NEWS
Hilfe gesucht Material Design von Scrouger !
-
@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
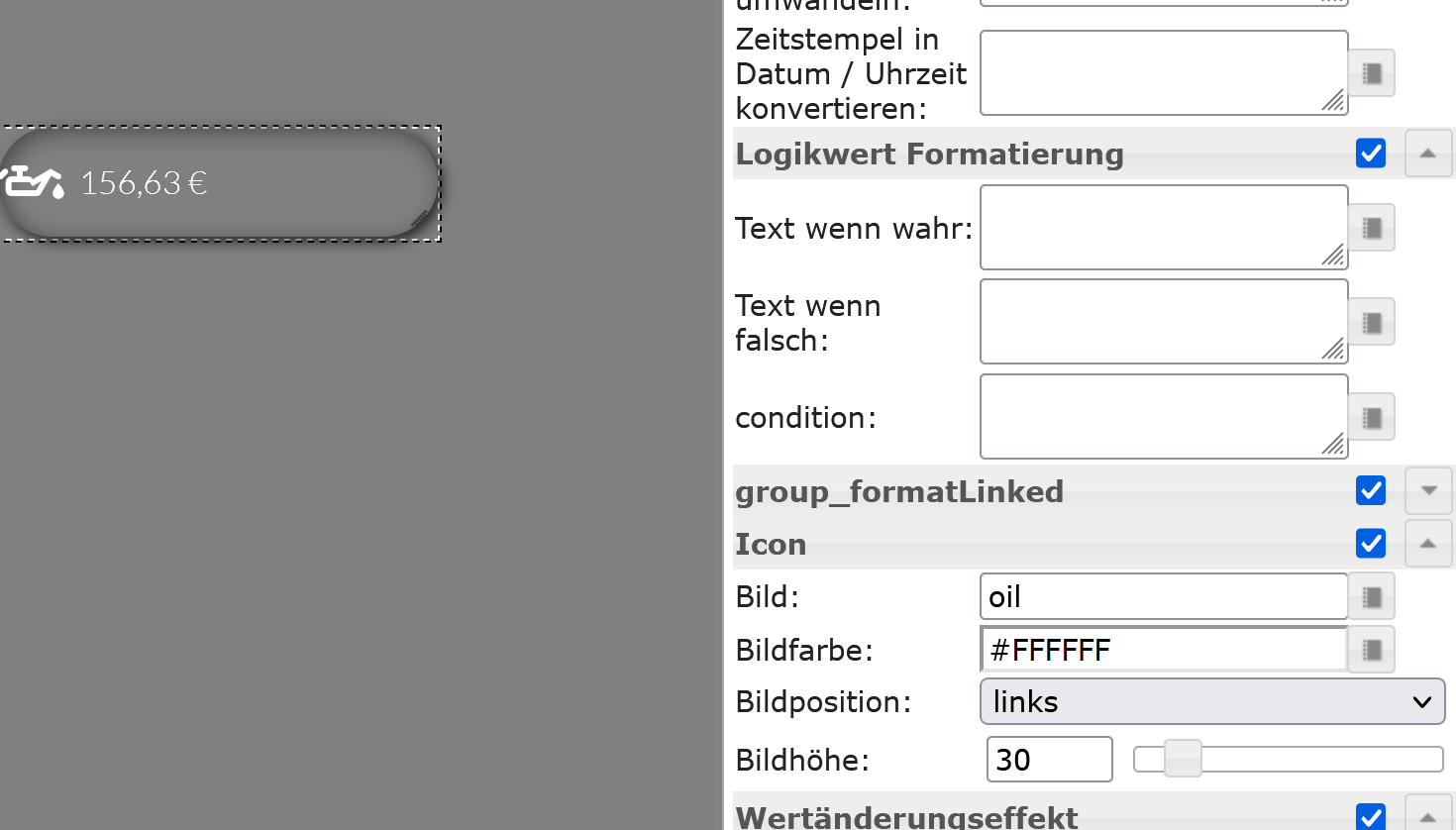
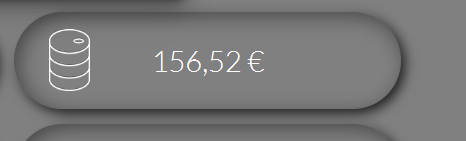
Hast du evtl auch ne Lösung zu dem Icon im oberen Bild um das schöner zu lösen?
