NEWS
Pixel It
-
Habe mir nach der Anleitung von Pixel It das große 32 x 8 Pixel mit einem Esp8266 aufgesetzt und den adapter im Iobroker installiert.
Nun die Frage wie kann man am einfachsten verschiedene Werte, Zahlen oder Zustände realisieren?
Es gibt 2 States eines wo man reinen Text reinschreiben kann um ihn anzeigen lassen zu können oder ein Extendet wo Json dabei steht in der Rolle.Bitte um Hilfe
Baodare
-
Habe mir nach der Anleitung von Pixel It das große 32 x 8 Pixel mit einem Esp8266 aufgesetzt und den adapter im Iobroker installiert.
Nun die Frage wie kann man am einfachsten verschiedene Werte, Zahlen oder Zustände realisieren?
Es gibt 2 States eines wo man reinen Text reinschreiben kann um ihn anzeigen lassen zu können oder ein Extendet wo Json dabei steht in der Rolle.Bitte um Hilfe
Baodare
das ist viel zu erklären - lieber mal da nachsehen:
-
das ist viel zu erklären - lieber mal da nachsehen:
@liv-in-sky
Habe mich nun mit einigen Blockly's abgeholfen.
Problem ist nun noch wenn mehrere Nachrichten zugleich geschickt werden dann wird nur die erste angezeigt. -
@liv-in-sky
Habe mich nun mit einigen Blockly's abgeholfen.
Problem ist nun noch wenn mehrere Nachrichten zugleich geschickt werden dann wird nur die erste angezeigt.@baodare das müßte man dann über das blockly so arrangieren, dass dies abgefangen wird - dazu musst du aber genau erklären was du willst und was ankommt und was dann angezeigt werden soll - evtl einen eigenen thread dazu aufmachen ?
-
@baodare das müßte man dann über das blockly so arrangieren, dass dies abgefangen wird - dazu musst du aber genau erklären was du willst und was ankommt und was dann angezeigt werden soll - evtl einen eigenen thread dazu aufmachen ?
Eigentlich wäre es ja toll wenn man Nachrichten, Wetterdaten und so aktivieren könnte und dazu eben eigene Frei definierte Werte anzeigen lassen kann ohne das sie durcheinander bzw. überlagert angezeigt werden.
Natürlich kann man ein fertiges Script anlegen mit Blockly zum Beispiel aber wie löst man das zum Beispiel die Tür/Fenster geöffnet wurde und das Sofort anzeigen lassen will. Also die aktuelle Nachricht noch fertig anzeigen lassen soll und anschließend mit anderer Farbe und heller!
Jemand eine Idee sowas einfach anzeigen zu lassen?
ps.: Dadurch ich Scheitholz Heizer bin und mit Puffer speicher arbeite will ich das er mir anzeigt wenns mal wieder zum anheizen ist. Werte dazu hab ich ja alleDanke gleichmal vorweg
-
Eigentlich wäre es ja toll wenn man Nachrichten, Wetterdaten und so aktivieren könnte und dazu eben eigene Frei definierte Werte anzeigen lassen kann ohne das sie durcheinander bzw. überlagert angezeigt werden.
Natürlich kann man ein fertiges Script anlegen mit Blockly zum Beispiel aber wie löst man das zum Beispiel die Tür/Fenster geöffnet wurde und das Sofort anzeigen lassen will. Also die aktuelle Nachricht noch fertig anzeigen lassen soll und anschließend mit anderer Farbe und heller!
Jemand eine Idee sowas einfach anzeigen zu lassen?
