NEWS
ESP8266 RGB LEDs wia MQTT ansteuern und dimmen HILFE!
-
Einstellungen scheinen erstmal OK. Wobei du die beiden Haken die drin sind mal probeweise rausnehmen kannst, ich hab die bei mir jedenfalls nicht drin. Dafür kannst du mal den untersten Haken mit dem "Chunking" setzen, der ist für ein Problem gut was glaube ich sogar irgendwie mit dem ESP zu tun hatte - gibt's hier irgendwo einen Thread dazu.
Nächste Frage, wieso gehst du überhaupt davon aus dass du keine Verbindung hast? Was steht denn in dem Datenpunkt "mqtt.0.info.connection"? Ist da dein ESP mit aufgeführt?
-
Einstellungen scheinen erstmal OK. Wobei du die beiden Haken die drin sind mal probeweise rausnehmen kannst, ich hab die bei mir jedenfalls nicht drin. Dafür kannst du mal den untersten Haken mit dem "Chunking" setzen, der ist für ein Problem gut was glaube ich sogar irgendwie mit dem ESP zu tun hatte - gibt's hier irgendwo einen Thread dazu.
Nächste Frage, wieso gehst du überhaupt davon aus dass du keine Verbindung hast? Was steht denn in dem Datenpunkt "mqtt.0.info.connection"? Ist da dein ESP mit aufgeführt? `
Hi, Danke…
Der Haken "Chunking" bewirkt ein ständiges Neustarten des Adapters:
hier ein Log:
host.orangepiplus2e 2017-07-06 05:29:20.204 error instance system.adapter.mqtt.0 terminated with code 0 (OK) mqtt.0 2017-07-06 05:29:20.128 info terminating mqtt.0 2017-07-06 05:29:19.613 info Client [ESPRGBLED] closed mqtt.0 2017-07-06 05:29:19.598 error at writeOrBuffer (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/readable-stream/lib/_stream_writable.js:395:5) mqtt.0 2017-07-06 05:29:19.598 error at doWrite (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/readable-stream/lib/_stream_writable.js:406:64) mqtt.0 2017-07-06 05:29:19.598 error at Connection.Duplexify._write (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/duplexify/index.js:201:22) mqtt.0 2017-07-06 05:29:19.598 error at Writable.write (_stream_writable.js:243:11) mqtt.0 2017-07-06 05:29:19.598 error at writeOrBuffer (_stream_writable.js:317:5) mqtt.0 2017-07-06 05:29:19.598 error at doWrite (_stream_writable.js:331:12) mqtt.0 2017-07-06 05:29:19.598 error at Writable.write [as _write] (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/mqtt-connection/lib/writeToStream.js:10:9) mqtt.0 2017-07-06 05:29:19.598 error at generate (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/mqtt-packet/writeToStream.js:32:14) mqtt.0 2017-07-06 05:29:19.598 error at suback (/opt/iobroker/node_modules/iobroker.mqtt/node_modules/mqtt-packet/writeToStream.js:385:23) mqtt.0 2017-07-06 05:29:19.598 error at Function.Buffer.concat (buffer.js:304:24) mqtt.0 2017-07-06 05:29:19.598 error TypeError: Cannot read property 'length' of undefined mqtt.0 2017-07-06 05:29:19.597 error uncaught exception: Cannot read property 'length' of undefined mqtt.0 2017-07-06 05:29:19.556 info Client [ESPRGBLED] subscribes on topic "home/rgb1/set" mqtt.0 2017-07-06 05:29:19.437 info Client [ESPRGBLED] connected mqtt.0 2017-07-06 05:29:18.436 info Starting MQTT authenticated server on port 1883 mqtt.0 2017-07-06 05:29:17.073 info starting. Version 1.3.2 in /opt/iobroker/node_modules/iobroker.mqtt, node: v6.11.0 host.orangepiplus2e 2017-07-06 05:29:14.888 info instance system.adapter.mqtt.0 started with pid 10386Habe den Haken wieder herausgenommen. Verbindung zum ESP ist gegeben! Die LED des Adaptes wird auch grün und im Log gibt es auch ein Eintrag dass ein Client konecktet ist.
Ich kann es leider aus dem MQTT Server nicht ansteuern, da ich die Befehle nicht kenne. Das ist mein Problem.
