NEWS
Mit Alexa xy anstatt Hue steuern
-
@armilar Also in der Konsole wird nichts ausgegeben und der xy Wert bleibt jetzt immer gleich. Das Skript läuft aber!



Edit:
Ok wenn ich es aus dem im Skript die Datenpunkte deconz adapters verwende funktioniert es!
Okay, es ist aber maximal der deConz-Adapter oder der HUE-Extended an, oder? Die greifen nicht beide zur gleichen Zeit auf den Conbee II oder Phoscon zu, oder?
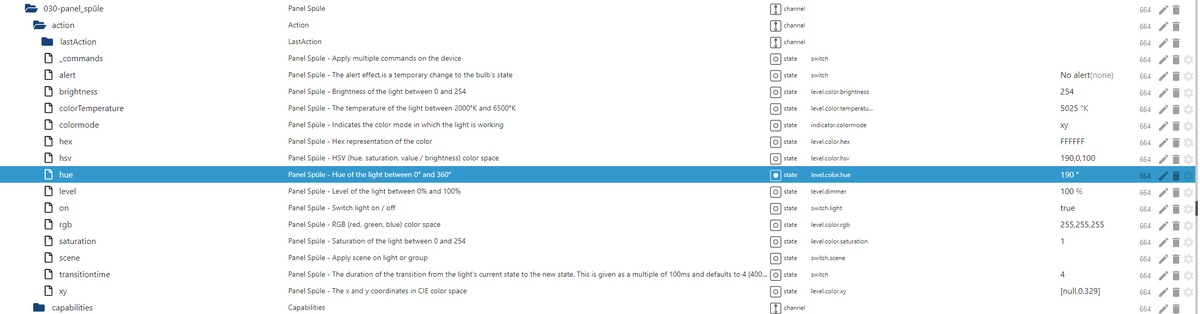
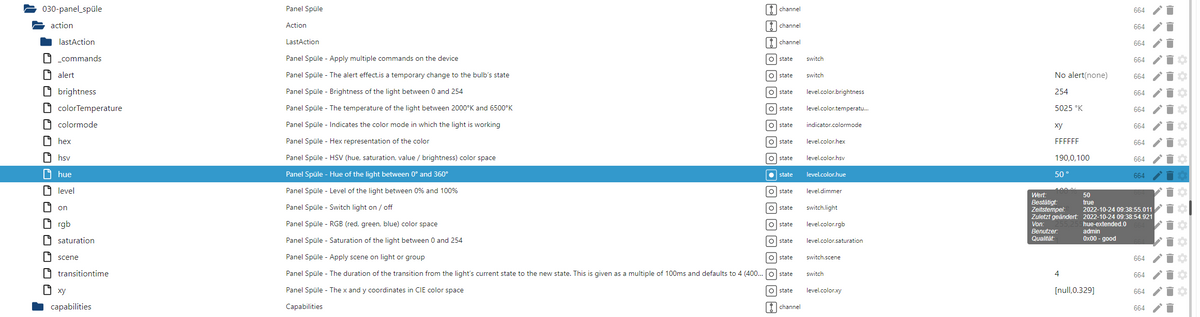
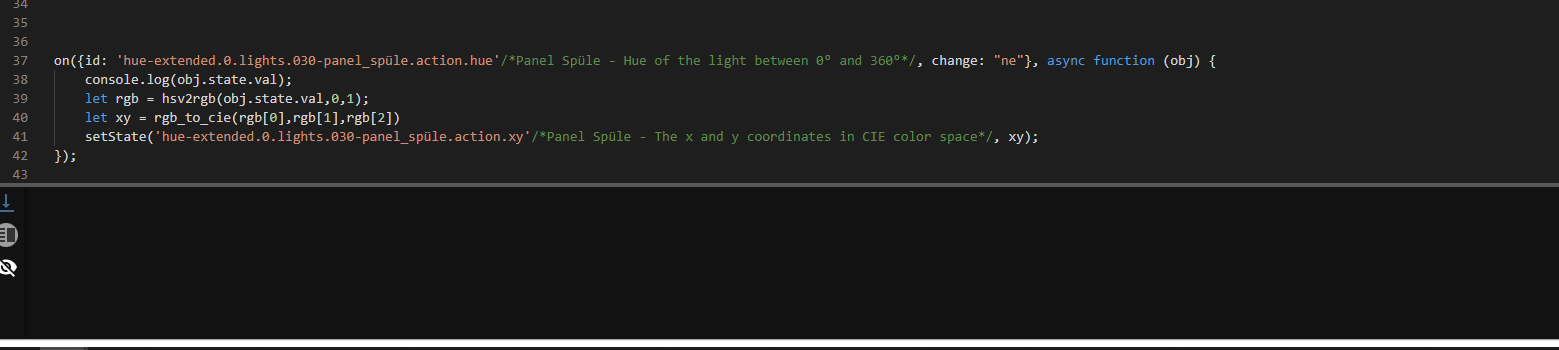
Ich kenne den HUE-Extended nicht wirklich, da ich auch alles über den deCONZ-Adapter steuere. Falls der HUE-Extended genutzt werden soll, müsstest du mir den Datenpunkt xy mal im Detail senden.