ps.: Dadurch ich Scheitholz Heizer bin und mit Puffer speicher arbeite will ich das er mir anzeigt wenns mal wieder zum anheizen ist. Werte dazu hab ich ja alleDanke gleichmal vorweg
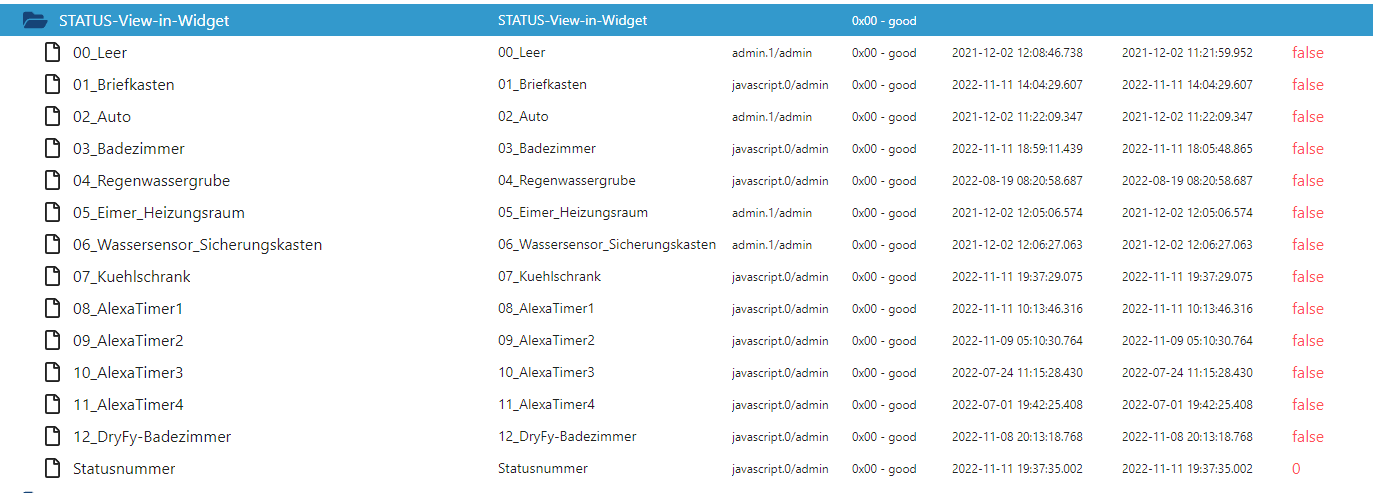
@baodare Ich habe mir für meine VIS eine "Statusmeldungen" Anzeige gebaut. Es gibt eine Bereich in welchem Dinge wie "Lüften", "Briefkasten", "Wassermelder" etc. gemeldet werden.
Jede Ereignis hat bei mir seinen eigenen Datenpunkt:

Statusnummerzeigt welcher gerade angezeigt wird.0= Leer, also nichts.
3wäre die Meldung Badezimmer (Luftfeuchtigkeit zu hoch, bitte lüften)Nun habe ich jeweils Skripte die das prüfen. Ändert sich am ZigBee Temperatur- und Feuchtigkeitssensor der Wert und die Schwelle wird überschritten so setzt er
03_BadezimmerauftrueundStatusnummerauf3, die Meldung wird dann sofort angezeigt (Bei mir über ein View in Widget, du müsstest es dann an dein Pixel-Display senden).Ist der Schwellwert wieder unterschritten so wird
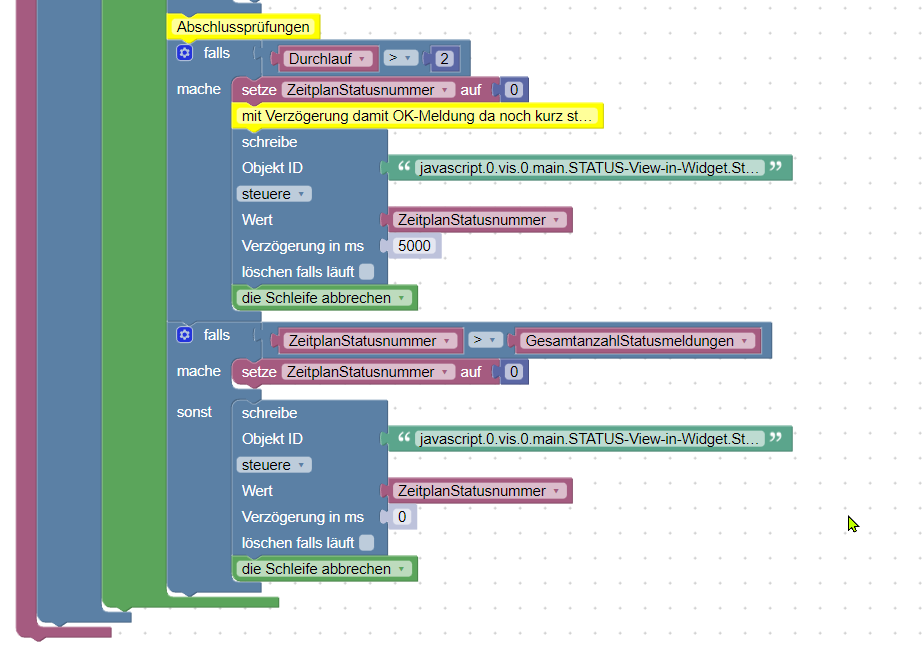