Es macht den Eindruck dass noch andere Parameter dort unten fehlen…
brightness, state, color RGB, transition... schue Dir mal das Bild an, wie die Parameter des AC Dimmers aussehen.... Dort ist alles notwendige um es komplett bedienen zu können.
Beim RGB Kontroller sieht es mau aus...
1526_unbenannt2.png
1526_unbenannt3.png -
Ah - OK. Sorry, dann hatte ich deine obigen Posts falsch verstanden weil du geschrieben hattest dass die Kanäle nicht an sind…
Dann ist ja soweit erstmal alles gut. Dann musst Du jetzt lediglich die Variable "home/rgb1/set" mit dem entsprechenden Inhalt befüllen. Ein Beispiel dafür steht ja im Script:
{
"state": "ON",
"brightness": 120,
"color": {
"r": 255,
"g": 100,
"b": 100
},
"transition": 5
}
Ich würde einfach erstmal dieses Beispiel händisch in den Datenpunkt kopieren und schauen was passiert und ggf. ein bisschen mit den Werten spielen.
Wie du den Inhalt dann automatisch bzw. gesteuert befüllst ist eigentlich auch kein Hexenwerk. Bist du schon ein wenig mit Javascript befreundet? ;)
-
Hm - naja mit Blockly bin ich wieder draußen, solche grafischen WYSIWYG-Dingsdas sind mir ein Graus. Aber wir werden das schon hinbekommen…
Wie du die Variable befüllst? Für den Anfang ganz einfach. Du markierst das in meinem letzten Post enthaltenen Beispiel-JSON von "{" bis "}" und nimmst den mittels rechter Maustaste und "Kopieren" in die Zwischenablage. Dann gehst du in den ioBroker.admin.Objekte auf deine entsprechende Zeile und klickst hinten in die Spalte "Wert" (da wo jetzt noch nichts steht). Damit sollte der Wert editierbar werden. Dann fügst du einfach die Daten aus der Zwischenablage ein und bestätigst die Eingabe. Und dann hoffen wir dass sich in deinem RGB-Controller was tut... ;)
