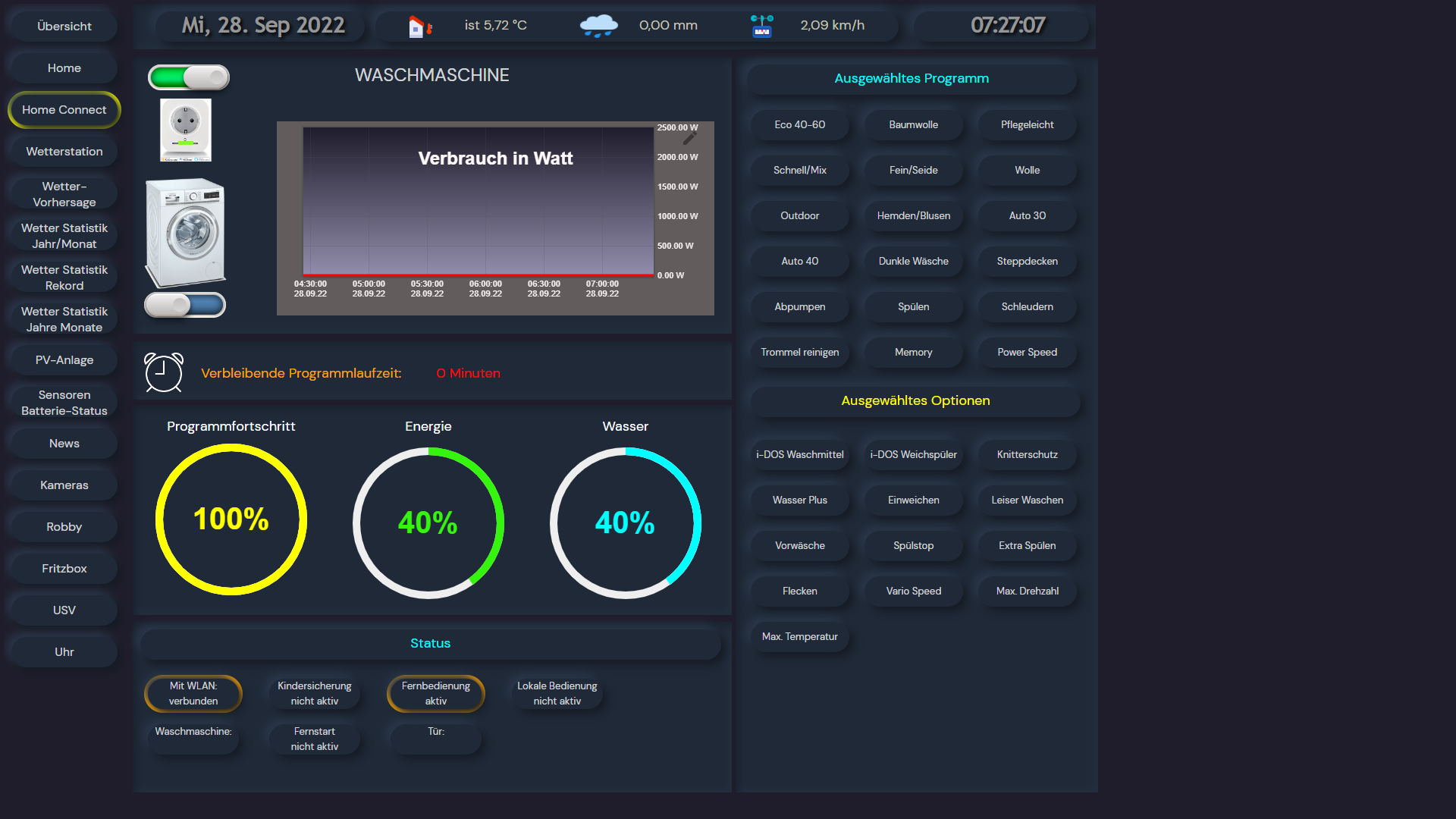
Die View’s „Waschmaschine“ und „PV-Anlage“ sind noch nicht ganz fertig.
Bei „Waschmaschine“ bin ich noch alle Möglichkeiten am Ausprobieren.
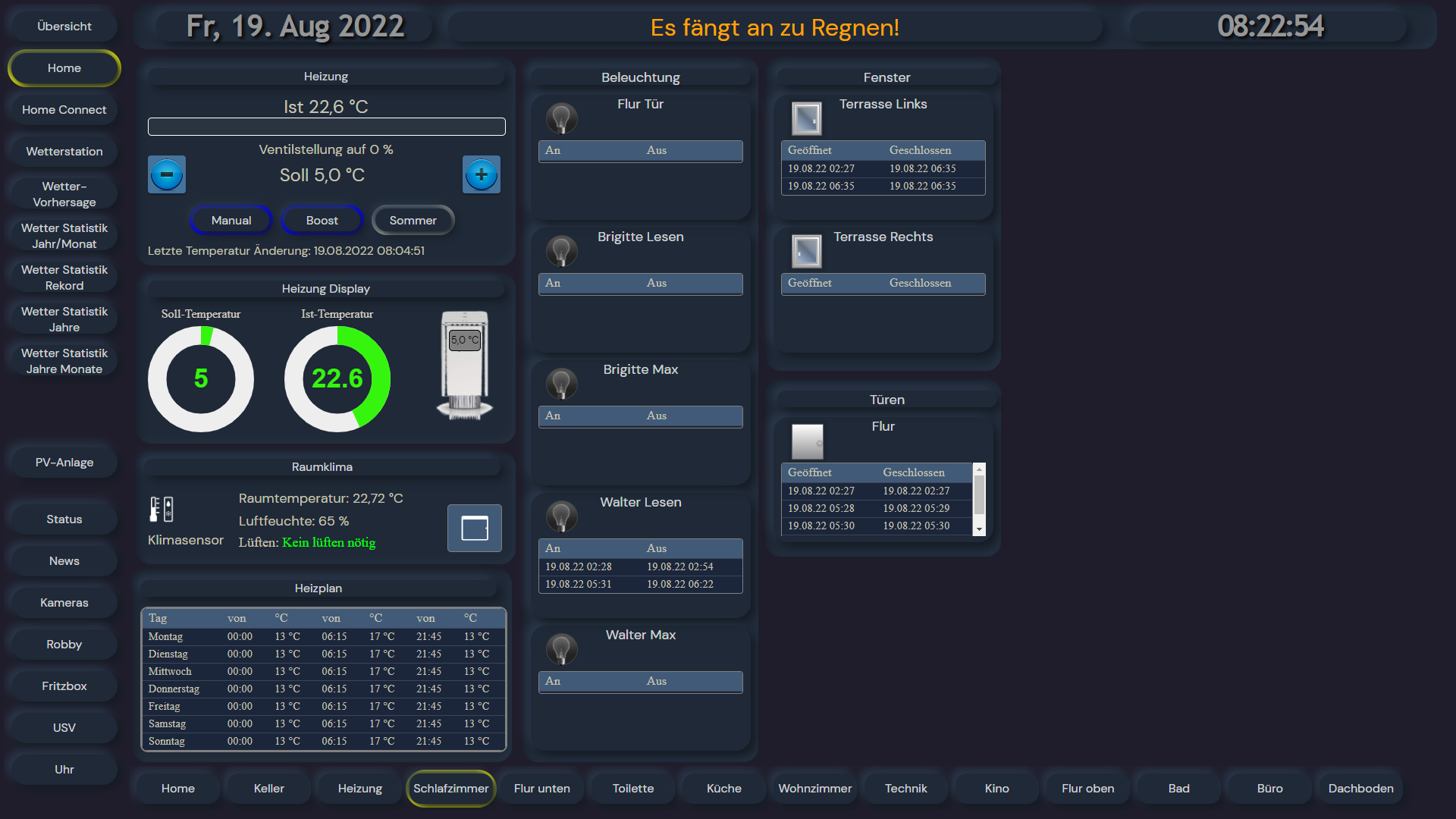
Bei „PV-Anlage“ fehlt noch die Batterie, kommt in ca. 4 Wochen, dann geht’s weiter.Für „Home“ habe ich nicht alle Räume kopiert, wird wohl keine das gleiche Haus haben, mit
den gleichen Sensoren, View „Küche“ dient als Ursprung.
In „01_Home“ alle anderen View’s mit „000_Leer“ belegen.Wie das mit meiner Wetterstatistik bei Euch gehen soll, keine Ahnung.
Ich habe die Wetterdaten seit 2010 gespeichert. Werden wohl einige Anpassungen von Nöten sein?Alle View’s und Scripte habe ich jeweils in einer separaten Zip-Datei, wird sonst wohl zu groß.
Ansonsten, wenn etwas fehlt oder nicht sofort funktioniert, bitte melden.
Los geht’s:
Datenpunkte:
Scripte:
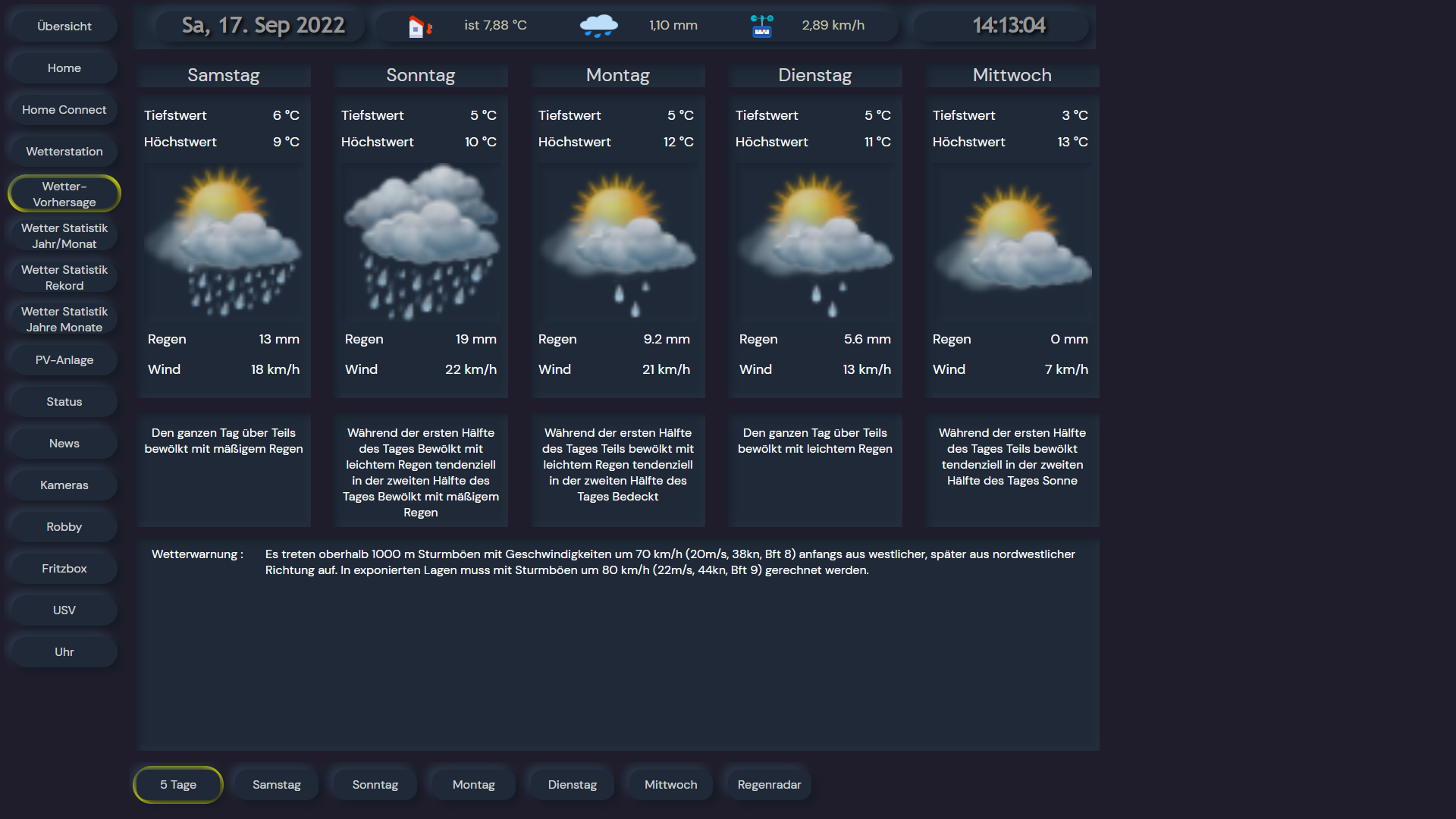
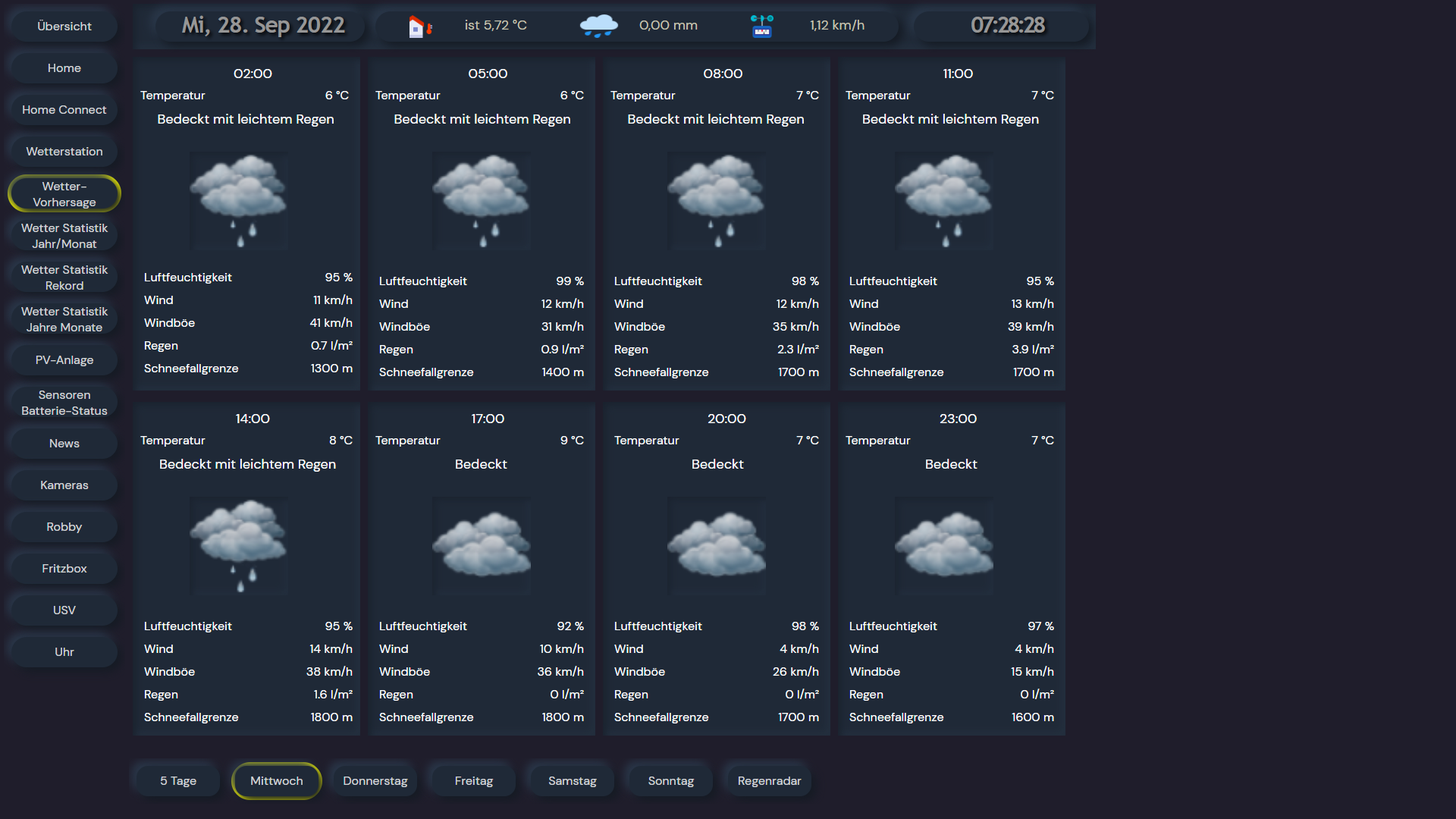
Views Texte:
Views PNG:
Das soll es gewesen sein.
MfG
Wastl -
Danke :+1:
Kann davon einige sachen gebrauchen.
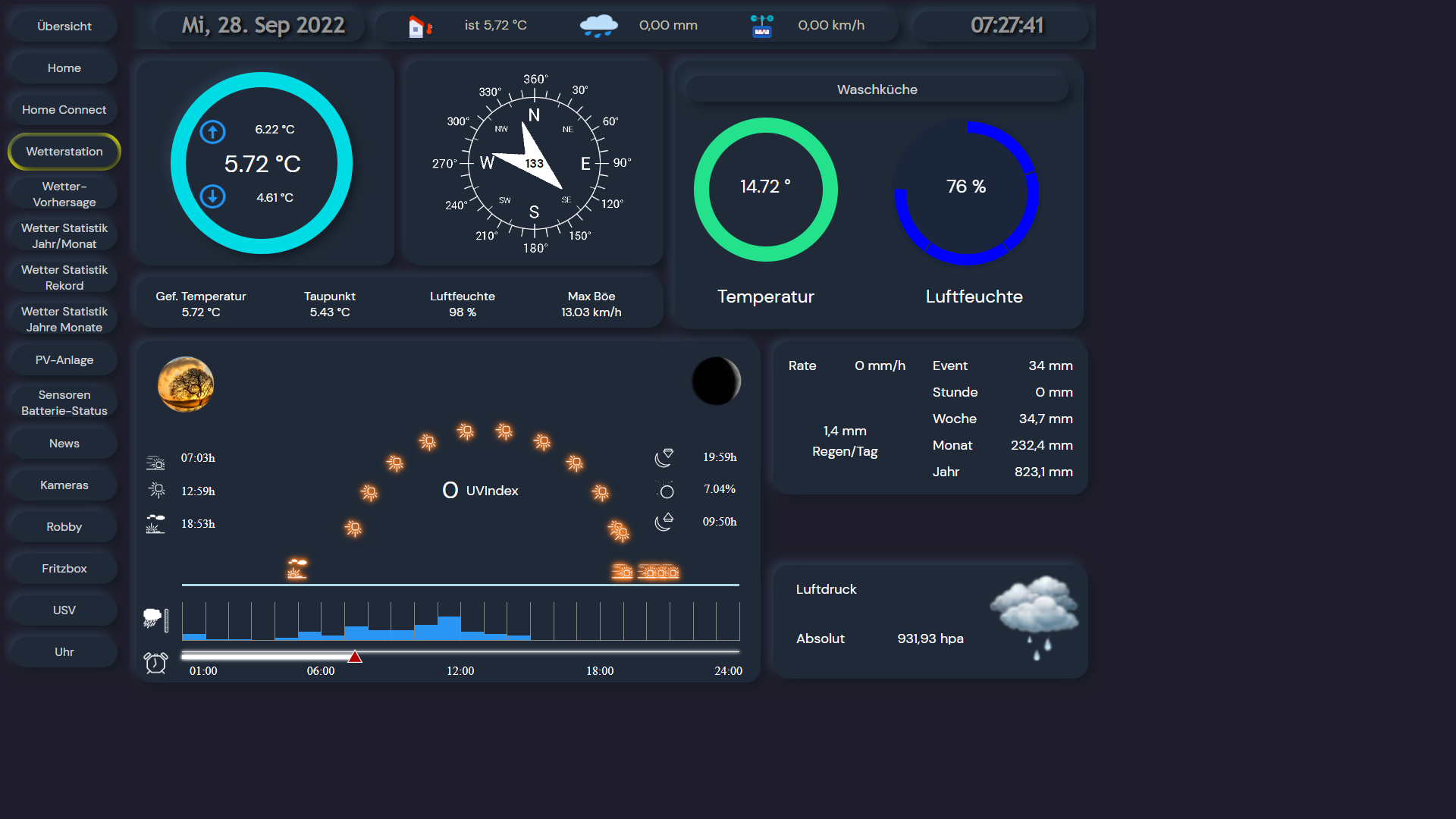
Kannst du noch bitte die eigenen Icon wie z.B. den Kompass von der View Wetterstation hochladen?