-
@armilar Also in der Konsole wird nichts ausgegeben und der xy Wert bleibt jetzt immer gleich. Das Skript läuft aber!



Edit:
Ok wenn ich es aus dem im Skript die Datenpunkte deconz adapters verwende funktioniert es!
Wobei das sehr interessant ist, wenn man bedenkt, dass beide Adapter nicht mit dem HUE umgehen können, dann liegt die Wahrscheinlichkeit nah, dass es im deConz (Phoscon) noch einen Bug gibt. Der HUE-Extended erwartet hier bestimmt ein echtes Array im xy Datenpunkt...
Sind denn wenigstens die Farben korrekt?
-
Wobei das sehr interessant ist, wenn man bedenkt, dass beide Adapter nicht mit dem HUE umgehen können, dann liegt die Wahrscheinlichkeit nah, dass es im deConz (Phoscon) noch einen Bug gibt. Der HUE-Extended erwartet hier bestimmt ein echtes Array im xy Datenpunkt...
Sind denn wenigstens die Farben korrekt?
-
@armilar So hab gerade mal den hue adapter ausgeschaltet.
Aber zu früh gefreut. Ich habe mal den xy Wert gesteuert, wenn ich danach den hue Wert steuere kommt im xy immer der gleiche Wert an [0.3227,0.329]
Sind beide Datenpunkte hue und xy im Trigger on([id: ... und setState(... jetzt als deConz Datenpunkte definiert?
Das müsste ja auch der Datenpunkt (Hue im deConz) sein, der von außen (Alexa über iot) die Veränderung bekommt.
-
Sind beide Datenpunkte hue und xy im Trigger on([id: ... und setState(... jetzt als deConz Datenpunkte definiert?
Das müsste ja auch der Datenpunkt (Hue im deConz) sein, der von außen (Alexa über iot) die Veränderung bekommt.
@armilar hue ist als trigger definiert und xy steht im set state. Egal was ich über die Objekte in hue steuere kommt immer der Wert [0.3227,0.329] im xy an.
Wenn ich vorher in xy irgend einen Wert rein schreibe kommt trotzdem dieser Wert an wenn ich hue steuere.Der hue Adapter ist erst mal aus. Steuere jetzt auch noch nichts über Alexa sonder nur über den Objekt Tab.
