NEWS
(Gelöst)Lüfterdrehung geschwindigkeitsabhängig darstellen
-
Dank @liv-in-sky konnte ich vor einiger Zeit mein Lüftericon in der runtime drehend darstellen, wenn der Ventilator eingeschaltet ist
Ich nutze meinen Ventilator in 4 Stufen 25 / 50 / 75 / 100
Nun frage ich mich wie ich den Code anpassen müsste, damit sich die Drehung des Lüftericons je nach Geschwindigkeitseinstellung verändert.
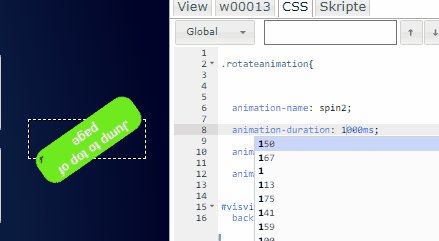
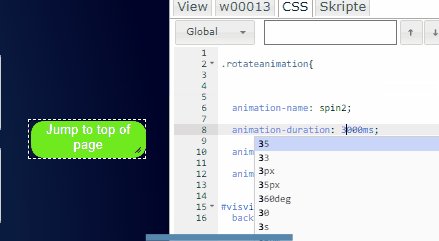
So sieht das Script momentan aus:.rotateanimation{ animation-name: spin2; animation-duration: 3000ms; animation-iteration-count: infinite; animation-timing-function: linear; -
@damrak2022 sagte in Lüfterdrehung geschwindigkeitsabhängig darstellen:
die geschwindigkeit ist dieser wert:

du machst dir mehrere einträge im css tab:zb:
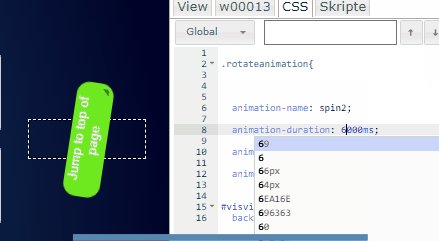
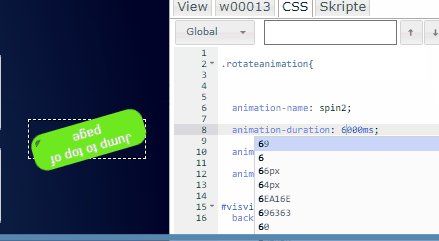
.rotateanimation-slow{ animation-name: spin2; animation-duration: 6000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-middle{ animation-name: spin2; animation-duration: 3000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-fast{ animation-name: spin2; animation-duration: 1000ms; animation-iteration-count: infinite; animation-timing-function: linear; }dann brauchst du ein blockly, welches dir einen eigenen datenpunkt beschreibt - je nach wert steht dann der klassename in diesem datenpunkt - also rotateanimation-slow oder rotateanimation-middle oder rotateanimation-fast
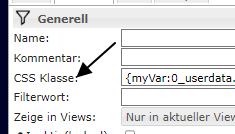
im widget selbst gibst du dann unter general ein bindung mit dem dp an - den dp in geschweiften klammern
also anstatt der klasse

das binding angeben

so wird über den dp (anhand des blockly's) die klasse in der vis geändert
-
@liv-in-sky Guten Morgen,
ich wusste das dies für mich nicht so einfach wird. Bist jetzt habe ich erstmal nur den Eintrag bei CSS geändert.
Sieht bei mir so aus:.v-btn--fab.v-size--default { height: 30px !important; width: 30px !important; } .rotateanimation-slow{ animation-name: spin2; animation-duration: 3000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-middle{ animation-name: spin2; animation-duration: 6000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-fast{ animation-name: spin2; animation-duration: 9000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-veryfast{ animation-name: spin2; animation-duration: 12000ms; animation-iteration-count: infinite; animation-timing-function: linear; } }Ja, das mit dem Binding hattest Du mir mal irgendwann erklärt, aber ich weiß nicht mehr wie das ging.
In der CSS Klasse steht bei mir momentan folgendes drin:{myVar:javascript.0.MiHomeAll.293261118.power; myVar=="true" ? "rotateanimation" : ""}Kannst Du mir bitte sagen was ich jetzt noch genau machen muss?
-
@damrak2022 sagte in Lüfterdrehung geschwindigkeitsabhängig darstellen:
{myVar:javascript.0.MiHomeAll.293261118.power; myVar=="true" ? "rotateanimation" : ""}
im moment ist die klasse so definiert, dass wenn dort power eingeschaltet ist, sich das widget drehen soll - das sind nur 2 bedingungen.
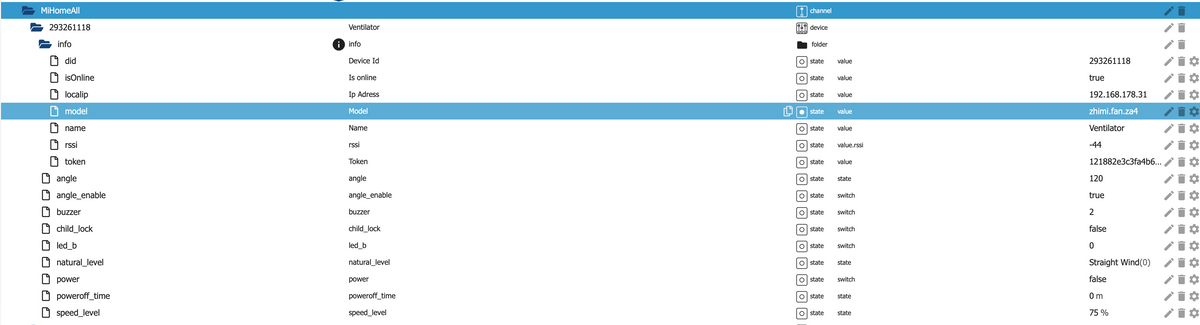
jetzt haben wir aber "5" bedingungen - eine ist : ist power on und wenn ja welche der geschwindigkeiten ist eingestellt (25,50,75,100)was ich nicht bedacht habe: wenn power off ist, kann ja trotzdem die geschwindigkeit auf einem wert stehen - daher muss das abgefragt werden - poste mal die id des dp für die geschwindigkeit - am besten zeige auch ein bild des dp. oder die raw version im object. evtl ist das eine werteliste, wo man auswählen kann.
oder was passiert eigentlich mit dem dp der geschwindigkeit, wenn power off ist - wird er dann mit 0 beschrieben oder bleibt der weiterhin auf der geschwindigkeit stehen - musst du mal ausprobieren
-
@liv-in-sky Das komplette Widget sieht so aus:

Wenn ich ihn ausschalte bleiben die Werte so stehen.So sehen die Werte bei eingeschaltetem Ventilator aus:

So bei ausgeschaltetem Ventilator:

Es ändert sich also nur "Power" von "true" auf "false".
-
muss mal eine formel versuchen zu erstellen - moment
-
@damrak2022
teste mal:
die formel:{myVar:javascript.0.MiHomeAll.293261118.power; mySpeed:javascript.0.MiHomeAll.293261118.speed_level;myVar=="true" ? mySpeed==0 ? "" : mySpeed==25 ? "rotateanimation-slow" : mySpeed==50 ? "rotateanimation-middle" : mySpeed==75 ? "rotateanimation-fast" : mySpeed==100 ? "rotateanimation-veryfast" : "" : ""}die ccs einstellung:
.rotateanimation-slow{ animation-name: spin2; animation-duration: 2000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-middle{ animation-name: spin2; animation-duration: 1200ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-fast{ animation-name: spin2; animation-duration: 800ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-veryfast{ animation-name: spin2; animation-duration: 400ms; animation-iteration-count: infinite; animation-timing-function: linear; }sollte:

-
@liv-in-sky Erstmal danke. Blöde Frage kommt die Formel in die Script, ode beim Widget bei den Skripten rein. Habe beides probiert, geht aber noch nicht.


Achse, was muss ich nun bei CSS Klasse eintragen?
-
@damrak2022 ersetze deine css einträgge mit meinen (i mcss tab)
und die formel gehört wieder im widget unter CSS Klasse

-
@liv-in-sky Ja, habe ich bereits gemacht, aber ohne Erfolg. Sieht so aus:
.v-btn--fab.v-size--default { height: 30px !important; width: 30px !important; } .rotateanimation-slow{ animation-name: spin2; animation-duration: 2000ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-middle{ animation-name: spin2; animation-duration: 1200ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-fast{ animation-name: spin2; animation-duration: 800ms; animation-iteration-count: infinite; animation-timing-function: linear; } .rotateanimation-veryfast{ animation-name: spin2; animation-duration: 400ms; animation-iteration-count: infinite; animation-timing-function: linear; } } .chaot.vis-owl-parcel-headline{ border-radius: 3px 3px 3px 3px; height: 26px; width: 160px; -
in zeile 70 ist eine klammer, die da nicht hingehört
-
@liv-in-sky Ändert nichts, kurzes Telefonat?
-
@damrak2022 kurz - muss dann bald weg
-
@liv-in-sky Das ist das einzige was in der Google Konsole zu sehen ist:

-
zum test
.anime{ transform: rotateY!important; animation: roll 5s infinite !important;; } @keyframes roll { 0% { transform: rotate(0); } 100% { transform: rotate(360deg); } } -
neuer test:
das hier in den css tab -
.rotateanimation-slow { animation: rotation 2800ms infinite linear; } .rotateanimation-middle { animation: rotation 1800ms infinite linear; } .rotateanimation-fast { animation: rotation 1200ms infinite linear; } .rotateanimation-veryfast { animation: rotation 700ms infinite linear; } @keyframes rotation { from { transform: rotate(0deg); } to { transform: rotate(359deg); } }das ist in der css klasse
{myVar:javascript.0.MiHomeAll.293261118.power; mySpeed:javascript.0.MiHomeAll.293261118.speed_level;myVar=="true" ? mySpeed==0 ? "" : mySpeed==25 ? "rotateanimation-slow" : mySpeed==50 ? "rotateanimation-middle" : mySpeed==75 ? "rotateanimation-fast" : mySpeed==100 ? "rotateanimation-veryfast" : "" : ""}wurde hier getestet:
https://forum.iobroker.net/topic/57302/suche-tester-vis-in-safari-css-eintrag?_=1661000048874 -
@liv-in-sky Super, jetzt funktioniert es perfekt
 - Danke für Deine Hilfe.
- Danke für Deine Hilfe.