-
Danke :+1:
Kann davon einige sachen gebrauchen.
Kannst du noch bitte die eigenen Icon wie z.B. den Kompass von der View Wetterstation hochladen?
Guten Morgen,
habe eine Frage:
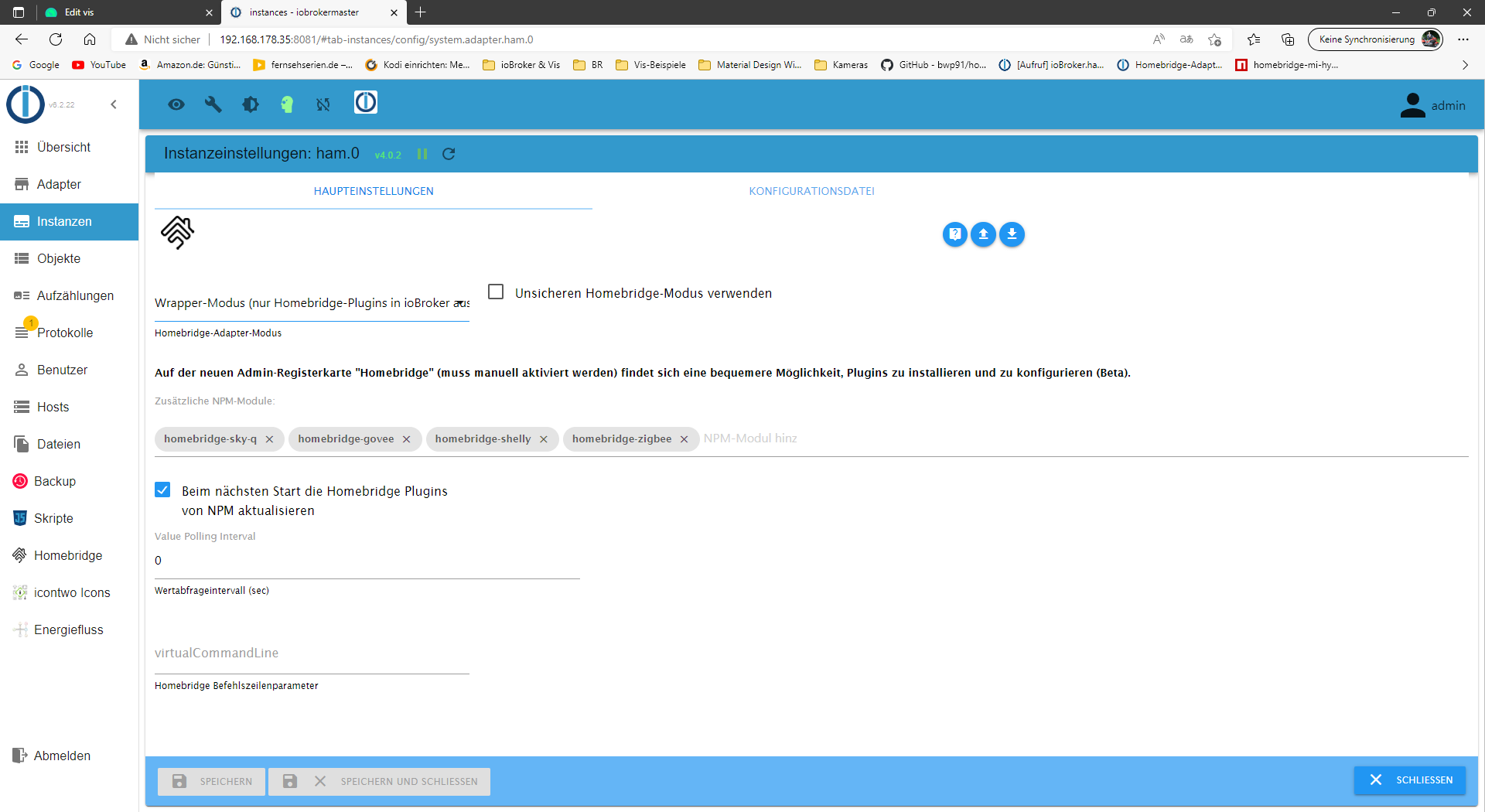
Bei mir sind 1 x Govee H6199 und 4 x Govee H6159 LED-Stripes verbaut.Hier die Einstellung im Ham-Adapter:

Hier die Config:
{ "description": "Add configuration for your accessories or platforms according to the docs of the plugins.", "accessories": [], "platforms": [ { "platform": "config", "name": "Config", "port": 8080, "auth": "none", "sudo": true }, { "platform": "Govee", "name": "Govee", "apiKey": "xxxxxxxxxxxxxxxx-58ffaaff5f0b", "model": "H6159", "controllable": true, "retrievable": true, "supportCmds": [ "turn", "brightness", "color", "colorTem" ] }, { "platform": "Govee", "name": "Govee", "apiKey": "xxxxxxxxxxxxxxxx-58ffaaff5f0b", "device": "34:20:03:7A:F8:B7", "model": "H6199", "deviceName": "TV-Backlight", "controllable": true, "retrievable": true, "supportCmds": [ "turn", "brightness", "color", "colorTem" ] } } ] }Leider kann ich nur die H6199 steuern, die anderen reagieren überhaupt nicht.
Ist in der Config etwas fehlerhaft?
Danke im voraus
MfG
Wastl -
Danke :+1:
Kann davon einige sachen gebrauchen.
Kannst du noch bitte die eigenen Icon wie z.B. den Kompass von der View Wetterstation hochladen?
-
-
-
du musst die css die im dem view ordner ist im projekt eintragen. War bei mir auch so.
Hallo zusammen,
als erstes meinen Dank an sigi234 für den Hinweis zur Darstellung einer PV-Anlage, und an skb für seine Hervorragende Arbeit!!
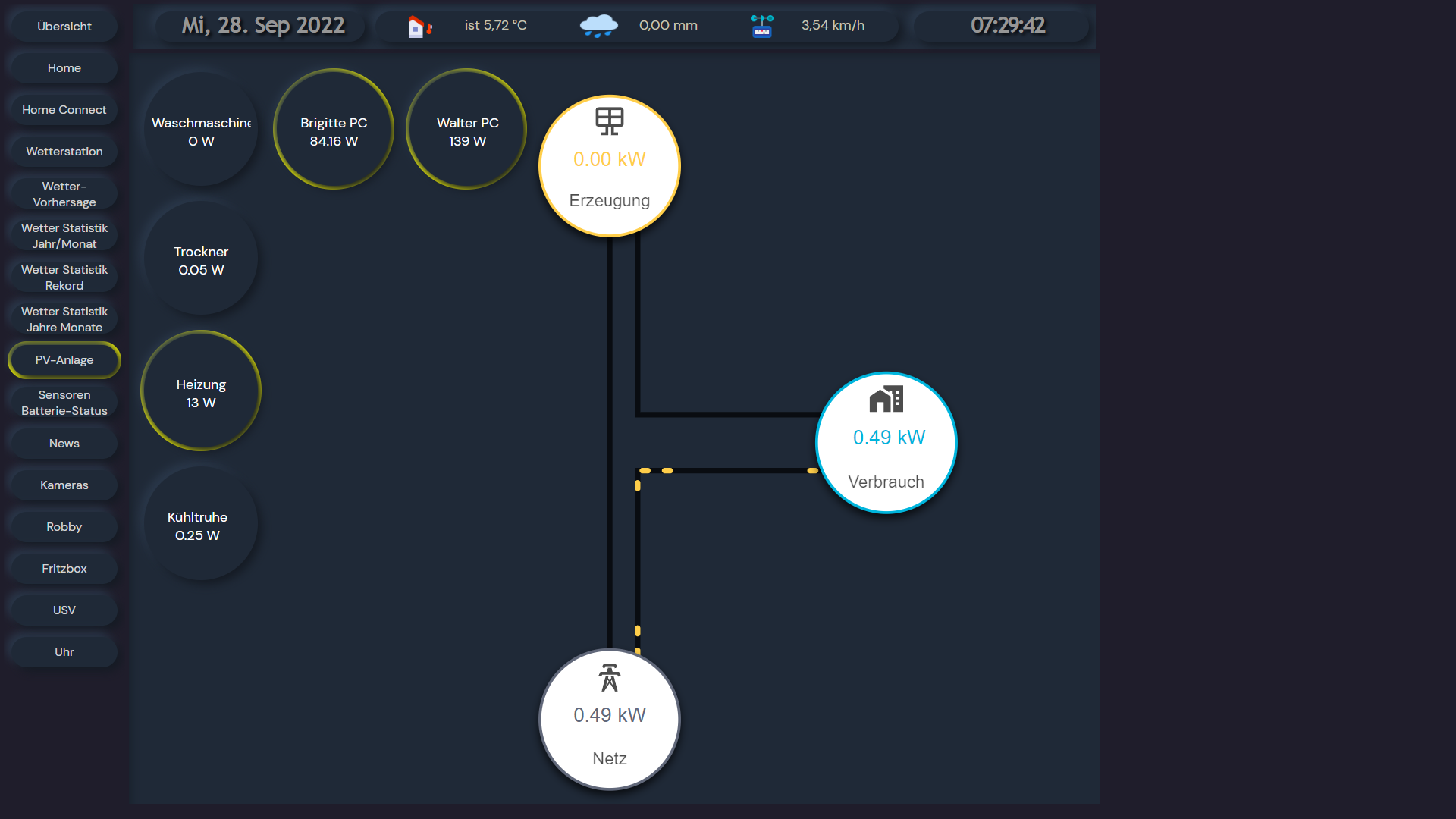
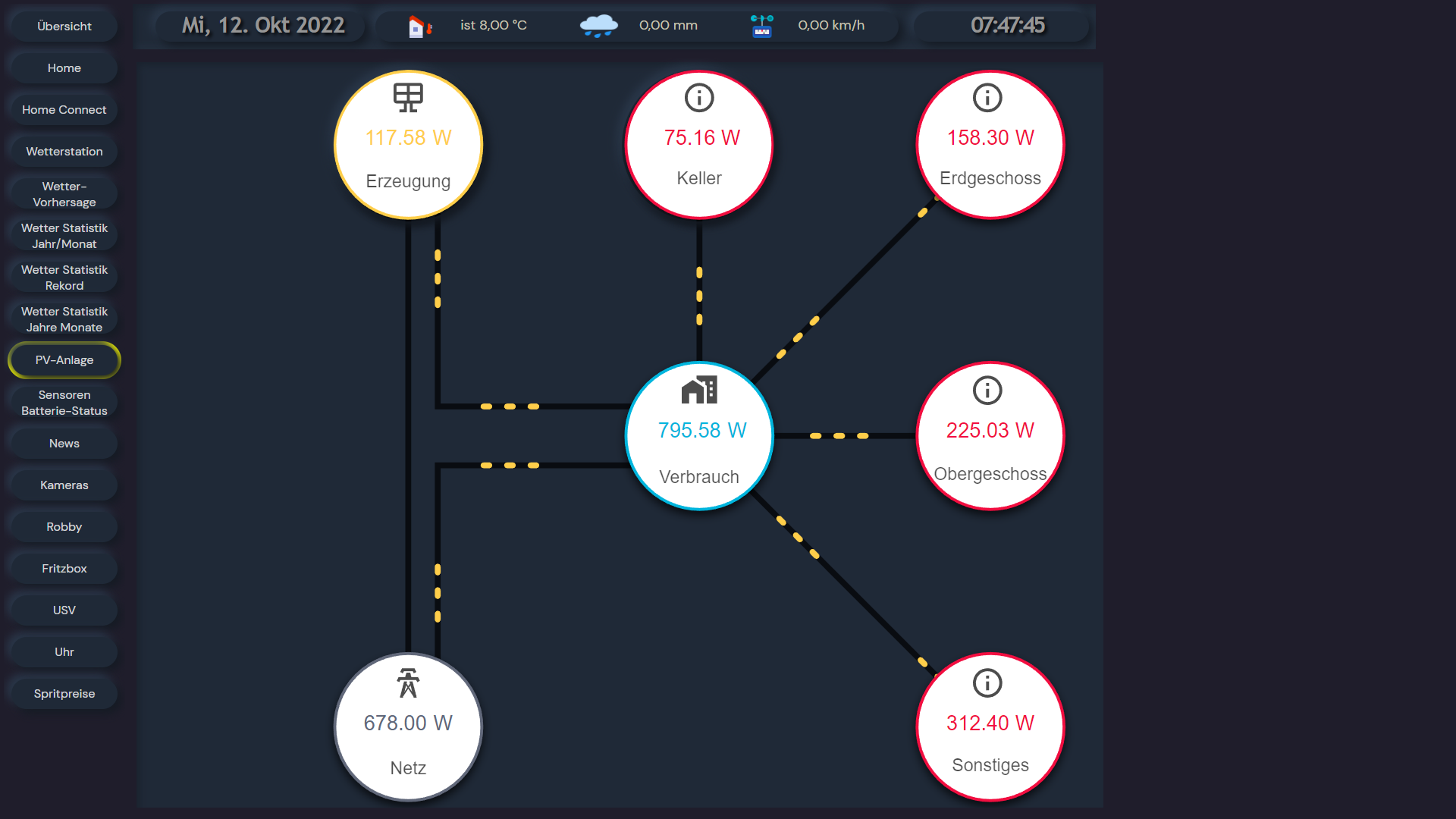
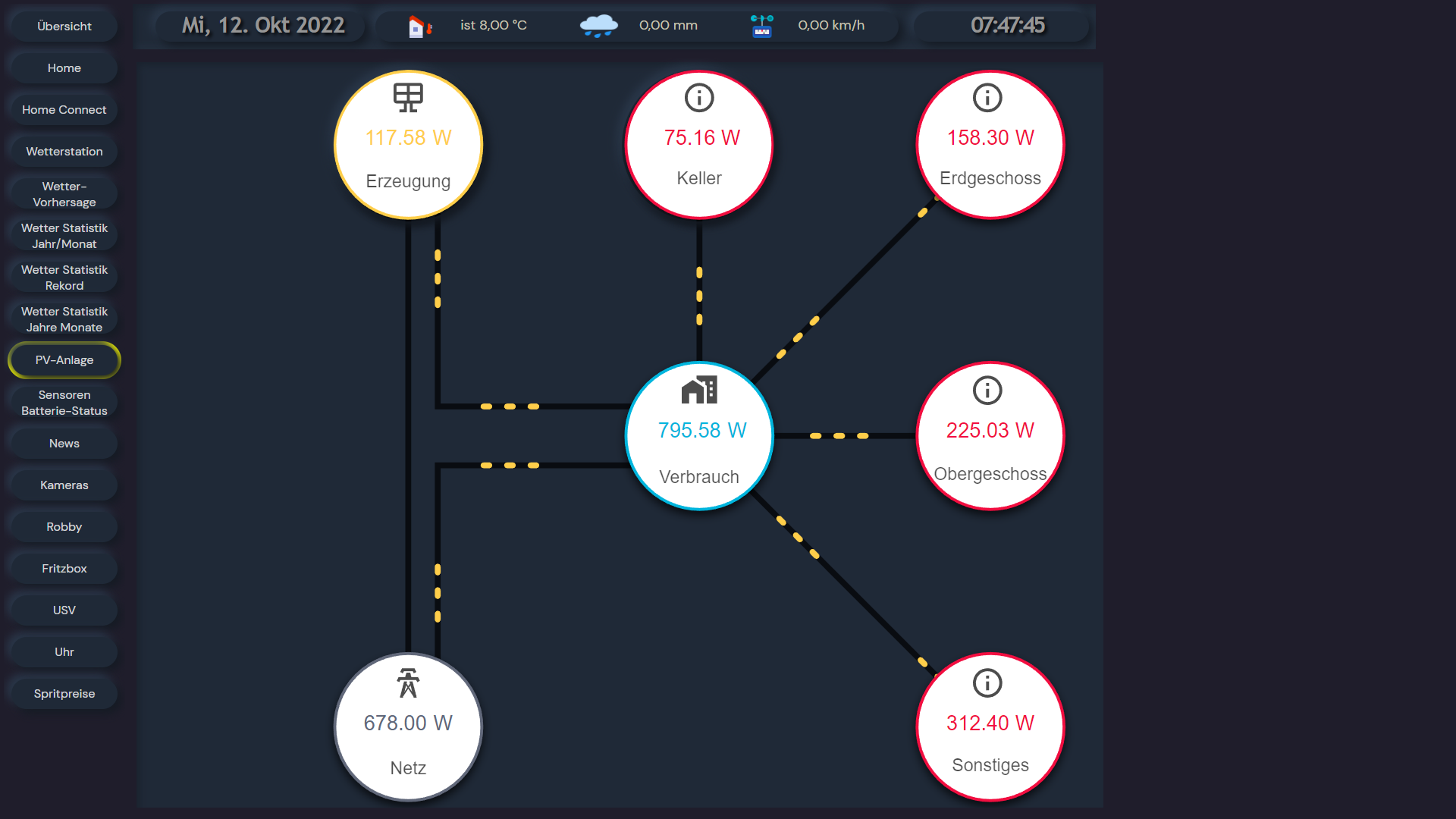
Was haltet Ihr von dieser Darstellung:
Ist alles noch in Arbeit, bestimmt gibt es noch ein paar Anregungen von Euch.