-
excellent
esss geeeehhhhtttt :mrgreen:
Bekomme jetzt mit ON und OFF das Teil ein und aus geschaltet, mit brightness gedimmt und mit den farbwerten die Farbe eingestellt. Selbst das Faden lässt sich einstellen.
Ich versuchte gerade nur mit einem Kanal. Heute Abend werden noch die zusätzliche zwei Kanäle angeschlossen und an einer RGB LED ausprobiert.
Jetzt muß ich mir mal gedanken machen wie ich ein Virtual Taster oder ähnliches erstellen kann, damit ich das Teil noch vom VIS steuern kann. Für den Anfang reicht ein EIN/AUS. Damit währe ich zufrieden. Kannst Du mir noch nen Tip geben?
Danke auf jeden Fall, keiner wollte so richtig helfen.
-
Danke, freu mich schon drauf… :)
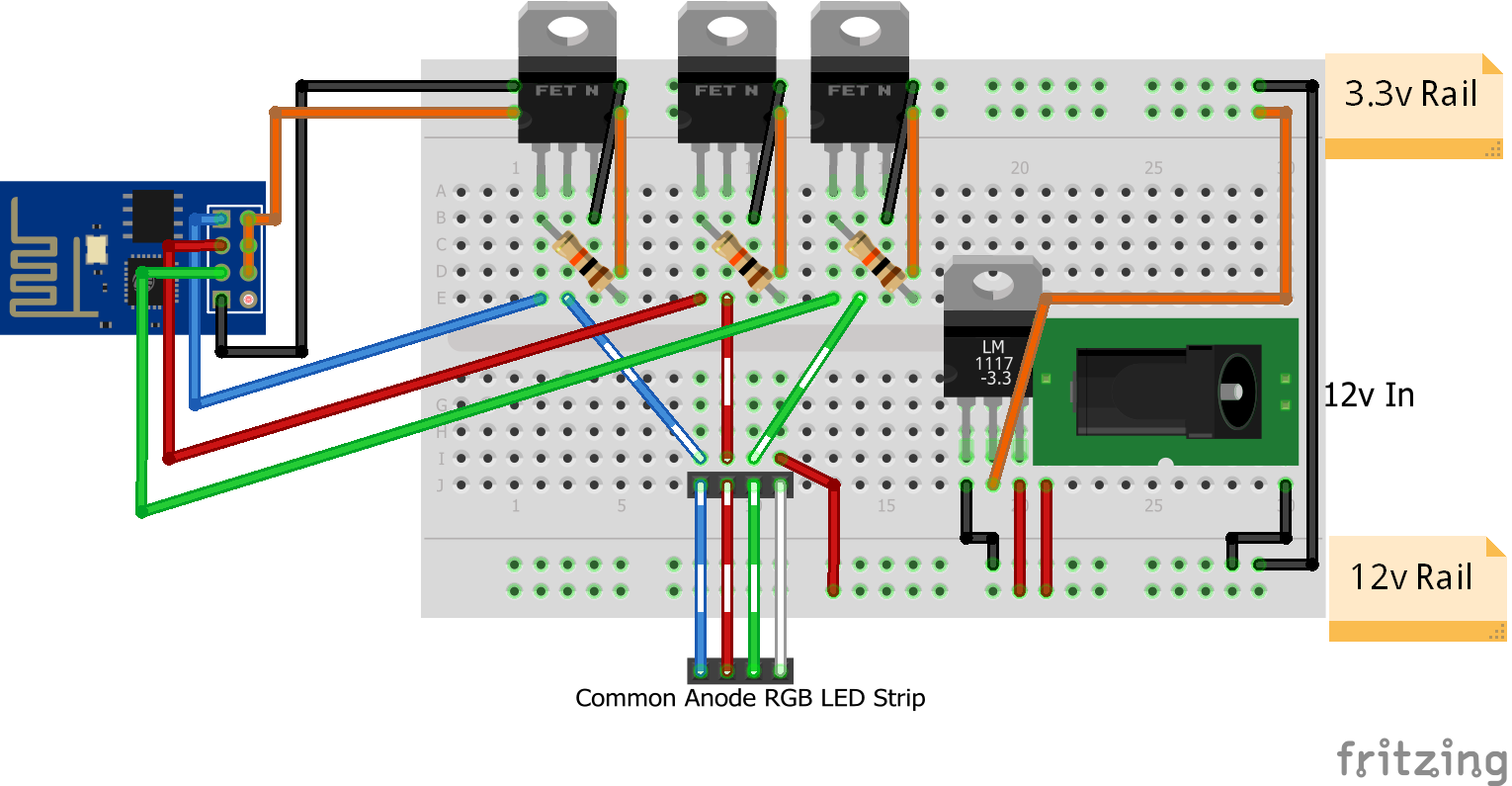
ich mach schon mal provisorisch ein paar Mosfet´s ran...
1526_img_20170706_163920.jpg -
so, jetzt mal provisorisch die Schaltung aufgebaut und optimiert. Ich hatte leider nur zwei Mosfet´s, so dass ich nur mit zwei Kanälen testen konnte. Mehr ist unterwegs :mrgreen:
Ich habe dazu die IRLZ44N Mosfets verwendet. Um das Faden noch geschmeidiger zu geschalten, wurden noch drei 47K Widerständer zwischen Gate und GND als (pulldown) eingebaut.
Die seltsamen Widerstände im Bild zwischen VCC 3,3V und Gate habe ich weggelassen. Einer eine Idee wofür soetwas gut ist? Es funktioniert in jedem Fall ohne. :lol:
1526_1.jpg
1526_esp_rgb_led_bb.png -
So, ich habe dir mal ein Script gebastelt.