Lade mal das Widget hier hoch ... sonst muß ich stundenlang suchen !
[{"tpl":"tplVis-materialdesign-value","data":{"oid":"heizoel.0.3000.data01.pricing._100L.brutto","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","targetType":"auto","textAlign":"start","valueLabelWidth":"7","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.value.text","valuesFontFamily":"","valuesFontSize":"15","prepandTextColor":"#FFFFFF","prepandTextFontFamily":"","prepandTextFontSize":"","appendTextColor":"#FFFFFF","appendTextFontFamily":"Lato, sans-serif","appendTextFontSize":"15","image":"oil","imageColor":"#FFFFFF","iconPosition":"left","effectFontColor":"#ffffff","effectFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.value.effect","effectDuration":"750","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"custom-radio_radius30px","overrideText":"","textOnTrue":"","textOnFalse":"","iconHeight":"30","prepandText":"","name":"Heizölpreis","appendText":"","debug":false,"isHiddenOnLoad":false,"valueLabelUnit":"€","minDecimals":"","maxDecimals":"","changeEffectEnabled":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"869px","top":"133px","width":"200px","height":"50px"},"widgetSet":"materialdesign"}]ich hoffe ich hab das so richtig gemacht! :)
edit, hier noch das CSS
.custom-radio_radius30px { text-align: center; border-radius:30px; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5); }Danke
LG -
[{"tpl":"tplVis-materialdesign-value","data":{"oid":"heizoel.0.3000.data01.pricing._100L.brutto","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","targetType":"auto","textAlign":"start","valueLabelWidth":"7","valuesFontColor":"#mdwTheme:vis-materialdesign.0.colors.value.text","valuesFontFamily":"","valuesFontSize":"15","prepandTextColor":"#FFFFFF","prepandTextFontFamily":"","prepandTextFontSize":"","appendTextColor":"#FFFFFF","appendTextFontFamily":"Lato, sans-serif","appendTextFontSize":"15","image":"oil","imageColor":"#FFFFFF","iconPosition":"left","effectFontColor":"#ffffff","effectFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.value.effect","effectDuration":"750","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"custom-radio_radius30px","overrideText":"","textOnTrue":"","textOnFalse":"","iconHeight":"30","prepandText":"","name":"Heizölpreis","appendText":"","debug":false,"isHiddenOnLoad":false,"valueLabelUnit":"€","minDecimals":"","maxDecimals":"","changeEffectEnabled":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"869px","top":"133px","width":"200px","height":"50px"},"widgetSet":"materialdesign"}]ich hoffe ich hab das so richtig gemacht! :)
edit, hier noch das CSS
.custom-radio_radius30px { text-align: center; border-radius:30px; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5); }Danke
LGSorry finde es nicht .
Eventuell eine alternative dazu :
https://forum.iobroker.net/topic/40294/materialdesign-toggle-button-bild-position
-
@glasfaser Super danke dir! Da wär ich nie drauf gekommen :).
Hast du evtl auch ne Lösung zu dem Icon im oberen Bild um das schöner zu lösen?LG
@blechbixn leg dir einfach ein html witdget mit deiner css auf z-index 1 und deinen Schalter ohne css auf z-index2. dann kannst du deinen Rahmen auf die Größe ziehen wie du willst.
oder
die arbeitest bei deinem Widget mit padding.Das findest du unter CSS Einstellungen / CSS Schatten und Abstand
-
Sorry finde es nicht .