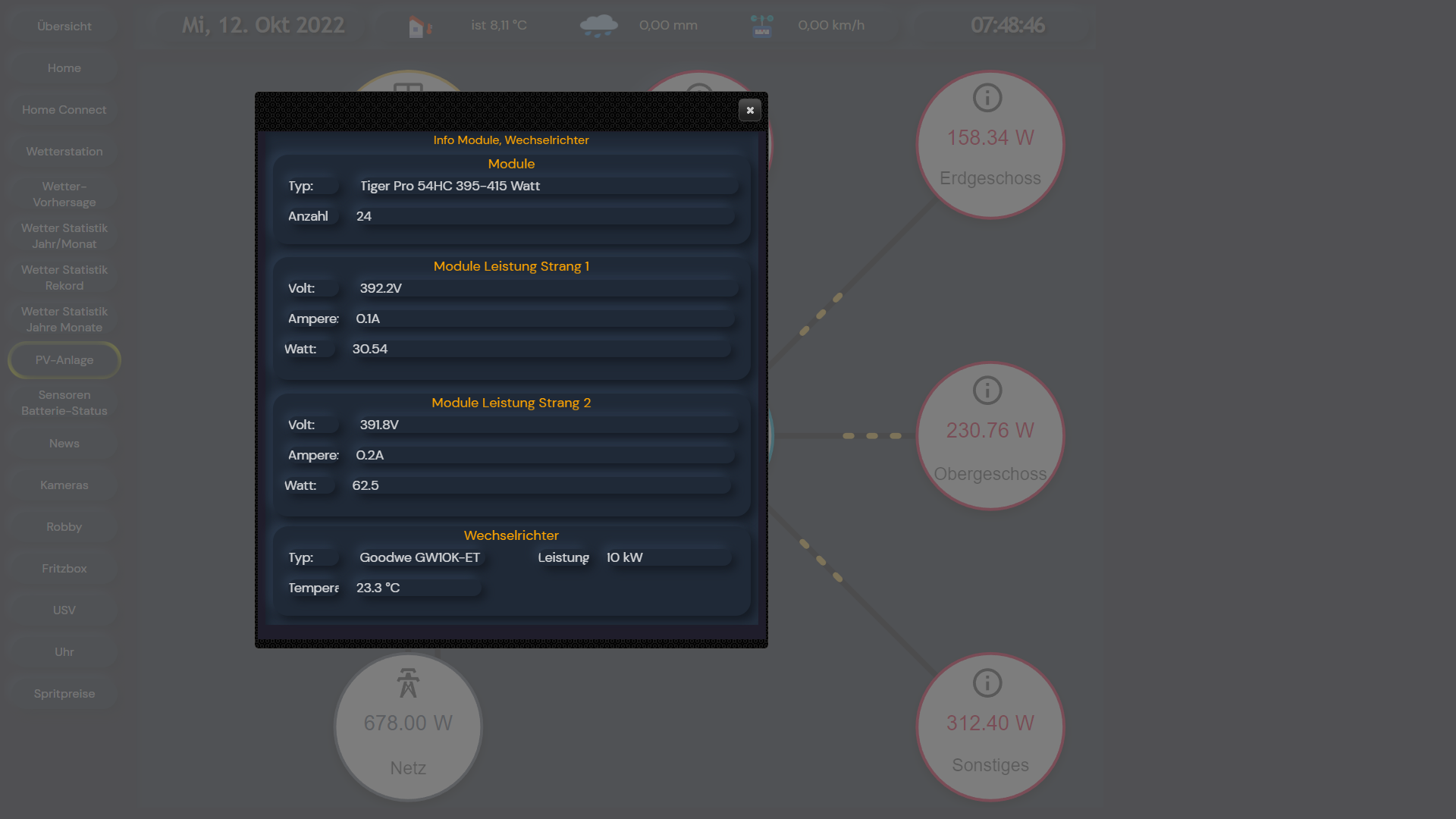
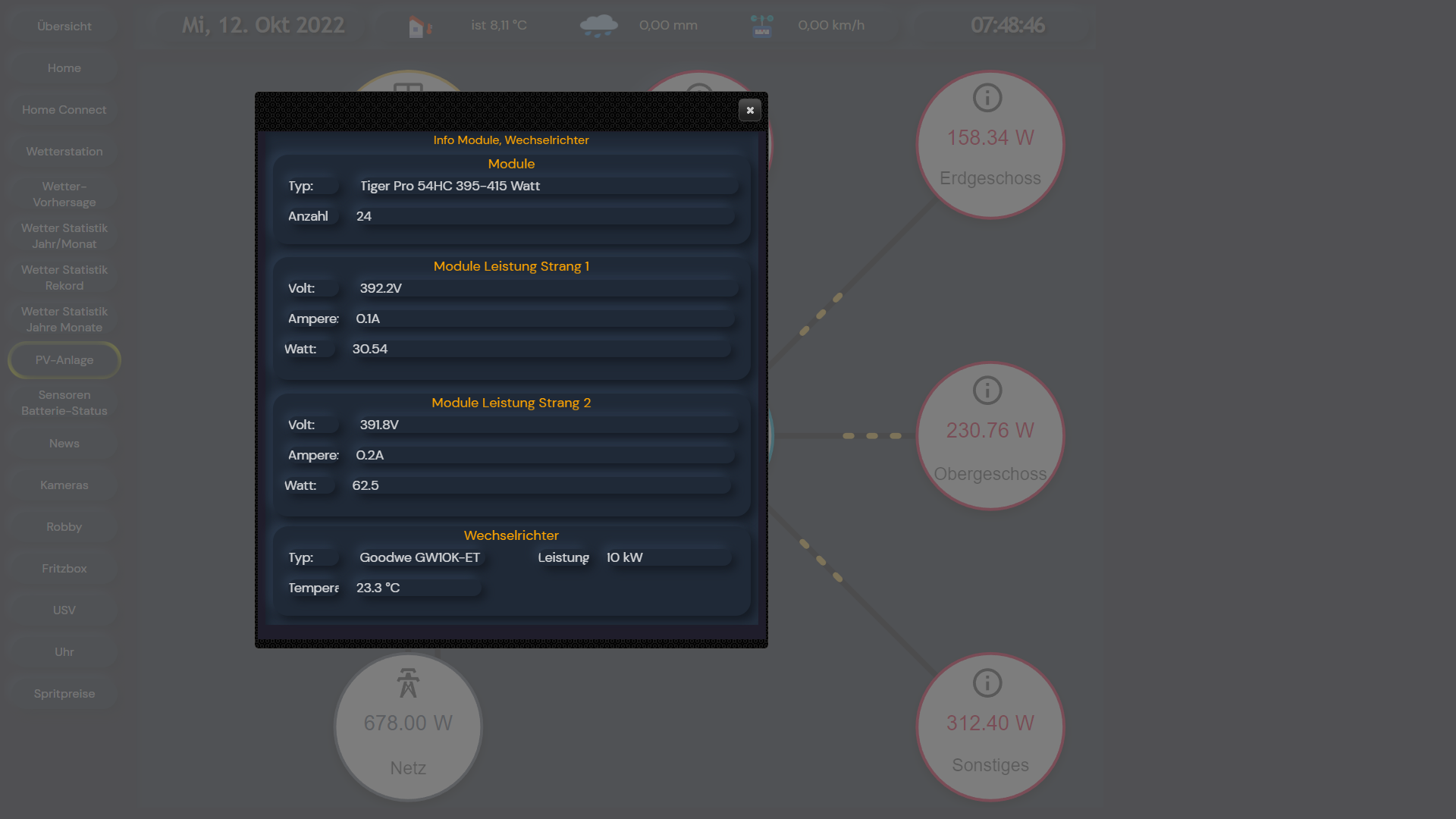
Durch Anklicken von „Erzeugung“ wird ein Popup aufgemacht mit den Info’s zu Module, Wechselrichter usw.

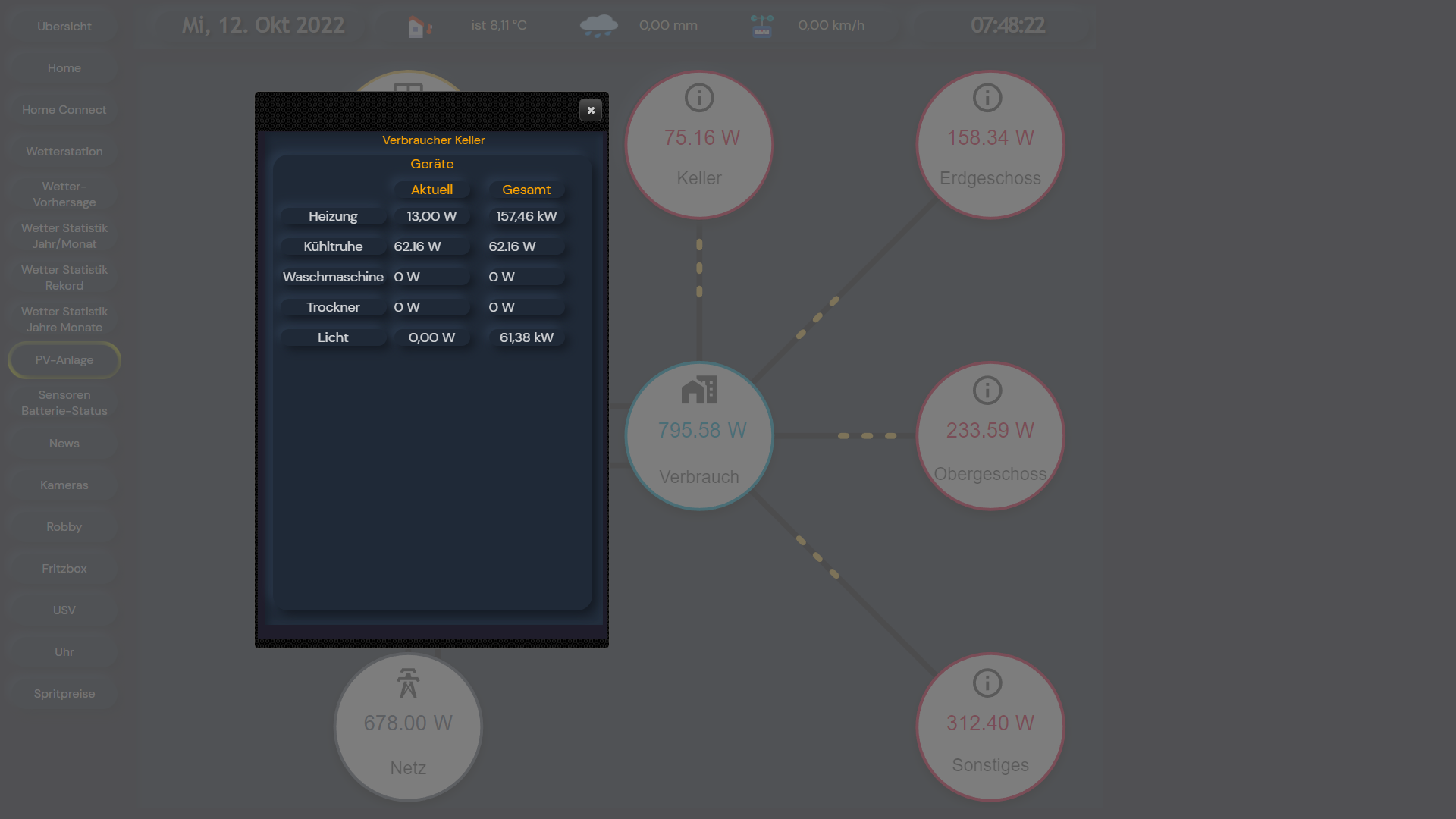
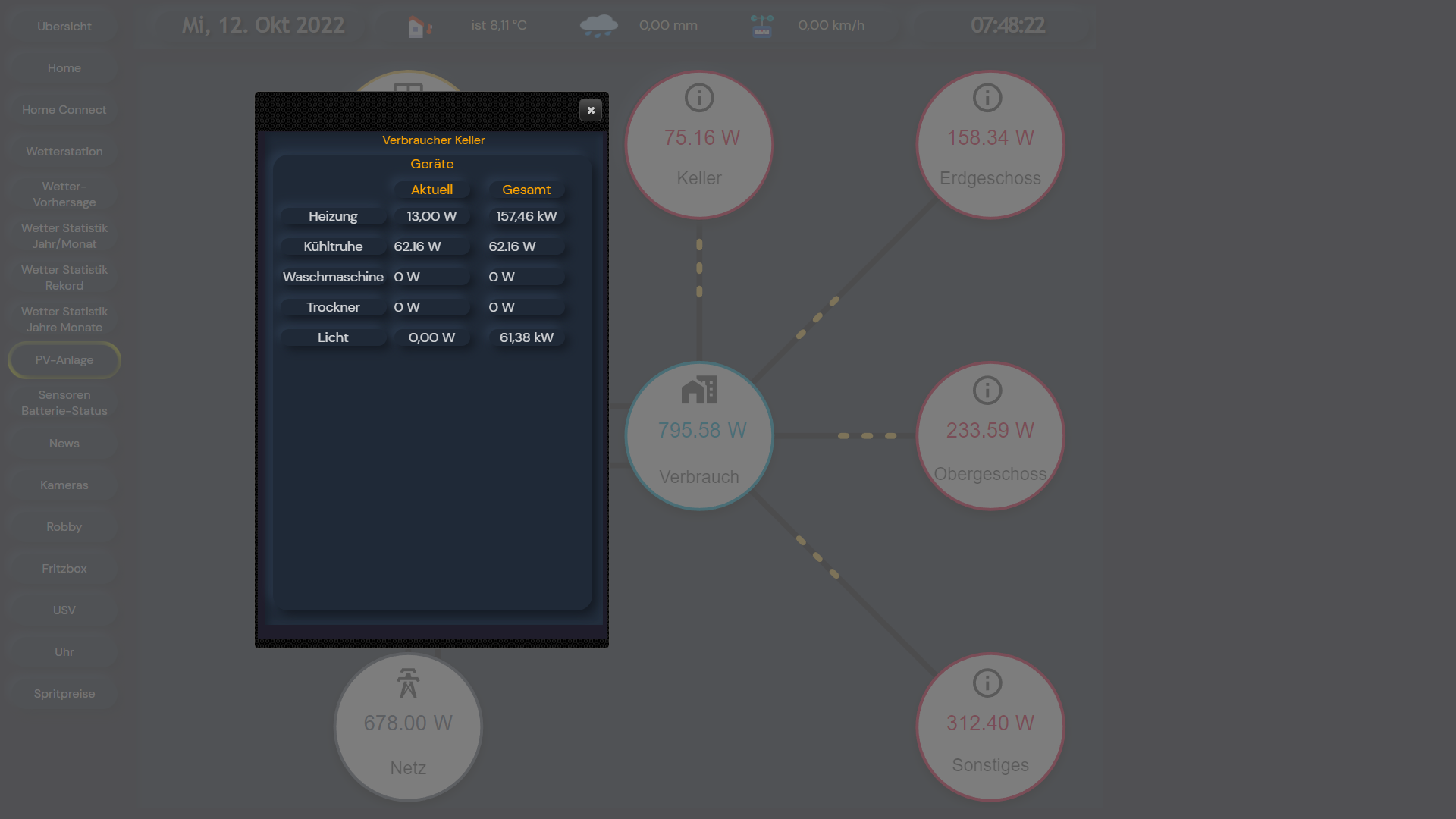
Bei Klick auf „Keller“ wird in einem Popup die Verbraucher aufgezeigt, die dem Keller zugeordnet sind.

Ich bin auf Anregungen und Kommentare gespannt.
MfG
Wastl -
Hallo zusammen,
als erstes meinen Dank an sigi234 für den Hinweis zur Darstellung einer PV-Anlage, und an skb für seine Hervorragende Arbeit!!
Was haltet Ihr von dieser Darstellung:
Ist alles noch in Arbeit, bestimmt gibt es noch ein paar Anregungen von Euch.
Durch Anklicken von „Erzeugung“ wird ein Popup aufgemacht mit den Info’s zu Module, Wechselrichter usw.

Bei Klick auf „Keller“ wird in einem Popup die Verbraucher aufgezeigt, die dem Keller zugeordnet sind.

Ich bin auf Anregungen und Kommentare gespannt.
MfG
WastlKannst du mir mit deinen WetterStatistik Scripten helfen die bei mir zum laufen zubringen? Blicke da nicht durch was, wo hin kommt.
Die Tageswerte pro Monat habe ich. Aber wie funktioniert das mit der Jahres/Rekord Tabelle?

Bei mir sind unter
0_userdata.0.Statistik.Wetter.Data.2022Die einzelenen Monatsstatistiken
Beispiel:
[ { "Tiefstwert": -3.8, "Hoechstwert": 22.1, "Temp_Durchschnitt": 4.9, "Max_Windboe": 38.8, "Max_Regenmenge": 0, "Regenmenge_Monat": 22.34, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0, "Tropennaechte": 0, "Wuestentage": 0, "Regentage": 0 } ]Unter
0_userdata.0.vis.Wetter.Daten.2022.TageMonatsind dann die Tages Werte pro Monat drin
[ { "Tiefstwert": 0, "Hoechstwert": 0, "Durchschnitt": 0, "Max_Windboe": 0, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 0, "Hoechstwert": 0, "Durchschnitt": 0, "Max_Windboe": 0, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.9, "Hoechstwert": 19.6, "Durchschnitt": 15.4, "Max_Windboe": 7.9, "Regenmenge_Tag": 0.8, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 5.6, "Hoechstwert": 22.9, "Durchschnitt": 13.7, "Max_Windboe": 5.5, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.7, "Hoechstwert": 22.6, "Durchschnitt": 14.3, "Max_Windboe": 7.2, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 6.5, "Hoechstwert": 24.5, "Durchschnitt": 14.8, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 9.2, "Hoechstwert": 27.2, "Durchschnitt": 15.6, "Max_Windboe": 9.3, "Regenmenge_Tag": 1.3, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.3, "Hoechstwert": 23.3, "Durchschnitt": 15.6, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.4, "Hoechstwert": 28.5, "Durchschnitt": 17.7, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.2, "Hoechstwert": 27.4, "Durchschnitt": 19.8, "Max_Windboe": 20.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 13.1, "Hoechstwert": 28.6, "Durchschnitt": 20.9, "Max_Windboe": 20.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.4, "Hoechstwert": 22.7, "Durchschnitt": 16.8, "Max_Windboe": 20.1, "Regenmenge_Tag": 1.5, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 8.8, "Hoechstwert": 23, "Durchschnitt": 15.4, "Max_Windboe": 16.6, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.1, "Hoechstwert": 27.2, "Durchschnitt": 16.7, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.7, "Hoechstwert": 29.4, "Durchschnitt": 19.9, "Max_Windboe": 14.8, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 14.3, "Hoechstwert": 28.9, "Durchschnitt": 20.2, "Max_Windboe": 18.3, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.6, "Hoechstwert": 28.9, "Durchschnitt": 20.4, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 14.5, "Hoechstwert": 33, "Durchschnitt": 24.1, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 16.9, "Hoechstwert": 32.2, "Durchschnitt": 22, "Max_Windboe": 16.6, "Regenmenge_Tag": 3.81, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 12.5, "Hoechstwert": 27.2, "Durchschnitt": 17.8, "Max_Windboe": 9, "Regenmenge_Tag": 8.1, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.27, "Hoechstwert": 23.11, "Durchschnitt": 17.77, "Max_Windboe": 14.8, "Regenmenge_Tag": 0, "Sonnenscheindauer": 572, "SonnenEnergie": 3620.343, "Schneehoehe": 0 }, { "Tiefstwert": 9.61, "Hoechstwert": 27.22, "Durchschnitt": 20.3, "Max_Windboe": 9.33, "Regenmenge_Tag": 0, "Sonnenscheindauer": 631, "SonnenEnergie": 5475.763, "Schneehoehe": 0 }, { "Tiefstwert": 14.22, "Hoechstwert": 27.72, "Durchschnitt": 21.03, "Max_Windboe": 18.34, "Regenmenge_Tag": 2.7, "Sonnenscheindauer": 545, "SonnenEnergie": 3400.841, "Schneehoehe": 0 }, { "Tiefstwert": 11, "Hoechstwert": 19.77, "Durchschnitt": 15.33, "Max_Windboe": 20.11, "Regenmenge_Tag": 1.8, "Sonnenscheindauer": 493, "SonnenEnergie": 3215.65, "Schneehoehe": 0 }, { "Tiefstwert": 7.22, "Hoechstwert": 22.11, "Durchschnitt": 16.34, "Max_Windboe": 21.88, "Regenmenge_Tag": 0, "Sonnenscheindauer": 559, "SonnenEnergie": 4805.62, "Schneehoehe": 0 }, { "Tiefstwert": 14.38, "Hoechstwert": 22, "Durchschnitt": 19.22, "Max_Windboe": 20.11, "Regenmenge_Tag": 0, "Sonnenscheindauer": 599, "SonnenEnergie": 3375.644, "Schneehoehe": 0 }, { "Tiefstwert": 8.77, "Hoechstwert": 23.5, "Durchschnitt": 18.3, "Max_Windboe": 18.34, "Regenmenge_Tag": 2.7, "Sonnenscheindauer": 544, "SonnenEnergie": 4793.812, "Schneehoehe": 0 }, { "Tiefstwert": 6.7, "Hoechstwert": 22.7, "Durchschnitt": 14, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 599, "SonnenEnergie": 3375.644, "Schneehoehe": 0 }, { "Tiefstwert": 5.27, "Hoechstwert": 17.72, "Durchschnitt": 11.87, "Max_Windboe": 7.24, "Regenmenge_Tag": 0.5, "Sonnenscheindauer": 476, "SonnenEnergie": 2838.758, "Schneehoehe": 0 }, { "Tiefstwert": 8, "Hoechstwert": 20.22, "Durchschnitt": 14.56, "Max_Windboe": 7.24, "Regenmenge_Tag": 0, "Sonnenscheindauer": 640, "SonnenEnergie": 3933.188, "Schneehoehe": 0 }, { "Tiefstwert": 9.27, "Hoechstwert": 23.61, "Durchschnitt": 16.86, "Max_Windboe": 13.03, "Regenmenge_Tag": 0.5, "Sonnenscheindauer": 529, "SonnenEnergie": 4221.559, "Schneehoehe": 0 } ]welche Daten sollen jetzt hier rein ?