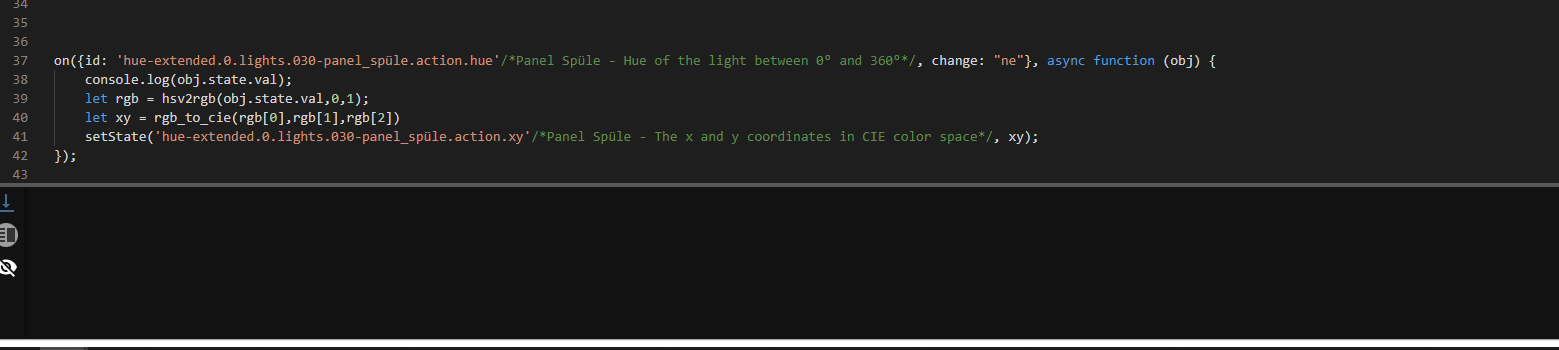
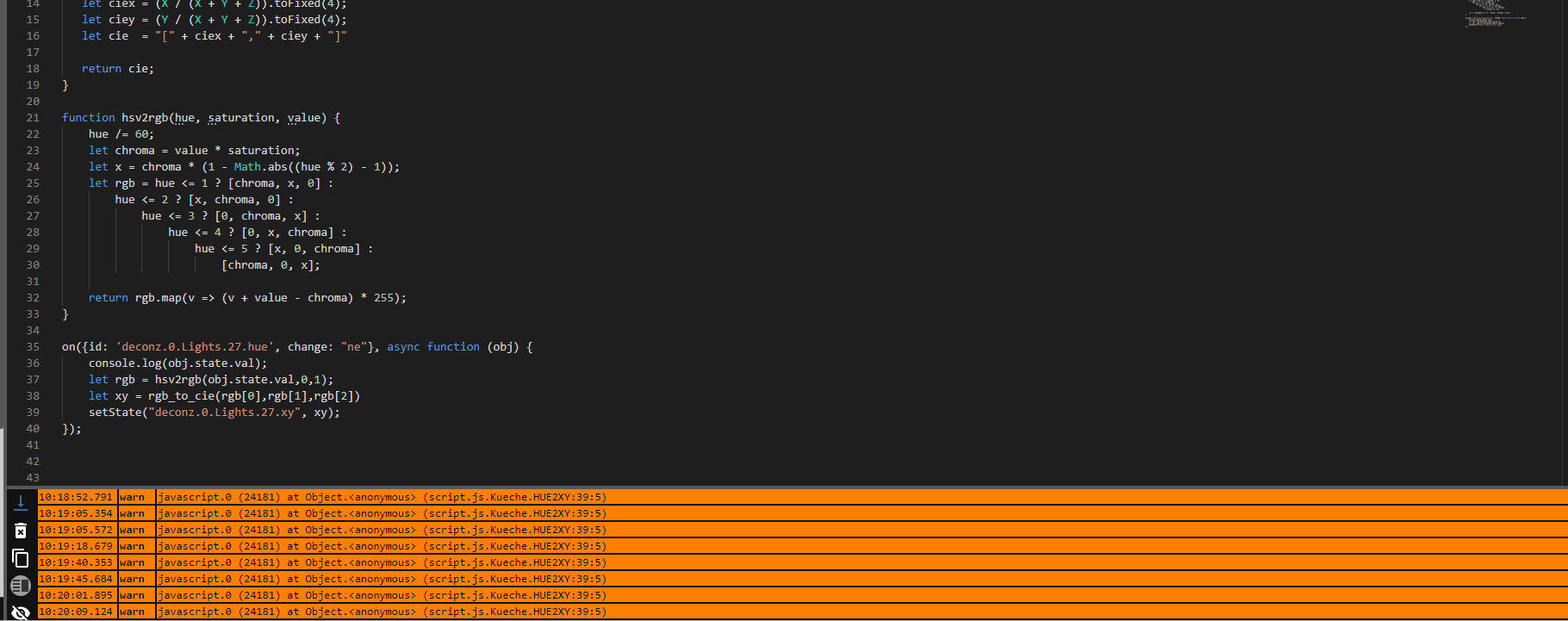
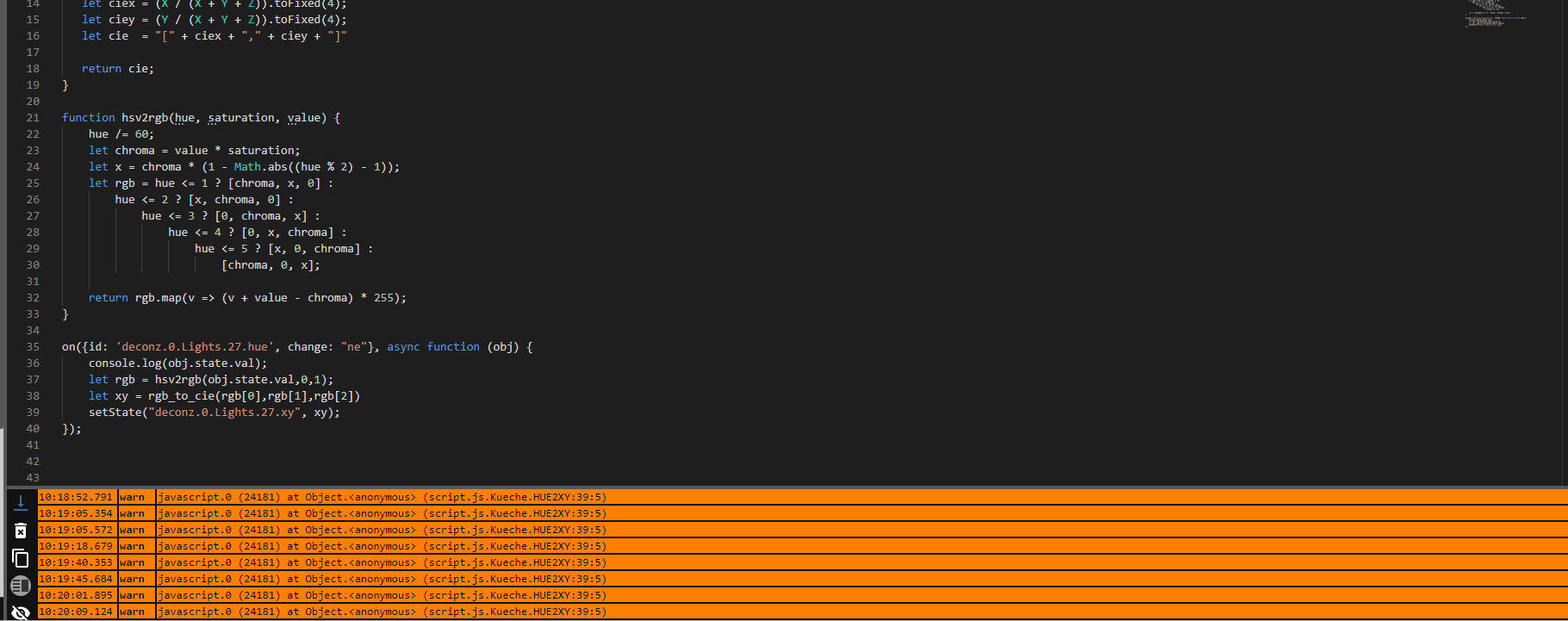
Im Log steht jetzt die Meldung wie im Bild.

-
@armilar hue ist als trigger definiert und xy steht im set state. Egal was ich über die Objekte in hue steuere kommt immer der Wert [0.3227,0.329] im xy an.
Wenn ich vorher in xy irgend einen Wert rein schreibe kommt trotzdem dieser Wert an wenn ich hue steuere.Der hue Adapter ist erst mal aus. Steuere jetzt auch noch nichts über Alexa sonder nur über den Objekt Tab.
Im Log steht jetzt die Meldung wie im Bild.

Zeile 39 ist der setState in den XY. Ich interpretiere das so, als wäre dieser Datenpunkt nicht vorhanden. Der ist doch noch da, oder?