Eventuell eine alternative dazu :
https://forum.iobroker.net/topic/40294/materialdesign-toggle-button-bild-position
@glasfaser said in Hilfe gesucht Material Design von Scrouger !:
Sorry finde es nicht .
Eventuell eine alternative dazu :
https://forum.iobroker.net/topic/40294/materialdesign-toggle-button-bild-position
@enrico-fischer said in Hilfe gesucht Material Design von Scrouger !:
@blechbixn leg dir einfach ein html witdget mit deiner css auf z-index 1 und deinen Schalter ohne css auf z-index2. dann kannst du deinen Rahmen auf die Größe ziehen wie du willst.
oder
die arbeitest bei deinem Widget mit padding.Das findest du unter CSS Einstellungen / CSS Schatten und Abstand
Vielen lieben Dank euch beiden, zu später Stunde noch Hilfe zu bekommen, das weiß ich zu schätzen.
@Enrico-Fischer leider kann ich dem nicht folgen was du schreibst, da kenn ich mich wohl noch zu wenig aus. mir sagt der Zindex noch garnichts.
Ich habe jetzt einen Workaround gefunden durch Signalbild. Die kann man ja verschieben und in der Größe verändern wie man möchte. Vielleicht nicht schön, aber funktioniert erstmal :)

Danke danke!
LG -
Hallo,
habe eine weitere Frage zum Toggle.
Irgendwie übernimmt mir der keine einzige CSS Klasse.. was mach ich hier falsch?CSS:
.css-toggle { text-align: center; border-radius:30px; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5); }Widget:
[{"tpl":"tplVis-materialdesign-Button-Toggle","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"raised","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","clickSoundVolume":"0.5","buttontext":" Toggle","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.default.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text","image":"checkbox-marked","iconPosition":"left","autoLockAfter":"10","lockIconColor":"var(--materialdesign-widget-theme-color-button-lock-icon)","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"css-toggle","g_color":false,"mdwButtonPrimaryColor":"var(--materialdesign-widget-theme-color-button-default-primary)","mdwButtonSecondaryColor":"var(--materialdesign-widget-theme-color-button-default-secondary)"},"style":{"left":"766px","top":"450px"},"widgetSet":"materialdesign"}] -
Hallo,
habe eine weitere Frage zum Toggle.
Irgendwie übernimmt mir der keine einzige CSS Klasse.. was mach ich hier falsch?CSS:
.css-toggle { text-align: center; border-radius:30px; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5); }Widget:
[{"tpl":"tplVis-materialdesign-Button-Toggle","data":{"oid":"nothing_selected","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","buttonStyle":"raised","toggleType":"boolean","stateIfNotTrueValue":"on","vibrateOnMobilDevices":"50","clickSoundVolume":"0.5","buttontext":" Toggle","textFontFamily":"#mdwTheme:vis-materialdesign.0.fonts.button.default.text","textFontSize":"#mdwTheme:vis-materialdesign.0.fontSizes.button.default.text","image":"checkbox-marked","iconPosition":"left","autoLockAfter":"10","lockIconColor":"var(--materialdesign-widget-theme-color-button-lock-icon)","lockFilterGrayscale":"30","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"class":"css-toggle","g_color":false,"mdwButtonPrimaryColor":"var(--materialdesign-widget-theme-color-button-default-primary)","mdwButtonSecondaryColor":"var(--materialdesign-widget-theme-color-button-default-secondary)"},"style":{"left":"766px","top":"450px"},"widgetSet":"materialdesign"}]@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
ein ! important fehlt
.css-toggle { text-align: center !important; border-radius:30px !important; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5) !important; } -
@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
ein ! important fehlt
.css-toggle { text-align: center !important; border-radius:30px !important; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5) !important; }@glasfaser Und wiedermal was vom Meister gelernt, dank dir!