0_userdata.0.vis.Wetter.Daten.2022.Monate 0_userdata.0.vis.Wetter.Statistik.2022.Monat 0_userdata.0.vis.Wetter.Statistik.2022.MonatTage -
Kannst du mir mit deinen WetterStatistik Scripten helfen die bei mir zum laufen zubringen? Blicke da nicht durch was, wo hin kommt.
Die Tageswerte pro Monat habe ich. Aber wie funktioniert das mit der Jahres/Rekord Tabelle?

Bei mir sind unter
0_userdata.0.Statistik.Wetter.Data.2022Die einzelenen Monatsstatistiken
Beispiel:
[ { "Tiefstwert": -3.8, "Hoechstwert": 22.1, "Temp_Durchschnitt": 4.9, "Max_Windboe": 38.8, "Max_Regenmenge": 0, "Regenmenge_Monat": 22.34, "warme_Tage": 1, "Sommertage": 0, "heisse_Tage": 0, "Frost_Tage": 5, "kalte_Tage": 15, "Eistage": 0, "sehr_kalte_Tage": 0, "Tropennaechte": 0, "Wuestentage": 0, "Regentage": 0 } ]Unter
0_userdata.0.vis.Wetter.Daten.2022.TageMonatsind dann die Tages Werte pro Monat drin
[ { "Tiefstwert": 0, "Hoechstwert": 0, "Durchschnitt": 0, "Max_Windboe": 0, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 0, "Hoechstwert": 0, "Durchschnitt": 0, "Max_Windboe": 0, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.9, "Hoechstwert": 19.6, "Durchschnitt": 15.4, "Max_Windboe": 7.9, "Regenmenge_Tag": 0.8, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 5.6, "Hoechstwert": 22.9, "Durchschnitt": 13.7, "Max_Windboe": 5.5, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.7, "Hoechstwert": 22.6, "Durchschnitt": 14.3, "Max_Windboe": 7.2, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 6.5, "Hoechstwert": 24.5, "Durchschnitt": 14.8, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 9.2, "Hoechstwert": 27.2, "Durchschnitt": 15.6, "Max_Windboe": 9.3, "Regenmenge_Tag": 1.3, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.3, "Hoechstwert": 23.3, "Durchschnitt": 15.6, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.4, "Hoechstwert": 28.5, "Durchschnitt": 17.7, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.2, "Hoechstwert": 27.4, "Durchschnitt": 19.8, "Max_Windboe": 20.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 13.1, "Hoechstwert": 28.6, "Durchschnitt": 20.9, "Max_Windboe": 20.