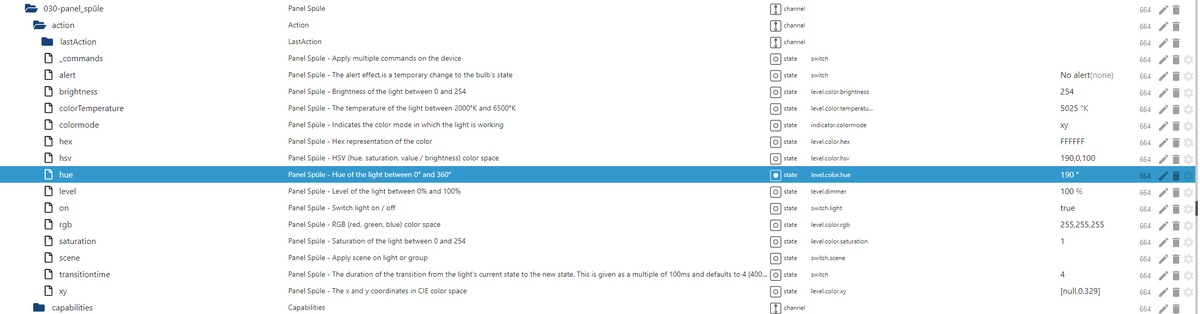
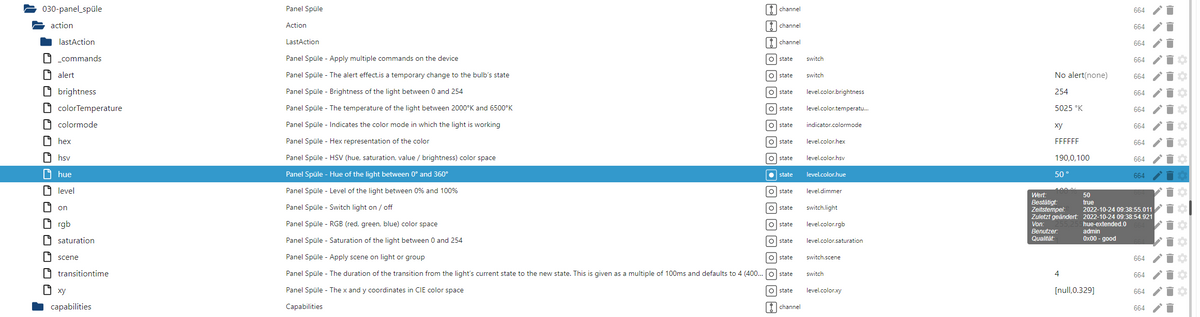
Ich nehme mal an, dass unter Lights.27. ein xy vorhanden ist?
-
Zeile 39 ist der setState in den XY. Ich interpretiere das so, als wäre dieser Datenpunkt nicht vorhanden. Der ist doch noch da, oder?
Ich nehme mal an, dass unter Lights.27. ein xy vorhanden ist?
-
@armilar ja das stimmt, hab ihn auch im Skript adapter ausgewählt.
Habe es auch mal bei einem anderen RGB Licht getestet da ist genau das gleiche verhalten.
Dann fällt es mir schwer dem zu folgen...
In der Regel sollte ein Datenpunkt HUE mit 0-360 gefüllt werden. Dann kommt der Trigger und schnappt sich den geschriebenen Wert. Dann folgen zwei Color-Konvertierungen und das Ergebnis wird in einen anderen Datenpunkt existierenden geschrieben. Das ist doch schon alles. Oder arbeitet der deConz-Adapter im Moment nicht sauber? Neustart?
-
@armilar ja das stimmt, hab ihn auch im Skript adapter ausgewählt.
Habe es auch mal bei einem anderen RGB Licht getestet da ist genau das gleiche verhalten.
Oder kann es sein, dass der Colormode nicht schnell genug umschaltet (macht der eigentlich automatisch zwischen ct, hs und xy)?

Dann sollten wir das noch einbauen:
on({id: 'deconz.0.Lights.27.hue', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("deconz.0.Lights.27.colormode", "xy"); setState("deconz.0.Lights.27.xy", xy); }); -
Oder kann es sein, dass der Colormode nicht schnell genug umschaltet (macht der eigentlich automatisch zwischen ct, hs und xy)?

Dann sollten wir das noch einbauen:
on({id: 'deconz.0.Lights.27.hue', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("deconz.0.Lights.27.colormode", "xy"); setState("deconz.0.Lights.27.xy", xy); });@armilar
So ich habe jetzt mal unter userdata zwei Datenpunkte zum Testen angelegt einen HUE und einen CIE um einen Fehler beim Adapter auszuschließen.Das Verhalten bleibt immer noch so, es wird immer nur der Wert [0.3227,0.329] geschrieben.