03_Badezimmerwieder auffalsegesetzt.Zusätzlich zu den einzelnen Prüfungen gibt es eine 10 Sekunden Schleife (per Timer) welche wie folgt arbeitet:
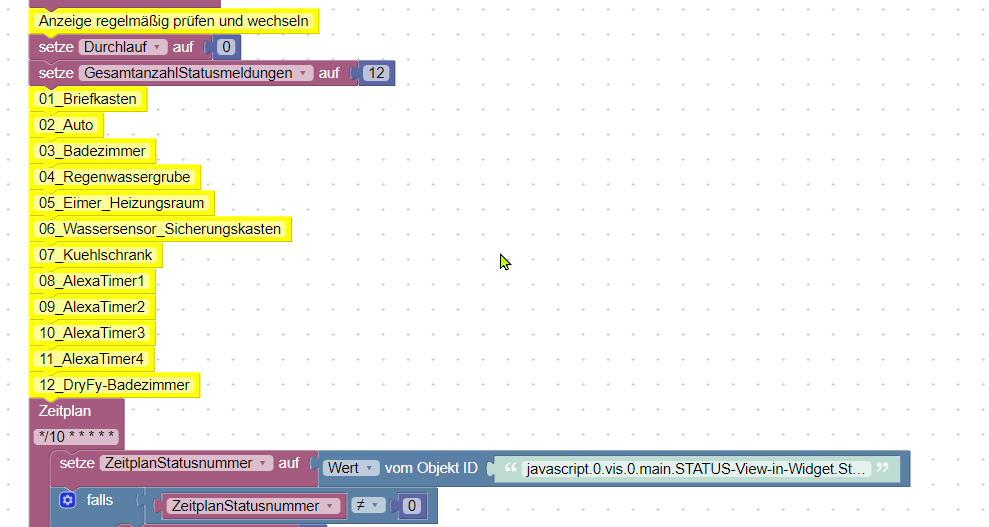
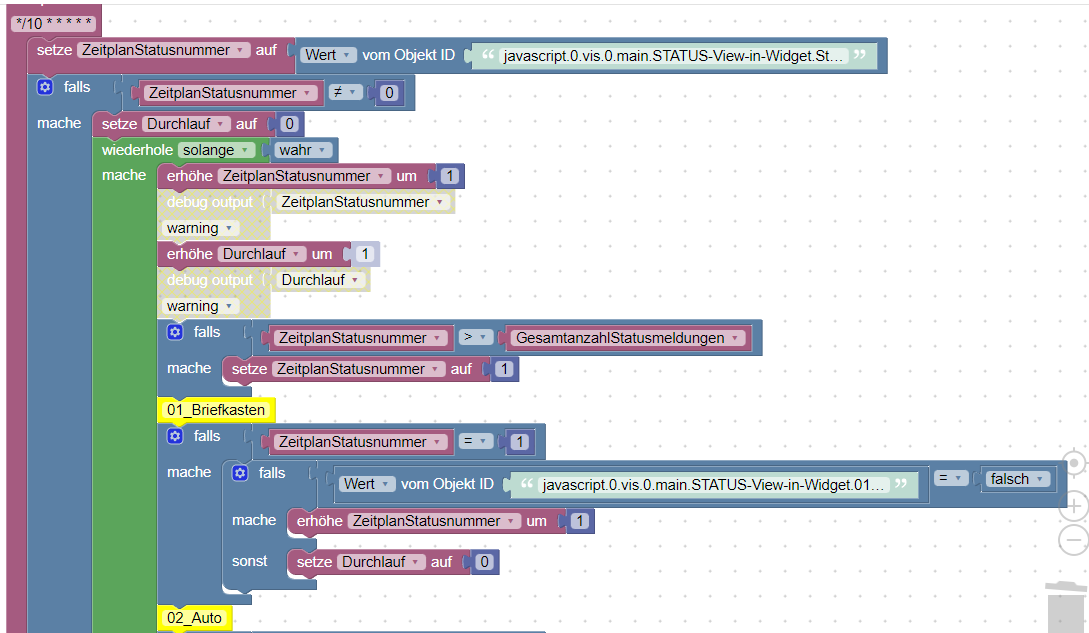
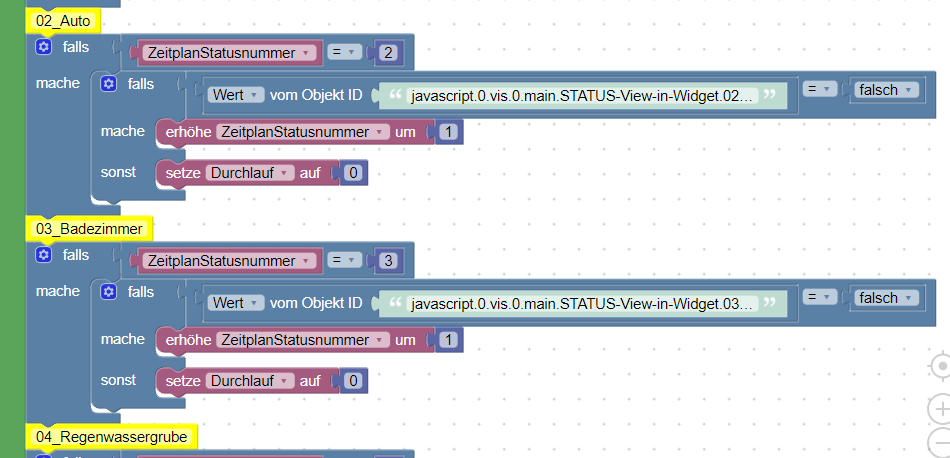
- Holt sich die aktuelle Statusnummer
- Wenn diese nicht
0ist startet eine Endlosschleife - Erhöht die Statusnummer um 1
- Erhöht einen Schleifenzähler um 1
- Prüft ob der zur Statusnummer gehörende Datenpunkt auf true steht (ist diese nun 7 wird
07_Kuehlschrankgeprüft)
-> ist dieser nichttrueso wird die Statusnummer um 1 erhöht. Dadurch springt die nachfolgende Prüfung gleich an
-> ist diesertrueso wird der Schleifenzähler auf 0 gesetzt. - Am Ende prüfe ich:
-> ist der Schleifenzähler bei 2 so wird die Statusnummer auf 0 gesetzt und die Endlosschleife abgebrochen. Dann ist er 2x Durchgelaufen ohne etwas zu finden das er anzeigen soll. Das war meine Lösung damit er mindestens einmal alles durchprüft, also auch von vorne wenn das ganze bei 8 beginnt.