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.4, "Hoechstwert": 22.7, "Durchschnitt": 16.8, "Max_Windboe": 20.1, "Regenmenge_Tag": 1.5, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 8.8, "Hoechstwert": 23, "Durchschnitt": 15.4, "Max_Windboe": 16.6, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 7.1, "Hoechstwert": 27.2, "Durchschnitt": 16.7, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 10.7, "Hoechstwert": 29.4, "Durchschnitt": 19.9, "Max_Windboe": 14.8, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 14.3, "Hoechstwert": 28.9, "Durchschnitt": 20.2, "Max_Windboe": 18.3, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.6, "Hoechstwert": 28.9, "Durchschnitt": 20.4, "Max_Windboe": 13, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 14.5, "Hoechstwert": 33, "Durchschnitt": 24.1, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 16.9, "Hoechstwert": 32.2, "Durchschnitt": 22, "Max_Windboe": 16.6, "Regenmenge_Tag": 3.81, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 12.5, "Hoechstwert": 27.2, "Durchschnitt": 17.8, "Max_Windboe": 9, "Regenmenge_Tag": 8.1, "Sonnenscheindauer": 0, "SonnenEnergie": 0, "Schneehoehe": 0 }, { "Tiefstwert": 11.27, "Hoechstwert": 23.11, "Durchschnitt": 17.77, "Max_Windboe": 14.8, "Regenmenge_Tag": 0, "Sonnenscheindauer": 572, "SonnenEnergie": 3620.343, "Schneehoehe": 0 }, { "Tiefstwert": 9.61, "Hoechstwert": 27.22, "Durchschnitt": 20.3, "Max_Windboe": 9.33, "Regenmenge_Tag": 0, "Sonnenscheindauer": 631, "SonnenEnergie": 5475.763, "Schneehoehe": 0 }, { "Tiefstwert": 14.22, "Hoechstwert": 27.72, "Durchschnitt": 21.03, "Max_Windboe": 18.34, "Regenmenge_Tag": 2.7, "Sonnenscheindauer": 545, "SonnenEnergie": 3400.841, "Schneehoehe": 0 }, { "Tiefstwert": 11, "Hoechstwert": 19.77, "Durchschnitt": 15.33, "Max_Windboe": 20.11, "Regenmenge_Tag": 1.8, "Sonnenscheindauer": 493, "SonnenEnergie": 3215.65, "Schneehoehe": 0 }, { "Tiefstwert": 7.22, "Hoechstwert": 22.11, "Durchschnitt": 16.34, "Max_Windboe": 21.88, "Regenmenge_Tag": 0, "Sonnenscheindauer": 559, "SonnenEnergie": 4805.62, "Schneehoehe": 0 }, { "Tiefstwert": 14.38, "Hoechstwert": 22, "Durchschnitt": 19.22, "Max_Windboe": 20.11, "Regenmenge_Tag": 0, "Sonnenscheindauer": 599, "SonnenEnergie": 3375.644, "Schneehoehe": 0 }, { "Tiefstwert": 