! ````
var idRGB1_state = 'javascript.0.RGB1.state';
var idRGB1_brightness = 'javascript.0.RGB1.brightness';
var idRGB1_red = 'javascript.0.RGB1.red';
var idRGB1_green = 'javascript.0.RGB1.green';
var idRGB1_blue = 'javascript.0.RGB1.blue';
var idRGB1_transition = 'javascript.0.RGB1.transition';
var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set' //ggf. korrigieren
! createState(idRGB1_state, {type: 'boolean',def: false});
createState(idRGB1_brightness, {type: 'number',def: 0});
createState(idRGB1_red, {type: 'number',def: 0});
createState(idRGB1_green, {type: 'number',def: 0});
createState(idRGB1_blue, {type: 'number',def: 0});
createState(idRGB1_transition, {type: 'number',def: 0});
! var objRGB = {
"state": "ON",
"brightness": 120,
"color": {
"r": 255,
"g": 100,
"b": 100
},
"transition": 5
};
! on({id: /^javascript.0.RGB1./}, function (obj) {
objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
objRGB.brightness = getState(idRGB1_brightness).val;
objRGB.color.red = getState(idRGB1_red).val;
objRGB.color.green = getState(idRGB1_green).val;
objRGB.color.blue = getState(idRGB1_blue).val;
objRGB.transition = getState(idRGB1_transition).val;
log("RGB1 -- neue Werte: " + JSON.stringify(objRGB));
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
});Ich gehe mal davon aus dass du weißt wie und wo du das Script einfügen musst? Wenn nicht einfach nochmal nachfragen! Wenn das Script läuft hast du dann in den Objekten unter javascript.0…. die entsprechenden Objekte die du direkt in VIS verwenden kannst. Ich hoffe das wird was... ;) -
Hi Thisoft,
ja, das Script bekomme ich schon eingefügt. Vielen Dank dafür. Bin momentan Arbeiten und werde das Script heute noch testen und eine Rückmeldung geben.
Ich schulde Dir ein großes Bier. Danke Dir jedenfalls für deine Zeit die Du geopfert hast. Jetzt kann ich wenigsten ein paar schöne RGB Controller fürs Zuhause bauen.
Bin jetzt noch gespannt, ob ich mein AC-Dimmer ans laufen bekomme. Warte noch momentan auf die Teile aus China. Damit wäre das wichtigste für Zuhause abgedeckt. Ein paar simple ESP´s mit einem Relai bekomme ich mitlerweile auch über VIS und Alexa geschaltet. Das sparrt Geld und eröffnet ganz viele Möglichkeiten :D
Gruß Lukas
-
Hallo, ich hab mich grad mal extra wegen diesem thread angemeldet, da ich das selbe bereits gebaut habe… :lol:
Also ich hab das grade mal ausprobiert und musste das Script noch etwas anpassen, wenn das bei dir nicht klappt, versuch mal meine angepasste Version.
var idRGB1_state = 'javascript.0.RGB1.state'; var idRGB1_brightness = 'javascript.0.RGB1.brightness'; var idRGB1_r = 'javascript.0.RGB1.red'; var idRGB1_g = 'javascript.0.RGB1.green'; var idRGB1_b = 'javascript.0.RGB1.blue'; var idRGB1_transition = 'javascript.0.RGB1.transition'; var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren createState(idRGB1_state, {type: 'boolean',def: false}); createState(idRGB1_brightness, {type: 'number',def: 0}); createState(idRGB1_r, {type: 'number',def: 0}); createState(idRGB1_g, {type: 'number',def: 0}); createState(idRGB1_b, {type: 'number',def: 0}); createState(idRGB1_transition, {type: 'number',def: 0}); var objRGB = { "state": "ON", "brightness": 120, "color": { "r": 255, "g": 100, "b": 100 }, "transition": 5 }; on({id: /^javascript\.0\.RGB1\./}, function (obj) { objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF"); objRGB.brightness = getState(idRGB1_brightness).val; objRGB.color.r = getState(idRGB1_r).val; objRGB.color.g = getState(idRGB1_g).val; objRGB.color.b = getState(idRGB1_b).val; objRGB.transition = getState(idRGB1_transition).val; log("RGB1 -- neue Werte: " + JSON.stringify(objRGB)); setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true); });Ich habe dann noch ein paar Slider mit dazugenommen um es zu testen… Perfeck!!!
Wären eigentlich auch Effecte oder so möglich? also so random fade, das er sozusagen immer langsam von einer zur anderen Farbe fadet? blinken ist übrigens auch möglich... { "flash": 5 } damit blinkt er dann 5 mal 8-)
und vielen dank nochmal @Thisoft
-
Hallo @Dotmaster 5,
schön dass es läuft. Natürlich gut möglich dass noch kleine Fehler im Script waren - hab's schließlich nur ins Blaue hinein geschrieben ohne zu testen…
Wobei, wenn ich mir das so anschaue - was hast du denn geändert? Mir fällt jetzt auf Anhieb gar nichts auf...?