-> Falls der Schleifenzähler nicht angesprungen ist prüfe ich ob die aktuelle Statusnummer nicht höher ist als die Gesamtzahl der Statusmeldungen.
--> Wenn ja setzte ich die aktuelle Statusnummer wieder auf 0 damit er von vorne beginnt.
--> Wenn nein setzte ich die aktuelle Statusnummer in den Datenpunkt (welches dann das View in Widget ansteuert. Bei dir müsste die Anzeige reagieren) und breche die Endlosschleife ab.
Der Timer für die Endlosschleife steht auf 10 Sekunden damit alle 10 Sekunden die Anzeige wechselt.




-
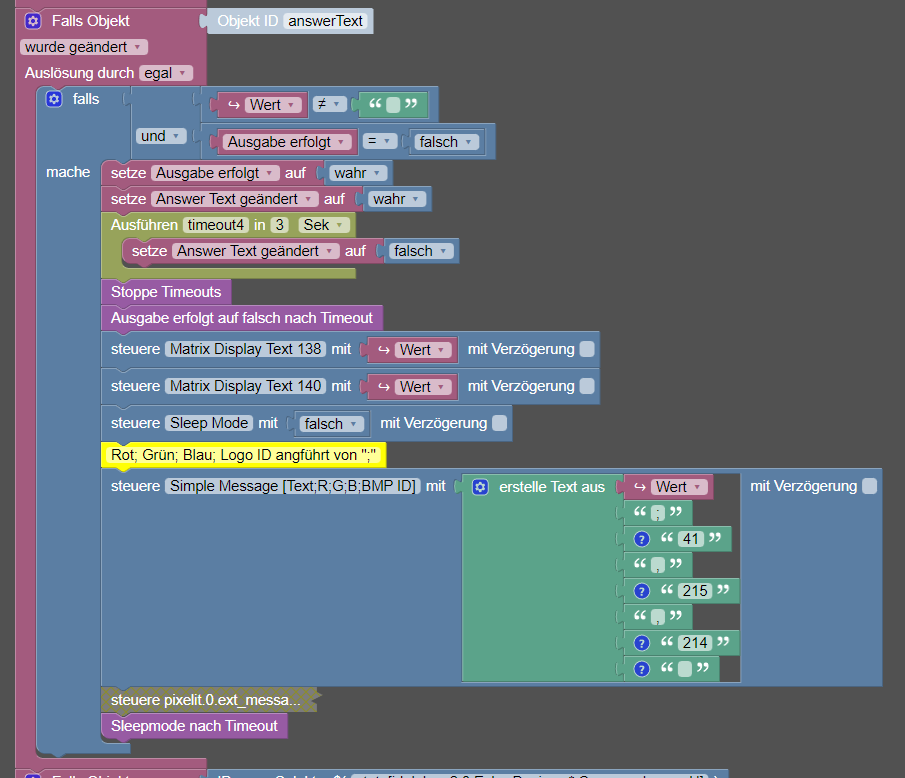
Ich lasse mir beispielsweise alle Alexa Ansagen so ausgeben:

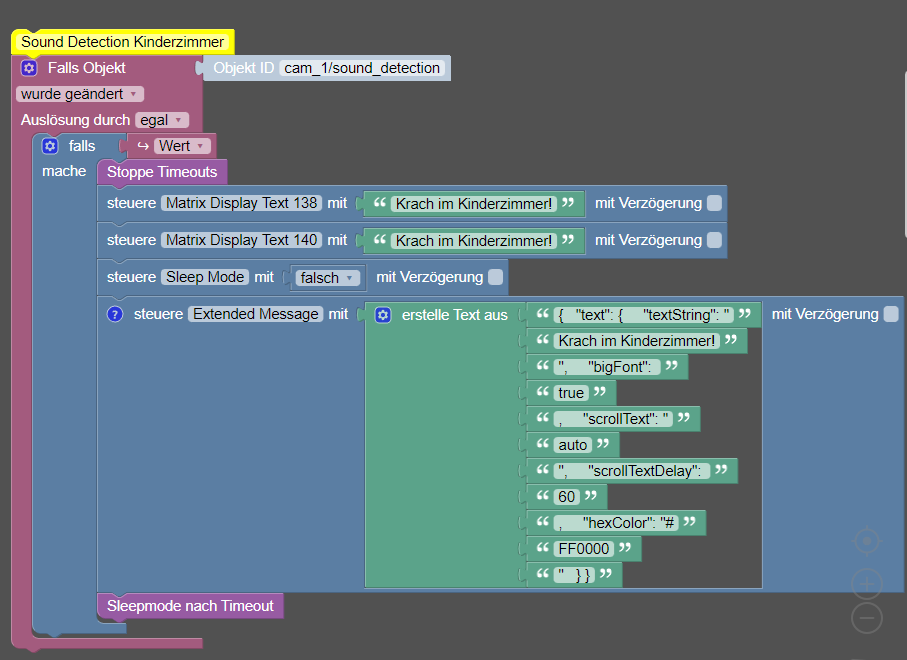
Oder hier das Babyphone über extended Massage:

Matrix Display Text spielt für Pixelit keine Rolle. -
ist es auch möglich ein scrolling text zu machen mit einem bitmap davor.
Also vorne Bitmap und der Text läuft durch? -
@rushmed
hast mir da ein beispiel?