8.77, "Hoechstwert": 23.5, "Durchschnitt": 18.3, "Max_Windboe": 18.34, "Regenmenge_Tag": 2.7, "Sonnenscheindauer": 544, "SonnenEnergie": 4793.812, "Schneehoehe": 0 }, { "Tiefstwert": 6.7, "Hoechstwert": 22.7, "Durchschnitt": 14, "Max_Windboe": 11.1, "Regenmenge_Tag": 0, "Sonnenscheindauer": 599, "SonnenEnergie": 3375.644, "Schneehoehe": 0 }, { "Tiefstwert": 5.27, "Hoechstwert": 17.72, "Durchschnitt": 11.87, "Max_Windboe": 7.24, "Regenmenge_Tag": 0.5, "Sonnenscheindauer": 476, "SonnenEnergie": 2838.758, "Schneehoehe": 0 }, { "Tiefstwert": 8, "Hoechstwert": 20.22, "Durchschnitt": 14.56, "Max_Windboe": 7.24, "Regenmenge_Tag": 0, "Sonnenscheindauer": 640, "SonnenEnergie": 3933.188, "Schneehoehe": 0 }, { "Tiefstwert": 9.27, "Hoechstwert": 23.61, "Durchschnitt": 16.86, "Max_Windboe": 13.03, "Regenmenge_Tag": 0.5, "Sonnenscheindauer": 529, "SonnenEnergie": 4221.559, "Schneehoehe": 0 } ]welche Daten sollen jetzt hier rein ?
0_userdata.0.vis.Wetter.Daten.2022.Monate 0_userdata.0.vis.Wetter.Statistik.2022.Monat 0_userdata.0.vis.Wetter.Statistik.2022.MonatTage -
Bin gerade dabei einen neuen Rechner zu installieren, melde mich sobald ich fertig bin. Bitte etwas Geduld.
MfG
Wastl -
Guten Morgen, bin gerade mit dem PC fertig geworden und jetzt geht's an Deine Probleme.
Da ich seid 2010 alle Wetterdaten gespeichert habe und die Anzahl der Datenpunkte in "userdata " immer mehr wurden, habe ich das Statistikprogramm komplett umgeschrieben. Alle Daten außer dem Aktuellen Jahr sind als Jsondateien auf dem Rechner gespeichert und werden bei Bedarf geladen.
Wenn Du möchtest kannst Du die neuen Statistik Scripts und Datenpunkte gerne haben.
Habe auch die Views noch etwas geändert, auch die kannst Du gerne bekommen.Melde Dich.
MfG
Wastl -
Guten Morgen, bin gerade mit dem PC fertig geworden und jetzt geht's an Deine Probleme.
Da ich seid 2010 alle Wetterdaten gespeichert habe und die Anzahl der Datenpunkte in "userdata " immer mehr wurden, habe ich das Statistikprogramm komplett umgeschrieben. Alle Daten außer dem Aktuellen Jahr sind als Jsondateien auf dem Rechner gespeichert und werden bei Bedarf geladen.
Wenn Du möchtest kannst Du die neuen Statistik Scripts und Datenpunkte gerne haben.