Übrigens - das große Bier spendiert mal lieber den Machern von ioBroker. Die haben da schon viel mehr Arbeit investiert als ich... Es gibt da ganz oben auf dieser Seiter einen unauffällig gelben Button dafür ;) Was nicht heißen soll dass ich diversen Gerstensäften abgeneigt gegenüber stehe wenn wir uns mal treffen sollten... :lol:
Und - ja, Effekte wie Fading etc. sind sicher auch noch möglich. Könnte man per Javascript machen was aber dann immer zu etwas "Funkfeuer" führen würde da ja jede Änderung übers WLAN gesendet werden muss. Ich würde es deshalb für besser halten das in den ESP zu packen. Wobei, wenn ich mir den ESP-Sketch so anschaue - wird Fading nicht eben über die Eingenschaft "Transition" gesteuert?
-
Also ich sehe auch keine Änderung bis auf:
die Kanäle mit der Bezeichnung r,g,b hast Du vollständig ausgeschrieben… red,green,blue
Rest ist gleich geblieben.
Wenn ich mir das hier anschaue:
{ "state": "ON", "brightness": 120, "color": { [color]"r"[/color]: 255, [color]"g"[/color]: 100, [color] "b"[/color]: 100 }, "transition": 5 }so könnte das Script vom Dotmaster eher auf die Parameter passen. @Thisoft.
Kannst Du schauen ob es evtl. ein Fehler bei Dir im Script eingesclichen ist ???
n({id: /^javascript.0.RGB1./}, function (obj) {
objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
objRGB.brightness = getState(idRGB1_brightness).val;
objRGB.color.r = getState(idRGB1_r).val;
objRGB.color.g = getState(idRGB1_g).val;
objRGB.color.b = getState(idRGB1_b).val;
objRGB.transition = getState(idRGB1_transition).val;
log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
n({id: /^javascript.0.RGB1./}, function (obj) {
objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
objRGB.brightness = getState(idRGB1_brightness).val;
objRGB.color.red = getState(idRGB1_red).val;
objRGB.color.green = getState(idRGB1_green).val;
objRGB.color.blue = getState(idRGB1_blue).val;
objRGB.transition = getState(idRGB1_transition).val;
log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
});
Zum Thema transition habe ich folgendes gefunden:
https://home-assistant.io/components/light.mqtt_json/
This platform supports on/off, brightness, RGB colors, XY colors, color temperature, transitions, short/long flashing and white values. The messages sent to/from the lights look similar to this, omitting fields when they aren’t needed:
{ "brightness": 255, "color_temp": 155, "color": { "r": 255, "g": 255, "b": 255, "x": 0.123, "y": 0.123 }, "effect": "colorloop", "state": "ON", "transition": 2, "white_value": 150 }also ein kurzen oder langsames Faden… Richtig?
-
Jetzt bin ich verwirrt :?
Wo in meinem oder Dotmasters Script steht denn:
objRGB.color.red = getState(idRGB1_red).val; objRGB.color.green = getState(idRGB1_green).val; objRGB.color.blue = getState(idRGB1_blue).val;anstelle von:
objRGB.color.r = getState(idRGB1_red).val; objRGB.color.g = getState(idRGB1_green).val; objRGB.color.b = getState(idRGB1_blue).val;Was du zu Transition etc. gefunden hast sieht ja gut aus. Da sind offensichtlich schon alle gewünschten Optionen implementiert. Die kann man ja ganz easy im Script ergänzen…
-
dein erstes Script für mich:
http://forum.iobroker.net/viewtopic.php … 122#p74470
! var idRGB1_state = 'javascript.0.RGB1.state';
! var idRGB1_brightness = 'javascript.0.RGB1.brightness';
! var idRGB1_red = 'javascript.0.RGB1.red';
! var idRGB1_green = 'javascript.0.RGB1.green';
! var idRGB1_blue = 'javascript.0.RGB1.blue';
! var idRGB1_transition = 'javascript.0.RGB1.transition';
! var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set' //ggf. korrigieren
! createState(idRGB1_state, {type: 'boolean',def: false});
! createState(idRGB1_brightness, {type: 'number',def: 0});
! createState(idRGB1_red, {type: 'number',def: 0});