-
@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
ein ! important fehlt
.css-toggle { text-align: center !important; border-radius:30px !important; box-shadow: -1px -1px 3px rgba(255, 255, 255, 0.1), 2px 2px 6px rgba(0, 0, 0, 0.8), inset -2px -2px 10px rgba(255, 255, 255, 0.05), inset 2px 2px 10px rgba(0, 0, 0, 0.5) !important; }@glasfaser muss nochmal kurz nachhaken

so siehts jetzt mit dem !important (den sinn hab ich verstanden) aus.
Er übernimmt mir die Opacity nicht, hab versucht dort noch ein Important zu setzen, aber das funktioniert nicht. -
@glasfaser muss nochmal kurz nachhaken

so siehts jetzt mit dem !important (den sinn hab ich verstanden) aus.
Er übernimmt mir die Opacity nicht, hab versucht dort noch ein Important zu setzen, aber das funktioniert nicht.@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
die Opacity nicht
??? ich sehe nichts in deinem Code davon !?
-
@glasfaser muss nochmal kurz nachhaken

so siehts jetzt mit dem !important (den sinn hab ich verstanden) aus.
Er übernimmt mir die Opacity nicht, hab versucht dort noch ein Important zu setzen, aber das funktioniert nicht.@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
Er übernimmt mir die Opacity nicht,
der müßte auch ohne !important gehen
opacity: 0.3 ; -
@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
Er übernimmt mir die Opacity nicht,
der müßte auch ohne !important gehen
opacity: 0.3 ;@glasfaser said in Hilfe gesucht Material Design von Scrouger !:
opacity: 0.3 ;
Leider nicht, macht "alles" durchsichtig.

Edit:
Gibts alternativ eine möglichkeit einen boolean switch als Taster arbeiten zu lassen?[{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"off","vibrateOnMobilDevices":"50","clickSoundVolume":"0.5","labelPosition":"left","labelClickActive":"true","valueFontFamily":"Lato, sans-serif","valueFontSize":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-0":"45","signals-blink-0":false,"signals-horz-0":"55","signals-vert-0":"8","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"false","signals-icon-1":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-1":"45","signals-blink-1":false,"signals-horz-1":"55","signals-vert-1":"8","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"custom-radio_radius30px","name":"","valueOff":"Sir Lancelot","valueOn":"Sir Lancelot","labelFalse":"Sir Lancelot","labelTrue":"Sir Lancelot läuft!","signals-oid-0":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","signals-oid-1":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_color":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colorSwitchThumb":"#mdwTheme:vis-materialdesign.0.colors.switch.off","colorSwitchTrack":"#mdwTheme:vis-materialdesign.0.colors.switch.track","colorSwitchTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on","colorSwitchHover":"#mdwTheme:vis-materialdesign.0.colors.switch.off_hover","colorSwitchHoverTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on_hover","labelColorFalse":"#mdwTheme:vis-materialdesign.0.colors.switch.text_off","labelColorTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.text_on","g_lock":false,"autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.switch.lock_icon","lockFilterGrayscale":"30","readOnly":false},"style":{"left":"211px","top":"383px","width":"200px","height":"50px","z-index":1},"widgetSet":"materialdesign"}] -
@glasfaser said in Hilfe gesucht Material Design von Scrouger !:
opacity: 0.3 ;
Leider nicht, macht "alles" durchsichtig.