Habe auch die Views noch etwas geändert, auch die kannst Du gerne bekommen.Melde Dich.
MfG
Wastl -
Guten Morgen, bin gerade mit dem PC fertig geworden und jetzt geht's an Deine Probleme.
Da ich seid 2010 alle Wetterdaten gespeichert habe und die Anzahl der Datenpunkte in "userdata " immer mehr wurden, habe ich das Statistikprogramm komplett umgeschrieben. Alle Daten außer dem Aktuellen Jahr sind als Jsondateien auf dem Rechner gespeichert und werden bei Bedarf geladen.
Wenn Du möchtest kannst Du die neuen Statistik Scripts und Datenpunkte gerne haben.
Habe auch die Views noch etwas geändert, auch die kannst Du gerne bekommen.Melde Dich.
MfG
Wastl@langer sagte in Darstellung die 4.te:
Wenn Du möchtest kannst Du die neuen Statistik Scripts und Datenpunkte gerne haben.
Habe auch die Views noch etwas geändert, auch die kannst Du gerne bekommen.Melde Dich.
MfG
WastlMelde mich jetzt :grinning:
-
@langer sagte in Darstellung die 4.te:
Wenn Du möchtest kannst Du die neuen Statistik Scripts und Datenpunkte gerne haben.
Habe auch die Views noch etwas geändert, auch die kannst Du gerne bekommen.Melde Dich.
MfG
WastlMelde mich jetzt :grinning:
-
Anbei Views, Datenpunkte und Skripte als zip.File.
Bei Fragen melde Dich.
WetterStatistik.zipMfG
Wastl -
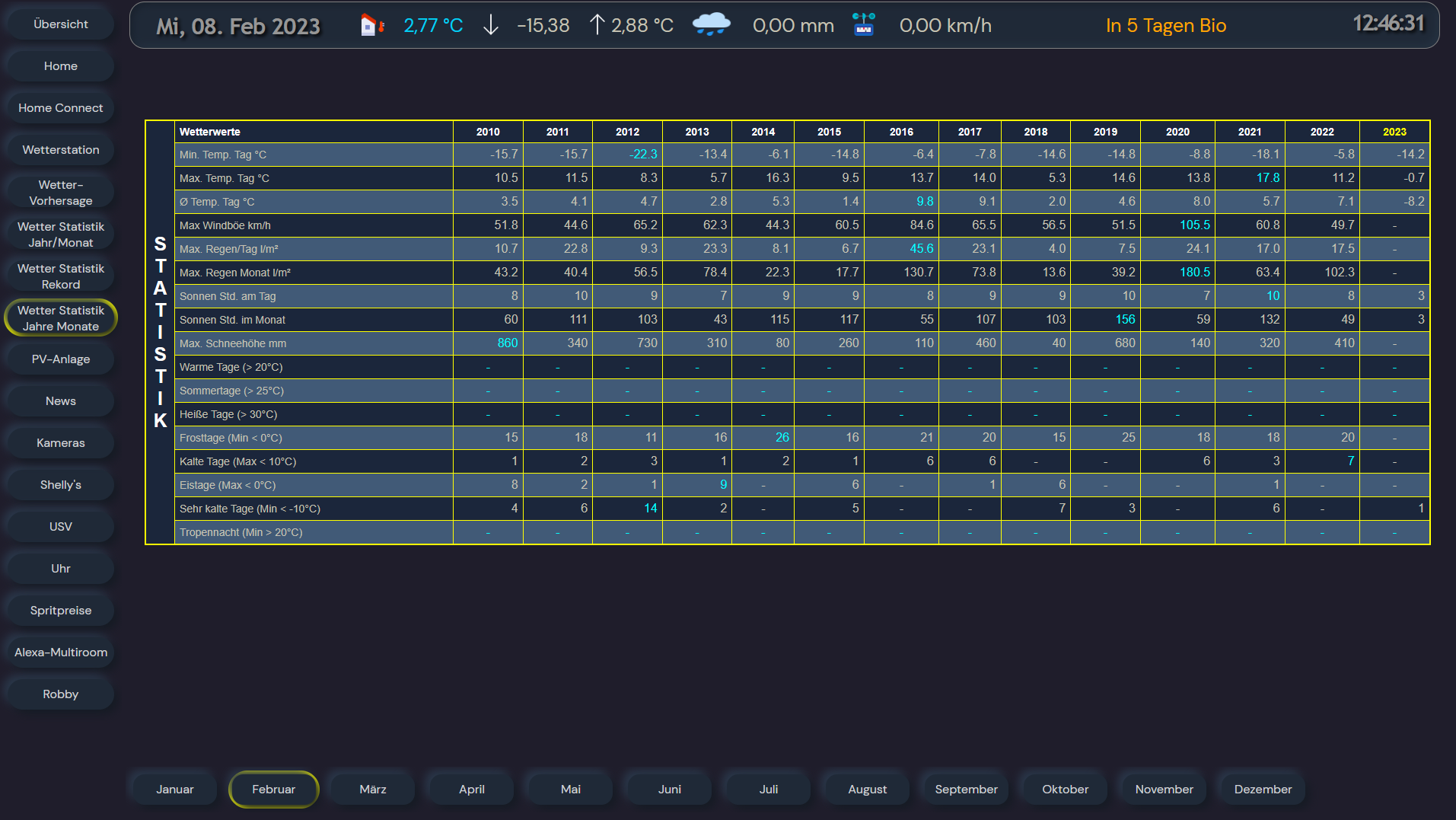
Hier die Views:

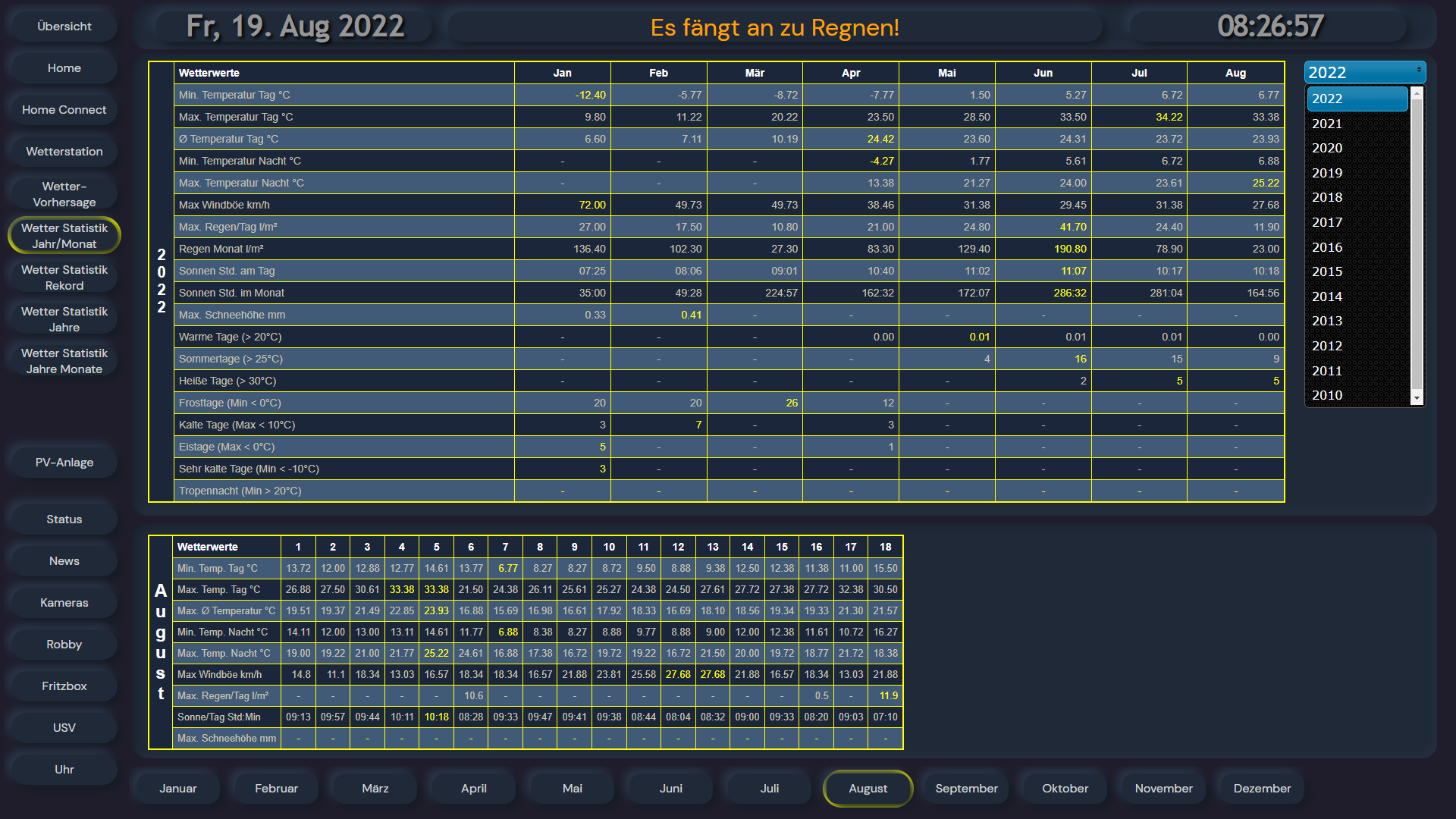
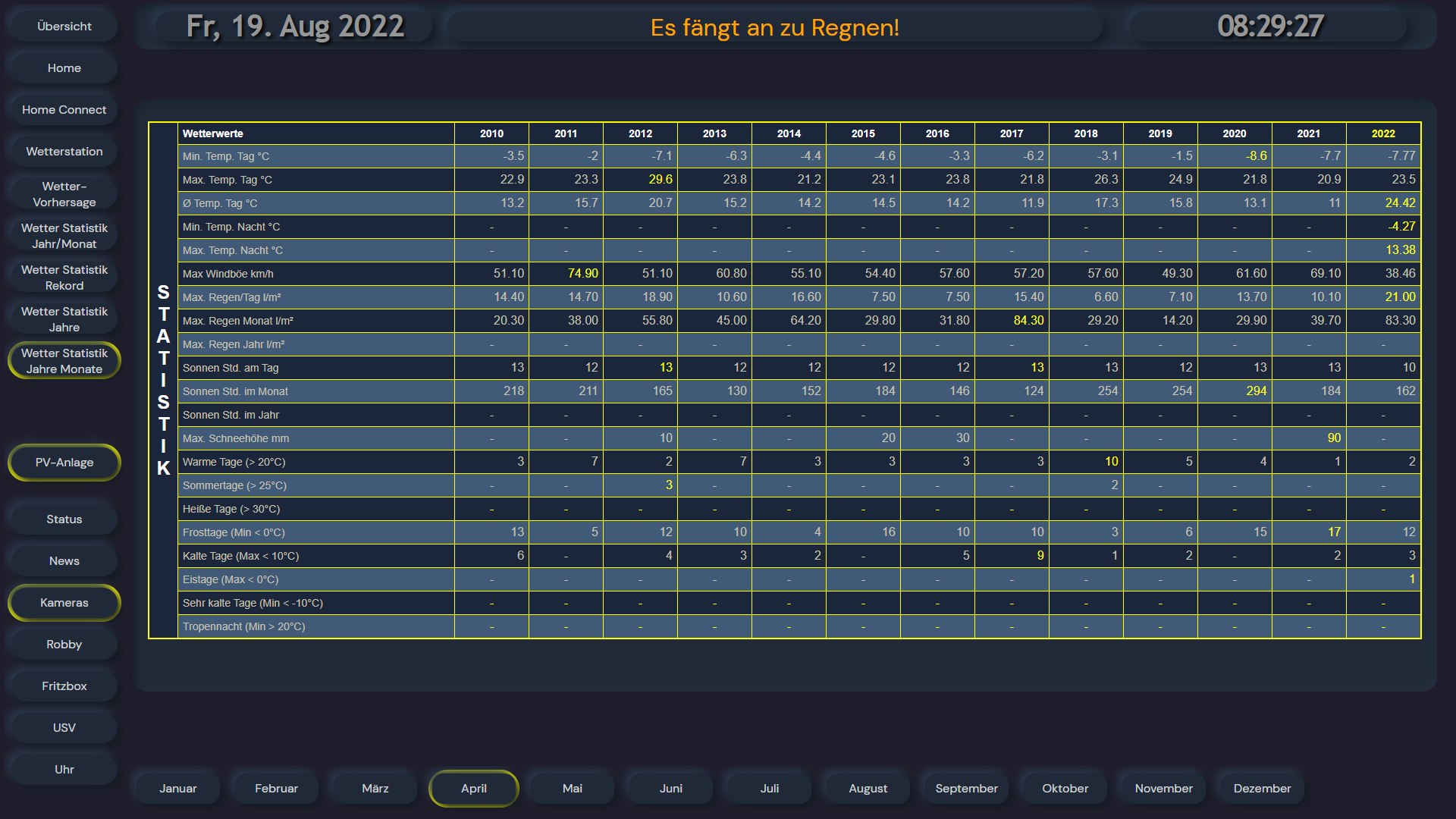
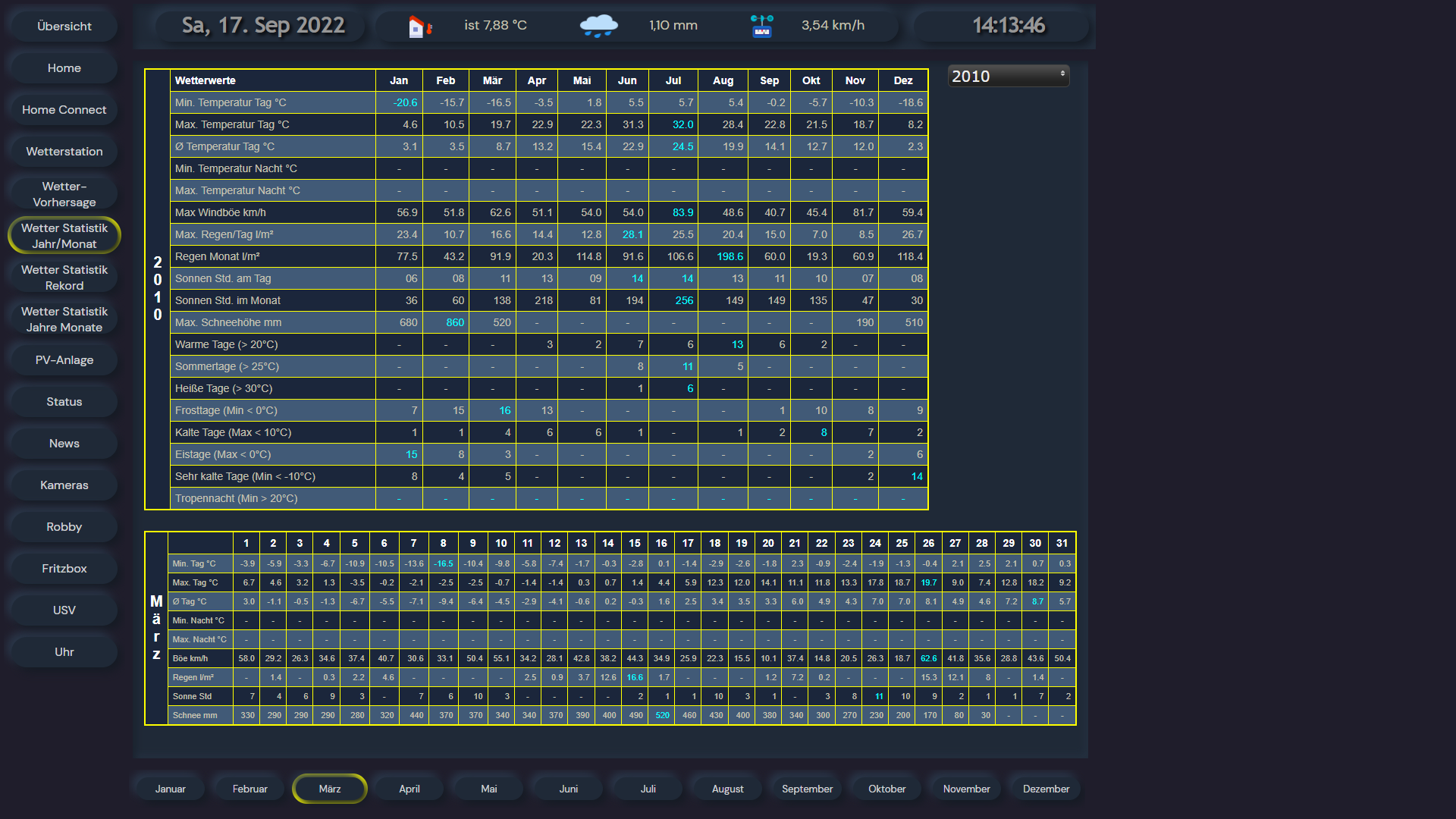
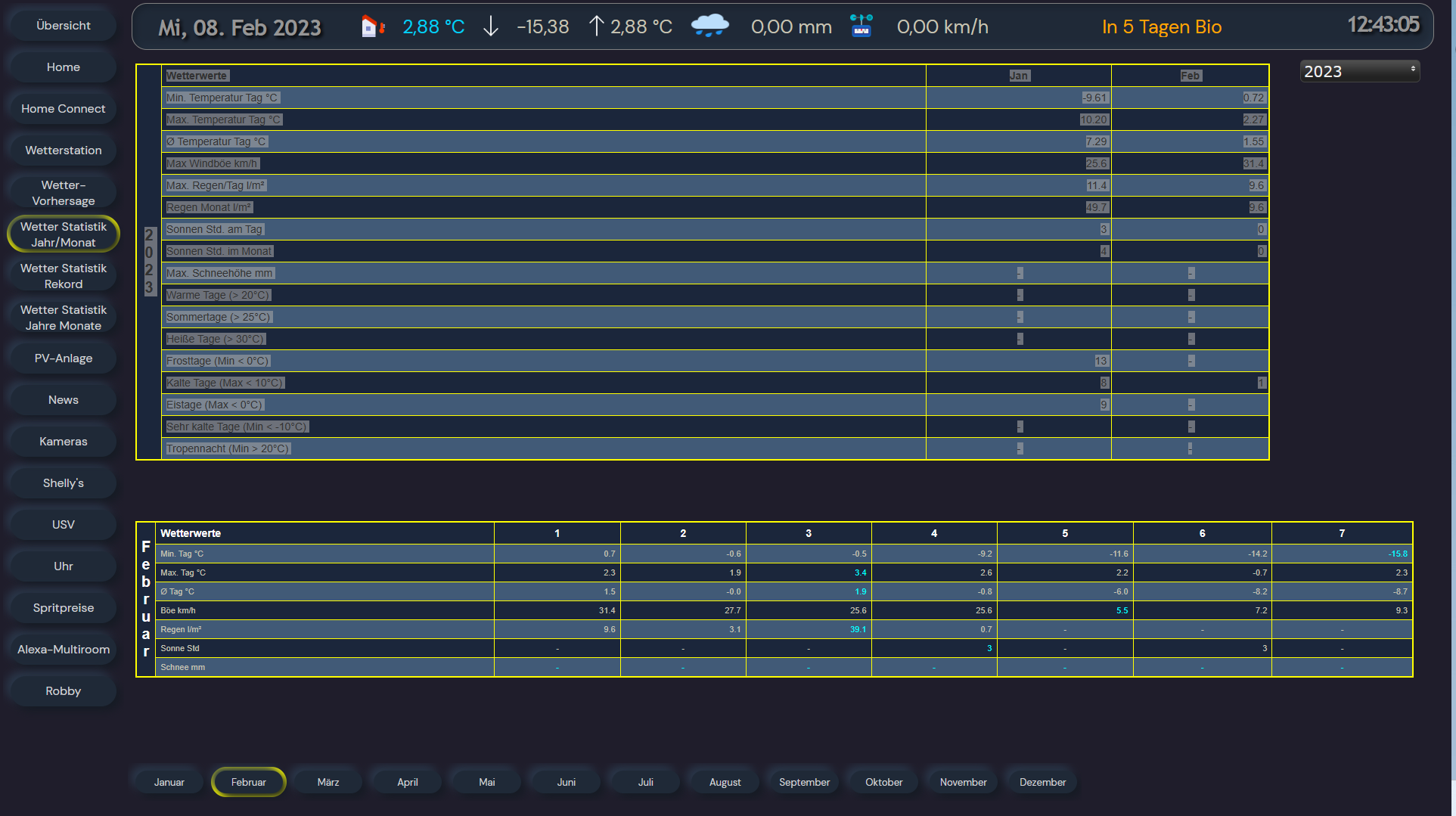
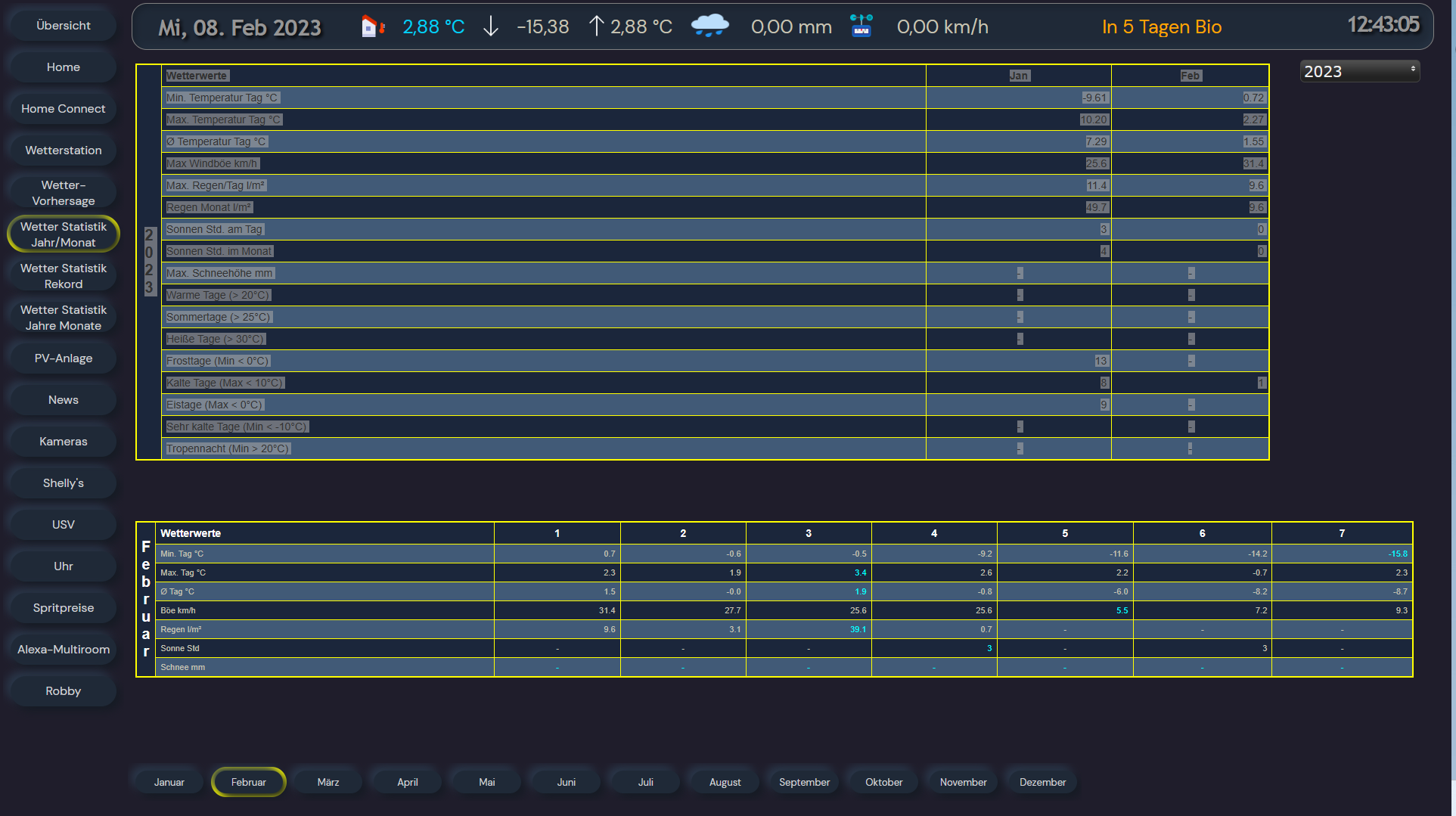
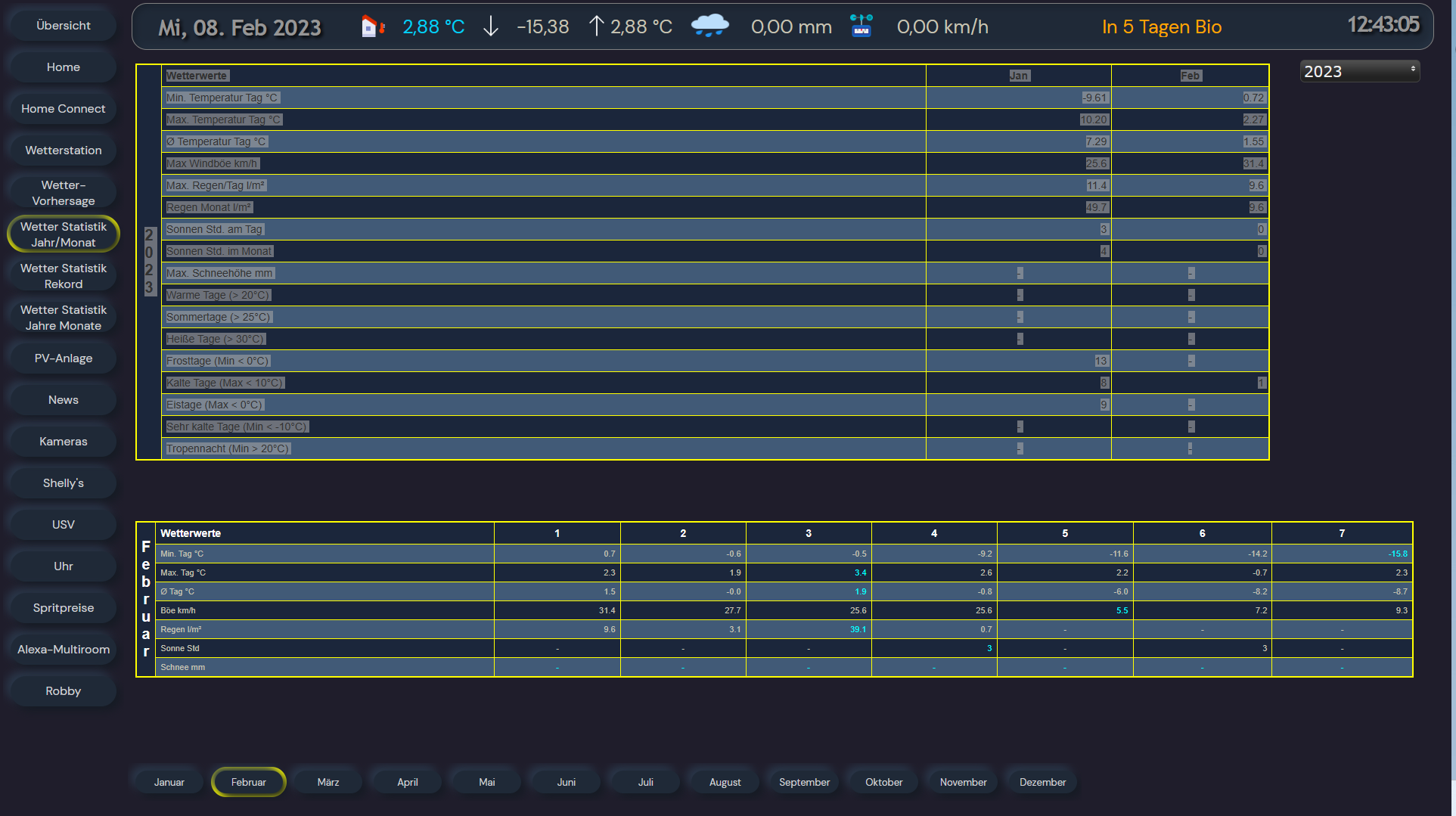
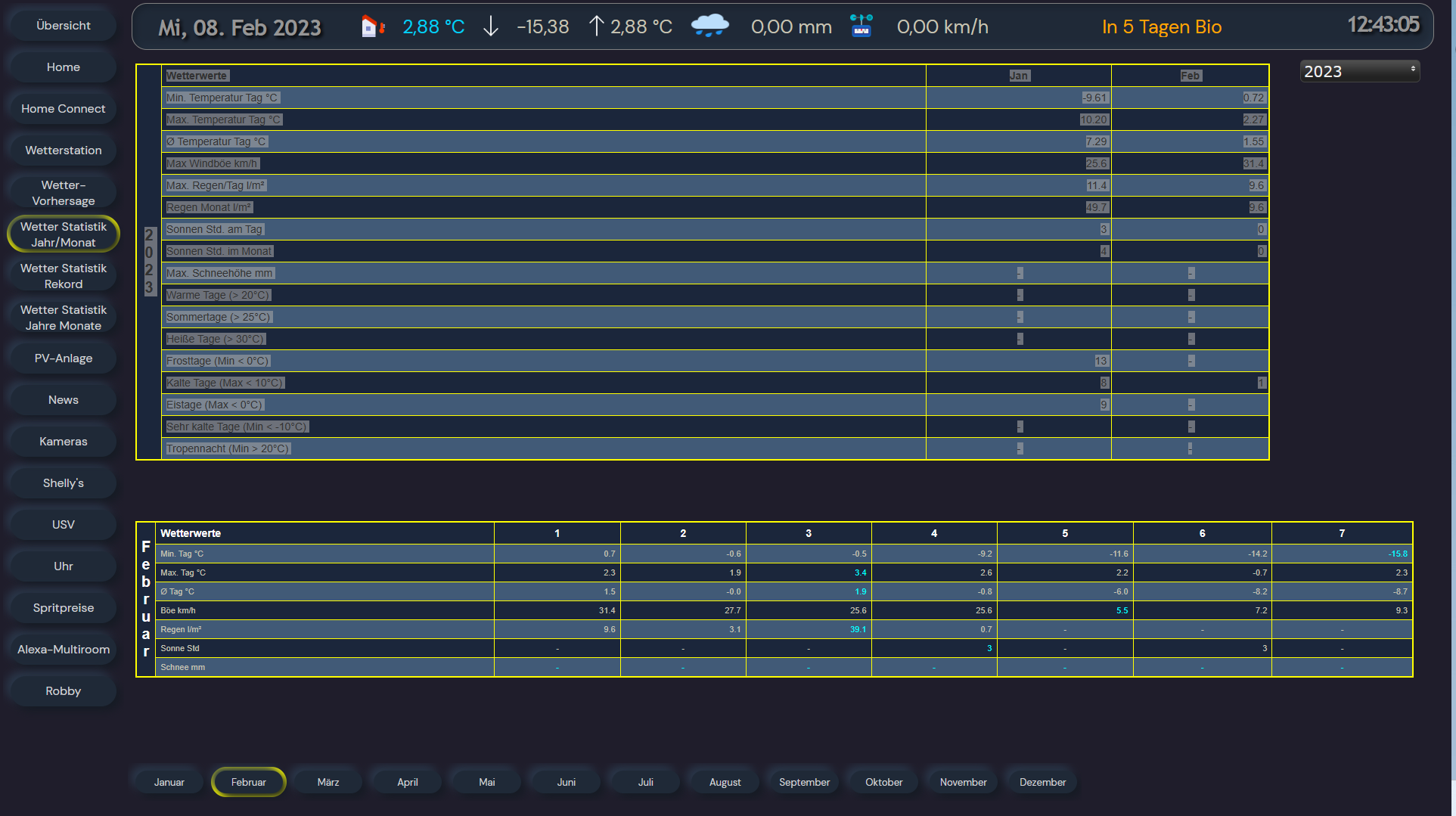
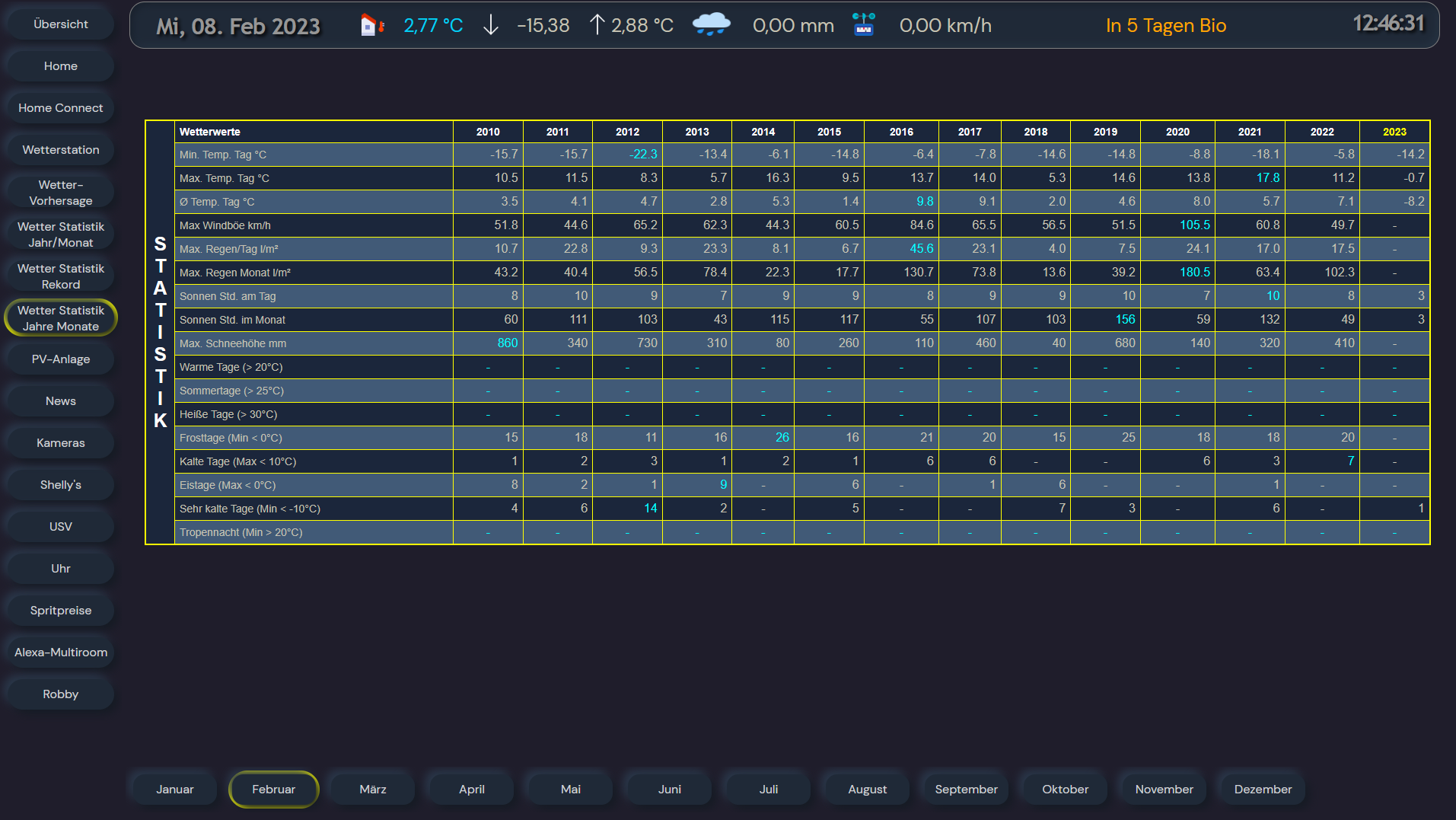
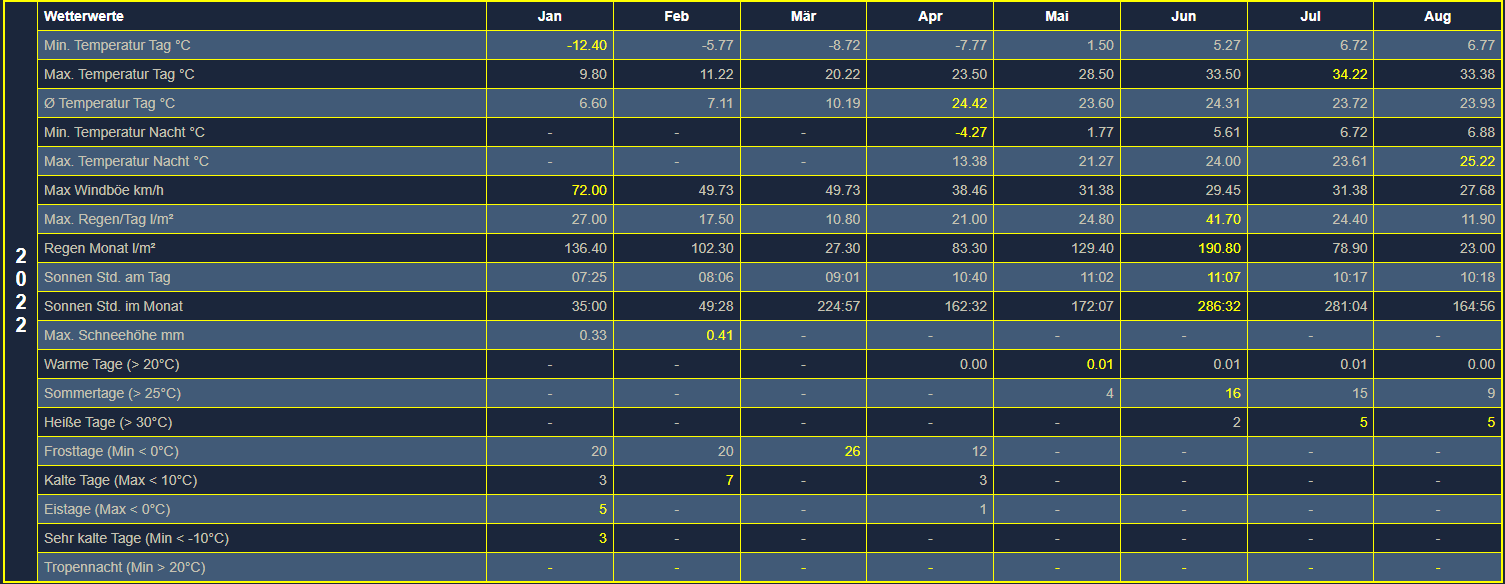
Statistik Jahr Monate
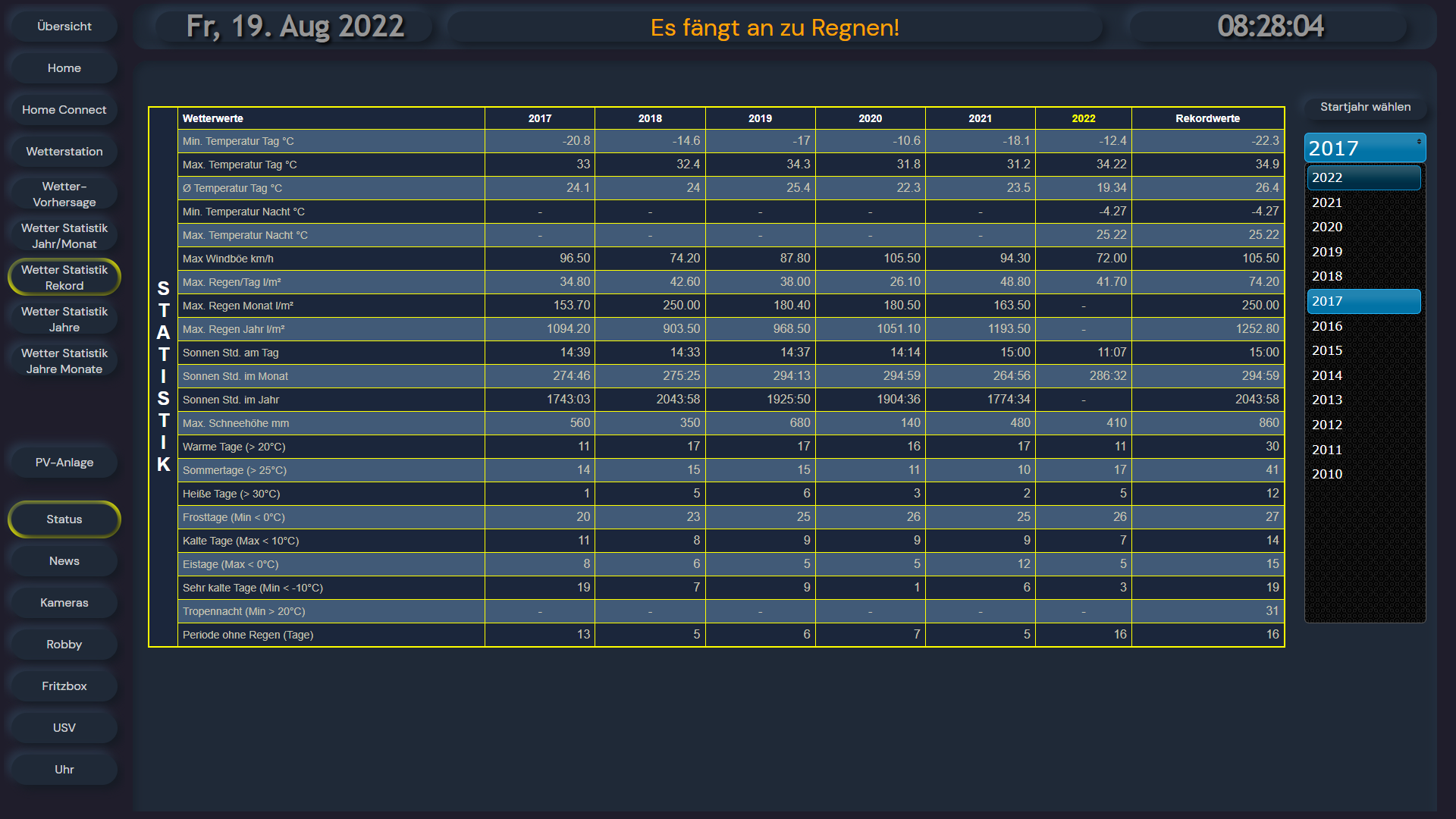
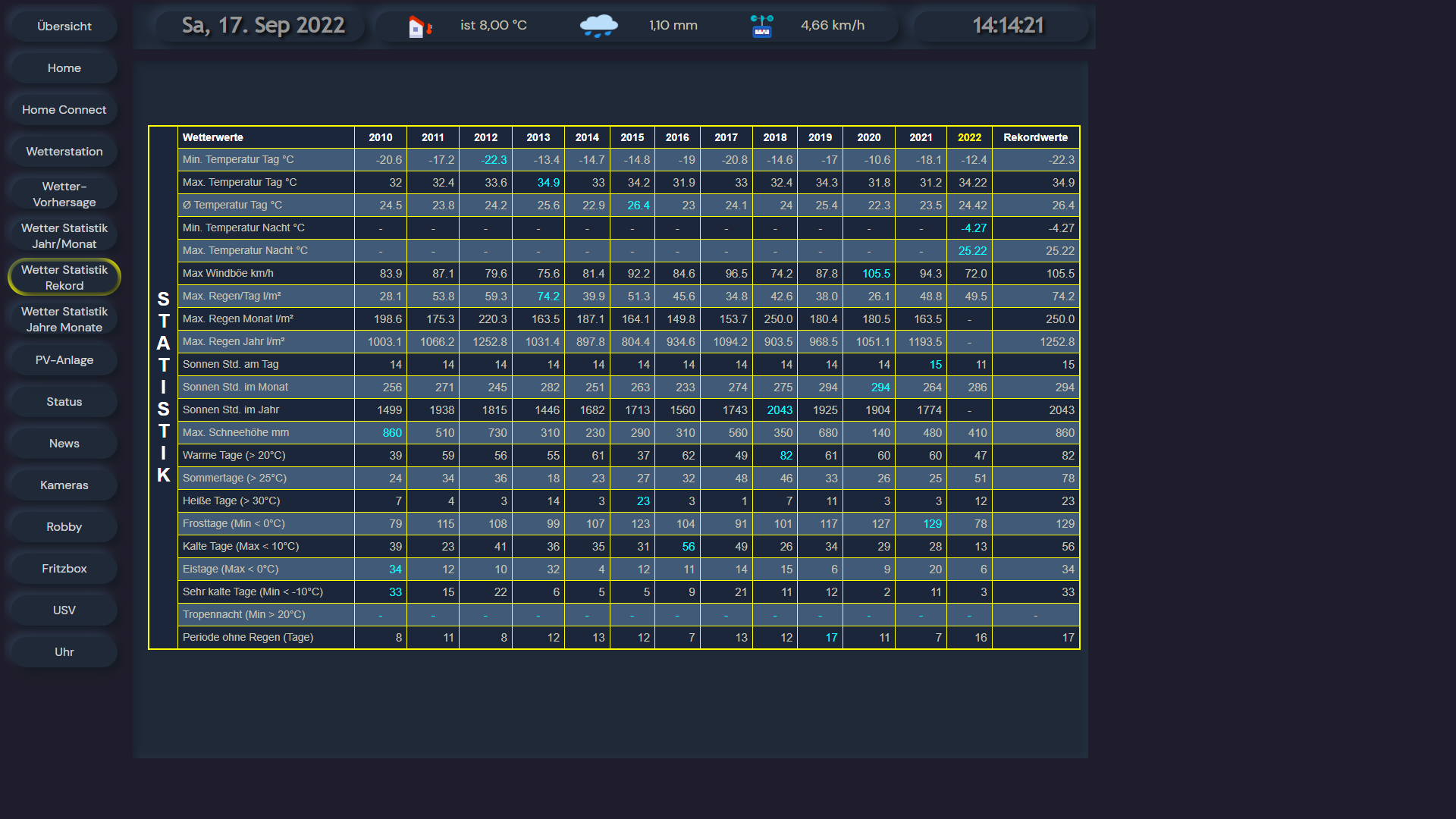
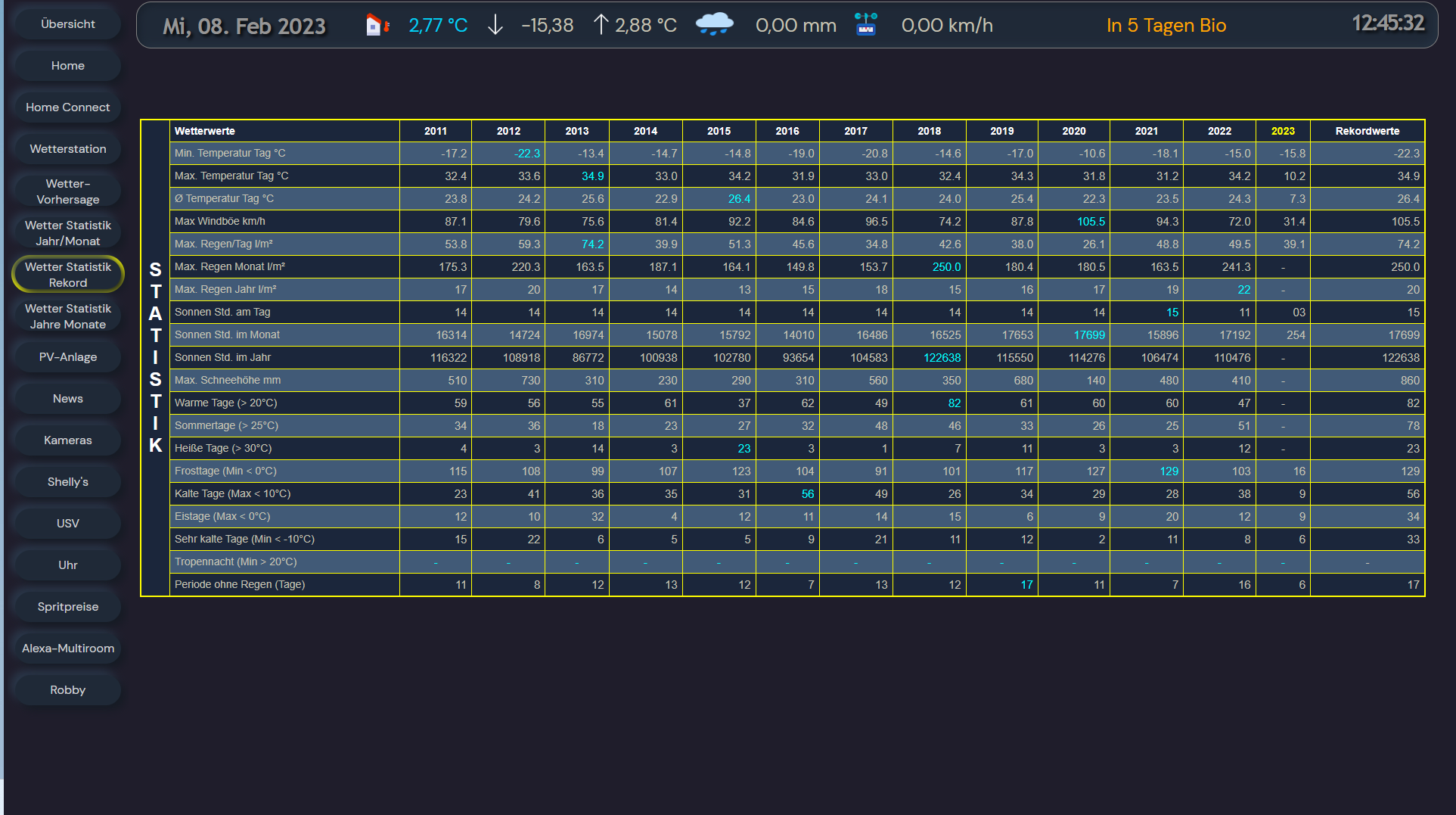
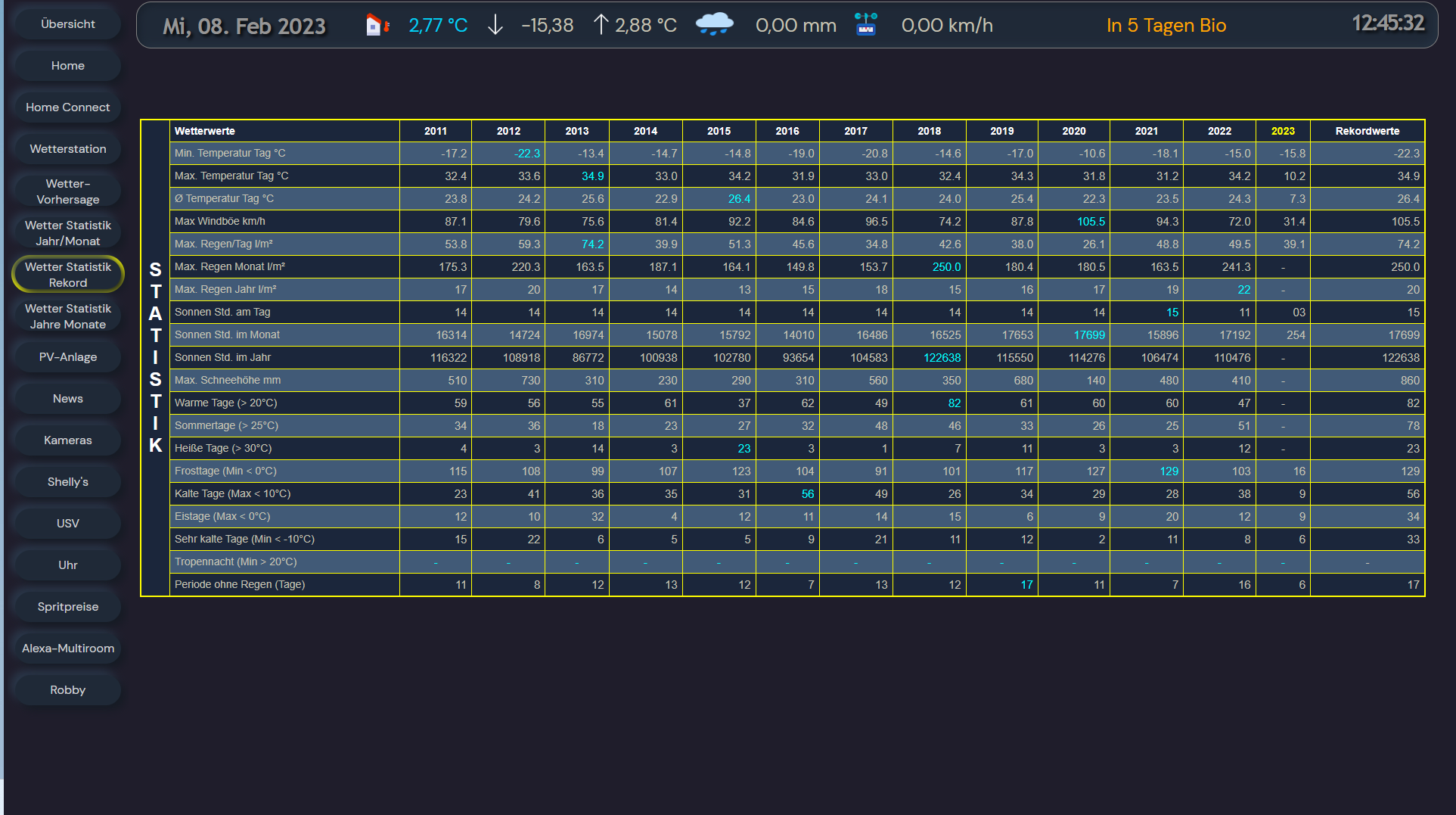
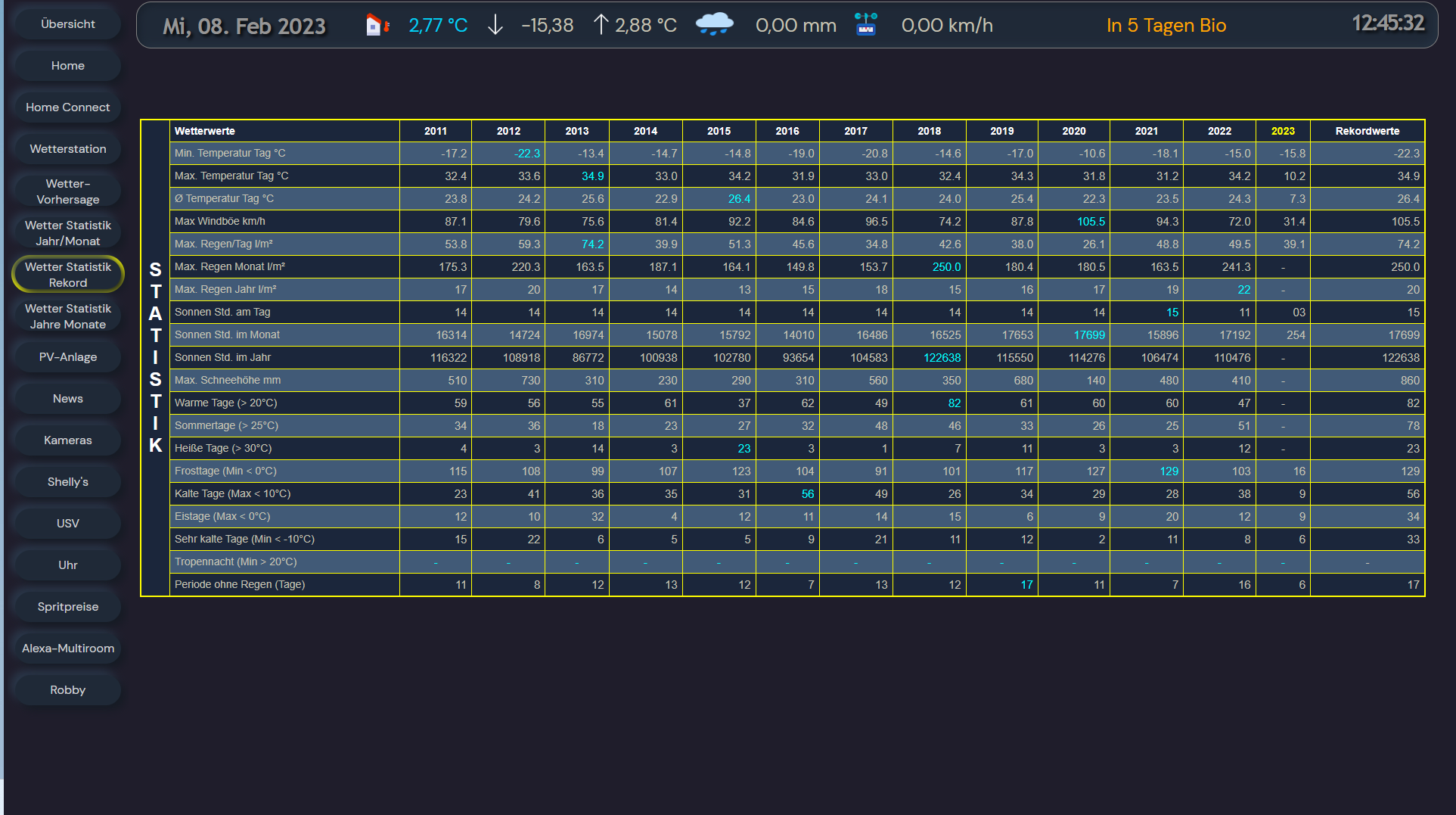
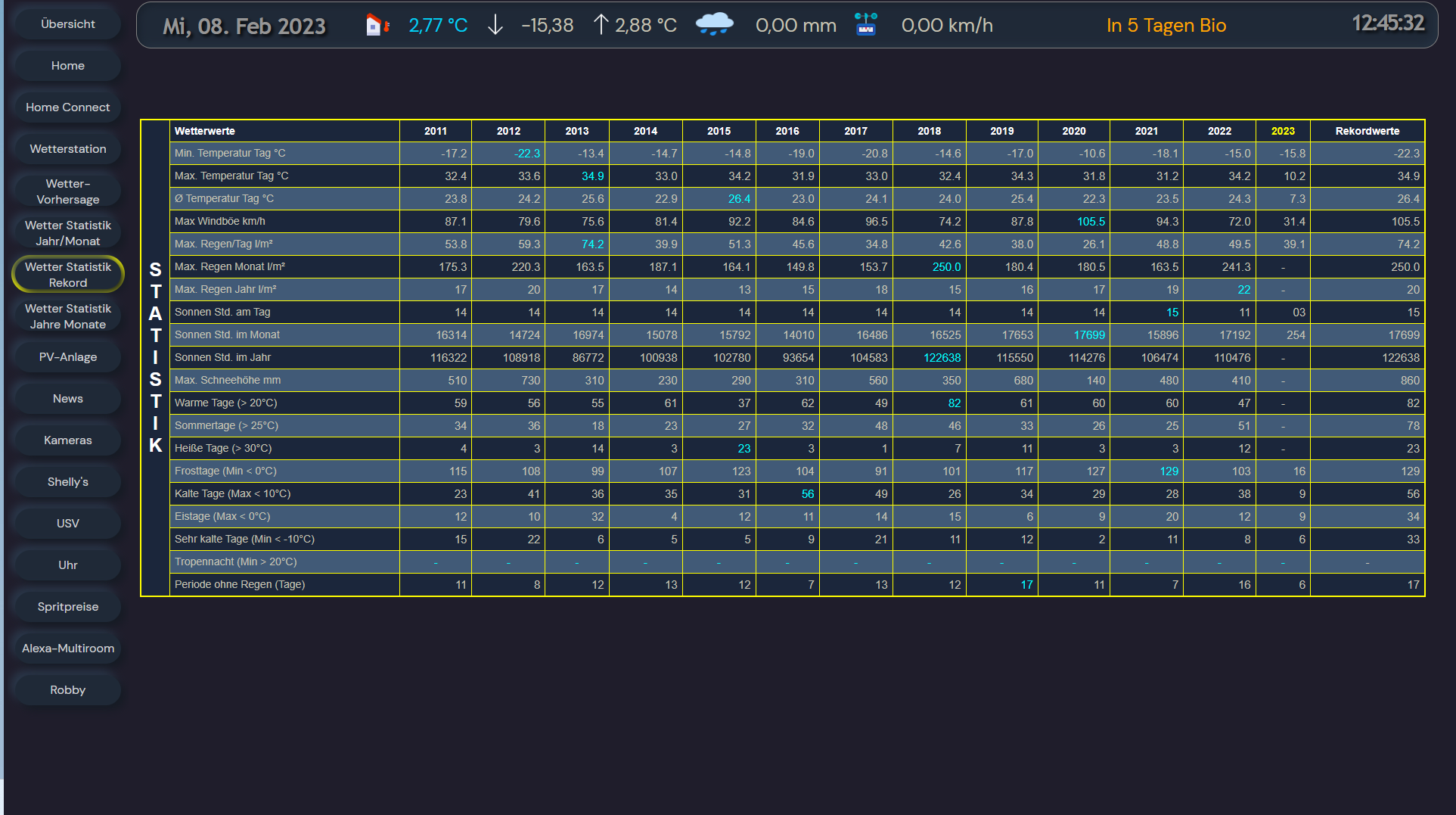
Statistik Rekord
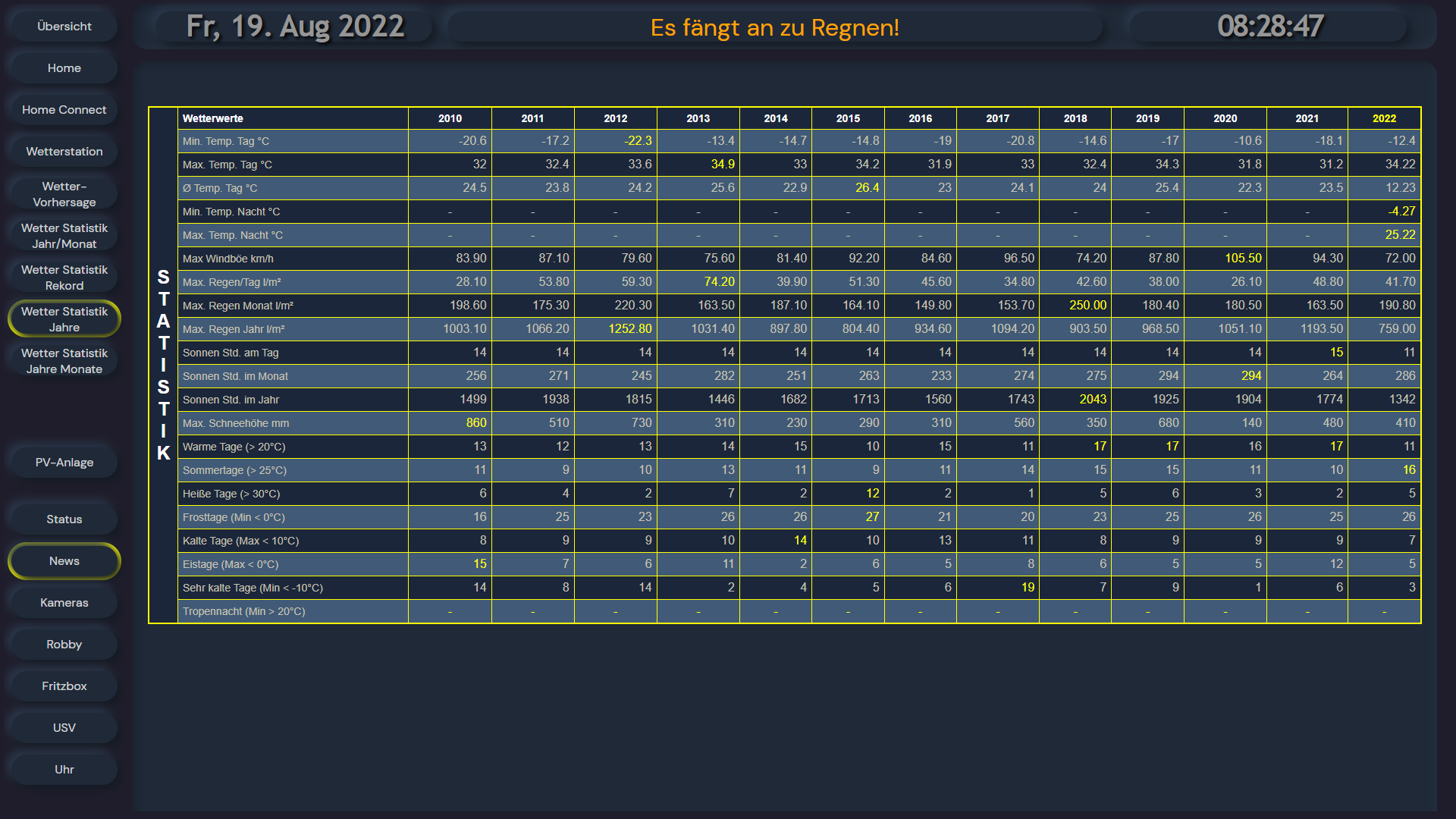
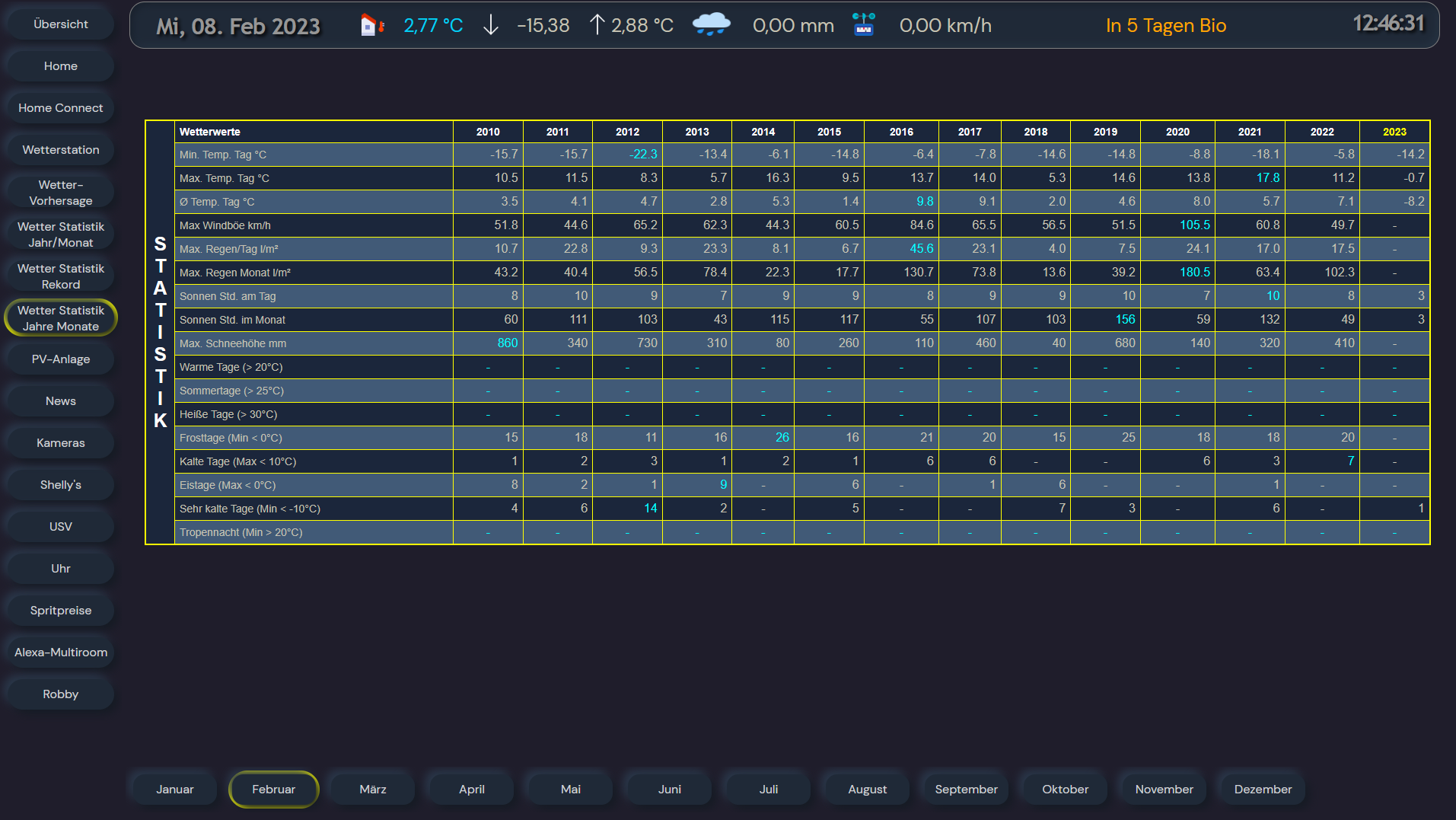
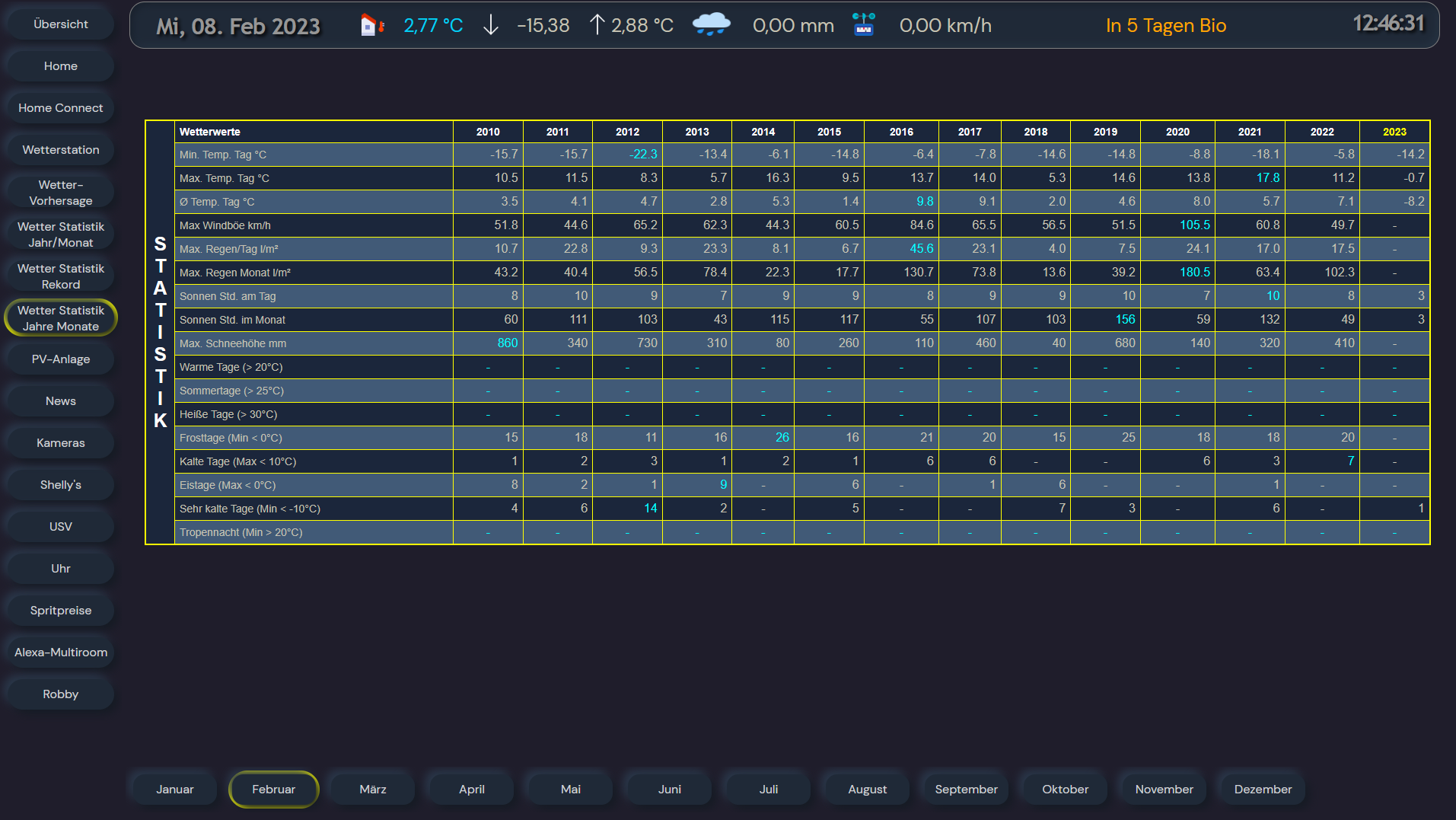
Statistik Jahr mit MonateHier eine kleine Text-Datei mit Erklärung:
Erklärung.txtHoffe es hilft, ansonsten melden.