in der Doku steht{ "text": { "textString": "Test It :D", "bigFont": false, "scrollText": "auto", "scrollTextDelay": 20, "centerText": false, "position": { "x": 8, "y": 1 }, "color": { "r": 255, "g": 255, "b": 255 }, "hexColor": "#FFFFFF" } }wie bekomme ich da ein Bitmap dazu?
-
@rushmed
hast mir da ein beispiel?
in der Doku steht{ "text": { "textString": "Test It :D", "bigFont": false, "scrollText": "auto", "scrollTextDelay": 20, "centerText": false, "position": { "x": 8, "y": 1 }, "color": { "r": 255, "g": 255, "b": 255 }, "hexColor": "#FFFFFF" } }wie bekomme ich da ein Bitmap dazu?
@bishop Habs nicht getestet aber setz doch einfach in der json das BMP vor den Text.
{ "bitmap": { "data": [0, 0, 0, 0, 0, 0], "position": { "x": 0, "y": 0 }, "size": { "width": 8, "height": 8 } } "text": { "textString": "Test It :D", "bigFont": false, "scrollText": "auto", "scrollTextDelay": 20, "centerText": false, "position": { "x": 8, "y": 1 }, "color": { "r": 255, "g": 255, "b": 255 }, "hexColor": "#FFFFFF" } }Mit dem ioBroker Adapter gehts auch.
Siehe