on({id: '0_userdata.0.HUE', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("0_userdata.0.CIE", xy); }); -
@armilar
So ich habe jetzt mal unter userdata zwei Datenpunkte zum Testen angelegt einen HUE und einen CIE um einen Fehler beim Adapter auszuschließen.Das Verhalten bleibt immer noch so, es wird immer nur der Wert [0.3227,0.329] geschrieben.
on({id: '0_userdata.0.HUE', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) setState("0_userdata.0.CIE", xy); }); -
@armilar Da passierte bei mir gar nichts
hier ist noch mal das komplette Skript:
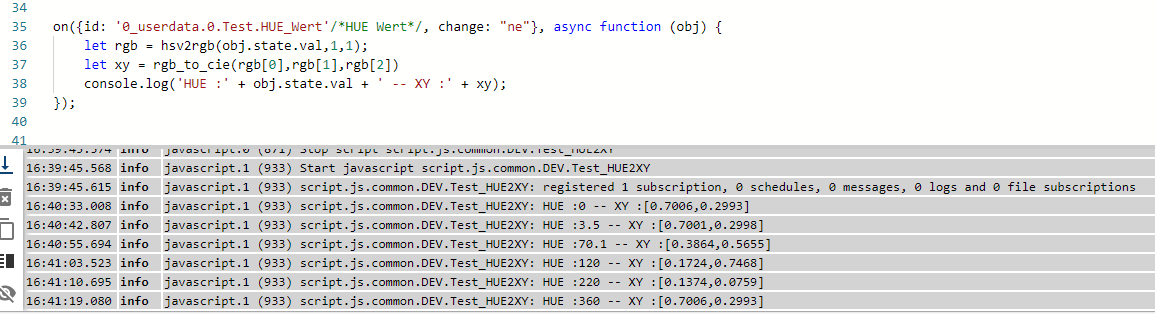
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device let vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); let vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); let vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula let X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; let Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; let Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values let ciex = (X / (X + Y + Z)).toFixed(4); let ciey = (Y / (X + Y + Z)).toFixed(4); let cie = "[" + ciex + "," + ciey + "]" return cie; } function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } on({id: '0_userdata.0.HUE', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) console.log('HUE :'+ obj.state.val + ' -- XY:' +xy); setState("0_userdata.0.CIE", xy); }); -
@armilar Da passierte bei mir gar nichts
hier ist noch mal das komplette Skript:
function rgb_to_cie(red, green, blue) { //Apply a gamma correction to the RGB values, which makes the color more vivid and more the like the color displayed on the screen of your device let vred = (red > 0.04045) ? Math.pow((red + 0.055) / (1.0 + 0.055), 2.4) : (red / 12.92); let vgreen = (green > 0.04045) ? Math.pow((green + 0.055) / (1.0 + 0.055), 2.4) : (green / 12.92); let vblue = (blue > 0.04045) ? Math.pow((blue + 0.055) / (1.0 + 0.055), 2.4) : (blue / 12.92); //RGB values to XYZ using the Wide RGB D65 conversion formula let X = vred * 0.664511 + vgreen * 0.154324 + vblue * 0.162028; let Y = vred * 0.283881 + vgreen * 0.668433 + vblue * 0.047685; let Z = vred * 0.000088 + vgreen * 0.072310 + vblue * 0.986039; //Calculate the xy values from the XYZ values