MfG
WastlP.s.
Hier noch das neue Min_Max Skript
Min_Max.txt -
Hier die Views:

Statistik Jahr Monate
Statistik Rekord
Statistik Jahr mit MonateHier eine kleine Text-Datei mit Erklärung:
Erklärung.txtHoffe es hilft, ansonsten melden.
MfG
WastlP.s.
Hier noch das neue Min_Max Skript
Min_Max.txt -
Hier die Views:

Statistik Jahr Monate
Statistik Rekord
Statistik Jahr mit MonateHier eine kleine Text-Datei mit Erklärung:
Erklärung.txtHoffe es hilft, ansonsten melden.
MfG
WastlP.s.
Hier noch das neue Min_Max Skript
Min_Max.txt@langer kleiner Optischer Tip. wenn du die Hintergrund farbe gleich machst mit der Hintergrundfarbe der Schalter hast du nicht mehr so gebroche Kanten am Schatten der Schalter
-
Hier die Views:

Statistik Jahr Monate
Statistik Rekord
Statistik Jahr mit MonateHier eine kleine Text-Datei mit Erklärung:
Erklärung.txtHoffe es hilft, ansonsten melden.
MfG
WastlP.s.
Hier noch das neue Min_Max Skript
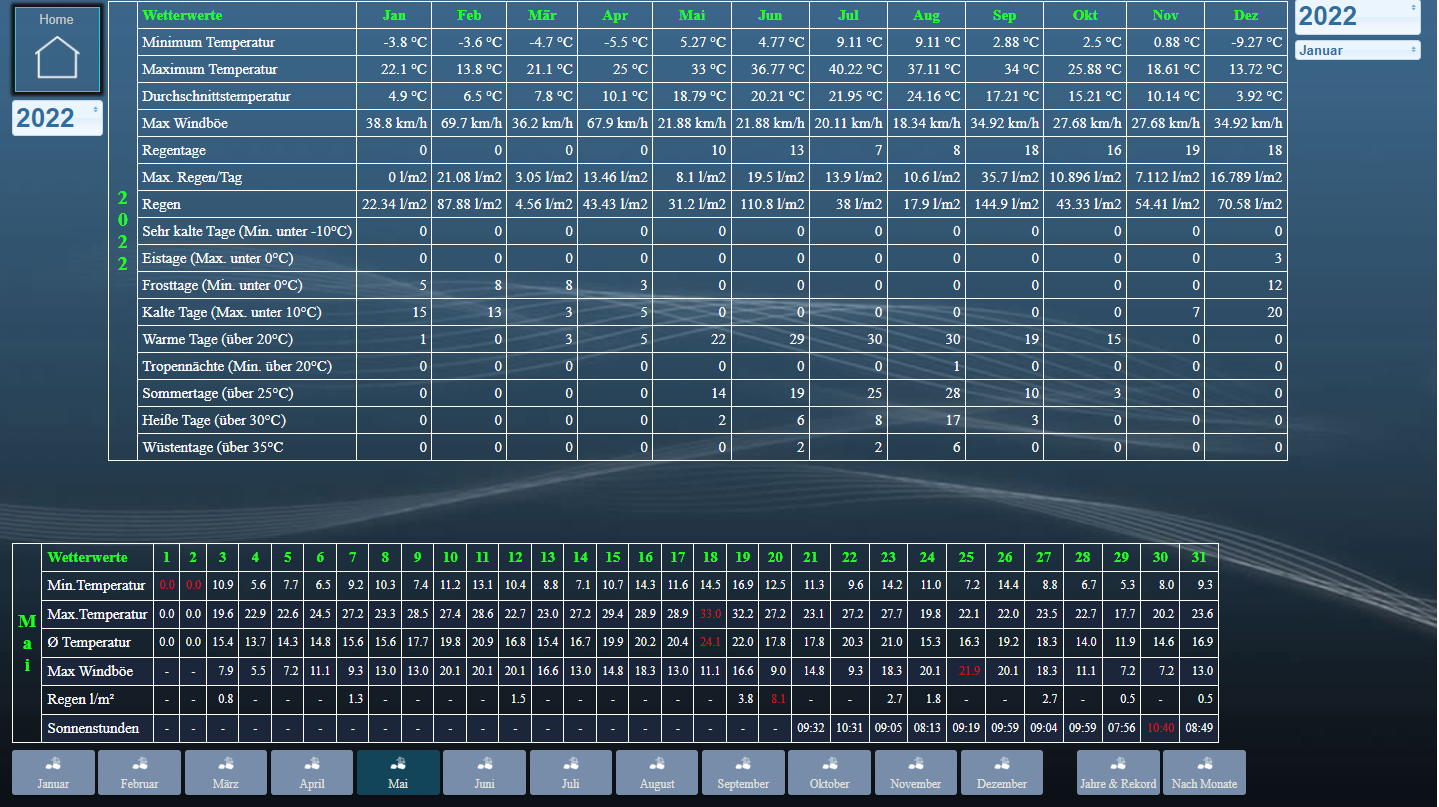
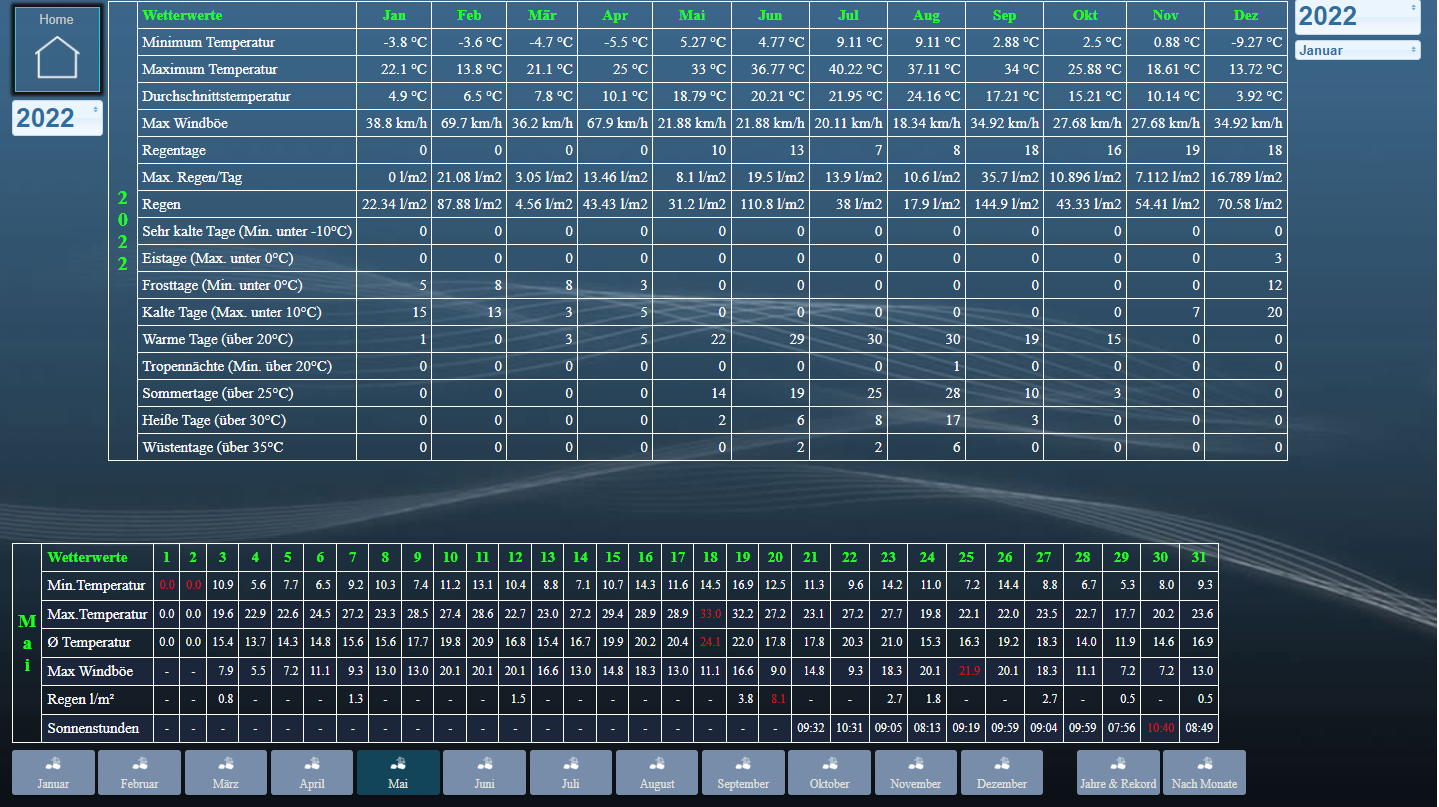
Min_Max.txtBekomme es leider nicht alleine hin, möchte eigentlich nur diese Anzeige erstellen.

Deine Scripte sind doch sehr individuell angepasst. Kannst du mir helfen das Script für die Jahresanzeige von @liv-in-sky anzupassen?
Hier das script was bei mir funktioniert
// @liv-in-sky 4.10.2021 11:45 //forum: https://forum.iobroker.net/topic/38286/vis-tabelle-f%C3%BCr-wlan-wetterstation const dataInputPath="0_userdata.0.Statistik.Wetter.Data"; //SEHR WICHTIG !!!!!!!!! const inhaltFarbe="white"; const inhaltHintergrund="transparent"; const monatFarbe="#20ff1a"; const hintergrund="transparent"; const htmlFarbTableBorderColor="white"; const abstandZelle=6; const htmlRahmenLinien="all"; const htmlSchriftgroessehtmlSchriftart=""; //nicht verwendbar! const htmlFarbFelderschrift="red"; //nicht verwendbar! const htmlSchriftgroesse="20px"; const htmlSchriftart="Ubuntu-Light"; //"monospace" oder z.b. "Helvetica" const weite="auto"; //oder "500px" let myTable="table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";\""; const varData={ Tiefstwert: { einheit:"°C", name:"Minimum Temperatur"}, Hoechstwert: { einheit:"°C", name:"Maximum Temperatur"}, Temp_Durchschnitt:{ einheit:"°C", name:"Durchschnittstemperatur"}, Max_Windboe: { einheit:'km/h', name:"Max Windböe"}, Regentage: { einheit:"", name:"Regentage"}, Max_Regenmenge: { einheit:'l/m2', name:"Max. Regen/Tag"}, Regenmenge_Monat: { einheit:'l/m2', name:"Regen"}, sehr_kalte_Tage: { einheit:"", name:"Sehr kalte Tage (Min. unter -10°C)"}, Eistage: { einheit:"", name:"Eistage (Max. unter 0°C)"}, Frost_Tage: { einheit:"", name:"Frosttage (Min. unter 0°C)"}, kalte_Tage: { einheit:"", name:"Kalte Tage (Max. unter 10°C)"}, warme_Tage: { einheit:"", name:"Warme Tage (über 20°C)"}, Tropennaechte: { einheit:"", name:"Tropennächte (Min. über 20°C)"}, Sommertage: { einheit:"", name:"Sommertage (über 25°C)"}, heisse_Tage: { einheit:"", name:'Heiße Tage (über 30°C)'}, Wuestentage: { einheit:"", name:"Wüstentage (über 35°C"} } const monate =["Jan","Feb","Mär","Apr","Mai","Jun","Jul","Aug","Sep","Okt","Nov","Dez"]; //--------------------------nix mehr ändern ab hier-------------------------------------- let myObj; let myArrAll=[] let myArrErstellt=[] let tableContent; let monWahlVIS; let lastThree; //---------------------------------------------------------------------------------------- function dataStuff(){ let myArrAll=[] let mySelector=dataInputPath+'.*.*' $(mySelector).each(function(id) { let ida=id.split("."); let lang=ida.length; let jahri=lang-2; let moni=lang-1; let obj2 = { jahr: ida[jahri]}; let obj3 = { monat: ida[moni]}; let formathelp=getState(id).val; let helper; if (typeof(formathelp)=="object") {helper=getState(id).val[0];} else if (typeof(formathelp)=="string") { helper=getState(id).val; helper=JSON.parse(helper.substring(1, (getState(id).val).length-1)); } else { helper=JSON.parse(getState(id).val); } helper={ ...helper, ...obj2, ...obj3} myArrAll.push(JSON.stringify(helper)) }); //log(myArrAll) tableContent = "" myObj=JSON.parse("["+myArrAll.toString()+"]") if (lastThree==0) { //KOPFZEILE let choseMonth=monate[monWahlVIS-1] let choseMonthArr=choseMonth.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"16\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Jahreswerte</td>' for (let i=0;i<myObj.length;i++) { if(parseInt(myObj[i].monat)==monWahlVIS){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + myObj[i].jahr+'</td>'} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if(myObj[i].monat==monWahlVIS){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } //lastThree else { //log(myObj[0].monat) myObj.sort(function (alpha, beta) { if (parseInt(alpha.monat) > parseInt(beta.monat)) return 1; if (parseInt(beta.monat) > parseInt(alpha.monat)) return -1; return 0;}); // log(myObj[0].monat) //KOPFZEILE LASTTHREE let choseJahr=lastThree.toString()//formatDate(getDateObject((new Date().getTime())), "JJJJ")//monate[monWahlVIS-1] let choseMonthArr=choseJahr.split('') let test="" for (let i=0;i<choseMonthArr.length;i++){ // log(choseMonthArr[i]) test=test+choseMonthArr[i]+` ` } //log(test) //tableContent+='<td class=\"test-klein\" rowspan=\"14\"\">'+choseMonth+'</td><td>Wetterwerte</td>' tableContent+='<td class=\"myWetterStation\" width=\"25px\" style=\"color:'+monatFarbe+';font-size:26px; background-color:'+hintergrund+' ; vertical-align:middle; text-align:center \" rowspan=\"17\"\">'+test+'</td><td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\>Wetterwerte</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ //&& (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+monatFarbe+'; background-color:'+hintergrund+'"\ align=center>' + monate[parseInt(myObj[i].monat)-1]+'</td>';} }; tableContent="<tr style=\"font-weight\:bold\">"+tableContent+"</tr>" //RESTZEILEN for(var index in varData){ tableContent+='<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\">'+varData[index].name+'</td>' for (let i=0;i<myObj.length;i++) { if( parseInt(myObj[i].jahr)==parseInt(choseJahr) ){ //&& (parseInt(myObj[i].monat)==parseInt(monWahlVIS) || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-1 || parseInt(myObj[i].monat)==parseInt(monWahlVIS)-2)){ tableContent += '<td style=\"color:'+inhaltFarbe+'; background-color:'+inhaltHintergrund+'\" align=right>' + myObj[i][index] + ' '+ varData[index].einheit+'</td>'} }; tableContent="<tr>"+tableContent+"</tr>" } } tableContent = '<'+myTable+' ><tbody>'+tableContent+'</tbody></table >' //log(tableContent) setState("javascript." + instance + ".Wetterstation.MonthlyDaten",tableContent) } //-------------------------------------------------------------------------------------------------- async function main() { if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonthlyDaten"))) { await createStateAsync("Wetterstation.MonthlyDaten", "leer", {type: "string", name: "MonthlyDaten", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl"))) { await createStateAsync("Wetterstation.MonatAuswahl", 10, {type: "number", name: "MonatAuswahl", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr"))) { await createStateAsync("Wetterstation.AuswahlJahr", 0, {type: "number", name: "AuswahlJahr", role: "value", read: true, write: true, } ); } lastThree = (await getStateAsync("javascript." + instance + ".Wetterstation.AuswahlJahr")).val //? lastThree=true : lastThree=false; monWahlVIS=((await getStateAsync("javascript." + instance + ".Wetterstation.MonatAuswahl")).val ) dataStuff(); } //----------------------------------------------------------------------------------------------------- main() on({id: "javascript." + instance + ".Wetterstation.MonatAuswahl", change: "any"}, async function (obj) { main() }); on({id: "javascript." + instance + ".Wetterstation.AuswahlJahr", change: "any"}, async function (obj) { main() }); schedule('*/30 * * * *', function() { let MonatTmp = parseInt(formatDate(getDateObject((new Date().getTime())), "MM")); if (MonatTmp>1) { MonatTmp--; } //Patch setState("javascript." + instance + ".Wetterstation.MonatAuswahl", MonatTmp) ; setStateDelayed("javascript." + instance + ".Wetterstation.AuswahlJahr", parseInt(formatDate(getDateObject((new Date().getTime())), "JJJJ")),10000) ; });Die "Rekordwerte" bekomme mit dem statistic Adapter