! createState(idRGB1_green, {type: 'number',def: 0});
! createState(idRGB1_blue, {type: 'number',def: 0});
! createState(idRGB1_transition, {type: 'number',def: 0});
! var objRGB = {
! "state": "ON",
! "brightness": 120,
! "color": {
! "r": 255,
! "g": 100,
! "b": 100
! },
! "transition": 5
! };
! on({id: /^javascript.0.RGB1./}, function (obj) {
! objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
! objRGB.brightness = getState(idRGB1_brightness).val;
! objRGB.color.red = getState(idRGB1_red).val;
! objRGB.color.green = getState(idRGB1_green).val;
! objRGB.color.blue = getState(idRGB1_blue).val;
! objRGB.transition = getState(idRGB1_transition).val;
! log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
! setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
! });und das hier vom Dotmaster:
! var idRGB1_state = 'javascript.0.RGB1.state';
! var idRGB1_brightness = 'javascript.0.RGB1.brightness';
! var idRGB1_r = 'javascript.0.RGB1.red';
! var idRGB1_g = 'javascript.0.RGB1.green';
! var idRGB1_b = 'javascript.0.RGB1.blue';
! var idRGB1_transition = 'javascript.0.RGB1.transition';
! var idRGB1_MQTT_Set = 'mqtt.0.home.rgb1.set'; //ggf. korrigieren
! createState(idRGB1_state, {type: 'boolean',def: false});
! createState(idRGB1_brightness, {type: 'number',def: 0});
! createState(idRGB1_r, {type: 'number',def: 0});
! createState(idRGB1_g, {type: 'number',def: 0});
! createState(idRGB1_b, {type: 'number',def: 0});
! createState(idRGB1_transition, {type: 'number',def: 0});
! var objRGB = {
! "state": "ON",
! "brightness": 120,
! "color": {
! "r": 255,
! "g": 100,
! "b": 100
! },
! "transition": 5
! };
! on({id: /^javascript.0.RGB1./}, function (obj) {
! objRGB.state = (getState(idRGB1_state).val ? "ON" : "OFF");
! objRGB.brightness = getState(idRGB1_brightness).val;
! objRGB.color.r = getState(idRGB1_r).val;
! objRGB.color.g = getState(idRGB1_g).val;
! objRGB.color.b = getState(idRGB1_b).val;
! objRGB.transition = getState(idRGB1_transition).val;
! log("RGB1 – neue Werte: " + JSON.stringify(objRGB));
! setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);
! });bei Dir:
var idRGB1_brightness = 'javascript.0.RGB1.brightness';
var idRGB1_red = 'javascript.0.RGB1.red';
var idRGB1_green = 'javascript.0.RGB1.green';
var idRGB1_blue = 'javascript.0.RGB1.blue';
bei Ihm:
objRGB.brightness = getState(idRGB1_brightness).val;
var idRGB1_r = 'javascript.0.RGB1.red';
var idRGB1_g = 'javascript.0.RGB1.green';
var idRGB1_b = 'javascript.0.RGB1.blue';
das zieht sich durch den ganzen Script so.
-
Achso - das ist doch nur die Benennung der (scriptinternen) Variablen. Die kann jeder nennen wie er lustig ist - sofern das sich eben so durchs ganze Script zieht.
Du hattest aber in deinem letzten Post eine ganz andere Stelle zitiert und farblich markiert weshalb ich verwirrt war…
-
Thisoft,
irgendwie versaut das java Script komplett den Datenpunkt unter MQTT Adapter und ich kann nacher weder über java, noch mqtt Datenpunkt das Teil steuern.
Ich habe danach das Script von Dotmaster ausprobiert. Schau im Bild recht wie der orginale Datenpunkt aussieht was noch funktioniert bevor ich das Script starte. Nach dem ich den Script gestartet habe, ändern sich die Datenpunkte, und das Steuern über MQTT Datenpunkte geht auch nicht mehr!
1526_unbenannt10.png
1526_unbenannt11.png -
so sieht es bei deinem Script aus.
1526_unbenannt12.png
1526_unbenannt13.png -
Tja - ich hab ja schon geschrieben dass ich's nicht testen kann.
Für's Debugging müssen wir halt ein wenig die Bälle hin- und herspielen ;)
Der einzige Unterschied der mir auffällt ist die "bestätigt"-Eigenschaft des Datenpunkts…
Dann ändere bitte in der letzten Zeile des Scripts:
setState(idRGB1_MQTT_Set,JSON.stringify(objRGB),true);das "true" in "false"
Hoffe das hilft…