let ciex = (X / (X + Y + Z)).toFixed(4); let ciey = (Y / (X + Y + Z)).toFixed(4); let cie = "[" + ciex + "," + ciey + "]" return cie; } function hsv2rgb(hue, saturation, value) { hue /= 60; let chroma = value * saturation; let x = chroma * (1 - Math.abs((hue % 2) - 1)); let rgb = hue <= 1 ? [chroma, x, 0] : hue <= 2 ? [x, chroma, 0] : hue <= 3 ? [0, chroma, x] : hue <= 4 ? [0, x, chroma] : hue <= 5 ? [x, 0, chroma] : [chroma, 0, x]; return rgb.map(v => (v + value - chroma) * 255); } on({id: '0_userdata.0.HUE', change: "ne"}, async function (obj) { console.log(obj.state.val); let rgb = hsv2rgb(obj.state.val,0,1); let xy = rgb_to_cie(rgb[0],rgb[1],rgb[2]) console.log('HUE :'+ obj.state.val + ' -- XY:' +xy); setState("0_userdata.0.CIE", xy); });Nimm das... Ist noch mal auf sat = 1
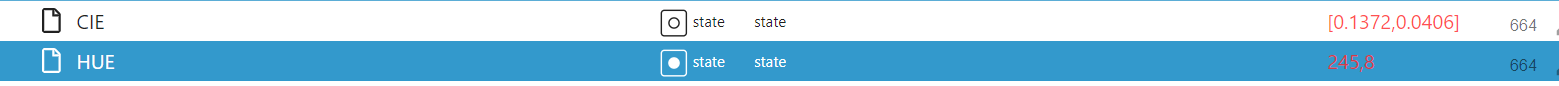
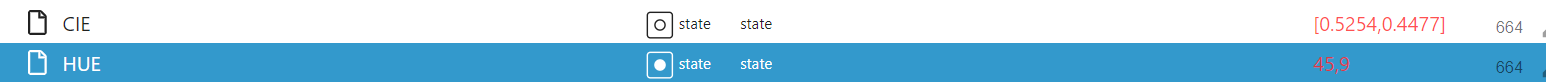
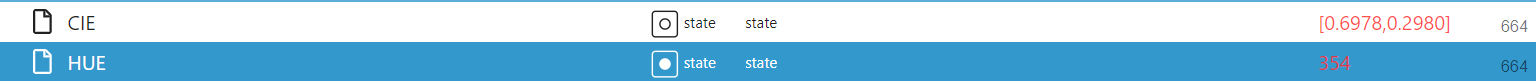
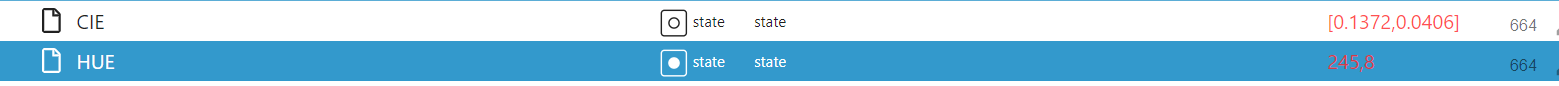
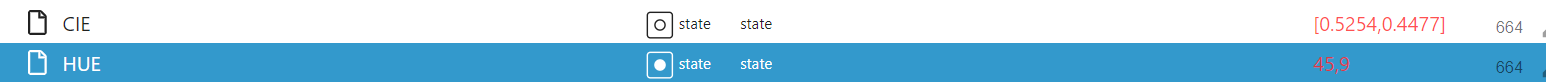
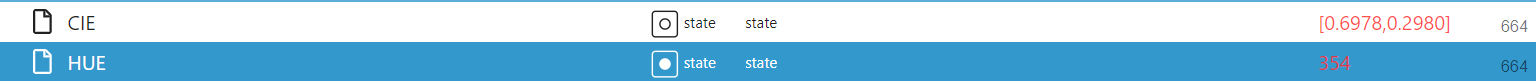
Hier der Test in den Datenpunkten: HUE (number) / CIE (string)



-
Nimm das... Ist noch mal auf sat = 1
Hier der Test in den Datenpunkten: HUE (number) / CIE (string)



-
@armilar super auf jetzt gehts! Werd dann mal mit den richtigen Datenpunkten testen.
Danke dir für die Mühe!!!
@danny_v1 Die sollten ja nicht so unterschiedlich sein. Interessiert mich aber dennoch ob es geklappt hat.
Gerne :blush:
-
@danny_v1 Die sollten ja nicht so unterschiedlich sein. Interessiert mich aber dennoch ob es geklappt hat.
Gerne :blush:
@armilar Ja habs getestet und es funktioniert!
nur dauert das über den hue adapter von Alexa aus ewig bis der hue Wert geschrieben wird. Aber ansonsten ist jetzt alles perfekt! Werd versuchen die Lampe über deconz in die Alexa zu bekommen dann gehts auch wieder schneller!Echt super support von dir, ist nicht selbstverständlich.
-
@armilar Ja habs getestet und es funktioniert!
nur dauert das über den hue adapter von Alexa aus ewig bis der hue Wert geschrieben wird. Aber ansonsten ist jetzt alles perfekt! Werd versuchen die Lampe über deconz in die Alexa zu bekommen dann gehts auch wieder schneller!Echt super support von dir, ist nicht selbstverständlich.
@danny_v1 :+1: :blush: