NEWS
Snapshot / Livestream Pfad vom Ring Adapter
-
Hallo,
Ich möchte gerne meine Ring Streams im VIS abbilden und hab ein Problem mit dem Pfad vom Ring Adapter.
Er möchte im file datenpunkt: auf /opt/iobroker zugreifen , habe aber diesen Pfad nicht da ich das Buanet Docker Image mit meiner Synology nutze.
Der URL Datenpunkt möchte auf iobroker:8082 zugreifen , hab aber keinen iobroker DNS und kann hier nur über die IP Adresse gehen (was funktioniert) jedoch kann man das nicht im Ring Adapter konfigurieren.
Jemand eine Idee / Tip?
-
@smart81 Ich habe das mit dem Binding gelöst:
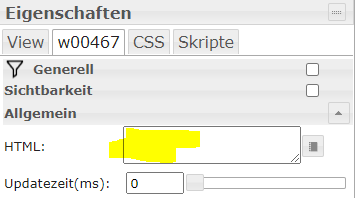
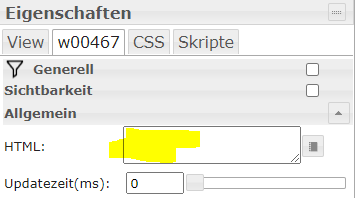
- iFrame anlegen
- Binding eintragen Beispiel {ring.0.doorbell_21502358.livestream_url}
Michael
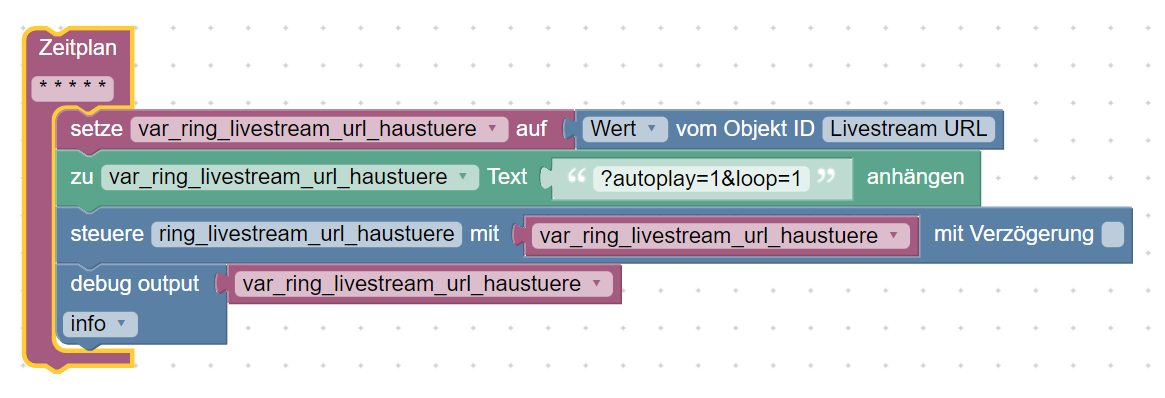
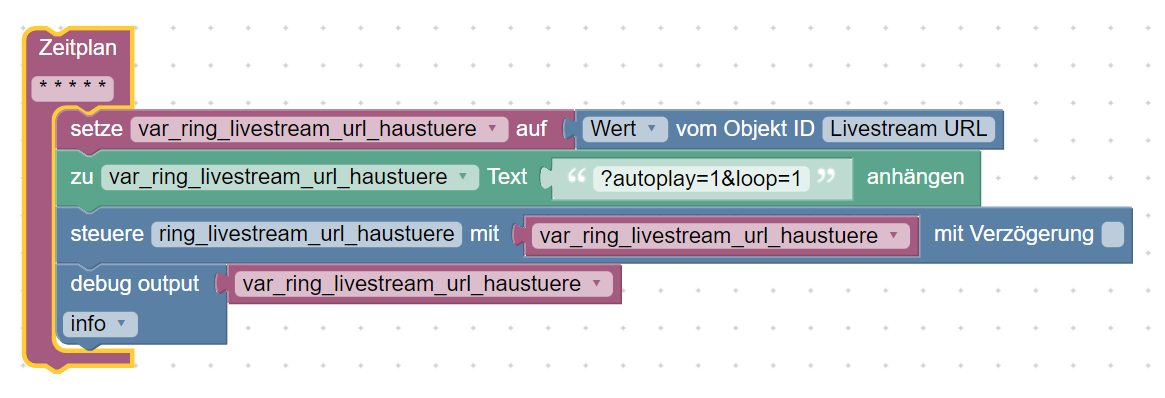
@michihorn das habe ich au so bei mir und es funktioniert super. kannst du mir aber sagen, wie man z.b. autoplay und loop migeben kann? ich habe schon ein blockly, das die url um ?autoplay... erweitert. leider ziehen die parameter nicht :(

-
@michihorn das habe ich au so bei mir und es funktioniert super. kannst du mir aber sagen, wie man z.b. autoplay und loop migeben kann? ich habe schon ein blockly, das die url um ?autoplay... erweitert. leider ziehen die parameter nicht :(

-
@sokrates Etwa so...
<video height="252px" width="446" autoplay muted loop="true"> <source src="{ring.0.doorbell_53727xxxx.livestream_url}" type="video/mp4"> </video>@michihorn Hallöchen,
Bin noch komplett neu. Video und snapshot werden mir angezeigt. Wo muss ich deinen text rein ziehen um einen loop zu bekommen?Lieben Gruß Domenic Obst
-
@michihorn Hallöchen,
Bin noch komplett neu. Video und snapshot werden mir angezeigt. Wo muss ich deinen text rein ziehen um einen loop zu bekommen?Lieben Gruß Domenic Obst
@conchulio in ein HTML Widget


-
@conchulio in ein HTML Widget


@michihorn Danke, hat wunderbar funktioniert.
-
@sokrates Etwa so...
<video height="252px" width="446" autoplay muted loop="true"> <source src="{ring.0.doorbell_53727xxxx.livestream_url}" type="video/mp4"> </video>@michihorn Hallo. Ich habe alles gemacht wie hier geschrieben, allerdings läuft bei mir nur 10 Sekunden aufgezeichnete Video und keine Livestream. Was mache ich falsch?
-
@michihorn Hallo. Ich habe alles gemacht wie hier geschrieben, allerdings läuft bei mir nur 10 Sekunden aufgezeichnete Video und keine Livestream. Was mache ich falsch?