Edit:
Gibts alternativ eine möglichkeit einen boolean switch als Taster arbeiten zu lassen?[{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"off","vibrateOnMobilDevices":"50","clickSoundVolume":"0.5","labelPosition":"left","labelClickActive":"true","valueFontFamily":"Lato, sans-serif","valueFontSize":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-0":"45","signals-blink-0":false,"signals-horz-0":"55","signals-vert-0":"8","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"false","signals-icon-1":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-1":"45","signals-blink-1":false,"signals-horz-1":"55","signals-vert-1":"8","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"custom-radio_radius30px","name":"","valueOff":"Sir Lancelot","valueOn":"Sir Lancelot","labelFalse":"Sir Lancelot","labelTrue":"Sir Lancelot läuft!","signals-oid-0":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","signals-oid-1":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_color":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colorSwitchThumb":"#mdwTheme:vis-materialdesign.0.colors.switch.off","colorSwitchTrack":"#mdwTheme:vis-materialdesign.0.colors.switch.track","colorSwitchTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on","colorSwitchHover":"#mdwTheme:vis-materialdesign.0.colors.switch.off_hover","colorSwitchHoverTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on_hover","labelColorFalse":"#mdwTheme:vis-materialdesign.0.colors.switch.text_off","labelColorTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.text_on","g_lock":false,"autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.switch.lock_icon","lockFilterGrayscale":"30","readOnly":false},"style":{"left":"211px","top":"383px","width":"200px","height":"50px","z-index":1},"widgetSet":"materialdesign"}]@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
Leider nicht, macht "alles" durchsichtig.
das ist doch der Sinn von opacity ... oder was möchtest du machen
-
@glasfaser said in Hilfe gesucht Material Design von Scrouger !:
opacity: 0.3 ;
Leider nicht, macht "alles" durchsichtig.

Edit:
Gibts alternativ eine möglichkeit einen boolean switch als Taster arbeiten zu lassen?[{"tpl":"tplVis-materialdesign-Switch","data":{"oid":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":true,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","toggleType":"boolean","stateIfNotTrueValue":"off","vibrateOnMobilDevices":"50","clickSoundVolume":"0.5","labelPosition":"left","labelClickActive":"true","valueFontFamily":"Lato, sans-serif","valueFontSize":"15","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-0":"45","signals-blink-0":false,"signals-horz-0":"55","signals-vert-0":"8","signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":"false","signals-icon-1":"/vis.0/main/img/60410c9426ef2b00045692f9.png","signals-icon-size-1":"45","signals-blink-1":false,"signals-horz-1":"55","signals-vert-1":"8","signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"class":"custom-radio_radius30px","name":"","valueOff":"Sir Lancelot","valueOn":"Sir Lancelot","labelFalse":"Sir Lancelot","labelTrue":"Sir Lancelot läuft!","signals-oid-0":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","signals-oid-1":"alexa2.0.Smart-Home-Devices.0bb08041-22f7-436f-8aa3-61053950741e.powerState","g_color":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"colorSwitchThumb":"#mdwTheme:vis-materialdesign.0.colors.switch.off","colorSwitchTrack":"#mdwTheme:vis-materialdesign.0.colors.switch.track","colorSwitchTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on","colorSwitchHover":"#mdwTheme:vis-materialdesign.0.colors.switch.off_hover","colorSwitchHoverTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.on_hover","labelColorFalse":"#mdwTheme:vis-materialdesign.0.colors.switch.text_off","labelColorTrue":"#mdwTheme:vis-materialdesign.0.colors.switch.text_on","g_lock":false,"autoLockAfter":"10","lockIconTop":"5","lockIconLeft":"5","lockIconColor":"#mdwTheme:vis-materialdesign.0.colors.switch.lock_icon","lockFilterGrayscale":"30","readOnly":false},"style":{"left":"211px","top":"383px","width":"200px","height":"50px","z-index":1},"widgetSet":"materialdesign"}]@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
Gibts alternativ eine möglichkeit einen boolean switch als Taster arbeiten zu lassen?
Nein , nur als switch
-
@blechbixn sagte in Hilfe gesucht Material Design von Scrouger !:
Gibts alternativ eine möglichkeit einen boolean switch als Taster arbeiten zu lassen?
Nein , nur als switch
@glasfaser schade :/ dann wirds wohl nix mit dem toggle..mal sehen wie da raus komme.
danke dir!