@leszek-ceglarek
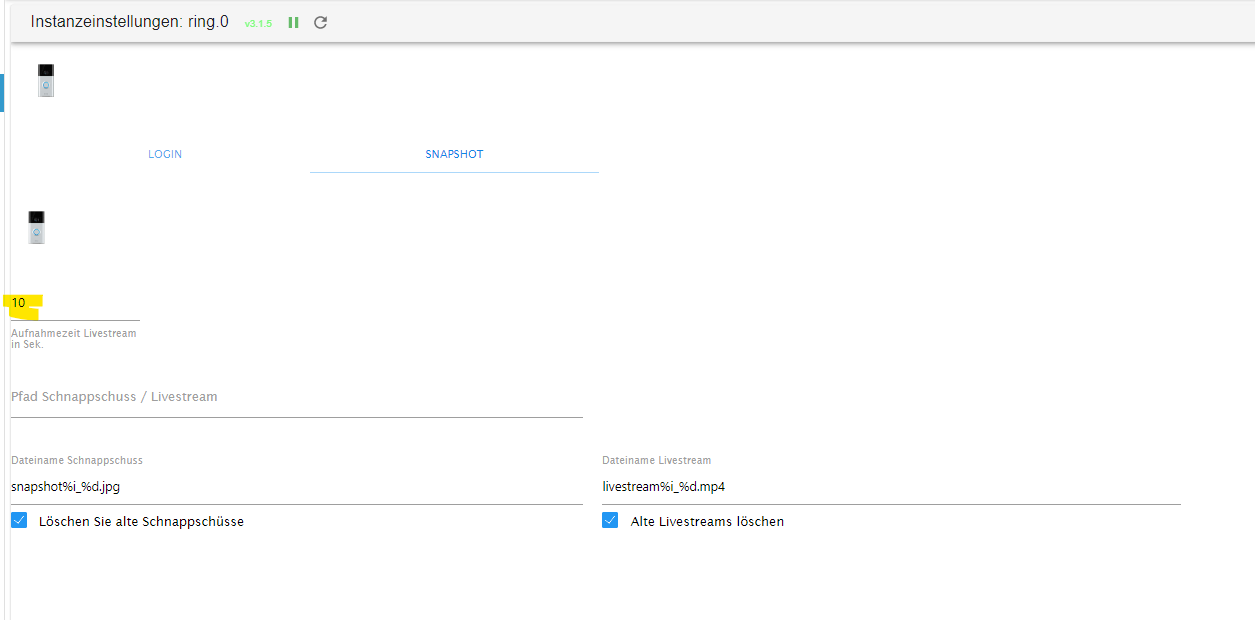
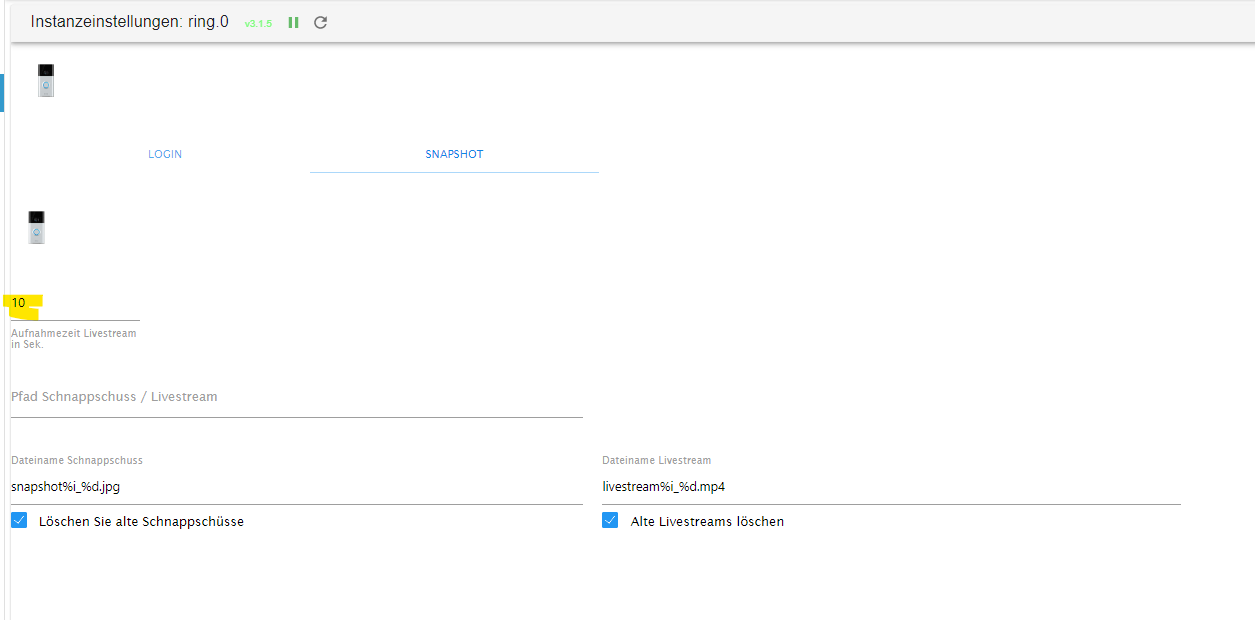
Du kannst die Dauer des Videos im Adapter einstellen

-
@leszek-ceglarek
Du kannst die Dauer des Videos im Adapter einstellen

@michihorn Das weiß ich, aber da ist gar kein Livestream sondern aufgenommene Video.
-
@michihorn Das weiß ich, aber da ist gar kein Livestream sondern aufgenommene Video.
@leszek-ceglarek Ja das ist richtig, ist aber offenbar technisch nicht anders zu lösen. Da solltest du den Entwickler des RING Adapters kontakten. Ich lebe mit dem "Live" Video, so wie es ist.
-
Gibt es neue Erfahrungen im Bereich Ring-Adapter?
Ich versuche verzweifelt mit der Adapterversion v6.4.0. das Live-Video auf die Visualisierung zu bringen. Mit überschaubarem Erfolg.
Was habe ich vor?
Wenn es klingelt, soll das Live-Video der Ring angezeigt werden. (Damit man sieht, ob es lohnt zu öffnen :-))
Ich habe in ein html Widget die live URL kopiert.
Und zeige dieses Widget, wenn das Klingel-Event kommt in der VIS an.
Angezeigt wird mir aber ein altes Video?
Wann wird hier aktualisiert?
Und warum geht nur ein abgespeichertes Video und nicht wie in der Ring-App das Live Video?
Für Unterstützung wäre ich dankbar.


